Drupal 網站可訪問性審查:主要功能和有用的模塊
已發表: 2022-03-16萬維網創建於 37 年前——但直到最近幾年,一些基本的東西才成為標準。 其中之一是網站可訪問性。
考慮如何使網站易於訪問,您需要知道一些 CMS 從一開始就以可訪問性為重點——Drupal。 我們邀請您參觀其內置的輔助功能和附加的輔助模塊。
Drupal 可訪問性:介紹性說明
可訪問性(簡稱 a11y)在 Drupal 哲學的“源代碼”中。 後者非常注重包容性,並努力讓所有用戶都可以訪問網站,無論他們是否有殘疾(聽覺障礙、視覺障礙、難以握住鼠標等)。
由萬維網聯盟制定的關鍵可訪問性標準——WCAG 和 ATAG——具有從 A 到 AAA 的合規級別。 據 Drupal 8 核心可訪問性維護者 Mike Gifford 所說,社區開始在 Drupal 7 中實現 WCAG 2.0 AA 合規性。在 Drupal 8 中,他們還開始合併 ATAG 2.0 AA 的元素並尋找符合新 WCAG 2.1 AA 的方法。
Drupal 8 中的可訪問性工作取得了巨大進展,並解決了許多非常重要的問題。 這使得第 8 版具有固有的可訪問性,它被列為 Drupal 8 的主要優勢之一,它激勵許多企業升級到 Drupal 8 或聘請 Web 開發團隊從頭開始構建站點。
關鍵的內置 Drupal 輔助功能
那麼 Drupal 究竟是如何消除任何用戶與網站交互的障礙的呢? 是什麼讓屏幕閱讀器和其他輔助軟件變得友好? 我們現在正在審查這個。
新的可訪問前端主題 Olivero
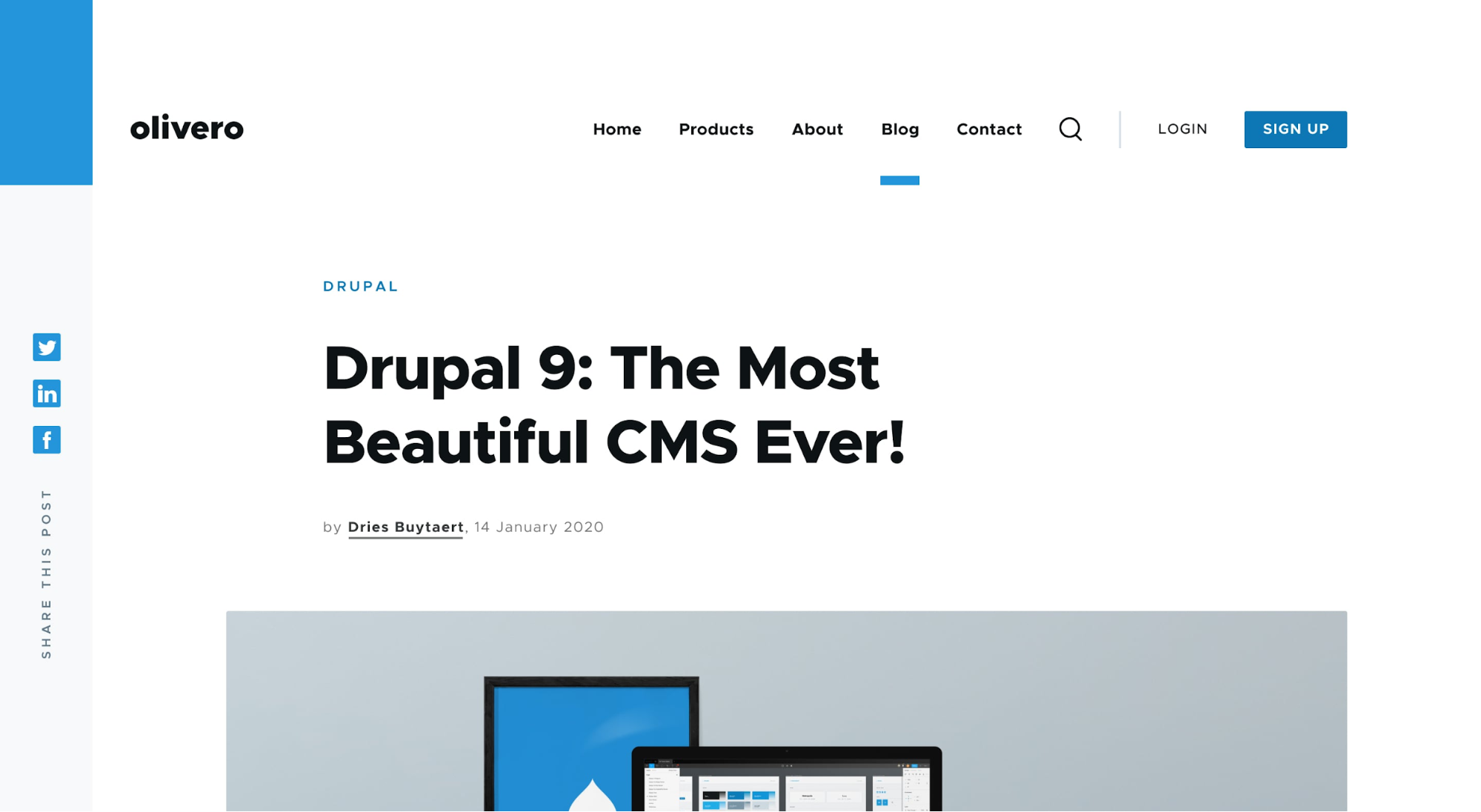
除了 Drupal 8 中的可訪問主題之外,為 Drupal 9 創建的新的默認前端主題 Olivero 是所有內容(顏色、對比度、按鈕等)的可訪問性示例。 該主題符合 WCAG,與最優秀的可訪問性專家合作創建,並在考慮可訪問性反饋的情況下進行了全面測試。 它的名字歸功於程序員Rachel Olivero ,他是網站可訪問性的著名倡導者。 我們將在 Drupal 9.1 核心中看到這個主題,因此為即將推出的 Drupal 9 做好準備是有意義的,它承諾將輕鬆升級。

