Elementor WooCommerce – 更快設計電子商務網站的完整指南
已發表: 2021-04-14如果您想知道如何使用Elementor創建自己的電子商務網站,那麼您來對地方了。 這個全面的Elementor WooCommerce教程將幫助您了解創建功能齊全的電子商務網站所需的一切。

從使用 Elementor 創建您的WooCommerce商店頁面、產品頁面、購物車頁面和結帳頁面,我們將為您提供詳細的分步指南,說明如何使用 Elementor 創建整個 WooCommerce 網站。
目錄
使用 WordPress 作為電子商務解決方案
WordPress 是創建各種網站的最佳平台之一,可輕鬆用於快速建立電子商務商店。 事實上,使用 WordPress,您可以建立一個在線商店來銷售任何東西——從數字產品到實物商品甚至服務。
在 Easy Digital Downloads 、 Freemius 、 Zapier和WooCommerce等電子商務插件的幫助下,有很多人使用 WordPress 作為電子商務平台。 本教程將僅關注 WooCommerce,它擁有超過 500 萬活躍用戶,是最受推薦的電子商務業務解決方案之一。
WooCommerce:WordPress 最受歡迎的電子商務解決方案之一
想知道為什麼您應該選擇 WooCommerce 來開展您的電子商務業務? 好吧,WooCommerce 是 WordPress 最受歡迎的電子商務解決方案之一有幾個原因。
