使用 Elementor 在 WordPress 中編輯頁面
已發表: 2022-09-11如果您想學習如何使用 Elementor 在 WordPress 中編輯頁面,那麼您來對地方了。 在本文中,我們將向您展示如何使用 Elementor 在 WordPress 中編輯頁面,這樣您就可以創建漂亮的頁面而無需編寫代碼。 Elementor 是一個 WordPress 插件,可讓您創建漂亮的頁面而無需編寫代碼。 它使用簡單,您可以在幾分鐘內創建漂亮的頁面。 在本文中,我們將向您展示如何使用 Elementor 在 WordPress 中編輯頁面。 要使用 Elementor 在 WordPress 中編輯頁面,只需單擊WordPress 編輯器上的“使用 Elementor 編輯”按鈕。 這將啟動 Elementor 編輯器,它允許您拖放元素來創建頁面。 一旦您對自己的頁面感到滿意,只需單擊“發布”按鈕,您的頁面就會上線。 恭喜,您剛剛學會瞭如何使用 Elementor 在 WordPress 中編輯頁面!
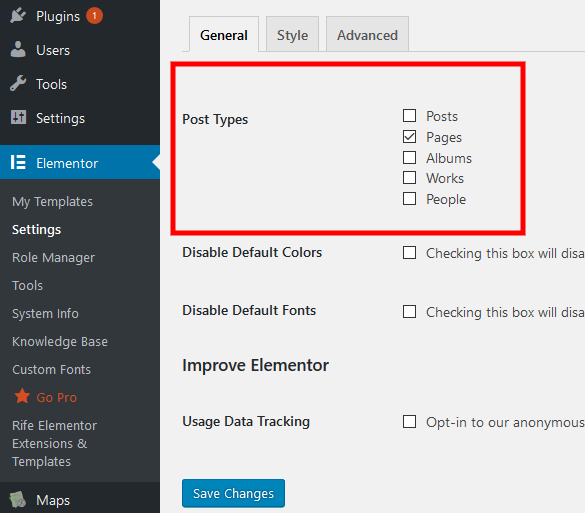
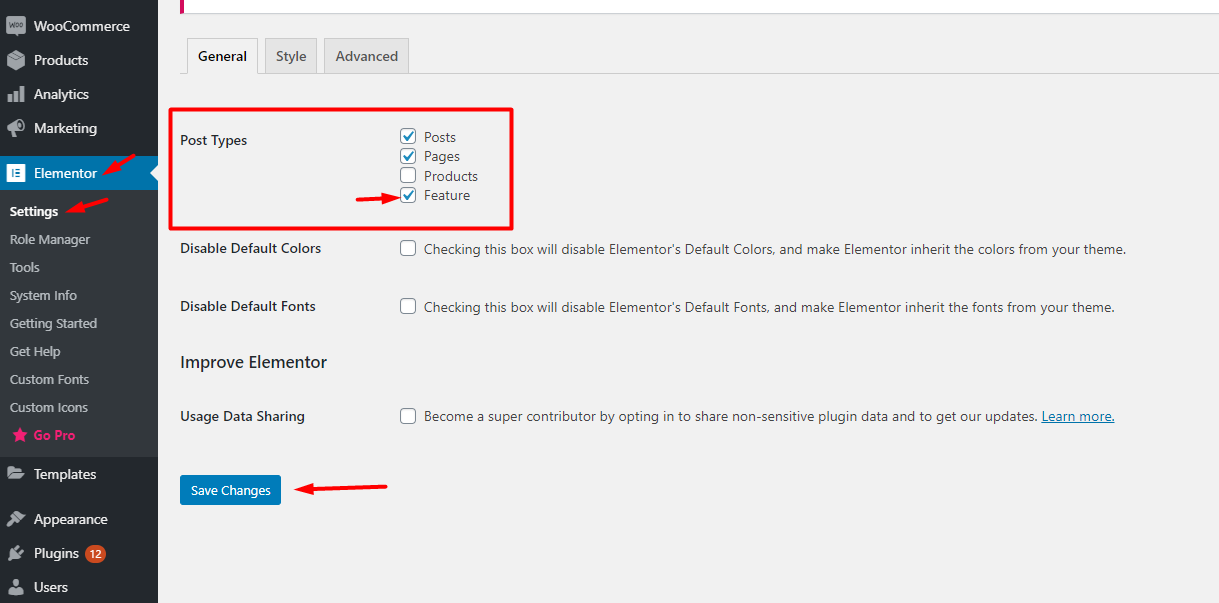
第 1 步:轉到您網站的 WordPress 儀表板並選擇Elementor 設置。 要保存更改,請在 Post Types 部分中輸入 Elementor,然後單擊 Save Changes。
不能再用 Elementor 編輯頁面?
