Elementor vs Divi – 頁面構建器之間的差異 – 您應該選擇哪一個?
已發表: 2021-12-02Elementor 和 Divi 都是流行的 WordPress 頁面構建器。 如果您只是打算開始一個新網站,那麼您一定對在它們之間選擇哪一個感到困惑。
這兩個插件都提供了一個拖放界面來設計任何類型的網頁。 但是,使用 Elementor,您還可以直觀地設計佈局。 這意味著您不必編寫任何代碼。
除了提供可自定義的模板外,Elementor Pro 還允許您從頭開始創建頁面。 這意味著您可以更改顏色字體和背景圖像。
Divi 擁有終身訪問權限,而 Elementor 沒有此類定價計劃。
WordPress 已成為最常用的流行內容管理系統之一。 考慮到這一事實,我們將比較這些頁面構建器。 檢查詳細的 Divi 與 Elementor 比較,然後選擇符合您要求的正確的比較。
什麼是 WordPress 頁面構建器?
WordPress 頁面構建器允許您在不需要任何編碼知識的情況下創建頁面。 它們可以通過允許您將元素拖放到位來幫助您快速構建網站。
他們使用可視化編輯器執行此操作,該編輯器可讓您在網站上線之前查看網站的外觀。 您不必擔心代碼或 HTML,因為所有工作都已為您完成。
如果您從網頁設計和開發開始,您會發現這些類型的工具很有用。 但是,如果您已經是經驗豐富的開發人員,也有一些不錯的選擇。
為什麼我應該使用頁面構建器而不是手動創建佈局?
頁面構建器是允許網頁設計師快速輕鬆地創建網站的工具。 它們用於使用拖放功能從頭開始構建頁面。 現在市場上有不同的頁面構建器——Divi builder、Elementor builder、Beaver Builder 等等。
什麼是 Elementor WordPress 頁面構建器?
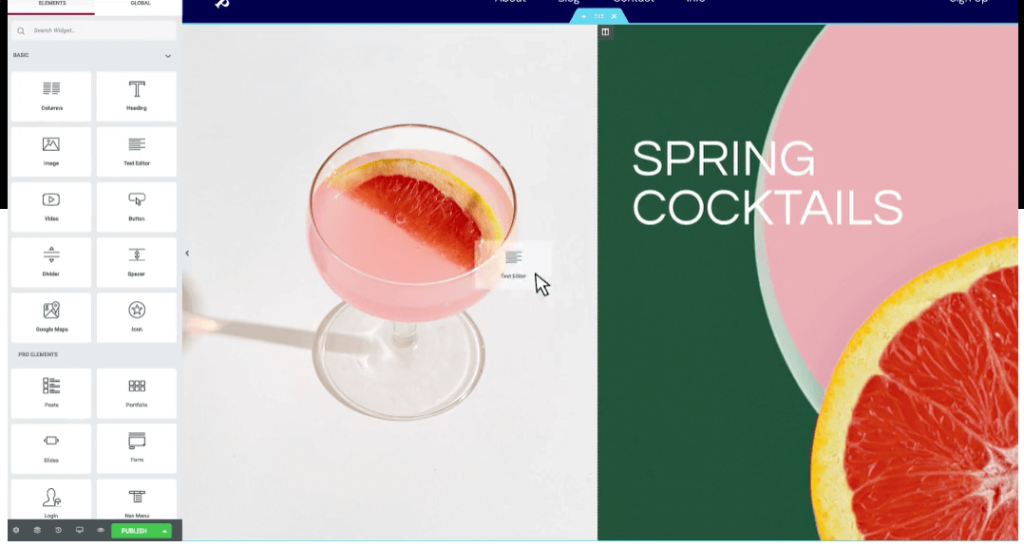
Elementor 是 WordPress 的拖放頁面構建器。 它允許用戶快速輕鬆地創建漂亮的網站。 使用 Elementor,您可以從頭開始構建任何網站,或編輯現有網站。 Elementor 最好的部分是它是免費的!

它是一個拖放頁面構建器插件,可讓您在不編寫任何代碼的情況下構建漂亮的網站。 它具有乾淨的界面和直觀的功能,使任何人都可以快速創建美觀的頁面。
用戶可以選擇拖放小部件並選擇預製模板來設計網站。 從設計選項中,修改您想要的部分。
什麼是 Divi WordPress 頁面構建器?
Divi Page Builder 或 visual builder 是一個 WordPress 插件,由 Elegant 主題開發,用於構建漂亮的網站。 使用 Divi,您可以使用預建的頁面模板從頭開始創建任何類型的網站。 Divi 最好的部分是它易於使用並且具有大量功能。

它有一個乾淨和現代的設計。 該主題圍繞“分而治之”的概念構建,這意味著您無需從頭開始構建頁面,而是通過組合不同的元素來構建它們。 這使得向任何頁面添加新內容變得容易,而不必擔心會搞砸。
Elementor Page Builder 的主要功能
Elementor 目前是 WordPress 最受歡迎的頁面構建器插件。 使用 Elementor,您無需編寫太多代碼即可為新網站做所有事情。 一些第三方工具以及 Elementor 將使它更容易。

