如何使用 Elementor 建立自訂標頭? [無需編碼]
已發表: 2024-08-07正在尋找一種使用 Elementor 建立自訂標頭的簡單方法?
為您的 WordPress 網站建立自訂標頭似乎是一項艱鉅的任務,但使用 PowerPack Elementor Addons,這就像 ABC 一樣簡單。 PowerPack 提供專用的頁首和頁尾建構器,讓您可以根據自己的喜好輕鬆設計和實作頁首或頁尾。
在本指南中,我們將引導您完成使用 Elementor Lite 和 PowerPack Addons for Elementor 為 WordPress 網站建立自訂標頭的過程。 讓我們開始吧!
為什麼要建立自訂標頭?
在繼續之前,我們先來談談為什麼自訂標頭如此重要。 您網站的標題通常是訪客首先看到的。 它為您的網站定下基調並提供關鍵的導航元素。 精心設計的標頭可以:
- 增強您的品牌形象
- 改善導航和使用者體驗
- 突出顯示重要訊息和號召性用語
在你開始之前
確保您的 WordPress 網站上安裝並啟用了以下外掛程式:
- 元素器
- Elementor 的 PowerPack 插件
使用 Elementor 建立自訂標頭
設計您的 Elementor 標頭
第 1 步:建立一個新頁面
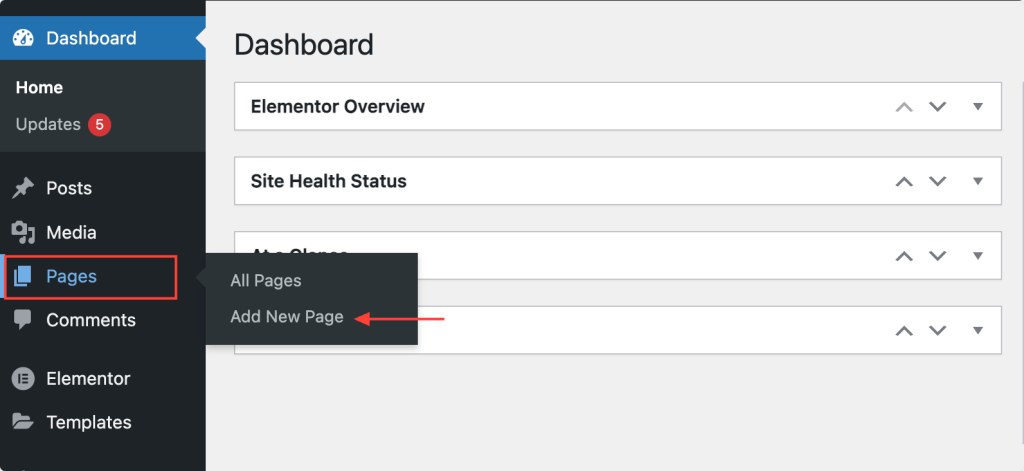
我們將首先在您的 WordPress 儀表板中建立一個新頁面。 導航至頁面 >> 新增內容。 專門為您的標題建立新頁面有助於使內容井井有條,並允許您在不干擾現有內容的情況下進行設計。

