加快 Elementor 工作流程的 10 個技巧
已發表: 2023-01-14正在尋找加速 Elementor 的方法?
Elementor 是一個很棒的工具,它令人驚嘆的拖放式編輯器為您提供了大量的自定義功能。 它現在不僅僅是一個頁面構建器。 隨著時間和努力,它已經發展得如此之快,以至於您可以用它設計功能齊全的 WordPress 網站,而且無需觸及一行代碼!
由於 Elementor 提供瞭如此多的選項和自定義功能,我們經常會錯過其中的一些選項,並且最終不會在我們的網頁設計過程中使用它們。
儘管使用 Elementor 設計網頁確實又快又簡單,但如果您想進一步加快設計速度,那麼您來對地方了。
在本文中,我們將了解如何通過充分利用編輯器及其功能來加快 Elementor Workflow。
讓我們開始吧!
加快 Elementor 工作流程的技巧
- 從模板開始!
- 使用快捷方式快速完成任務
- 保存部分以供重複使用
- 定義你的調色板
- 使用全局行重用公共部分
- 導出/導入您的設計以在另一個站點上重複使用
- 使用 Navigator 瀏覽各個部分
- 配置基礎
- 發現者
- 使用 Elementor 附加組件
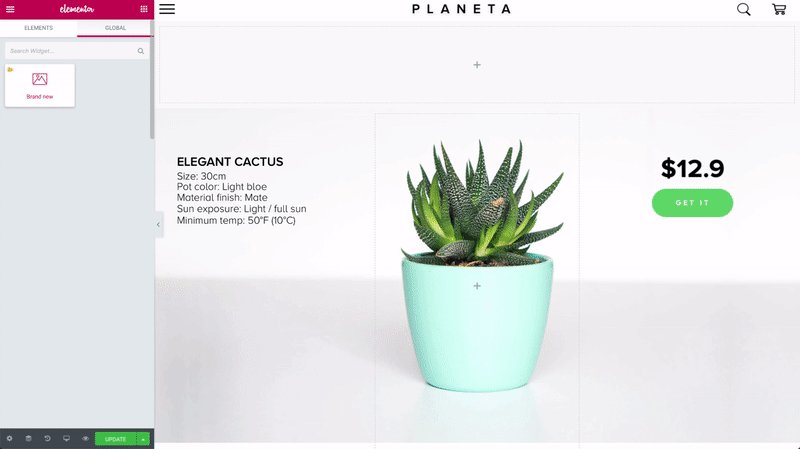
