15+ 種有效的彈出式設計策略來獲得靈感
已發表: 2021-10-28彈出式設計的重要性
關於彈出窗口的有用性有多種想法。 一些人認為,由於不需要的消息,彈出窗口會在您的網站上造成糟糕的用戶體驗。 但是,其他人認為彈出窗口是吸引訪問者註意力並鼓勵他們在您的網站上行為的最佳營銷工具之一。 事實上,兩者都是對的。 彈出窗口是一把雙刃劍。 它們既可以提高您的轉化率,又可以破壞您網站的客戶體驗。 這就是為什麼在使用彈出窗口時有一個好的策略很重要。 一個好的策略是有好的彈出窗口設計,使用有吸引力的內容,並在正確的時間顯示彈出窗口。
彈出窗口設計的最佳實踐是什麼?
以下是為您的網站創建彈出窗口時要遵循的最佳彈出窗口設計實踐的綜述。 為了更好地理解,我提供了每種做法的示例。
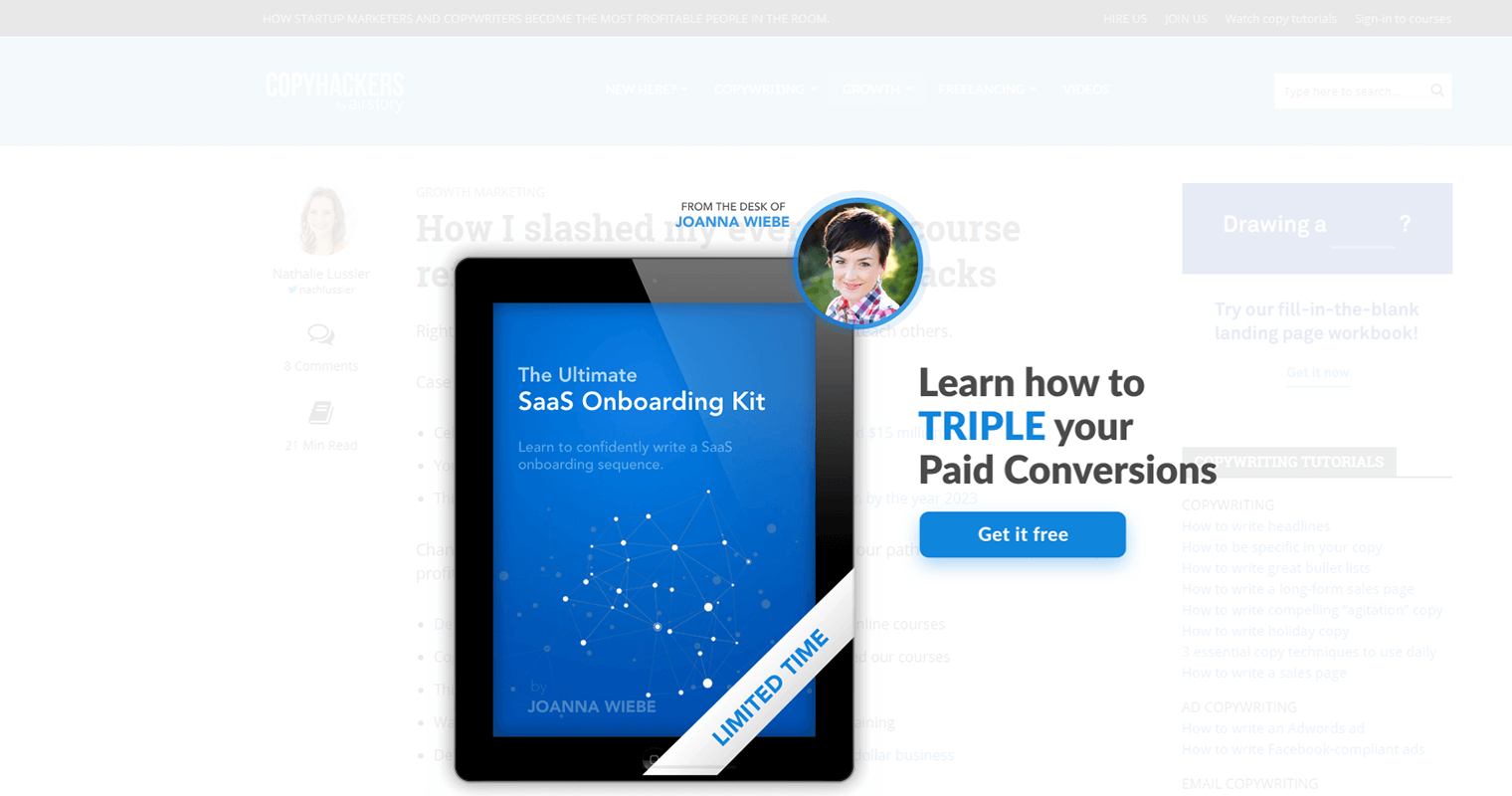
1.根據用戶細分個性化您的彈出窗口
進行用戶細分和個性化將幫助您的訪問者更好地參與您的內容。 毫無疑問,如果您顯示一個彈出窗口,其中包含訪問者最近看到的產品並且沒有以優惠的價格購買,那麼它的性能將比提供任何隨機產品的彈出窗口好得多。 您還可以通過訪問者的名字來稱呼他們,以吸引他們的注意力。 地理位置個性化也是吸引遊客的好方法。

2. 明確你的目標
每個彈出窗口都有一個目的。 您可能想要獲取訪問者的電子郵件並收集潛在客戶,提供特定產品或折扣券,顯示用戶可能感興趣的特定內容等等。 最好只考慮一個彈出窗口的目標,並根據彈出窗口的目標確定顯示的副本、設計和時間。

3.考慮整個網站設計
彈出窗口應與網站其餘部分的設計相匹配。 您不應該讓訪問者覺得彈出窗口有些突兀。 因此,您應該將樣式、顏色、版式與網站的其餘部分相匹配。

4. 使用有針對性和吸引力的 CTA
如上所述,彈出窗口應該有一個明確的目標,即您希望用戶在與彈出窗口交互後會採取什麼行動。 對於大多數彈出窗口,您應該只有一個帶有吸引人的文本和設計的 CTA 按鈕,以吸引訪問者進行您想要的操作。 嘗試發揮創意以製作誘人的 CTA。

5.嘗試各種彈出窗口
我鼓勵您使用不同類型的彈出窗口來測試哪些彈出窗口真正適用於您的情況。 每種類型都有自己的優點和缺點。
彈出窗口
這種彈出窗口出現在頁面內容頂部的頁面中間,通常會阻止您執行任何操作,直到您關閉彈出窗口。 雖然這種彈出窗口非常流行且引人注目,但它可能會給用戶帶來不好的體驗並導致他們離開網站。

