Elementor VS WPBakery Page Builder – 選擇哪一個?
已發表: 2018-02-08可用於 WordPress 的現代頁面構建器使沒有編碼知識的用戶的生活更輕鬆。 它們帶有直觀的界面,因此您只需拖放元素即可構建帖子和頁面的結構。
我們已經在 WIX VS WordPress 上進行了比較,並承認兩個平台都支持可視化編輯器非常棒。 雖然在 6 月,當我們發布這篇比較帖子時,沒有可用的 WordPress 原生可視化編輯器,我們提到它支持用於編輯目的的頁面構建器插件。 今天,我們可以為 Gutenberg 感到自豪 - 一個非常新穎且方便的可視化編輯器,它是使用 WordPress 創建精美博客文章的完美解決方案。
儘管如此,今天我們還是決定比較兩個廣為人知且有用的頁面構建器插件,即 WPBakery (Visual Composer) 和 Elementor。 如果您即將推出任何類型的首個 WP 網站,我們希望這對您有所幫助。 所以讓我們開始吧!
WPBakery VS Elementor – 定價選項
Elementor是一個免費的頁面構建器,允許您在前端編輯所有內容並獲得即時結果(您會看到您的更改將如何在您的網站上實時顯示)。 您還可以購買專業版,1 個站點售價 49 美元,3 個站點售價 99 美元,無限站點售價 199 美元。
WPBakery 頁面構建器是一個高級插件,可讓您完全控制您的網站並輕鬆構建您喜歡的任何佈局。 今天,WPBakery 的售價為 45 美元,但您可以通過為項目購買的任何高級 WordPress 主題免費獲得它。 大多數 WordPress 的現成設計都集成了這個頁面構建器。
WPBakery 頁面構建器 – 前端和後端
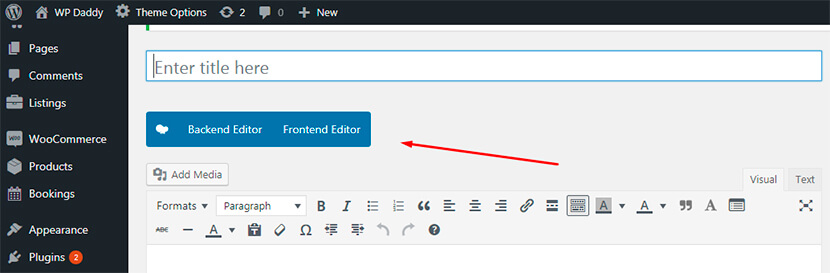
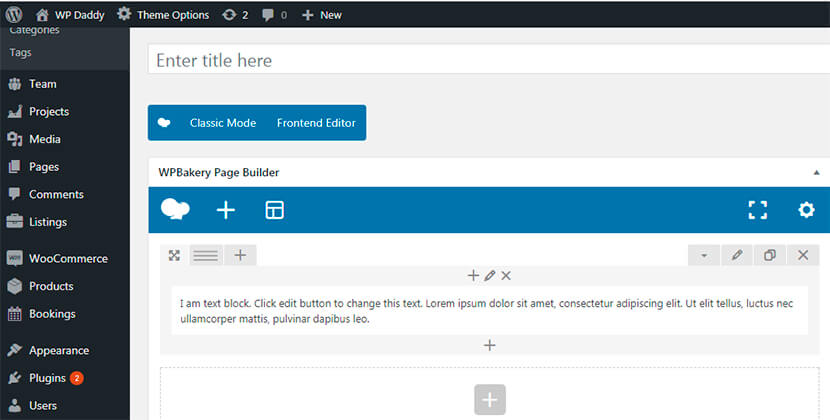
一旦你開始使用 WPBakery,你會看到後端和前端編輯器按鈕來啟動它。 轉到儀表板中的帖子 -> 添加新(或頁面 -> 添加新)以在實踐中測試編輯器。

