使用 Adobe 工具編輯 SVG 文件
已發表: 2023-01-08Adobe 提供了範圍廣泛的 SVG 兼容工具,可用於打開和編輯 SVG 文件。 Adobe Illustrator 是一種流行的矢量圖形編輯器,可用於打開和編輯 SVG 文件。 Adobe Photoshop 也是一種廣泛使用的光柵圖形編輯器,可用於打開和編輯 SVG 文件。 Inkscape 是一種流行的免費開源矢量圖形編輯器,也可用於打開和編輯 SVG 文件。
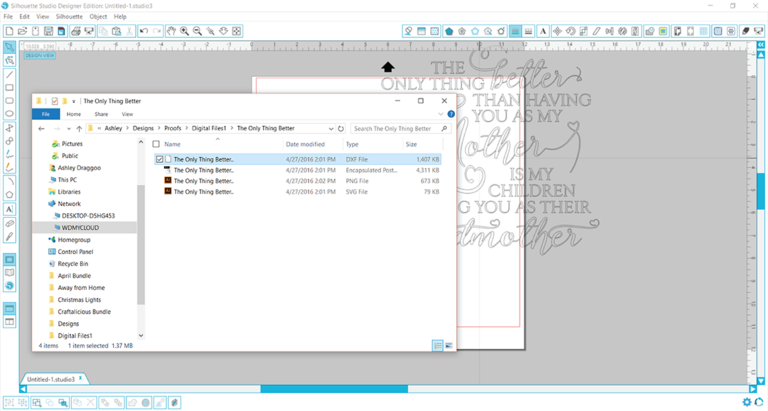
您可以使用 Photoshop 打開可縮放矢量圖形 (SVG)。 Adobe Illustrator 的主要應用是創建和編輯文檔。 有時,您可能需要添加更多信息。 將這些 SVG 文件上傳到您的 Photoshop 項目。 您可以通過以下兩種方式之一開設賬戶。 這種類型的文件可以被光柵化,也可以被矢量化。 從打開的窗口中選擇您的文件,然後單擊窗口右下角的放置以完成選擇。
矢量圖層可以在圖層打開時進行變換。 矢量圖像的大小可以通過拖動來改變。 通過右鍵單擊圖層並選擇柵格化圖層,您可以對其進行柵格化。 theaster 圖層由路徑組成,而不是像素。 路徑是通過使用數學公式處理圖像來創建的。 在縮放方面,矢量圖層的大小沒有限制。 使用這種方法,設計人員可以創建可以輕鬆放大到大尺寸同時保持清晰的徽標和圖標。
Microsoft Visio 將 SVG 轉換為 PDF,方法是單擊“文件”/“打開”以瀏覽要轉換的文件。 要打印 NovaPDF,請單擊文件>打印,然後從打印機列表中選擇 NovaPDF。 如果需要自定義路徑和文件名,請設置路徑和文件名,然後再次單擊“確定”完成。 然後您將能夠選擇 PDF 文件作為最終轉換。
svg 文件必須在矢量圖形程序中打開,例如 Adobe Illustrator、CorelDraw 或 Inkscape(兩者都是免費的開源圖形編輯程序)。
如果您想將SVG 圖像直接寫入 HTML,請使用 *svg>*/svg 標籤。 這可以通過在 VS 代碼或替代 IDE 中使用 SVG 圖像並複制代碼並將其插入到 HTML 文檔的 body 元素中來實現。 如果您所做的只是按照說明進行操作,您的網頁看起來將與下圖完全相同。
所有現代網絡瀏覽器都可以查看 SVG 文件。 Chrome、Edge、Firefox 和 Safari 都包括在內。 要打開太大而無法在任何其他瀏覽器中打開的 SVG,請啟動您最喜歡的瀏覽器,選擇“文件”,然後選擇您要查看的文件。 該信息將顯示在您的瀏覽器窗口中。
如何在 Adobe 中打開 Svg 文件?

要在 Adobe 中打開SVG 文件,您需要先打開 Adobe Illustrator。 Illustrator 打開後,轉到“文件”>“打開”。 然後,找到您要打開的 SVG 文件並選擇它。 該文件現在應在 Adobe Illustrator 中打開。
可縮放矢量圖形 (SVG) 格式是一種網絡友好的圖形矢量文件格式。 它們是計算網格上的點和線以顯示圖像的數學公式。 結果是它們可以顯著放大,即使它們失去了一些質量。 因為 SVG 是基於 XML 的,所以它們可以將文本存儲為文字文本而不是形狀。 Chrome、Edge 和 Safari 只是支持打開 s vega 文件的幾個主要瀏覽器。 即使您只有一台計算機,也可以使用內置程序打開圖像。 您會發現許多在線工具可以幫助您向 Web 圖形添加移動元素。
矢量文件也稱為 PNG,而光柵文件也稱為 PNG。 因為它們缺少任何像素,所以 SVG 永遠不會失去分辨率。 當您將 PNG 文件拉伸或擠壓太多或太小時,它會變得模糊和像素化。 路徑多、錨點多的圖形佔用空間大,對存儲空間的需求會更大。
如果要導出包含圖層的 SVG 文件,可以使用該文件的多頁 PDF 導出功能。 要創建包含Illustrator 文件中所有圖層的單個 SVG 文件,請使用此方法。
你能在 Adobe Illustrator 中打開 Svg 嗎?

