Elementor 評論 2023 – 有史以來最好的 WordPress 頁面產生器?
已發表: 2023-11-20您是否正在尋求深入的Elementor 評論? 如果是的話,那就別去任何地方。
Elementor 是最受歡迎的 WordPress 頁面建立器,擁有超過 500 萬活躍安裝量。 它功能豐富且用戶友好,提供了廣泛的工具來製作令人驚嘆的網站。
如果您正在考慮它是否是最好的 WordPress 網站建立器,請不要擔心。 我們已經完成了研究並徹底使用了 Elementor。
因此,本文論證了 Elementor 的功能、優點和缺點,以確定它是否最適合您的頁面建立需求。 現在,讓我們開始揭開 Elementor 的魔力吧。
整體評價
Elementor是一個功能豐富的 WordPress 頁面建立器外掛程式。 它包含多種功能來設計和創建響應式、動態且有吸引力的網站頁面。
你可知道? Elementor 在 WordPress 外掛目錄中的平均得分為4.6 分(滿分 5 顆星) 。 很出色,不是嗎?

毫無疑問,我們也會給 Elementor 4.8 顆星(滿分 5 顆星) 。 在這裡,我們扣除了剩餘的0.2 分,只是因為它不提供終身付款選項。
那麼,我們推薦使用 Elementor 嗎? 確實是的! 如果它滿足您的需求和預算,我們強烈建議您使用它來建立網站。
但是,您可以先嘗試使用其免費版本,然後再購買高級計劃。 隨著您的需求不斷增加,您可以稍後升級到付費方案。
值得注意的是,Elementor 包含30 天退款保證政策。 意思是,你可以決定在這段時間是否繼續使用它。
接下來,讓我們深入了解 Elementor 的優缺點!
Elementor 的優點和缺點
與其他 WordPress 外掛一樣,Elementor 有自己的優點和缺點。 因此,在開始 Elementor 評測之前,讓我們先了解它們。
Elementor 頁面產生器的優點
- 它配備了易於使用的介面和拖放式即時編輯器。
- 包含大量的小部件和模板。
- 為您的網站提供適合行動裝置的響應式設計。
- 包括主題產生器、彈出視窗產生器、表單產生器等功能。
- WooCommerce 建立器可讓您輕鬆建立電子商務網站。
- 與流行的 WordPress 外掛和 WordPress 主題相容。
- 提供頻繁的更新,確保其保持安全和最新。
Elementor 頁面產生器的缺點
- 高級版本中存在許多小部件和模板。
- 它的高級計劃不提供任何終身定價選項。
- 對 Elementor 的依賴可能會使切換到其他頁面建立器變得困難。
現在,讓我們繼續深入了解 Elementor。
A.Elementor是什麼? – 簡要概述
Elementor 是最受歡迎的拖放頁面建立器 WordPress 網站外掛之一。 它於2016 年推出,現已被譽為建站產業的巨頭。 確切地說,它在全球的活躍安裝量超過 500 萬。

此外,它還為用戶提供了直覺且用戶友好的介面。 拖放功能簡化了整個設計過程。 這意味著,它可以讓您直觀地創建和設計令人驚嘆的網頁,而無需編碼。
此外,Elementor 可讓您自訂網站各個方面的佈局、風格和內容。 無論是網站的頁首、頁尾或側邊欄。
最重要的是,您可以利用其包含300 多個模板和100 多個小部件的龐大庫來快速簡化網站建立流程。 此外,它還支援響應式設計,確保您的像素完美網站在所有裝置上看起來都很棒。
另外,這個插件可以翻譯成超過 59 種語言。 此外,它還支援多語言插件,如 Polylang、WPML 等。
那不是全部! 接下來,從 Elementor 的功能來了解有關 Elementor 的一切。
B. Elementor的主要特點
Elementor 擁有一組可滿足不同需求的免費和進階功能。 在這裡,我們將深入探討您不應錯過的 Elementor 最重要的功能。
現在,事不宜遲,讓我們開始吧!
1.直覺的拖放編輯器
Elementor 具有拖放編輯器,可簡化網站建置和設計。 此外,它還提供即時編輯體驗,讓您可以在進行更改時看到更改。

此外,您還可以存取300 多個模板和100 多個小部件,以獲得無限的網站可能性。 簡而言之,您可以使用完整的網站工具包或不同的範本來建立您的網站。 此外,您也可以匯入或匯出範本及其部分。
同樣,一些可用的小部件是:
| 小部件類型 | 例子 |
| 基本的 | 側邊欄、短代碼、圖示、計數器、選項卡、基本圖庫等。 |
| 專業版 | 貼文、作品集、幻燈片、評論、模板、大型菜單等。 |
| 主題元素 | 網站標題、頁面標題、麵包屑、網站地圖等。 |
| WooCommerce | 產品、購物車、我的帳戶、產品評級、加入購物車等。 |
在這裡找到 Elementor 的所有小部件!
此外,您可以完全控制佈局。 例如,它可以讓您輕鬆地將元素放置在您想要的位置,可以是固定的或絕對的。 同樣,您可以無縫調整複雜佈局(例如重疊部分)的邊距和填充。
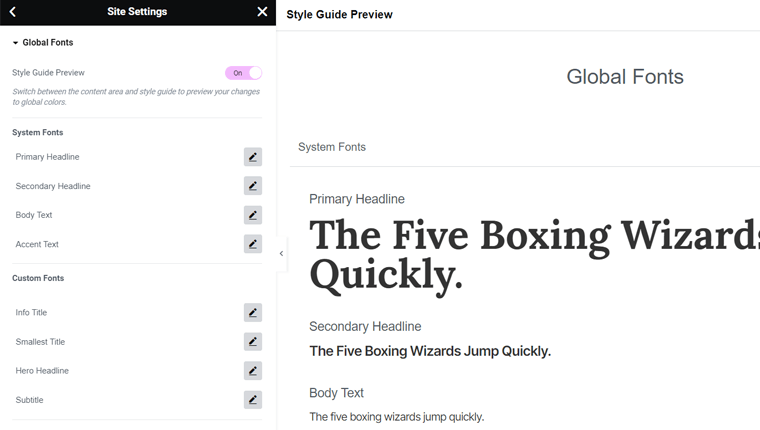
此外,您可以透過在一處設定顏色代碼和版式選擇來保持設計的一致性。 這基本上稱為全域顏色和版式。
2. 流暢的工作流程
Elementor 的簡單工作流程簡化了網站創建過程,流暢且有效率。 如前所述,您可以在一個地方控制全域網站元素和設計。

此外,您可以自訂元素的預設設定並將其設為預設值。
除此之外,您還可以使用以下一系列工作流程功能:
- 從編輯器的「收藏夾」部分快速存取常用的小工具。
- 導航器可讓您輕鬆導航和視覺化頁面元素或圖層以進行編輯。
- 搜尋欄查找器可讓您在頁面和儀表板設定之間導航。
- 您可以透過留下上下文註釋來與團隊成員或客戶合作。
- 簡單的網頁建立選項,如捷徑、多選、內嵌編輯等。
- 包括自動儲存、草稿模式以及儲存、備份和重複使用的修訂歷史記錄。
- 搜尋和過濾模板以使用最適合您需求的模板。
3.強大的設計能力
這個頁面建立器使您能夠精確且富有創意地製作視覺上令人驚嘆的網站。 全域字體、自訂 CSS、顏色和版式可讓您在整個網站上保持一致的設計。 但您始終可以以不同的方式設計每個元素。
以下是 Elementor 中強大設計功能的清單:
- 從 1500 多個可自訂圖示中進行選擇,或為您的網站上傳您自己的圖示。
- 插入背景影片、背景投影片、形狀分隔線和蒙版形狀。
- 顏色和效果,如漸層、背景疊加、框架陰影、混合模式等。
- 排版功能,如字體預覽、Google Fonts、文字描邊、文字陰影等。
- 響應式設計功能,例如隱藏和顯示元素、可見響應值、行動瀏覽器背景等。
- 互動功能,例如運動效果、滾動效果、懸停動畫等。
4. 出色的電子商務功能
接下來,Elementor 擁有一套全面的工具來增強您的電子商務網站。 您可以建立和自訂線上商店的各個方面,以有效地與客戶互動。
如果您使用 WooCommerce,請使用 Elementor 的 WooCommerce 建構器。 它擁有您定制每個細節所需的一切,以獲得良好的購物體驗。
因此,您可以使用其 WooCommerce 小部件和網站套件根據您的需求設定商店。