滑入式
此彈出窗口通常從屏幕底部滑入,並且由於它不會阻止內容,因此更加用戶友好。 但是,用戶錯過彈出內容的可能性更大。

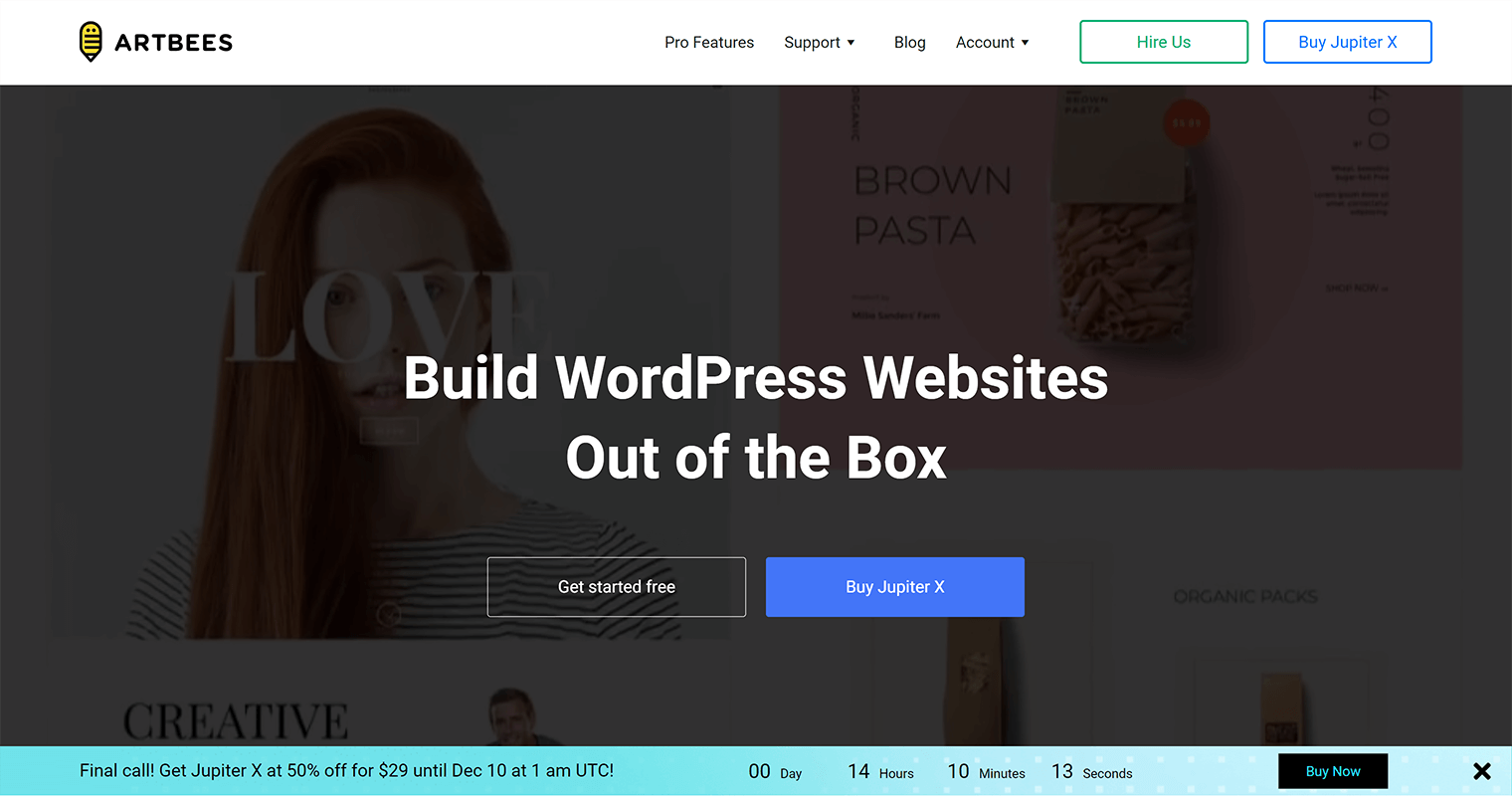
酒吧
此彈出窗口也稱為公告欄,位於頁面底部或頂部,通常在您想要宣傳銷售活動或向訪問者傳遞重要信息時使用。 條形彈出窗口的用戶體驗更積極,因為它們只佔用屏幕的一小部分區域。 如果您使用與您的網站形成鮮明對比的顏色,欄彈出窗口也可以引人注目。

