添加實時搜索的最簡單方法
已發表: 2023-04-21尋找最好的 AJAX 搜索 WordPress 插件?
將 AJAX 支持的實時搜索添加到 WordPress 是改善網站用戶體驗 (UX) 和提高內容可發現性的好方法。
在本文中,您將逐步了解如何使用完全無代碼的解決方案在 WordPress 中設置 AJAX 搜索。
事實上,您可以在短短幾分鐘內啟動並運行,同時仍然可以訪問功能來優化您網站的 AJAX 搜索功能。
您需要做的就是:
- 安裝水獺塊插件。
- 在您希望 AJAX WordPress 搜索框出現的位置添加搜索塊,並啟用實時搜索切換。
- 根據需要自定義 AJAX 實時搜索功能,例如將其配置為僅搜索博客文章而不搜索頁面。

如果想直接跳轉到教程,可以點擊這個跳轉鏈接。
否則,我們將首先簡要介紹 AJAX 搜索的工作原理以及設置 AJAX 搜索 WordPress 功能的一些不同方法。
什麼是 WordPress 的 AJAX 搜索?
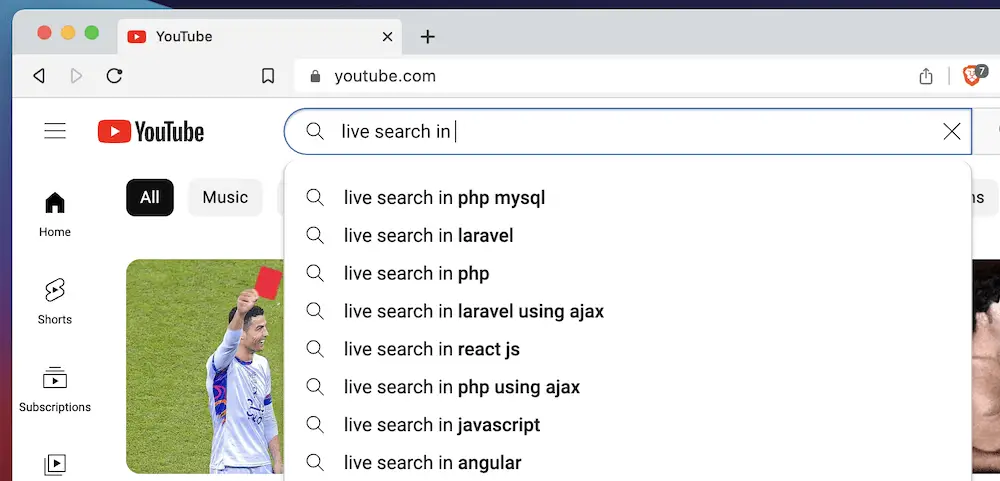
您可能會每天使用實時搜索功能。 例如,所有主要的搜索引擎和視頻網站(如 YouTube)都提供此類功能。
您開始在搜索框中輸入內容,您會立即看到建議查詢列表(或建議結果)——無需加載頁面。

