使用 Elementor 編輯 WordPress 類別
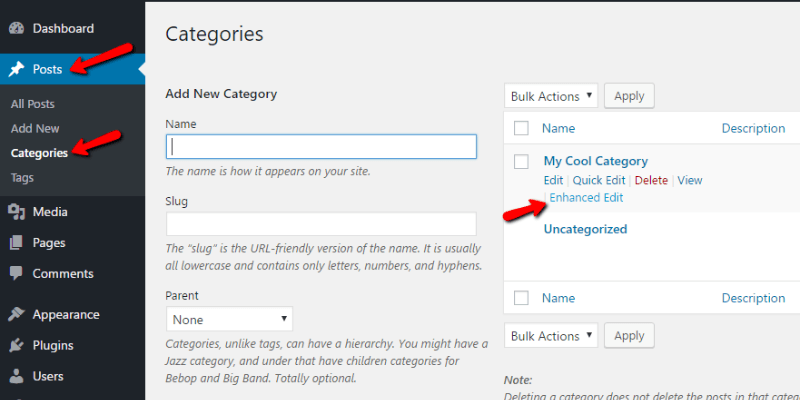
已發表: 2022-09-11假設您需要分步指南: 1. 在 WordPress 管理面板中,選擇您要編輯的類別。 2. 在類別描述下,您將看到一個按鈕,上面寫著“使用 Elementor 編輯”。 3. 單擊此按鈕將啟動 Elementor 編輯器。 4. 從這裡,您可以像編輯任何其他頁面或帖子一樣編輯類別頁面。 5. 完成後,單擊“發布”按鈕保存更改。
如何使用 Elementor 編輯現有的 WordPress 頁面?
 信用:www.isitwp.com
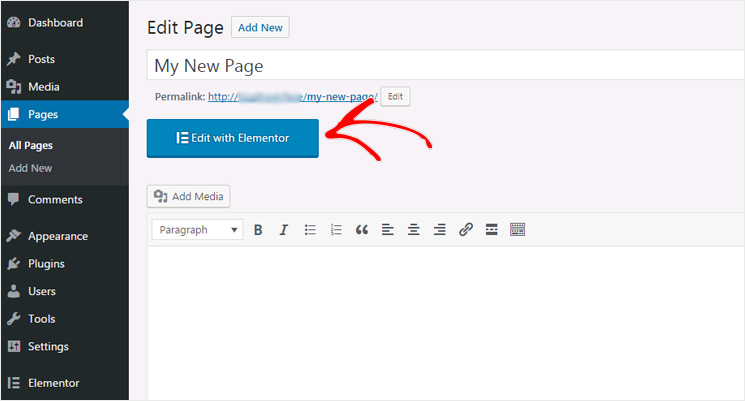
信用:www.isitwp.com如果您想使用 Elementor 編輯現有的 WordPress 頁面,可以通過在 Elementor 編輯器中打開該頁面來實現。 為此,只需單擊在查看頁面時應該可見的使用 Elementor 編輯按鈕。 在編輯器中打開頁面後,您可以對內容、佈局或設計進行所需的任何更改。 完成後,只需單擊“保存”按鈕即可保存更改。
如果您想將您的網站升級到一個新的水平並添加一些真正令人驚嘆的 Elementor功能,將您的網站轉換為 Elementor 是一個很好的選擇。 作為本指南的一部分,您將學習如何在您的網站上設置 Elementor 並對其進行自定義以滿足您的特定需求。 首先,您必須具備一些東西。 您必須首先創建一個基於服務器的站點。 如果您已經有一個網站,您可以按照本指南中的步驟輕鬆將其轉換為 Elementor。 如果您還沒有網站,您可以使用眾多免費且簡單的網絡託管服務之一來創建一個。 之後,您將需要下載並安裝 Elementor。 可以下載移動設備的 Elementor 應用程序,也可以使用 Chrome 或 Firefox 瀏覽器。 Elementor 可以通過單擊安裝後的創建新站點按鈕來啟動。 下一步是提供您網站的簡要說明。 在創建站點之前,您必須首先確定一個名稱。 如果您選擇為您的站點使用任何名稱,Elementor 將自動生成站點的其餘信息。 下一步是選擇一個主題。 根據您網站的內容和風格,您可以從各種主題中進行選擇。 選擇主題後,您需要輸入網站地址。 在這種情況下,URL 是站點的 URL,其中包括域名(如果適用)。 然後,您必須決定放置服務器的位置。 Elementor 將根據您使用的是託管站點還是網吧為您選擇服務器位置。 如果您使用的是個人服務器,則必須輸入服務器的地址。 完成所有基本信息後,您應該開始自定義您的網站。 最簡單的方法是單擊 Elementor 窗口左上角的 Elementor 按鈕。 您選擇的頁面佈局現在將是您使用的頁面佈局。 你有幾個選擇。