從模板開始!
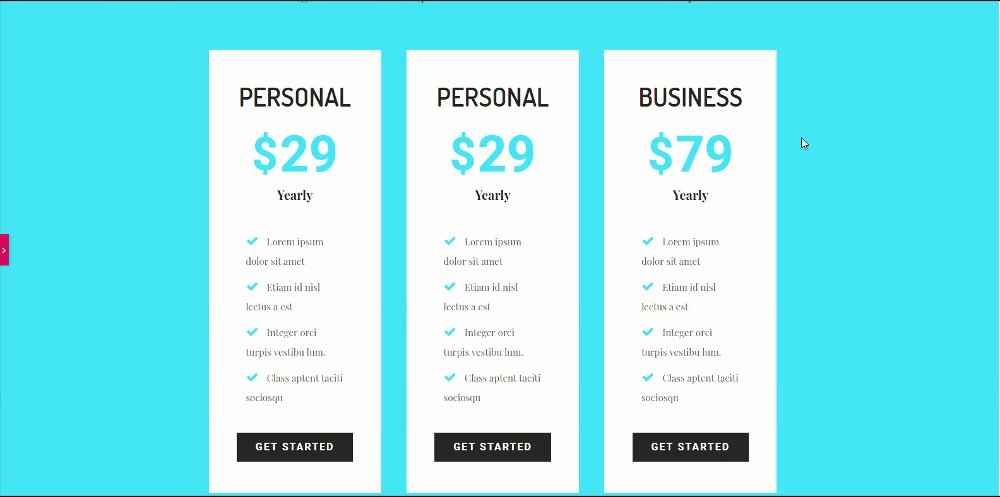
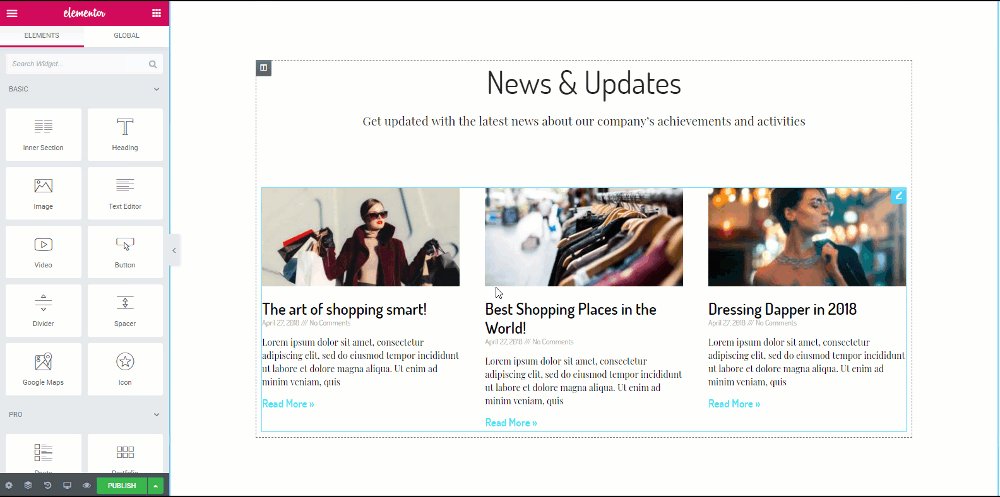
通常,您不需要從頭開始構建佈局,而這正是模板派上用場的地方。 Elementor 的模板庫是專業預設計模板的重要資源。 您可以使用這些模板輕鬆設計您的網頁。
如果您不想使用完整的網頁模板,您也可以使用 Blocks。 這些塊是網頁的部分,例如服務、聯繫人、英雄部分等。
另請閱讀:下載 10 個免費的 Elementor 業務登陸頁面模板

圖片來源
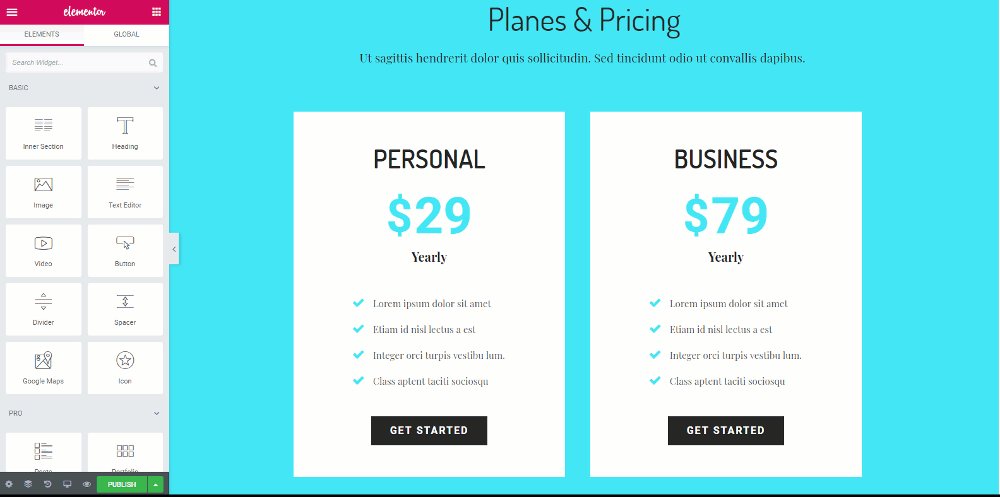
使用 Elementor 快捷方式快速完成工作
沒有人可以爭論捷徑確實使工作更容易和更快的事實。
Elementor 最近在頁面構建器中加入了快捷方式,以便用戶可以加快他們的設計過程。 除了複製和頁面等簡單快捷方式外,您還可以獲得更高級的自定義快捷方式。
提示:不記得所有的快捷方式? 使用Cmd/Ctrl + 打開快捷方式參考表? 查看所有快捷方式的列表。

以下是可用於加快設計過程的快捷方式列表 –
動作快捷方式
| 撤消 | Ctrl / Cmd + Z | 撤消在頁面上所做的任何更改 |