第 2 步:為您的頁面命名
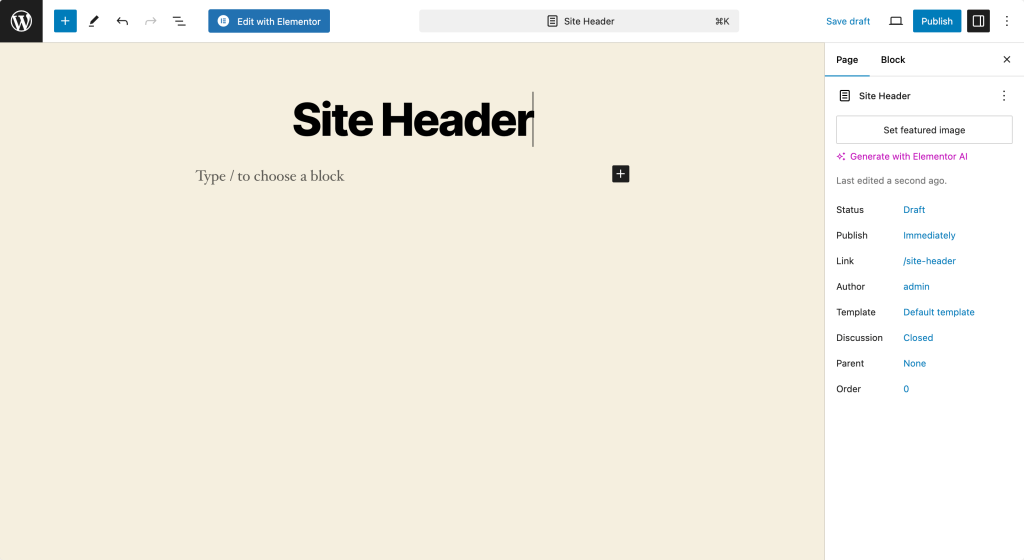
為您的頁面指定一個正確的名稱,以清楚地表明它是您網站的標題頁。 例如,您可以將其稱為「自訂標頭」或「網站標頭」。 對其進行適當命名將有助於您稍後將其設定為標題時快速識別它。

第 3 步:使用 Elementor 進行編輯
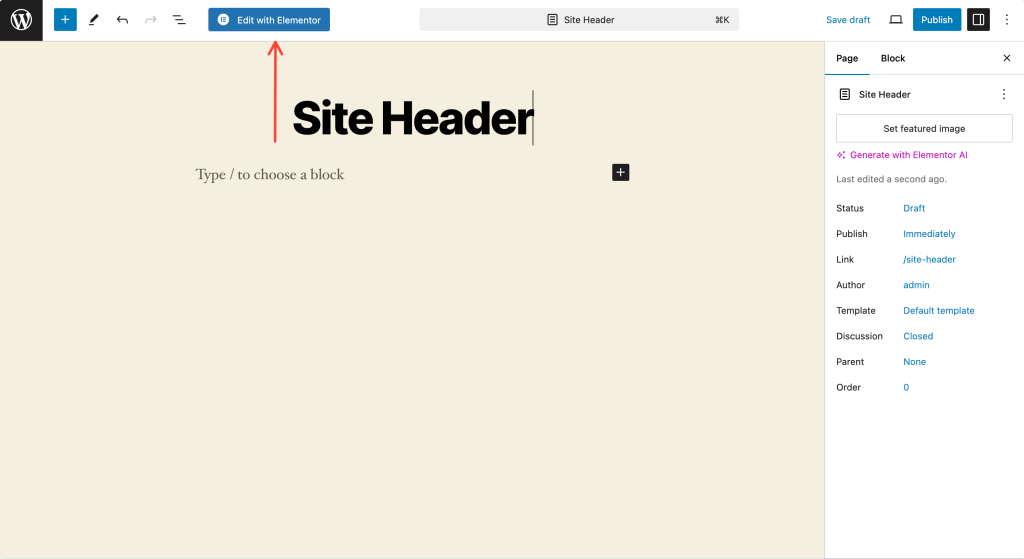
接下來,按一下「使用 Elementor 編輯」按鈕開啟 Elementor 編輯器。 此步驟將帶您進入 Elementor 介面,您可以在其中開始設計標題。