 信用: rifetheme.com
信用: rifetheme.com如果您在嘗試使用 Elementor 進行編輯時出現空白頁(死機白屏),則可能是由於內存問題或致命錯誤。 檢查您是否滿足 Elementor 的系統要求。 如果問題是內存,您可以停用一些插件,看看是否可以解決。
如何使用 Elementor 啟用編輯?
 信用: docs.envytheme.com
信用: docs.envytheme.com通過將鼠標懸停在要編輯的頁面或帖子上,您可以訪問使用Elementor 鏈接進行編輯。 即使管理欄鏈接不可用,它仍然允許您編輯頁面。
如何使用我的計算機啟用 Elementor 編輯? 打開 Elementor 時,單擊右上角的齒輪圖標。 您可以從此處的設置菜單中選擇編輯器。 在編輯器選項卡上,您可以使用一些選項來啟用編輯。 您可以通過單擊預覽按鈕使用 Elementor 預覽您的內容。 單擊此按鈕後,您將能夠在內容髮布之前對其進行預覽。 如果要更改預覽窗口中的任何內容,可以單擊“編輯”按鈕,然後單擊“預覽”。 您可以通過單擊它來更改您的內容,這會打開一個窗口。
Elementor 可以通過多種方式進行定制以滿足您的需求。 如果您是 WordPress 新手,以下是在儀表板上安裝 Elementor 的方法:首先,轉到 WordPress 儀表板並選擇插件選項卡。 安裝 Elementor 後,將其輸入搜索字段,然後單擊立即安裝按鈕。 Elementor 將在安裝完成後通過單擊激活按鈕激活。 完成安裝 Elementor 後,轉到所需頁面並單擊使用Elementor 編輯按鈕進行更改。 從下拉菜單中選擇後,您將能夠使用 Elementor 編輯您的頁面。
WordPress中的最新帖子設置
在 WordPress 編輯器中編輯帖子時,必須不設置“最新帖子”設置。 為此,請轉到您的閱讀頁面並選擇“最新帖子”。 然後,在“最新帖子”框中,取消選中該框。
如何使用 Elementor 編輯主頁
如果您想使用 Elementor 編輯您的主頁,您需要做的第一件事就是安裝並激活Elementor 插件。 完成此操作後,您可以轉到 WordPress 儀表板並單擊左側邊欄中的“Elementor”鏈接。 這將帶您進入 Elementor 編輯器,您可以在其中對主頁進行更改。 要使用 Elementor 編輯主頁,您需要單擊“使用 Elementor 編輯”按鈕。 這將打開 Elementor 編輯器,允許您對主頁進行更改。 您可以向頁面添加新元素,或編輯現有元素。 完成更改後,您可以單擊“發布”按鈕保存更改。
WPcrafter 解釋瞭如何將元素或頁面設為我的主頁。 2018 年 1 月 21 日凌晨 12 點 55 分,日期確定。 我最近開始使用 elementor 創建登錄頁面。 有什麼技巧呢? 問題是我不知道如何將此頁面設為主頁。 如果頁面處於私有模式,則會發生錯誤。 此選項不再可用,因為 CMS 認為我們沒有任何要發布的頁面。 返回主頁,您應該至少將一頁置於公共模式。 您可以返回閱讀設置以查看您有多少選項。
不想設計自定義主頁?