除此之外,了解 Elementor 提供的所有電子商務功能:
- 使用範本或從頭開始建立具有正確佈局和樣式的自訂購物車。
- 編輯表單欄位的部分標題、標籤和占位符,並設計整個結帳流程或各個部分的樣式,以符合您的品牌美感。
- 在 Elementor 中設定WooCommerce交易頁面和網站設定。
- 完全控制單一產品模板的設計和佈局。
- 設計您的 WooCommerce產品存檔範本以更好地展示您的產品。
- 與 PayPal 和 Stripe 等支付處理器無縫整合。
對於電子商務特定的功能,請取得最好的 WordPress 電子商務外掛之一。
5.強大的主題產生器
展望未來,Elementor 的另一個突出功能是主題產生器。 總的來說,它可以讓您輕鬆改造您的 WordPress 網站。

首先,您可以直接在現有網站中輕鬆建立高轉換率的登陸頁面。 這會將訪客轉化為您網站上的活躍用戶。 此外,循環建構器可讓您製作主項目範本並使用它們來顯示貼文、清單或產品檔案。
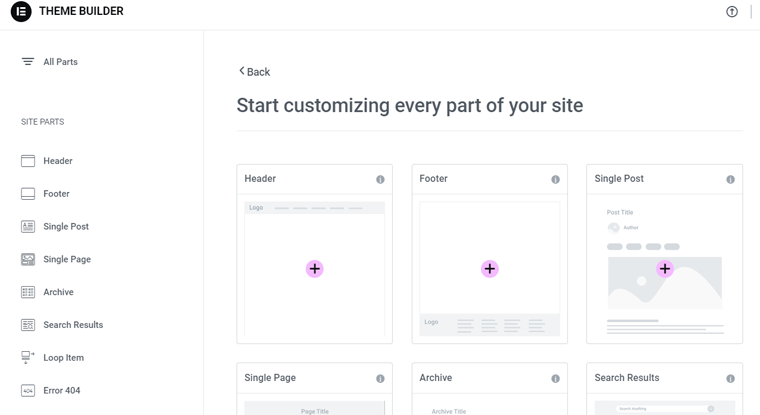
此外,主題產生器還包括以下功能:
- 視覺指南可讓您單獨查看和編輯網站的每個組件。
- 自訂網站的頁首和頁尾區域,以獲得專業的外觀。
- 定義全域範本在您網站上的顯示位置,並附帶條件。
- 將訪客引導至使用 Elementor 建立的404 頁面,以獲得更好的使用者體驗。
- 設計具有凝聚力外觀的存檔頁面、單一貼文、搜尋結果頁面和單一頁面。
- 使用 ACF、Toolset 和 Pod 建立內容欄位並將其插入到任何頁面上。
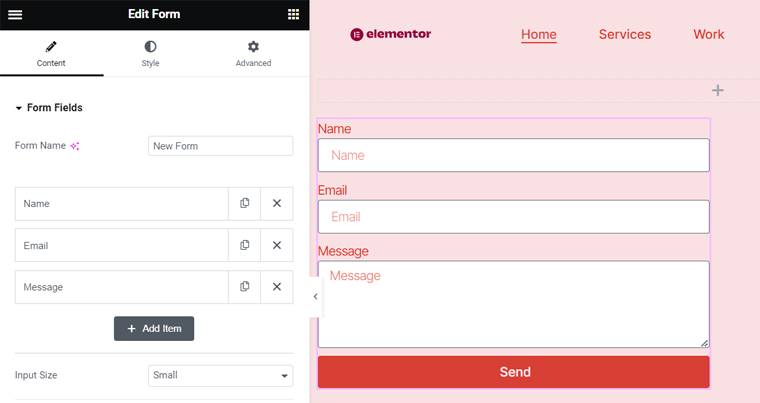
6. 易於使用的表單產生器
表單產生器可讓您為您的網站建立自訂的互動式表單。 您可以透過自訂字體、顏色和間距來保持品牌一致性。
此外,它可以是任何類型的表單,例如新潛在客戶、新聞通訊訂閱、調查等。因此,您可以使用 Elementor 輕鬆建立簡單的聯絡表單或複雜的調查。

此外,表單可以是單步或多步驟佈局。 這取決於您想要收集多少資訊。 此外,您還將獲得 20 個不同的表單欄位可供選擇。
此外,請在此處了解 Elementor 表單產生器的所有其他功能:
- HoneyPot功能有助於阻止垃圾郵件機器人。
- ReCaptcha有助於驗證條目並防止惡意提交。
- 確定訪客提交表單後會發生什麼事。 它可以是電子郵件通知、重定向到感謝頁面、顯示彈出視窗等。
- 收集資料並將其儲存在您的 Elementor 帳戶中以便於管理。
- 與行銷和 CRM(客戶關係管理)工具集成,將資料與現有工作流程和資料庫同步。
因此,透過先進的整合和功能,任何人都可以簡化資料收集,以增強他們的線上形象。
想要一個單獨的插件來建立表單嗎? 然後,使用最好的 WordPress 表單外掛之一。
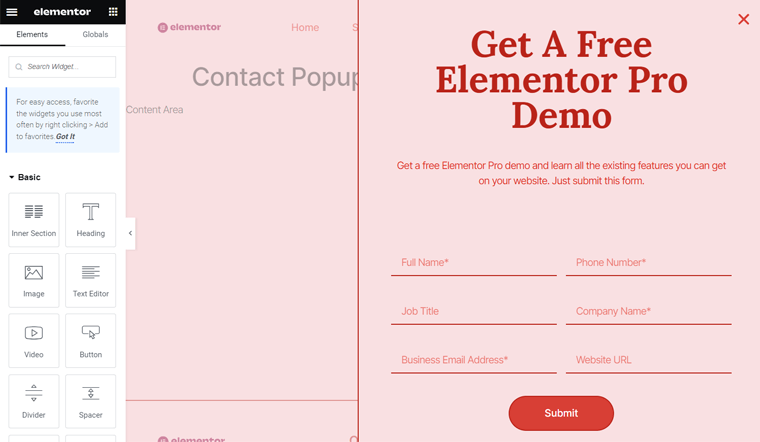
7. 引人注目的彈出視窗產生器
同樣,Elementor 的彈出視窗產生器可讓您輕鬆設計引人注目的彈出視窗。 您可以建立各種彈出視窗類型,例如潛在客戶捕獲、退出意圖、歡迎回來/登入、電子郵件訂閱等。這可以透過使用小部件或範本來完成。

借助其拖放式即時編輯器,您可以輕鬆自訂它們以匹配您的品牌風格。 一些彈出樣式是全螢幕、模態、滑入、頂部/底部欄等。
更重要的是? 了解以下附加功能:
- 您可以使用觸發器、顯示條件和設定來精確定位訪客。
- 其轉換工具可以新增自訂表單並與行銷和 CRM 整合。
- 允許您選擇顯示彈出視窗的時間和位置。
- 能夠將資訊儲存在 Elementor 中以便輕鬆管理和追蹤。
8.互動行銷特點
除了表單和彈出視窗建立器之外,Elementor 還具有廣泛的行銷功能。 首先,您可以透過 WhatsApp、Google 日曆等應用程式與受眾建立聯繫。此外,它還允許您為網站上的所有社交媒體設定檔添加自訂圖示連結。
除此之外,它還具有以下行銷功能:
- 您可以顯示使用者的評論、使用者回饋和星級評定。
- 讓您可以在訪客在您的網站上提交表單後向他們發送確認電子郵件。
- 能夠發送用戶友好的消息以改善用戶體驗。
- 與電子郵件行銷服務整合以自動化表單提交流程。
9. 廣泛集成
Elementor 與許多插件和平台整合良好。 總的來說,我們已經事先指出了一些整合功能。 在這裡,我們來了解一下整合清單:
| 一體化 | 插件/平台 |
| 電子郵件行銷服務 | Mailchimp、ActiveCampaign、ConvertKit、GetResponse 等 |
| 客戶關係管理 | 樞紐點 |
| 自動化和通知 | Zapier、Slack、Discord 等 |
| 社群媒體整合 | 臉書軟體開發工具包 |
| 安全與驗證 | 驗證碼 + 驗證碼 V3 |
| 內容增強 | Fontello、Font Awesome Pro、Fontastic、IcoMoon 等 |
| 視訊選項 | YouTube、Vimeo、Dailymotion、外部或自架影片。 |
10. 其他附加功能
我們錯過了什麼嗎? 也許您可以在此附加功能清單中找到它們:
- 使用即將推出的或維護模式範本啟動維護模式。
- 取代 URL功能可確保新網域的所有內容均已更新。
- 透過版本控制,可以一鍵回滾和恢復。
- 啟動安全模式可將 Elementor 與潛在的錯誤觸發器隔離。
- 角色管理器可讓您控制使用者存取和內容變更。
- 您可以為您的網站選擇即將推出的功能。
- 隨時了解 Elementor 的附加元件相容性問題。
接下來,讓我們回顧一下 Elementor 的工作功能。
C.如何安裝和設定Elementor?
現在,我們將探討安裝和設定 Elementor 的步驟。 在這裡,我們將向您展示免費版和高級版 Elementor 的執行過程。 開始了!
1.免費Elementor安裝流程
如果您想使用免費的 Elementor 插件,請先在您的網站上安裝並啟用它。 該過程很簡單,與任何其他插件類似。
第 1 步:安裝 Elementor 頁面產生器
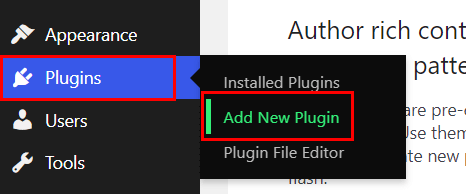
登入 WordPress 儀表板並開啟「外掛 > 新增外掛」選單。