第四步:設定頁面佈局
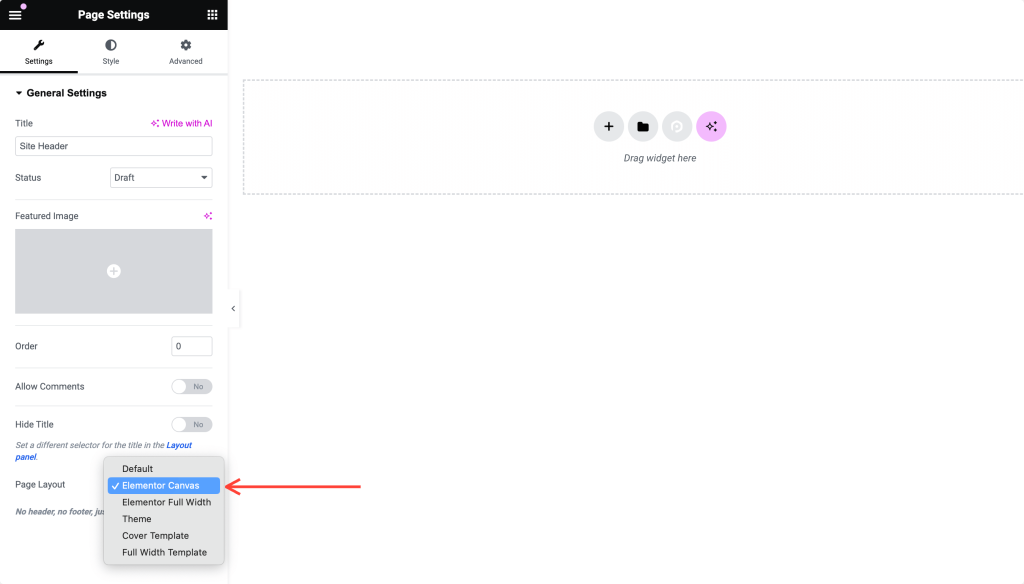
在 Elementor 編輯器中,按一下設定圖示(左下角的齒輪圖示)。 將頁面佈局設定為“Elementor Canvas”。
此設定提供了一個可以使用的空白畫布,沒有任何可能幹擾您的設計的預設主題元素。 這種乾淨的石板非常適合從頭開始創建標題。

第五步:設計你的標題
現在是時候釋放您的創造力並從頭開始設計您的網站標題了。 讓我們來分解一下步驟:
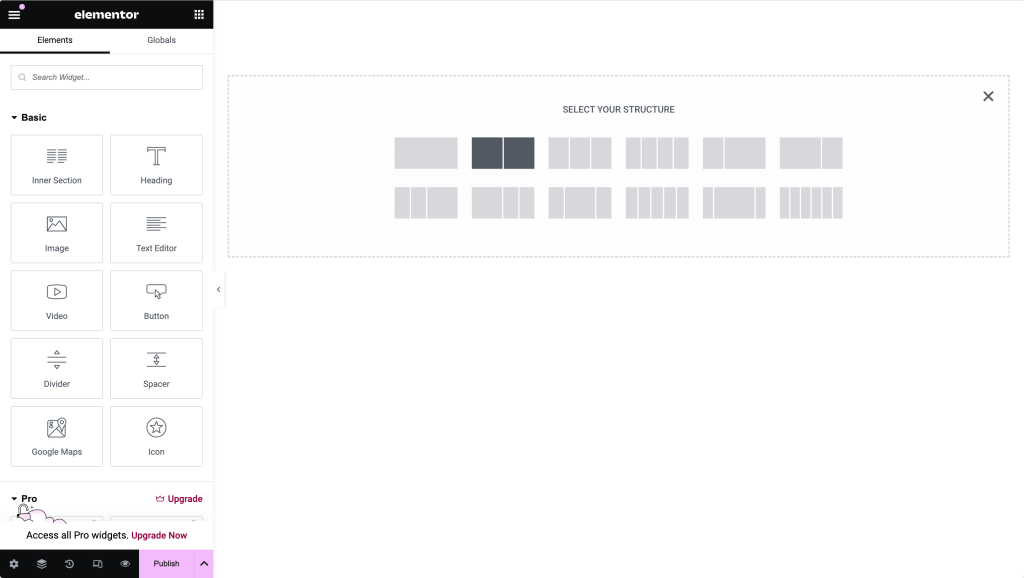
建立 2 部分佈局
首先建立一個兩個部分的佈局。 點擊“+”圖示新增新部分並選擇兩列結構。 此版面配置可讓您將不同的元素放置在標題的不同部分中。