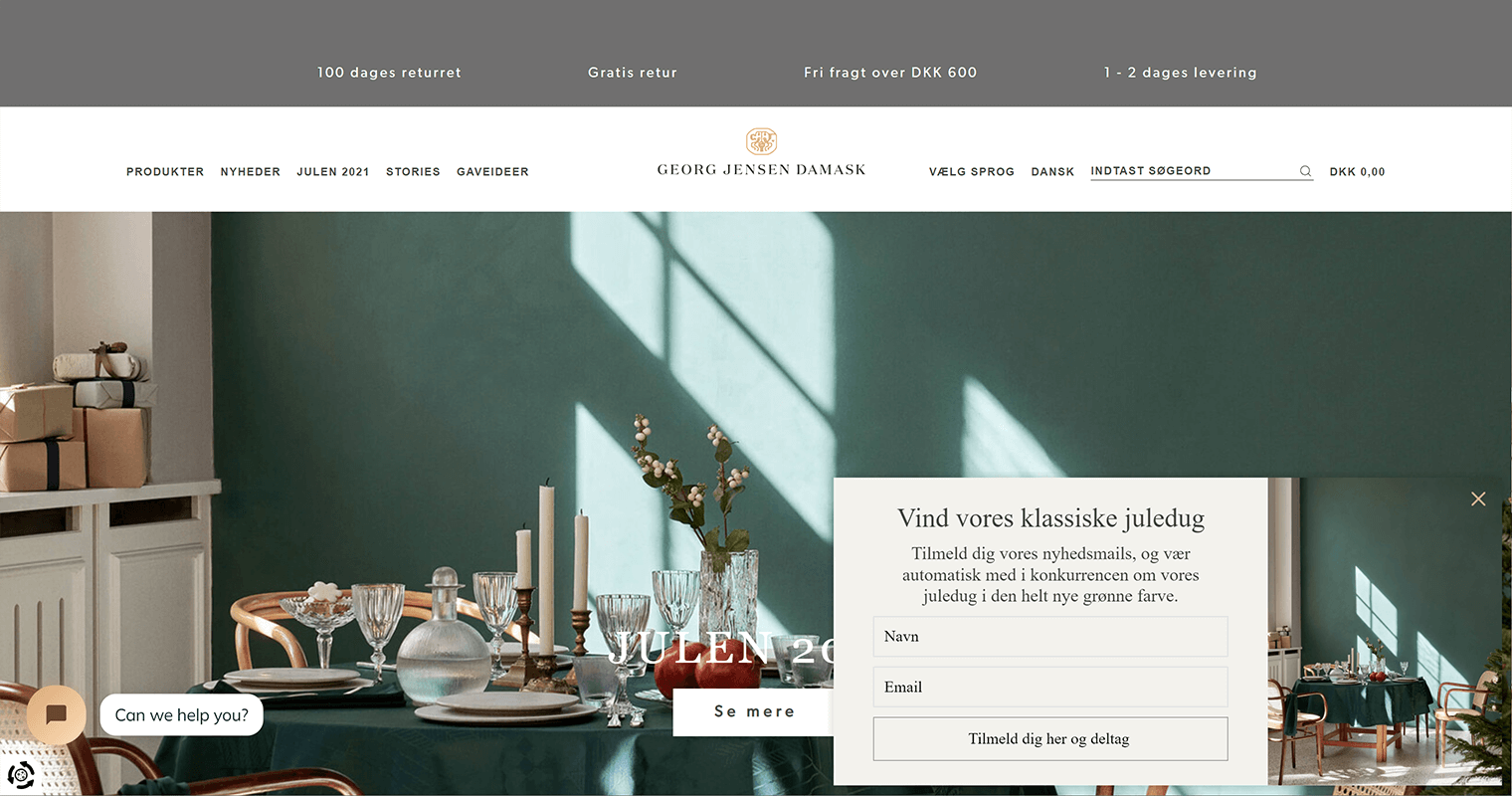
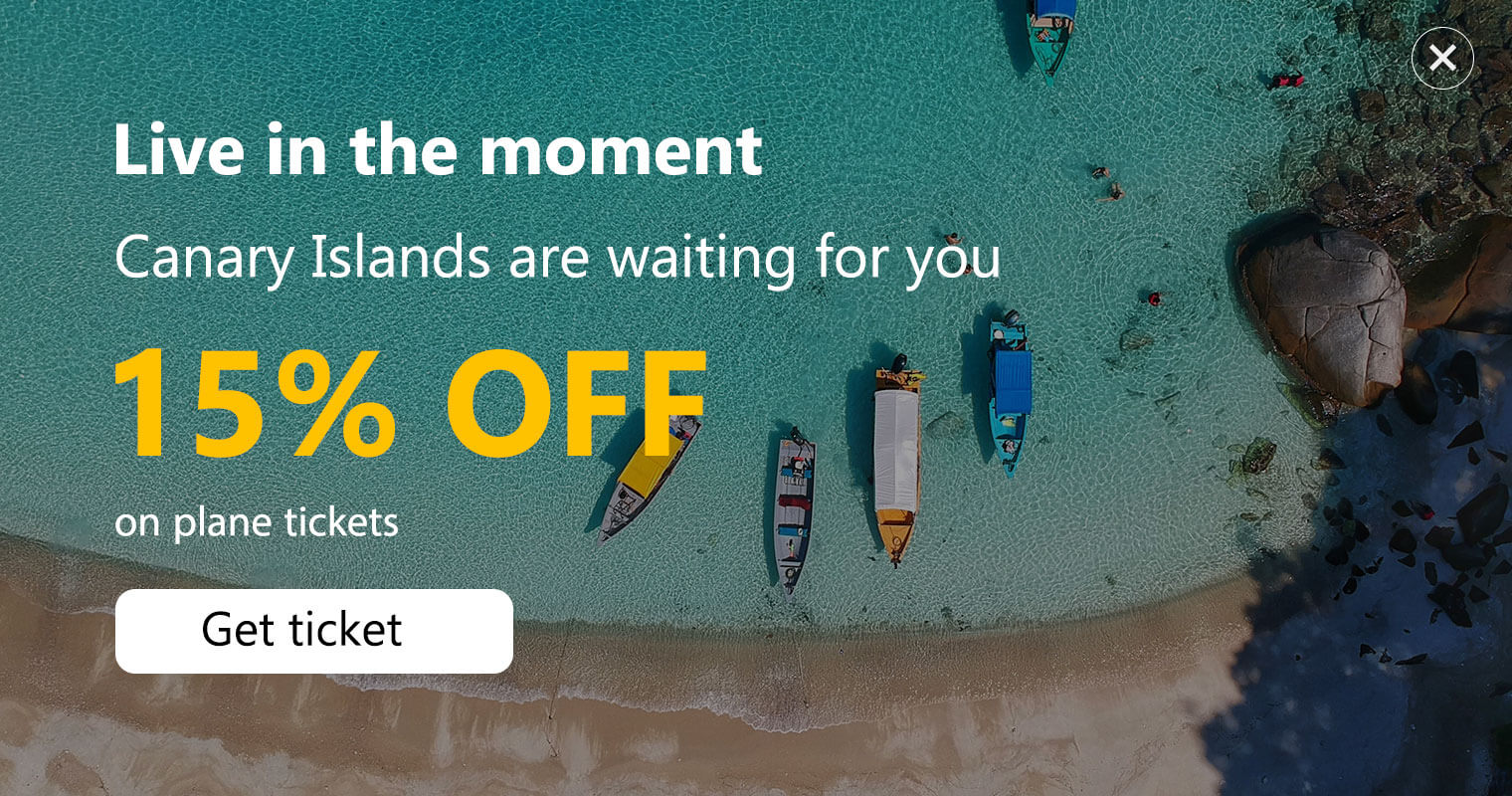
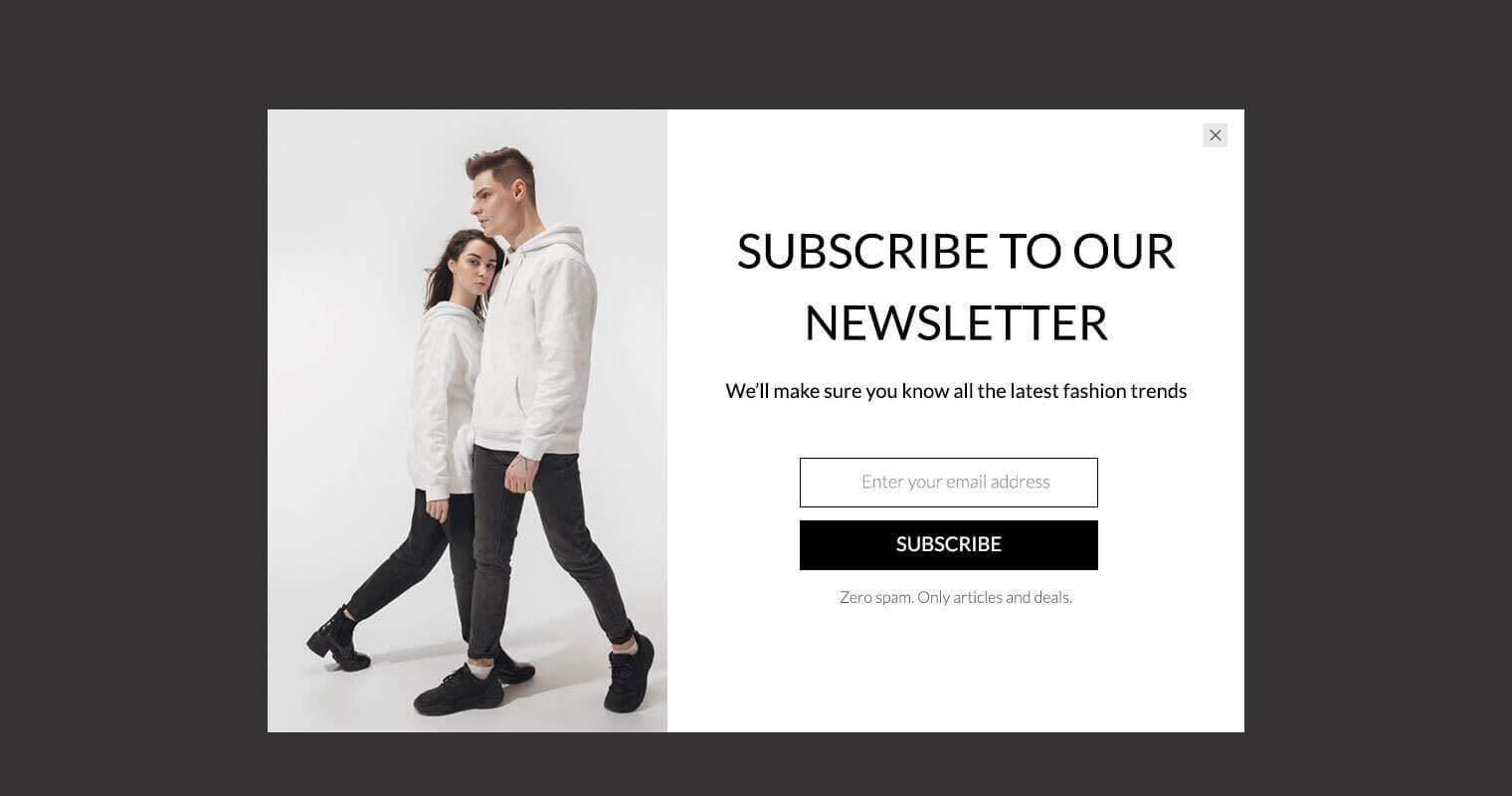
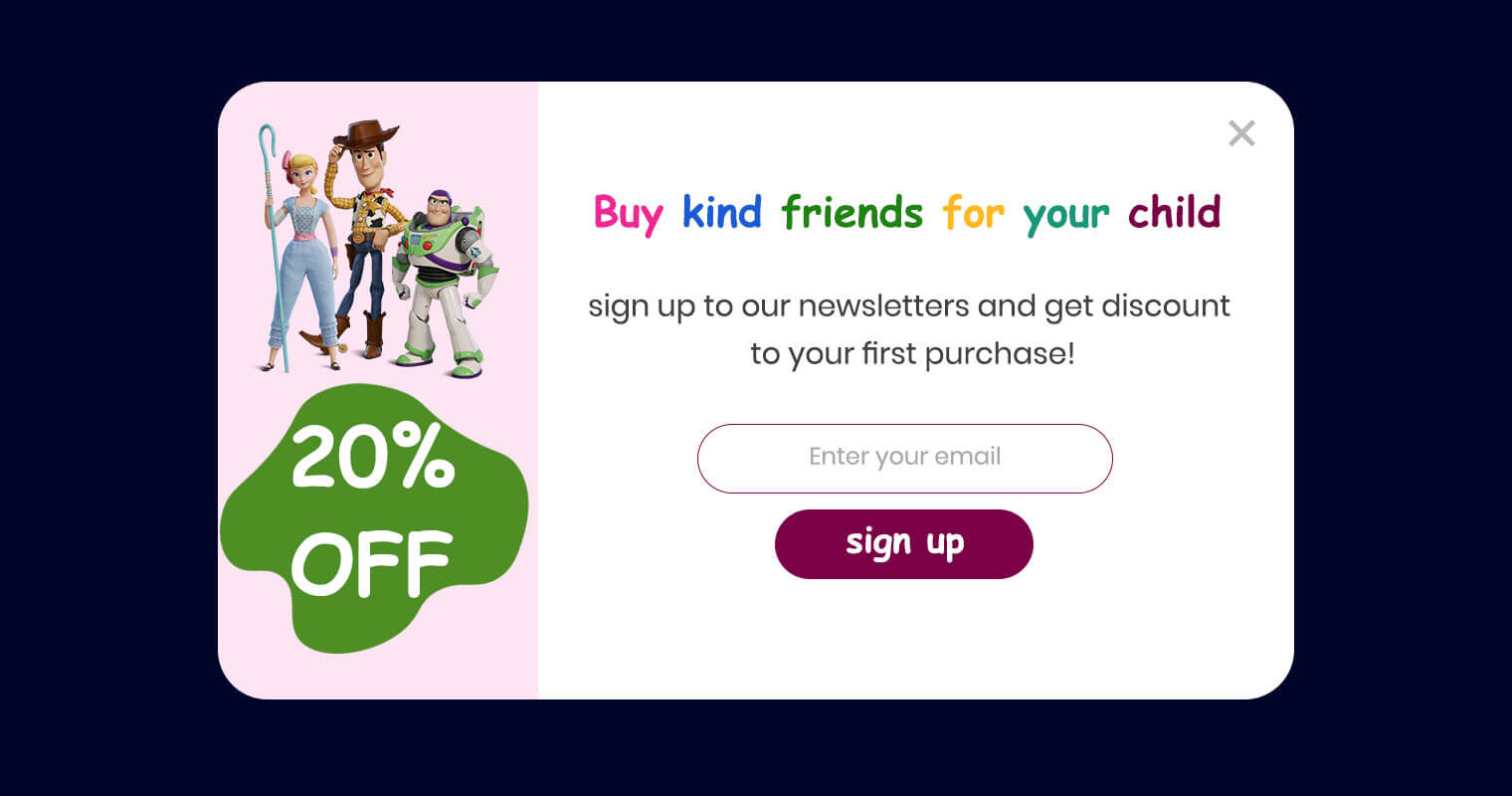
6. 使用圖片來吸引訪客
在設計彈出窗口時,沒有什麼比高質量和相關的照片更能吸引用戶的注意力了。 用戶通常無法閱讀文本和觀看視頻。 然而,幾分之一秒內令人印象深刻的圖像可以引起他們的注意。 因此,在彈出式設計中保持所有圖形和圖像質量盡可能高。