雖然 WordPress 有自己的搜索欄,但它默認不使用 AJAX。 取而代之的是,用戶在框中輸入搜索詞,按下回車鍵,然後會加載一個包含結果的新頁面。

要將實時搜索添加到您的網站,您需要插件的幫助,這就是這篇文章的全部內容。
WordPress 實時 AJAX 搜索的好處
您可以介紹的任何增強用戶體驗的內容都會為您的網站帶來價值。 但是,實時 AJAX 搜索 WordPress 可以為您的用戶帶來一些特別的東西:
- 您可以為用戶提供一種“自助服務”他們的需求的方式。 他們將有一種快速的方法來搜索您的整個站點並找到正確的頁面。
- 交互式元素可以在您的網站和用戶之間提供更好的聯繫。 這是因為您可以更快地提供相關搜索結果,而無需額外點擊按鈕。
- 您還可以將頁面加載時間降至最低,因為實時 AJAX 搜索不需要發出進一步的 HTTP 請求或加載其他頁面。
為什麼實時搜索的手動編碼解決方案可能不是最好的
鑑於 AJAX 使用 JavaScript,您可能會考慮使用編程語言“推出自己的”解決方案。
這在理論上是個好主意,但不是將實時 AJAX 搜索添加到 WordPress 的最佳方法。 原因如下:
- 首先,您只能創建與您的技能一樣好的解決方案。 如果您沒有專家級的 JavaScript 知識,這將顯示在結果中。
- 此外,您還需要了解 WordPress 的文件結構、模板結構等等。 有很多齒輪組成了 WordPress 的輪子。
- 即使您確實具備編寫實時搜索解決方案的必要技能,您也需要時間和金錢來開發和實施它。 這可能很難實現,尤其是當開發不是您的主要工作時。
- 如果您需要對手動解決方案進行故障排除,這會進一步消耗您的時間、金錢和資源。 你可能貪多嚼不爛。
相反,有一種更好的方法可以在 WordPress 中實現正確的功能:插件。 讓我們看看接下來它是如何工作的。
改為使用 AJAX 搜索 WordPress 插件
對於大多數人來說,使用 AJAX 搜索 WordPress 插件是一個更好的選擇。
雖然有很多 AJAX 搜索 WordPress 插件可供選擇,但並非所有插件都是一樣的。 例如,某些插件在樣式選項或控制搜索內容方面受到限制。
因此,我們將在本教程中使用 Otter Blocks 插件。
顧名思義,Otter Blocks 是原生 WordPress 塊編輯器的元素集合。
就 AJAX 搜索功能而言,最相關的功能是搜索塊。
它允許您選擇要搜索的帖子類型並完全自定義搜索框的設計。 您可以將其添加到站點的任何部分,包括帖子、頁面、側邊欄等。
除了 AJAX 搜索 WordPress 功能之外,Otter Blocks 還為您提供了一些額外的方法來為您的佈局和設計增添趣味:
- 您可以添加比默認情況下具有更高自定義級別的標題。
- 可以選擇構建響應式部分,其中包括高級定制和六列空間。
- 您將能夠添加令人驚嘆的動畫,例如 Lottie 效果和翻轉卡片。
- 如果您通過您的網站銷售產品,Otter Blocks 包括定價表、實現“添加到購物車”按鈕的能力、營業時間等等。
事實上,Otter Blocks 為所有提供的 Blocks 提供了額外的功能——甚至是原生的。 例如,您可以在典型的塊編輯器界面中設置可見性條件、自定義 CSS 等。
如何使用 Otter Blocks 將實時 AJAX 搜索添加到 WordPress
您只需幾個步驟即可設置 Otter Blocks 以將實時 AJAX 搜索添加到 WordPress。 讓我們從安裝過程開始:
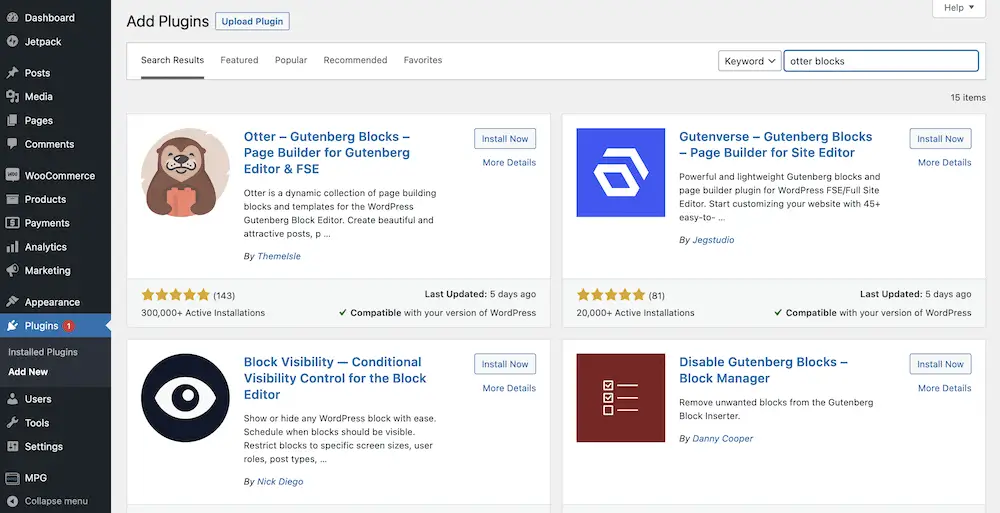
- 安裝並激活 Otter Blocks
- 在 Otter Blocks 的設置中為 WordPress 啟用實時 AJAX 搜索
- 調整設置以優化網站前端的搜索體驗
1.安裝並激活Otter Blocks