必須關閉最新帖子設置才能使用 Elemento 編輯帖子頁面
如果您想使用 Elementor 編輯帖子頁面,則必須在設置中未設置“最新帖子”設置。
編輯類別存檔頁面 WordPress
 信用:pagely.com
信用:pagely.comWordPress 編輯類別存檔頁面允許您更改類別在網站上的顯示方式。 您可以更改它們的顯示順序、每頁帖子的數量,甚至是帖子的顯示方式。
WordPress 類別頁面是一種低質量、毫無生氣、毫無意義的資源。 未來,WordPress 會將 Gutenberg 編輯器集成到類別和標籤中。 這只是我可以復制並粘貼到類別或頁面編輯器中以保持我的生活正常的內容。 以下是您應該採取的步驟。 首先,您必須將代碼添加到頁面,以表明該頁面的優先級高於其他頁面。 第二步是在與這些類似的表單中添加一行,以便出現每個新類別。 保存更改後,您的所有類別鏈接都將重定向到您選擇的特定頁面。
如何在 WordPress 中創建自定義存檔頁面
您現在可以向您的網站添加一個存檔頁面,該頁面將顯示不屬於特定類別的帖子。 當您單擊屏幕右側的發布按鈕時,帖子標題將出現在存檔的標題字段中。 如果您願意,您還可以包含簡短描述,並且存檔選項可用作您的頁面模板。 單擊“發布”按鈕後,將保存更改並發布帖子。

Woocommerce 類別頁面元素
 學分:元素
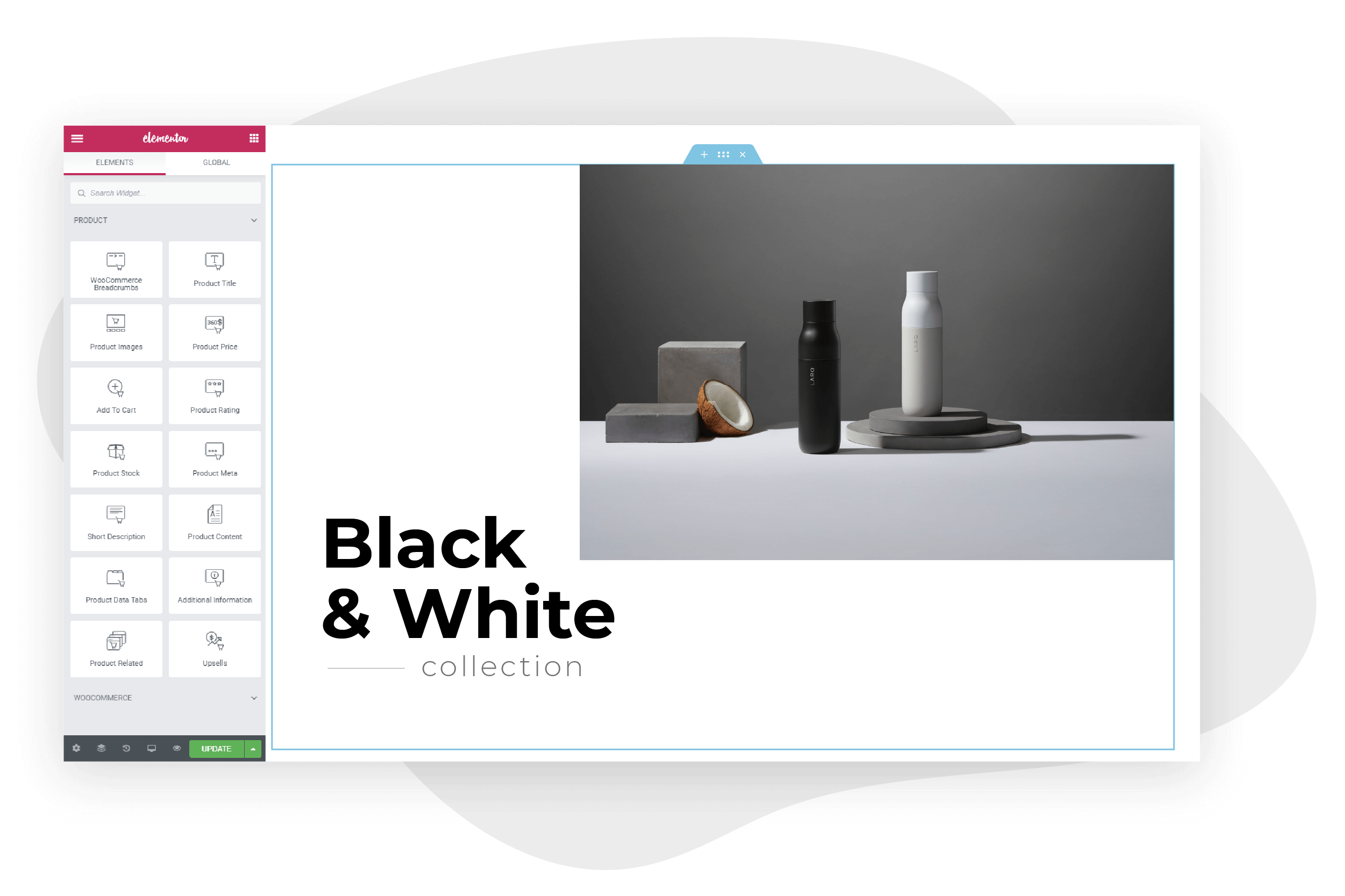
學分:元素適用於 Elementor 的WooCommerce 類別頁面構建器允許您使用 Elementor 輕鬆創建自定義類別頁面。 使用此插件,您可以使用 Elementor 的拖放構建器輕鬆創建與您的網站外觀相匹配的自定義類別頁面。
Elementor 是基於塊的跨瀏覽器 WordPress 克隆,但它比 WordPress 先進得多。 WooCommerce 和 Elementor 都允許您創建具有專業外觀的商店和商業頁面。 有了它,您可以快速創建、自定義和自定義您網站上的幾乎任何頁面。 產品類別是組織產品以供客戶正確展示和訪問的第一步。 產品類別通常包含在默認的 WooCommerce 主題中,這可能不是您業務的最佳選擇。 通過添加潛在客戶生成元素,例如號召性用語按鈕、特色產品部分、銷售或優惠彈出窗口以及此部分的其他類似元素,它對潛在客戶更具吸引力。 創建產品檔案模板是在您的網站上放置類別的第一步。