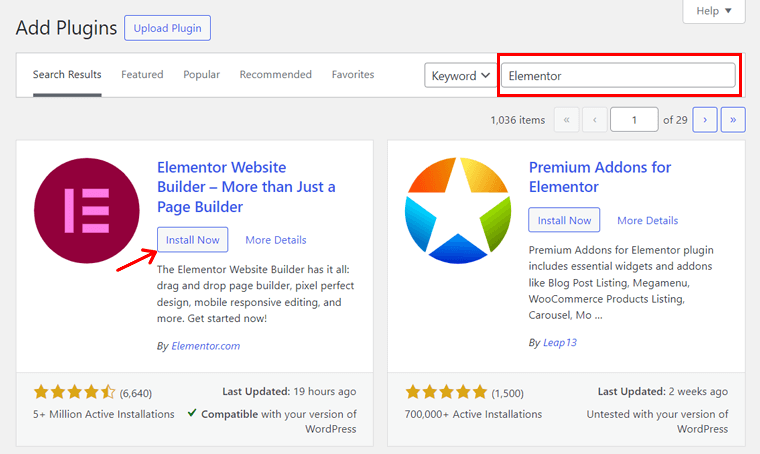
在搜尋欄上搜尋關鍵字「Elementor」 。 找到該插件後,請按一下其“立即安裝”按鈕,如下所示。

第 2 步:啟動 Elementor 頁面產生器
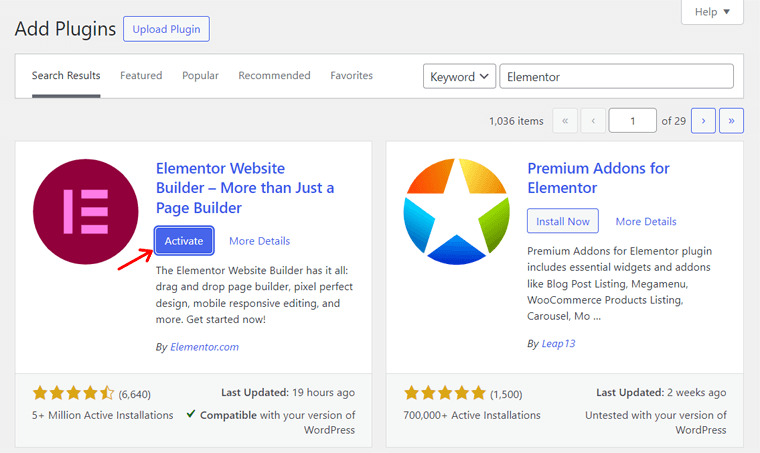
安裝完成後,按一下「啟動」按鈕。 這樣,Elementor 的免費版本就會在您的網站上安裝並啟用。 恭喜!

請閱讀本指南中的如何安裝 WordPress 外掛程式以了解其他方法。
2.Elementor Pro安裝流程
接下來,讓我們來看看 Elementor 高級計劃的安裝過程。 為此,您必須購買並僅在您的網站上啟用該插件。 讓我們來看看!
第 1 步:購買 Elementor Pro
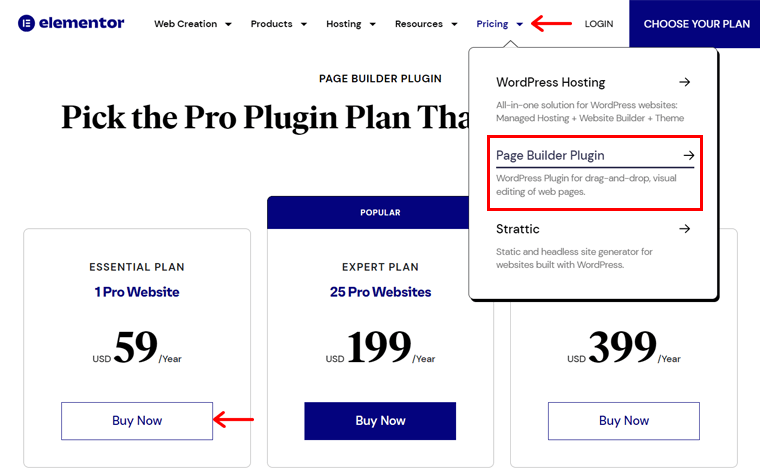
首先,請造訪 Elementor 網站並將滑鼠懸停在「定價」下拉式選單上。 在那裡,點擊“頁面產生器外掛程式”選項。
這將打開定價頁面,您可以在其中找到可用的定價方案。 其中,選擇一個合適的計劃,然後按一下其「立即購買」按鈕。

現在,您必須登入您的 Elementor 帳戶。 如果您沒有,那麼您應該註冊然後登入。
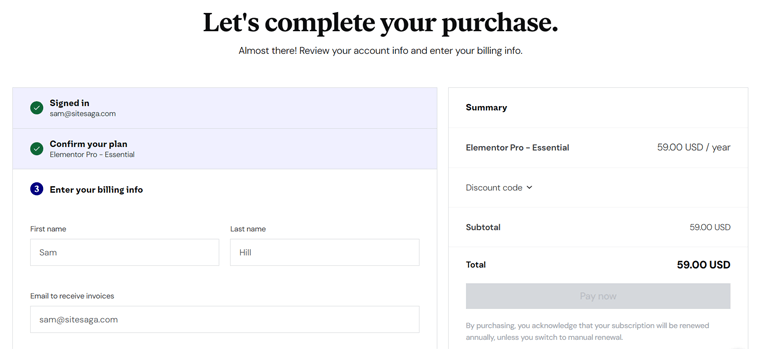
接下來,結帳頁面打開。 因此,請輸入您的帳單訊息,然後選擇付款方式。 然後,點擊“立即付款”按鈕。

接下來,使用您的憑證開啟 Elementor 儀表板。 然後,您必須點擊“下載外掛程式”按鈕。 這會將 ZIP 檔案下載到您的桌面。
第 2 步:上傳、安裝並啟動 Elementor Pro
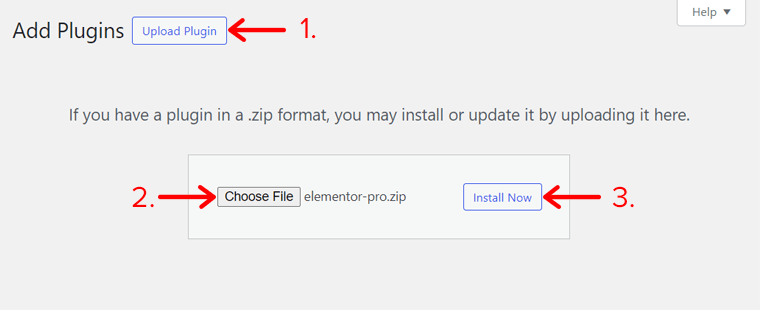
接下來,打開 WordPress 儀表板並造訪「外掛程式 > 新增外掛」選單。 在那裡,點擊“上傳外掛程式”按鈕。
之後,點擊“選擇檔案”按鈕並上傳插件的 ZIP 檔案。 接下來,點擊「立即安裝」按鈕。

