Elementor:文本路徑、蒙版圖層功能等
已發表: 2021-05-03通過使用具有所有新更新和高級功能的Elementor ,現在可以更精美地設計您的 WordPress 網站。 您會很高興知道這次 Elementor 為您提供了什麼。 您可以以不同的形狀、大小、尺寸設計您的網站文本,並立即對其進行遮罩。 它還將有助於保持您的網站速度、響應能力等等。 想知道所有細節嗎? 看看下面這個博客!

Elementor:文本路徑、蒙版圖層功能等
Elementor總是提供一些新的東西,甚至比以前的更好,讓您的網站構建體驗順暢而輕鬆。 對於 Elementor 3.2 的發布並不是出於此。 它帶有新的文本路徑、蒙版圖層功能以及更多功能,可以自由地設計您的網站,而不會遇到任何麻煩。
現在您不必再擔心您的網站在不同設備上的響應速度、網站速度、用戶友好性等等。 無需添加任何一行代碼,您將獲得更多改進和最新版本的所有內容。 讓我們在下面深入了解一下:
查看介紹所有更新的Elementor 博客的更多詳細信息。
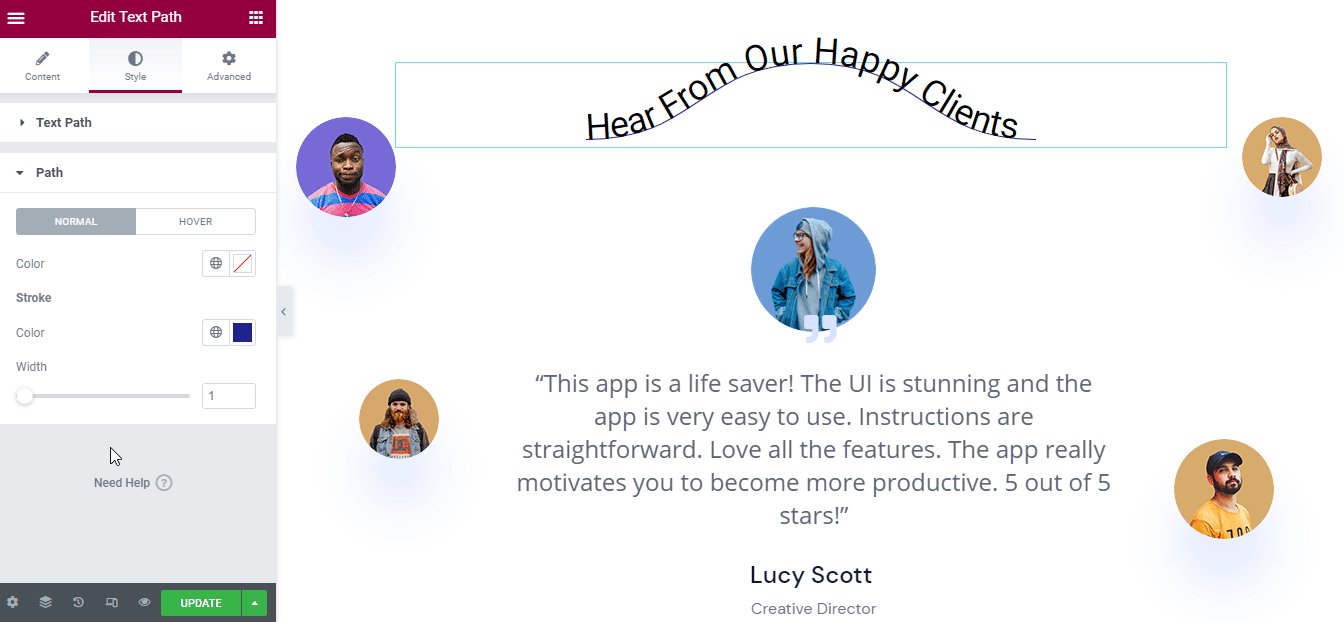
使用文本路徑小部件使您的網站文本設計獨一無二
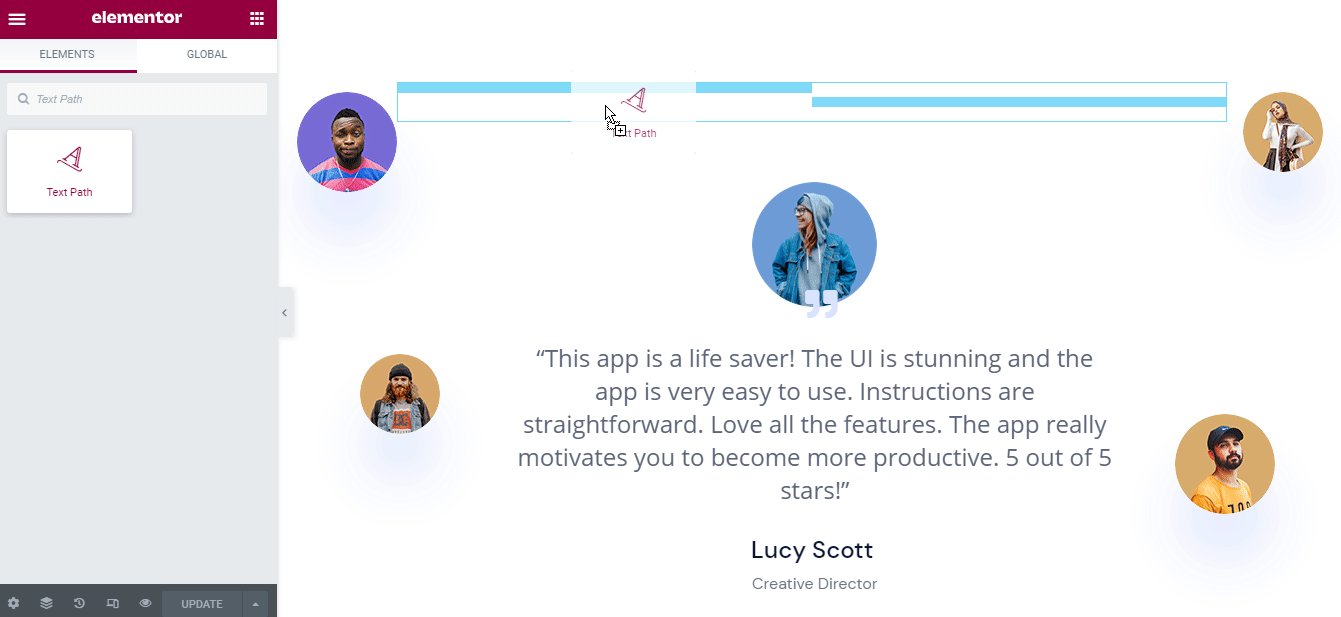
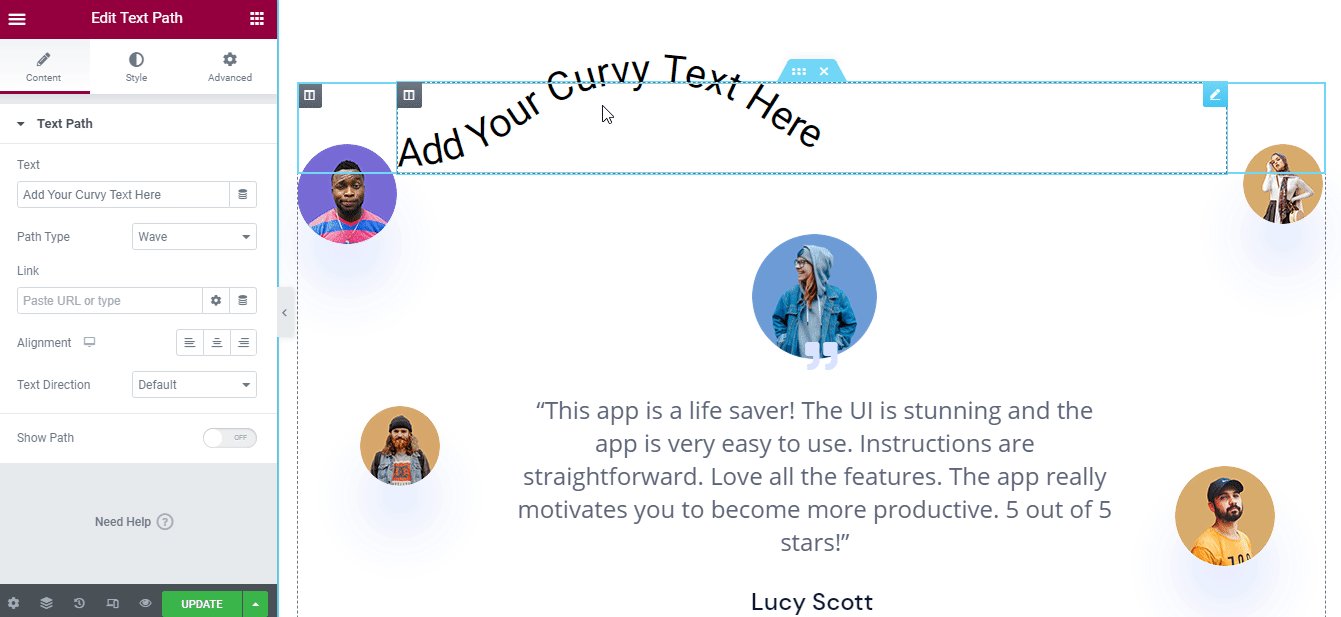
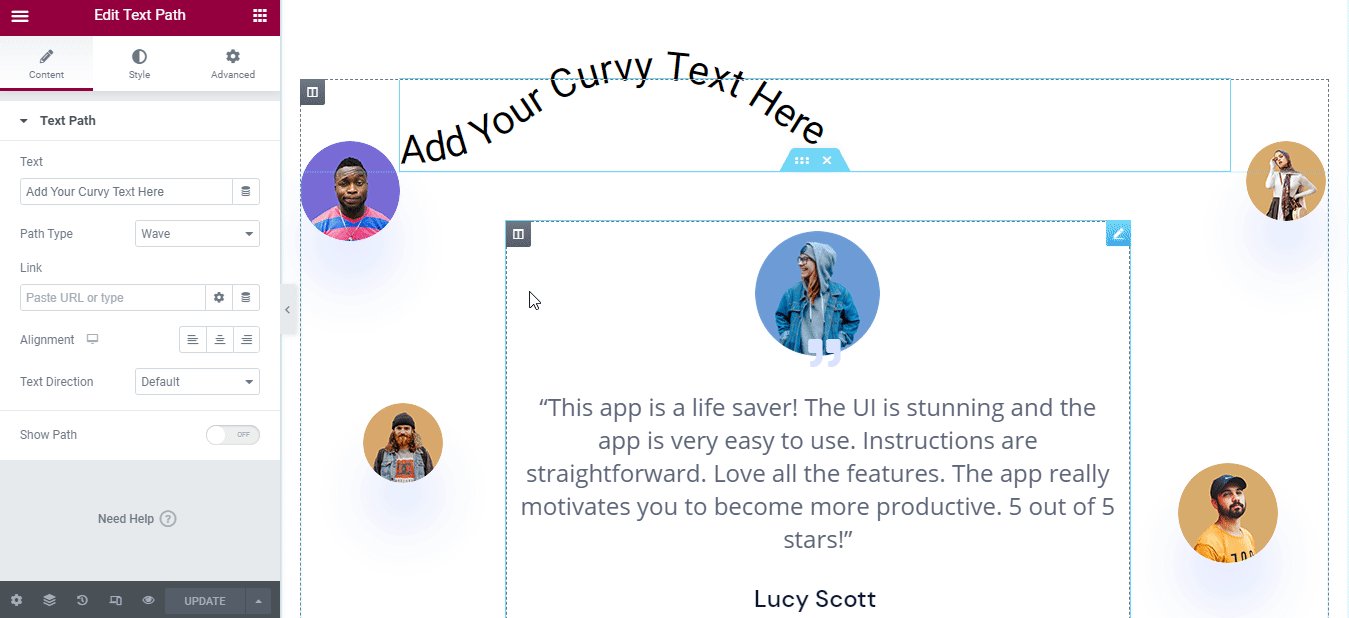