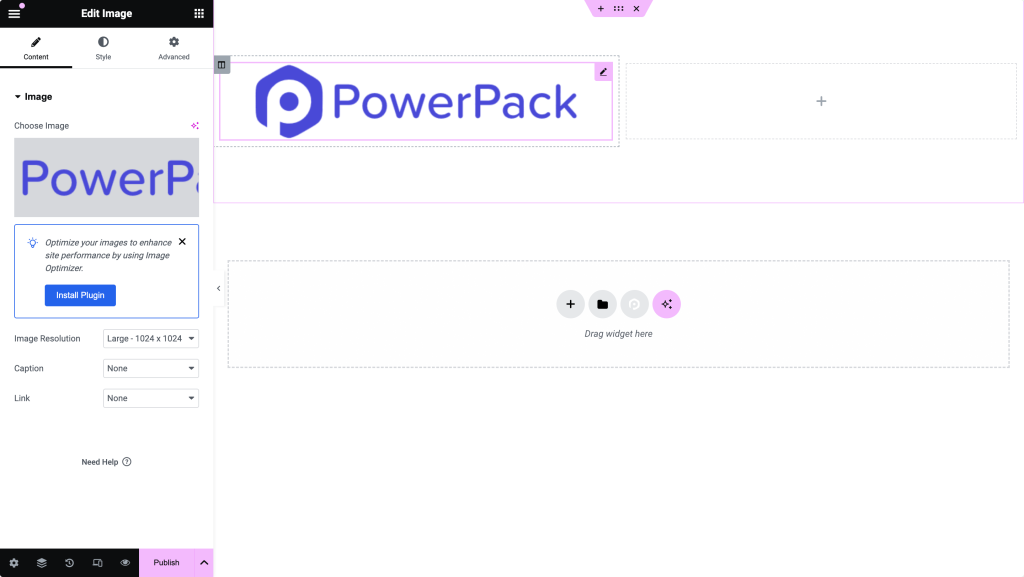
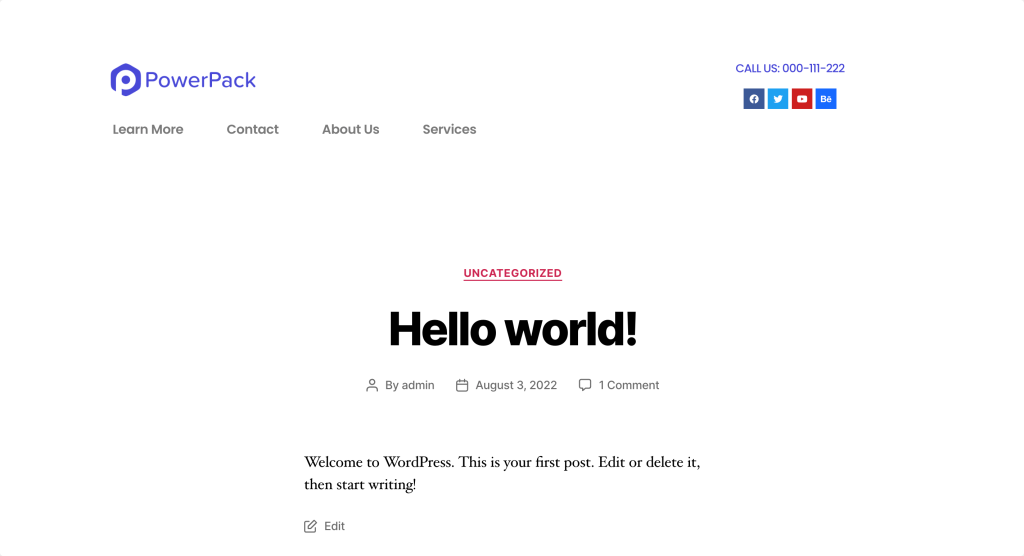
新增徽標圖像
在第一部分中,新增圖像小工具。 將您的徽標圖像上傳到此部分。 根據需要調整尺寸和對齊方式以適合您的設計。 您的徽標通常是訪客首先看到的東西,因此請確保其清晰且位置良好。