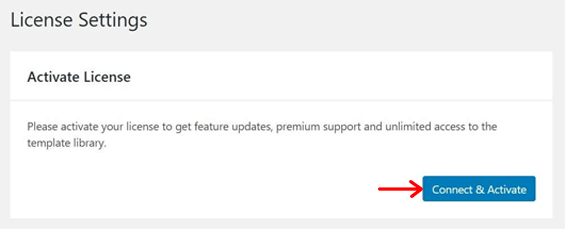
稍後,您將看到一個可供點擊的「啟動外掛」按鈕。 但是,您仍然必須啟動您的許可證。 因此,導航至“ Elementor > 許可證”選單,然後按一下“連接並啟動”。

因此,您必須登入您的帳戶並點擊“連線”按鈕。 完成此操作後,Elementor Pro 就可以在您的網站上使用了。 恭喜!
3. 配置 Elementor 頁面產生器設定
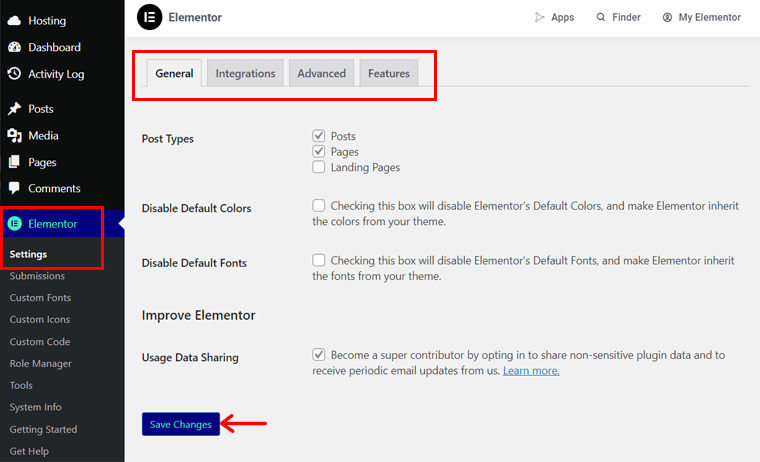
啟動 Elementor 後,無論是免費還是付費,您都應該配置其設定。 為此,請找到最近新增的選單“Elementor”並打開“設定”子選單。
在那裡,根據您的需要調整設定。 例如,了解給出的選項:
- 一般:在這裡,您可以選擇貼文類型並選擇主題字體和顏色。
- 整合:此標籤可讓您將 Elementor 與多個進階應用程式整合。
- 進階:設定專有功能,如 Google 字體、生成器標籤等。
- 功能:啟用或停用網站現有和即將推出的功能。
完成此操作後,點擊“儲存變更”按鈕。

D.如何使用 Elementor 製作一個引人注目的網站?
在本 Elementor 評論部分中,我們將繼續了解如何使用 Elementor 製作網站。 為此,我們將使用此頁面建立器本身的一些可用選項。
所以,事不宜遲,讓我們開始吧!
安裝 Hello Elementor 主題
毫無疑問,您可以將任何與 Elementor 相容的免費或付費 WordPress 主題新增到您的網站。 那就是擁有一個設計和佈局完美的網站。
最重要的是,您可以插入免費的 Hello Elementor 主題。 這是 Elementor 推出的簡約輕量級主題。 因此,如果您想以有限的選項啟動您的網站,請利用它。
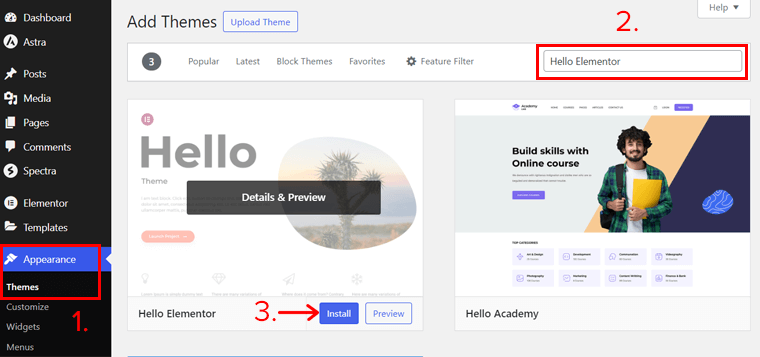
若要使用 Hello Elementor,請導覽至「外觀 > 主題」功能表。 在那裡,點擊“新增主題”按鈕。
現在,搜尋“Hello Elementor”主題並點擊其“安裝”按鈕。

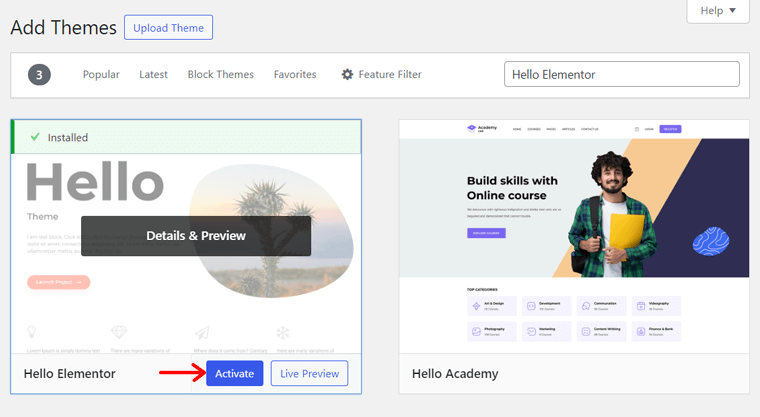
接下來,點擊“激活”按鈕。 就是這樣! 您的網站現在具有 Hello Elementor 主題。

在這裡了解安裝 WordPress 主題的詳細過程。 如果您不確定要使用哪個主題,請尋找如何選擇 WordPress 主題的答案。
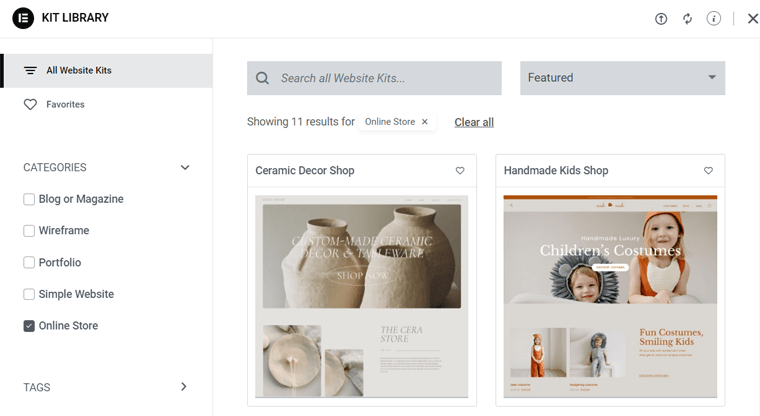
從套件庫匯入模板
假設您想為整個網站使用專業設計的範本。 為此,Elementor 擁有一個套件庫,其中包含多個免費和付費網站模板。
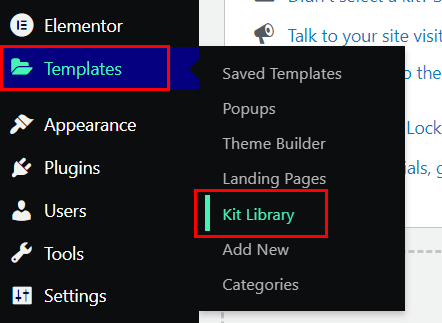
若要插入模板,請開啟儀表板上的「模板 > 套件庫」功能表。