您可以選擇後端編輯器來借助抽象塊構建網頁,也可以選擇前端編輯器來創建具有實時視覺預覽的頁面。
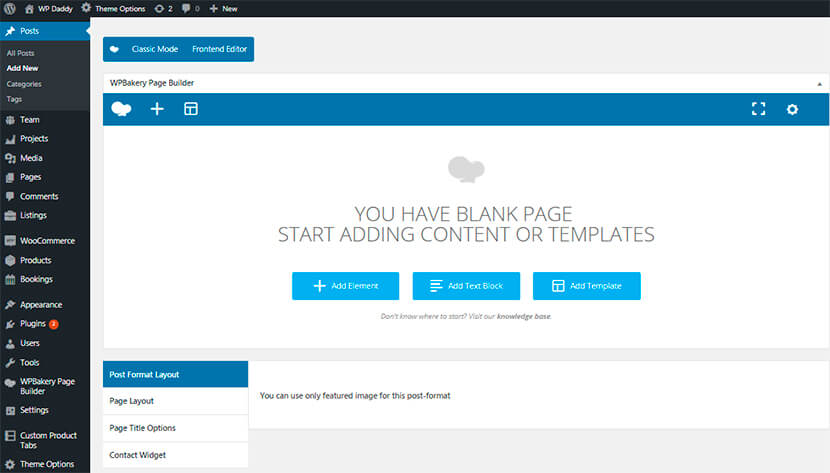
後端編輯器如下所示:

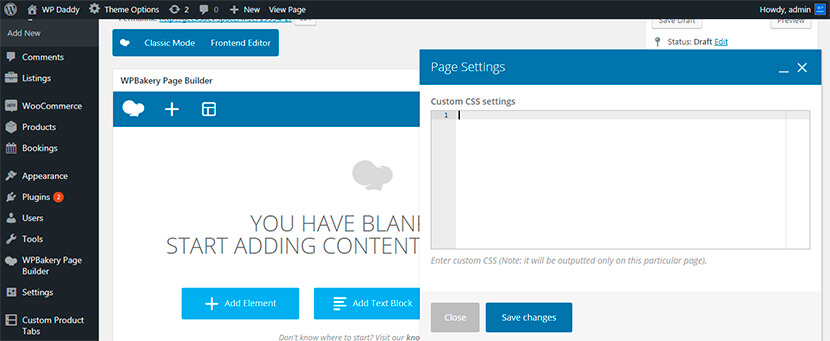
在這裡,您可以添加元素、添加文本塊或添加模板(我們將進一步詳細討論每個選項)。 如果您單擊右上角的設置“齒輪”,您將能夠添加任何自定義 CSS 來設置您喜歡的頁面。

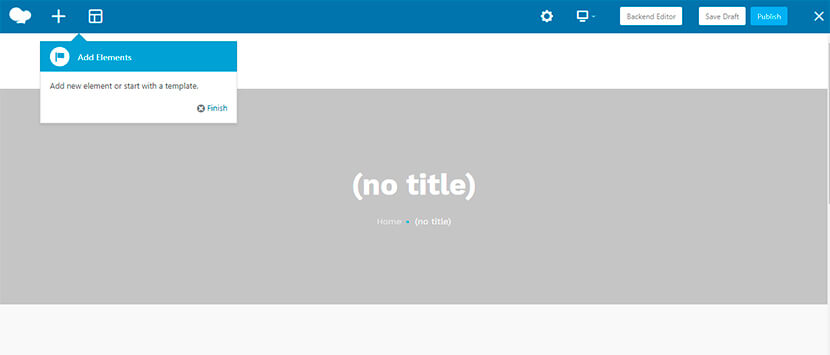
這是前端編輯器的樣子:

在這裡,您可以添加元素,觀察它們在不同屏幕分辨率上的顯示效果,將您的更改保存為草稿或立即發布它們以使其生效。

元素界面
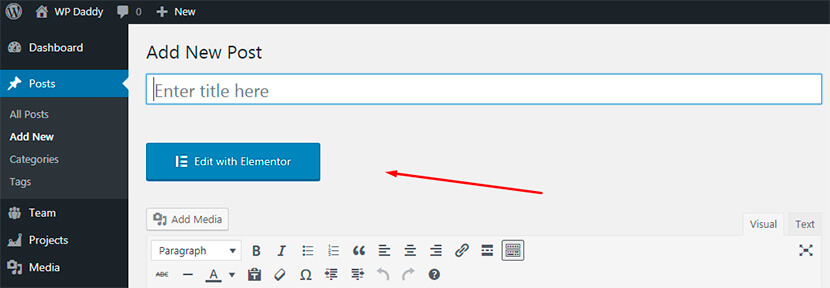
Elementor 頁面構建器在您創建的帖子或頁面中使用“使用 Elementor 編輯”按鈕啟動。