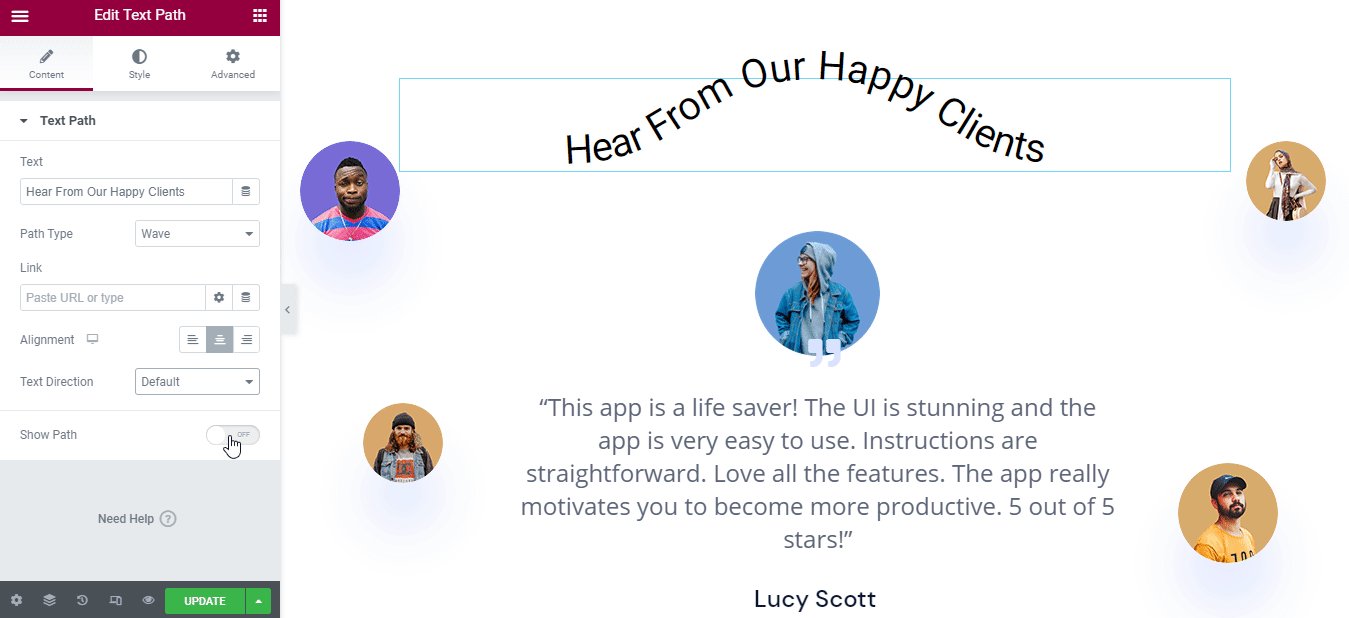
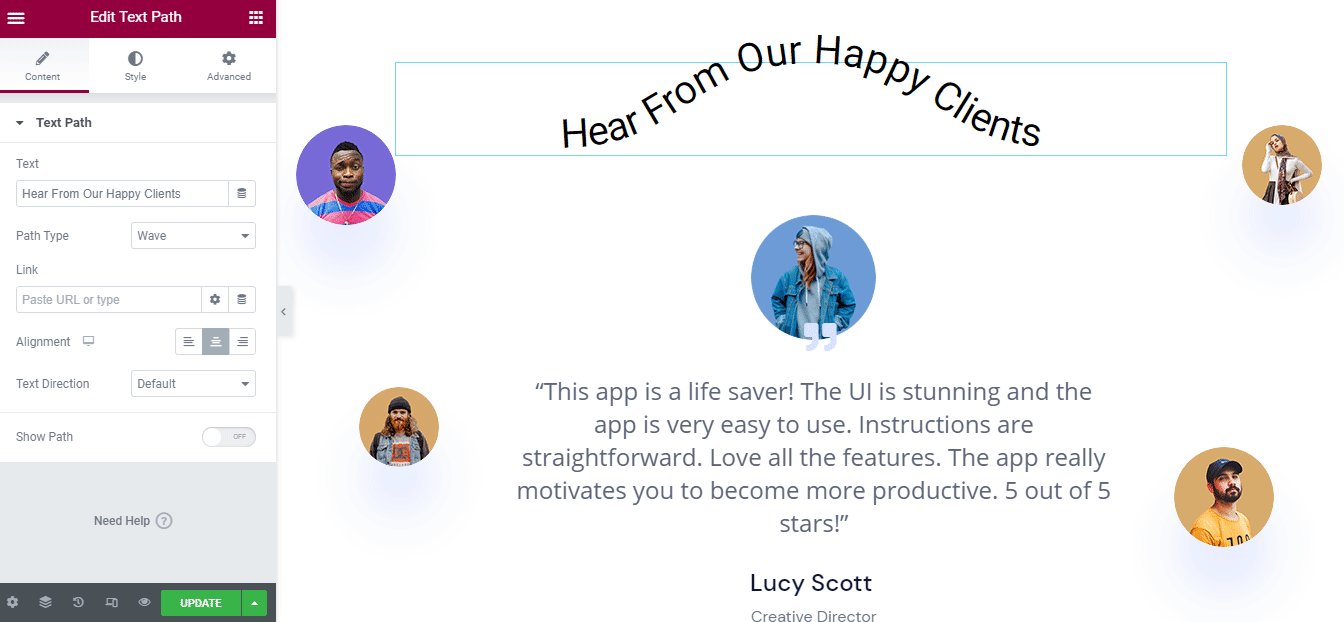
使用Elementor 3.2 更新,您可以輕鬆地使您的整個網站的任何部分文本都在眨眼之間進行交互。 您無需做任何額外的工作,只需將“文本路徑”小部件拖放到 Elementor 網站上的任何位置,並根據您的需要進行更改。

為了使您的業務在網上取得成功,您必須在設計網站上付出額外的努力,以吸引客戶的注意力並立即加速銷售。 您獲得的網站越輕巧、用戶友好,您就可以輕鬆地在任何搜索引擎上排名以覆蓋您的目標受眾。