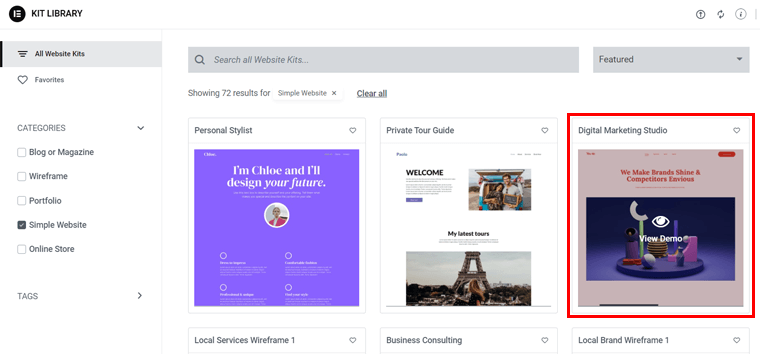
在新分頁上,搜尋您正在建立的網站類型以取得範本選項。 找到合適的模板後,按一下它。


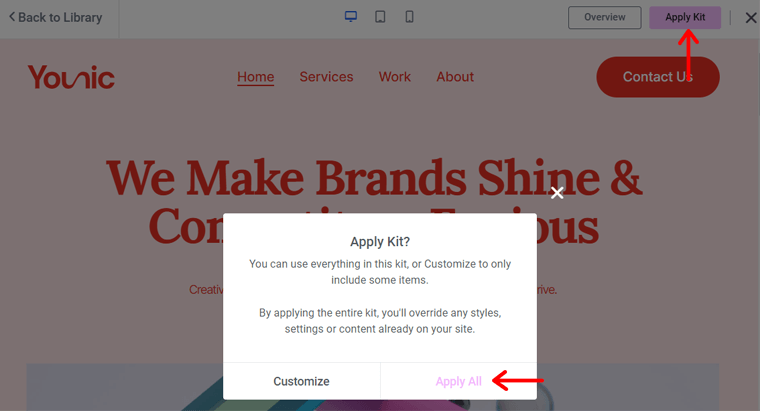
現在,您將看到它的演示,您所需要做的就是點擊“應用套件”按鈕。
最重要的是,您可以配置要插入到該主題中的元素。 如果您想要所有內容,請直接按一下「全部套用」按鈕。

最後,點擊“關閉”按鈕返回儀表板。
注意:如果您使用免費的 Elementor 版本,則必須在插入範本之前連接您的帳戶。 在付費版本中,已經完成了,所以沒有必要。
Elementor 介面概述
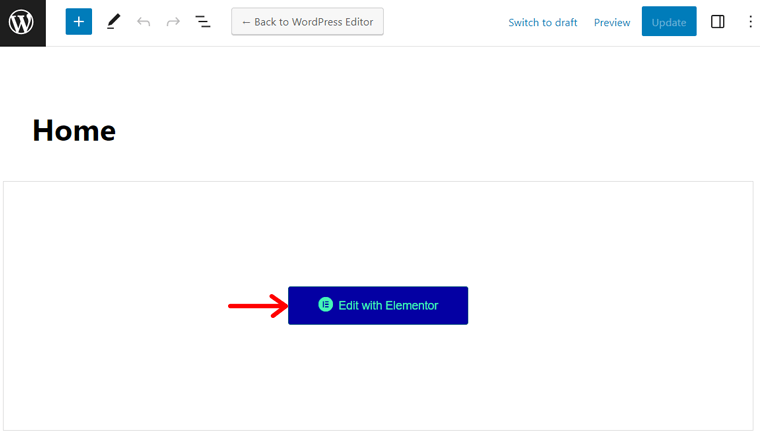
接下來,您可以使用 Elementor 頁面建立器來自訂頁面。 只需打開一個頁面並點擊“使用 Elementor 編輯”即可。 就像我們為主頁所做的那樣。

這將開啟 Elementor 介面,該介面與預設的 WordPress 編輯器不同。 但在編輯頁面內容之前,讓我們先來了解一下 Elementor 介面的基礎知識。
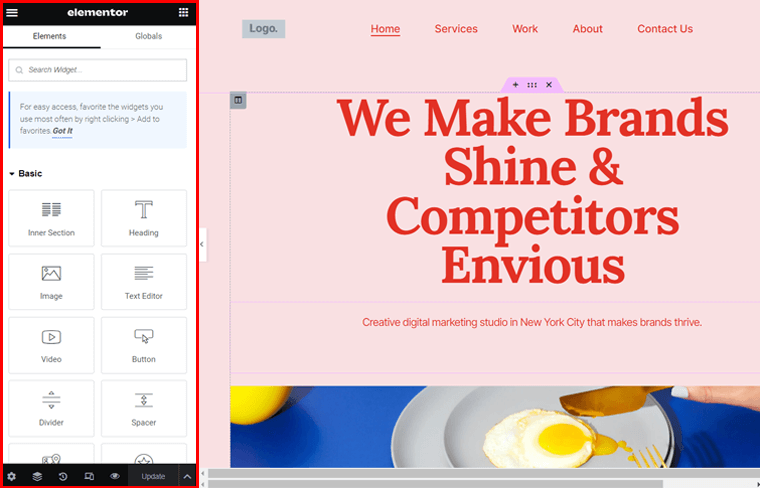
值得注意的是,有 2 個部分具有自己的一組功能。 他們是:
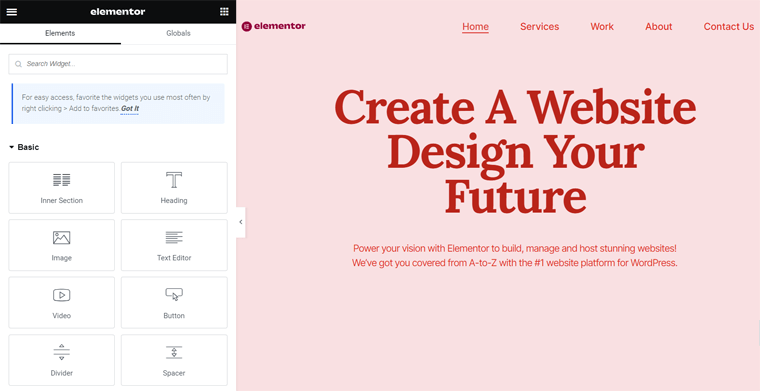
左側部分
左側主要關注可用的元素。 您可以簡單地搜尋一個元素,找到它後,將其從此處拖曳到右側部分。
此外,本部分的左上角漢堡選單包括一堆設定和導航選項。 其中包括網站設定、主題產生器和使用者首選項。

其中,您必須配置網站設定以簡化網頁設計流程。 步驟如下:
- 設計系統:選擇網站的全域顏色和全域字體。
- 主題風格:調整版面、按鈕、圖像、頁首、頁尾等。
- 設定:配置站點標識、佈局、背景等。
同樣,底部包含多種選項,包括:
- 設定:包括元素的常規設定、樣式和進階選項。
- 導航器:這將開啟一個彈出窗口,顯示移動元素的內容概述。
- 歷史記錄:在這裡,您可以查看目前會話的先前修訂版本。
- 響應模式:它可以讓您在不同的螢幕尺寸上檢查頁面。
- 預覽變更:按一下此選項將單獨顯示您網站的預覽。
- 儲存選項:發布新頁面、將其儲存為草稿或模板,或更新頁面。
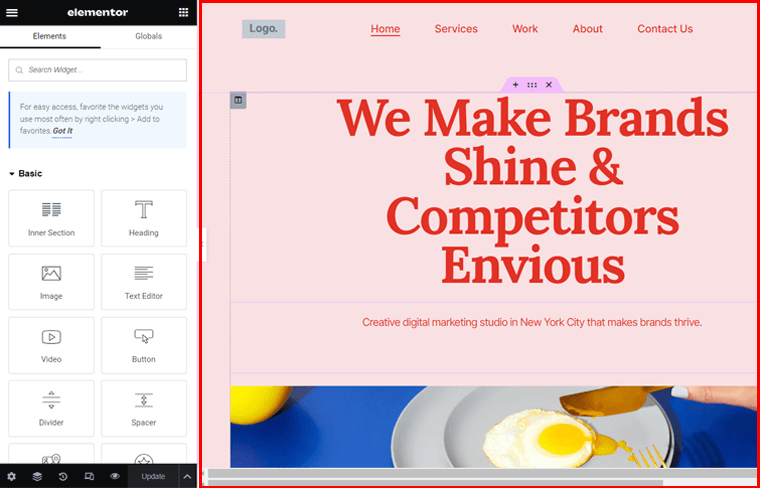
右側部分
另一方面,右側提供網頁的前端即時預覽。 在那裡,您可以即時查看對頁面所做的更改。 此外,您可以使用此處給定的選項新增部分或範本。