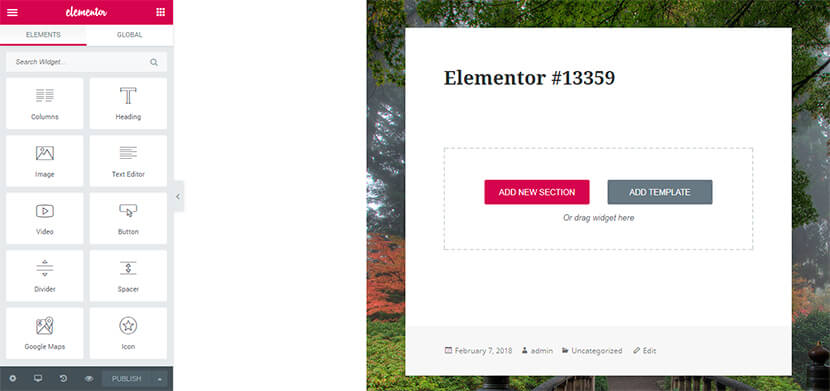
這是它的前端編輯器的樣子:

您將獲得“添加新部分”和“添加模板”按鈕,或者您可以將小部件從左側邊欄中的可用元素列表中拖放到主區域以繼續編輯。
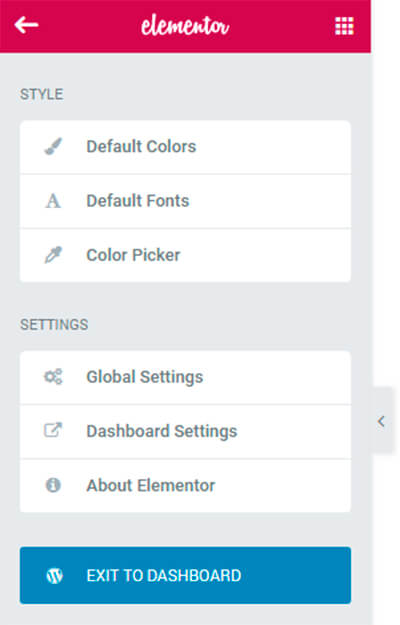
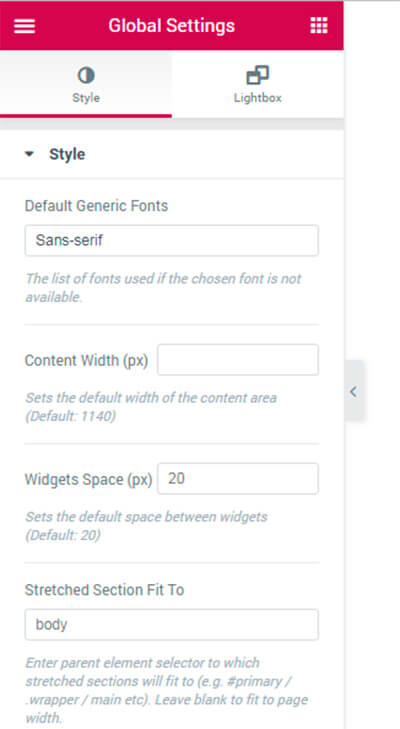
在這裡,您可以管理頁面的設置和样式(全局或儀表板設置)並更改樣式(通過使用默認顏色、默認字體和顏色選擇器)。


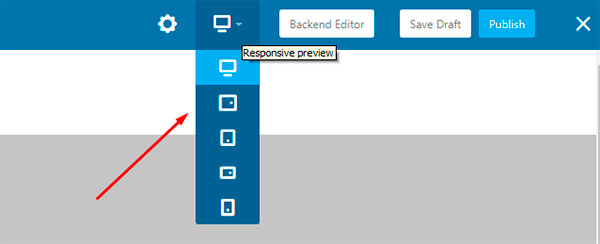
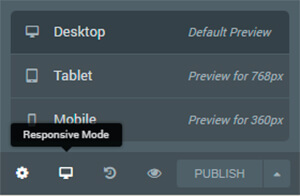
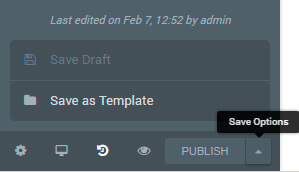
響應模式允許在任何屏幕尺寸和分辨率上預覽您的頁面。 它附近的歷史模式可在此處查看您最近為恢復它們或僅查看所做的更改。