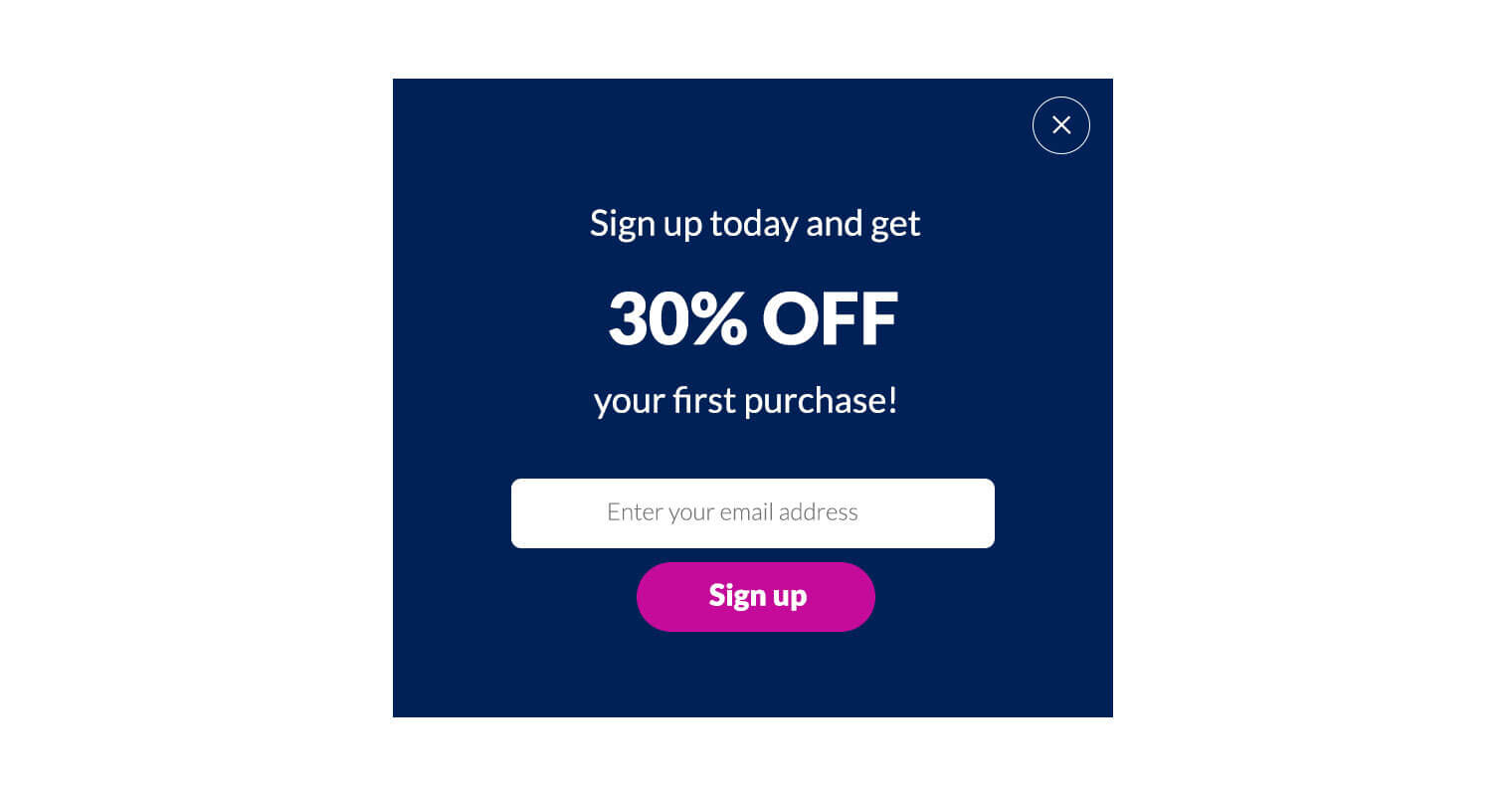
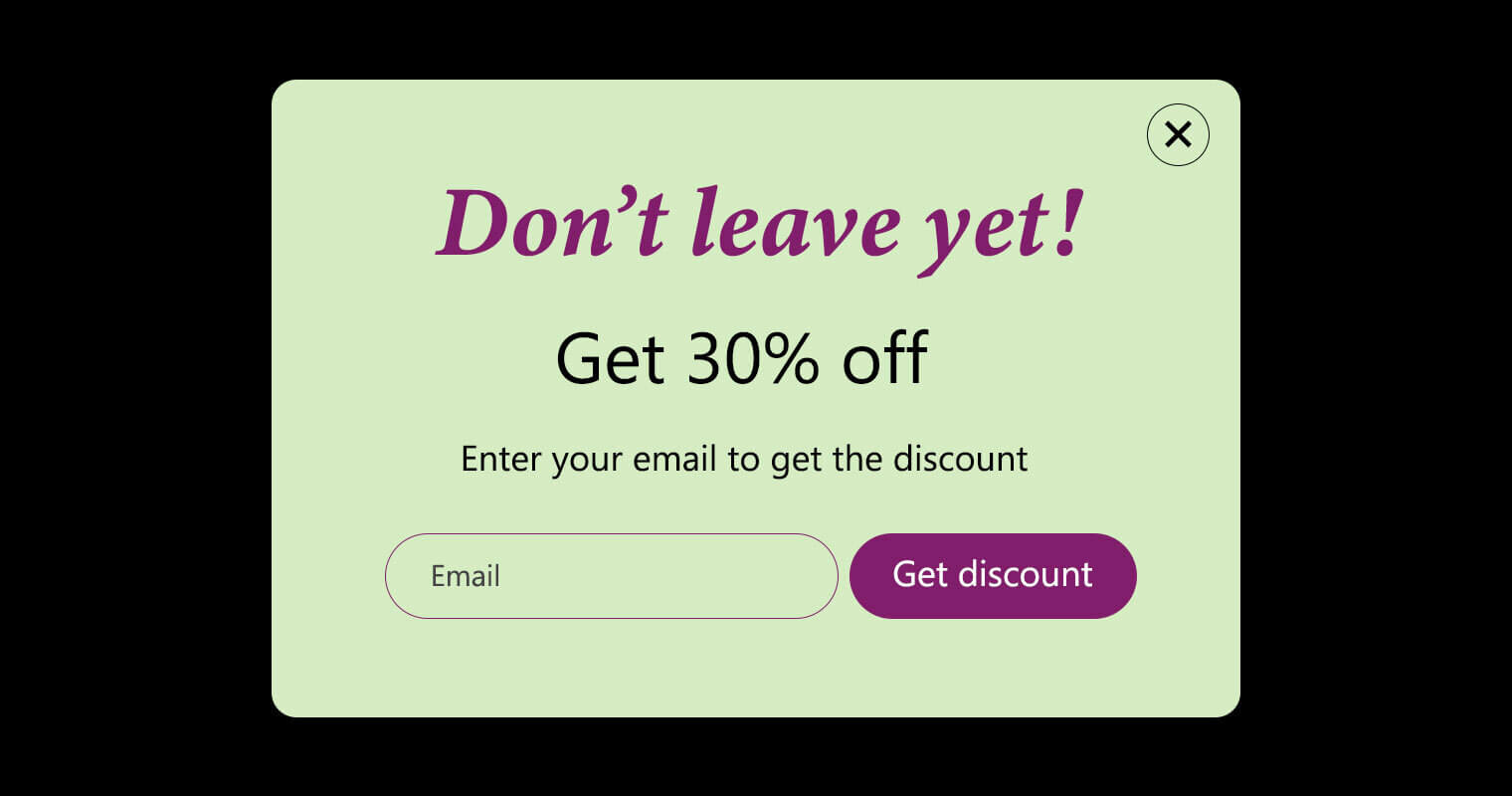
7.通過誘人的報價產生潛在客戶
產生潛在客戶是使用彈出窗口的最常見原因之一。 如果您不提供好的報價,您將不會收到很多提交。 因此,嘗試提供一些誘人的東西以換取提交用戶的電子郵件地址。