| 重做 | Ctrl / Cmd + Shift + Z | 重做頁面上所做的任何更改 |
| 複製 | Ctrl / Cmd + C | 複製部分、列或小部件 |
| 粘貼 | Ctrl / Cmd + V | 粘貼部分、列或小部件 |
| 粘貼樣式 | Ctrl / Cmd + Shift + V | 粘貼部分、列或小部件的樣式 |
| 刪除 | 刪除 | 刪除已編輯的部分/列/小部件 |
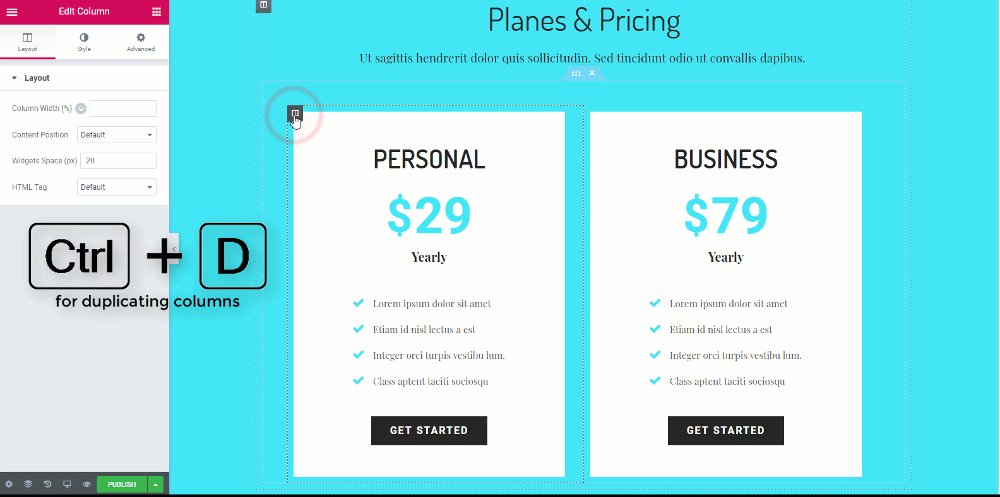
| 複製 | Ctrl / Cmd + D | 已編輯的重複部分/列/小部件 |
| 節省 | Ctrl / Cmd + S | 將您的頁面保存到修訂歷史記錄 |
轉到快捷方式
| 發現者 | Ctrl / Cmd + E | 轉到查找器 |
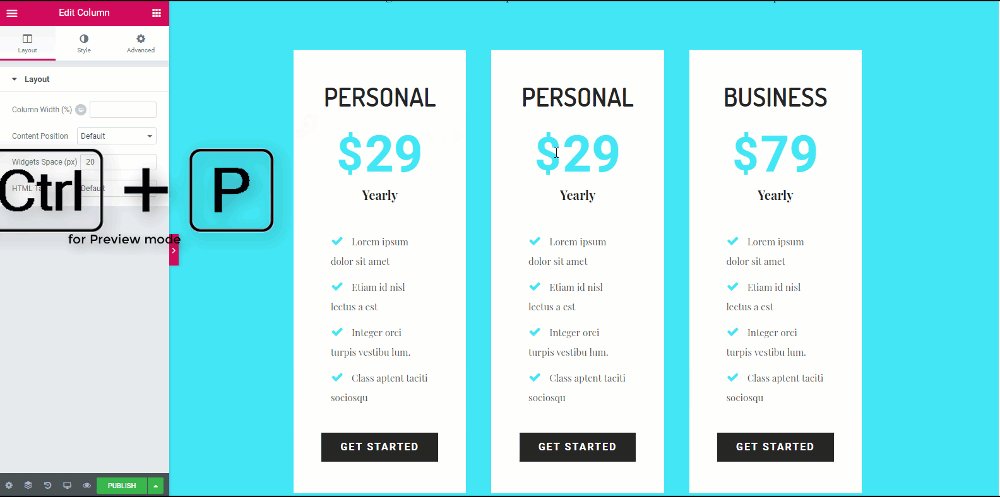
| 面板/預覽 | Ctrl / Cmd + P | 在面板和預覽視圖之間切換 |
| 移動編輯 | Ctrl / Cmd + Shift + M | 在桌面、平板電腦和移動設備視圖之間切換 |
| 歷史 | Ctrl / Cmd + Shift + H | 轉到歷史記錄面板 |
| 航海家 | Ctrl / Cmd + 我 | 打開導航器 |