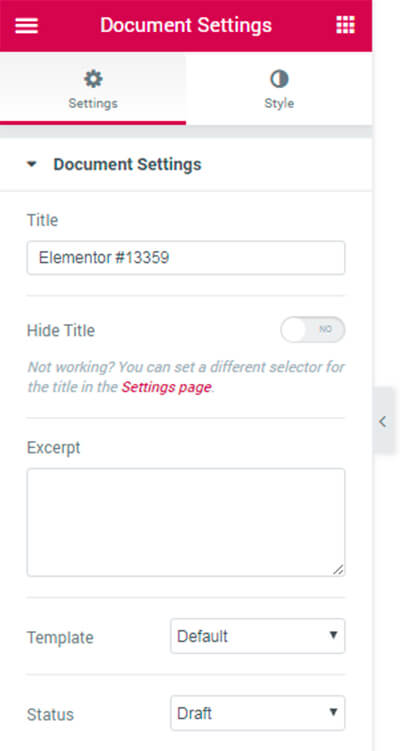
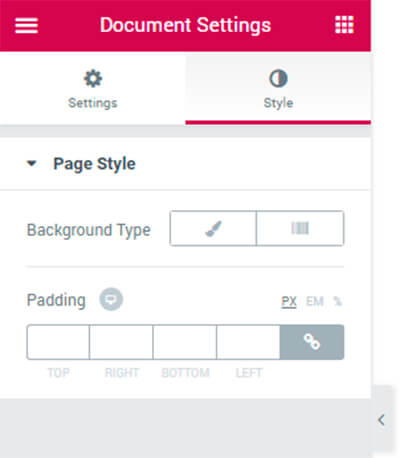
響應模式附近的齒輪允許管理文檔設置以創建或隱藏標題並編寫摘錄,選擇模板,狀態等。在這裡您還可以選擇文檔的樣式,例如背景類型,填充等。


所有更改都可以保存為模板、草稿或立即發布。


元素 – WPBakery + Elementor
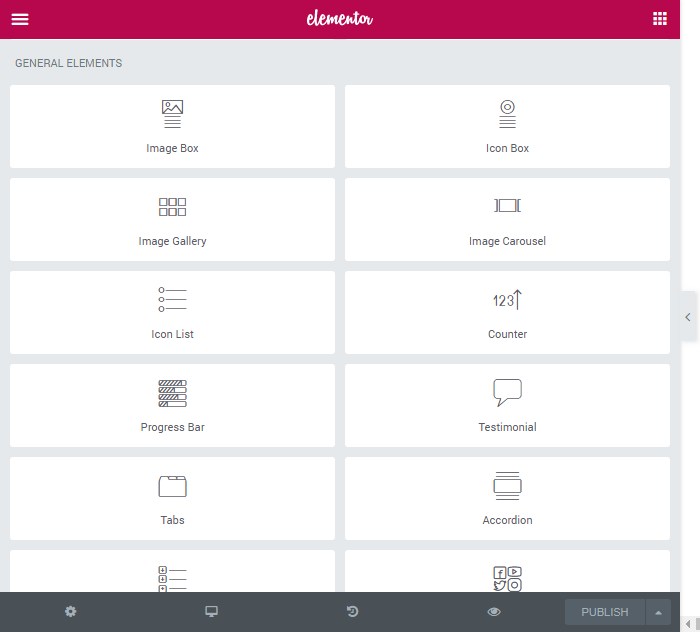
Elementor 在其免費版本中包含許多通用元素,在其 Pro 版本中包含 50 多個。 順便說一句,您可以使用由專家不斷開發的最新最酷的 Elementor 附加組件,這些附加組件可以免費或付費使用。 它們中的大多數很容易在 WordPress.org 上找到。