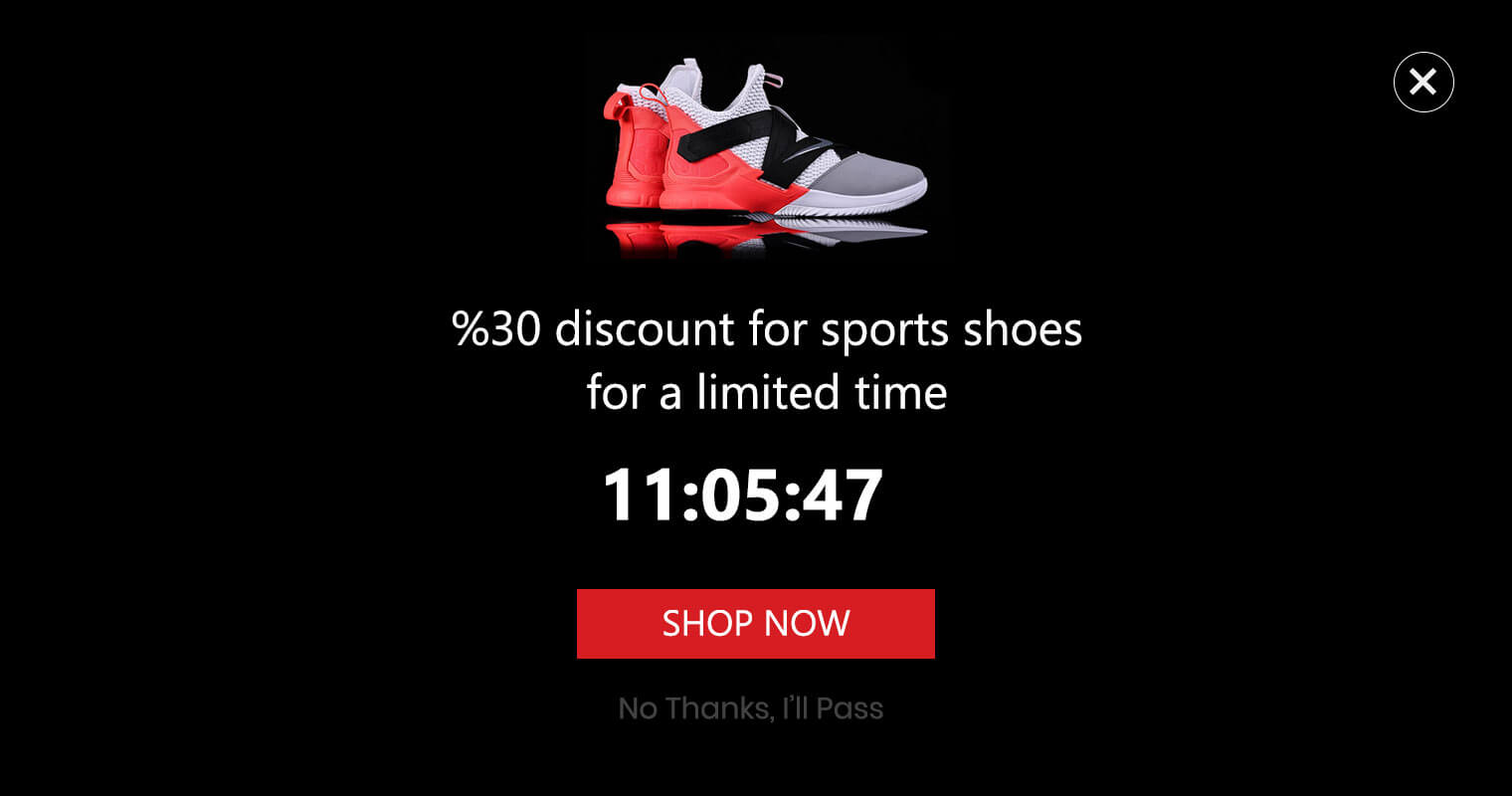
8.使用定時彈出窗口來增加轉化
FOMO(害怕錯過)方法是一種很好的做法,可以增加訪客轉化的機會。 當您無限期地提供某物時,訪問者不會採取行動。 因此,請嘗試在您的彈出窗口中提供限時優惠,以使訪問者快點採取行動。

9. 消除訪客對 CTA 的恐懼
在彈出式設計的這一部分中,您必須讓應用程序用戶相信您不會打擾他們。 用戶害怕促銷郵件太多,可能不會與您合作。
但是,如果您向他們保證您每個月只發送一定數量的電子郵件,就會減輕他們的擔憂。 最好將此註釋直接放在 CTA 按鈕下方。

