Elementor 錯誤以及如何修復這些錯誤
已發表: 2022-03-21使用 Elementor 頁面構建器和創建網站時,可能會隨時彈出 Elementor 錯誤。 它是一個積極支持的插件,當用戶遇到錯誤或錯誤時,它是非常罕見的。 儘管如此,您仍有可能發現自己陷入了需要立即解決的問題。
本指南將幫助您解決最常見的 Elementor 錯誤、反復出現的問題和可能困擾您的錯誤。 讓我們跳進去!
Elementor Page Builder 中的常見錯誤
1. Elementor Widgets 面板未加載錯誤

最常見的 Elementor 錯誤列表包括未加載 Elementor 小部件面板。
當您使用大量插件、elementor 的多個插件或服務器上的 PHP 內存有限時,Elementor 小部件會停止加載。
這是用戶面臨的最煩人的問題,因為這會使頁面構建器無法使用。 我們整理了一份完整的指南來解決 Elementor 未加載錯誤,您可以查看它。
2. Elementor 錯誤中缺少內容區域
“抱歉,在您的頁面上找不到內容區。 您必須在當前模板中調用 the_content 函數才能讓 Elementor 在此頁面上工作。”
什麼是“the_content”,它為什麼重要?
the_content函數是 WordPress 的一個函數,它從後端獲取內容並將其顯示在屏幕上。 Elementor 替換頁面的內容並顯示其內容。 如果 Elementor 無法調用該函數,則 Elementor 無法工作。
如何解決?
- 方法1:最簡單的方法是切換到不同的主題。 GeneratePress 主題被證明是最兼容 Elementor 的主題之一。
- 方法2:如果你不想切換到不同的主題,那麼你可以試試這個替代方案。 只需添加以下行即可將
the_content函數添加到頁面模板的代碼中:<?php the_content(); ?><?php the_content(); ?>
3. Elementor 空白頁錯誤
如果您在嘗試使用 Elementor 進行編輯時出現空白頁,則可能是因為 WP 內存不足。 您可以檢查您的網站是否滿足 Elementor 的系統要求。
如何解決?
- 方法一:您可以聯繫您的託管公司,要求他們增加您網站的 WP 內存。
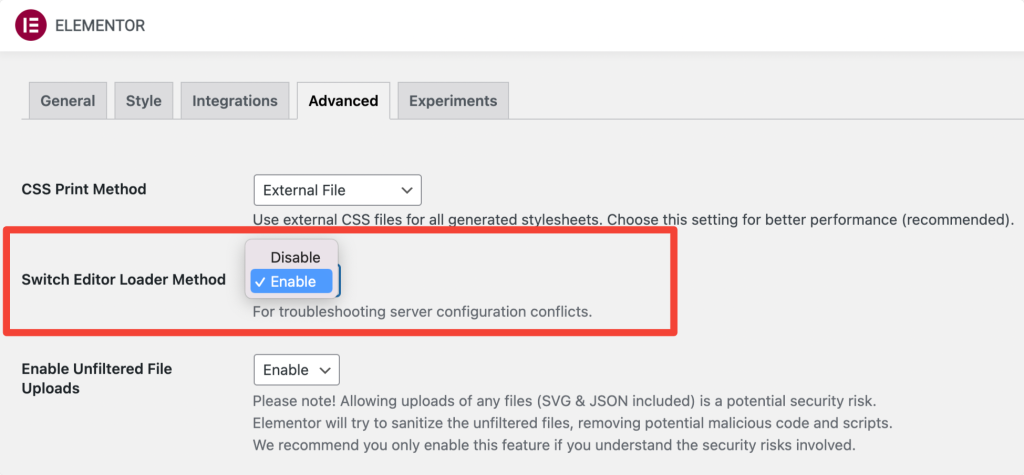
- 方法 2:如果不這樣做,那麼您可以嘗試此故障排除過程。 轉到WP 儀表板 > Elementor > 設置。 單擊高級選項卡並啟用切換編輯器加載器方法並檢查問題是否已解決。

