Elementor vs. Beaver Builder:選擇哪一個?
已發表: 2020-04-26無法為您的 WordPress 網站在 Elementor 與 Beaver Builder 之間做出決定? 在 Elementor 和 Beaver Builder 等頁面構建器插件的幫助下,WordPress 生態系統有了很大的發展。 雖然這兩個插件都為 WordPress 帶來了大量的好功能,但很難做出選擇。 因此,我們決定分享我們對正在進行的辯論的看法——Elementor vs. Beaver Builder。
選擇頁面構建器並不像看起來那麼容易。 當您完成一半時,您不想切換構建器,因為這可能是一項非常令人厭煩和多餘的任務。 而且,當然,您不會願意再投資您的時間和金錢並通過使用另一個構建器來構建相同的東西。
為了幫助您做出明智的決定,我們將比較 Elementor 與 Beaver Builder,並將看到這兩個構建器之間最顯著的差異。
我們在 IdeaBox,為 Beaver Builder 和 Elementor 創建了令人驚嘆的插件,並與這兩個插件進行了廣泛的合作。 憑藉我們與這兩位建築商的經驗,我們一定能夠幫助您選擇適合您的建築商。
讓我們來看看這兩個頁面構建器的每個功能:
Elementor 與 Beaver Builder 編輯器界面
編輯器界面是最重要的部分之一,因為您將花費大部分時間與頁面構建器進行交互。 用戶友好的界面使您可以輕鬆地創建和自定義您的網站,並顯著加快您的網頁設計過程。
在界面方面,兩個頁面構建器都有一個非常令人印象深刻的無故障界面,任何人都可以在沒有大量培訓要求的情況下開始使用。
儘管這兩個構建器都很高效,但它們彼此之間還是有些不同。 我並不是說有好的佈局或不好的佈局; 這只是偏好問題。
另請閱讀:
- Elementor Review:Elementor特性和功能的詳細分析
讓我們看一下 Elementor 的界面。
Elementor 編輯器界面