使用 HTML5 和 WAI-ARIA 提供更好的語義
在 D8 中,屏幕閱讀器可以更輕鬆地使所有網頁部分和組件的目的和行為變得清晰。 這提供了更加用戶友好的導航。
- 開發人員可以使用 Drupal 8 配備的語義 HTML5 元素。 最新版本的標記語言具有特別乾淨的代碼和屏幕閱讀器友好度。
- 當原生 HTML5 標記不夠用時,可以向其中添加 WAI-ARIA 屬性(角色、狀態和屬性)。 他們將為屏幕閱讀器提供更多信息。 WAI-ARIA 對於交互式 UI 尤其有用。
圖像所需的 ALT 文本
讓視障觀眾可以訪問圖像至關重要。 這裡的一個重要角色屬於 ALT 文本(又名替代文本)。 它描述了圖像上的內容,因此屏幕閱讀器可以理解。
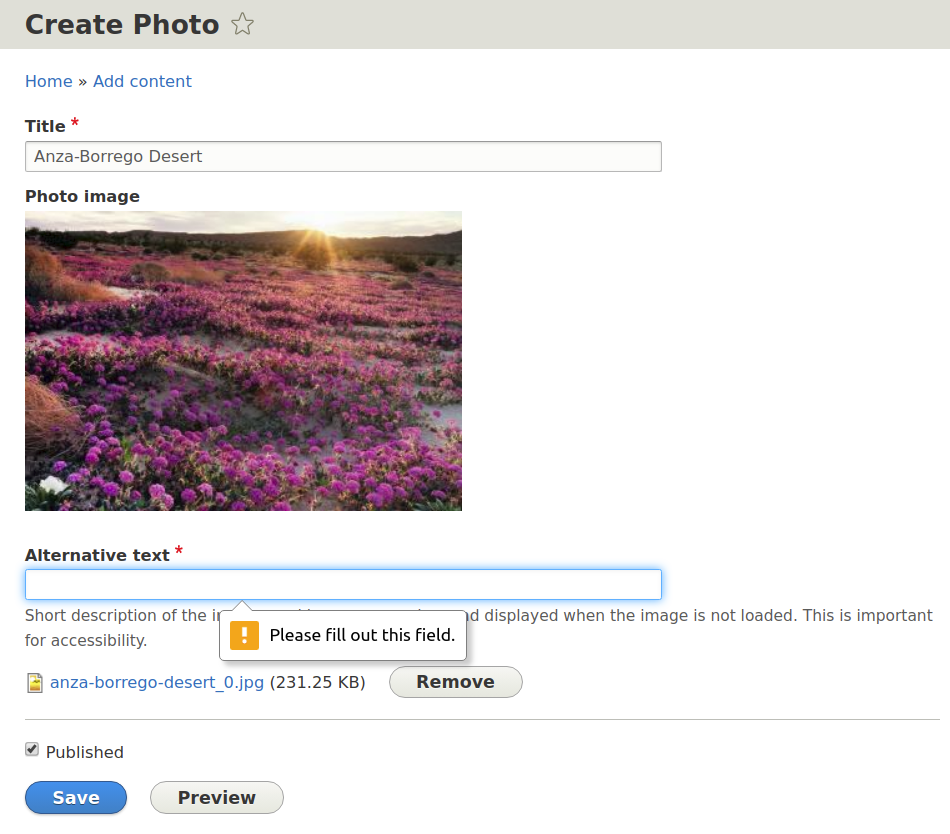
在 D8 中默認需要 ALT,因此不可能在沒有描述的情況下添加圖像 - 它會拒絕保存圖像並顯示提醒。 這是 Drupal 8 a11y 的一個很好的例子。 這可以在圖像字段或 CKEditor 中被覆蓋,但為什麼有人想要呢?
默認值符合可訪問性標準。 還應該注意的是,就像其他可訪問性做法一樣,ALT 標籤在 SEO 方面非常有用。