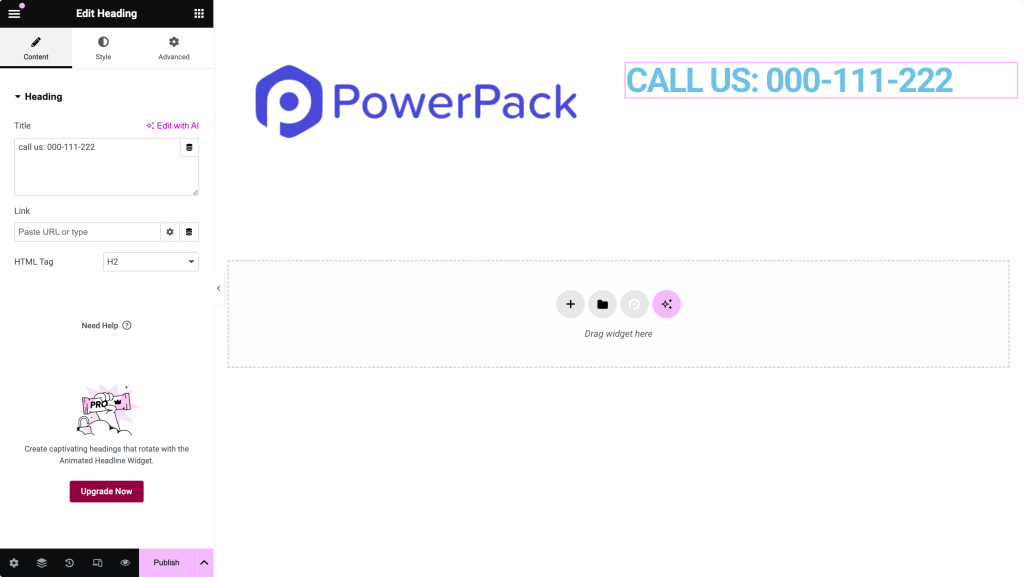
新增標題小工具
在第二部分中,新增標題小工具。 這可以是您的網站標題、標語或您希望在標題中突出顯示的任何其他文字。 自訂字體、大小和顏色以符合您的品牌識別。

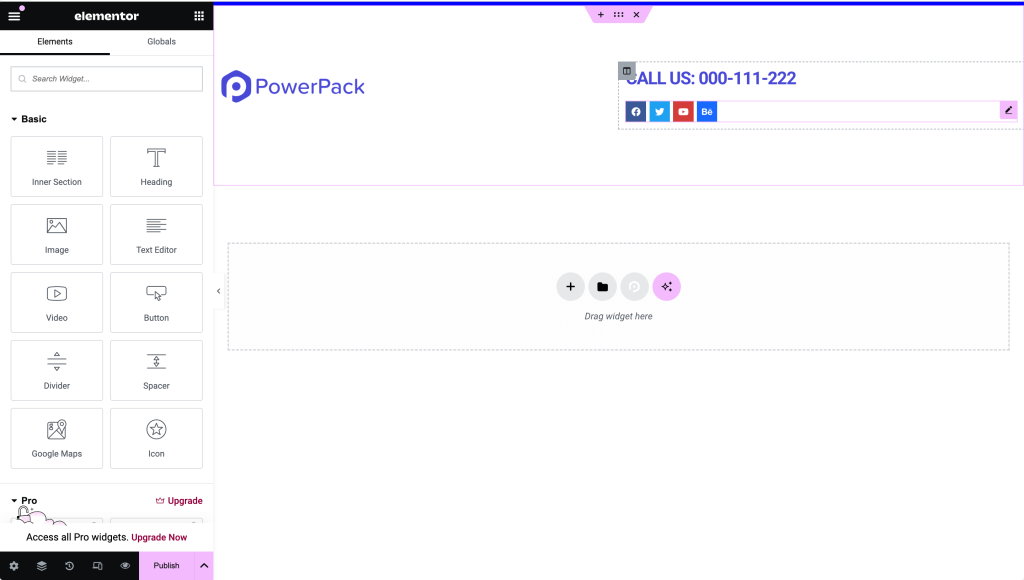
添加社交共享圖標
為了使您的標題更具互動性和連接性,請添加社交共享圖示。 您可以在 Elementor 中找到社交圖示小工具,將其拖曳到標題中,然後使用社交媒體連結進行自訂。 此步驟可協助您的訪客在不同平台上輕鬆與您聯繫。

