Elementor 初學者教程:部分、列、邊距和填充說明
已發表: 2022-03-17當您從正確的Elementor 教程中對部分、列、邊距和填充有清晰的想法時,使用 Elementor 設計自己的網站會很有趣。 在此博客中,我們將向您展示從頭開始創建 Elementor 部分、列、邊距和填充的完整指南。 坐好,開始閱讀。 希望在本教程結束時,您將擁有使用 Elementor 快速自定義網站的所有基本想法。

為什麼初學者應該使用 Elementor Website Builder 創建網站?
當您開始設計時,您將需要進行編碼、UI 草圖、牢記 UX、原型設計等。如果不是經驗豐富的開發人員,自己做所有事情是不可能的。 在Elementor中設計網站時,您無需進行編碼或設計。 您將獲得具有令人驚嘆的設計的小部件的所有功能。 您所要做的就是在您的網站上拖放小部件並編輯內容。 這就是為什麼 Elementor 在初學者中越來越受歡迎的原因。
為什麼廣泛建議初學者使用 Elementor 網站構建器?
假設您是 Elementor 網站構建器用戶,並且它的受歡迎程度讓您在這裡詳細了解 Elementor 列、部分、邊距、填充等。 您有沒有想過為什麼 Elementor 網站構建器儘管不是第一個拖放頁面構建器,但仍然如此受歡迎? 在這裡,我們與您分享最重要的原因。
Elementor 網站構建器將為您提供創建 WordPress 網站的無代碼體驗。 您不需要了解HTML、CSS 或 PHP 。 只需遵循任何 Simple Elementor 教程,您就可以完成 WordPress 網站的創建。
您將獲得廣泛的自定義選項。 您可以自定義幾乎所有內容的外觀,從小部件到頁面、Elementor 列到部分等等,無需編碼。 Elementor 網站構建器如此受歡迎的另一個主要原因。
Elementor 網站構建器的另一個驚人功能是,您可以在實時預覽中設計您的網站。 因此,一目了然,您可以直觀地看到您所做的更改是否適合您的網頁。 此外,您還可以了解您的網站在其他設備(例如智能手機、平板電腦等)上的外觀。
 您可以使用 Elementor 網站構建器輕鬆撤消或重做修訂歷史記錄。 該插件將存儲您的更改。 因此,您可以隨時撤消更改並回滾到以前的版本。 此外,它的代碼經過優化,不會影響您的網站加載速度等等。
您可以使用 Elementor 網站構建器輕鬆撤消或重做修訂歷史記錄。 該插件將存儲您的更改。 因此,您可以隨時撤消更改並回滾到以前的版本。 此外,它的代碼經過優化,不會影響您的網站加載速度等等。
Elementor 填充、邊距、部分和列解釋:它們代表什麼
使用 Elementor 網站建設,您不僅可以添加小部件和自定義它們,還可以設計整個 WordPress 網站的 Elementor 列、填充、部分、邊距等。 在深入了解 Elementor 初學者教程之前,讓我們先了解一下 Elementor 部分、列、填充的含義以及在哪裡可以找到它們。
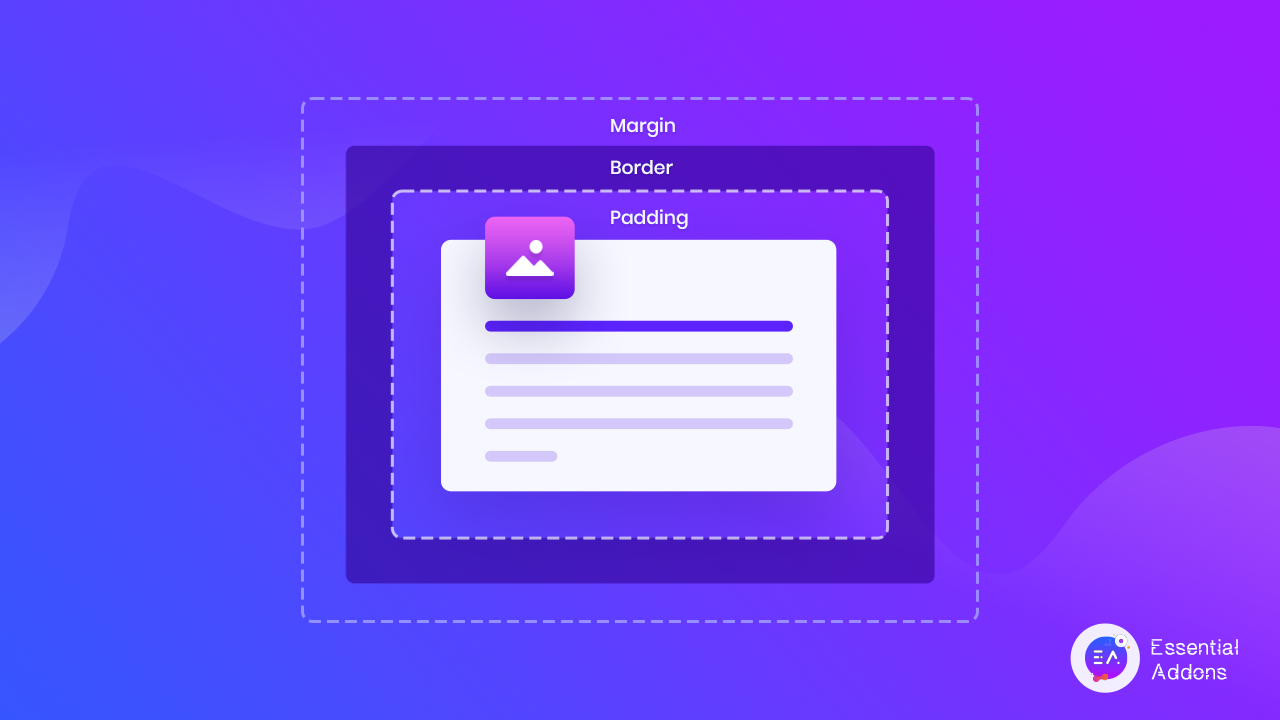
來源:w3school.com
部分、邊距、填充和列都是CSS 盒子模型的一部分,它本質上是一個包裹每個 HTML 元素的盒子。 這是他們的意思:
- 內容或部分——在這部分,文本和圖像將出現在您的網站上。
- 列- 當您並排添加內容時,將被稱為列。
- 填充- 它是內容周圍的區域。 對於每個內容,填充始終是透明的。
- 邊框- 在填充和內容周圍保留邊框
- 邊距- 當您將區域保持在邊界之外時。 邊距也保持透明。
當您在 Elementor 網站構建器中工作時,您會在那裡找到所有這些相似的屬性來設計您的網站。 此外,Elementor 提供了一個完整的面板來調整Elementor 的邊距和部分和列的填充。
Elementor 專欄的初學者教程:如何設計和管理
您可以在 Elementor 的一個部分下創建多個列。 每當您嘗試向頁面添加新部分時,您都會發現 Elementor 列的預構建佈局。 您可以從那裡輕鬆選擇 Elementor 列佈局。
在 Elementor 網站構建器中,您也可以在創建單個部分後創建列。 為此,請先添加一個部分。 現在右鍵單擊該部分並選擇Add Column 。 對於每一次新的點擊,都會添加一列。
您可以自定義 Elementor 列的長度、對齊方式、HTML 標籤等等。 只需單擊列部分,您就可以自定義內容的外觀。 看看結果如何。
Elementor 填充教程:如何使用和自定義
希望從本 Elementor 教程的基本介紹中,您現在知道 Elementor 填充是什麼。 與 Elementor 邊距一樣,每個元素在Elementor 頁面構建器中都有自己的填充。 是時候看看如何在這個 Elementor 教程中自定義添加了。
從 Elementor 網站構建器中選擇要自定義其填充的元素。 現在轉到“高級”面板,您將在那裡找到“填充”部分。 您可以同時更改四種尺寸的填充或單獨更改填充。 查看更改。
Elementor 教程:如何設計和自定義 Elementor 部分
Elementor 部分的用途與 HTML 部分相同,用於保存內容。 在本 Elementor 教程中,我們將探討您可以分節做的各種事情。 首先,打開一個網頁並通過單擊添加圖標創建一個新的 Elementor 部分。 在一個部分下,您可以添加多個列、內部部分等。
在 Elementor 部分中添加元素後,您可以輕鬆自定義它們。 轉到高級選項卡。 在那裡,您將找到為整個部分以及單個元素添加填充和邊距的選項。
添加保留在列中的自定義粘性佈局
通過Elementor Pro 3.2 更新,網站訪問者可以創建一個粘性佈局,從前一個佈局結束時開始,在網站上提供一致且透明的體驗。 例如,如果您想在您的網站上顯示一個時間線,其中包含隨著用戶滾動而出現的不斷變化的日期和圖像,您可以使用內部部分小部件。
Elementor 保證金教程:如何使用和自定義
讓我們關注元素邊距。 邊距是 Elementor 頁面構建器的每個元素的必需部分。 要探索 Elementor 邊距和自定義,請遵循以下 Elementor 教程。