首先,您需要安裝 Otter Blocks 並為您的網站激活它。 有很多方法可以做到這一點,但我們會重複 ThemeIsle 博客上另一篇文章中已有的內容。
這將向您展示如何安裝 Otter Blocks 的免費版和高級版。 但是,對於這篇文章,您需要高級版本,因為它為您提供了實時搜索功能。
2. 在 Otter Blocks 的設置中為 WordPress 啟用實時 AJAX 搜索
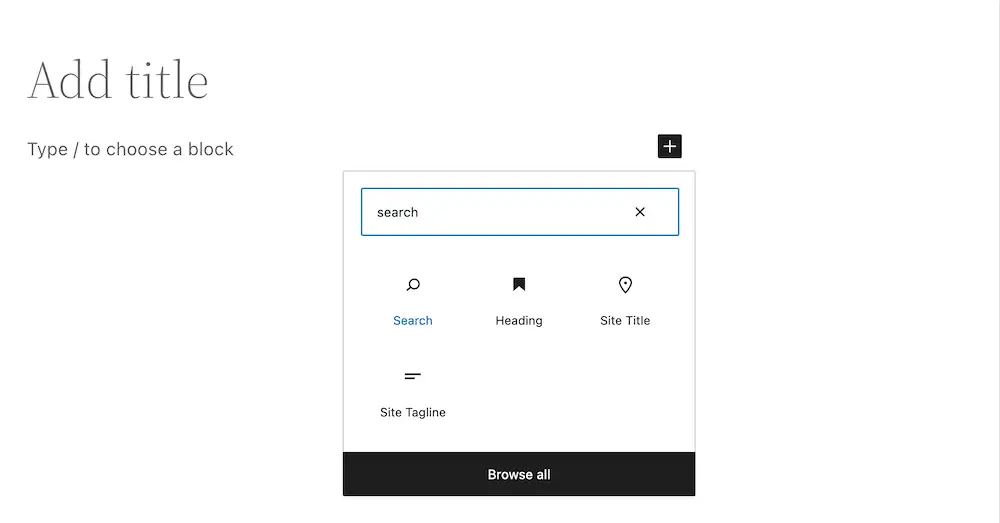
安裝插件後,使用塊插入器從 Otter Blocks 添加搜索塊。