Elementor 的界面遵循乾淨且最小的靜態設計。 你會看到屏幕分為兩部分。 左半部分是您選擇元素、更改設置等的地方。在右半部分,您將看到網站的實時編輯器和網站外觀的預覽。

如果您希望更改頁面的頁面設置或向頁面添加小部件,您可以從屏幕左側輕鬆完成所有操作。
您在網站上所做的所有更改都會顯示在屏幕右側。 實時編輯器向您展示在對頁面進行更改時頁面的外觀。
您還可以通過單擊兩個部分中間的折疊按鈕,在全屏預覽中查看正在編輯的頁面的預覽。

此外,在側邊欄的底部,您可以使用按鈕訪問以下選項:
- 響應式編輯模式
- 修訂和更改的完整歷史
- 頁面設置
- 預覽按鈕
在頁面編輯器上,您可以通過單擊編輯器上的相應按鈕輕鬆添加部分和保存的行。 編輯器感覺有點擁擠,有很多選項可能不適合初學者。 但是,如果您是高級用戶,您將享受 Elementor 提供的功能。
海狸生成器界面
Beaver Builder 擁有一個非常簡單但功能強大的界面。 該界面允許您以全屏模式編輯網站。
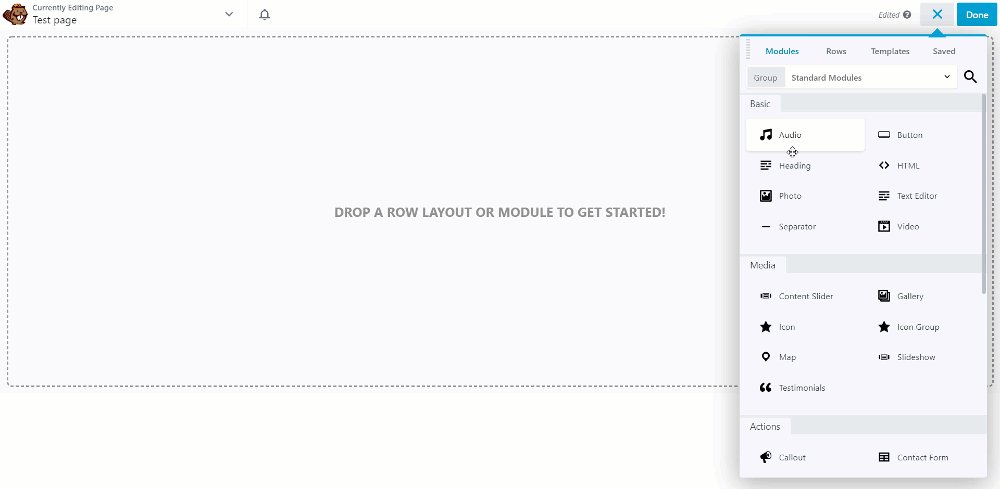
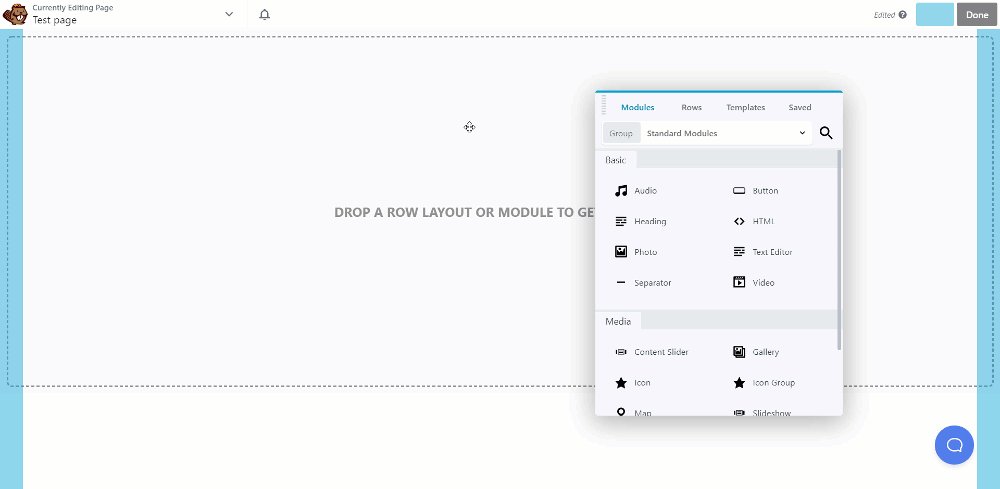
編輯器有一個頂部欄,允許用戶添加新模塊並進行其他操作,如發布、起草、檢查預覽等。

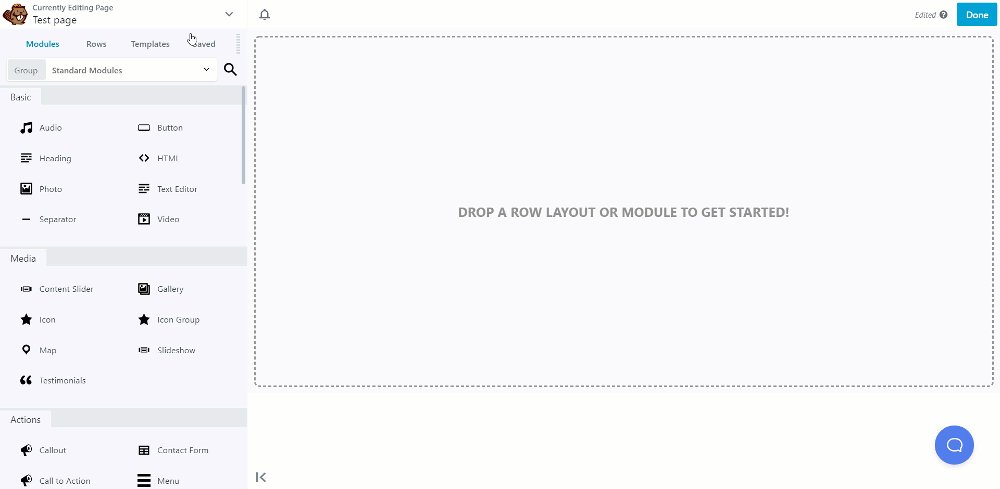
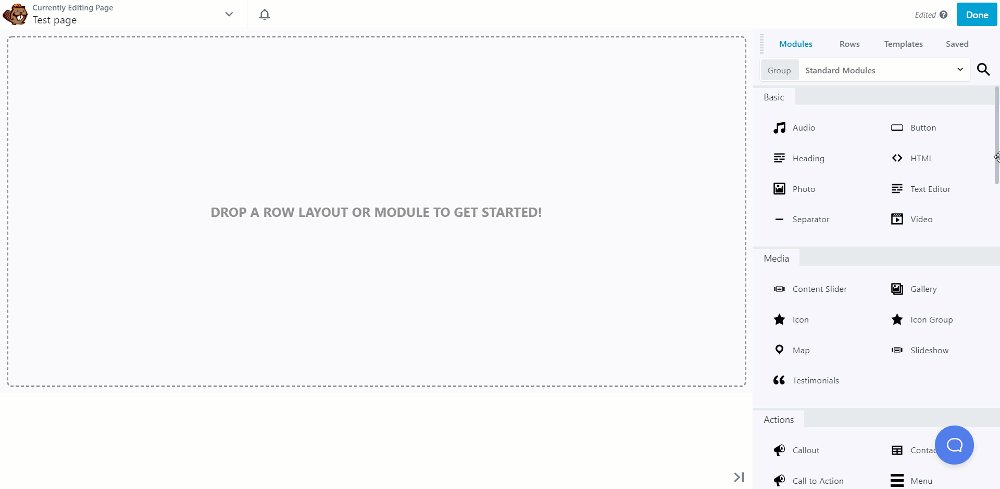
Beaver Builder 編輯器的一個好處是您可以根據自己的意願移動側邊欄或設置面板。 Elementor 沒有這種自由。 使用 Beaver Builder,您可以拖動並捕捉屏幕任一側的編輯或設置窗口。

您也可以將編輯和設置窗口作為彈出窗口。 這為您提供了正在編輯的頁面的邊緣到邊緣視圖。
Beaver Builder 最近添加了內聯編輯功能,它與 Elementor 的內聯編輯體驗相當。
模塊/小部件和預先設計的部分