易於在 WordPress 上設置您的電子商務商店
使用 WooCommerce 在 WordPress 上設置您的在線業務非常簡單,只需幾分鐘即可完成。 此外,WooCommerce 是免費使用的,只有某些功能需要您獲得高級版本。 但是,如果您剛剛開始,那麼您可以使用 WooCommerce 輕鬆快速地在 WordPress 上免費設置您的電子商務商店。
出售數字和實體產品的大量有用功能
WooCommerce 的另一個優點是它的靈活性。 WooCommerce 不僅適用於實體產品,您還可以提供數字產品、附屬產品和服務。 為了促進這一點,WooCommerce 具有大量有用的功能,可讓您為各種企業創建出色的商店。
在 WordPress 上運行在線商店的安全解決方案
對於任何想要開展電子商務業務的人來說,安全絕對是主要和最重要的問題之一。 使用 WooCommerce,您可以高枕無憂,因為它擁有自己的 API 系統並定期接受安全審核以確保安全,因此您的在線商店是安全的。
與大量插件的無縫集成
WooCommerce 可以輕鬆與大量 WordPress 插件集成,讓您真正擴展其功能並享受更多功能。 例如,WooCommerce 可以與NotificationX等社交證明營銷解決方案集成,以幫助您增加銷售額。 我們將在本文後面更詳細地討論這一點,因此請繼續閱讀以了解更多信息。
為什麼應該將 Elementor 用於 WooCommerce 網站