因此,您越專注於網站文本、內容和其他內容,您就可以輕鬆獲得更多潛在客戶。 Elementor 3.2 所有更新和這些特定的文本路徑小部件為您提供了您長期以來想要的東西。 讓我們檢查一下您還可以使用 Text Path 小部件做什麼:
塑造您的網站文本並使其具有交互性
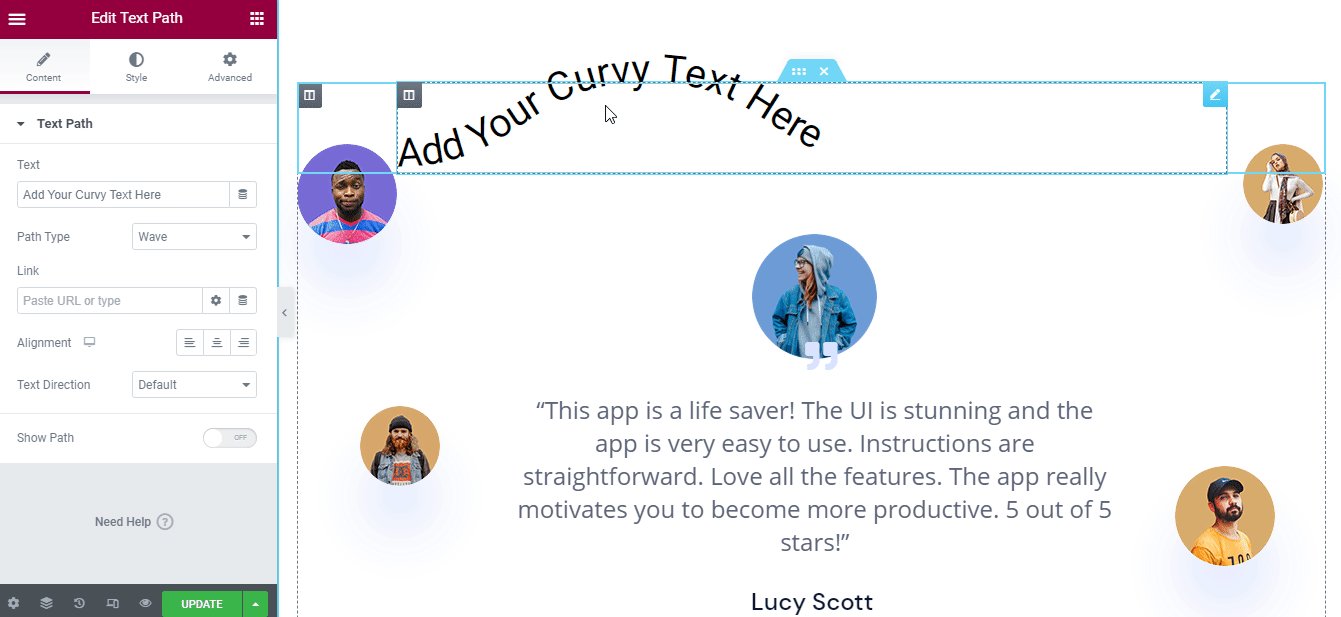
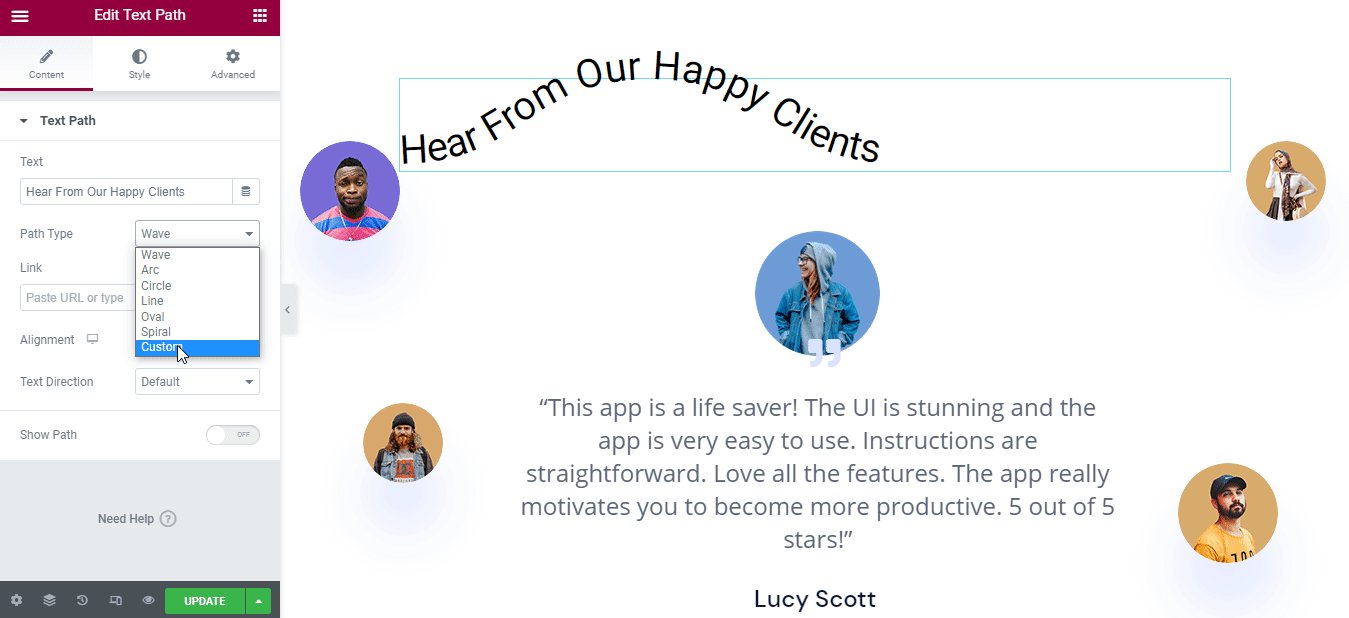
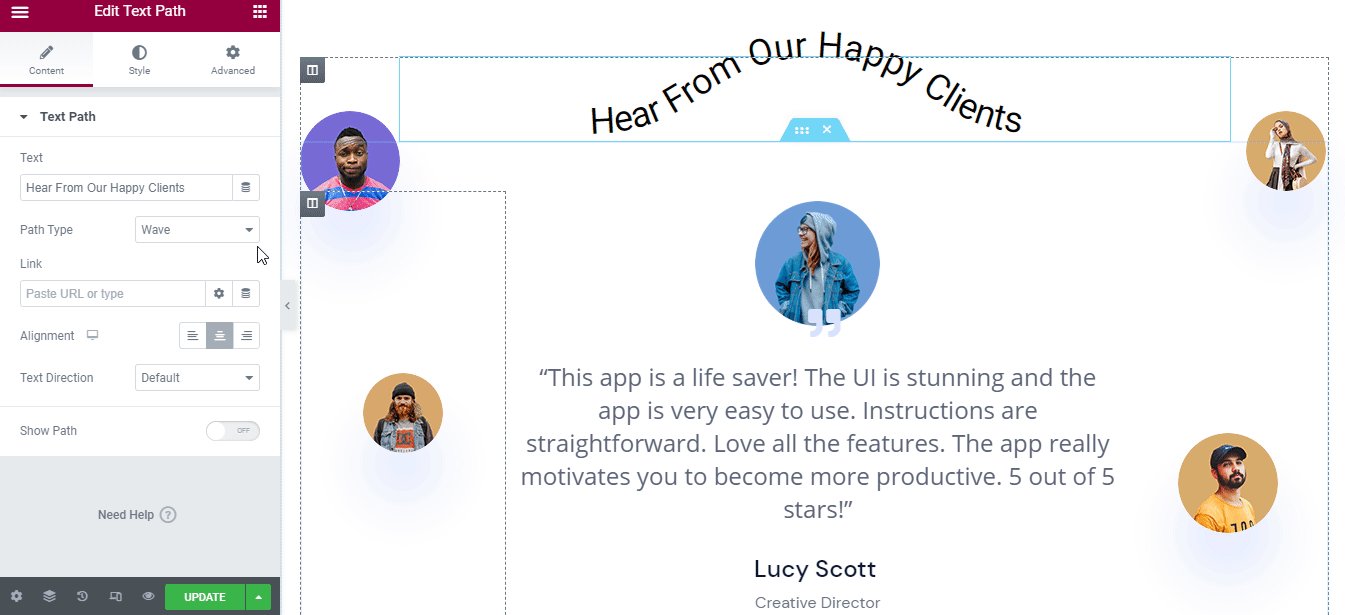
您可以隨時使用 Elementor 3.2 最新的文本路徑小部件專有功能為您的網站文本內容賦予任何形狀。 通過從“文本路徑”小部件配置“路徑類型” ,您可以自由地將文本適應波浪、弧線、圓形、直線、橢圓形、螺旋形或自定義形狀。