可訪問的內聯表單錯誤
當用戶提交表單時,他們可能會提交一些錯誤的信息。 表單錯誤通常列在表單頂部,錯誤填寫的字段以紅色突出顯示。
但是,視障用戶可能看不到突出顯示,屏幕閱讀器無法幫助他們將特定錯誤消息與特定表單字段相關聯。
為了解決這個問題並提高表單的可訪問性,D8 核心具有內聯表單錯誤模塊。 多虧了它,錯誤會顯示在特定字段旁邊,因此很容易理解需要修復的內容。 該模塊默認不啟用,但您可以選擇啟用它。
聽覺警報
當頁面上發生一些用戶應該知道的更改時,屏幕閱讀器可能不會注意到它。 聽覺警報功能正是您所需要的。 它允許您通過需要讀出的消息通知屏幕閱讀器這些更改。 Drupal 8 核心中的這個特性使用了一個 JavaScript 方法Drupal.announce() 。 它遵循 WAI-ARIA 實踐。
受控標籤
許多人更喜歡使用鍵盤上的 Tab 鍵而不是鼠標在頁面上移動(對於某些人來說,這是他們唯一的選擇)。 Drupal 8 有一個稱為TabbingManager的 JavaScript 功能,它允許您引導這些用戶按邏輯順序瀏覽重要的頁面元素。 在它的幫助下,您可以控制用戶可以進入的確切位置。 這是另一個重要的輔助功能。
更好的對比
標題和常規文本中的足夠對比度對於視力低下或其他視覺障礙的人來說至關重要。 在 Drupal 8 中,核心主題改進了對比度。 另一個好消息是,Olivero 主題還遵循高對比度、飽和色彩和負空間的最佳設計原則,將注意力吸引到最重要的事情上。
CSS 顯示選項
Drupal 8 引入了一組 CSS 類,允許您控制在需要時如何隱藏內容的細微差別。 例如,它可以對用戶隱藏,但對屏幕閱讀器保持可見。 這些 CSS 類包括: (1) 隱藏、(2) 視覺隱藏、(3) 視覺隱藏、可聚焦和 (4) 不可見。
媒體庫中的鍵盤可訪問性
Drupal 8 非常關注無法握住鼠標或無法正常查看屏幕的用戶的鍵盤可訪問性。 一個絕妙的例子是 D8.8 中在完整的媒體庫與 CKEditor 集成後引入的媒體庫中的鍵盤可訪問性。 用戶可以在創建或編輯內容、選擇媒體並將其嵌入其中時跳轉到媒體庫——所有這些都只需使用鍵盤即可。