- 方法3:在某些情況下,可能是因為後端的URL與前端的URL不同。 確保這不是場景,並在此處了解更多信息
- 方法 4:嘗試停用任何 Elementor 插件或其他插件,看看是否有幫助。
4. 如果您在使用 Elementor 進行編輯時出現灰色頁面
如果您收到灰色頁面,則可能是由於插件衝突。
如何解決?
- 方法一:您可以通過逐個停用插件(Elementor和Elementor Pro除外)來解決此問題,並確定是哪個插件導致了問題。 您也可以嘗試停用 Elementor 插件。
- 方法2:這個問題的根源有可能是您的網絡瀏覽器上的擴展之一,仔細檢查嘗試使用另一個瀏覽器打開Elementor編輯器。
5. Elementor 錯誤無法編輯頁面
如果您嘗試編輯頁面但不斷被重定向到實時頁面,這可能是由於兩個原因。 要么是插件衝突,要么是內存問題。
如何解決?
- 方法一:如果是內存問題,你可以聯繫你的託管公司,要求他們增加你網站的PHP內存限制。
- 方法2:您可以通過將插件逐個停用(Elementor和Elementor Pro除外)來解決此問題,並確定是哪個插件導致了問題。
6. Elementor 錯誤中不可見的更改
可能存在您進行更改的情況,但樣式在您發佈時不顯示。 這可能是由於緩存問題而發生的。
如何解決?
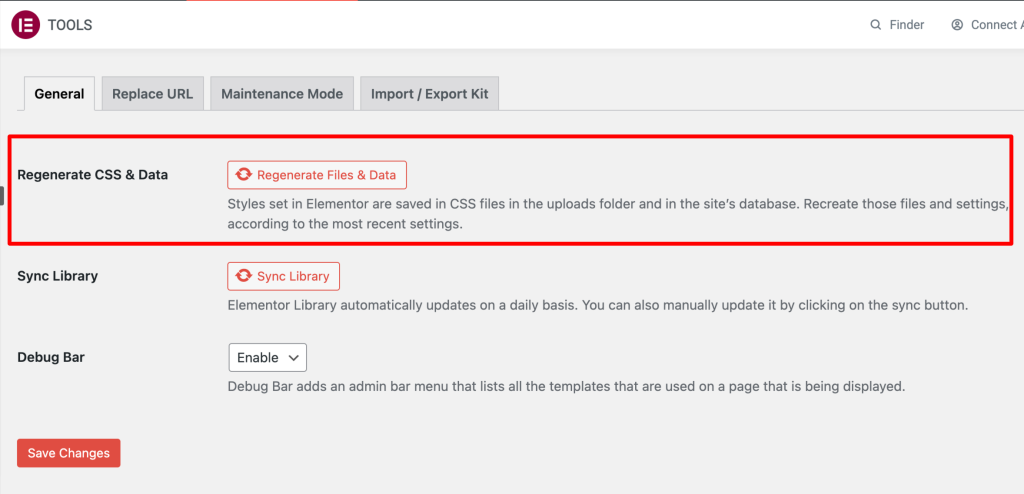
- 方法 1:這可以通過轉到 WP 管理 > Elementor > 工具 > 重新生成 CSS 和數據來輕鬆解決。 然後,您可以清除緩存(WP緩存和瀏覽器緩存)並刷新頁面。

- 方法 2:檢查您的站點上是否有任何緩存插件或啟用了任何服務器級緩存。 清除那些緩存。
- 方法 3:清除瀏覽器緩存或在私人/隱身窗口中檢查網站。
- 方法4:這個問題可能是因為主題。 您可以嘗試更改為 WordPress 的默認主題,例如二十一十六,如果解決了問題,請聯繫您的主題開發人員。
- 方法 5:如果您在 Elementor 旁邊使用另一個頁面構建器,它可以覆蓋您使用構建器所做的內容,因此它停止顯示更改。 要解決此問題,請保存模板,然後將其添加到新頁面,即可解決問題。
7. 發布/更新按鈕在 Elementor 上不起作用
發布按鈕可能會在它應該不起作用的地方造成問題,並且與大多數問題一樣,此問題的原因是內存量有限。

