WordPress 的 Elementor Page Builder 插件評論:值得大肆宣傳嗎?
已發表: 2020-08-04您想要一種無需聘請專業開發人員即可輕鬆設計網站的方法嗎? 使用 Elementor 之類的解決方案啟動 WordPress 網站是最好的方法之一。 也就是說,在您開始使用功能豐富的工具(如 Elementor 頁面構建器插件)之前,您應該仔細查看它所提供的功能,以確保它是您的正確選擇。
今天我們將回顧免費的 Elementor 頁面構建器插件功能。
- 什麼是 WordPress 頁面構建器插件?
- 什麼是元素?
- 獨家編輯界面
- 前端頁面搭建
- 移動友好和響應式設計
- 模板和塊
- 無盡的定制選項
- 修訂記錄
- 元素專業版
- 元素的優點和缺點
- 包起來
以下是幫助指導您的目錄:
什麼是 WordPress 頁面構建器插件?
WordPress 頁面構建器插件是一種具有拖放界面的工具,可讓您輕鬆構建令人驚嘆的 WordPress 網站。 它通常帶有內容塊,您可以在設計站點和前端編輯時輕鬆重新排列這些內容塊,以便進行實時編輯。
然而,最重要的是,一個真正的 WordPress 頁面構建器插件讓所有技能水平的人都能夠創建他們想要的任何類型的網站,而無需任何技術技能。 事實上,頁面構建器插件不需要你亂寫代碼。
什麼是元素?

Elementor 是 WordPress 的免費和高級拖放頁面構建器插件。 由於它是市場上最受歡迎的頁面構建器插件之一,因此可以肯定地說 Elementor 可以幫助人們構建更好的網站,並提供您可能想要的所有設計和功能。
使用 Elementor,您可以:
- 在與默認 WordPress 編輯屏幕不同的界面上創建帖子、頁面和自定義帖子類型
- 無需任何 HTML 或 PHP 知識或技能即可構建漂亮的網站
- 保持網站速度和性能,儘管使用了這樣一個功能繁重的插件
- 在所見即所得環境中的前端編輯
- 使用通過界面提供的模板和塊創建無限數量的自定義
- 由於有免費版本的插件,因此在預算緊張的情況下構建自定義網站
當然,這只是表面現象。 這就是為什麼我們要深入了解 Elementor 的一些最佳功能。
1.獨家編輯界面
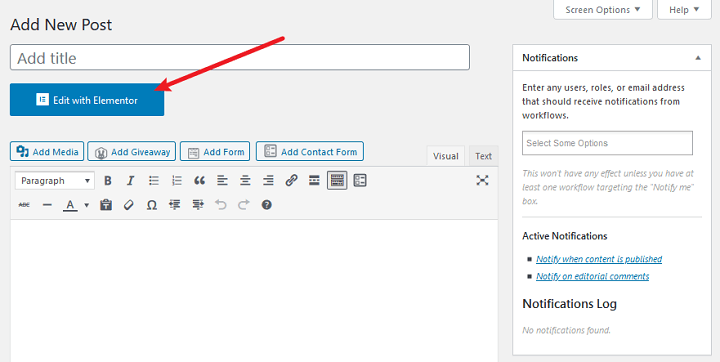
使用 Elementor,您可以獲得與默認 WordPress 編輯屏幕不同的編輯界面。 要訪問它,您只需單擊“使用 Elementor 編輯”按鈕即可。