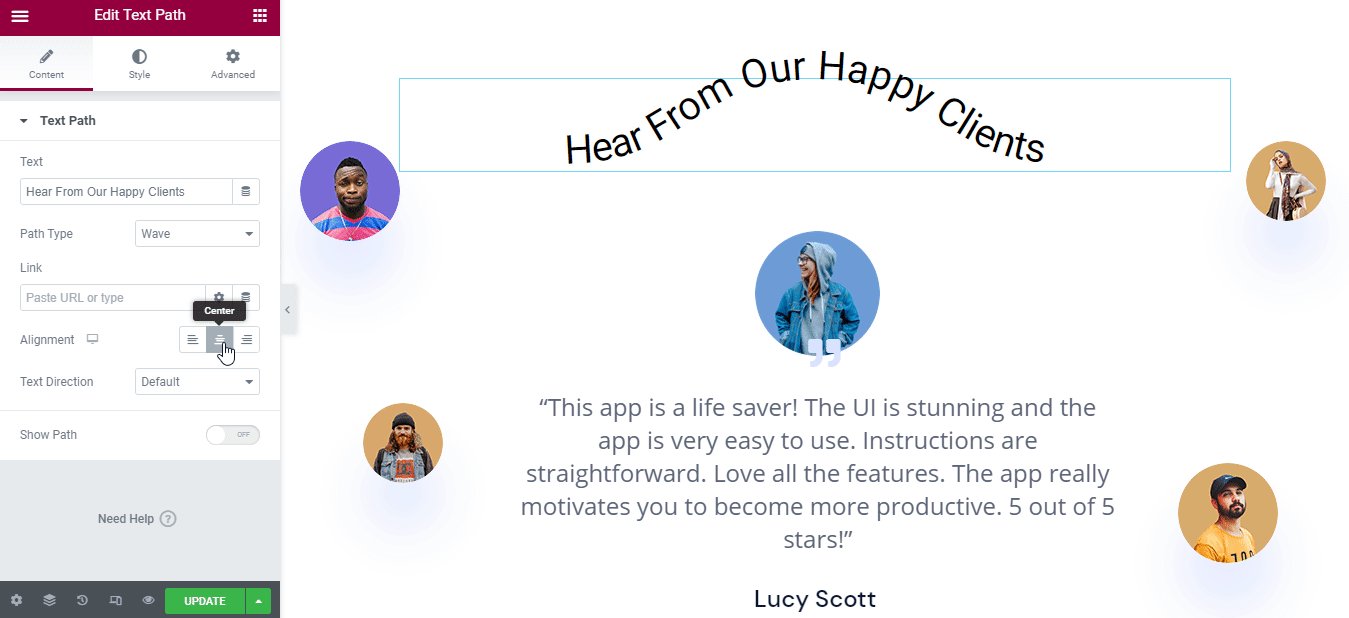
也可以添加鏈接,更改對齊方式,選擇“RTL”或“LTL”上的文本方向。 如果您願意,您可以根據上面設置的路徑類型跳過或顯示文本的路徑。
在您的網站文本設計上添加新維度
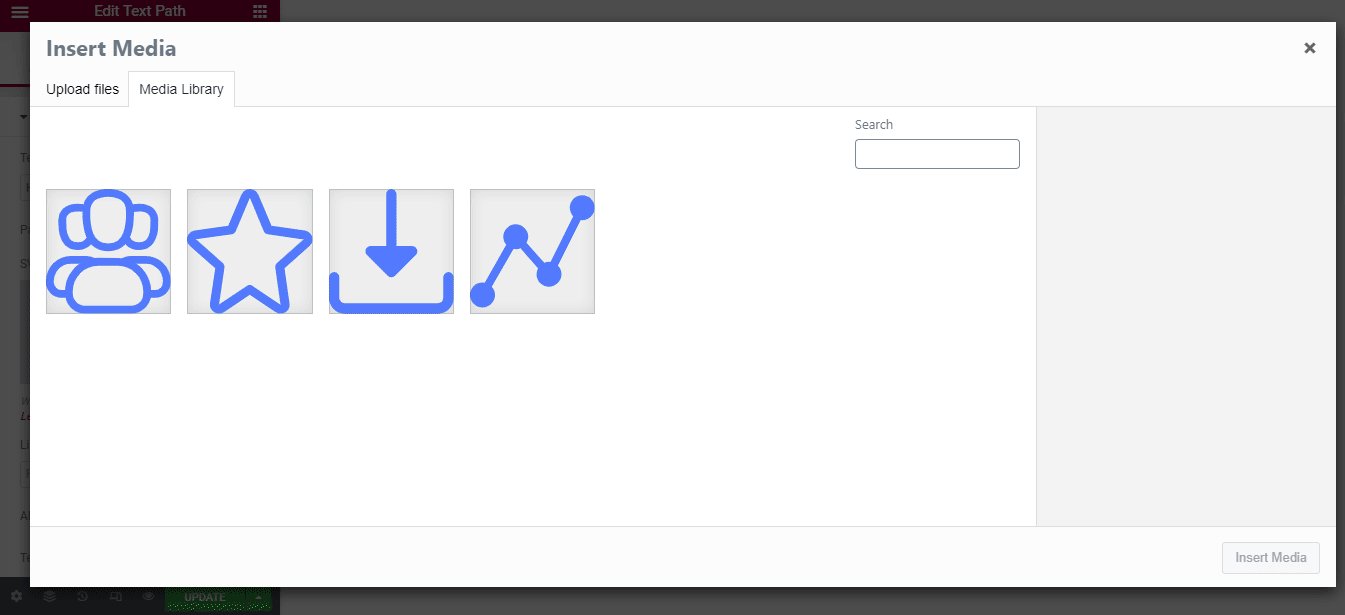
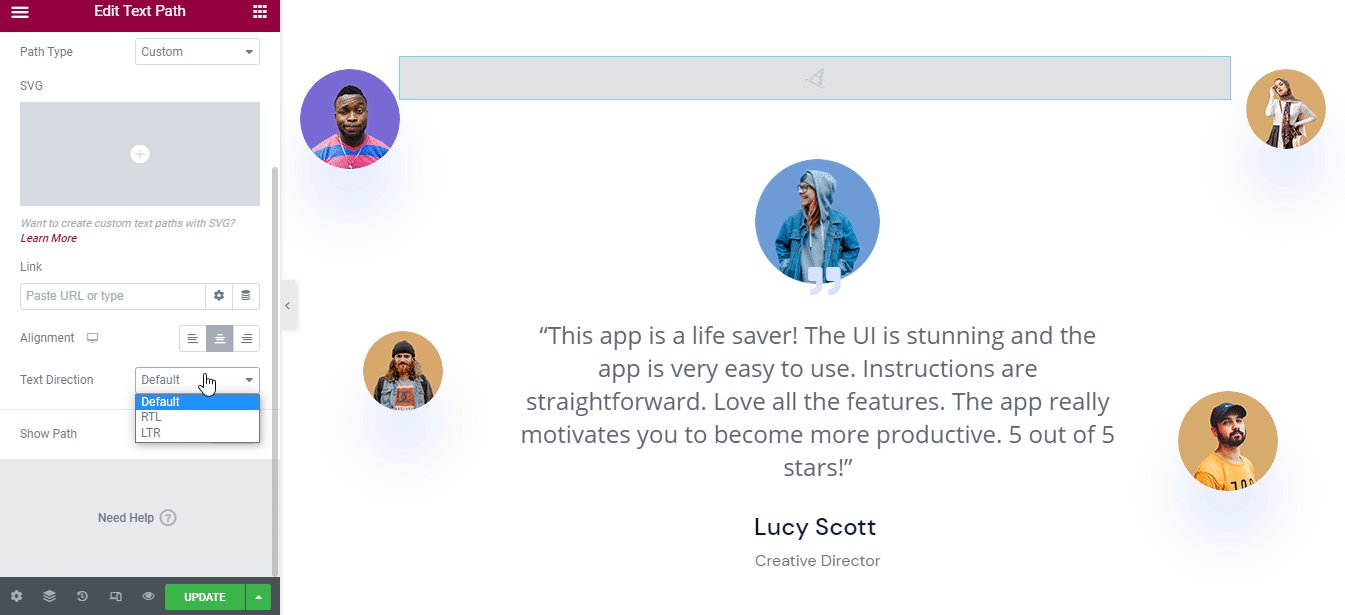
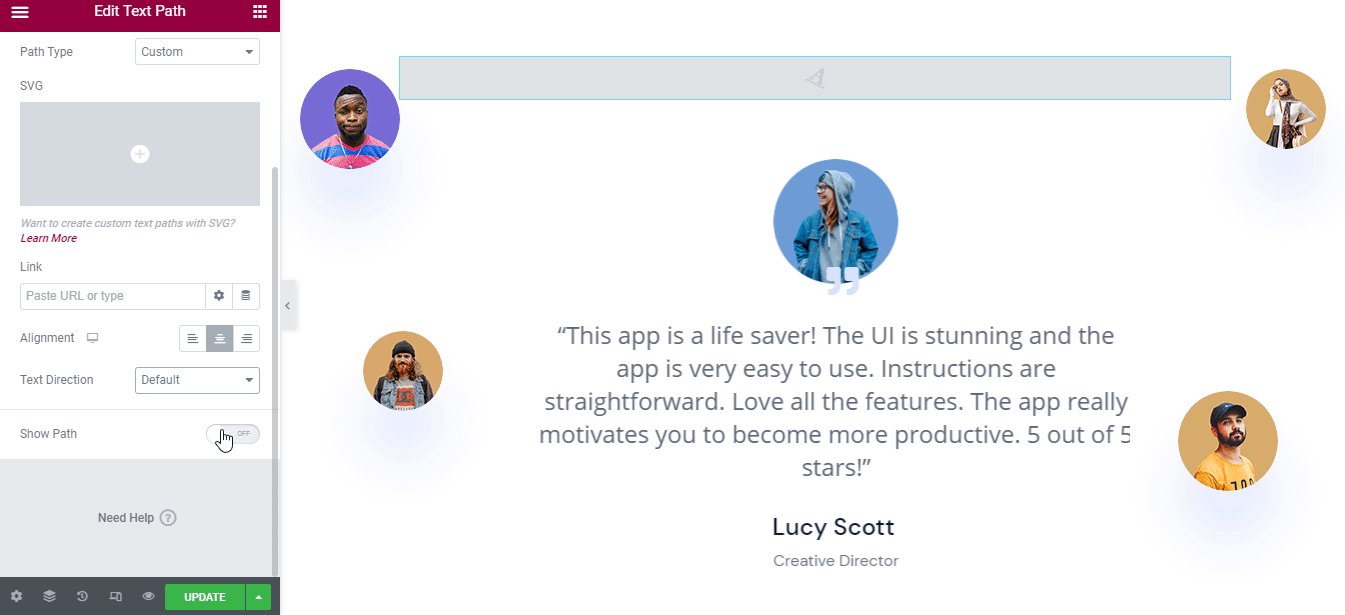
您可以添加自定義路徑來更改文本設計的尺寸,而不是創建唯一的網站文本。 為此,您必須選擇自定義路徑類型並立即開始進行更改而無需代碼。