無論您如何稱呼它們、模塊或小部件,它們的含義和構成您網站的元素都是一樣的。
這些部分用於創建網站的大綱或基本結構,在這些部分中,您可以添加模塊或小部件來設計您的網站。 讓我們看一下這兩個構建器的部分/行和小部件/模塊功能。
另請閱讀:
- 如何使用 Elementor 讓您的網頁設計業務飛速發展
Elementor 的部分和小部件
Elmntor 中最大的容器稱為 Sections。 在這些行中,您可以添加有助於並排添加兩個或多個小部件的列。 通過單擊編輯器屏幕底部的 + 按鈕,您可以根據需要添加任意數量的部分和列。
您可以選擇是否要在頁面上添加單列或多列部分。
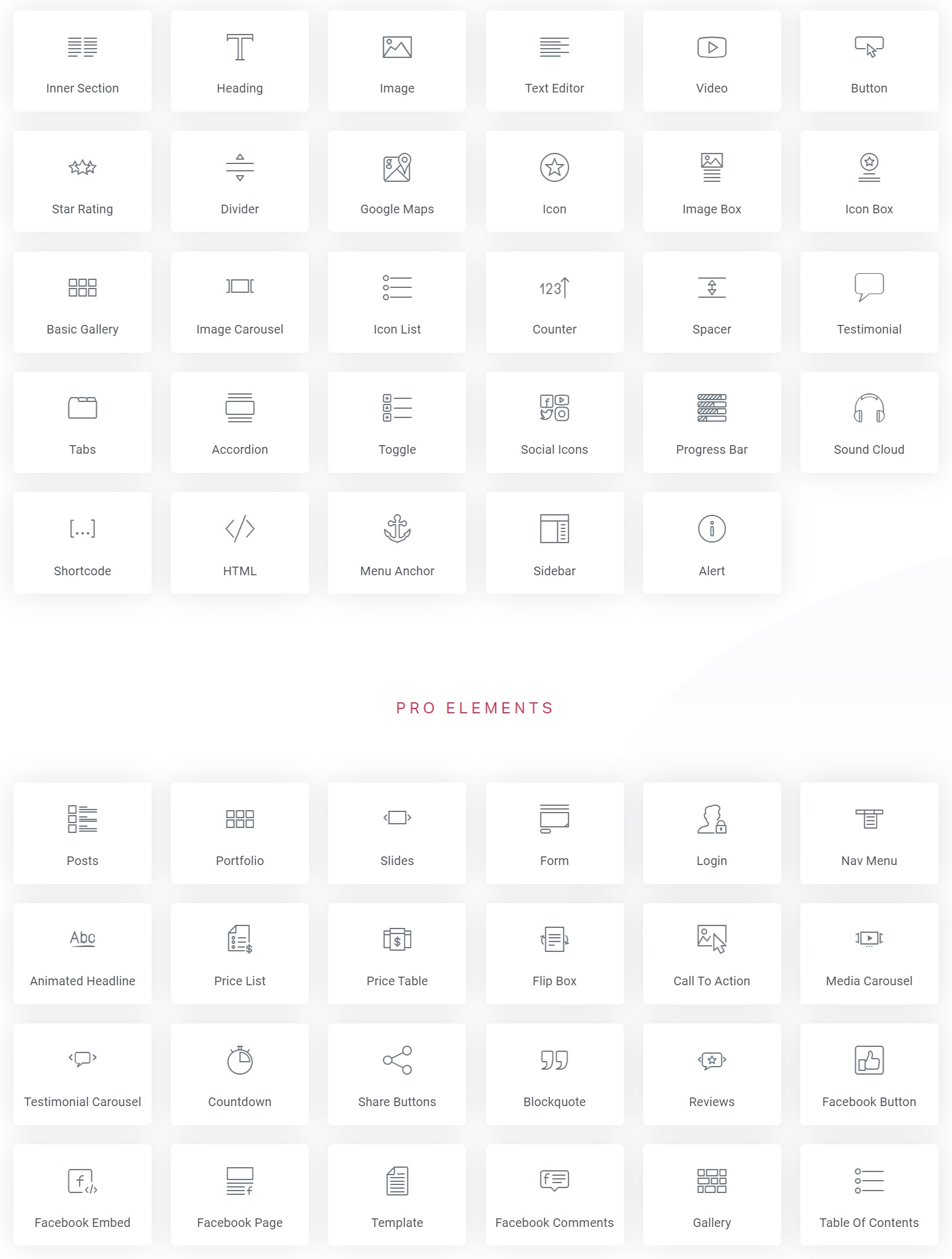
Elementor 中的各個元素稱為小部件。 這些小部件構成了整個網頁。 您可以通過簡單的拖放操作向頁面添加各種小部件,例如標題、文本或圖像。 您可以通過單擊側邊欄右上角的點按鈕來查看小部件。

此外,您可以輕鬆地編輯和自定義 Elementor 小部件,只需將它們拖放到列中,並藉助該小部件的側邊欄菜單選項對其進行自定義。
您可以通過構建器獲得12 種不同的部分佈局。 免費版有 50多個小部件,專業版有更多小部件。
您可以使用 PowerPack Elementor 插件進一步擴展 Elementor。 它提供了另外 70 多個小部件,可以節省您的時間和精力。 雖然 Elementor 小部件旨在為更大的用戶群提供基本使用,但 PowerPack 提供了更高級的功能。
Beaver Builder 的行和模塊
現在來到海狸構建器,編輯器中最大的容器元素被稱為Rows 。 您可以通過單擊頂部的“+”圖標然後導航到行並拖放要添加的行來在編輯器中向頁面添加行。
這些行包含可用於添加模塊的列,這些模塊基本上是頁面的構建塊。
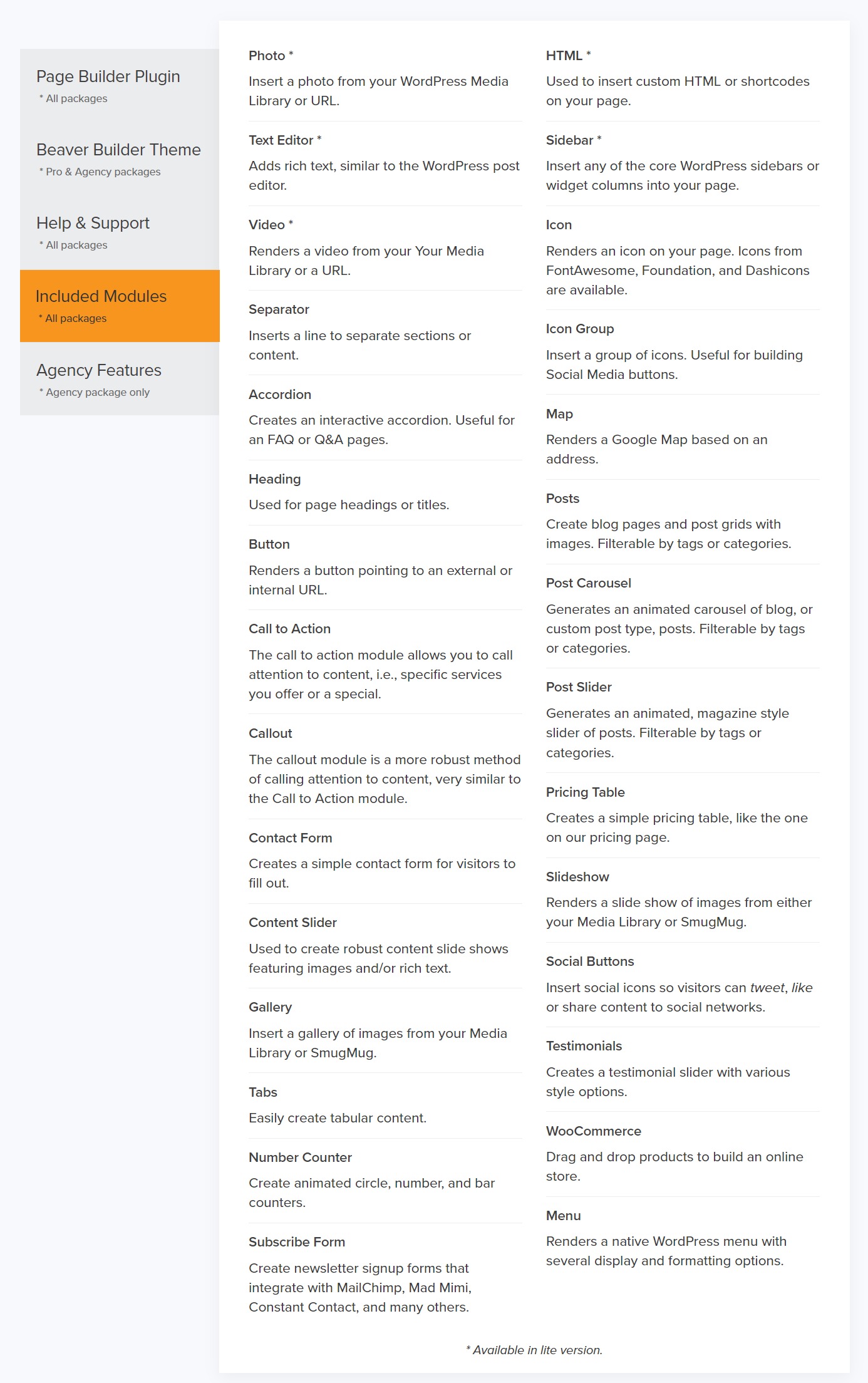
這些元素在 Beaver Builder 中稱為模塊。 只需在要添加的位置拖放即可添加這些模塊。

