新更新:獲取有關 Elementor 線框套件的所有詳細信息
已發表: 2022-04-05規劃一個新的網站設計是令人興奮的,但如果您無法在視覺上勾勒出您的絕妙想法,那麼將您的願景變成一個功能齊全的 WordPress 網站將非常具有挑戰性。
這就是線框的用武之地。為了幫助您比以前更快地將您的想法在Elementor中變為現實,今天我們將深入研究Elementor 線框套件。

什麼是 WordPress 網站線框?
在我們了解Elementor 線框套件的工作原理之前,讓我們先確保我們了解 WordPress 網站線框。 網站線框圖本質上是您網站的藍圖,可幫助您從頭到尾設想網頁的整個佈局、結構和內容。
通過在您的網頁設計工作流程中實施網站線框,您可以立即清楚地了解將網頁的重要元素放在哪里以及如何以合乎邏輯的方式展示它們以吸引和吸引網站訪問者。

您可以通過多種方式創建 WordPress 網站線框。 例如,您可以使用Sketch等工具輕鬆創建網站線框。
但是,能夠從您的 WordPress 儀表板中創建您的 WordPress 網站線框不是更方便嗎?
這就是Elementor Wireframe Kits的用武之地,可幫助您直接從 WordPress 儀表板創建網站線框。 此外,如果您是網絡創建者但不想打擾編碼,那麼 Elementor 網站構建器是您最簡單的解決方案,它擁有龐大的現成模板和線框套件庫。
Elementor 線框套件:立即加快您的設計工作流程

想像一下,你要重新設計你的家。 您可能已經知道您希望您的夢想家園是什麼樣子。 但有時,最終結果可能很難完全符合您最初的願景。 當這種情況發生時,重新設計您家的激動人心的任務可能會開始感到累人、具有挑戰性和令人沮喪。
畢竟,當你重新裝修你的家時,你不會想浪費你的時間和精力來重新塗上不同的油漆、更換家具等等。
網頁設計也不例外。 您要做的最後一件事是在從頭開始設計 WordPress 網站時改變主意幾百次。 您想節省時間並製定計劃,然後按照計劃進行並在需要時進行更改。