貢獻的 Drupal 可訪問性模塊
有很多有用的附加模塊能夠進一步擴展 Drupal 的輔助功能。

自動替代文本
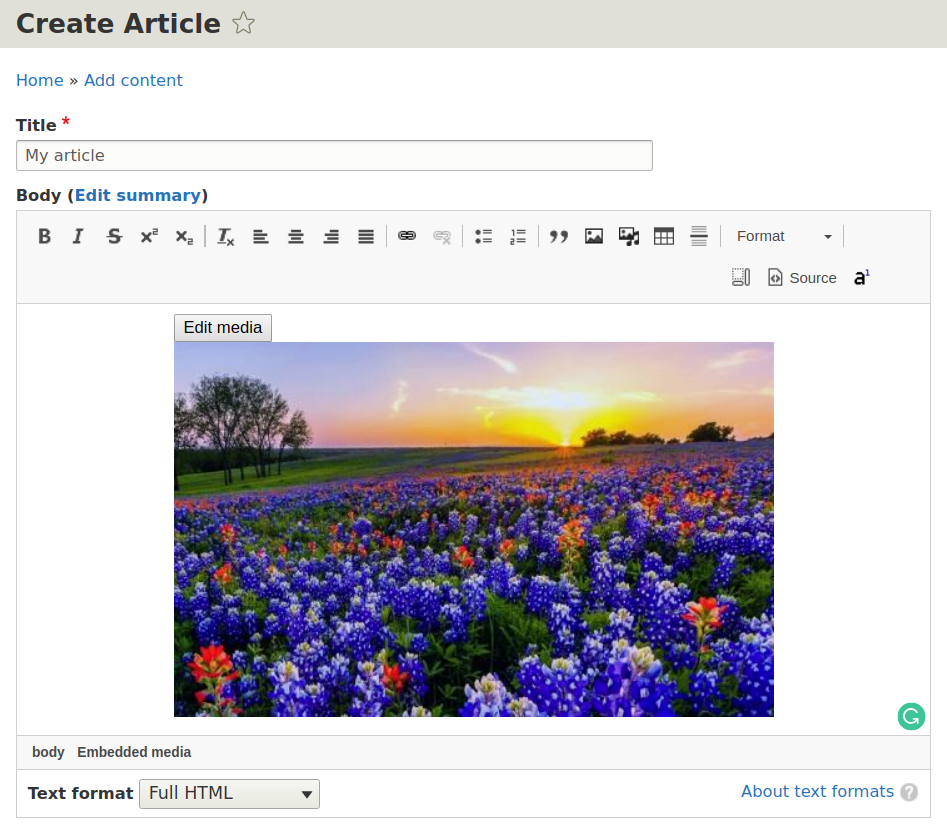
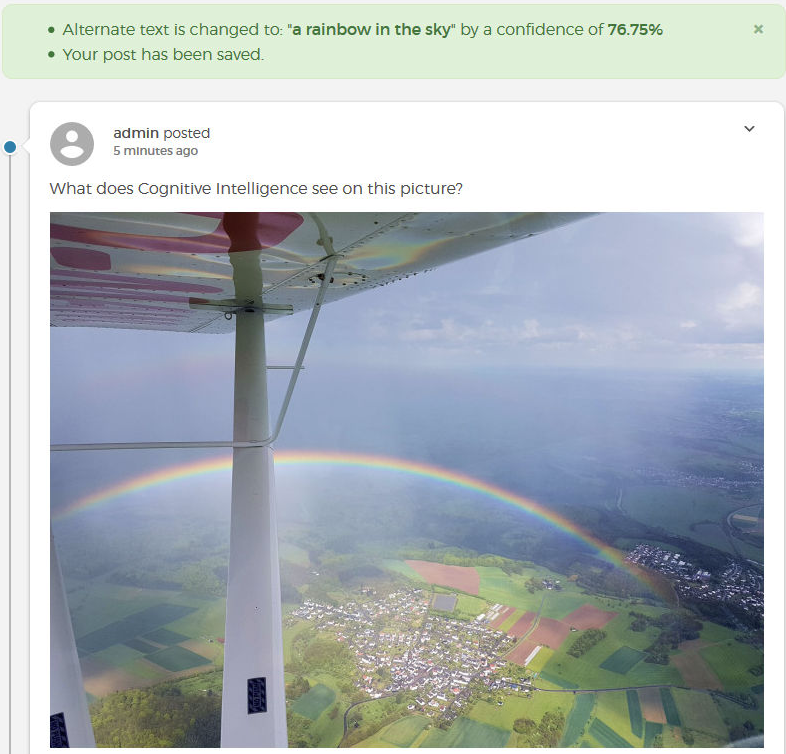
除非您添加 ALT 標籤,否則屏幕閱讀器無法理解圖像上的內容。 人工智能軟件可以幫助您進行圖像識別和自動 ALT 生成。 D8 中的自動替代文本模塊使用 Microsoft Azure 認知服務 API 執行此任務。 它以人類可讀的語言生成圖像描述。 這在具有大量圖像的站點上特別有用。