使用 Beaver Builder,您可以獲得 31 個可用於設計網站的創意模塊。 除了這些模塊,如果你想擴展你的構建器的能力,你可以試試 PowerPack Beaver Builder Addon,它帶有 70 多個創意設計的模塊。
Elementor 與 Beaver Builder 樣式和設計功能
樣式是任何頁面構建器的重要組成部分,在這個領域,兩個頁面構建器都不落後。 您可以使用兩個頁面構建器獲得大量樣式選項,如果您不是在尋找過於具體的東西,那麼您可以使用任何一個構建器。
讓我們仔細看看每個構建器的樣式設置。
Elementor 設計選項
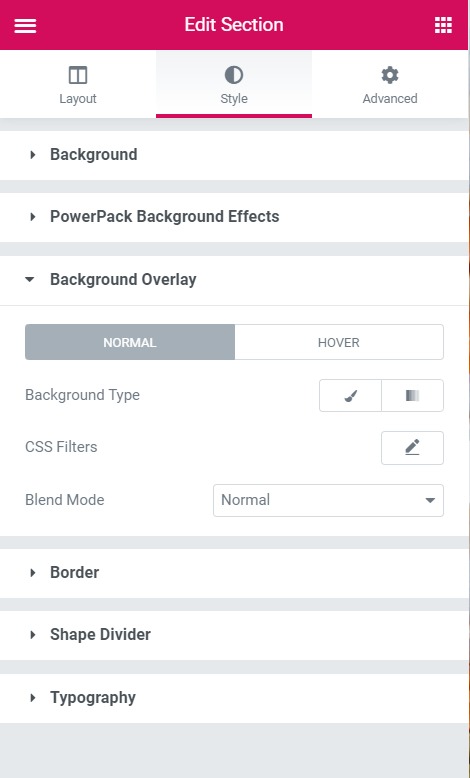
Elementor 在每個小部件或行的設置中都有一個單獨的選項卡。 如果您希望對該小部件或行進行任何更改,您可以從樣式選項卡輕鬆完成。 在這種情況下,Elementor 讓它變得非常簡單,但是由於所有設計功能都被推送到一個選項卡中,因此有時可能會有點混亂。 但是,一旦您掌握了樣式界面,它就會變得非常容易使用。

您所做的所有樣式更改都會實時顯示在頁面上,這使您可以實時進行更改。
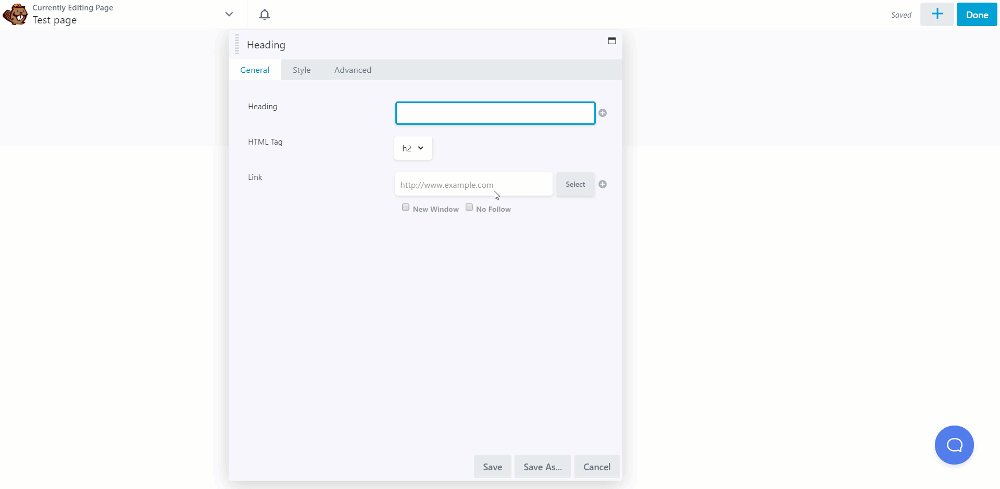
海狸生成器設計選項
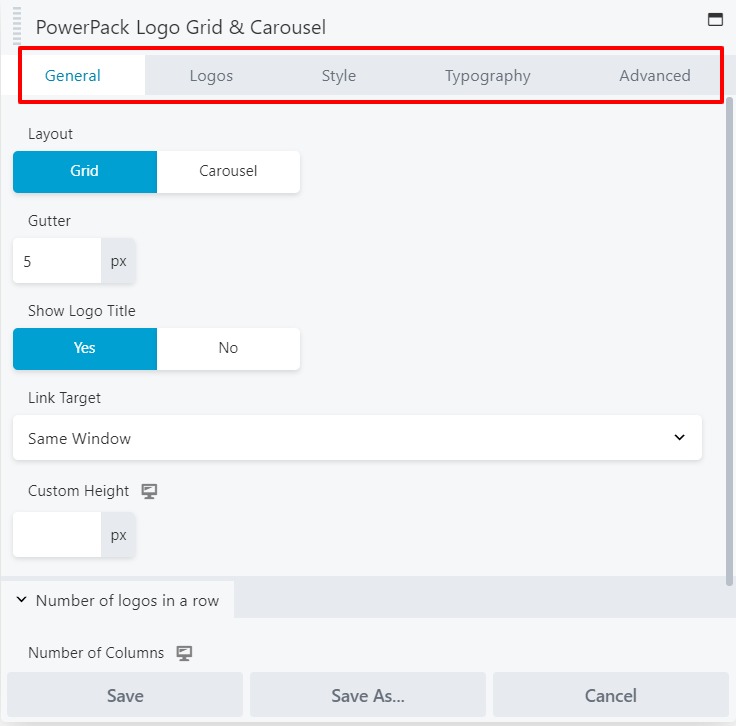
Beaver Builder 不遵循 Elementor 的標籤系統。 事實上,您會看到許多模塊和部分,其中包含多個樣式選項選項卡。 根據模塊的要求,您可能有一個用於排版自定義的單獨選項卡或其他選項卡。

擁有更多選項卡確實需要記住所有設置的位置,但由於所有樣式設置並未打包在一起,因此任何人都可以更輕鬆地導航。

代碼和可靠性
任何增長過快的東西都容易變弱,穩定是只有在增長被監控和關注的情況下才會出現的。 這與我們的頁面構建器完全相同。