這就是Elementor 線框套件可以提供幫助的地方。 與預先設計有字體、顏色、圖像和內容的完整網站工具包或模板包不同,Elementor 線框工具包帶有灰度輪廓和包含佔位符的網頁的基本就緒結構。

這樣一來,您就有更多的創意自由來想像您的網站從第一步開始會是什麼樣子,從而比以前更快地加快您的設計過程。
在設計工作流程中使用 Elementor 線框套件的主要原因
下面我們列出了一些主要原因,為什麼任何網頁設計師都可以在設計過程中使用 Elementor Wireframe Kits 來更快地啟動他們的夢想網站。
更輕鬆地與團隊中的其他人協作
無論您是為客戶創建網站還是在自己的網站上工作,您都可能希望在初始階段獲得有關您的設計的反饋,以避免以後必須進行重大更改。 在這種情況下,使用Elementor 線框套件可以幫助您輕鬆地與他人協作,因為您可以分享您的藍圖並獲得有關如何改進設計的想法。
比以前更快地做出重要的設計決策
當您有一個清晰、直觀的網站輪廓時,您將更容易做出重要的設計決策,因為您可以輕鬆地首先對您的藍圖進行更改。 與更改最終設計相比,這將節省您的時間和精力。

輕鬆規劃、試驗和設計您的網站