完成後,您將打開 Elementor 界面,以便開始編輯。

該界面允許您對站點的帖子、頁面和自定義帖子類型進行任何和所有更改。
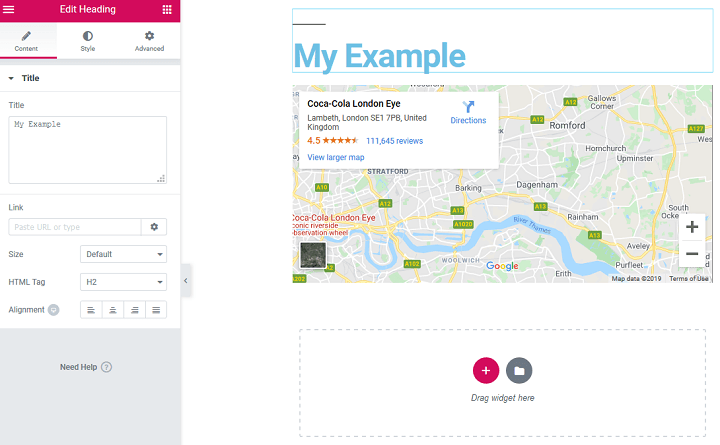
您將有權訪問可讓您自定義網站的設計和功能的內容塊。 為此,您只需將要使用的小部件拖到預覽部分並進行更改即可。
2.前端頁面搭建
除了擁有專屬的編輯界面,Elementor 還是一個前端頁面構建器。
當您使用後端頁面構建器解決方案時,您無法在構建內容時立即看到您對站點所做的更改。 這意味著您可以編輯您的內容,但您將無法實時查看更改,直到您單擊更新然後預覽。
這就是默認 WordPress 編輯器的工作方式。 您進行了更改,但在更新帖子或頁面之前無法看到它在您網站上的外觀,讓它刷新,然後單擊“預覽”按鈕。 此過程非常耗時,並且在嘗試對您的網站進行重大更改時可能會令人沮喪。
使用 Elementor,您所做的任何更改,無論多麼微小,都會立即顯示在編輯器的預覽部分。 這使您可以實時微調網站的外觀和感覺,從而節省您的時間並確保您的網站按照您想要的方式進行外觀和操作。
這一切都無需每次都刷新您的網站並單擊“預覽”。

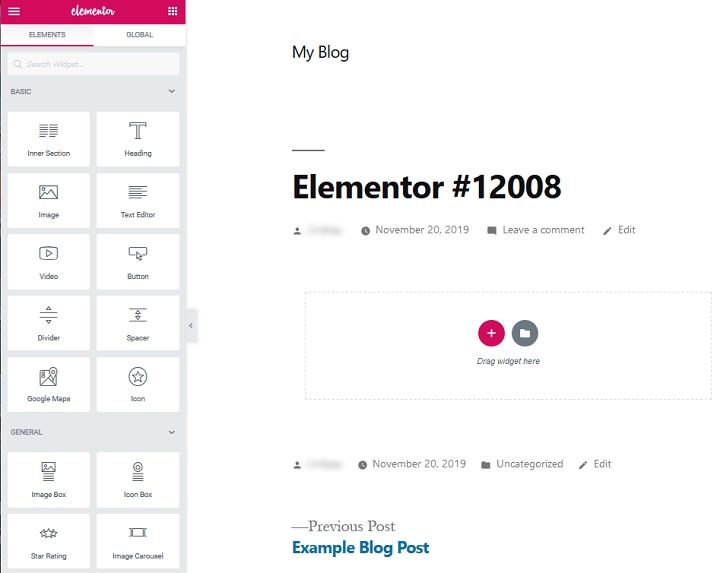
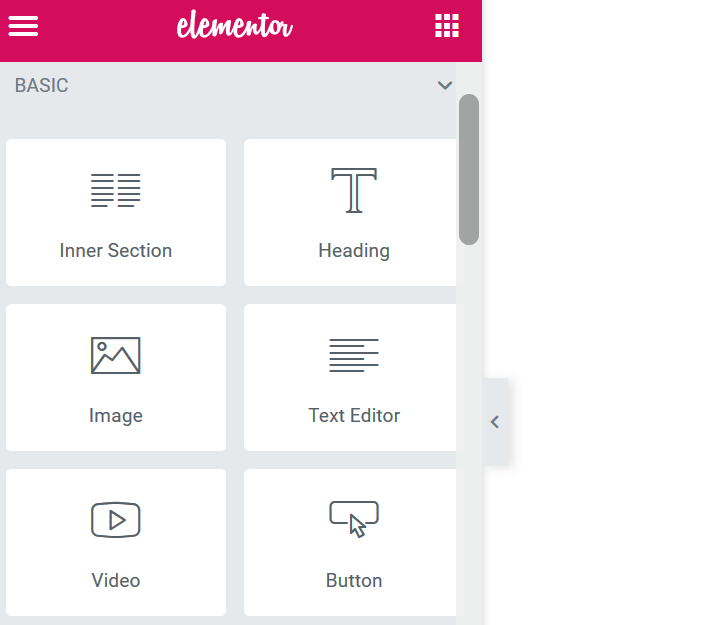
為了讓事情變得更簡單,您將在編輯器的左側看到元素(或小部件)列表,例如:
- 標題
- 圖標
- 谷歌地圖
- 圖像輪播
- 櫃檯
- 感言
- 以及更多