雖然 Elementor 在過去三年中增長了很多,並增加了驚人的特性和功能,但它不能被認為與 Beaver Builder 一樣穩定。
另一方面,Beaver Builder 可能不像 Elementor 那樣功能豐富,但在代碼級別的可靠性方面,Beaver Builder 贏得了比賽。 原因很簡單; Beaver Builder 增長但牢記穩定性。 如果您打算使用頁面構建器開發大型網站,則必須注意這一點。
Elementor & Beaver Builder 的系統要求
如果您正在構建站點,您應該了解您使用的工具的系統要求。 正如我們所見,Elementor 提供了一個帶有實時預覽的界面並且運行流暢。 但是,Elementor 的系統要求有點高。 當他們的網絡託管服務器資源有限時,用戶還會經常遇到諸如 Elementor Widgets Not Loading 之類的問題。
Elementor 官方推薦 256MB 或更高的 PHP 內存。 當將它與 Elementor 插件或 WooCommerce 等插件一起使用來構建電子商務網站時,PHP 內存要求會更高。 由於 Elementor 提供瞭如此多的功能,因此我們需要更多資源來運行該軟件是可以理解的。
另一方面,Beaver Builder 是輕量級的並且消耗更少的資源。 即使使用第三方 Beaver Builder 插件,資源使用率也不是很高。 Beaver Builder 以 64MB PHP 內存限製而著稱,使用第三方插件,它可以達到 256MB。
Elementor 和 Beaver Builder 的 WordPress 主題
所以,這裡有一些我們可以稱之為 Elementor 和 Beaver Builder 的共同點。 由於這兩個頁面構建器插件都非常受歡迎,為頁面構建器構建的所有流行的 WordPress 主題都為這些插件提供了兼容性。
另請閱讀:
- Elementor 的最佳免費 WordPress 主題