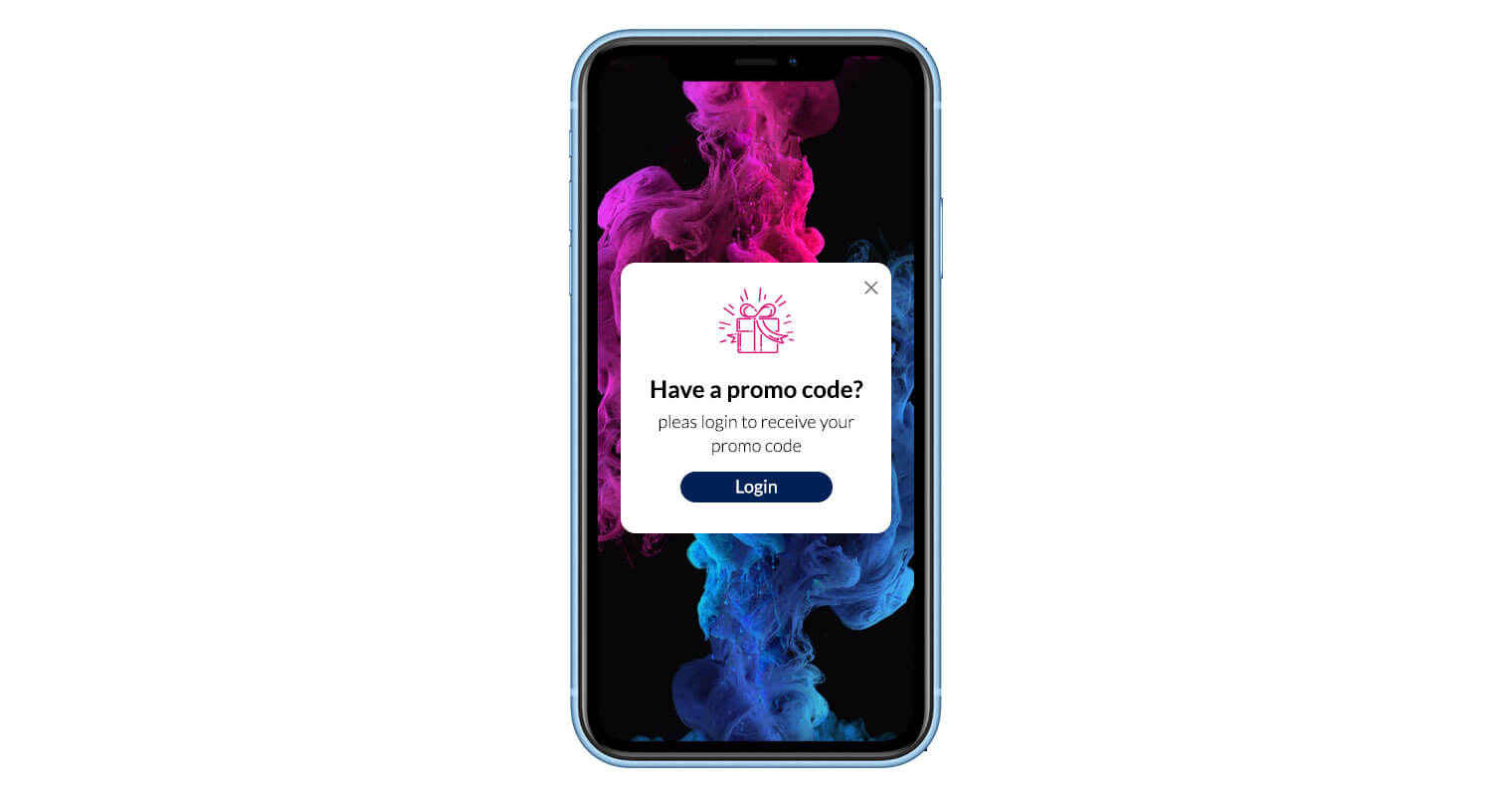
10.考慮移動用戶
不要忽視這樣一個事實,即您的彈出窗口不僅僅針對計算機用戶顯示。 如今,移動用戶多於桌面用戶。 您的設計與智能手機環境不兼容會導致您失去大量潛在受眾,並導致糟糕的用戶體驗。 您可以在設計彈出窗口時檢查移動兼容性。

11.使用退出彈出窗口讓訪問者留在您的網站上
通過使用退出彈出顯示操作,您將使用戶在您的網站上花費更多時間。 這將進一步提高您網站的生產力。 退出意圖彈出窗口是您將訪問者留在網站上並在您的網站上執行您想要的操作的最後努力。

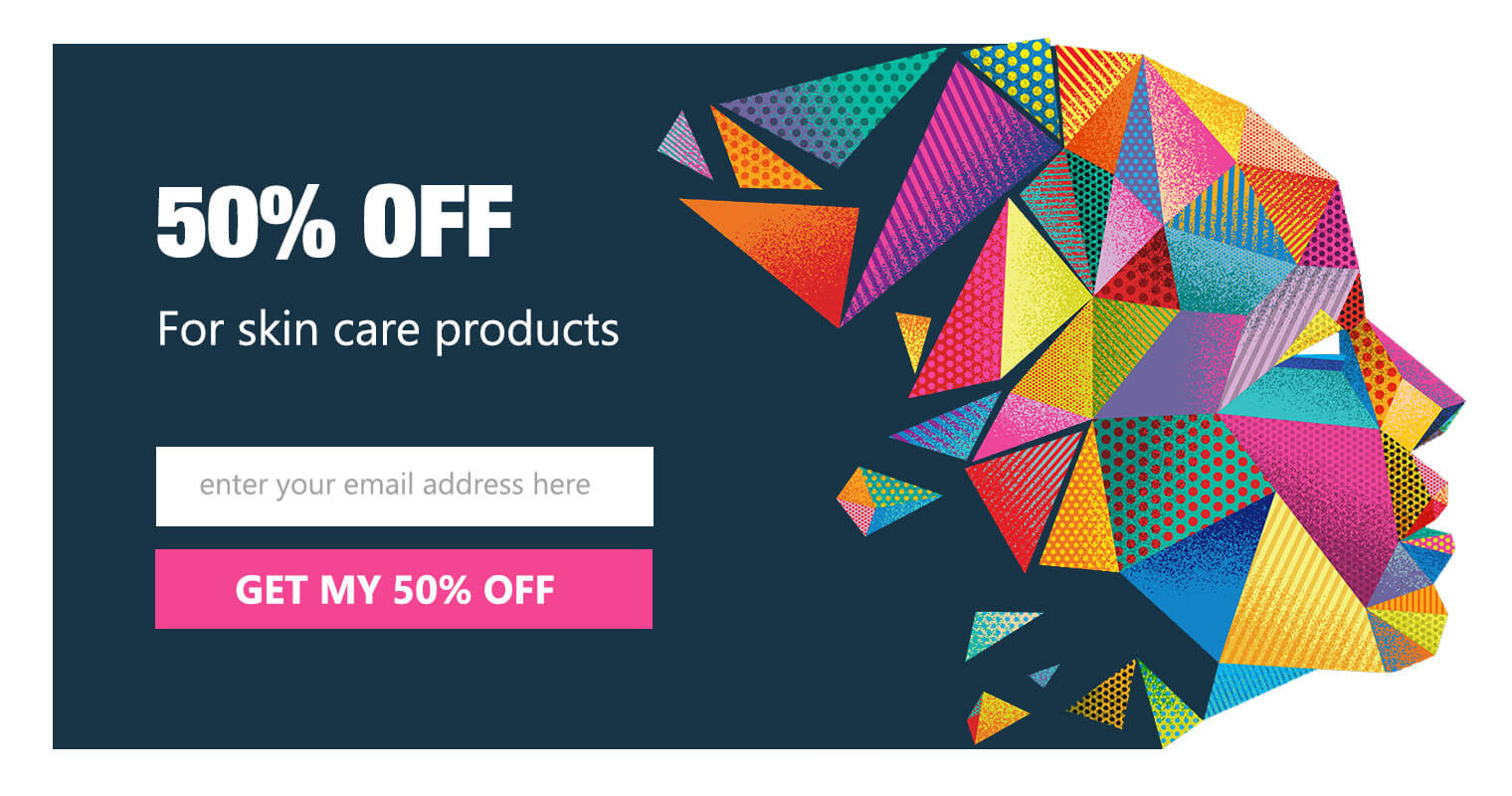
12.使用幾何元素來吸引註意力
幾何形狀的使用吸引了用戶的視覺注意力。請記住,過度使用圖形會使您的設計變得擁擠和煩人。 一定要保持平衡。