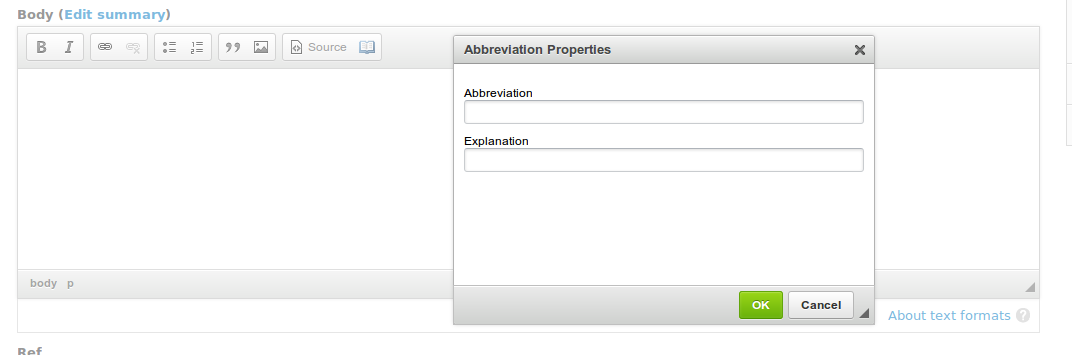
CKEditor 縮寫
使內容易於理解是最佳 Web 可訪問性實踐的一部分。 CKEditor Abbreviation 模塊向 CKEditor 添加了一個按鈕,可讓您通過 D7 或 D8 站點上方便的上下文菜單插入和編輯縮寫。