| 模板庫 | Ctrl / Cmd + Shift + L | 打開我們的模板庫模式 |
| 鍵盤快捷鍵 | Ctrl / Cmd + ? | 打開鍵盤快捷鍵幫助窗口 |
| 主題生成器 | Ctrl / Cmd + Shift + E | 打開主題生成器 |
| 辭職 | ESC鍵 | 打開設置並跳轉到退出到儀表板 |
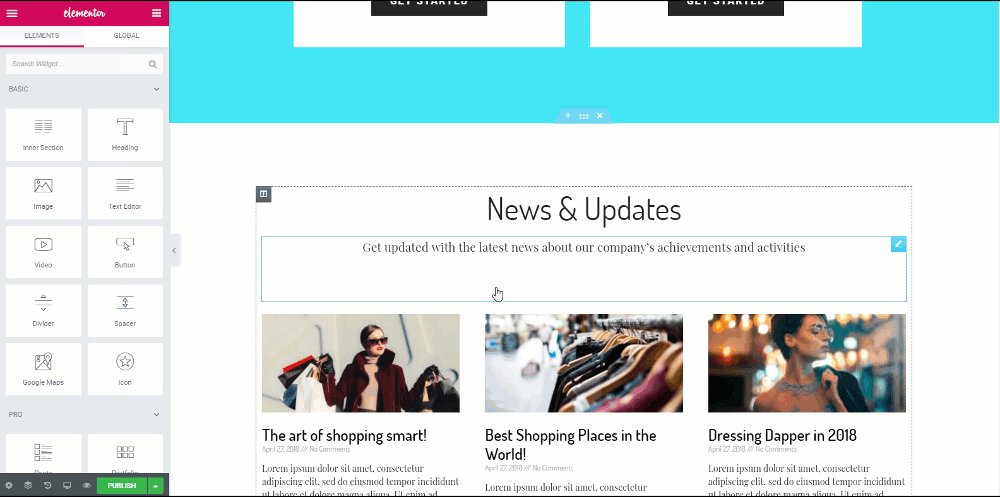
保存部分以供重複使用
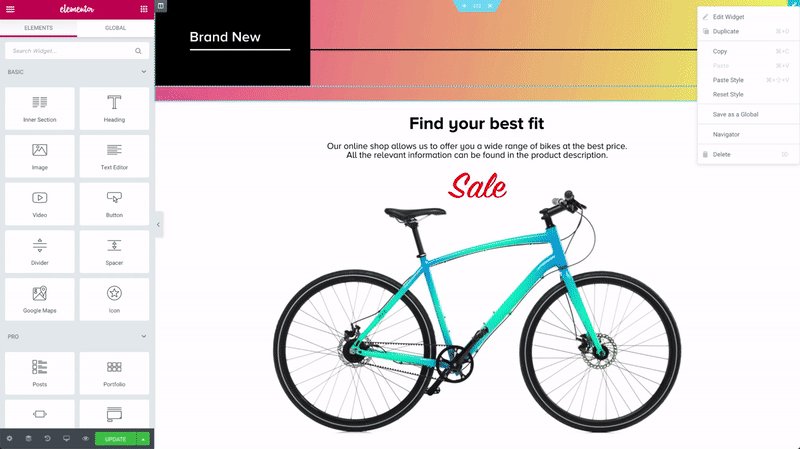
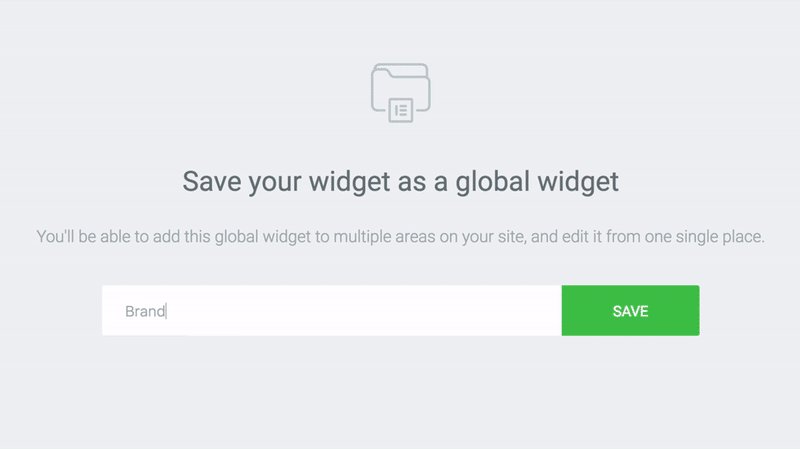
假設您設計了一個看起來不錯的行,並且您也想在其他地方使用同一行。
在這種情況下你會怎麼做? 當然,您不會為要使用它的每個實例一次又一次地重新設計它。 為此,保存該行並重新使用它可以解決問題。 您設計的每一行都可以保存,也可以用於您網站的其他部分。
這也為用戶在速度和快速訪問方面提供了更多的自由。

定義你的調色板
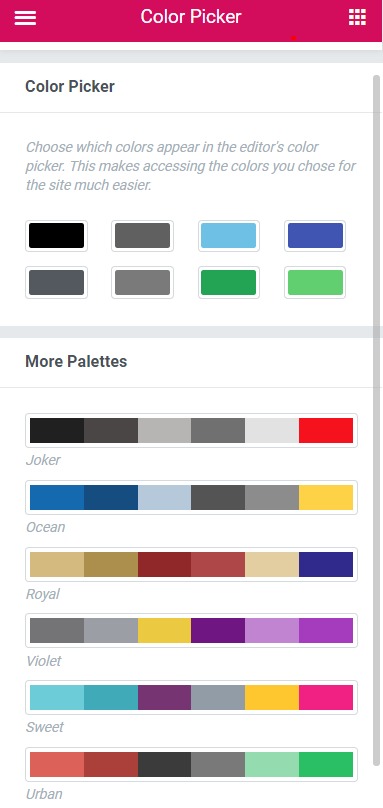
現在,我們在設計網站或網頁時,通常會遵循一種模式進行設計,可以是一些會重複出現的顏色組合。 我們不會隨機選擇一種顏色,對吧? (沒有雙關語!)。