如何解決?
- 方法一:這可以通過 WP 內存限制來解決,以滿足運行 Elementor 的最低要求。 您可以自己做,但最好聯繫您的託管服務提供商並解決它。
- 方法 2:有時會在 admin-ajax 腳本超時時發生。 要確認這一點,請按 F12 檢查控制台上是否出現任何錯誤消息。 如果您發現一條消息“加載資源失敗:服務器響應狀態為 413”,則將以下指令添加到您的 .htaccess 文件以增加動態超時。
<IfModule mod_dtimeout.c> <Files ~ ".php"> SetEnvIf Request_URI "admin-ajax.php" DynamicTimeout=150 </Files> </IfModule>
- 方法3:這也可能是由於您的服務器上設置的參數而發生的。 您可以通過在您的網站上添加 SSL 認證來解決它。 之後,您必須在 Elementor > 工具 > 替換 URL 中的 WP 儀表板中更改站點的 URL。
- 方法四:如果你嘗試更新頁面時出現403錯誤,那是因為安全插件。 要解決這個問題,請激活插件的學習模塊或聯繫他們的支持。
8. 使用 Elementor 時出現 500 錯誤
500 錯誤是服務器問題,您可以自行解決這些問題。 如果您在使用 Elementor 時收到 500 錯誤,則必須檢查服務器的錯誤日誌以了解問題所在。
如何解決?
- 方法1:大多數情況下,內存限制問題是這個問題背後的原因。 為滿足 Elementor 要求,內存應設置為至少 128 MB。 您可以聯繫您網站的託管服務提供商並要求他們提高 PHP 內存限制。
- 方法 2:您可以停用您的插件(Elementor 和 Elementor Pro 除外)、任何 Elementor 插件,並將您的 WordPress 主題更改為默認主題,例如二十七,以排除與第三方產品的衝突。
9.字體真棒圖標未加載
在 Elementor 2.6.5 的主要更新之後,許多 WordPress 網站都面臨錯誤“字體真棒圖標未加載” 。
如何解決?
如果您的網站上仍未加載圖標。 您可以通過以下方式解決它:
方法 1:如果您使用任何第三方插件為 elementor,請確保所有這些插件和插件都與最新版本的 Font Awesome 兼容。
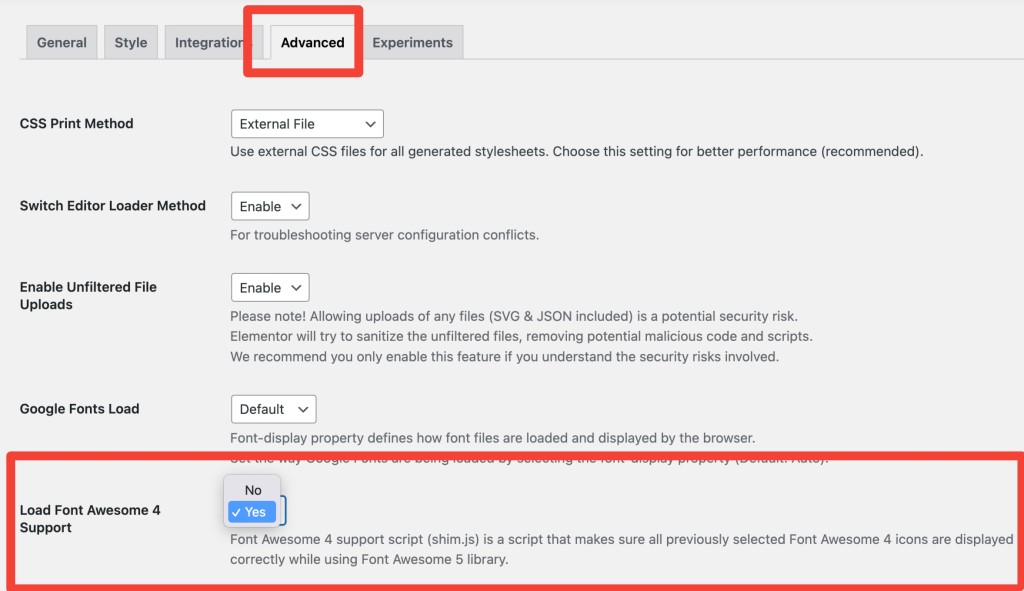
方法 2:您可以通過轉到WP 管理 > Elementor > 設置 > 高級選項卡手動解決問題。
在“高級”選項卡中,您需要為“加載 Font Awesome 4 支持”選項選擇“是” 。

結束語
這總結了 Elementor 所有常見錯誤的正確列表。 如果您沒有在此處列出您的問題,那麼您可以聯繫 Elementor 支持並解決您的問題! 您還可以查看以下 Elementor 文檔鏈接:
- 使用 Elementor 時遇到問題? 從這裡開始
- Elementor 的故障排除提示
如果您發現此列表有幫助,請分享它,如果您有更多疑問,請在下方發表評論!
此外,如果您正在尋找適用於 Elementor 的快速加載和創意插件,請查看適用於 Elementor 的 PowerPack Elements。 PowerPack 附帶 80 多個功能強大且設計新穎的小部件,可幫助您使用 Elementor 頁面構建器構建漂亮的 WordPress 網站。
單擊此處立即獲取 PowerPack!