拖放界面
Elementor 最好的地方是它的拖放界面。 它允許您直觀地創建佈局。 不涉及代碼,因此您不必處理混亂的代碼。
您甚至可以導入自己的設計。 您所要做的就是上傳文件並開始設計。
內置可視化編輯器
Elementor 的另一個特點是它包含一個內置的可視化編輯器。 這使您可以在實際上線之前預覽您的網站的外觀。 您可以測試不同的佈局並準確查看它們的顯示方式。
定制模板
Elementor 最人性化的功能之一是它提供了可自定義的模板。 您可以更改顏色、字體、背景等等。 這使您可以完全控製網站的外觀。
Elementor 的高級主題選項
高級主題選項允許您為您的網站創建自定義元素。 這包括添加新的小部件、更改顏色和添加自定義 CSS 類。
Divi Page Builder 的主要功能
使用 Divi,您根本不需要了解任何 HTML。 相反,您只需將各種組件拖放到位。
這使得自定義您的網站變得超級簡單。
視覺預覽
創建新頁面時,您可以預覽最終產品的外觀。 這使您可以確保在發布之前一切看起來都很好。
多種佈局
與其他頁面構建器不同,Divi 提供多種佈局。 這意味著您可以在三種不同類型的佈局之間進行選擇:盒裝、網格和流體。
內聯文本編輯
Divi 具有內聯編輯系統。 因此,當用戶在前端編輯頁面時,可以立即看到更改。 這使得很容易理解修改在網頁上的樣子。 只需選擇頁面並開始對頁面進行內聯編輯。
Elementor 對博主有用嗎?
是的! Elementor 是一個拖放頁面構建器插件,可讓您快速創建漂亮的網站。 如果您正在尋找一種從頭開始構建網站的方法,Elementor 是您的完美工具。
我長期以來一直在為多個網站使用 WordPress。 它已發展成為最流行的內容管理系統 (CMS) 之一。 這就是為什麼如果您決定開始寫博客,那麼了解自己正在從事的工作如此重要。
Divi vs. Elementor:哪個最適合博主?
儘管這兩個插件都提供了幾乎相同的功能,但 Elementor 是最好的。 借助大量用戶友好的插件,使用 Elementor 可以輕鬆進行自定義。
該插件還包括許多功能,例如 SEO 優化、響應式設計等等。 另一方面,Divi 是一個網站構建器,可讓您使用預建元素構建任何類型的網站。 這意味著您不需要編寫任何代碼來集成網站的功能。
Divi 和 Elementor 會與古騰堡合作嗎?
是的,您可以在為您的網站安裝 Gutenberg 的同時使用 Elementor 和 Divi。 但它們不會是跨職能的。 這意味著您可以一次使用頁面構建器插件或 Gutenberg。
如何安裝 Divi 和 Elementor?
如果您已經安裝了 WordPress,則只需下載這兩個插件的最新版本即可。 否則,您可以在各自的網站上找到這些文件。
要安裝 Elementor,請在搜索欄類型 Elementor 上轉到您的 WordPress 儀表板插件,然後單擊安裝並激活插件。
為什麼要使用 WordPress 頁面構建器?
WordPress 是一個非常強大的 CMS,它可以讓你構建幾乎任何你能想像到的東西。 但是,它沒有很多功能。 幸運的是,許多第三方插件允許您為您的網站添加額外的功能。 其中包括聯繫表格、社交媒體集成、電子商務解決方案等。
但是,當您嘗試對您的網站進行更改時,您可能最終會花費數小時試圖弄清楚該做什麼以及從哪裡開始!
這就是網站建設者派上用場的地方。 無需學習如何編碼,您只需單擊幾個按鈕,即可在您眼前觀看您的網站轉換。
您不需要任何編碼技能來創建漂亮的網站。 使用 WordPress 頁面構建器插件,您只需單擊幾下即可輕鬆設計令人驚嘆的網站。
插件
使用 WordPress 頁面構建器,您將享受
- 頁面構建器使您無需編碼即可快速創建頁面
- 它們還可以輕鬆地將內容添加到您的網站
- 您可以使用它們來構建自定義主題
- 您可以在幾分鐘內創建具有不同佈局的頁面
- 添加新內容很容易
- 輕鬆編輯現有內容
- 在社交媒體上分享內容很容易
經常問的問題
以下是一些常見問題,可幫助您決定選擇哪一個。
Divi 和 Elementor 對 SEO 有好處嗎?
是的,Divi 和 Elementor 都是構建網站的絕佳工具。 兩者都易於使用,並且它們提供了許多功能來幫助您構建漂亮的網站。 但是,這兩個插件不提供任何 SEO 好處。 它們只是允許您創建一個看起來不錯的網站。
Elementor 比 Divi 快嗎?
是的! Elementor 相對流暢且速度更快。 在後端,它具有極少的代碼以實現快速加載速度。
Elementor 和 Divi 的價格是多少?
Elementor 和 Divi 的價格取決於您需要的功能。 如果你想從頭開始創建一個網站,你應該能夠以大約 100 美元到 300 美元的價格購買這些插件。 但是,此定價範圍可能會根據您選擇的計劃而有所不同。
我可以在多個站點上使用 Divi 或 Elementor 嗎?
是的,您可以在多個網站上使用 Divi。 但是,每個網站都必須託管在不同的域名上。 如果您想在一個域名上託管所有網站,則需要購買高級版 Divi。 此外,Divi 還提供無限網站套餐。 因此,您可以選擇 Divi 來創建多個網站。
我可以在多個網站上使用 Elementor 嗎?
這取決於您選擇的計劃。 如果您選擇更高版本,您可以使用 Elementor 設計無限的網站。
我可以在多個網站上使用 Divi 嗎?
是的,您可以在多個網站上使用 Divi。 但是,我們建議為每個網站使用一個網站。 如果你想創建一個新網站,你應該從頭開始。 我們還建議為每個網站使用不同的域名。
誰贏了,Elementor 還是 Divi?
在我看來,很難說誰贏了,因為這兩個插件各有利弊。 但如果考慮可用的第三方工具和易用性,Elementor 顯然領先於 Divi。 您將享受各種拖放 Elementor 插件,這些插件可以方便地設計任何類型的網站。