為此,每次從調色板中選擇顏色或輸入顏色代碼都會花費很多時間。 但不用擔心,Elementor 也有解決方案。
您可以隨時將顏色添加到顏色選擇器,方法是轉到設置並將顏色添加到那裡的托盤。 當您將自定義顏色添加到調色板時,它將始終以自定義顏色顯示在調色板中。
另請閱讀:如何使用 Elementor 提升您的網頁設計業務

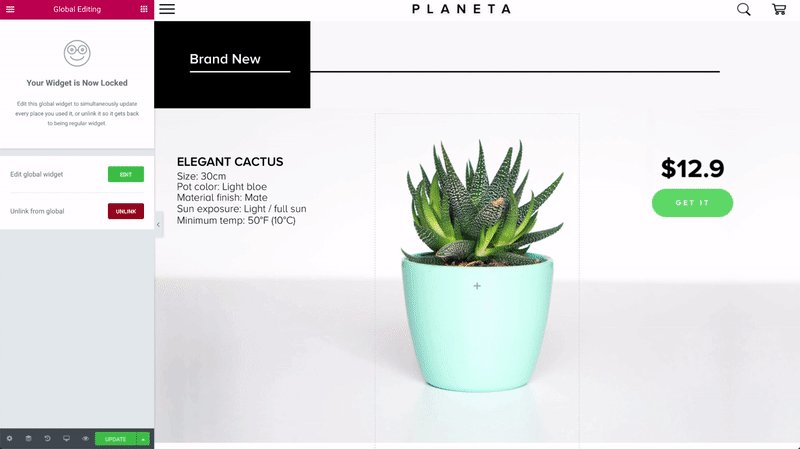
使用全局行重用公共部分
在加快速度方面,此功能非常有用。 假設您想在網站的多個位置顯示同一行。
這可以是您網站的 CTA 行或列出產品銷售詳情的促銷行。 現在,如果您想對該行做一個小改動怎麼辦? 你會改變每一行嗎? 你可以,但這需要永遠。
為了解決這個問題,Elementor 提供了全局行。 這些行以黃色突出顯示,當您對一行進行任何更改時,所有其他行也會以相同的方式更改。
這樣做可以節省大量時間和精力。 如果您不希望也對其他行進行更改,您甚至可以取消鏈接全局行。

圖片來源
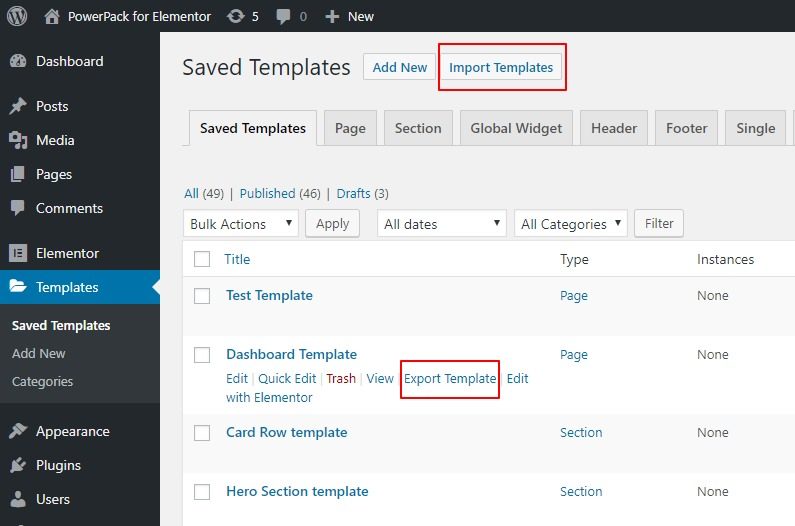
導出/導入您的設計以在另一個站點上重複使用
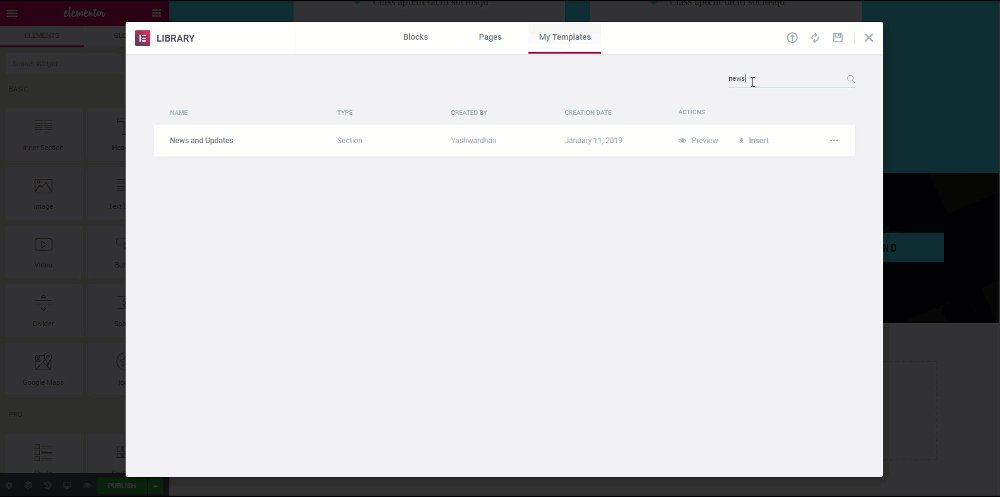