首先,將元素添加到您的頁面。 它可以是文本部分、圖像、常見問題解答等,然後導航到“高級”面板,您將在那裡找到“邊距控制”部分。 在 Elementor 頁面構建器中,最初,所有元素的邊距都設置為零。 但是您可以自定義它們。 在字段中添加值。 您可以為頂部、底部、右側和左側邊距添加相同的值,或為不同的部分設置不同的值。
您可以使用 Elementor 邊距將您的元素調整到該部分或帶來新的外觀。 查看更改 Elementor 邊距時元素位置如何變化。
常見的 Elementor 部分、列、Magrin 和填充錯誤和解決方案
當你開始學習新東西時,很明顯會有很多錯誤。 在創建具有 Elementor 列、部分、邊距和填充的網站時也是如此。 為了保持領先,我們列出了與 Elementor 網站建設者合作時常犯的一些錯誤。
用於定位元素的 Elementor 列和空間小部件
當使用 Elementor 創建網站時需要對齊元素時,人們經常會錯誤地在部分下添加不必要的 Elementor 列。 您可能認為它可以幫助您將元素保持在正確的位置,但這對您的頁面有害。 通過向您的頁面添加 Elementor 列,您正在向您的 HTML 添加標記,它充當您頁面的骨架。
結果,所有這些額外的標記加起來,使系統更努力地工作,最終平衡頁面加載所需的時間。 此外,使用空的“內容”元素來安排您的佈局會給搜索引擎留下錯誤的印象,從而導致您的排名降低。
解決方案:使用 Elementor 填充和邊距
在 Elementor 網站構建器中,每個元素和小部件都有邊距、填充和 Z-index 參數。 在許多小工具的樣式和小部件內容選項卡中,您會發現其他對齊和定位選項。 利用這些選項, Elementor 網站構建器可確保您只為代碼使用最少的數據量。 此外,將這些數據保存在 CSS 中而不是標記代碼中可以避免向標記添加額外的代碼。 間距也可以使用Paste Style複製和粘貼。
錯誤地使用內部小部件
當您想在同一個 Elementor 列中保留多種類型的元素時,用戶會錯誤地使用內部部分。 他們在單個內部部分下添加元素,這使設計混亂,您不能使用 Elementor 填充或邊距單獨設置這些元素的樣式。
解決方案:選擇常規 Elementor 列
設置 Elementor 部分的最佳方法是單擊“添加新部分”按鈕,然後選擇所需的列數。 這樣做的好處是它可以使您的部分中的所有內容保持一致,同時允許某些內容獨立,例如動畫背景和前景,同時保持淺色標記模式。 當您只想將 Elementor 列添加到部分時,右鍵單擊列句柄並選擇Add New Column 。
如何設計移動響應式 Elementor 列、部分、Magrin 和填充
當您第一次開始使用 Elementor 網站構建器構建網站時,您可能會遇到許多移動響應問題。 用戶面臨的最常見問題是破壞文本大小、Elementor 邊距、填充等。這裡有一些很酷的提示和技巧來設計移動響應 Elementor列、部分、邊距和填充。
如何修復 Elementor 部分的文本大小
從您的 WordPress 儀表板打開一個頁面,您希望該頁面具有移動響應能力。 現在選擇一個文本 Elementor 部分並導航到“樣式”選項。 在排版部分,將圖標更改為'Mobile' 。 現在調整該 Elementor 部分的文本大小。
如何顯示或隱藏移動設備的 Elementor 部分
為此,請從您要自定義或隱藏在移動預覽中的頁面中選擇 Elementor 部分。 導航到高級 → 響應部分。 從那裡您可以控制顯示或隱藏特定的 Elementor 部分。
如何為移動響應自定義 Elementor 列
為了使您的網站適應您的移動屏幕,您可以輕鬆地反轉 Elementor 列排序。 要使用 Elementor Columns 排序,請轉到 Elementor Section Setting → Advanced → Responsive → Reverse Columns並將其設置為Yes 。 就是這樣。
獎勵:準備好具有 Elementor 邊距、列、部分和填充的 Elementor 模板
Elementor 網站構建器將為您提供無限的現成模板庫,例如Templately、Envato、Elementor 模板等等。 通過使用這些模板,您無需任何編碼和設計知識即可輕鬆創建令人驚嘆的網站。 讓我們探索 4 個令人驚嘆的模板,其中 Elementor 列、邊距和內邊距保持完美。
MarketerPro – 個人營銷網站模板
這個現成的 Elementor 模板適用於為營銷人員、營銷顧問、營銷顧問、商業顧問、商業教練、商業顧問、數字營銷以及任何提供類似服務的人創建投資組合。 使用 MarketerPro 自由營銷人員創建他們的投資組合或自由職業者網站。