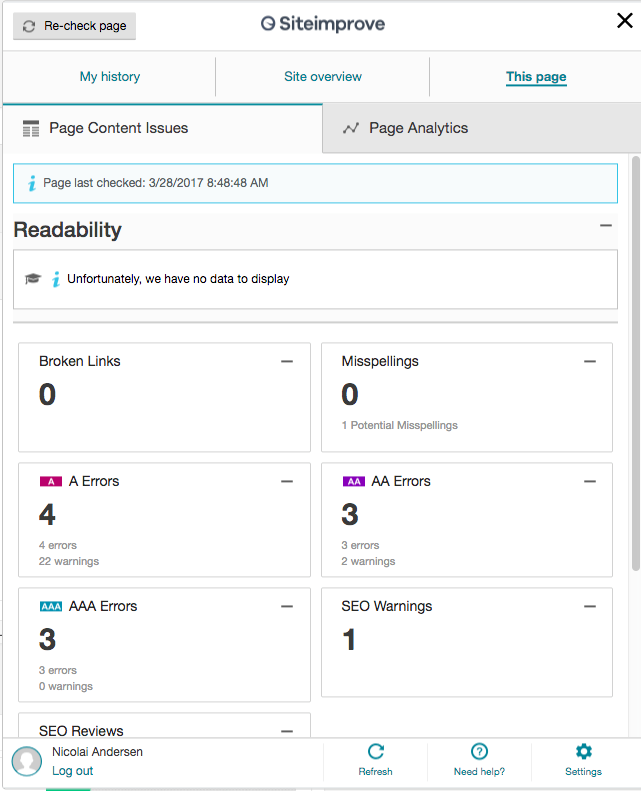
現場改進
Siteimprove 模塊將您的 Drupal 7 或 Drupal 8 站點連接到 Siteimprove 智能平台。 它分析您的內容質量,包括可訪問性問題,並為您提供有價值的改進提示。 該工具允許您檢查您的內容頁面,然後在發現的問題得到解決後重新檢查它們以查看不需要進一步的操作。

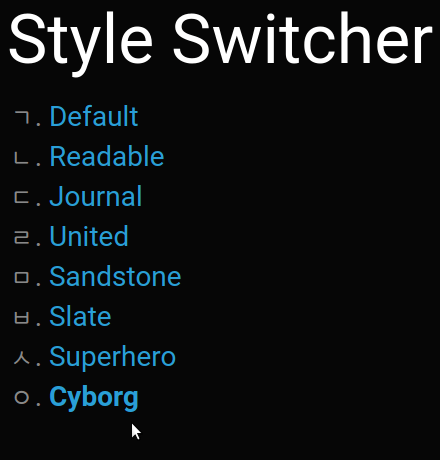
風格切換器
D7 和 D8 中的樣式切換器模塊允許用戶提供可直接添加到管理儀表板中的備用樣式表。 然後,用戶可以選擇他們想要查看頁面的樣式。 該模塊將此選項作為塊中的鏈接列表提供。 它還使用 cookie 為返回的用戶提供他們曾經選擇的樣式表。

高對比度
Drupal 7 和 Drupal 8 高對比度模塊允許您的用戶切換到主題的高對比度版本。 他們只需按一次或兩次 Tab 鍵,就會出現“切換高對比度”鏈接。 當他們單擊它或按 Enter 鍵時,他們將進入高對比度模式。

文本調整大小
使視力不佳或其他視覺問題的用戶能夠輕鬆地將文本大小調整為適合他們的大小。 這是一個關鍵的可訪問性需求。 D7 和 D8 的文本調整大小模塊可以幫助您。 它創建一個帶有兩個按鈕的塊來增加和減少字體大小。 該塊是使用 jQuery 和 jQuery Cookie 插件構建的,並且是可主題化的。

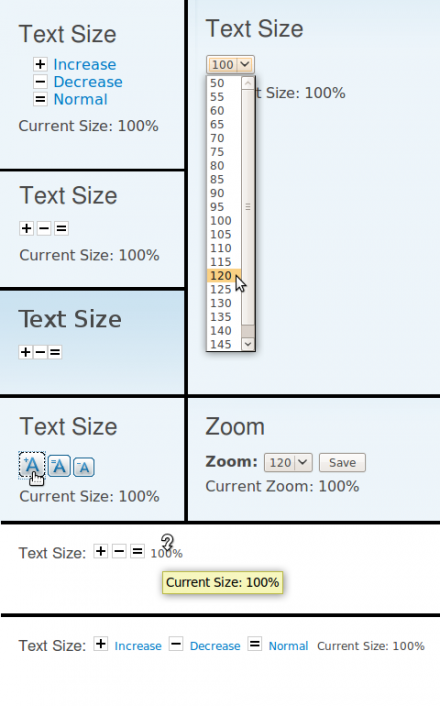
字體大小
這是另一個負責調整文本大小的模塊。 文本大小是 Drupal 7 中的一個流行模塊,用於類似的任務。 它提供了方便的文本大小更改選項和縮放功能。 該模塊能夠調整可變媒體對象、像素圖像和矢量圖像的大小。