另一個方便的功能是在 Elementor 中導出和導入模板。
您可以輕鬆地在您的網站上導出和導入模板。 此功能將允許您將設計的相同設計格式也複製到其他網站。
為此,您轉到我的模板頁面,然後單擊相應模板的導出模板按鈕。 同樣,如果您想導入模板,也可以通過單擊“我的模板”選項卡中的導入模板按鈕來實現。
然後單擊右上角的“導入模板”按鈕,選擇模板並添加它。
當您必須在本地為客戶的網站製作佈局,然後必須將其導出到客戶的網站時,此功能非常有用,因為它可以非常輕鬆地完成。

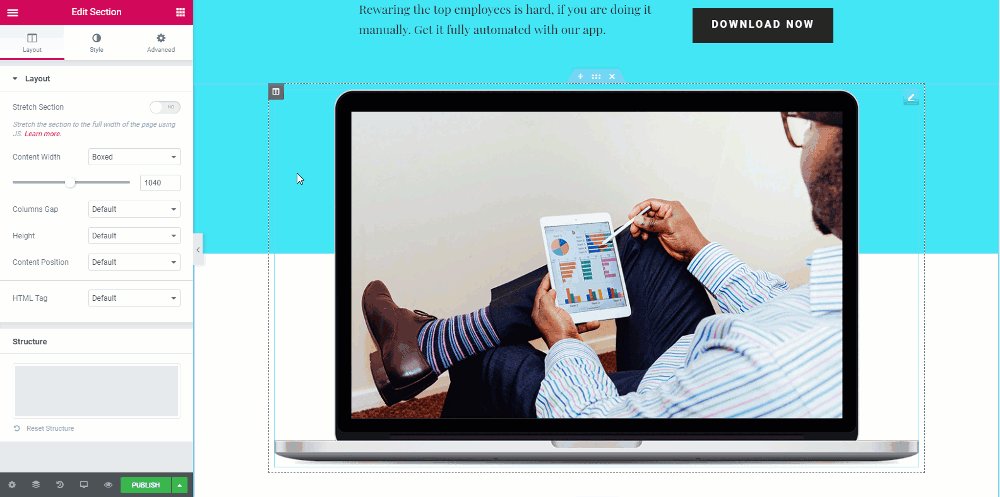
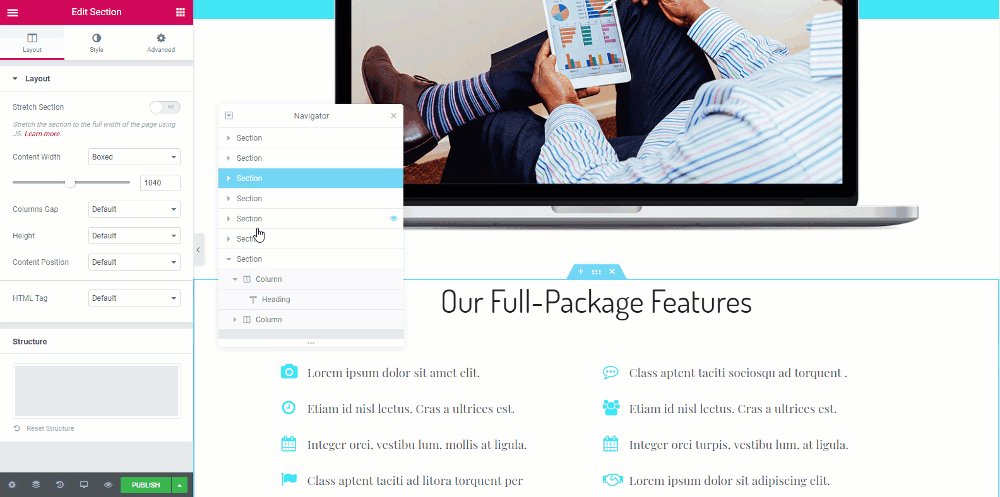
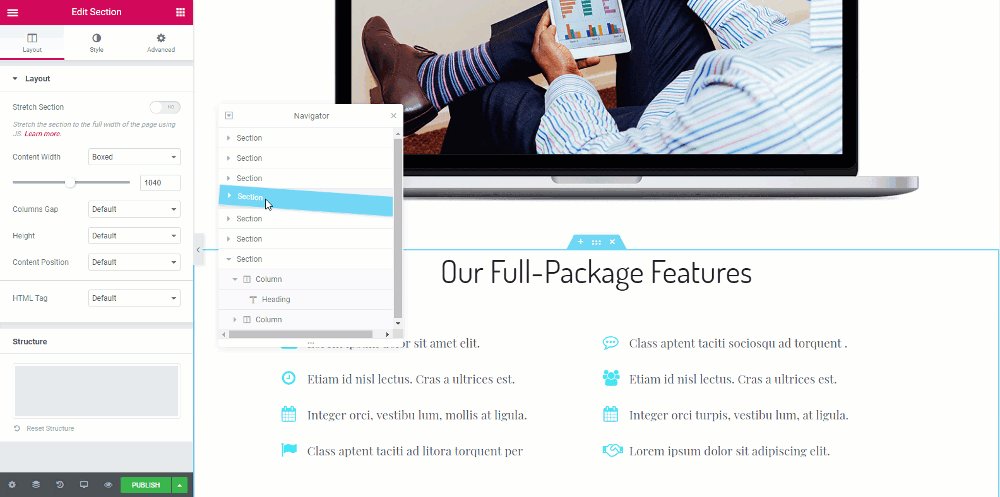
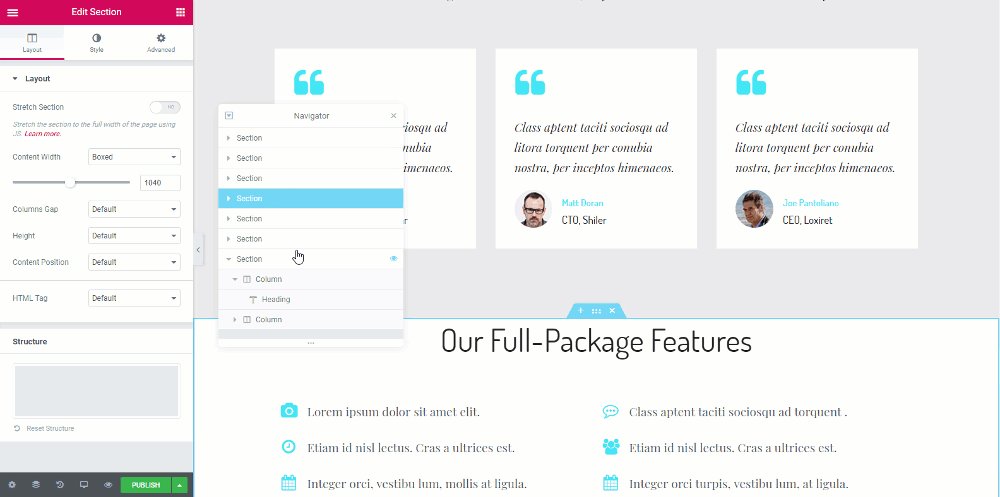
使用 Navigator 瀏覽各個部分
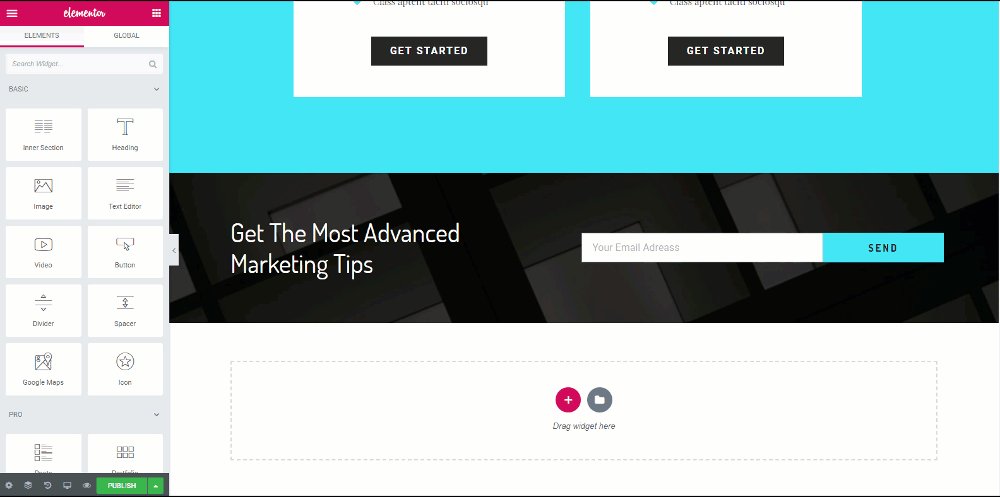
Elementor 最近將導航器添加到他們的頁面構建器中。
這是 Elementor 的最佳功能之一,可以幫助您加快速度。 將導航器視為導航樹窗口,它提供對頁面構建器中每個元素的輕鬆訪問。
