如何在沒有插件的情況下複製 WordPress 頁面
已發表: 2023-08-17在本文中,我將向您展示如何在不使用插件的情況下在 Wordpress 中復制頁面。 在這裡我將介紹 3 種不同的方法來做到這一點。 您可以手動複製頁面或使用一些代碼片段或使用專用插件。
為什麼需要在wordpress中復制頁面
在 WordPress 中復制頁面可以用於多種目的,並且在多種情況下您可能會發現此功能很有用:
- 複製內容:通過複製類似內容的頁面佈局和結構來節省時間。
- 一致的設計:保持特定頁麵類型的統一外觀。
- A/B 測試:測試頁面的不同版本以獲得更好的參與度或轉化。
- 翻譯:從副本開始,創建頁面的翻譯版本。
- 長篇內容:保留模板,同時添加獨特的內容。
- 活動頁面:快速設置具有重複內容的類似活動頁面。
- 歸檔和重新利用:在重新利用內容的同時保留原始內容。
- 備份:在進行重大更改之前複製備份。
- 自定義登陸頁面:有效地為營銷活動創建定制的登陸頁面。
- 開發測試:在上線之前複製頁面以測試更改。
請記住,雖然複製頁面可能會有所幫助,但重要的是要確保複製的內容經過適當自定義以適合其目的。 網站上的重複內容(尤其是未進行重大修改的情況下)可能會對搜索引擎優化 (SEO) 和用戶體驗產生負面影響。
在 WordPress 中手動複製頁面
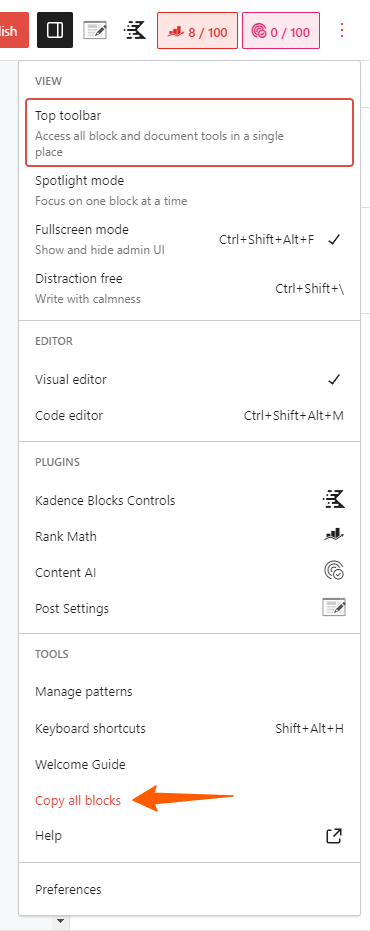
如果您想在 WordPress 中手動複製頁面,那麼您所要做的就是編輯現有頁面或帖子,然後單擊右上角的三點菜單。
現在您將看到一個類似“複製所有塊”的選項,只需單擊它即可將頁面的所有內容複製到剪貼板。

現在返回並創建一個新頁面,設置頁面標題,並將復制的代碼(CTRL + V)粘貼到剪貼板。
現在,所有內容都將復製到您的新頁面,只需單擊幾下即可成功複製頁面。
這裡請注意,如果您使用此方法,只會復制頁面的內容,而不會復制頁面標題、元描述、特色圖像、類別和標籤等元數據。
因此,為此,您可以使用我下面要分享的第二種方法。
無需插件即可在 WordPress 中復制頁面
現在,如果您不想使用插件並想在帖子或頁面後面添加一個重複按鈕來複製您的帖子,那麼您可以使用下面的代碼。
只需將代碼粘貼到function.php文件中或使用代碼管理器插件,例如 WP Code、Code Snippets 等。
/* * Function for post duplication. Dups appear as drafts. User is redirected to the edit screen */ function rd_duplicate_post_as_draft(){ global $wpdb; if (! ( isset( $_GET['post']) || isset( $_POST['post']) || ( isset($_REQUEST['action']) && 'rd_duplicate_post_as_draft' == $_REQUEST['action'] ) ) ) { wp_die('No post to duplicate has been supplied!'); } if ( !isset( $_GET['duplicate_nonce'] ) || !wp_verify_nonce( $_GET['duplicate_nonce'], basename( __FILE__ ) ) ) return; $post_id = (isset($_GET['post']) ? absint( $_GET['post'] ) : absint( $_POST['post'] ) ); $post = get_post( $post_id ); $current_user = wp_get_current_user(); $new_post_author = $current_user->ID; if (isset( $post ) && $post != null) { $args = array( 'comment_status' => $post->comment_status, 'ping_status' => $post->ping_status, 'post_author' => $new_post_author, 'post_content' => $post->post_content, 'post_excerpt' => $post->post_excerpt, 'post_name' => $post->post_name, 'post_parent' => $post->post_parent, 'post_password' => $post->post_password, 'post_status' => 'draft', 'post_title' => $post->post_title, 'post_type' => $post->post_type, 'to_ping' => $post->to_ping, 'menu_order' => $post->menu_order ); $new_post_id = wp_insert_post( $args ); $taxonomies = get_object_taxonomies($post->post_type); // returns array of taxonomy names for post type, ex array("category", "post_tag"); foreach ($taxonomies as $taxonomy) { $post_terms = wp_get_object_terms($post_id, $taxonomy, array('fields' => 'slugs')); wp_set_object_terms($new_post_id, $post_terms, $taxonomy, false); } $post_meta_infos = $wpdb->get_results("SELECT meta_key, meta_value FROM $wpdb->postmeta WHERE post_id=$post_id"); if (count($post_meta_infos)!