導入頁面模板
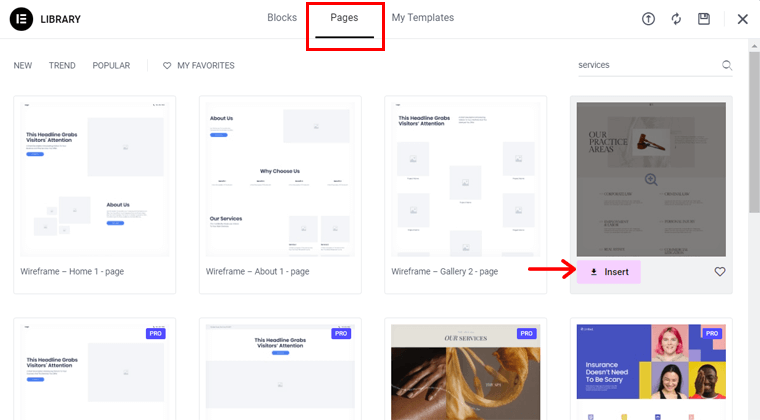
假設您想要網站工具包中不存在的頁面。 因此,您可以為該頁面使用單獨的範本。 為此,只需單擊帶有資料夾圖示的“模板”選項即可。
在彈出顯示的「頁面」標籤上,您會發現多個頁面範本可供選擇。 按一下所需的“插入”按鈕,然後按一下“套用”按鈕。 就這樣!

注意:如果您的網站尚未連線到您的 Elementor 帳戶,則必須在插入頁面範本之前進行連線。
自訂您網站上的頁面
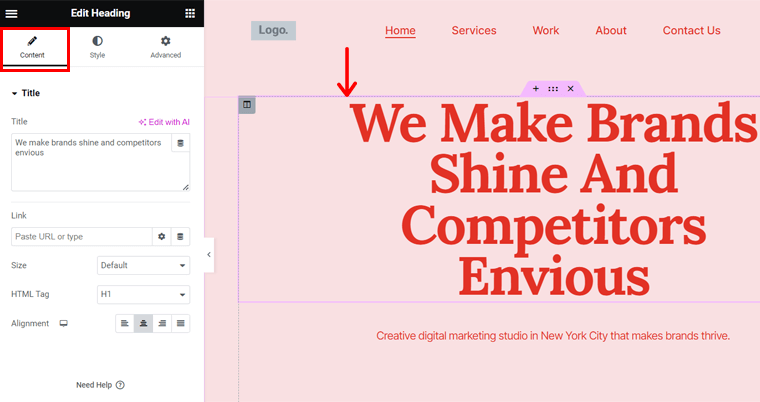
接下來,讓我們看看如何自訂頁面。 若要變更範本的文本,請按預設文字並刪除其內容。 然後,從右側的前端預覽或左側的「內容」設定寫入內容。

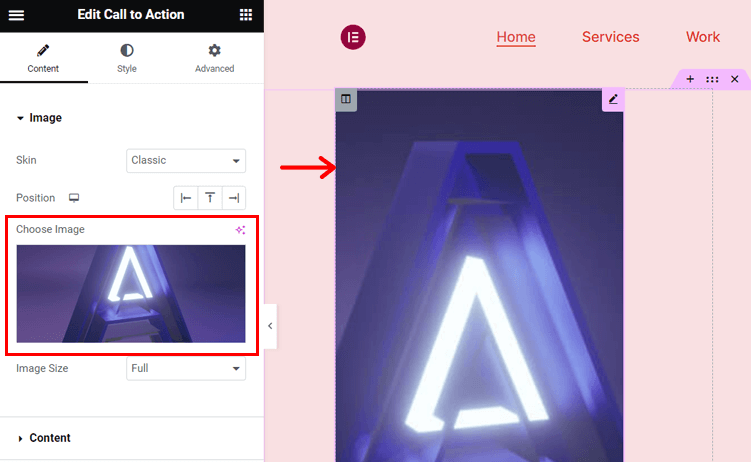
同樣,您可以更改圖像以滿足您的需求。 您所需要做的就是單擊圖像,您將在左側看到“選擇圖像”選項。 現在,上傳您的圖像並按下“插入媒體”選項。

在頁面上使用內容後,您可以根據需要對其進行樣式化。 例如,當您選擇文字時,您將在左側看到它的“樣式”和“進階”選項。 在那裡,您可以找到顏色、運動效果、邊框等選項。
新增部分
想要創造自己的版塊嗎? 為此,請點擊您想要新增新部分的位置下方現有部分的「新增部分」選項。 然後,點擊“新增部分”。
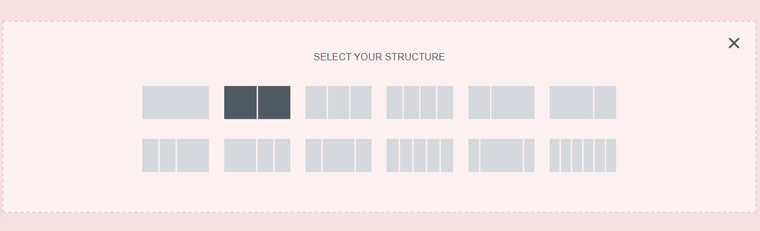
接下來,從給定的選項中選擇您的結構。 在此基礎上,您的列將被建立。

現在,您可以將元素從左側拖曳到這些列中。 正如我們之前提到的,自由編輯它們並使其風格化。 就是這樣!
為新部分新增區塊
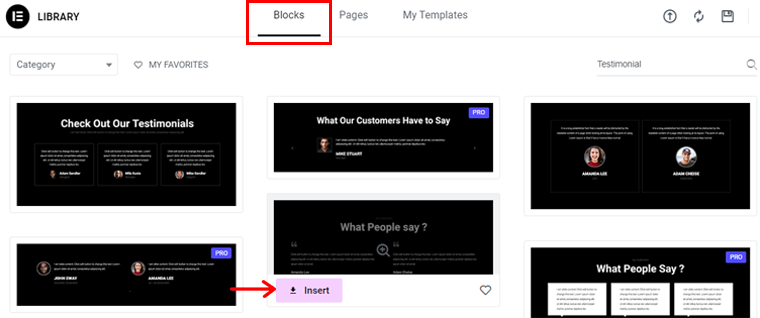
同樣,假設您想要在頁面上新增您正在使用的範本中不存在的預先設計的部分。 然後,您可以插入一個區塊。
為此,您必須執行與新增範本類似的步驟。 首先,按“新增模板”選項並開啟“區塊”。
現在,過濾或搜尋您想要的區塊。 找到它後,將滑鼠懸停在該區塊上並點擊“插入”按鈕。 剩下的就是編輯和自訂該區塊。 就這樣!

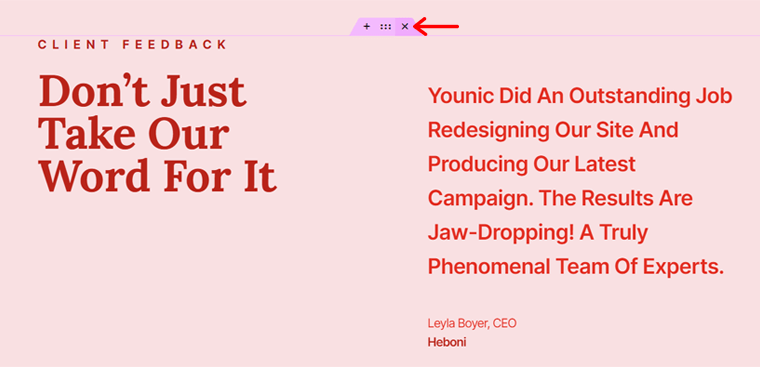
刪除一個部分
例如,您不想要正在使用的範本的一部分。 然後,您可以將其從頁面中刪除。 但你要怎麼做呢?
只需選擇要刪除的所需部分即可。 之後,您會在頂部中心看到一個十字標誌。 因此,單擊它,該部分將從頁面中刪除。 就如此容易。