您可能已經知道 Elementor 是最好的拖放頁面構建器之一,它讓您無需編碼即可立即創建網站,並且它與 WooCommerce 具有驚人的集成。
但是,您可能不知道的是,您可以使用 Elementor 設計一個完整且功能齊全的 WooCommerce 網站,其中包含購物車頁面、結帳頁面等所有基本頁面,甚至更多。
這是正確的! 借助 Elementor WooCommerce Builder 和Essential Addons (Elementor 最受歡迎的元素庫),您可以在 Elementor 中設計整個 WooCommerce 網站。 Essential Addons 擁有超過 100 萬活躍用戶,他們使用其70 多個高級元素來設計令人驚嘆的網站,而無需任何編碼。

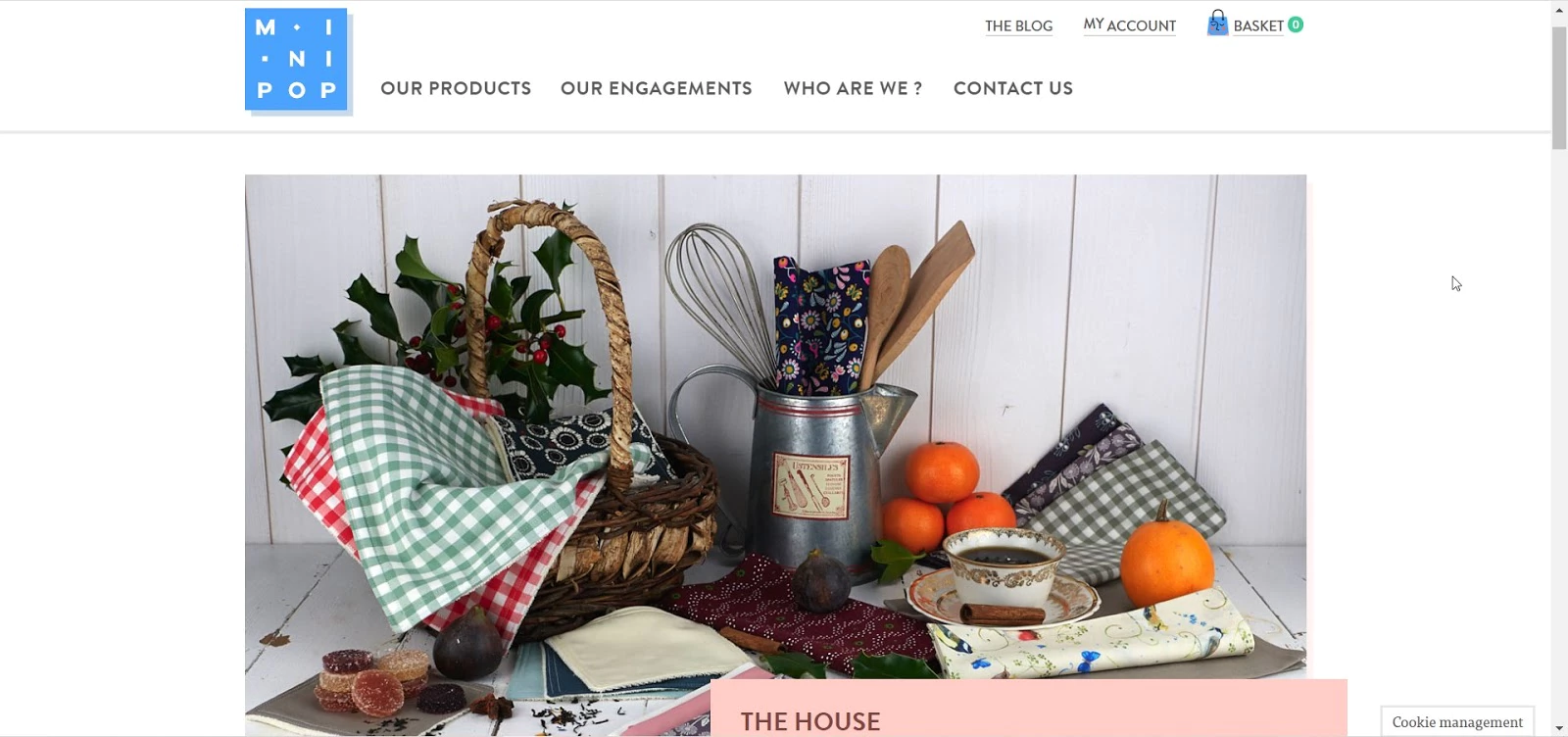
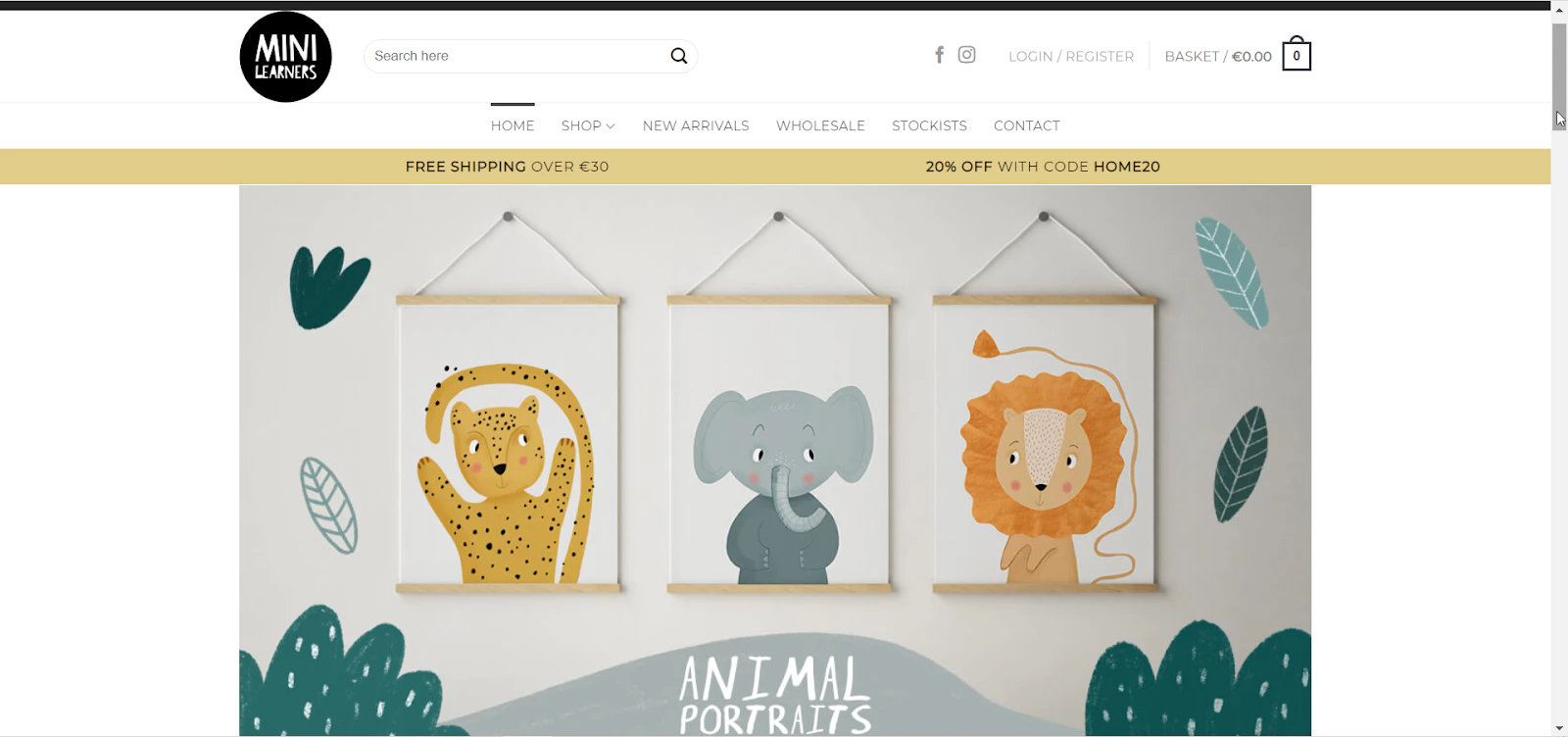
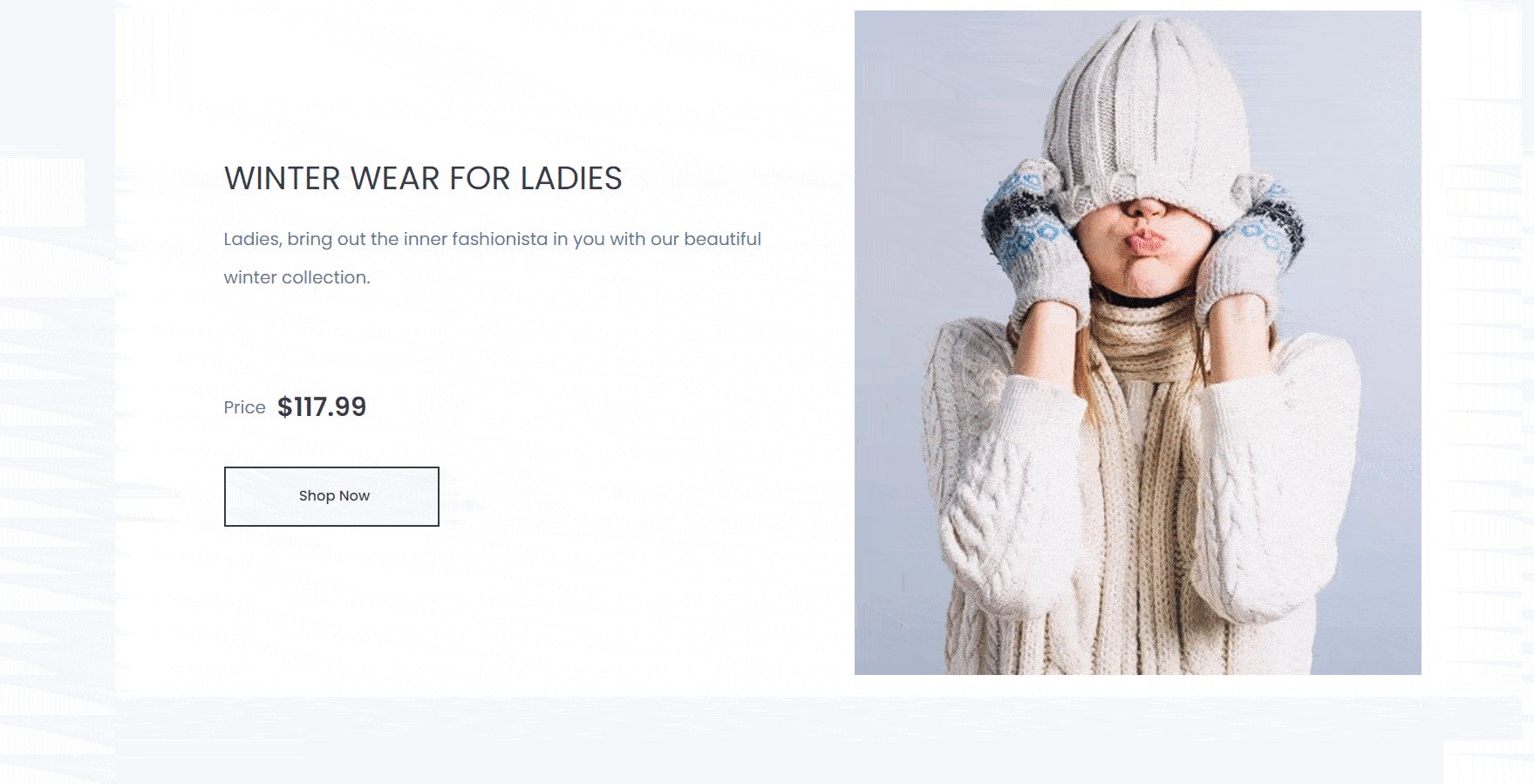
使用 Woo Product Grid、Woo Product Collections 和 Woo Checkout 等元素,您可以為您的在線商店創建一個令人驚嘆的網站,我們將在此 Elementor WooCommerce 教程中向您展示如何操作。 要獲得一些最好的 WooCommerce 網站的想法,請查看下面的這些網站。