除此之外,Elementor 有自己的 Hello Theme,它是一個免費的 WordPress 入門主題。 這是一張白紙,沒有預定義的佈局或樣式。 它旨在最好地與 Elementor Pro 配合使用。
同樣,Beaver Builder 也有自己的 Beaver Builder 主題,它是一個高級主題,可通過 Beaver Builder Pro 包獲得。 與 Elementor 的 Hello Theme 相比,BB Theme 具有更多的功能和佈局選項。 它最適合 Beaver Builder 和 Beaver Themer 插件。
Elementor Theme Builder 與 Beaver Themer
現在,這是 Elementor 和 Beaver Builder 都提供的一個有趣的功能。 主題構建功能使您不僅可以為頁面創建自定義模板,還可以為其他網站部分創建自定義模板,如頁眉、頁腳、單個帖子、博客存檔、WooCommerce 等。您可以自定義網站的幾乎每個方面,而無需編寫代碼並通過使用頁面構建器插件。
Elementor 提供了主題生成器功能。 您可以在我們的 Elementor Free 與 Elementor Pro 比較帖子中找到有關 Elementor Pro 的更多信息
而 Beaver Builder 有一個單獨的插件,稱為 Beaver Themer。 與 Elementor Pro 的主題生成器相比,Beaver Themer 提供了更高級的功能。 它具有先進的條件邏輯控制。 另一個好處是,如果您不想使用 Beaver Themer,您可以簡單地繼續使用 Beaver Builder,而不會給您的網站增加任何額外的負載。 在 Elementor 的情況下,您無法禁用主題生成器。
因此,使用 Beaver Builder,您可以更好地控制要使用的內容。
Elementor 與 Beaver Builder 模板庫
這兩個頁面構建器都使您能夠完全從空白畫佈設計頁面。 但是,如果您不想這樣做怎麼辦!