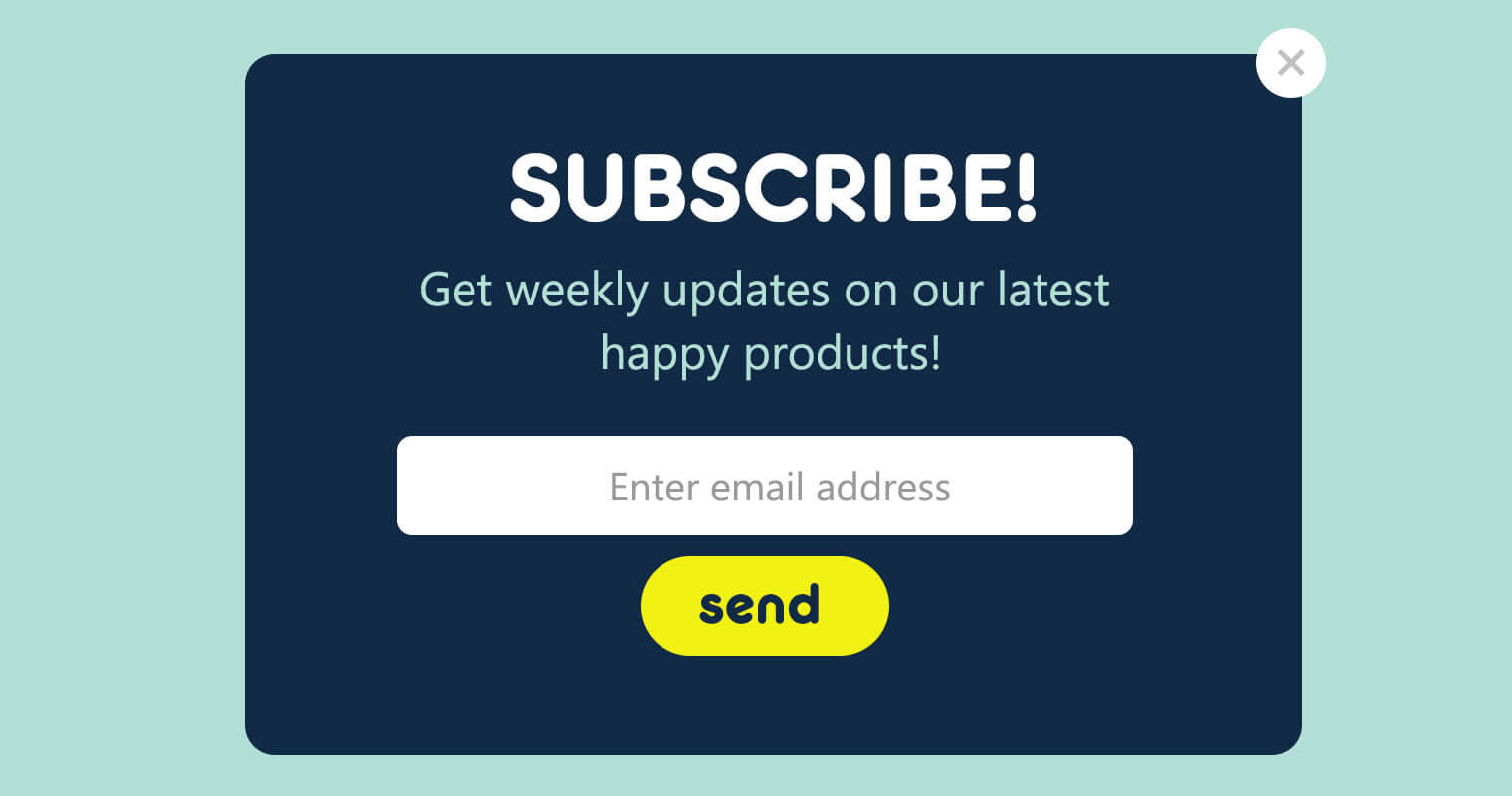
13.使用對比度好的顏色
顏色也是用戶在訪問網站時獲得的第一視覺印象之一。 使用具有良好對比度的和諧調色板更有效。 考慮到這些小技巧,最終的結果令人驚嘆。

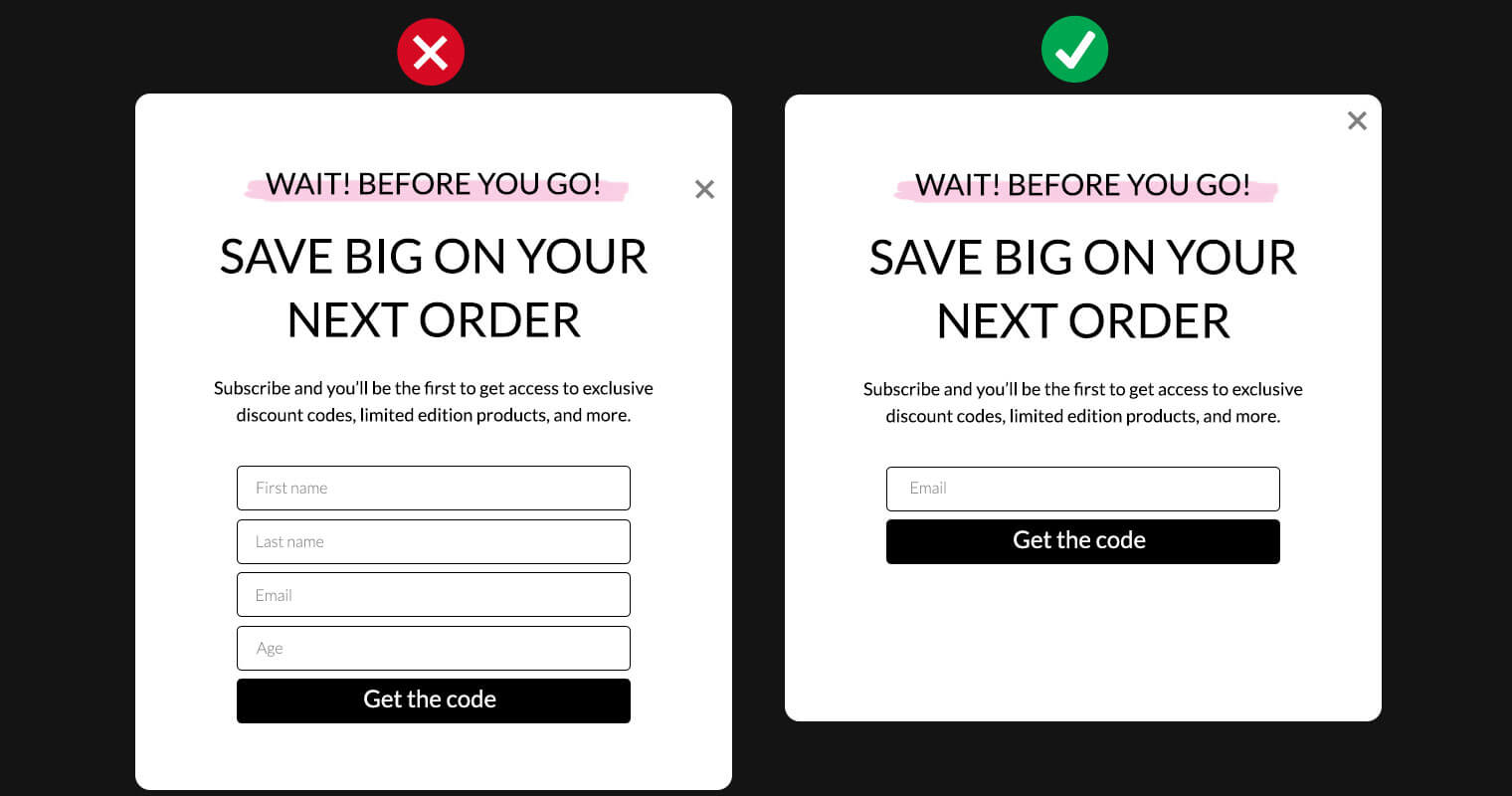
14. 要求更少的信息來提高轉化率
您應該只收集訂閱表格等表格中的必要信息。 您擁有的輸入字段越多,願意填寫並提交表單的訪問者就越少。

15.為您的彈出窗口選擇正確的字體
如果您對在您的網站中使用哪種字體有疑問,最好使用您網站上最常用的字體。 嘗試在標題中使用創意字體來吸引訪問者,並在復制內容中使用您在網站中使用的普通字體。