Elementor WooCommerce 教程:如何開始使用您的在線商店
現在您知道為什麼 WooCommerce 如此受歡迎,讓我們開始使用我們的 Elmentor WooCommerce 教程。 在使用 Elementor 創建您的 WooCommerce 網站之前,您必須先設置您的 WooCommerce 商店。
為此,您首先需要註冊一個 WordPress 帳戶並獲得自己的域(如果您還沒有)。 這些實際上是在 WordPress 上創建任何類型網站的第一個基本步驟。
擁有自己的域後,請遵循 Elementor WooCommerce 教程中給出的這些步驟指南。
第 1 步:為 WooCommerce 選擇合適的 WordPress 主題
擁有自己的域後,您需要做的第一件事就是為您的 WooCommerce 網站選擇正確的 WordPress 主題。 有幾種選擇,但最好的選擇如下:
您好:這是一款設計簡約的輕量級主題,由 Elementor 背後的團隊提供給您。 Hello主題適用於包括 WooCommerce 在內的流行插件和擴展,其簡約的設計意味著您在設計電子商務網站時可以非常有創意。

Flexia :讓Flexia脫穎而出的是您可以用它做的大量事情。 與其他 WordPress 主題相比,它在自定義方面幾乎沒有限制。 它加載速度非常快,還支持 WooCommerce 等流行插件,因此非常適合您的電子商務業務。