您的網站藍圖是您應該自由和靈活地嘗試不同樣式和顏色的地方。 這就是 Elementor 線框套件可以幫助您做的事情。 使用拖放編輯器嘗試不同的內容、顏色和小部件放置,在幾分鐘內微調您的網站。
如何使用 Elementor 線框套件:完整指南
如果您已經熟悉 Elementor,那麼您會很高興知道使用Elementor 線框套件非常簡單。 在本教程中,我們將引導您完成分步指南,以便您可以使用這一新的高級功能更快地開始您的夢想網站。
使用 Elementor 的新手? 在此處查看我們完整的 Elementor 初學者指南
第 1 步:激活導入導出模板套件
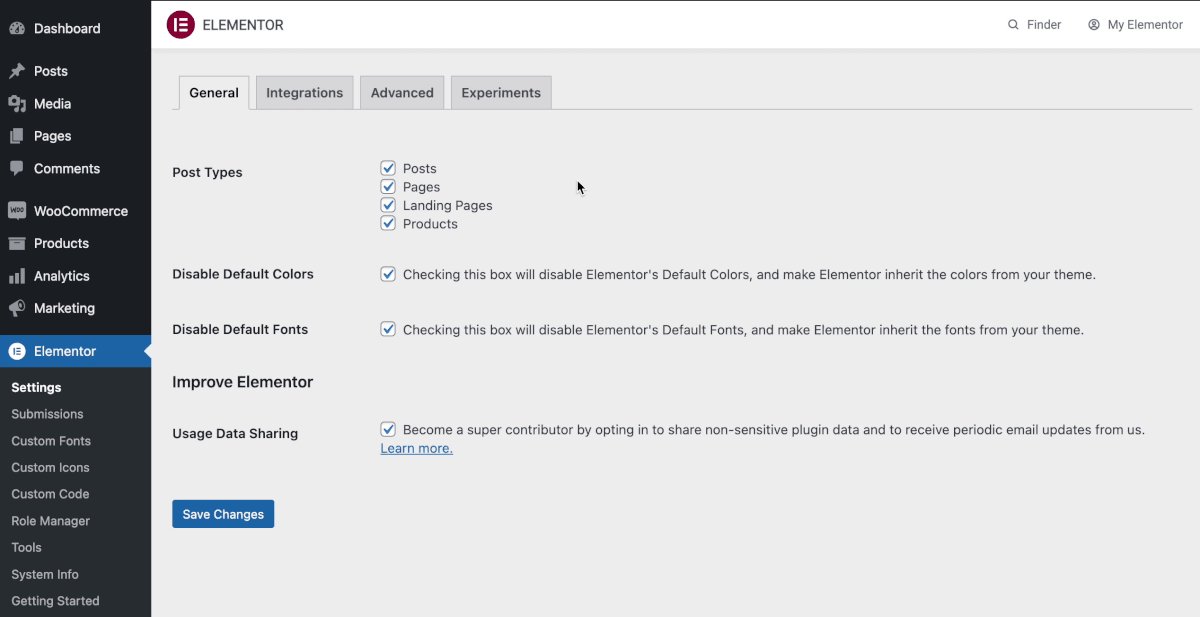
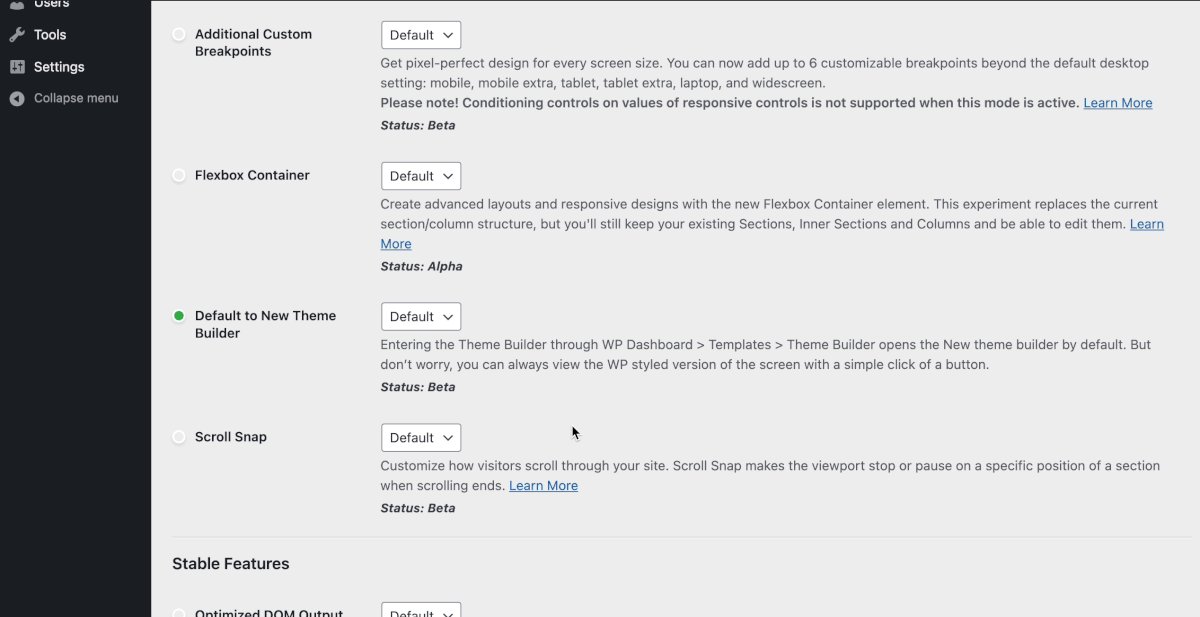
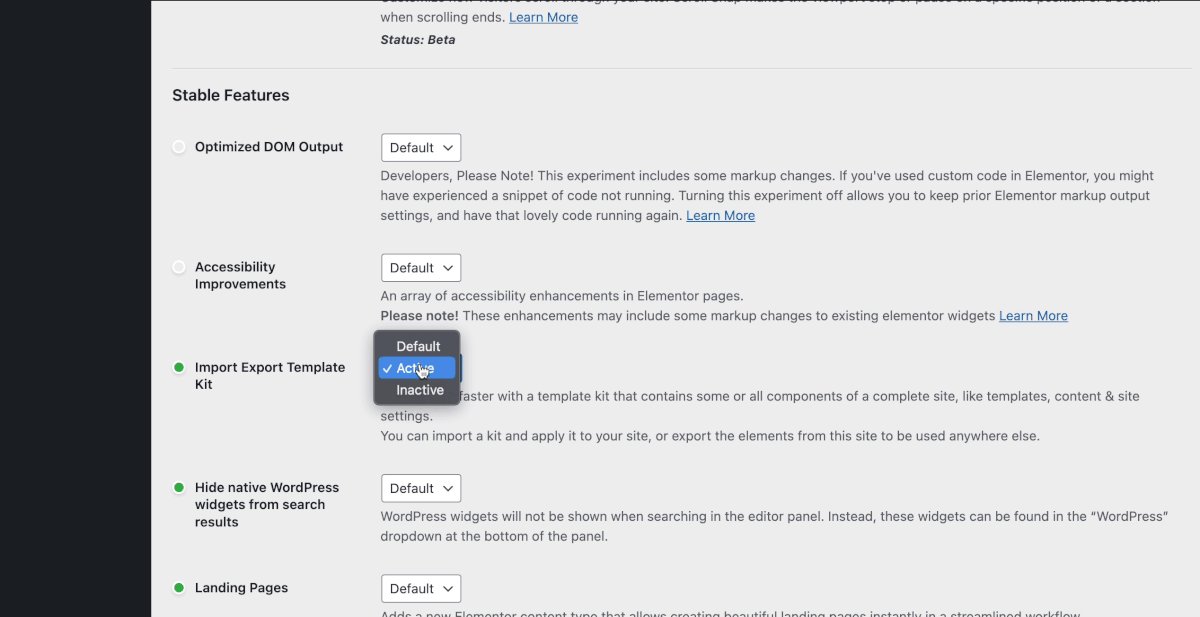
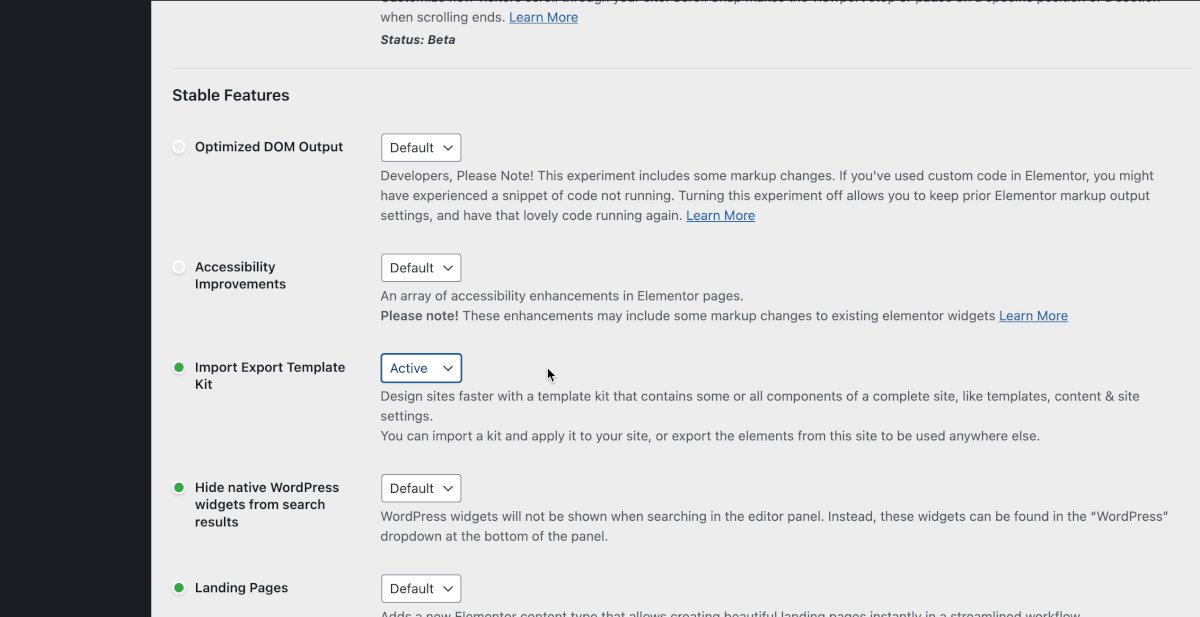