這 90 多個小部件是每個網站所有者都可以訪問的默認 WordPress 小部件的補充。
事實上,Elementor 確保與您在網站上激活的每個主題和插件集成,以便您擁有全面的編輯體驗。
如果需要,您也可以自己在編輯器的預覽部分進行編輯。 這只是 Elementor 幫助所有技能水平的人更快地創建 WordPress 網站的另一種方式。
3. 移動友好和響應式設計
如果您想在 Google 中獲得良好的排名、提供卓越的用戶體驗並提高轉化率,那麼擁有一個適合移動設備的網站非常重要。 幸運的是,Elementor 憑藉其移動友好和 100% 響應式設計為您提供服務。
但更重要的是,Elementor 為您提供了一種簡單的方法來確保您的網站在所有移動設備上都是完美的。 畢竟,有這麼多可用的自定義選項,很容易過火併創建一個看起來很不穩定的移動網站。
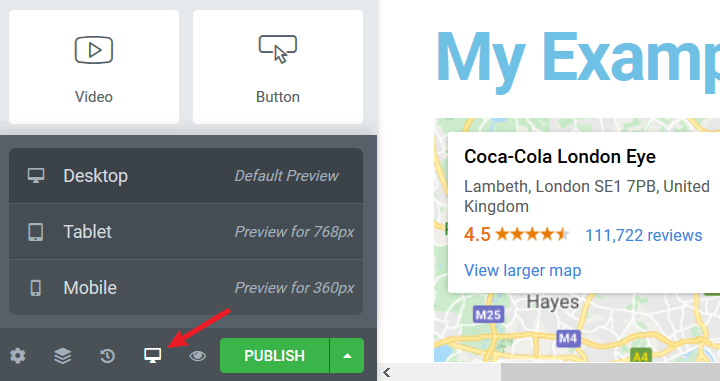
要檢查您新創建的 WordPress 網站在手機或平板電腦上的外觀,您只需單擊編輯器底部的桌面圖標,然後選擇要預覽的視圖:桌面、平板或移動.

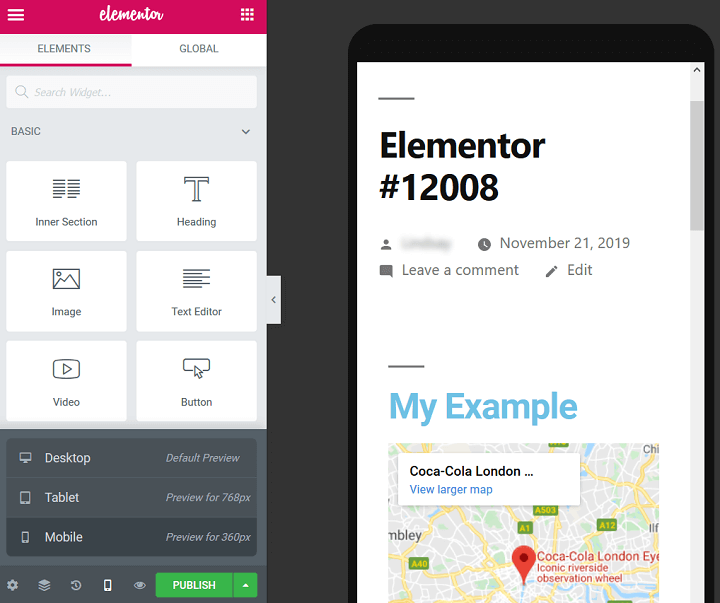
這是您的網站在手機視圖中的外觀:

此功能的巧妙之處在於,如果您決定對移動視圖進行更改以使其更加用戶友好,您所做的更改不會影響其他兩個視圖(桌面或平板電腦)。
換句話說,Elementor 保留了您對任何視圖所做的自定義,因此無論您的網站訪問者來自哪裡,您的網站都會為他們無縫呈現。
4. 模板和塊
Elementor 為您提供兩種不同的自定義功能,讓您的生活更輕鬆,設計完美無瑕。
1.頁面模板
Elementor 中的頁面模板(其中超過 300 個)旨在節省您的時間,並讓您在創建頁面和帖子時在整個網站上保持一致。 您可以將它們用作靈感,甚至可以根據需要自定義它們。
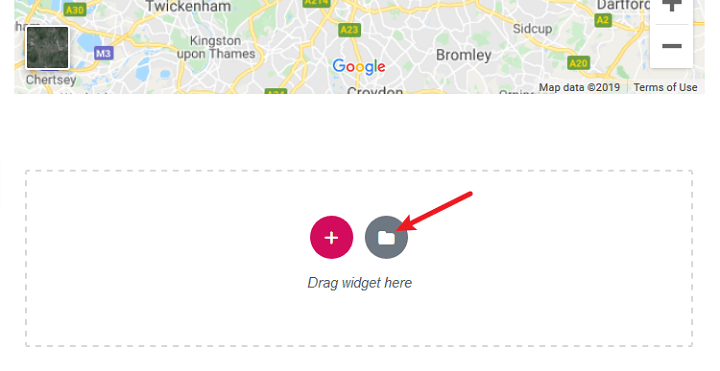
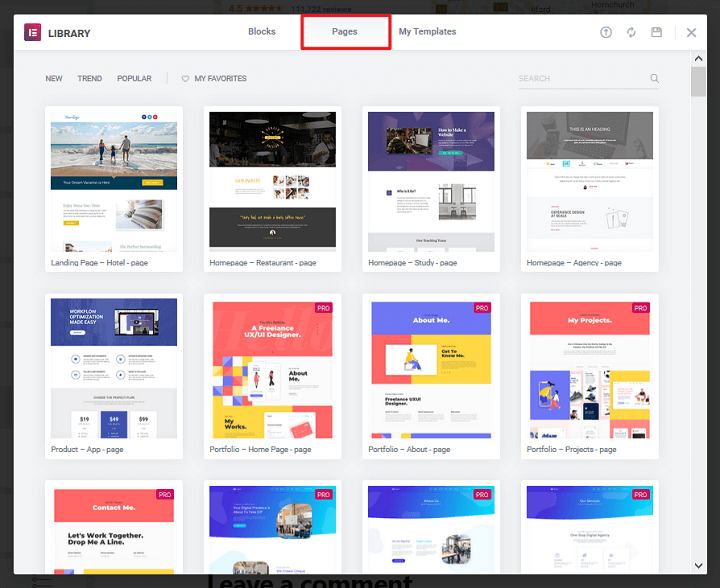
要在 Elementor 編輯器中訪問頁面模板,只需單擊文件夾圖標:

執行此操作時,您會在頂部看到三個選項卡: Blocks 、 Pages和My Templates 。

要查找頁面模板,請單擊頁面。 您將立即看到可用於創建特定類型內容的所有不同類型的模板。

為了給您一個想法,以下是一些可用的最佳頁面模板:
- 登陸頁面
- 文件夾
- 關於頁面
- 主頁
- 定價頁面
每個頁面模板都是為特定的利基或行業設計的,因此您可以在模板上獲得取悅網站訪問者和擴大在線形象所需的確切元素。 當然,有些頁面模板是為 Elementor 的專業版保留的。 但是,免費版本中有很多內容可以幫助您入門。
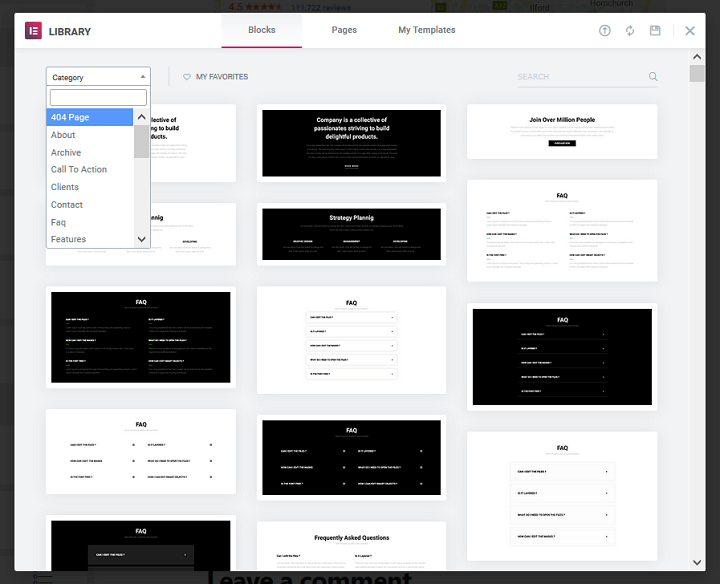
2. 塊
Elementor 塊是預設部分,您可以快速加載到您的頁面中,就像頁面模板一樣。
它們包括以下內容:
- 關於
- 常問問題
- 呼籲採取行動
- 標題
- 服務
- 價錢
- 和更多

要訪問它們,請單擊文件夾圖標,然後單擊塊選項卡。 您可以使用“類別”下拉菜單搜索特定塊。
同樣,就像頁面模板一樣,這些塊是完全可定制的。
當您使用可用的頁面模板和塊為您的網站創建獨一無二的網頁後,您可以將其保存為您自己的模板,並在以後需要向您的網站添加更多頁面時使用它. 通過單擊綠色“發布”按鈕中的箭頭並選擇“另存為模板”可以找到此功能。
我的模板功能為您省去了重新工作或努力使網頁完全統一的麻煩。
5. 無盡的定制選項
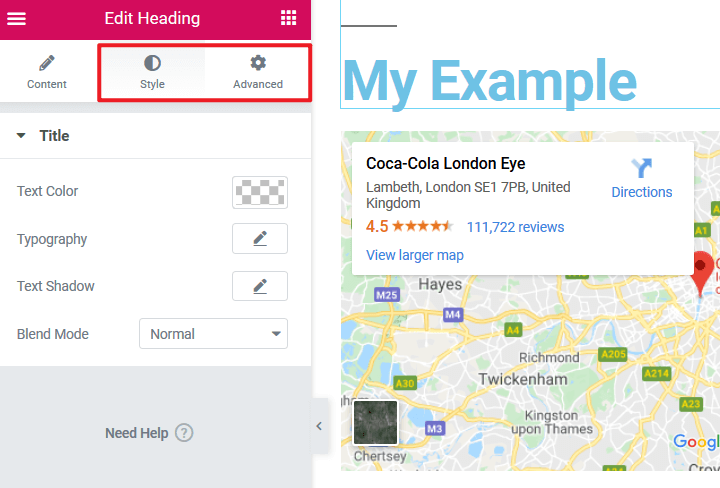
當您使用 Elementor 頁面構建器插件編輯特定內容時,您可以根據需要在預覽部分進行實時編輯。 但更重要的是,您可以在編輯器中訪問其他樣式選項以進一步自定義。