Growmatik 如何提供幫助
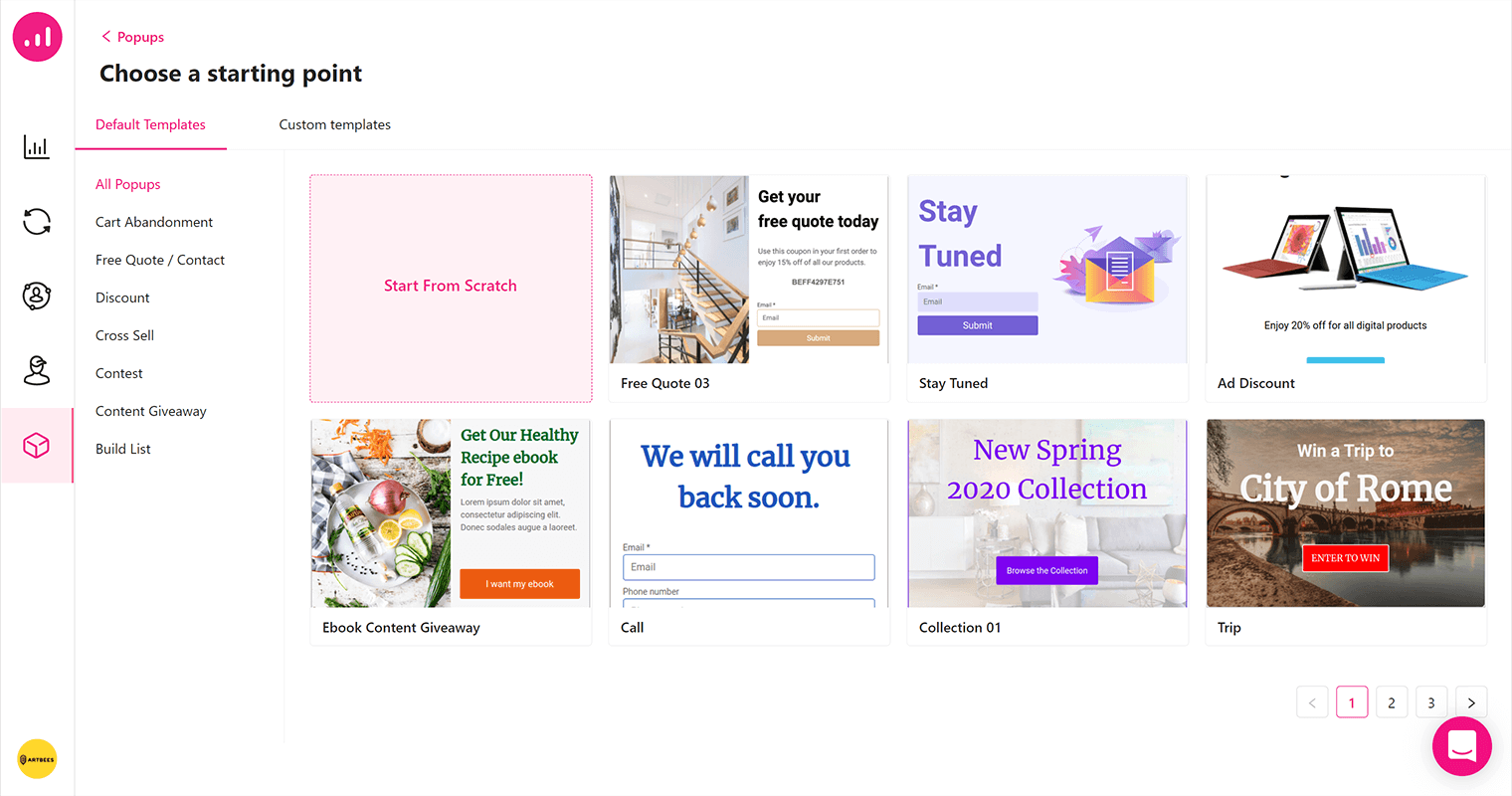
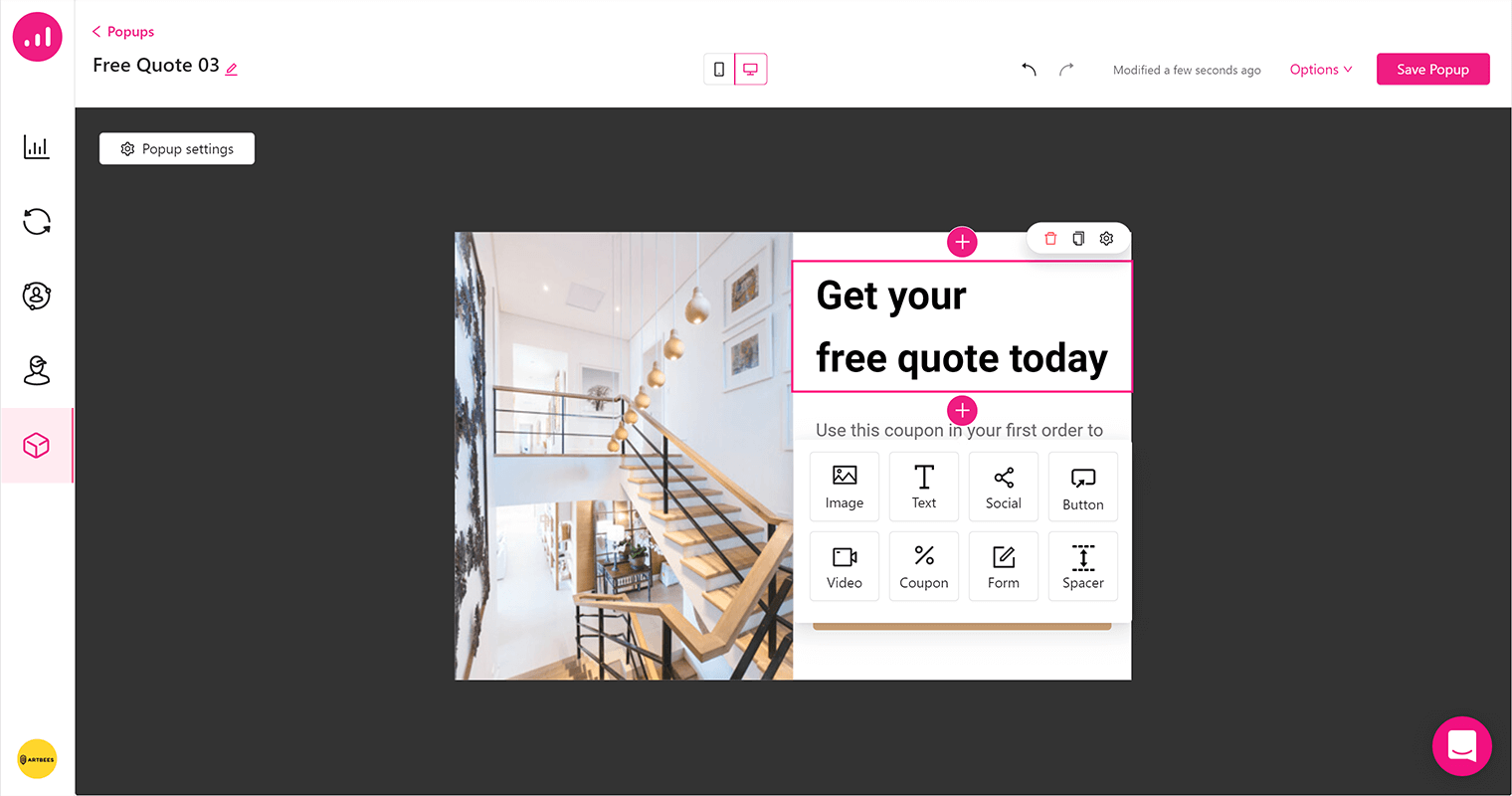
Growmatik 是一種營銷自動化工具,可以幫助您在 WordPress 中創建有效的彈出窗口。 Growmatik 中包含一個帶有現成模板的可視化彈出窗口構建器。 要訪問彈出窗口構建器,只需導航到儀表板中的工作室,選擇彈出窗口,然後單擊創建彈出窗口按鈕。 它會打開一個窗口,您可以在其中找到預先設計的彈出窗口。 您可以選擇編輯或創建一個新的。

只需點擊幾下,Growmatik 彈出窗口就可以根據許多不同的條件實現自動化。 最後,任何彈出窗口的性能分析和數據都可用,這使您可以根據最佳性能優化和調整彈出窗口。

包起來
使用上面提到的做法並將它們組合在一起,在您的網站上形成一個可靠的彈出式設計策略。 不要忘記使您的彈出窗口個性化並使您的彈出窗口設計多樣化,以滿足所有用戶群。 為不同的用戶群創建彈出窗口將幫助您提高轉化率。 設身處地為訪問者著想,並確保此彈出窗口是您希望在本網站上看到的內容。