如果您不想使用自定義主頁,可以通過選擇“使用與上個月相同的主頁”選項來保留它。 在“頁面設置”下,您還可以通過插入自定義橫幅或背景圖片來更改主頁的外觀。
如何將 Elementor 添加到 WordPress
將 Elementor 添加到 WordPress 很簡單。 只需從 WordPress 存儲庫下載插件並像安裝任何其他插件一樣安裝它。 然後,創建一個新頁面或帖子,然後單擊“使用 Elementor 編輯”按鈕。 這將啟動 Elementor 編輯器,您可以在其中拖放元素以創建自定義頁面或帖子佈局。
Elementor 是一個WordPress 頁面構建器,使用起來既簡單又靈活。 使用可視化編輯器,您可以使用此插件創建漂亮的頁面。 這是一個用於快速創建動態網站的簡單工具。 WordPress 開發人員繼續將其推薦為頂級平台。 免費版本包含創建出色用戶體驗所需的所有功能。 您可以使用 Elementor 將您的設計願景變為現實。 通過使用實時編輯,您可以在設計時直觀地看到每個元素。
拖放小部件的第一步是要知道 Elementor 編輯器由三個主要構建塊組成:部分、列和小部件。 您可以使用預先設計的模板和塊來創建 WordPress 網站。 您可以在貴公司使用的所有模板都包含在Elementor 許可證中。 在 Elementor 的幫助下,您可以為您的企業創建在線商店。 此版本包括創建小部件主題、構建彈出窗口和添加自定義字段等功能。 如果您使用彈出式表單,潛在客戶更有可能向您發送電子郵件。 按照這些說明在 Elementor 中創建自己的彈出窗口。

第 1 步:打開 WordPress 儀表板並導航到 Elementor。 第五步是選擇一個預先設計的模板或從頭開始構建一個。 通過在模板中輸入 URL 將產品小部件添加到您的頁面。 選擇要預覽的頁面後,單擊頁面左下角的眼睛圖標。 選擇設置後,單擊要顯示的產品。 可以使用Elementor 頁面構建器為您的公司構建自定義網站。 儘管速度很快,但它可能會導致某些網站的加載時間變慢,這些網站是可用的最快的頁面構建器之一。 如果您想吸引和培養更多潛在客戶,HubSpot WordPress 插件是一個不錯的選擇。
WordPress 編輯不顯示 Elementor
如果您同時使用 WordPress 和 Elementor,並且在嘗試編輯頁面或帖子時沒有看到 Elementor 編輯器,則可以檢查一些事項。 首先,確保您安裝了最新版本的 WordPress 和 Elementor。 接下來,檢查您的 WordPress 主題並確保它與 Elementor 兼容。 最後,檢查您的 WordPress 插件並確保它們都與 Elementor 兼容。 如果您仍然看不到 Elementor 編輯器,請聯繫您的 WordPress 主機並詢問他們是否與 Elementor 有任何兼容性問題。
Elementor 是一個簡單的頁面構建器,深受 WordPress 用戶歡迎。 該應用程序的內置工具允許用戶以多種方式創建動態網頁。 當這個程序用於定制一個網站時,它偶爾會遇到問題。 在本文中,我們將仔細研究解決“使用 Elementsor 編輯未在 WordPress 中顯示”問題的一些一般提示。 如果您注意到使用 Elementor 編輯鏈接將您帶到實時頁面而不是編輯器,您應該改用選項切換前端編輯器加載器方法。 如果您懷疑有一些代碼違規導致鏈接無法加載,您應該立即刪除它們。 在您可以使用自定義代碼之前,必須對它們進行徹底測試。