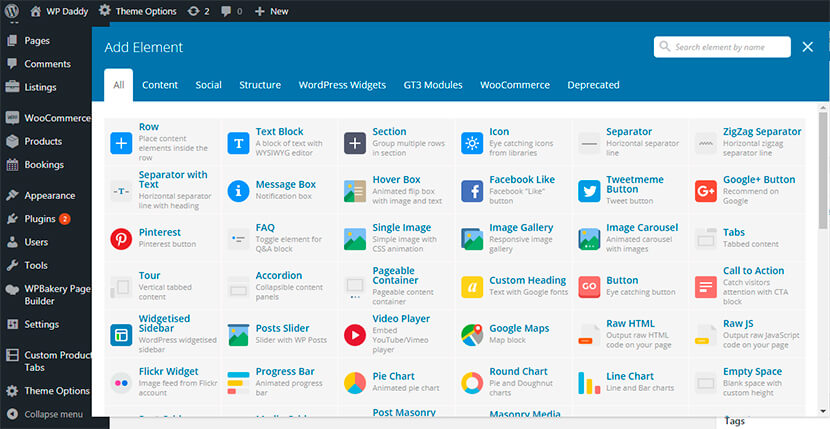
WPBakery 頁面構建器包括 40 多個內容元素、12 多個 WP 小部件、社交媒體小部件和結構元素。 如果您使用的主題與 WooCommerce 兼容,您還可以在可拖動塊的幫助下添加購物車、特色產品和其他在線商店元素。 還定期為 WPBakery 開發新的附加組件。

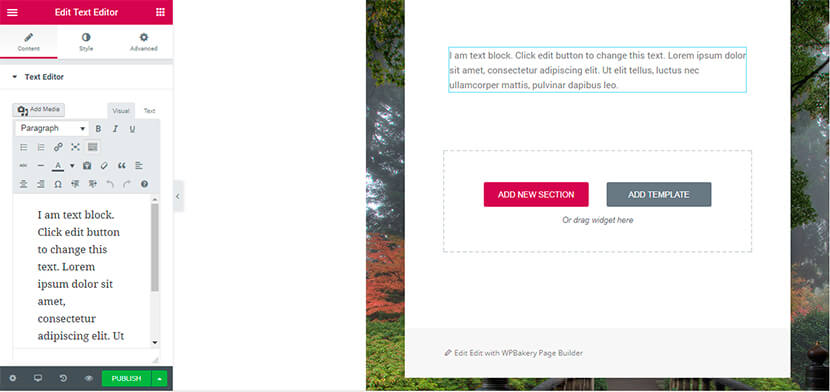
例如,讓我們使用 Elementor 添加一個文本塊。 只需將文本編輯器小部件拖放到主區域即可。

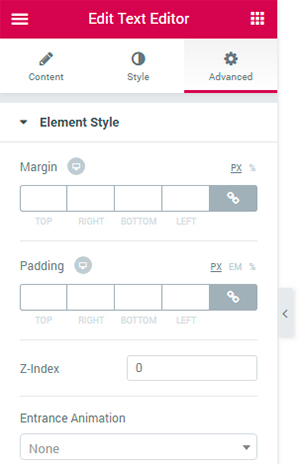
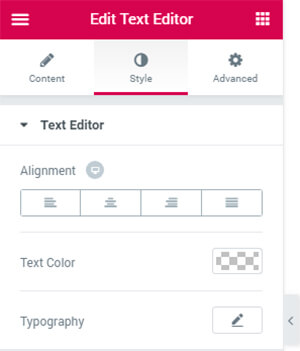
現在您可以編輯文本並管理塊的高級設置。 您可以在此處選擇元素的邊距、填充和其他樣式。 順便說一句,您可以在此處的樣式部分中選擇對齊方式、文本顏色和版式。


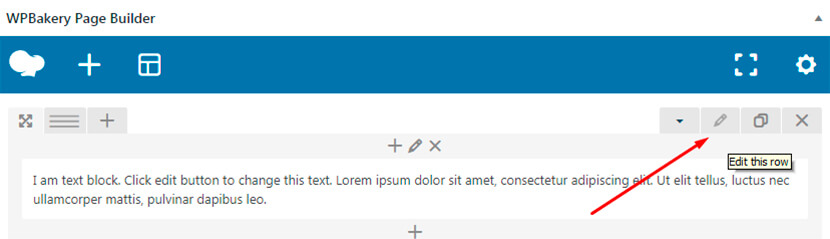
如果您創建新帖子,WPBakery 的後端和前端編輯器還允許通過單擊相應按鈕輕鬆添加文本塊(請參閱我們帖子中的第一個快照)。 在這裡,您還可以管理設置以使您的文本看起來盡可能好。