以下是單擊樣式或高級時可以更改的一些內容:
- 文字顏色
- 字體類型和大小(從 800 多種 Google 字體中選擇)
- 邊距寬度
- 背景圖片
- 列大小調整
- 填充設置
- 小部件類型
- 內容位置
- 邊框
- 動畫
如果需要,您甚至可以為您的網站自定義 CSS,使 Elementor 頁面構建器插件成為市場上最全包的插件之一。
6. 修訂歷史
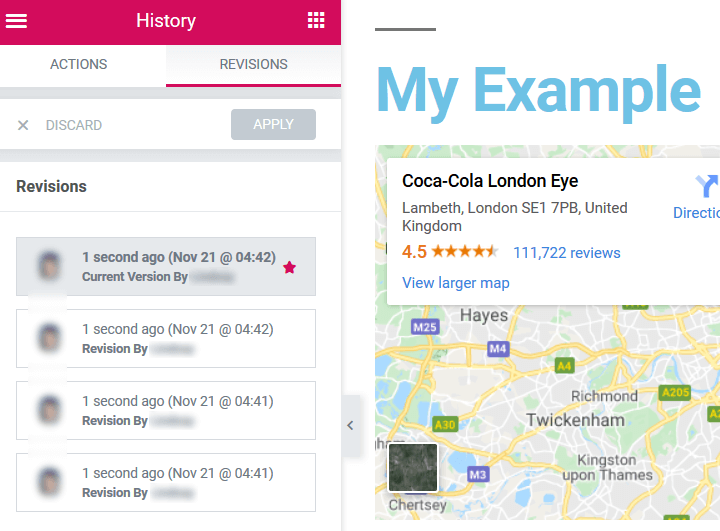
訪問您的修訂歷史似乎沒什麼大不了的,但確實如此。 尤其是 Elementor 的做法。
每次您保存對網頁的更改時,Elementor 都會將該版本保存在編輯器的“歷史記錄”部分中。 如果您需要恢復到站點的早期版本,或者想要快速比較之前和之後的版本,您所要做的就是單擊屏幕底部的歷史記錄圖標,然後選擇操作或修訂選項卡。
操作將告訴您在網頁上添加或刪除了哪些元素。 Revisions 將顯示您單擊Save時的網頁版本。

當您決定不再需要舊版本的網頁時,您甚至可以選擇丟棄它。
7.元素專業版
您是否有興趣擁有更多功能?
雖然 Elementor 頁面構建器插件聲稱是市場上排名第一的免費 WordPress 頁面構建器,但其專業版具有強大的衝擊力。
這只是 Elementor 專業版提供的部分內容:
- 彈出窗口生成器:在您的網站上創建彈出窗口並定義高級定位操作以提高轉化率。
- WooCommerce Builder:使用 Elementor 輕鬆編輯您的 WooCommerce 商店。 這包括價格表和/或列表、類別、產品和添加到購物車小部件等內容。
- 運動效果:以滾動和鼠標效果、平滑視差效果甚至獨特的 3D 傾斜效果的形式向您的網站添加交互和動畫,以增加與您的內容的互動。
- 營銷功能:直接在 Elementor 編輯器中創建表單,添加倒計時小部件,並通過 WhatsApp、Google 日曆等與您的目標受眾建立聯繫。
- 主題生成器:構建 404 頁面,添加置頂頁眉,創建搜索結果頁面,無需任何代碼即可編輯頁眉和頁腳部分。
- 第三方集成:與您最喜歡的電子郵件服務提供商(例如 Mailchimp、Campaign Monitor 或 ConvertKit)集成,並連接到 Zapier、HubSpot 等服務。
- 社交分享:快速添加社交分享按鈕和圖標,添加 Facebook 按鈕,甚至將 Facebook 內容直接嵌入您的網站。
Elementor 的高級版單個站點許可證的費用為 49 美元/年,3 個站點的費用為 99 美元/年,1000 個站點的費用為 199 美元/年。 有 30 天退款保證,以防萬一您在嘗試後不喜歡它。
元素的優點和缺點
優點:
- 用於實時更改的實時前端編輯器
- 廣泛的模板和塊庫,用於靈感和輕鬆
- 移動友好和響應式設計控件
- 核心產品 100% 免費,使其成為負擔得起的解決方案
- 定期更新
- 方便的修訂歷史
- 易於使用的界面,即使是初學者
缺點:
- 很多令人垂涎的功能只能在專業版中找到
- 不繼承主題樣式,這會使您的舊內容和新內容難以劃分
- 沒有白標選項,這讓開發商或代理商感到沮喪
包起來
最後,強烈推薦那些需要負擔得起、易於使用的頁面構建解決方案的人使用 Elementor 頁面構建器插件。 它擁有您輕鬆自定義 WordPress 網站所需的一切。 而且,如果您有一點閒錢,Elementor 的高級版將超越迄今為止市場上許多其他免費和高級頁面構建器。
獲取 Elementor Page Builder 插件
如果您仍然不確定 Elementor,您可以先試用免費版本,看看您可以使用 Elementor 頁面構建器插件做什麼。
相關:使用 Elementor 插件的 12 個真實網站示例