重要的是,請確保繼續保存您對網站所做的更改。 對於已發布的頁面,您應該按一下「更新」按鈕。
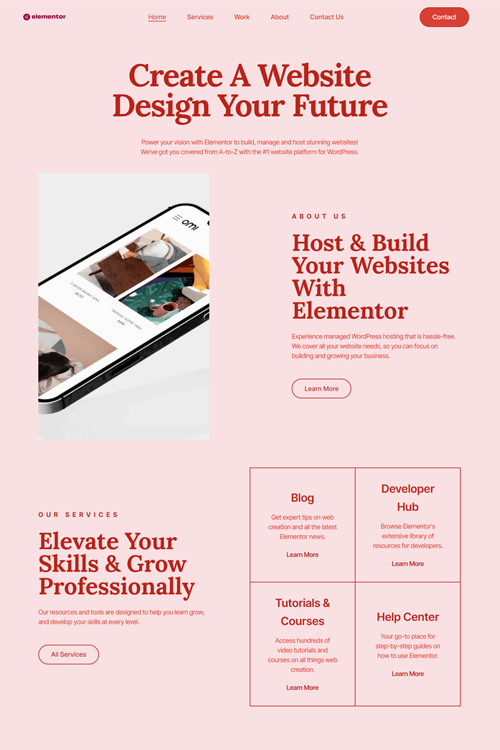
預覽您的 Elementor 頁面
編輯和自訂頁面後,按一下「預覽變更」選項。 這會在單獨的選項卡上顯示您的頁面,如下所示:

您的頁面不是因為使用了 Elementor 才變得漂亮嗎? 是的,對嗎?
這樣,就完成了使用 Elementor 時涉及的必要步驟。 但我們的 Elementor 評測並沒有就此結束。 接下來了解其定價選項!
E. Elementor 定價方案:有哪些選項?
Elementor 是 WordPress 的免費增值頁面建立器外掛。 這意味著,它有免費和高級定價選項。
對於免費插件,您可以從 WordPress.org 插件儲存庫下載。 然後,將其上傳到您的管理區域。 一種更簡單的方法是從儀表板安裝插件。
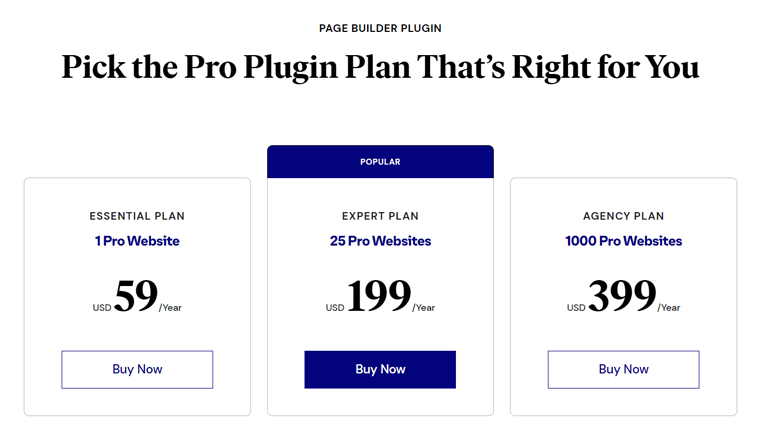
假設免費功能不足以滿足您的 WordPress 網站的需求。 在這種情況下,您可以購買其中一個高級定價方案。 根據您的需求和預算選擇一種。
- 基本方案: 1 個網站每年 59 美元
- 專家計畫: 25 個網站每年 199 美元
- 代理商方案: 1000 個網站每年 399 美元
此外,您還可以每年 99 美元購買 3 個網站的 Elementor。

所有這些計劃都包含相同的高級功能。 一些付費功能包括彈出視窗產生器、動作效果、動態內容、角色管理器等。
此外,保費計劃還包括30 天退款保證政策。 簡而言之,如果您在購買後 30 天內決定停止服務,您可以獲得 100% 退款。
在此頁面上了解有關 Elementor 定價計劃的所有資訊。
F.流行的 Elementor 附加元件和擴展
核心 Elementor 外掛程式具有用於建立網站的多種功能。 但假設您在任何計劃中都沒有找到所需的功能。 您可以使用 Elementor 的可用附加元件和擴充功能來新增它們,而不是為該功能整合另一個外掛程式。
簡而言之,Elementor 附加元件和擴充功能可讓您擴展外掛功能以獲得更多元素和功能。 它們可以是免費的、付費的或兩者的組合。
因此,請在此處查看最受歡迎的 Elementor 附加元件和擴充功能!
1. Elementor 的必備插件
Essential Addons for Elementor 是最受歡迎的 Elementor 附加元件之一,活躍安裝量超過 100 萬。 確切地說,它提供了 90 多個高級元素和擴展,可以輕鬆製作有吸引力的 WordPress 頁面和貼文。

此外,您將訪問的一些免費小部件包括倒數計時、團隊成員、感言、翻轉框、進度條等。另外,一些擴展包括滾動到頂部、目錄等。
特徵:
- 與 Templately 整合提供了 4000 多個即用型區塊和模板。
- 高級元素包括推薦滑桿、內容時間表、價格選單等。
- 一些獨家擴展包括內容保護、視差、粒子等等。
- 每個元素都包含以各種可能的方式自訂您的網站的選項。
- 允許您啟用或停用元素,以便您的網站加載更快、更流暢。
- 與 Flexia 完全相容,Flexia 是一個輕量級且現代的 WordPress 主題。
價錢:
Essential Addons for Elementor 是一款免費加值外掛程式。 因此,您可以透過從 WordPress.org 的外掛目錄下載外掛程式來使用免費元素或擴充。 另一種方法是直接從您的管理區域安裝它。
對於高級元素和擴展,您可以透過購買以下方案之一來購買此附加元件:
- 1 個網站: 37.48 美元、80 多個小部件、10 多個擴充功能、Templately Pro(1 個月)、1 年支援和更新等。
- 無限制: 74.98 美元、1 個網站規劃功能、Templately Pro(3 個月)等。
- 終身無限: 187.48 美元、無限計劃功能、終身支援和更新、Templately Pro(6 個月)等。
2.ElementsKit
ElementsKit 是 Elementor 的一款功能強大的一體化外掛程式。 它包含 90 多個小部件和擴展,如按鈕、圖標框、翻轉框、圖像遮罩、圖像懸停效果等。

此外,它還擁有一個佈局庫,提供500多個專業設計的區塊和25多個完整的主頁。 使用它們,您可以立即創建網站的漂亮部分。
特徵:
- 它的頁首和頁尾建構器可讓您使用任何元素或小部件輕鬆建立自訂頁首和頁尾。
- 大型選單產生器可以使用簡單清單或畫布外樣式製作大型選單。
- 包括自訂控件,例如多小部件區域和圖像選擇器。 簡而言之,多小部件區域可讓您在另一個小部件內使用小部件。
- 條件可見性功能可以透過應用條件來控制內容可見性。
- 使用小部件產生器,您可以為您的專案建立自訂小工具。
價錢:
ElementsKit 也是一個免費增值附加元件,提供免費和進階選項。 您可以從 WordPress.org 外掛程式目錄下載免費外掛程式。 或直接將其安裝在您的網站上。
如果您想要高級功能,請購買以下定價方案之一:
- 個人:每年 35.1 美元,終身使用 95.2 美元,1 個網站,70 多個附加元件,500 多個區塊,25 個以上主頁,社交提要等。
- 專業版:每年 69.6 美元,終身使用 181.3 美元,5 個站點,個人功能等。
- 代理商:每年 125.3 美元,終身使用 317.85 美元,無限站點和專業功能。
3. Elementor 的終極插件
最後但並非最不重要的。 Ultimate Addons for Elementor 是一款高級 Elementor 附加元件,為新設計選項提供完整的工具包。 確切地說,它擁有 40 多個小部件和擴展,可將您的設計能力提升到不同的水平。