這就是模板發揮作用的地方。 模板可幫助您導入設計,然後自定義其中的內容。 這兩個構建器都帶有專業設計的模板,您可以使用這些模板來加快您的網站設計過程。
Elementor 模板庫
Elementor Pro 附帶 300 多個專業設計的模板,您可以使用它們來加快您的網站設計過程。
Elementor 將所有模板分為兩類:
- 頁面——這些是完全設計的頁面,涵蓋了頁面上所需的所有內容。
- 塊——塊是為特定目的而設計的頁面的一部分。 例如,聯繫部分、關於部分、特徵部分。

您可以使用這些模板,也可以創建和保存您自己的自定義模板。 Elementor 允許您保存您設計的模板並在您的網站上再次使用它們。 您甚至可以導出或下載模板以在其他網站上使用。
Beaver Builder 模板庫
與 Elementor 一樣,Beaver Builder 也帶有專業設計的模板。 您可以使用 Beaver Builder 獲得大約 50 個預先設計的模板。 Beaver Builder 將所有模板分為兩類:
- 登陸頁面:這些是為主頁設計的頁面。
- 內容頁面:除了主頁設計之外,其他所有設計,如關於我們頁面、功能頁面或聯繫頁面都屬於內容頁面。

與 Elementor 一樣,Beaver Builder 也帶有預先設計的塊或部分,但與 Elementor 提供的相比,數量較少。 您可以使用 Beaver Builder 的 PowerPack 插件,它具有 300 多個預先設計的模板和行,任何人都可以輕鬆導入並開始使用。
Elementor 與 Beaver Builder 定價
定價是選擇任一頁面構建器時要記住的另一個非常重要的因素。 這兩個頁面構建器在 WordPress.org 上都有免費版本,您可以直接下載並立即開始使用。
另請閱讀:
- Elementor Free 與 Elementor Pro – 詳細比較