如果要使此特定產品部分可用,您可以創建產品目錄頁面或影響該類別的目錄頁面。 如果某個類別有大量產品,則應允許分頁在該類別中顯示它們。 就您網站的整體性能而言,Elementor 可用於自定義您的 WooCommerce 商店頁面。 此過程顯著減少了將想法轉變為實時、功能齊全的在線 WooCommerce 商店所需的時間。 此示例提供了 Elementor 為您的商店創建理想商店頁面的能力的基本演示。
類別列表頁面 WordPress
WordPress 中的類別列表頁面是顯示已為 WordPress 站點創建的所有類別的頁面。 創建類別時會自動生成此頁面。 可以自定義以不同方式顯示類別,例如按名稱、描述或每個類別中的帖子數量。
此類別是與特定主題相關的帖子的集合。 類別頁面可以包含來自單個類別的單個帖子和來自同一類別的多個帖子。 在您的網站上應用和顯示子類別可以改善您的搜索引擎優化。 此外,它為訪問者提供了更愉快的瀏覽體驗,因為他們可以輕鬆地導航到瀏覽器中的各種類型的內容。 一旦創建,WordPress 將自動生成一個包含任何類別的帖子的頁面。 要顯示類別頁面,有兩個步驟:首先,在菜單中,然後在側邊欄中。 在您可以在菜單中顯示類別之前,您必須首先確保每個類別的帖子都保留在它們之下。
您可能希望使用 ACF Pro 插件顯示來自多個類別的帖子。 在安裝和激活 ACF Pro 之後,我們將完成以下步驟。 以下是如何顯示存檔頁面的類別描述。 在類別存檔頁面上,類別描述通常包含在類別表單中。 為了優化類別頁面,應使用類別名稱,並且不應再將 URL 標記為類別。
您現在可以將類別添加到任何 WordPress 頁面
任何 WordPress 頁面都可以包含類別。 在此頁面上,您可以查看所有頁面。 您可以通過在“名稱”列中輸入名稱和“slug”來將類別添加到儀表板。 然後,從頁面底部選擇一個名為“父類別”的類別。 輸入這些詳細信息後,單擊“添加新類別”按鈕。
如何在 WordPress 中創建類別頁面
您可以通過幾種不同的方式在 WordPress 中創建類別頁面。 一種方法是簡單地創建一個新頁面,然後將其分配給您希望它所在的類別。另一種方法是使用像 Category Page WP 這樣的插件來創建一個專用的類別頁面。
多年來,WordPress 中的頁面和帖子編輯器發生了重大變化。 已經存在了幾十年的所見即所得編輯器不再可用。 雖然塊編輯器眾所周知,但它的使用也極其簡單。 新編輯器有一些缺點,一些用戶可能會覺得難以處理。 通過對主頁進行分類,您可以讓客戶和客戶更輕鬆地找到產品和服務。 類別結構對於 WordPress 用戶來說非常重要。 如果您還沒有在 WordPress 網站上使用類別,那麼您應該立即開始。