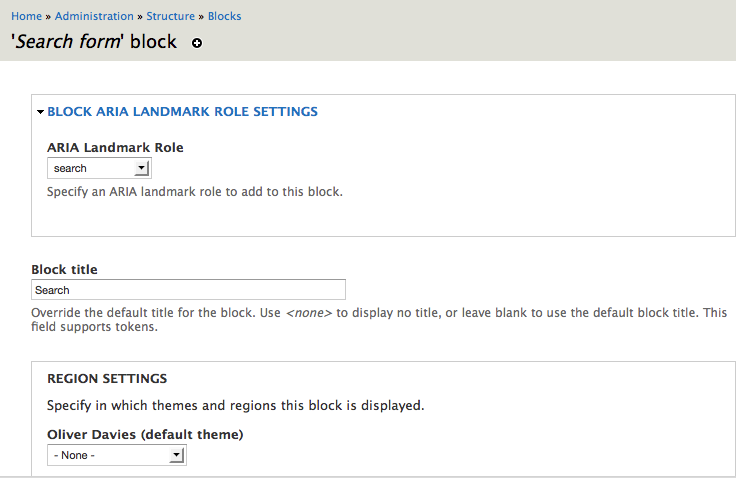
阻止 ARIA 地標角色
Drupal 7 和 Drupal 8 網站都可以通過 Block ARIA Landmark Roles 增強他們對最佳 WAI-ARIA 實踐的使用以實現可訪問性。 它將元素添加到您的塊配置表單中,使用戶能夠為每個塊分配 ARIA 地標角色或標籤。

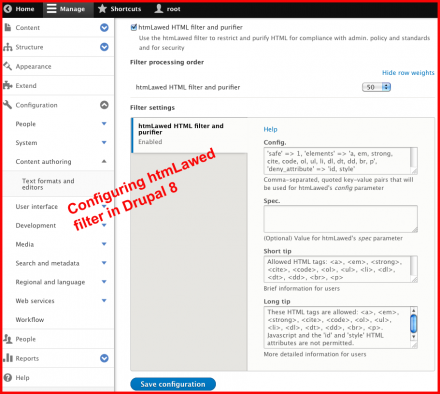
合法的
乾淨的 HTML 總是對屏幕閱讀器更友好。 htmLawed Drupal 模塊使用 htmLawed PHP 庫使您的 Drupal 7 或 Drupal 8 站點上的 HTML 更清晰。 該模塊運行速度快,可高度配置,並涵蓋所有 HTML 元素。

HTML 淨化器
另一個為 Web 可訪問性處理乾淨 HTML 的模塊是 HTML Purifier。 它存在於 Drupal 7 和 8 中。該模塊使用符合標準的 HTML 過濾器庫 — HTML Purifier。 它會刪除惡意代碼並幫助您使您的 HTML 符合 W3C 的規範。
讓我們幫助您充分利用 Drupal 可訪問性
是時候讓所有用戶都可以訪問您的網站了。 如果您願意,我們的網絡代理專家隨時準備為您提供幫助:
- 安裝和配置 Drupal 可訪問性模塊
- 將您的站點遷移到更易於訪問的 Drupal 8(並為 Drupal 9 做好準備)
- 由於其可訪問性功能,將您的站點從另一個 CMS 移動到 Drupal
- 全面測試您的網站可訪問性
- 創建您的網站所需的任何輔助功能
與我們聯繫並可以訪問!