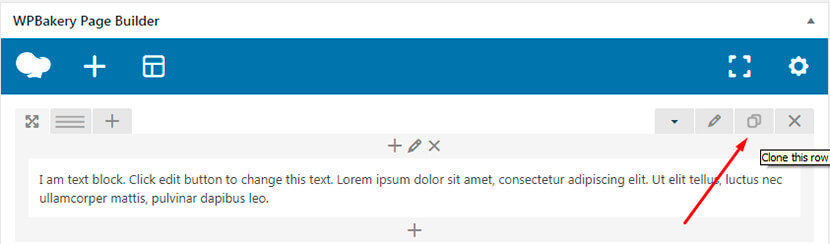
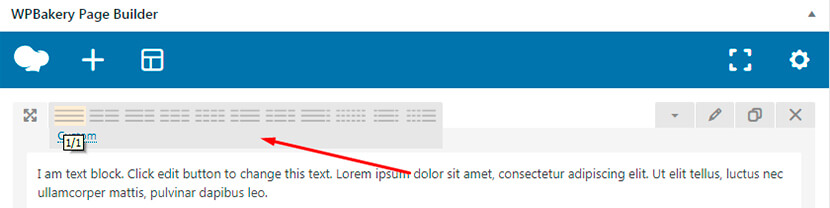
您可以克隆該行以加快文本編輯過程。