使用 Elementor 編輯頁面時,灰色可能是由插件衝突或主題中的代碼引起的。 要解決這個問題,您必須首先啟用安全模式。 如果您仍在使用 Elementor 插件,建議您開始禁用它。
如何解決 Elementor Editor 插件問題
由於 Elementor 在頁面上顯示的元素不正確,因此很難判斷是哪個插件導致了問題。 禁用除 Elementor 之外的所有插件,看看是否可以解決問題。 如果不是這種情況,請嘗試重新啟動每個插件,直到找到導致問題的插件。 問題可能是由於您使用的主題。
將 Elementor 與 WordPress 主題一起使用
Elementor 是一個很棒的 WordPress 插件,可讓您輕鬆地通過拖放創建漂亮的頁面和帖子。 它比大多數 WordPress 主題更容易使用,而且速度也更快。 如果您正在尋找一種輕鬆創建漂亮頁面和帖子的方法,那麼我建議您使用 Elementor。
在本教程中,您將學習如何訪問和使用主題面板進行這些更改。 如果您還沒有這樣做,請不要忘記查看我們的主題生成器。 您可以通過單擊主題樣式對主題進行任何更改。 為了充分利用您的時間,請務必先設置默認背景。 在排版部分,您可以更改網站上的默認字體和顏色。 此外,如果向下滾動,您將能夠更改鏈接和標題樣式。 Elementor 的主題樣式允許您快速更改按鈕的排版和顏色。
諸如框和文本陰影之類的簡單效果也是可能的。 在您的網站上使用表單時,您可以更改文本和字段的設置。 Elementor 主題樣式允許您快速輕鬆地向您的站點添加自定義 CSS 過濾器和其他自定義項。 如果您選擇這些選項,您將能夠使您的圖像更加突出。 Elementor 還允許您在特定頁面的上下文中更改每個頁面的特定設置。 您可以通過在整個過程中進行風格更改來影響訪問者對您網站的看法。
Elementor:您需要自定義任何 WordPress 主題的唯一插件
Elementor 是唯一可以自定義 WordPress 主題的插件嗎?
還有其他插件可用於自定義 WordPress 主題,但 Elementor 是唯一允許您無需編碼即可自定義任何 WordPress 主題的插件。
Elementor 是 WordPress 主題的插件,可讓您自定義任何主題的外觀,而無需編寫代碼。 該應用程序兼容多種主題,使用簡單。 此外,Elementor 與大多數流行主題完全集成,讓您立即開始使用。
Elementor 文本編輯器
Elementor 文本編輯器是為您的網站創建和編輯文本的好方法。 它易於使用並且具有許多功能,使其成為希望為其網站創建或編輯文本的任何人的絕佳選擇。
Elementor 文本編輯器使您可以在任何 WordPress 主題中放置文本。 Elementor 可用於通過從左側菜單中選擇頁面或帖子來編輯博客帖子和網頁。 在 Elementor 中更改頁面很簡單。 要更改Elementor 文本小部件的間距,請將鼠標懸停在它上面。 字體大小由字節數 (p) 決定。 可以使用臨時單位 (em) 或百分比 (%)。 您還可以在台式機、平板電腦或移動設備上使用不同的字體大小。 段落的間距隨著其下方字符數的增加而增加。
如何在 Elementor 中編輯現有文本?
使用 Elementor 編輯菜單可以在上方菜單中找到。 導航到所需頁面,然後單擊使用 Elementor 編輯。 單擊屏幕中間的文本後,單擊左側編輯窗口中的編輯按鈕,然後選擇要講述的故事,刪除模板詞,然後單擊它。 在 Elementor 中編輯時,您可能會遇到頁面上元素顯示的問題。
如何更改 Elementor 文本中的行距?
可以通過單擊排版然後調整它來更改文本編輯器小部件樣式選項卡中的行高。