來到專業版,您可以從兩個頁面構建器的 3 個包中進行選擇。
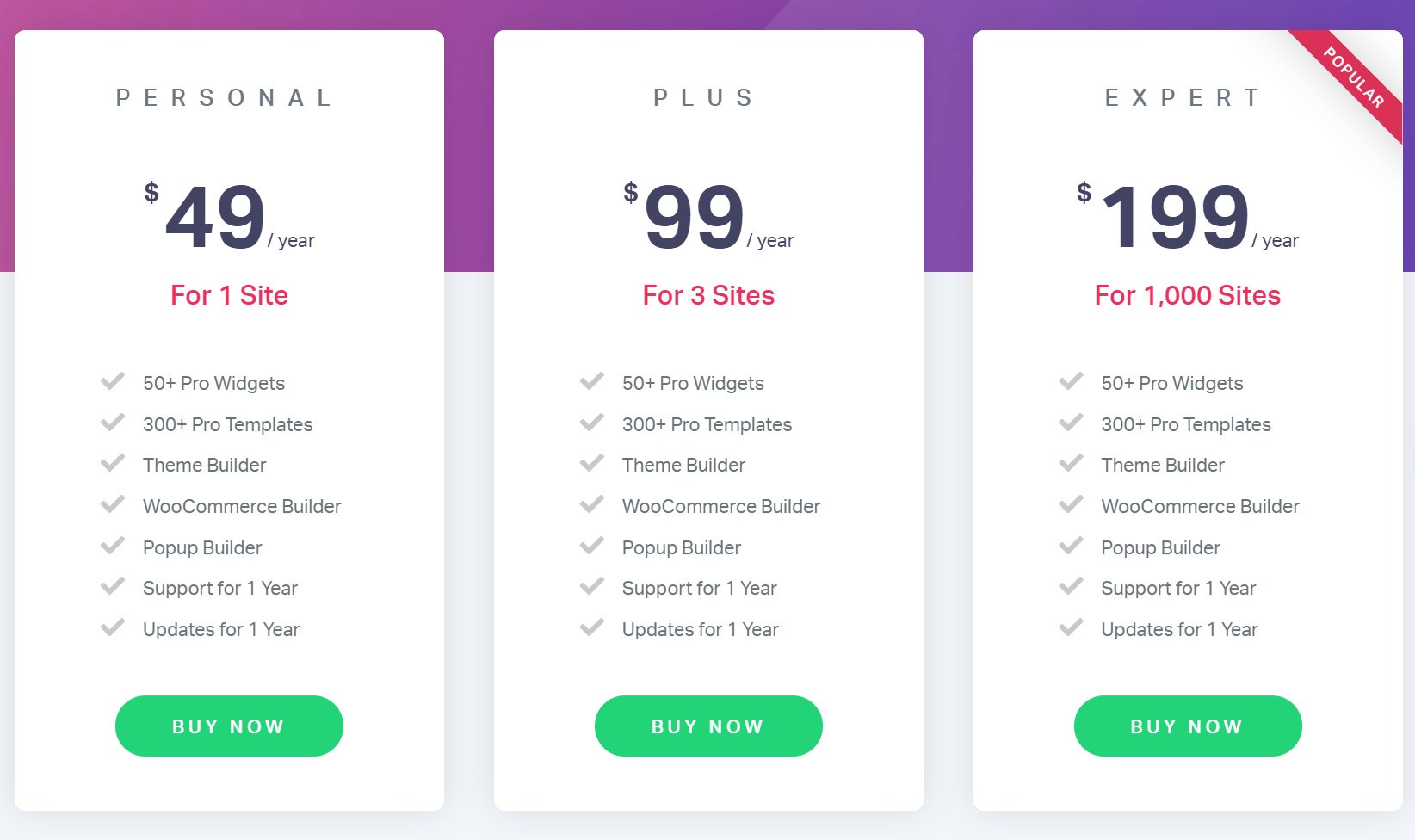
Elementor Pro 定價
Elementor 定價基於您要在其上使用頁面構建器的網站數量。 該計劃從單個網站 49 美元開始,1000 個網站最高 199 美元。

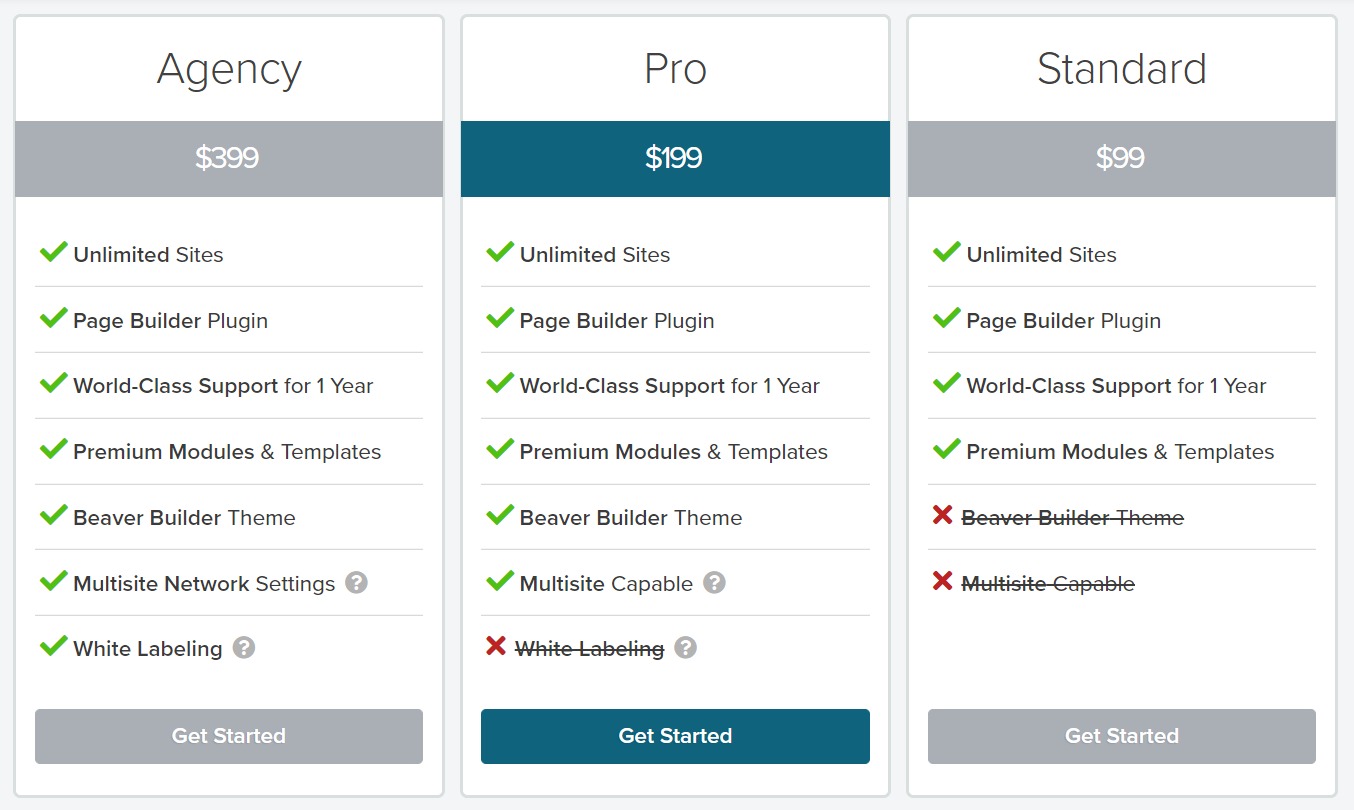
海狸生成器定價
另一方面,Beaver Builder 的計劃根據基本插件附帶的功能而有所不同。 該計劃起價為每年 99 美元,代理計劃最高可達 399 美元。 代理計劃包括海狸建造者主題、白標品牌和多站點功能。

Elementor 與 Beaver Builder 社區和資源
Elementor 和 Beaver Builder 在 Facebook 上都有一個成熟的社區。 在學習資源方面,與 Beaver Builder 相比,Elementor 擁有更大的資源集。 Elementor 有幾個關於幾乎所有主題的 Youtube 視頻。 Elementor 團隊在他們的 Youtube 頻道和博客上製作了很棒的教育內容。
Beaver Builder 還在其博客上定期發佈內容,並與社區保持開放互動。
另請閱讀:
- 學習 Elementor 的最佳免費資源
交給你了!
以下是使兩個建設者與眾不同的最顯著差異。 您可以擅長上述功能,並可以自己決定哪個頁面構建器最適合您。
如果您有點冒險,那麼兩個頁面構建器都可以總結為“您在尋找大量功能還是穩定性?”這個問題。 如果您正在尋找大量功能來構建創意佈局,那麼我建議您使用 Elementor。 另一方面,如果您正在尋找一種更簡單、重量輕且易於使用的解決方案,那麼 Beaver Builder 就是您的答案。
通過在下面發表評論,讓我知道您決定使用哪個頁面構建器。 另外,請分享您決定與該特定構建器合作的原因。