執行此操作後,它將向您的頁面佈局添加一個表單域和一個按鈕。

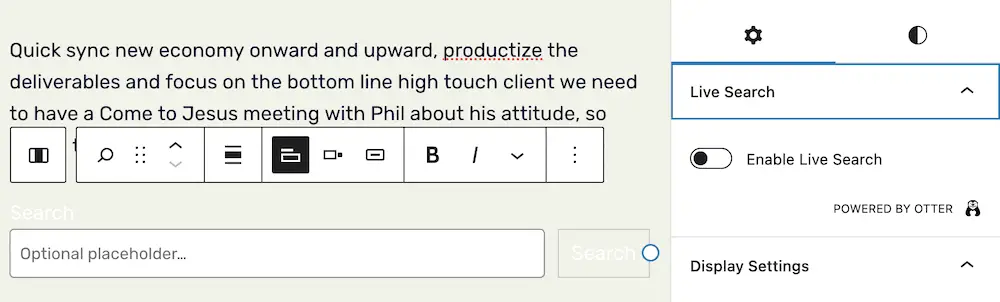
這實現了核心搜索功能,但這不是 WordPress 中的實時 AJAX 搜索。
在其默認設置中,它將充當典型的 WordPress 搜索。
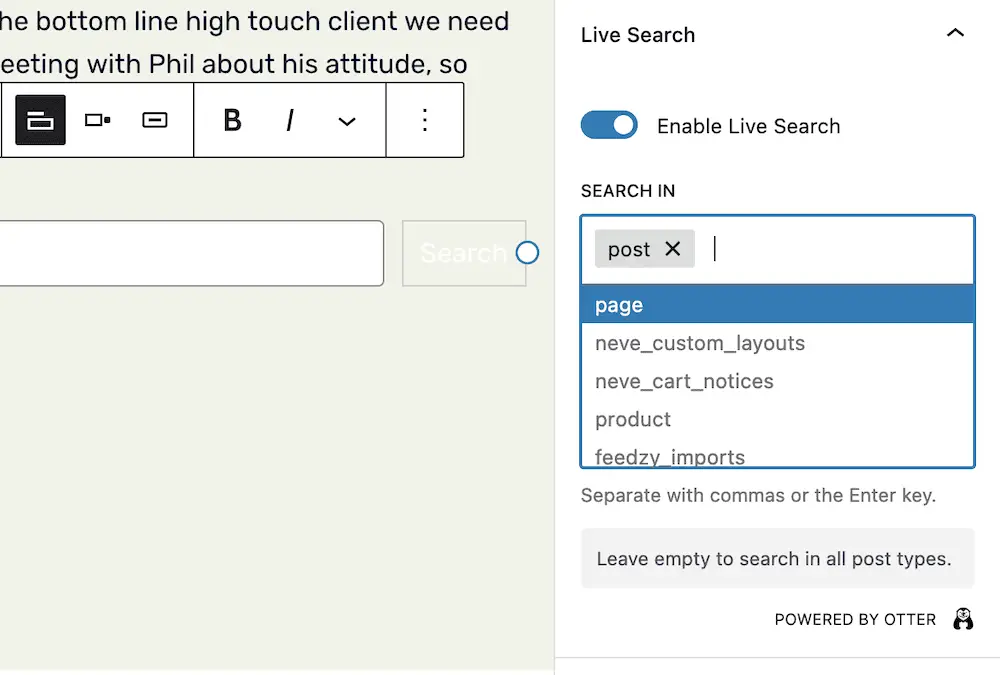
要啟用 AJAX 搜索 WordPress 功能,請打開右側邊欄中的啟用實時搜索開關:

3.調整設置以優化網站前端的搜索體驗
在您的站點上具有實時搜索功能後,您可以通過多種方式對其進行優化。
當然,還有許多外觀和用戶體驗選項。
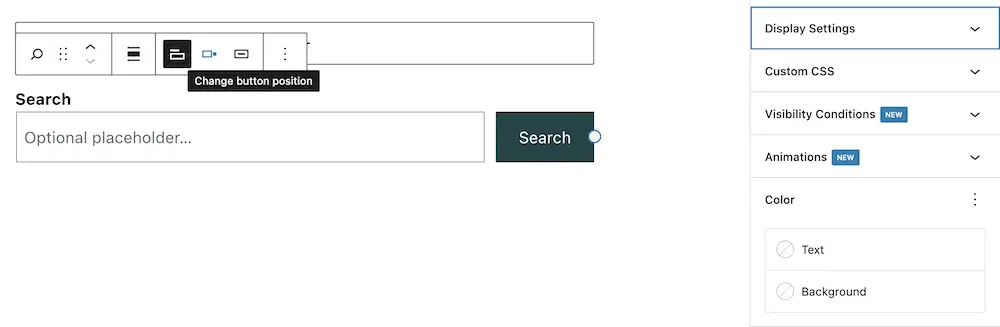
例如,您可以更改按鈕位置,是否為搜索框使用標籤,並調整搜索部分的顏色、動畫和邊框:

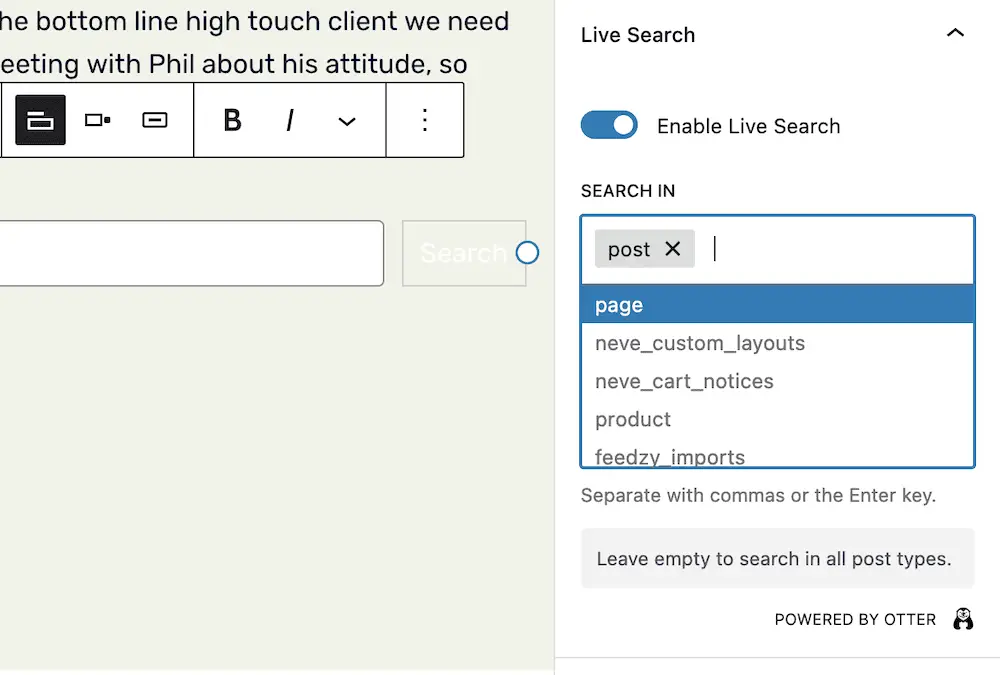
從那裡,您還可以通過選擇要搜索的帖子類型來為搜索提供在您網站上查看的位置的邊界。
為此,您將使用右側邊欄上的“搜索範圍”框:

這使您能夠為希望進行搜索的位置添加“實體”。
例如,您可以選擇僅在帖子內容或商店產品中進行搜索。
如果您將此字段留空,Otter Blocks 將搜索您整個網站的內容。
立即設置 AJAX 搜索 WordPress 功能
如果您可以在您的網站上提供更好的交互性,這可以轉化為更好的用戶體驗。 WordPress 中的實時 AJAX 搜索是讓用戶能夠實時找到所需內容的絕佳方式。
但是,WordPress 默認不提供此功能。 相反,您可以使用 Otter Blocks 將其添加到您的網站上。 不涉及任何代碼,您可以獲得比實時 AJAX 搜索更多的功能。
雖然 Otter Blocks 是一個免費插件,但高級版本提供了在 WordPress 中設置實時 AJAX 搜索的功能,以及其他選項。
您對如何在 WordPress 上設置 AJAX 實時搜索還有疑問嗎? 在下面的評論中詢問我們!