想了解他們嗎? 您會發現一些流行的小部件是大型菜單、表單樣式器、登錄表單、WooCommerce 小部件、資訊框、營業時間等。所有這些都是可自訂的。
特徵:
- 包含 100 多個模板,可加快您創建令人驚嘆的網站的工作流程。
- 包括 200 多個部分區塊,您可以將它們拖放到您的網站上並進行自訂以賦予其新外觀。
- 您可以將引人入勝的粒子動畫添加到您的網站以獲取動畫背景。
- 白色標籤功能可以重新命名插件,並聲明它們是您的且具有完整的積分。
- 透過從一個網站到另一個網站重複使用 Elementor 設計來停止重複性工作。 這就是所謂的跨站點複製貼上功能。
價錢:
與此列表中的其他外掛程式不同,Elementor 的 Ultimate Addons 是一個進階擴充功能。 這意味著,您必須購買計劃才能訪問其小部件和擴展。
定價計劃是:
- Ultimate Addons:每年 57 美元,終身使用 237 美元,無限網站使用等。
- 基本套裝:每年 137 美元,終身使用 677 美元,Ultimate Addons、110 多個模板、Astra Pro 等。
- Growth Bundle:每年 187 美元,終身使用 937 美元,Essential Bundle、Convert Pro、Schema Pro 等。
繼續閱讀此 Elementor 審核指南,讓我們了解其客戶支援選項。
G. Elementor 提供哪些客戶支援選項?
您對 Elementor 有任何疑問想要與其團隊討論嗎? 然後,請務必檢查其客戶支援選項。
Elementor 為其用戶提供多種客戶支援選項。 如果您使用免費插件,一種方法是在 WordPress.org 的支援論壇中發布您的問題。
如需更多選項,請造訪其網站並開啟聯絡頁面。 它包含聯絡團隊的可用方法清單。 此外,您可以將滑鼠懸停在「資源」功能表上來尋找它們。
在那裡,開啟「幫助中心」頁面會提供有關該外掛程式的詳細文件。 有些類別包括表單、小部件、彈出視窗、佈局等。此外,如果您想學習和提高 Elementor 技能,請觀看他們的影片教學。

同樣,Elementor 的常見問題解答頁麵包含與此頁面建立器和計費元件相關的常見問題的答案。 此外,您還可以造訪社群頁面與專家聯繫以獲取學習、支持和靈感。

此外,還可以瀏覽部落格文章和網路研討會視頻,從專家那裡獲得更好的知識。 最後但並非最不重要的一點是,開發人員可以開啟此頁面以取得不同 Elementor 工具的說明。
H.超越 Elementor:3 個最佳選擇
除了 Elementor 之外,有些 WordPress 頁面建立器在網站方面也很出色。 因此,如果您想查看最好的 Elementor 替代品,請查看此清單。
1.海狸建造者
Beaver Builder 是一款乾淨、簡單的 WordPress 網站頁面建立器。 它以其輕量級程式碼和對頁面載入時間的影響最小而聞名。

此外,該外掛程式對開發人員友好,因為開發人員可以使用自訂主題和模板。 此外,與 Elementor 相比,它更相容於各種主題。 因此,它是自由工作者、企業家和機構的理想選擇。
價錢:
Beaver Builder 是一個免費增值WordPress 插件,類似於 Elementor。 免費外掛程式位於 WordPress.org 外掛目錄中,可供下載和使用。 或直接將其安裝在您的網站上。
對於獨家功能,請獲取以下高級定價計劃之一:
- 標準:每年 74 美元,無限站點,年度支援以及所有功能。
- Pro:每年 149 美元,Beaver Builder 主題、多站點功能和標準功能。
- 代理商:每年 299 美元,白標,以及所有 Pro 計劃功能。
- Ultimate:每年 409 美元,Beaver Themer Addon、Assistant Pro 和 Agency 功能。
求 Beaver Builder 和 Elementor 之間的差異。 如果您更喜歡 Beaver Builder,請閱讀完整的 Beaver Builder 評論。 此外,您還可以在此處使用 Beaver Builder 的最佳 WordPress 主題和 Beaver Builder 擴充。
2.迪維
Divi 是另一個以其直覺性和易用性而聞名的視覺化頁面建立者。 它可能是高級插件,但它提供終身許可證,而 Elementor 則不提供。 因此,長期使用具有成本效益。

此外,Divi 還提供了一個龐大的預先設計的佈局和模板庫。 Divi 建構器也是高度可自訂的,具有微調的控制選項。 最終,這可以節省您的網頁設計過程的時間。
價錢:
與 Elementor 不同,Divi 是一款進階WordPress 外掛。 因此,您可以選擇以下定價方案之一來解鎖其功能:
- 每年造訪:每年 89 美元,網站包,無限網站,造訪 Bloom、Monarch 和 Extra。
- 終身使用:終身使用、終身支援和每年存取功能的費用為 249 美元。
3.WPBakery頁面產生器
WPBakery Page Builder 是一款流行的 WordPress 網站頁面建立器插件,具有後端和前端編輯器。 這允許使用者直接從管理區域建立和編輯內容。 所以,它與 Elementor 不同,Elementor 只專注於前端視覺化編輯器。

此外,此頁面建構器包含一個大型預先定義元素和範本庫。 確切地說,它包含 50 多個優質內容元素、100 多個佈局、200 多個第三方附加元件、40 多個網格設計模板等。
價錢:
與 Divi 類似,WPBakery 是一個進階頁面建立器。 但可以從 CodeCanyon 市場購買。 正常價格為64 美元,其中包括未來更新和6 個月的支援。
如果您想將其支援延長至 12 個月,總成本將變為86.13 美元。
最終結論 – Elementor 是最好的 WordPress 頁面產生器嗎?
閱讀 Elementor 評論後,您應該對該插件有更好的了解。 希望您現在可以確定這是否是您企業的正確選擇。
總而言之,Elementor 是一款出色的頁面建立器,可用於建立具有視覺吸引力且高度可自訂的網頁。 它是一款多功能且用戶友好的插件,適合任何企業,即使沒有編碼經驗。
值得注意的是,我們建議從免費的 Elementor 計劃開始並探索其功能。 一旦您對它感到滿意並看到其潛力,請考慮將其升級為付費計劃。
此外,您可以購買付費計劃,並牢記其30 天退款保證政策。 因此,您可以在 30 天內決定是否繼續使用高級計劃。
不要忘記為此博客添加書籤,以繼續了解 Elementor。
如果您是網頁設計的初學者,請閱讀我們有關如何從頭開始製作網站的教學課程。
常見問題 (FAQ)
如果您仍有一些基本疑問,請查看 Elementor 評論上的一些常見問題。
1. 是否可以使用 Elementor 建立自訂頁首和頁尾?
是的,您可以使用 Elementor 建立自訂頁首和頁尾。 此外,您還可以直觀地編輯它們並添加滾動效果。 但您可能需要付費方案才能存取此功能。
2. Elementor 的免費版和專業版有何不同?
Elementor 免費版和專業版之間的主要區別在於功能集。 付費版本提供了更廣泛的動作效果、模板、小部件等。此外,它還提供了高級功能,例如主題生成器、WooCommerce 生成器等。
3. Elementor SEO 友善嗎?
Elementor 是最快的 WordPress 頁面建立器之一,可讓您建立引人入勝的頁面。 這會對您網站的 SEO 表現產生正面影響。 此外,它支援與多個插件集成,包括 WordPress SEO 插件,以獲得更多線上可見性。
4. 我可以在 Elementor 中建立的頁面數量有限制嗎?
使用 Elementor 可以建立的頁面數量沒有任何限制。 您可以在網站寄存提供者允許的範圍內製作盡可能多的頁面。 但請記住,您網站的速度和效能可能會受到頁面數量的影響。
5. Elementor 與古騰堡編輯器的配合是否順暢?
是的當然。 Elementor 可以與 WordPress 的預設編輯器 Gutenberg 編輯器順利配合。 您可以使用 Elementor 來設計和風格化您的內容部分,同時仍受益於古騰堡編輯器功能。
結論 – Elementor 回顧
這就是一個包裝! 我們已經進行了深入的Elementor 審查。 希望 Elementor 能夠成為最好的 WordPress 頁面建立器外掛之一。
總體而言,其用戶友好的介面、廣泛的自訂選項和功能使初學者和經驗豐富的網頁設計師都能夠創建令人驚嘆的網站。 此外,其不斷發展的更新和改進使其成為每個人的可靠選擇。
如果您對 Elementor 有任何其他問題或需要進一步說明,請透過在下面發表評論來與我們聯繫。 我們將在此 Elementor 評論中解答您的疑問。
您知道 Elementor 有自己的託管服務嗎? 在此評論文章中了解 Elementor Hosting。
此外,如果您喜歡這類文章,請瀏覽我們的其他文章。 他們介紹了 Elementor 網站的最佳會員插件以及如何將 Instagram feed 添加到 Elementor。
最後,請在 Facebook 和 Twitter 上關注我們,以了解我們的最新內容。