第 2 步:在 WordPress 上設置您的 WooCommerce 商店
在 WordPress 上為您的電子商務網站選擇主題後,我們 Elementor WooCommerce 教程的下一步涉及設置您的 WooCommerce 商店。
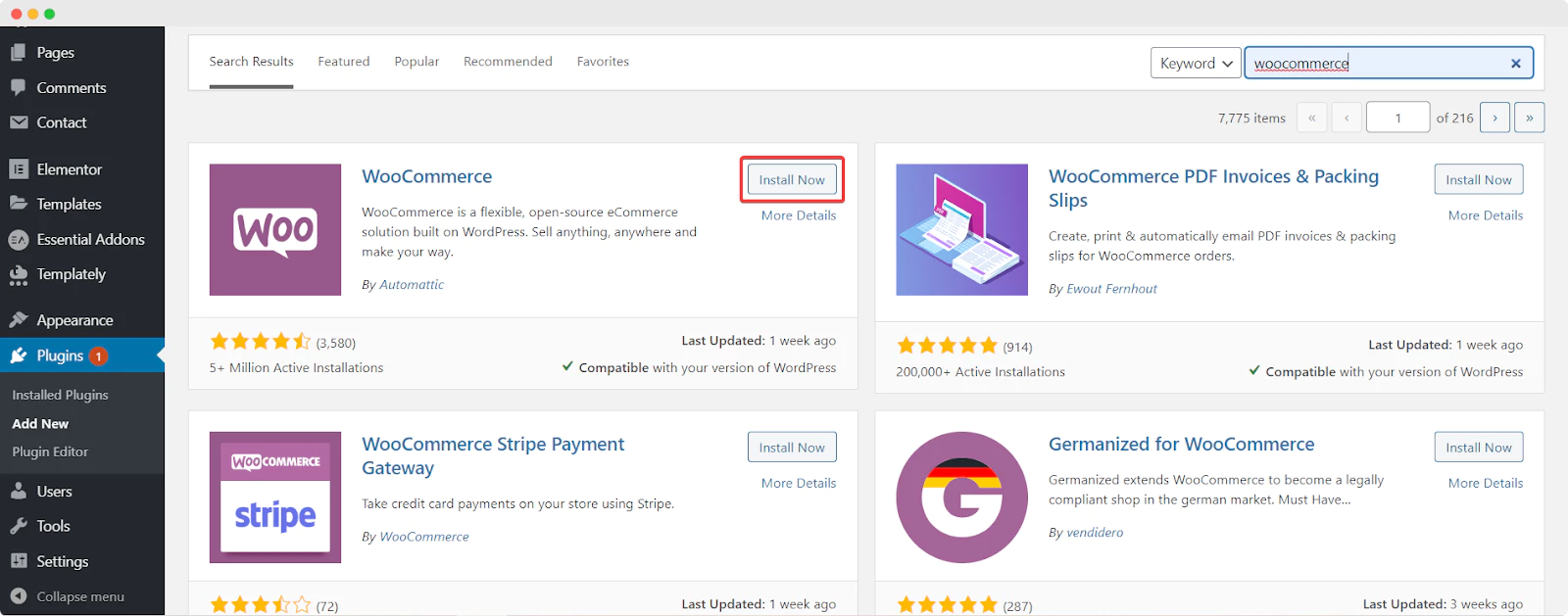
為此,首先安裝並激活 WooCommerce 插件,方法是從您的 WordPress 儀表板導航到插件→添加新的。 搜索關鍵字“WooCommerce” 。 找到後,安裝並激活插件。

在您的 WordPress 網站上安裝並激活 WooCommerce 插件後,只需按照屏幕上的說明設置您的 WooCommerce 商店。 您必須包含有關您的業務的信息,例如您的位置、聯繫信息、付款和運輸詳細信息、產品類型等。
第 3 步:添加您的 WooCommerce 產品並設置標籤和類別
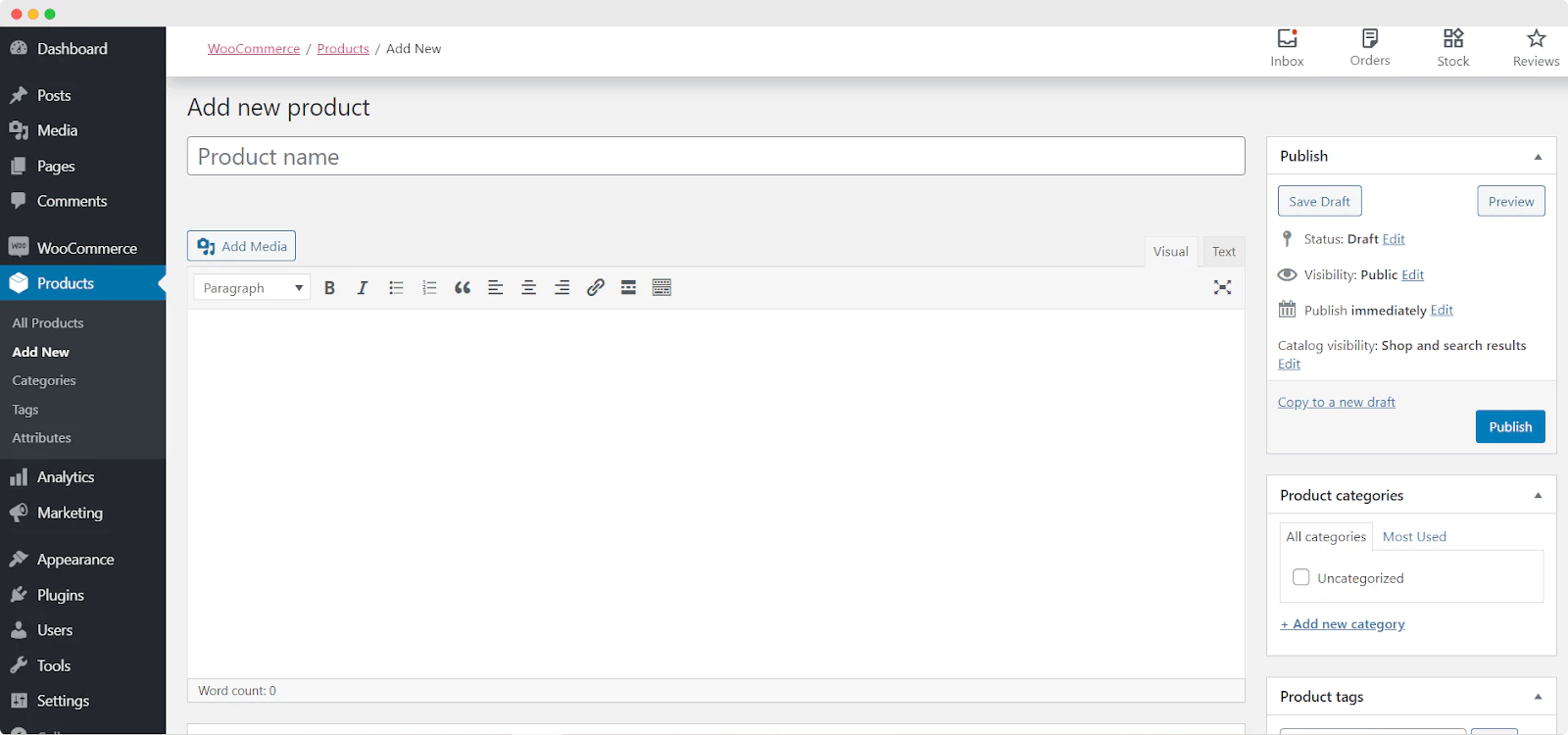
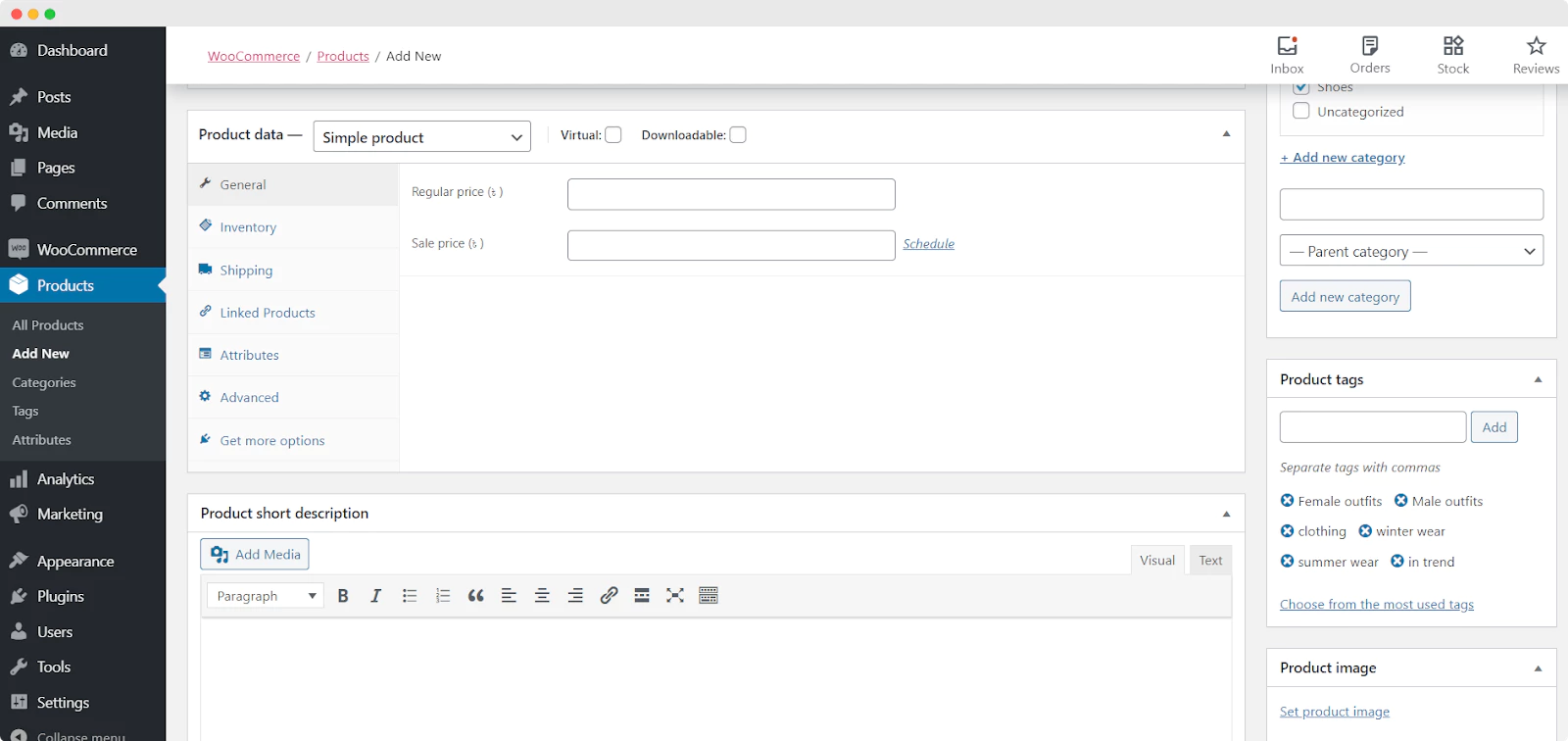
使用WooCommerce 設置嚮導完成在線商店設置後,您只需導航至WooCommerce→ 產品→ 添加新產品即可添加您的在線商店。

在這裡,您可以為每個產品添加名稱,還可以設置您的產品標籤和類別。 如果您進一步向下滾動,您還可以添加更多詳細信息,例如產品數據並設置您的產品簡短描述、產品圖片等。