您需要做的第一件事是確保“導入導出模板套件”功能處於“活動狀態”。 您可以通過轉到 WordPress 儀表板並轉到Elementor→ 設置然後單擊“實驗”選項卡來檢查這一點。 向下滾動到“穩定功能”部分,並將“導入導出模板套件”的狀態從“默認”更改為“活動”。

第 2 步:前往 Elementor 工具包庫
接下來,您需要前往Elementor 套件庫,以查看當前可用的線框套件。 轉到模板→ 套件庫。 在這裡,您將看到許多現成的模板工具包,您可以將它們插入您的 WordPress 網站以快速開始您的設計。
從類別列表中,只需選擇“線框”複選框。 您會看到有大量不同的線框套件可用於不同類型的網站,從電子商務網站到投資組合網站。

第 3 步:將任何 Elementor 線框套件插入您的網站
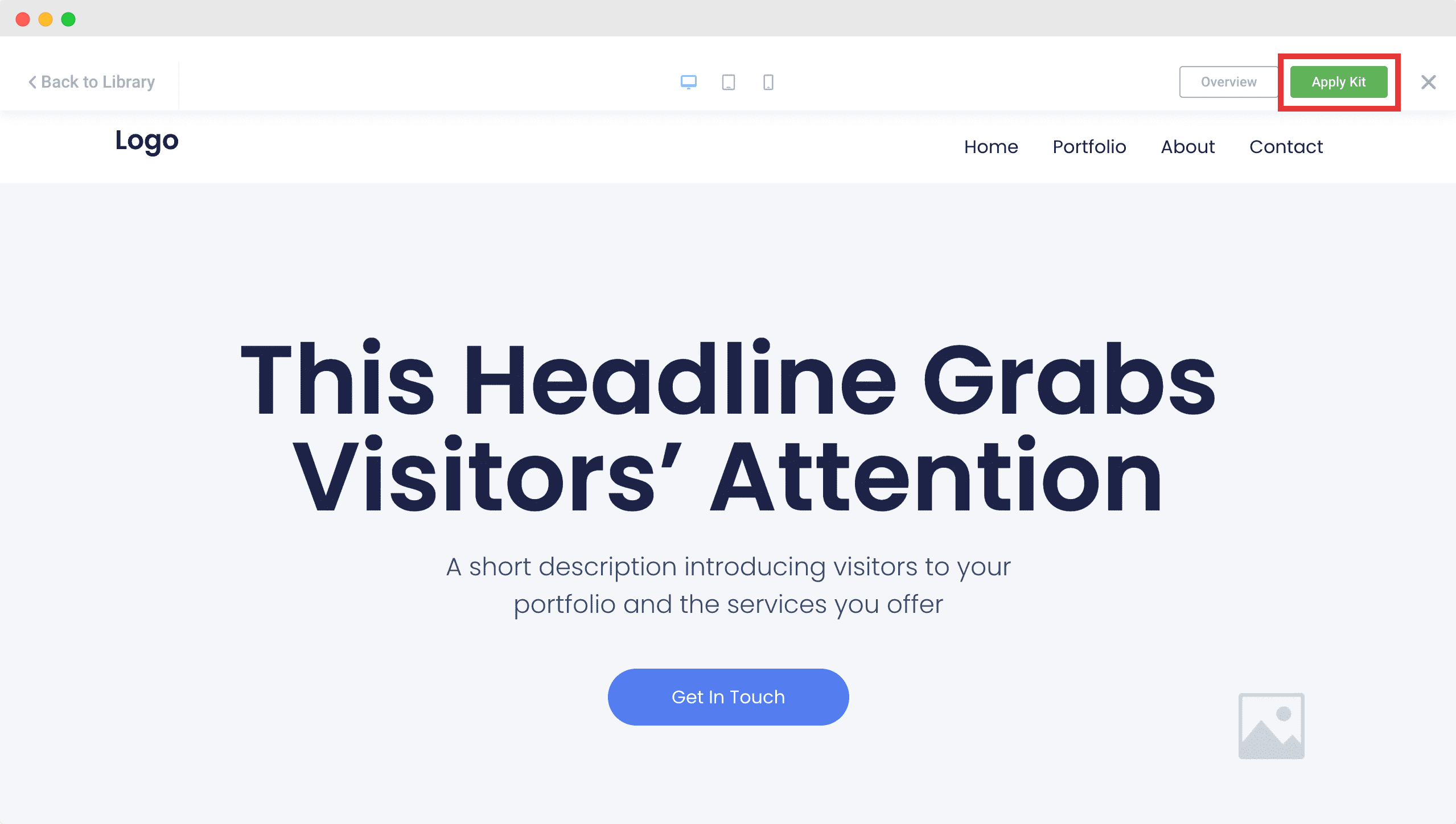
現在,只需將要在 WordPress 網站中使用的Elementor Wireframe Kit插入即可。 單擊您喜歡的線框套件,然後單擊“應用套件”按鈕,如下所示。