新增導航選單
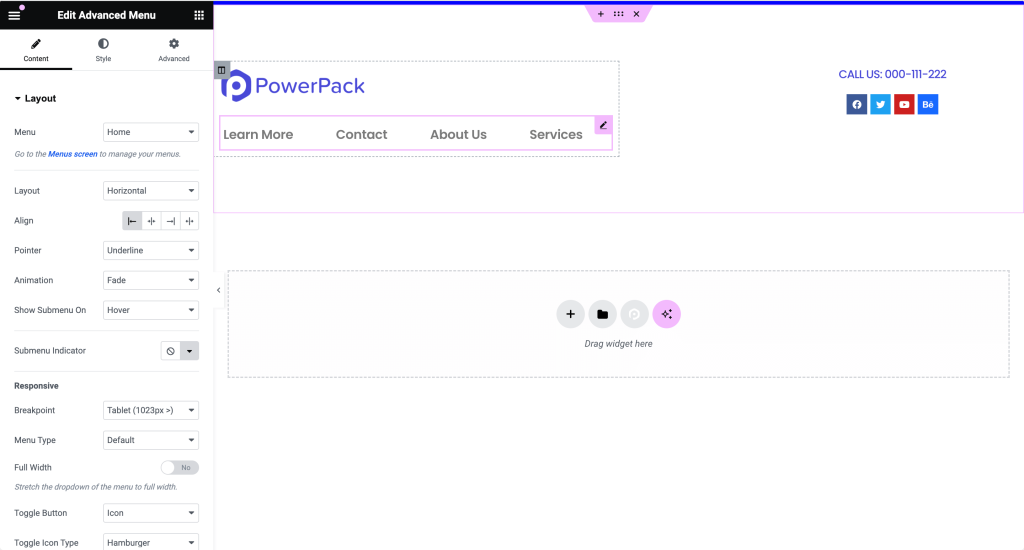
最後,新增導覽選單來完成標題。 您可以使用 PowerPack 進階選單小工具來包含網站的主導覽。
自訂選單的外觀和風格以符合您的設計偏好。 導航選單是標題的重要組成部分,可引導訪客到達網站的不同部分。

如果您尚未建立選單,請前往外觀>>選單來建立選單。
您可以個性化所有這些元素,以符合您網站的佈局和設計偏好。 例如,您可能需要新增搜尋列、號召性用語按鈕,甚至聯絡電話號碼,具體取決於您網站的需求。
第 6 步:測試你的標頭
在最終確定之前,在不同裝置上預覽標頭,以確保所有內容的外觀和功能符合預期。 Elementor 的預覽選項是查看標頭在各種螢幕尺寸上的表現的好方法。