當您選擇“自定義”路徑類型時,它將附帶一個單獨的 SVG 圖像上傳選項以及其他類似的設計選項。 您現在可以添加任何類型的圖像,為您的網站文本內容添加新的形狀或尺寸並使其具有吸引力。 此外,如果您願意,您還可以顯示插入圖像的路徑,這完全取決於您。 
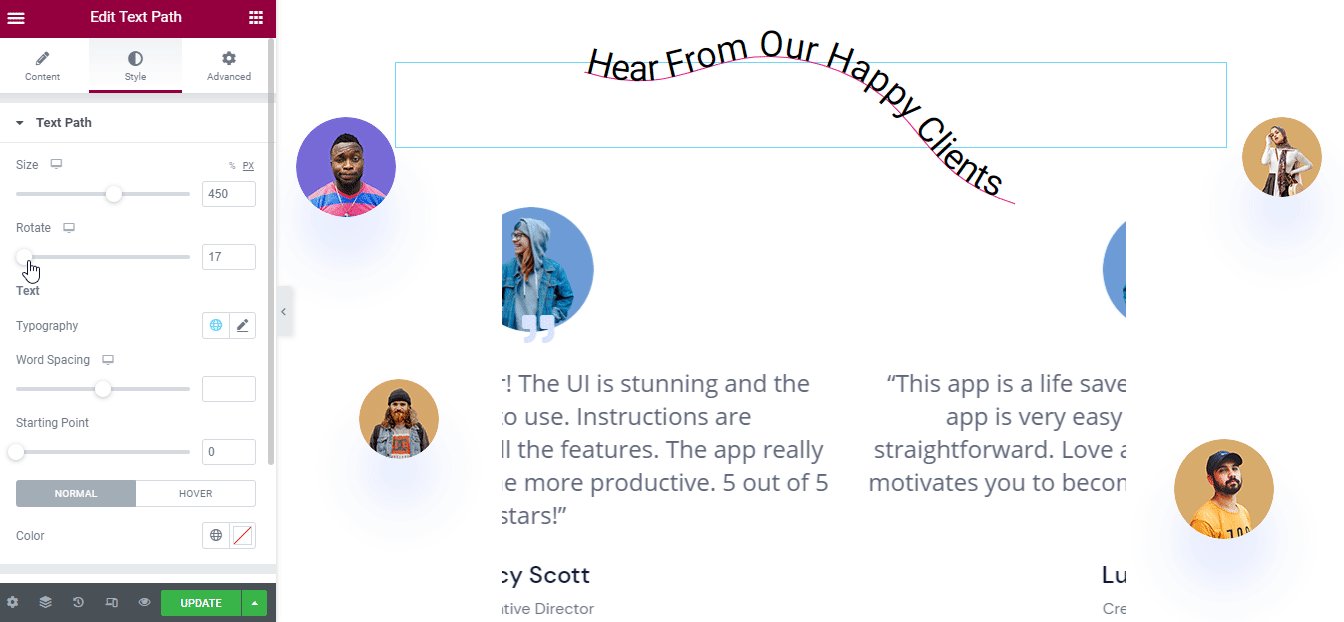
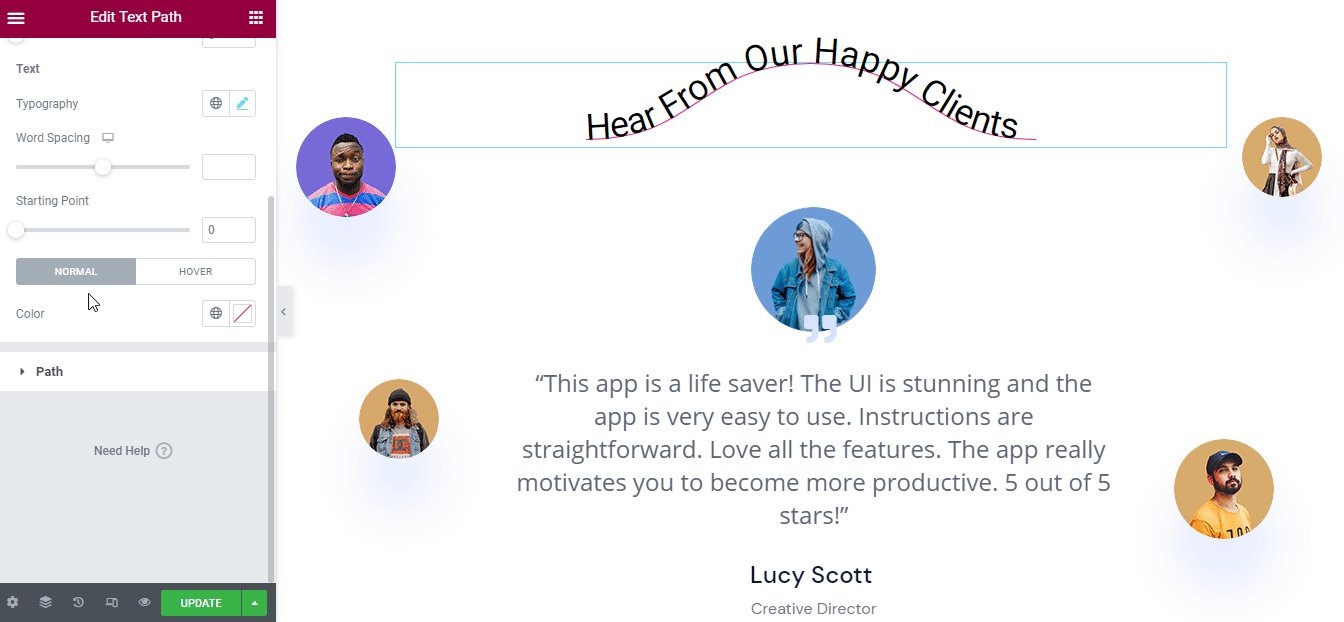
無需任何代碼即可為您的網站文本內容設置樣式
現在有一個“樣式”選項卡,您可以在其中通過更改對齊方式、顏色等為整個文本路徑賦予獨特的樣式。 即使您願意,如果您啟用“顯示路徑”部分以使您的文本內容對您的客戶有吸引力,您也可以設置您的路徑樣式。 