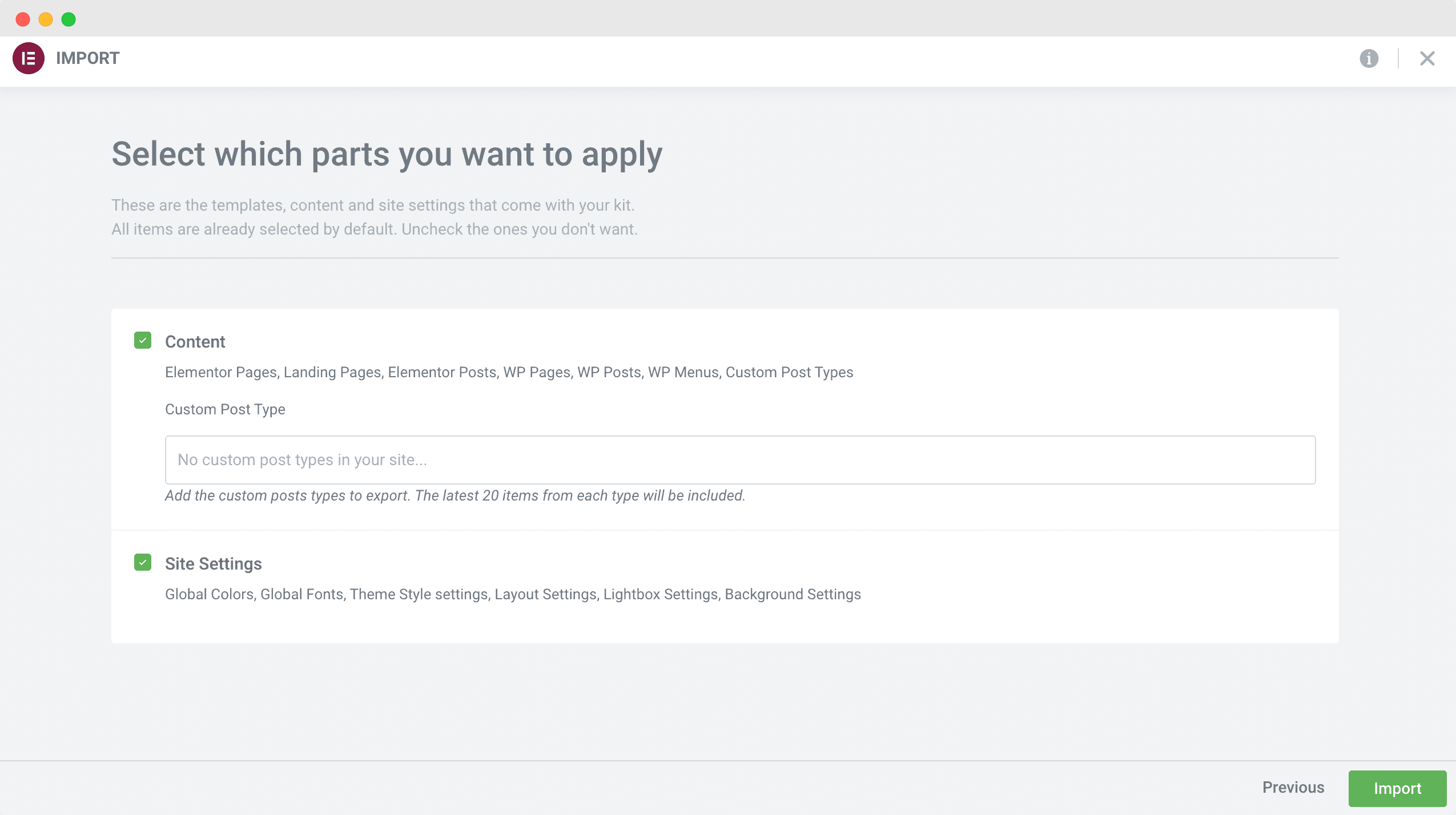
將出現一個彈出窗口,提示您選擇是否要將線框工具包應用於您網站上的所有頁面,或者您是否想進一步自定義。 例如,您可以選擇不覆蓋您當前的Elementor 站點設置,例如您網站的全局顏色和字體。 或者,您可以選擇僅將線框套件應用於特定的自定義帖子。

將 Wireframe Kit 應用到您的網站後,您將獲得網站外觀的簡單灰度草圖,以及在Elementor中放置哪些內容和小部件的位置。

使用 Elementor 線框套件更快地將您的設計變為現實
網頁設計本來就是有趣的。 嘗試不同的想法可以幫助您成長為一名設計師,同時想出新的創新方式來吸引您的網站訪問者並從一開始就吸引他們。 因此,對於您的下一個網站,試試Elementor Wireframe Kits ,看看它如何幫助您將設計變為現實。
喜歡本教程嗎? 訂閱我們的博客以獲取有關 WordPress 和 Elementor 的更多更新、新聞和教程,或加入我們友好的網絡創建者社區。