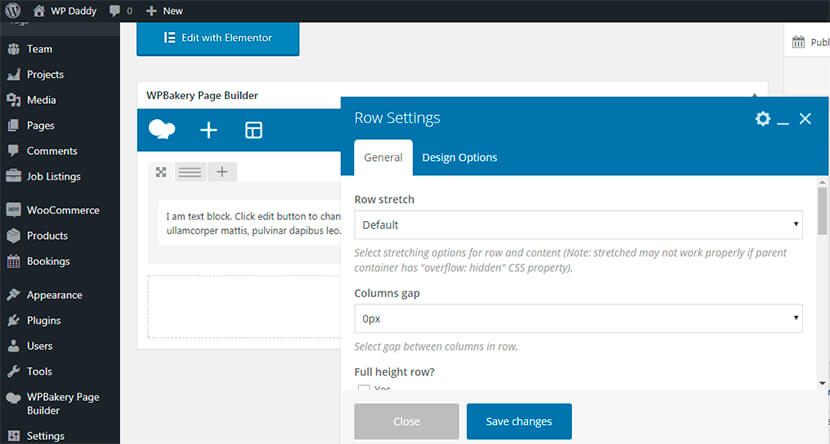
您可以管理常規行設置以選擇其拉伸、列間距、內容位置和其他首選項。


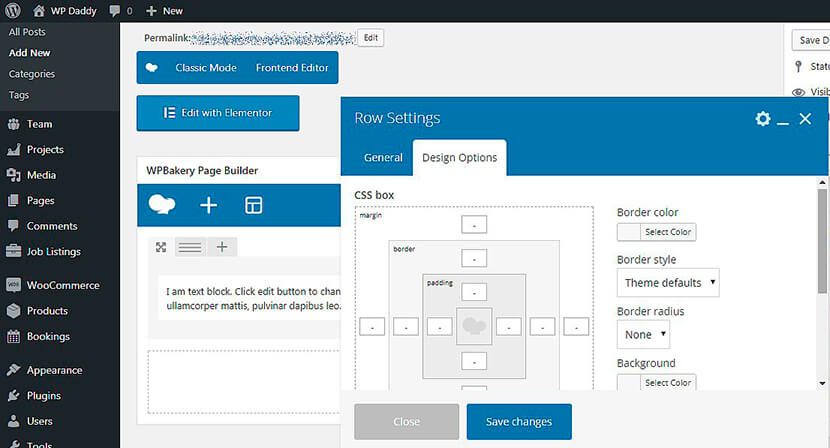
您可以管理設計選項以選擇填充、邊距、邊框、選擇背景顏色等。

您還可以輕鬆添加列,並且可以從可用列表中選擇不同類型的文本塊,以及添加您喜歡的任何自定義類型的文本塊。

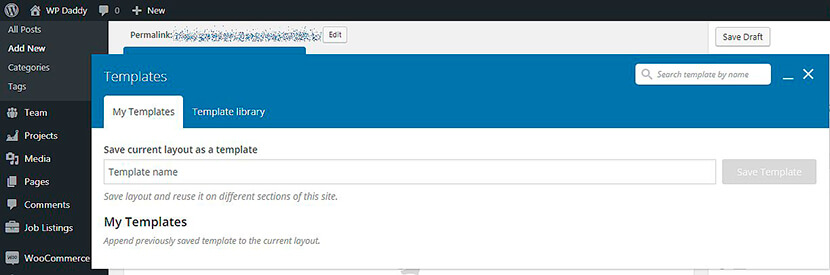
模板庫
WPBakery 和 Elementor 頁面構建器都有一個全面的設計模板庫,可用於構建網頁。
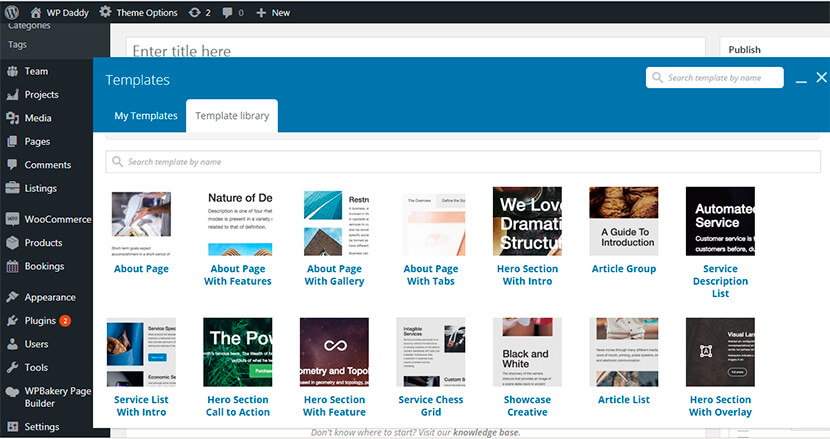
當您單擊 WPBakery 頁面構建器界面中的添加模板按鈕時,您可以訪問包含超過 85 個預先設計的主題的庫以供選擇。 順便說一句,在這裡您可以選擇添加和保存自己的設計模板以供以後使用。


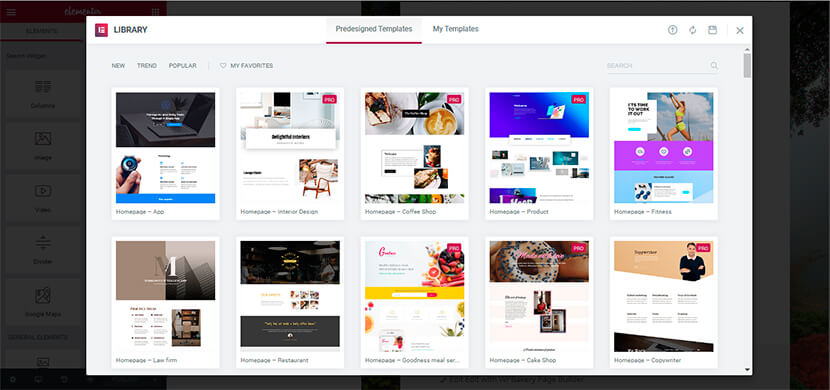
如果您單擊 Elementor 中的“添加模板”按鈕,您還將進入 120 多種現成設計的庫,因此您可以為幾乎任何企業或個人網站選擇一個。 您還可以在此處保存模板以重複使用它們。

只需自己嘗試這兩種頁面構建器,找出哪個更容易使用,哪個包含構建網站所需的更多功能。
最後的想法
您可能已經註意到,我們從未在比較帖子中定義獲勝者,因為我們允許您權衡所有利弊,並根據您的個人期望自行選擇正確的解決方案。 如果您有任何問題想離開,請不要通過我們的評論部分。