第 8 步:發布您的標題
一旦您對標題設計感到滿意,就可以繼續發布頁面。 點擊底部的“發布”按鈕儲存並發布您的頁面。
現在,您已經有了一個設計精美的標題,可以進行設定了。
使用 PowerPack 設定將頁面設定為頁眉
現在,關鍵的一步是使用 PowerPack 將設計的頁面設定為您的網站標題。 就是這樣:
第 1 步:前往 PowerPack 設定
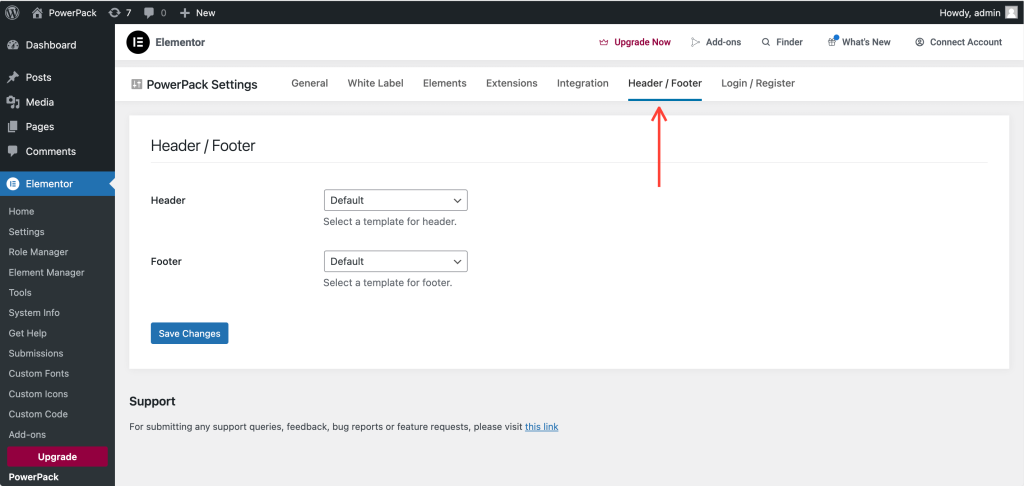
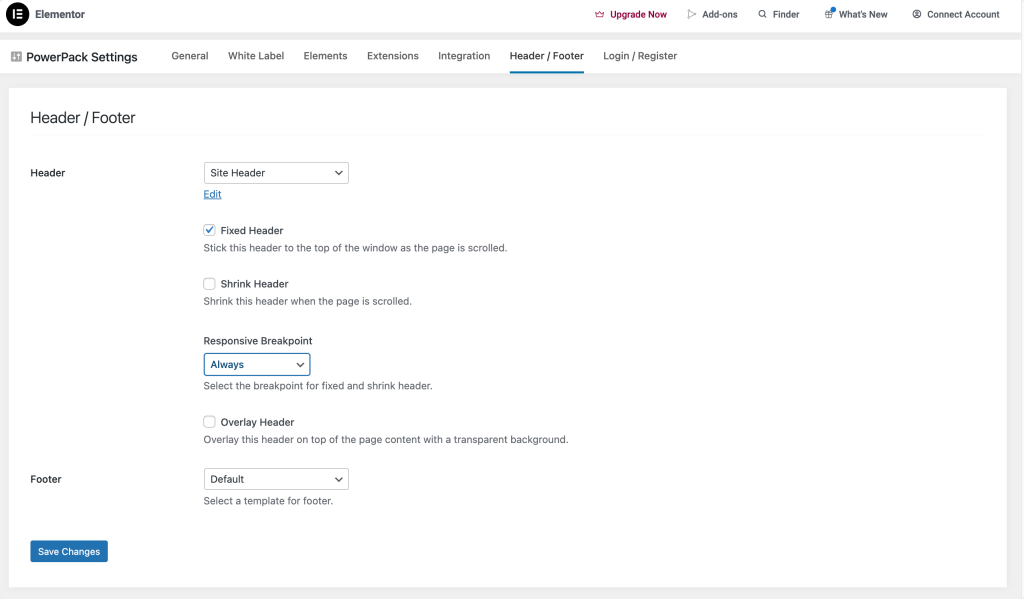
在 WordPress 儀表板中,導覽至Elementor >> PowerPack >> 頁首/頁尾。 您將在此部分配置自訂頁首和頁尾設定。