=0) { $sql_query = "INSERT INTO $wpdb->postmeta (post_id, meta_key, meta_value) "; foreach ($post_meta_infos as $meta_info) { $meta_key = $meta_info->meta_key; if( $meta_key == '_wp_old_slug' ) continue; $meta_value = addslashes($meta_info->meta_value); $sql_query_sel[]= "SELECT $new_post_id, '$meta_key', '$meta_value'"; } $sql_query.= implode(" UNION ALL ", $sql_query_sel); $wpdb->query($sql_query); } wp_redirect( admin_url( 'post.php?action=edit&post=' . $new_post_id ) ); exit; } else { wp_die('Post creation failed, could not find original post: ' . $post_id); } } add_action( 'admin_action_rd_duplicate_post_as_draft', 'rd_duplicate_post_as_draft' ); function rd_duplicate_post_link( $actions, $post ) { if (current_user_can('edit_posts')) { $actions['duplicate'] = '<a href="' . wp_nonce_url('admin.php?action=rd_duplicate_post_as_draft&post=' . $post->ID, basename(__FILE__), 'duplicate_nonce' ) . '" title="Duplicate this item" rel="permalink">Duplicate</a>'; } return $actions; } add_filter( 'post_row_actions', 'rd_duplicate_post_link', 10, 2 ); add_filter('page_row_actions', 'rd_duplicate_post_link', 10, 2);下載上述代碼(右鍵另存為txt文件)


通過這種方式,您不必為此使用專用的重複插件,而只需使用代碼片段即可。
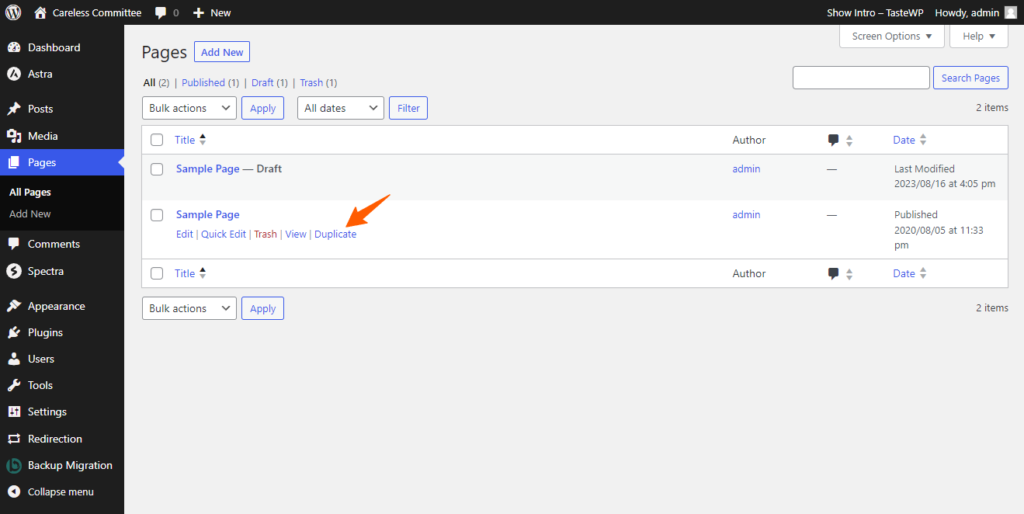
現在,您將看到一個重複鏈接,如上面的屏幕截圖所示,甚至無需使用專用的重複插件。
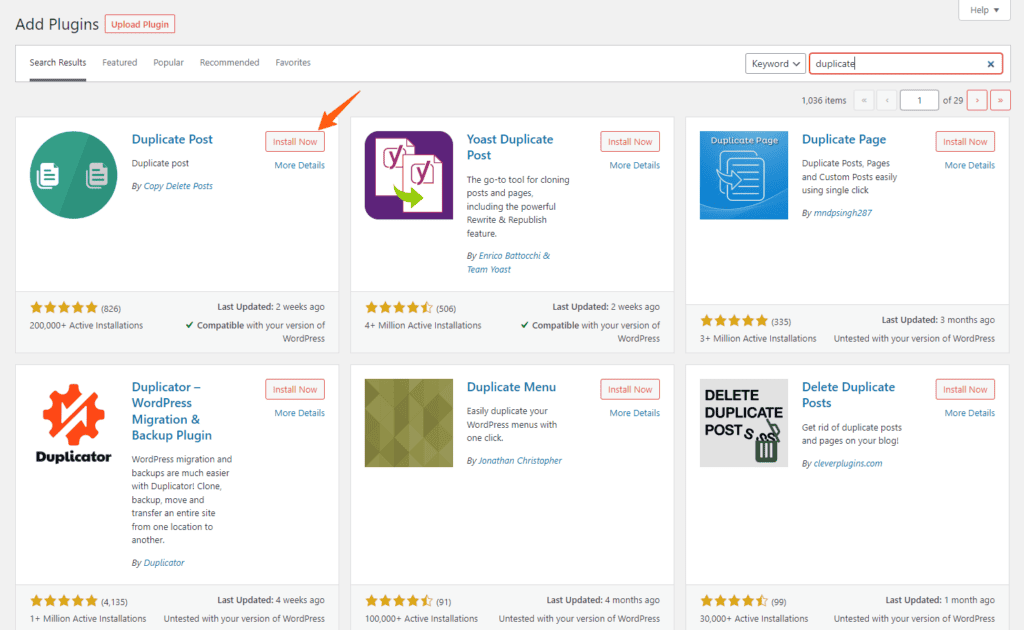
如果您仍然想使用插件來獲得更多功能,那麼您可以使用任何 WordPress 的重複插件。

現在您已經學會瞭如何在不使用插件的情況下在 WordPress 中復制頁面。 如果您有任何疑問,請隨時在評論部分詢問我。 我建議您觀看上面的視頻以了解更多詳細信息。
如果您喜歡本教程,請不要忘記訂閱我們的 YouTube 頻道。