如果您完成了這一步,那麼恭喜您! 您已設置您的 WooCommerce 商店並將您的產品添加到您的電子商務網站。 接下來,我們需要在 Elementor 中設計 WooCommerce 網站的頁面並為其設置樣式。
如何使用 Elementor 設計您的 WooCommerce 商店頁面 [無需編碼]
現在我們已經完成了您的電子商務商店的基本設置,讓我們繼續討論這個 Elementor WooCommerce 教程中最重要的部分之一。 在本節中,我們將向您展示如何創建您的 WooCommerce 商店頁面。
為此,您需要先安裝 Elementor 和Elementor Pro ,因為您使用 Elementor WooCommerce Builder 獲得的小部件是高級小部件。
然後,通過從 WordPress 儀表板導航到頁面→添加新頁面,為您的 WooCommerce 網站創建一個新頁面。 單擊藍色的“使用 Elementor 編輯”按鈕打開 Elementor 編輯器。
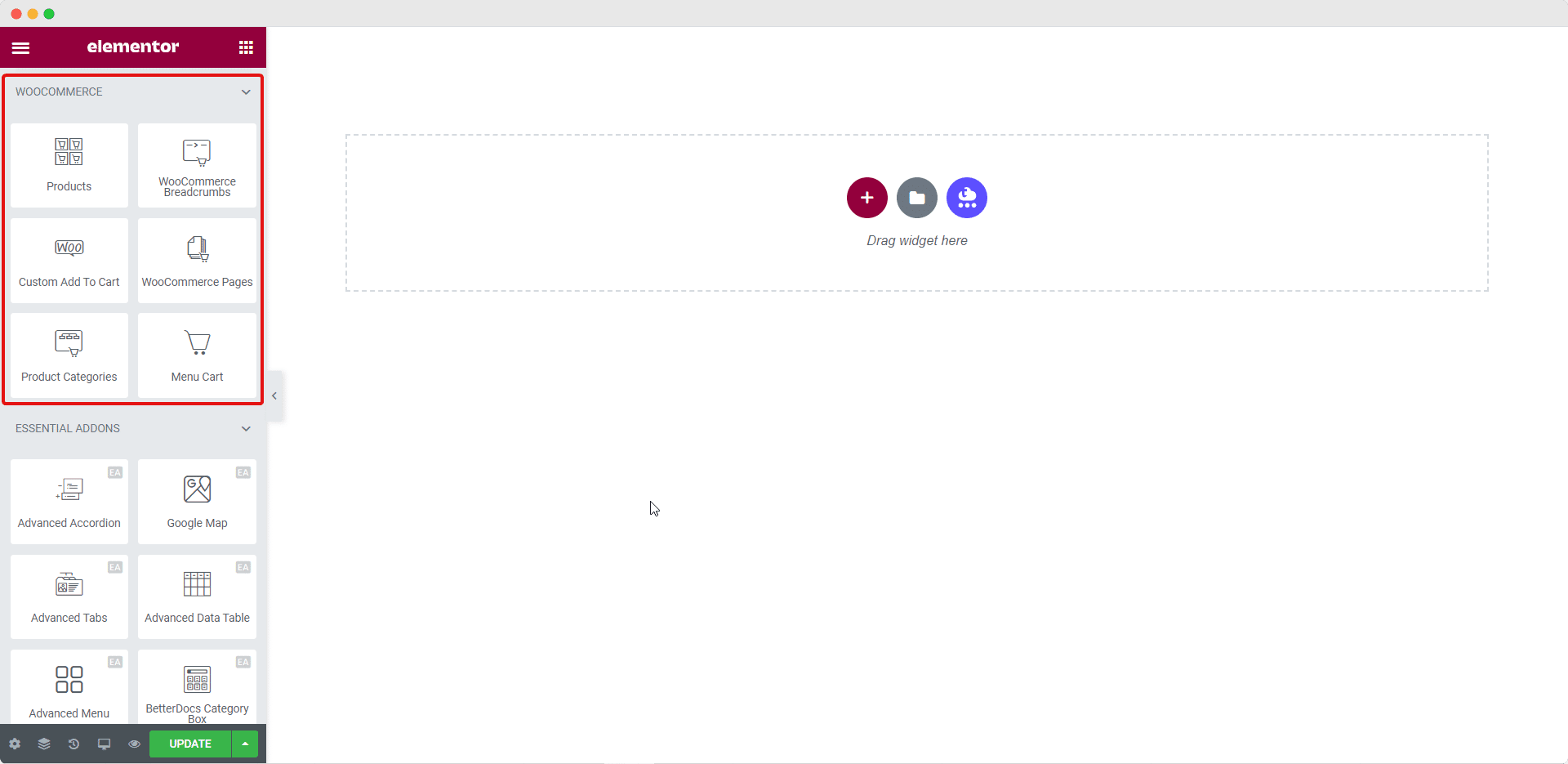
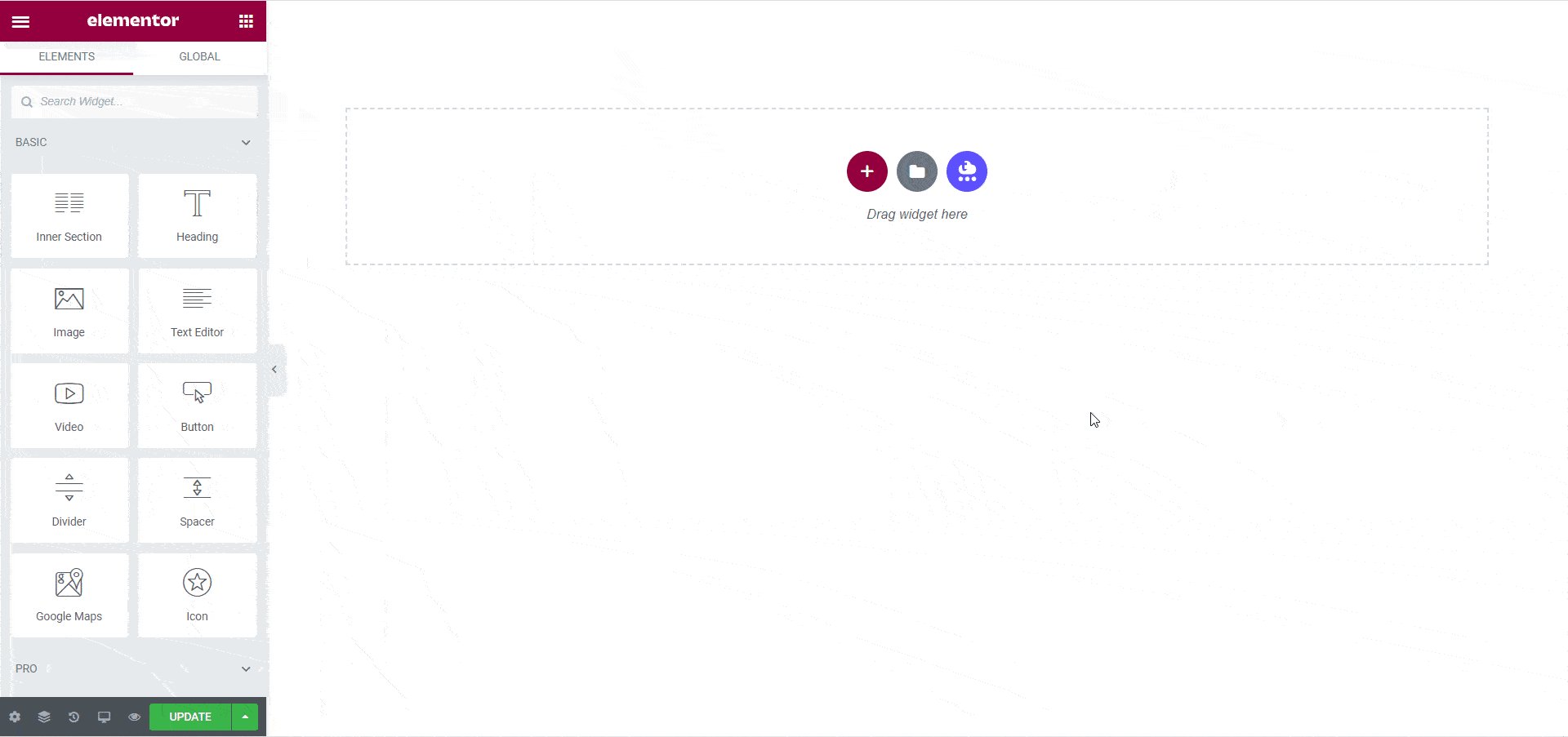
Elementor Editor 加載完成後,您可以拖放 WooCommerce 元素以從頭開始設計商店的主頁。

使用這些元素來創建您的電子商務網站的主頁。 如果您想更有創意地展示您的商店產品,請繼續閱讀此 Elementor WooCommerce 教程的下一步。