這個小窗口允許您拖放元素並輕鬆自定義它們。
此工具最適用於長頁面或包含大量元素的頁面,甚至是包含複雜多層設計的頁面。
您可以通過右鍵單擊任何小部件並從列表中選擇導航選項來輕鬆訪問導航器窗口,或者由於我們正在談論速度,您可以使用Cmd/Ctrl + I命令打開它。

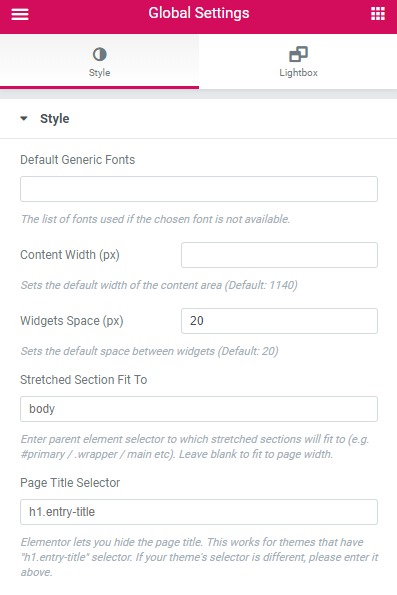
配置基礎
創建網頁時,某些設置可能與所有頁面行相似。 為此,與其為每一行更改相同的設置並最終浪費大量時間,不如借助全局設置消除冗餘。
您可以為所選字體不可用的情況設置默認字體。 您還可以為行定義自定義內容寬度,如果您希望小部件之間有一些空間,也可以使用全局設置來完成。

使用 Elementor Finder 找到適合自己的方式
有時,在設計多個頁面或想要從一個元素或設計的頁面切換到另一個元素時,如果您保存頁面 > 返回儀表板 > 搜索頁面 > 然後在 Elementor 中再次打開頁面,這可能會很耗時。 如果您必須一次又一次地這樣做,這可能會花費您很多時間。
您可以使用 Elementor Finder,而不是經歷所有這些麻煩。 使用此功能,您只需在搜索欄中搜索即可直接跳轉到任何 Elementor 模板、頁面、設置或主題部分。
您可以從 Elementor 設置或使用Cmd/Ctrl + E鍵訪問 Finder。 觀看此視頻,看看您可以使用 Finder 做什麼。
使用 Elementor 附加組件
增加 Elementor 自定義的另一種好方法是使用 3rd Party Elementor Addons。 最受歡迎的插件之一是 Elementor 的 PowerPack。 PowerPack 提供了 80 多個小部件,您可以將它們與 Elementor 一起使用來增強您的 WordPress 網站。
您還可以查看 PowerPack 的免費精簡版,它提供了 30 多個創意小部件來增強您的自定義。
如果您想將您的設計和速度遊戲提升到另一個層次,請查看我們的專業版 PowerPack Addon。
有了大量可供您使用的創意 Elementor 小部件,您將能夠在更短的時間內做更多的事情。

Elementor 有一套非常好的工具,您可以將其用於您的網站,並且通過上述提示,我相信您將能夠顯著提高您的網頁設計速度。
您覺得哪個提示最有幫助? 如果您覺得此內容有用,請與他人分享!
從博客中閱讀更多內容:
- [修復] Elementor 未加載錯誤
- Elementor 錯誤以及如何修復這些 [詳細指南]
- 如何停止 Elementor 聯繫表垃圾郵件?