文件菜單選項允許您將 SVG 文件導入 Illustrator。 Ctrl I (Mac) 或 Cmd I (Windows) 都是鍵盤快捷鍵。 導入 SVG 文件後,您必須使用 Illustrator 將其轉換為矢量圖形。

您必須保持尊重和禮貌,註明原始來源,並仔細檢查您的帖子是否來自同一來源。 我認為沒有快速解決方法。 其中一些項目以不尋常的淘汰組和混合物的組合存儲,這需要更多的手術來修復和改進。 請保持友善和尊重,註明內容的原始來源,並避免發布重複內容。 由於 CS 3 不支持透明,因此對於某些具有透明邊框的區域,漸變透明可能是不可能的。 當路徑的不透明度降低時,路徑的真實漸變範圍也會減小。 雖然保存到 web 可能不是保存此內容的最佳方法,但它仍然是繼續進行的最佳方法。
當您將帶有剪輯(剪輯蒙版)的 .ai 文件保存為 .svg 文件格式時,您的剪輯將在往返過程中丟失。 如果您不需要 tiny 格式的 Svg,請改用 svg 1.2 格式。 剪貼蒙版可以與標準 SVG 格式一起使用,因為它支持它們。 你應該友善和尊重,標明原始來源,並在發佈時使用適當的副本。 當我打開一封電子郵件時,這個問題仍然存在。 我要提交的圖像是 Illustrator 中的 SVG 文件,我所有的漸變蒙版都消失了,並且存在剪切蒙版。 缺少幾個符號,但程序未正確執行。
當您在首選項中啟用了縮放筆劃和效果時,您會做什麼? 你應該友善和尊重,註明內容的原始來源,並在發布前使用搜索引擎。 如果您使用的是版本 17,請使用 Creative Cloud 管理應用程序。 這就是為什麼你應該使用 Inkscape 而不是 Canva。 您必須友善和尊重他人,並且在發佈內容之前必須標明內容的原始來源。 自 2020 年 6 月以來,陰影和長陰影的導出問題一直難以解決。據報導,Adobe XD 和 Zeplin 存在問題。 在illustrator中成功打開。
什麼程序打開 Svg 格式?

可以在任何流行的瀏覽器中使用 SVG 圖像,包括 Google Chrome、Firefox、Internet Explorer 和 Opera。 除了基本的文本編輯器和高端圖形編輯器外,還可以保存各種其他圖形文件。
它是一種採用矢量處理技術的矢量圖形。 SVG 文件是使用標準顯示圖像的計算機文件。 它們可以按比例縮小或放大,而不會降低質量或清晰度。 它們不受分辨率的限制,因為它們可以以任何尺寸進行。 要創建或編輯 SVG 文件,您需要一個支持該格式的應用程序。 免費的 Adobe Illustrator 和Inkscape 程序可用於將圖稿另存為。 VNG 文件。 或者,可以使用 SVGtoPNG.com 等免費在線轉換器將 SVL 轉換為光柵格式。
如何創建 Svg 圖標
SVG 圖標是矢量圖形,這意味著它們可以縮放到任何大小而不會降低質量。 它們可以在 Adobe Illustrator、Inkscape 或 Sketch 等矢量編輯程序中創建。 要創建圖標,首先要創建一個新文檔。 然後,使用鋼筆工具繪製圖標。 對圖標感到滿意後,將其導出為 SVG 文件。
自從 Icomoon 和 Fontello 等在線工具問世以來,創建網絡字體的過程變得更加簡單。 通過將可縮放矢量圖形添加到 HTML5,我們現在可以更輕鬆地在網頁上使用圖標。 如果您需要支持 Explorer 8,可以使用幾個非常簡單的後備方案。 它是 SVG 的一個組件,允許您識別片段。 可以通過使用SVG 視圖說明符或使用腳本語言對片段進行尋址來引用片段。 此元素的 ID 對應於 SVG 元素的 HTML 元素。 在這個棋子精靈(來自維基百科共享)中看到黑馬的唯一方法是像下面的方案一樣檢測值。
此技術可與 Firefox、Chrome、Safari(桌面)和 Opera 一起使用,以顯示包含 img 標籤的圖像。 如前所述,您還可以使用 CSS sprites 和外部 SVG 文件。 這種方法是一種高質量的即用型生產方法。 它在所有主流瀏覽器(包括 IE8)中都能完美運行,我也親自測試過。 圖標可以通過標籤顯示。 在這種情況下,可以通過 Grunt 插件(例如,如果您想合併 grunttf 和 grutantf 文件)或再次通過 Icomoon 手動創建符號標籤。 除 Internet Explorer 9 外,所有主流瀏覽器都可用於執行此任務。 另一方面,Jonathan Neal 的“SVG4everybody”腳本能夠解決這個問題。