如何使用 Elementor 精美地展示您的 WooCommerce 產品系列
雖然您絕對可以使用 Elementor WooCommerce 構建器提供的元素為您的在線商店創建頁面,但您可以更進一步,使用 Elementor 的基本插件真正吸引您的客戶。 這是您如何做到這一點的方法。
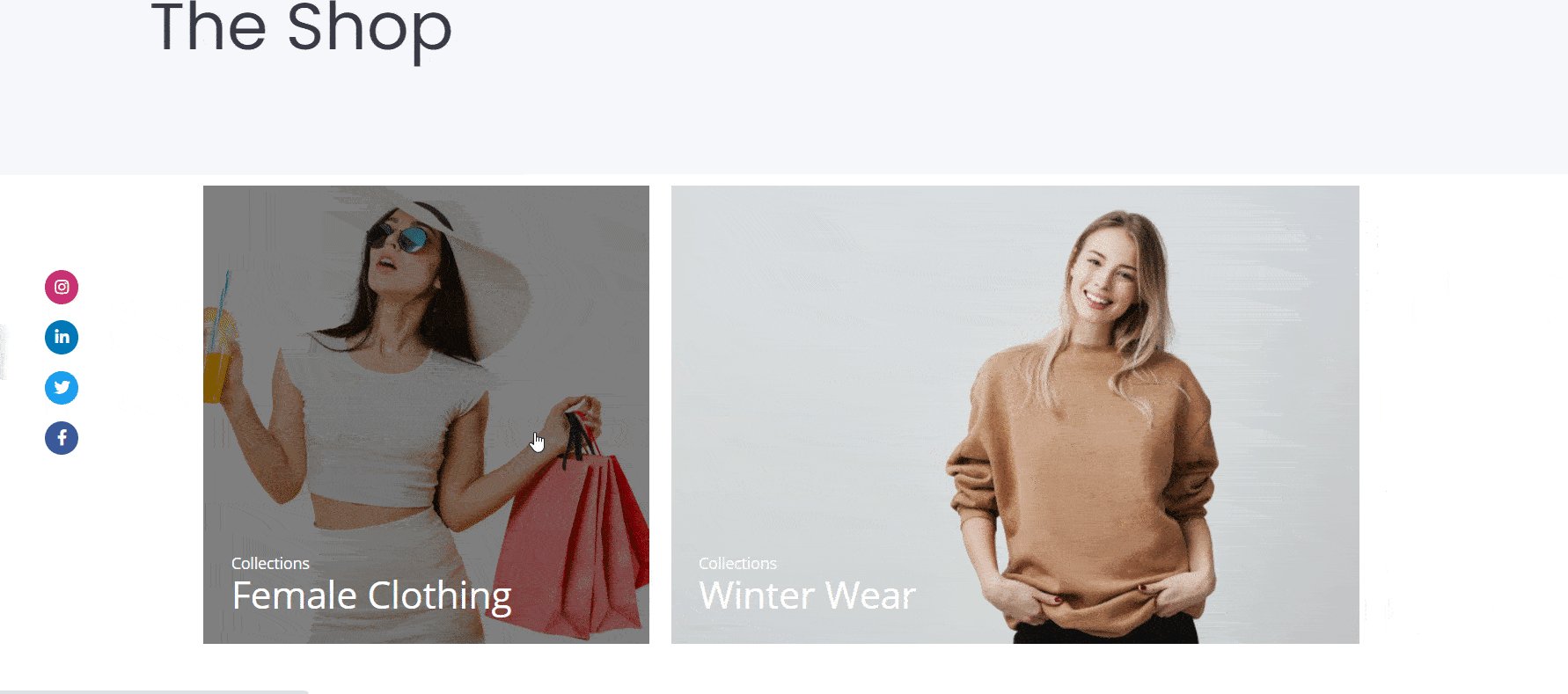
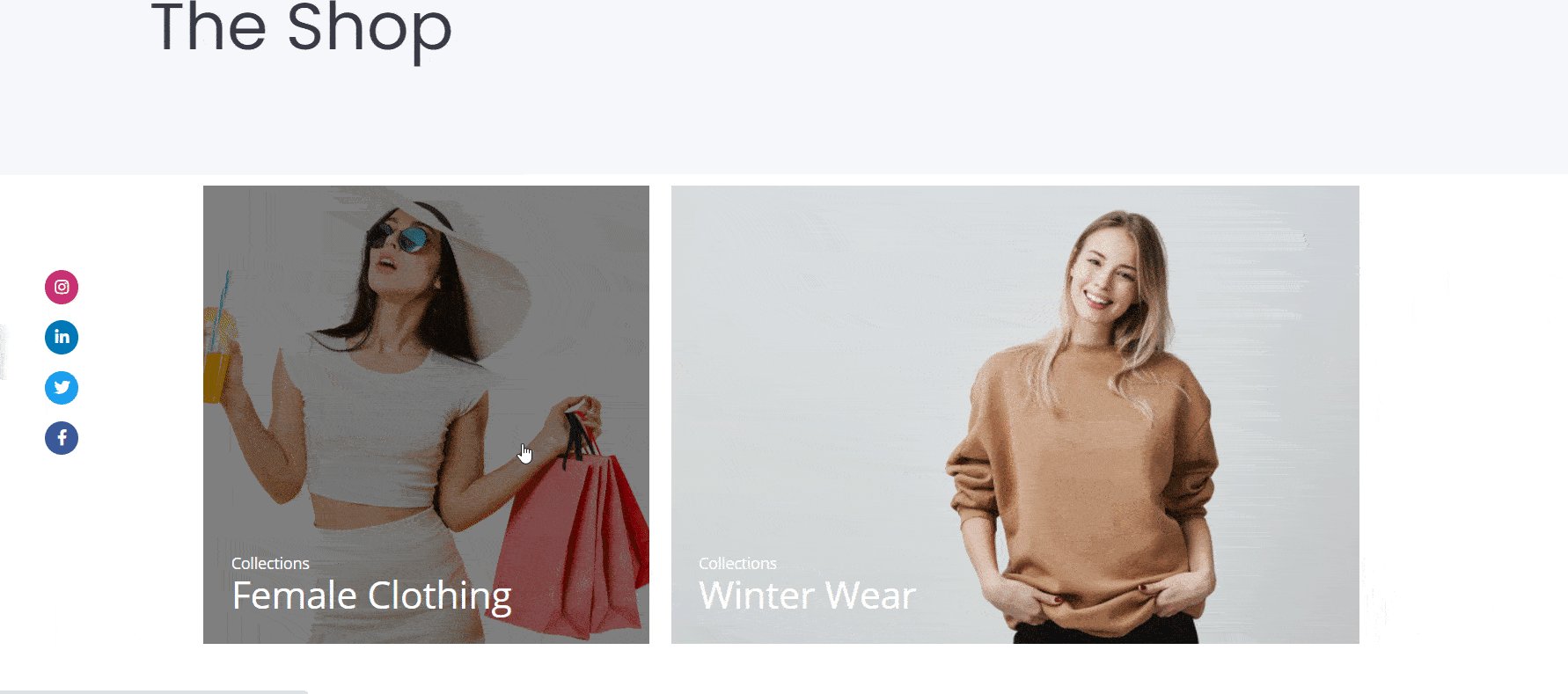
您可以使用EA Woo 產品集合元素以驚人的佈局顯示您的 WooCommerce 產品集合,並帶有 Elementor 的懸停動畫。 這個很酷的元素讓您可以根據類別、屬性和標籤精美地展示您的產品系列。
第 1 步:激活 EA Woo 產品系列元素
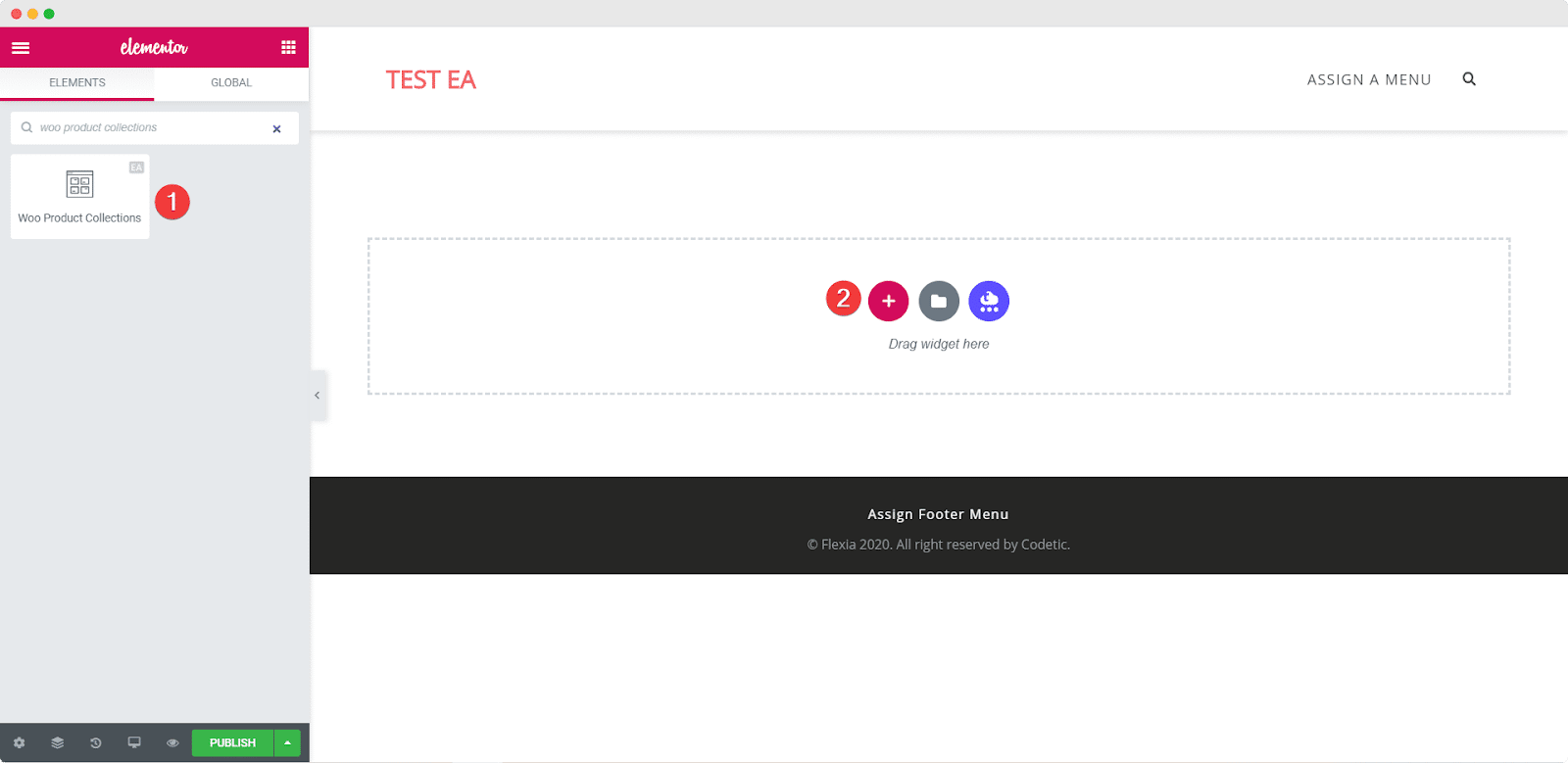
您可以通過在Elementor 編輯器的ELEMENTS選項卡下搜索來激活EA Woo 產品集合元素。 找到它後,只需將元素拖放到頁面上的任何位置即可。

將元素拖放到頁面的任何部分後,這就是您將看到的默認佈局。


第 2 步:編輯內容設置
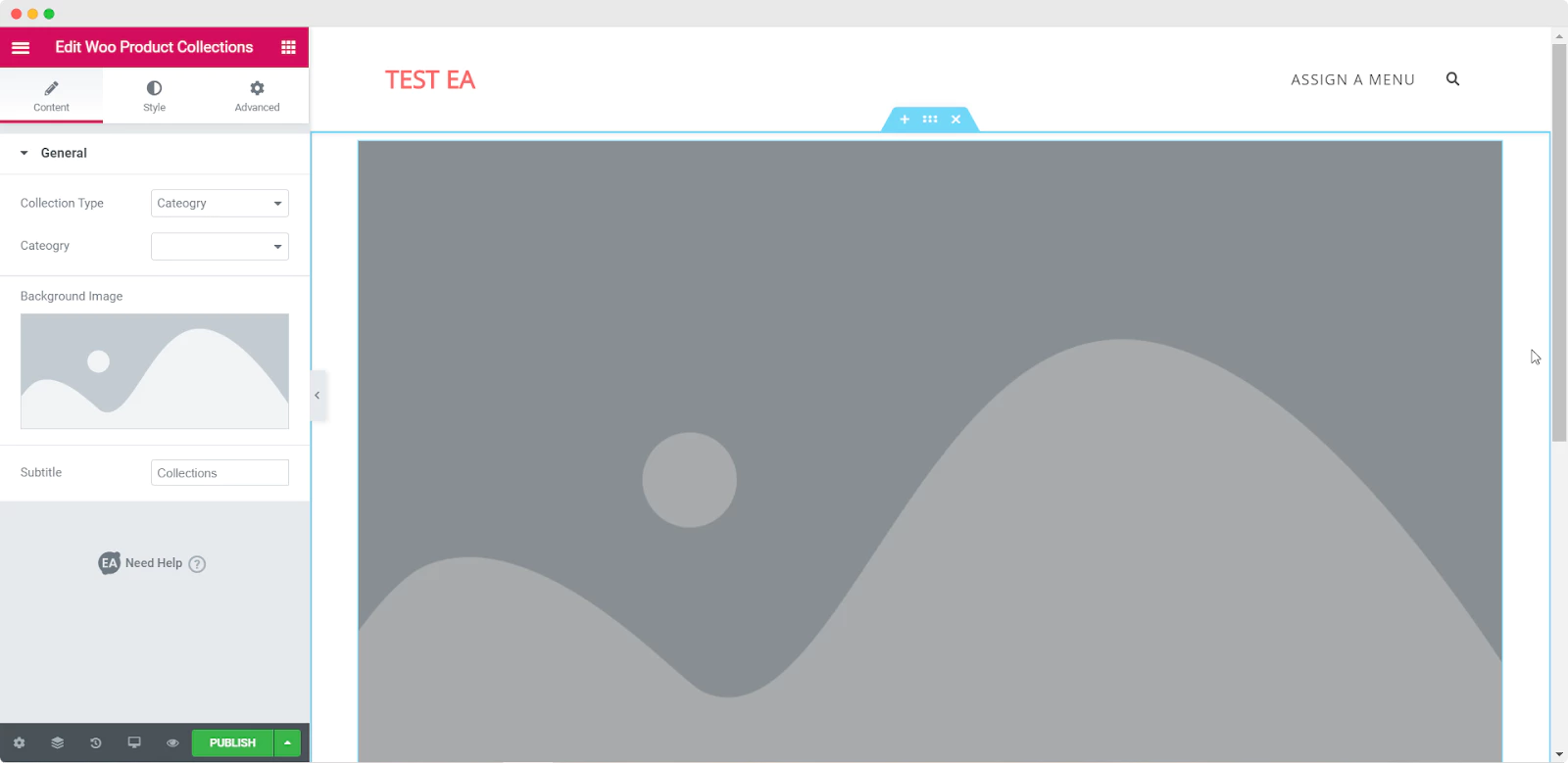
成功激活EA Woo 產品系列元素後,您可以開始編輯內容,以根據標籤、類別或產品屬性添加您的產品系列。
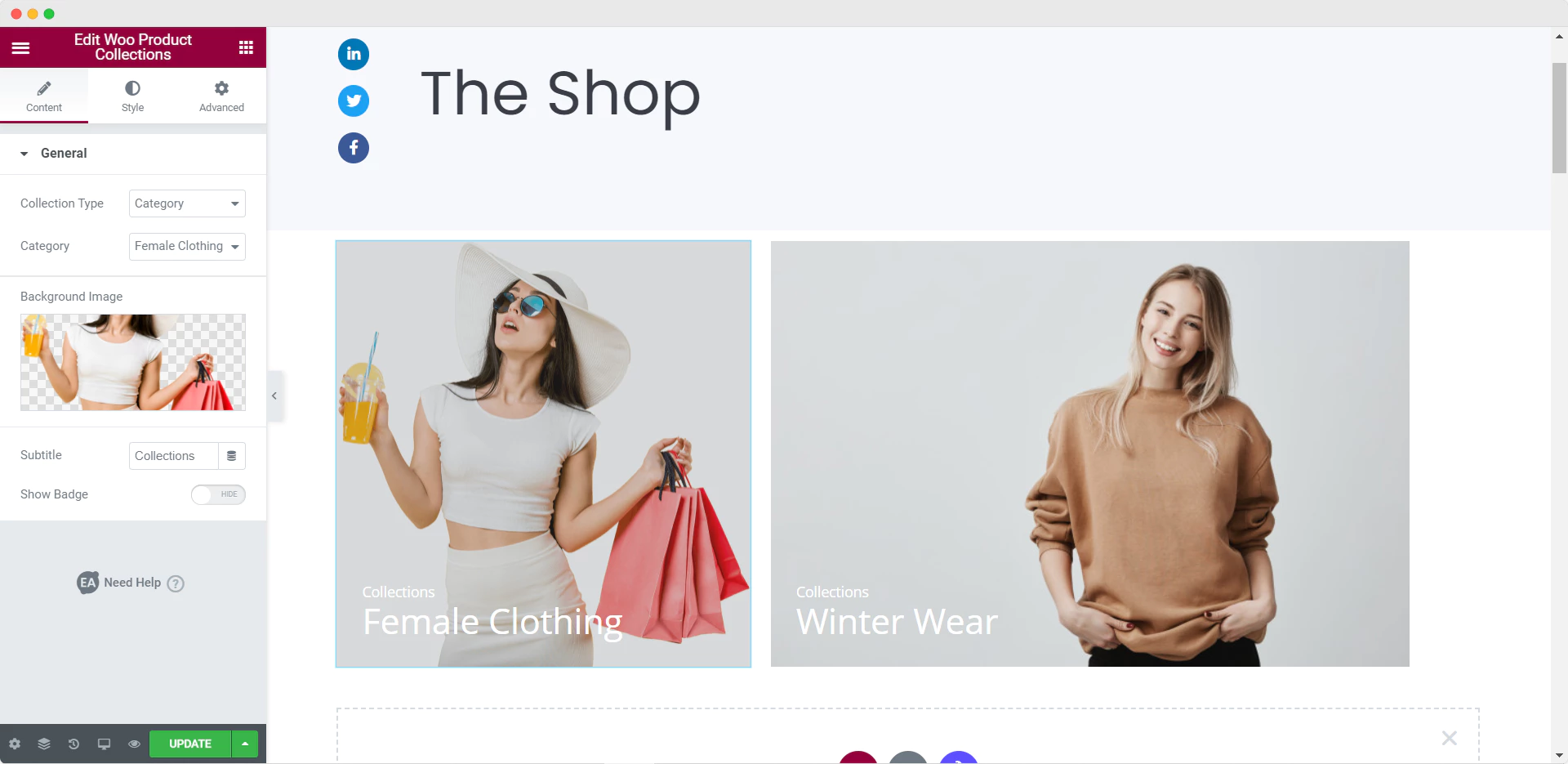