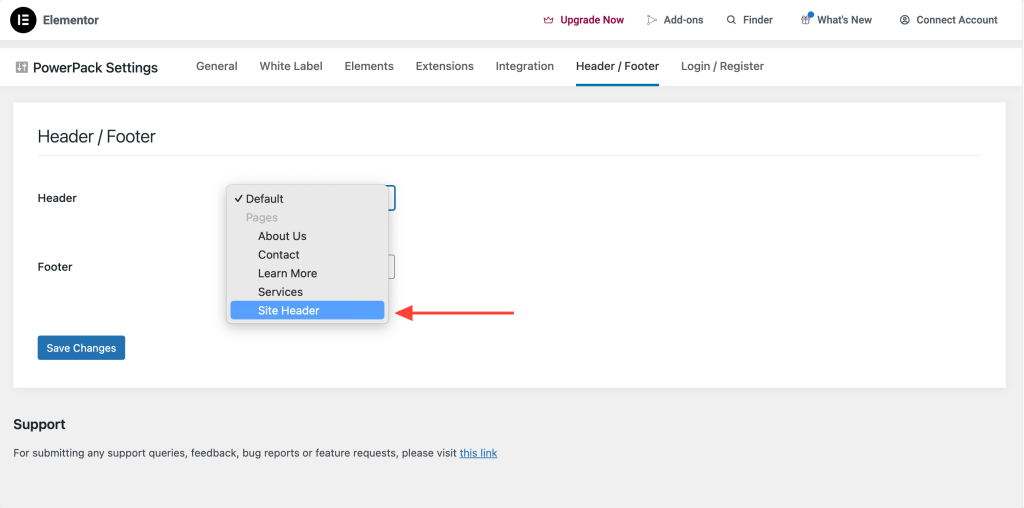
第 2 步:選擇標題頁
在頁首/頁尾設定頁面上,您將看到兩個選項:頁首和頁尾。 選擇您剛剛建立的頁面作為標題。 此操作告訴 WordPress 使用您新設計的頁面作為網站標題。

第 3 步:選擇標題選項
設定標題頁後,您將看到其他選項:
- 固定標題:捲動時使標題固定在頁面頂部。 此選項非常適合確保您的導航選單始終可存取。
- 覆蓋頁首:使頁首覆蓋頁面內容。 這種風格可以為您的網站帶來現代的外觀,特別是當您使用透明背景時。
- 縮標題:如果選擇固定標題,則會出現啟用縮標題的選項。 此功能使標題在您向下捲動頁面時縮小,從而節省空間並保持對內容的關注。

第 4 步:儲存您的更改
設定選項後,不要忘記點擊“儲存變更”按鈕。 此步驟對於確保應用所有設定至關重要。

第 5 步:檢查您的新標題
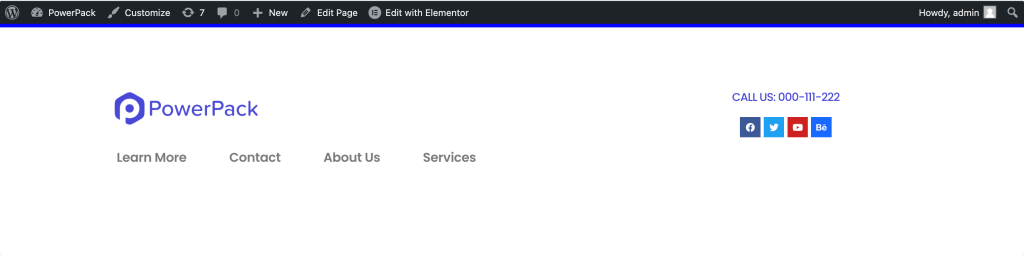
造訪您網站上的任何頁面,即可在網頁頂部查看新建立的標題的運作情況。 確保一切看起來和功能都符合預期。 測試導航連結、徽標可見性以及您添加的任何其他互動元素。

包起來!
現在你就擁有了! 透過遵循這些詳細步驟,您可以設計一個獨特且實用的標頭,以增強網站的外觀和可用性。
您可以新增不同的元素和樣式來建立代表您品牌的標題。 精心設計的標題不僅可以提高用戶體驗,還可以給人留下深刻的第一印象。
包括頁首、頁尾在任何網站的設計中也發揮著至關重要的作用。 因此,如果您正在尋找一種簡單且無憂的方法來使用 Elementor 建立頁腳,請查看有關如何使用 Elementor 建立頁腳的詳細文章。

發表評論取消回复