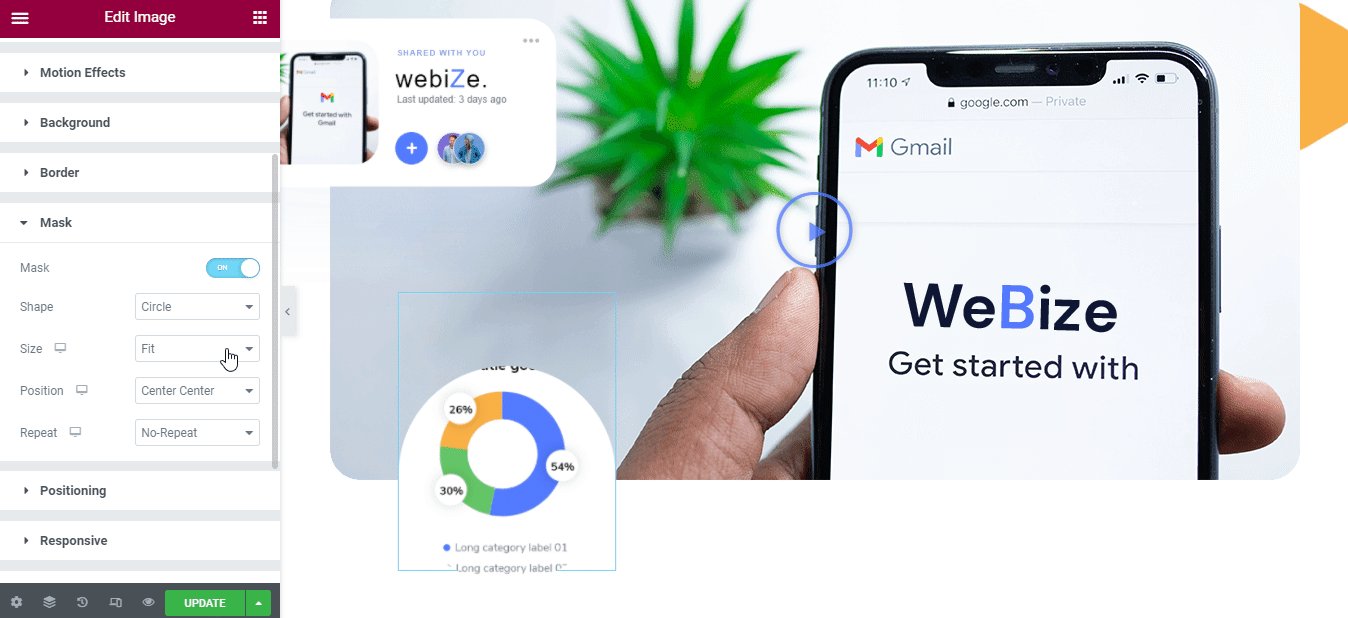
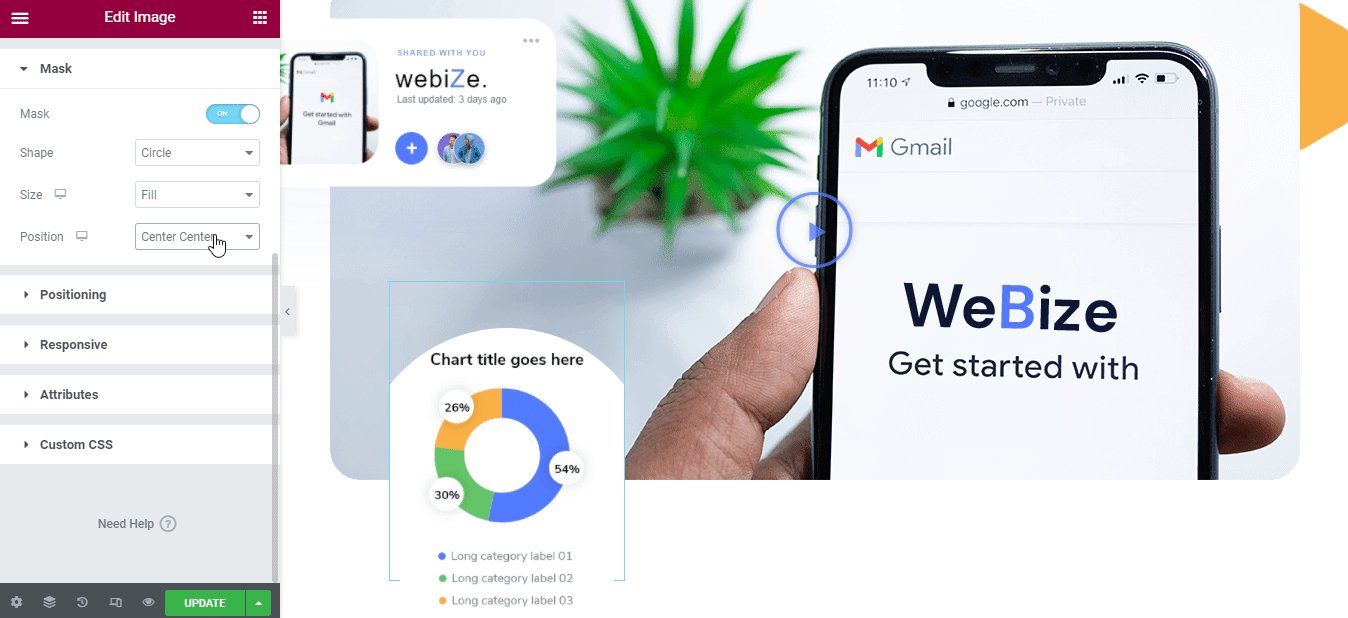
現在使用蒙版層將任何元素裁剪成任何形狀
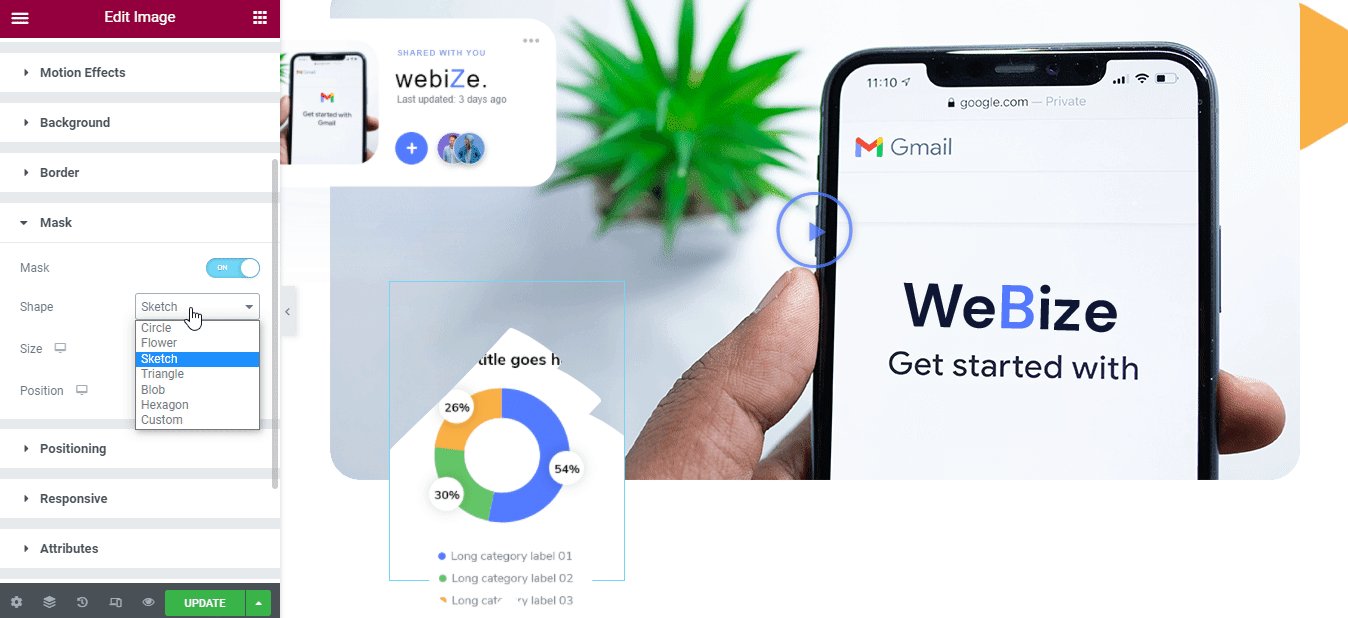
Elementor 3.2 更新帶有一個“蒙版”圖層功能,其中包含 Elementor 的每個小部件,可為您的設計提供所需的形狀。 就像您現在擁有文本路徑小部件一樣,可以使您的文本內容與不同的形狀、尺寸等進行交互。 在您使用首選小部件展示您的視頻、圖像或其他類型的內容的其他部分呢?