在這個 Elementor 模板包中,每個部分的邊距和填充都得到了很好的維護。 此外,MarketerPro 100% 響應並具有跨瀏覽器兼容性。 所以設計不會闖入不同的設備。
Delibox快遞服務網站模板
Elementor 部分、列、填充和邊距的另一個很好的例子是來自 Templately 的Delibox 模板。 如果您打算使用 Elementor 創建一個交付網站,那麼此模板適合您。 此外,您可以將這個現成的 Elementor 模板用於快遞公司、快遞公司、運輸或物流公司。

用於室內設計的 EleInterior WordPress 模板
當您計劃為您的室內設計公司創建時,您可能需要創建一個具有 Elementor 完美邊距和填充的網站。 EleInterior 準備好的 Elementor 模板可以幫助您創建一個令人眼花繚亂的網站。 您不必擔心網站的 Elementor 列、填充或邊距。 此外,您可以將此模板用於室內設計工作室、室內裝飾、家居設計、辦公室設計、建築、建築師、家居裝飾或其他類似服務。

如果您正在閱讀這些部分,則意味著您對如何使用 Elementor 教程中的 Elementor 部分、列、邊距和填充有了詳細而深入的了解。 因此,今天開始按照 Elementor 教程設計您的網站。
如果您喜歡此 Elementor 教程,請不要忘記通過評論或加入我們的Facebook 社區來表達您的想法。 此外,訂閱我們的博客以了解最新的 Elementor 教程、見解等。