使用此蒙版選項,您可以隨時裁剪任何元素外觀並創造性地設計它以使其具有適當的形狀,而無需任何代碼。 它帶有圓形、花朵、素描、六邊形和更多其他形狀。 只需選擇一個,給它適當的形狀,然後設置位置。 就是這樣! 您在一分鐘內完成了更改。
創建漸變按鈕並影響客戶
完全控制您的網站按鈕設計。 為此,請選擇“按鈕”小部件並將其設置在您想要的任何位置。 隨著 Elementor 3.2 的更新,引入了新的高級設計功能,可以輕鬆創建漸變按鈕外觀。 您可以在 Elementor 網站上的任何位置設置它以立即影響客戶。
因為按鈕是最重要的部分,它必須被設計成標記。 這最終會將您的客戶重定向到您想要的網站頁面、帖子或部分。 所以這裡最歡迎完美。

導入/導出實驗簡介
Elementor具有許多驚人的功能,可以比以前更有效地設計您的網站。 您將獲得一個高級導入/導出實驗選項,該選項主要有利於那些運行多個網站或想要創建一個新網站而不添加一行代碼的人。
您只需進行這些導入/導出實驗即可輕鬆創建新網站,您的所有網站屬性都可以輕鬆保存並輕鬆導出到新域。 您不必費心為您的網站創建新的藍圖。 只需片刻,您就可以最有效地設計新網站。
通過更快的頁面加載提高網站性能
借助 Elementor 的最新更新,您的Elementor 網站現在可以比以前更快。 通過對具有其他高級功能的最新版本進行條件資產實驗,它在每個 Elementor 網站頁面上減少了多達 50KB 的頁面負載。 它現在修復了字體加載問題,使網站更快。 即使這適用於 Google 字體等等。

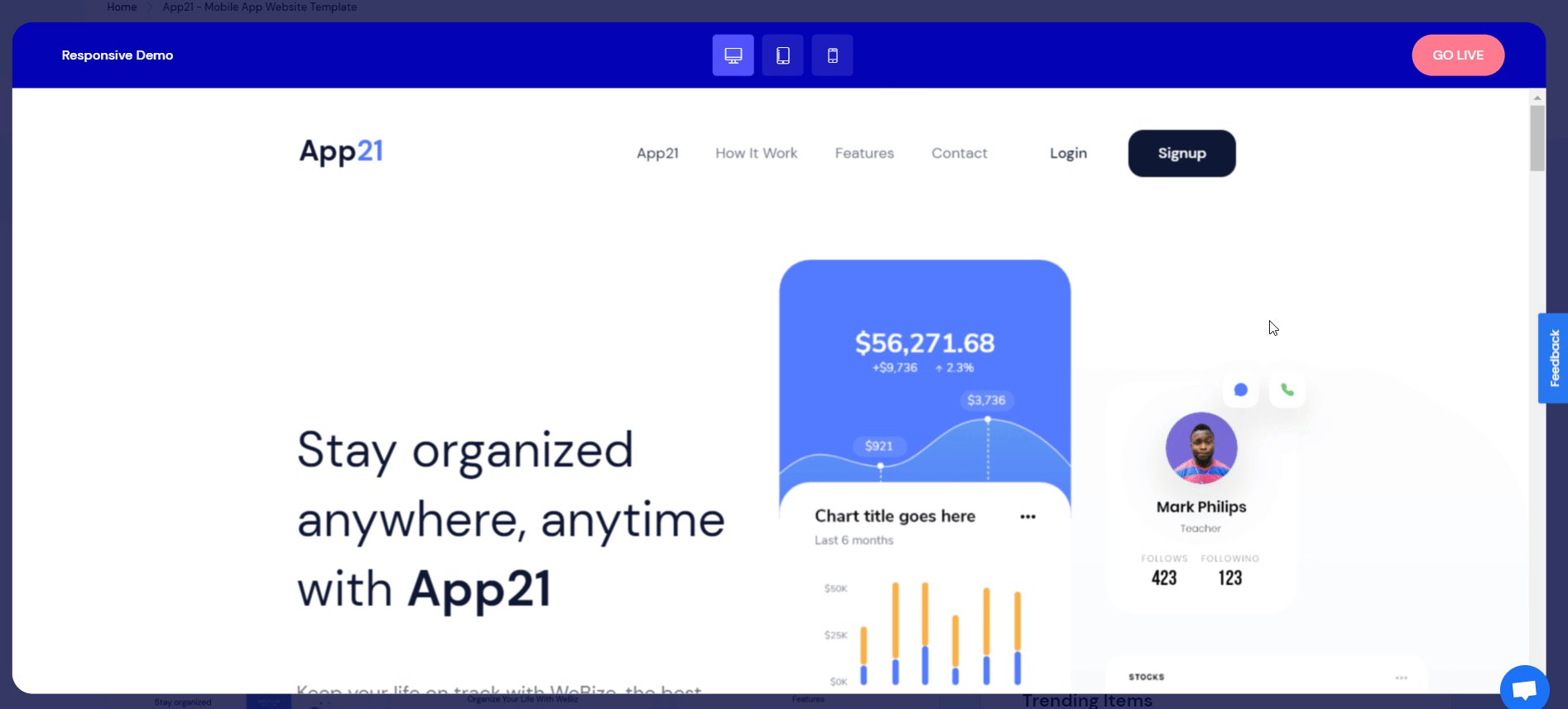
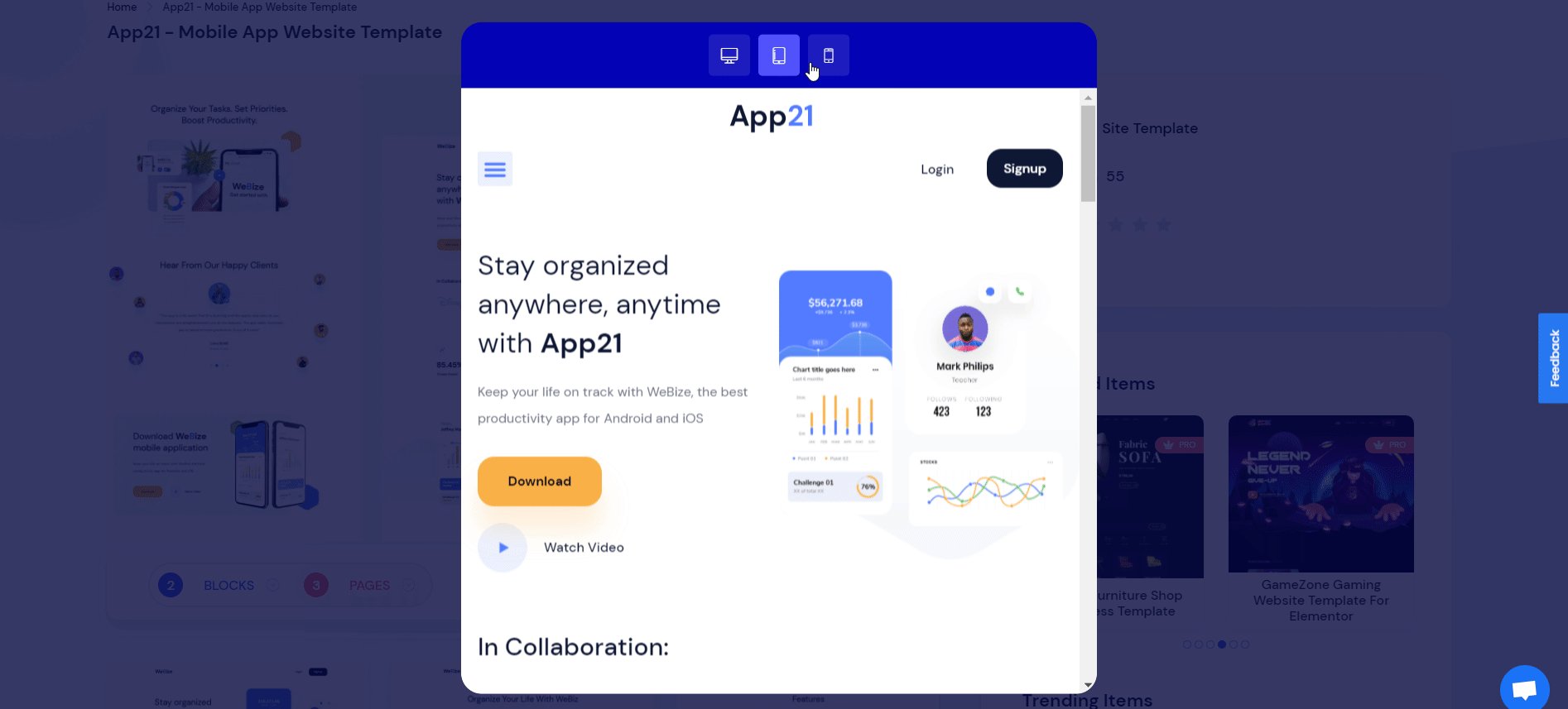
在任何設備上獲得響應式用戶界面
現在,您可以利用 Elementor 3.2 更新使您的 Elementor 網站在任何設備上都能響應。 它帶有響應式用戶界面 (UI),您可以在其中可視化發布之前的網站外觀。 如果您願意,您可以通過配置“管理斷點”選項來更改佈局或根據您的喜好進行任何更改。 這將出現在 Elementor Editor 上響應式 UI 預覽的頂部。 如果佈局或斷點出現任何問題,只需單擊並修復。

在此博客中,您將獲得Elementor 的所有更新,這些更新為您提供了更大的靈活性來設計您的 Elementor 網站而無需代碼。 如果您發現此博客對您有幫助,請在下方評論分享您的想法,不要忘記訪問我們的博客頁面以獲取更多與 WordPress 相關的更新、博客和教程。
此外,您可以加入我們友好的Facebook 社區,與所有像您一樣的 WordPress 專家建立聯繫。 享受!