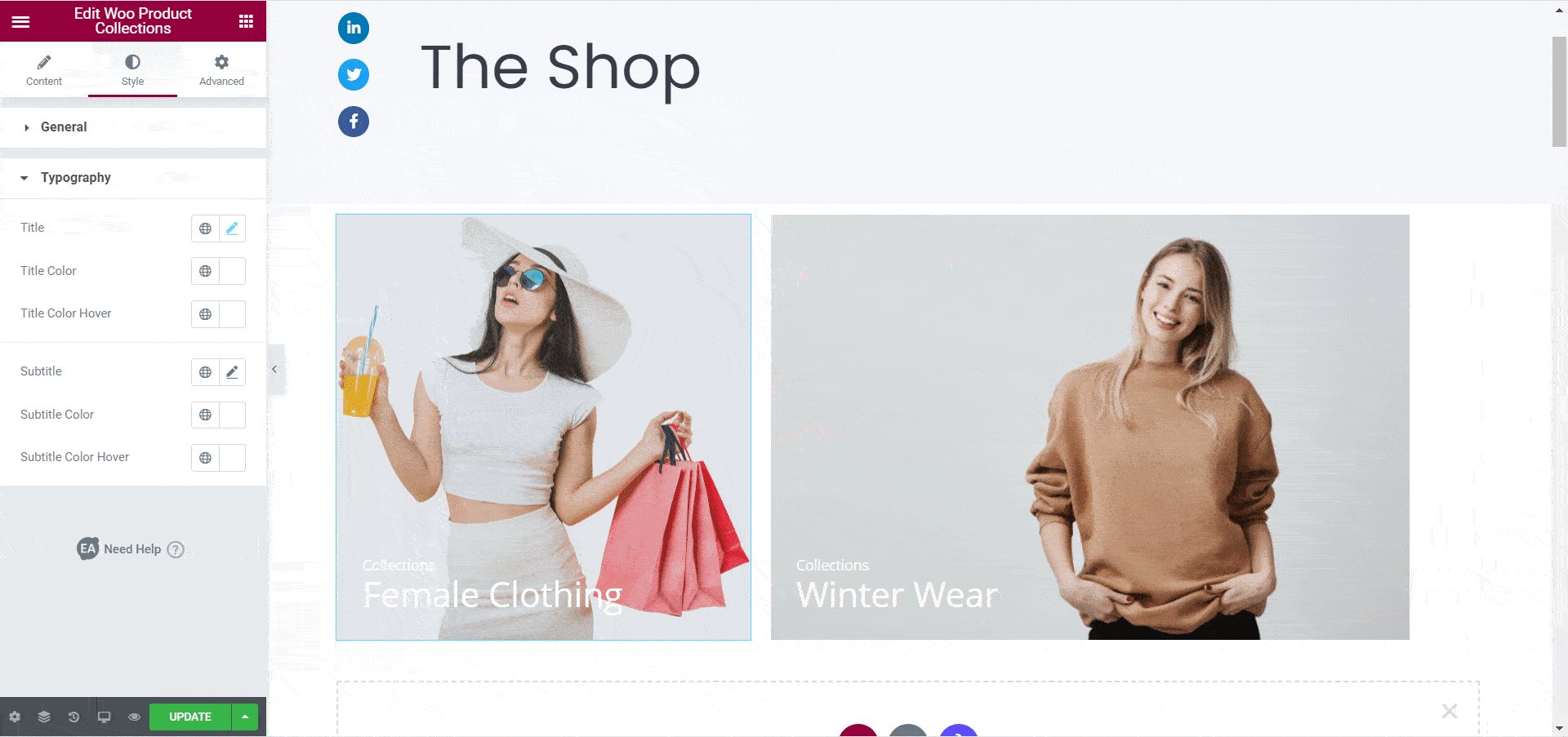
在“內容”選項卡下,您將看到一個名為“常規設置”的選項。 從這裡您可以選擇Collection Type和Category 。 您還可以更改 WooCommerce 產品集合的字幕。

第 3 步:設計您的 Woo 產品系列
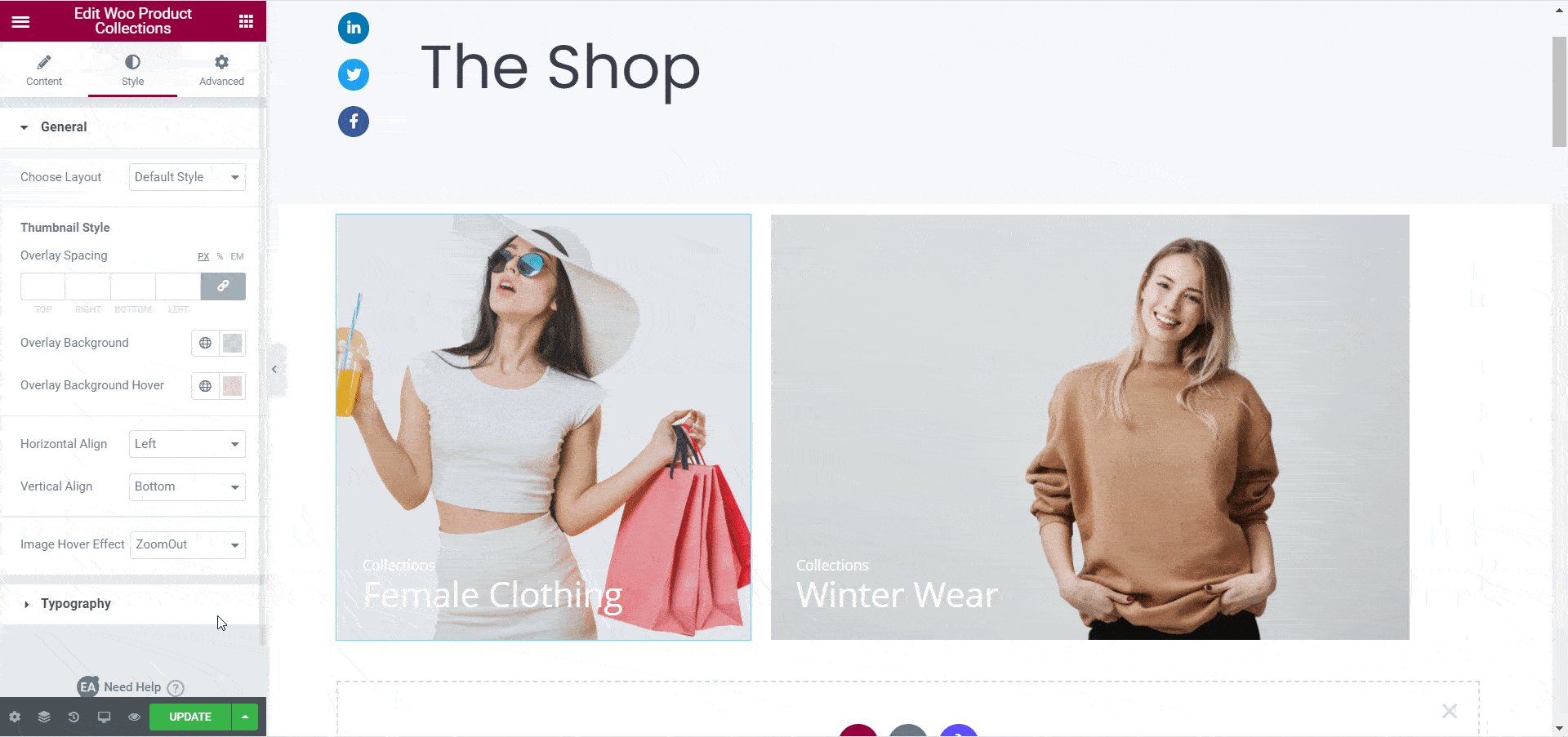
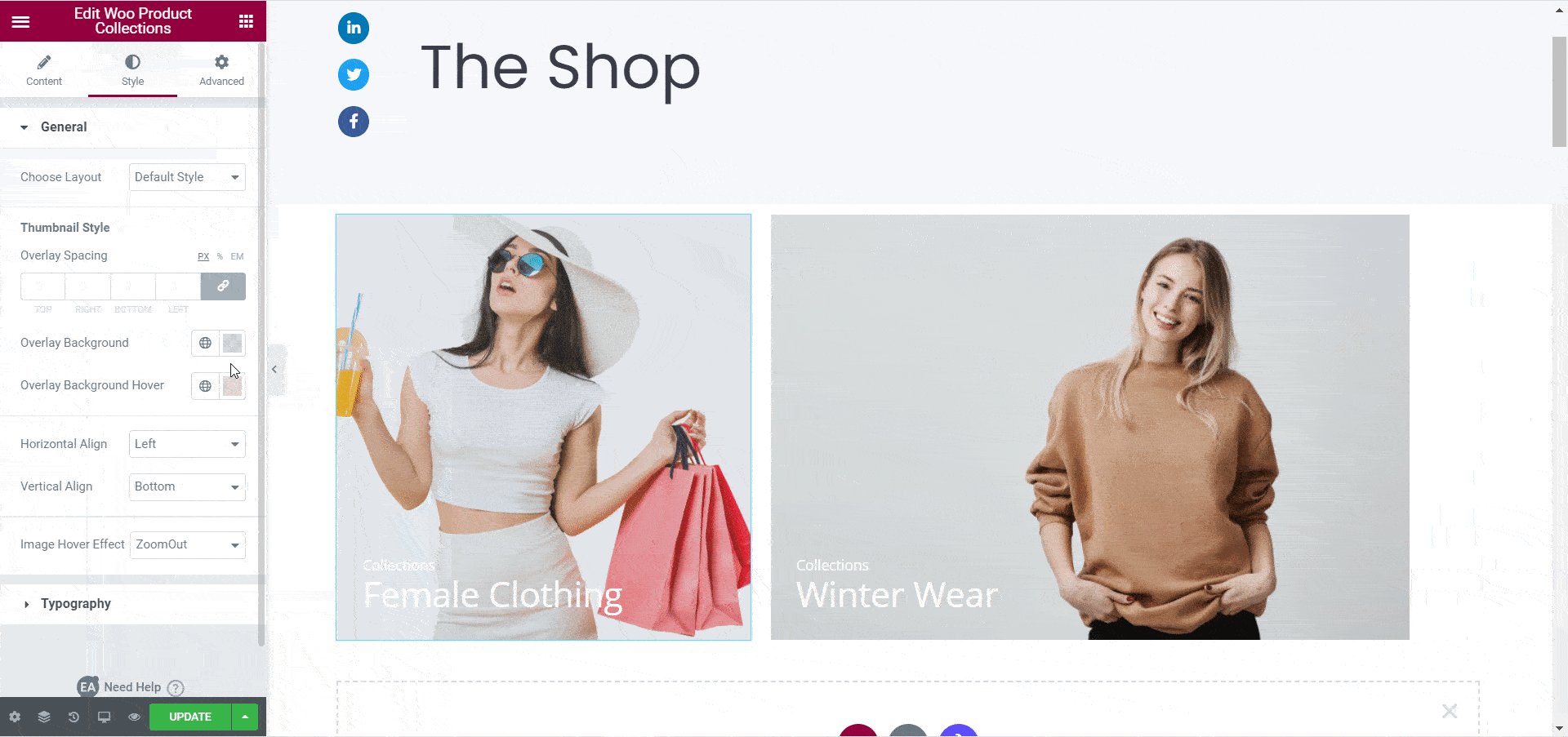
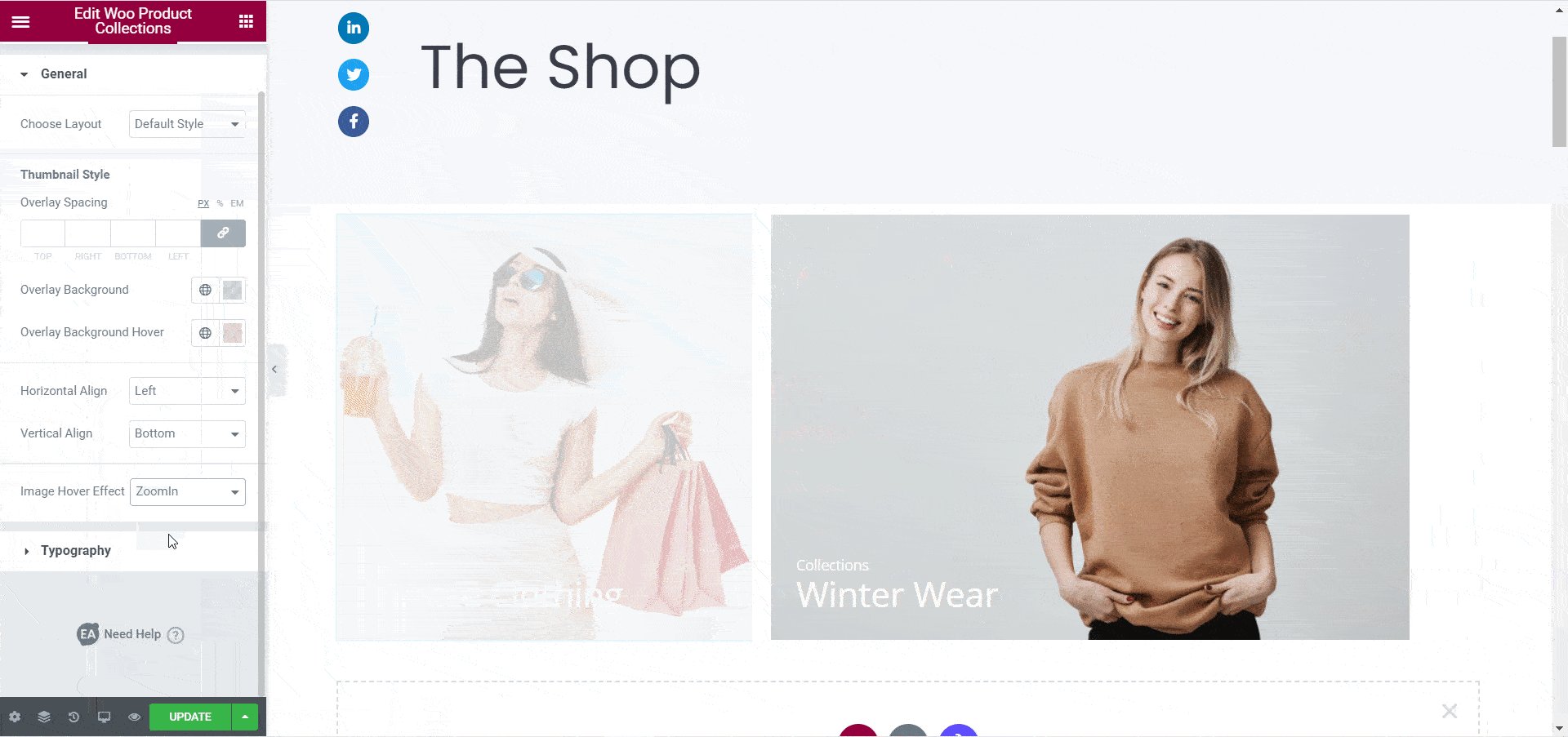
接下來,您必須通過轉到樣式選項卡來設置您的 WooCommerce 產品系列的樣式。 在那裡,您將看到“常規”、“縮略圖樣式”和“排版”等選項。 在“常規”設置中,您可以調整疊加顏色、懸停動畫、對齊方式等。 從“排版”設置中,您可以自由更改字體顏色和大小。

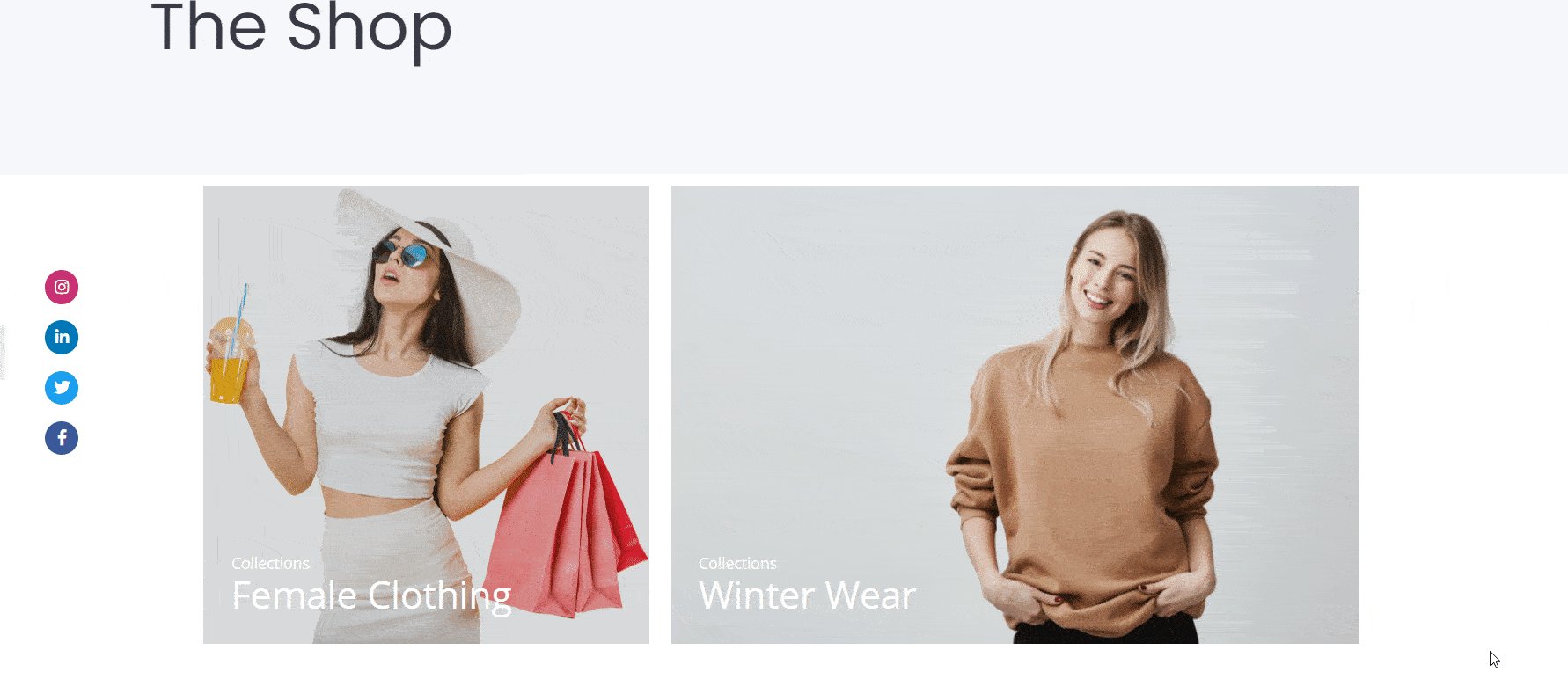
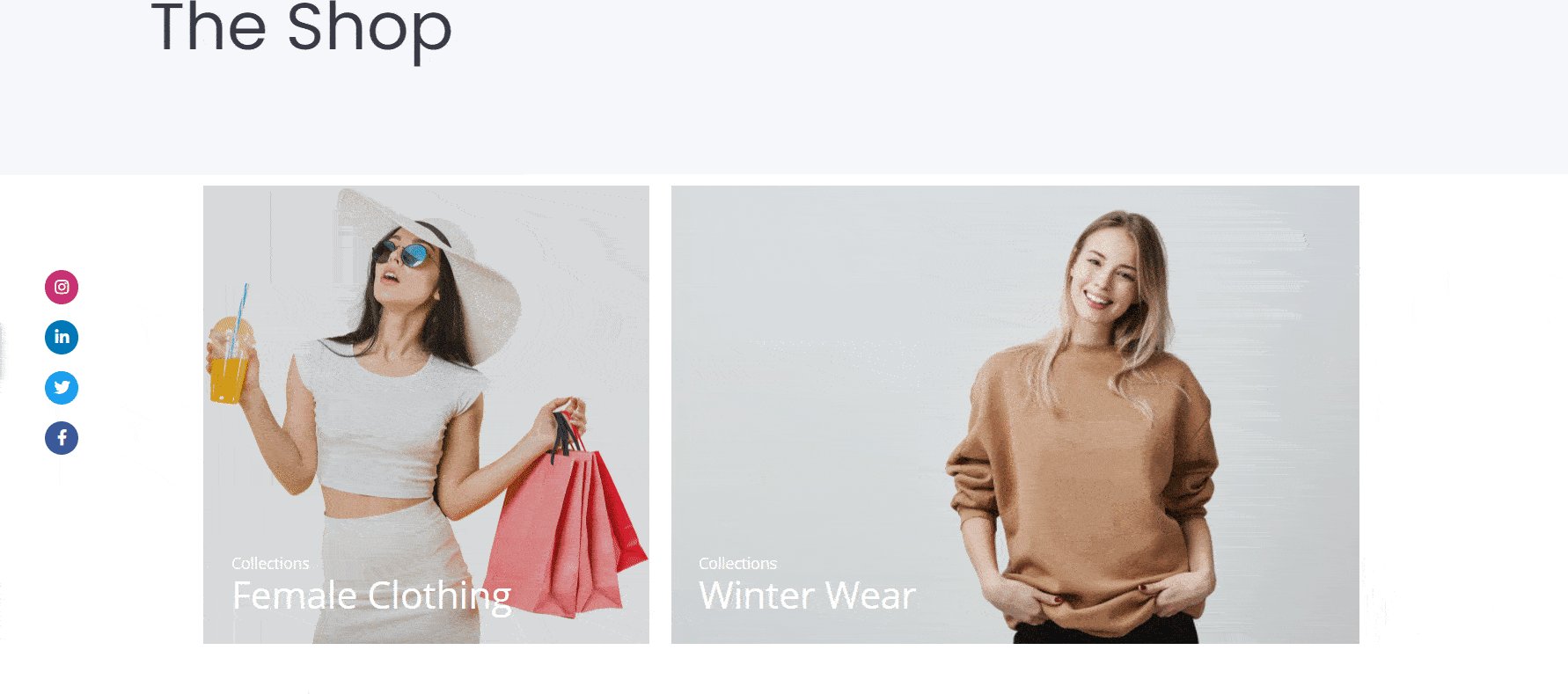
完成自定義EA Woo 產品系列後,您應該擁有類似的東西。

如何使用 Elementor 在網格佈局中展示您的 WooCommerce 產品
使用EA Woo 產品網格元素,您可以按照以下這些簡單步驟以漂亮的網格佈局顯示您的產品。
第 1 步:激活 EA Woo 產品網格元素
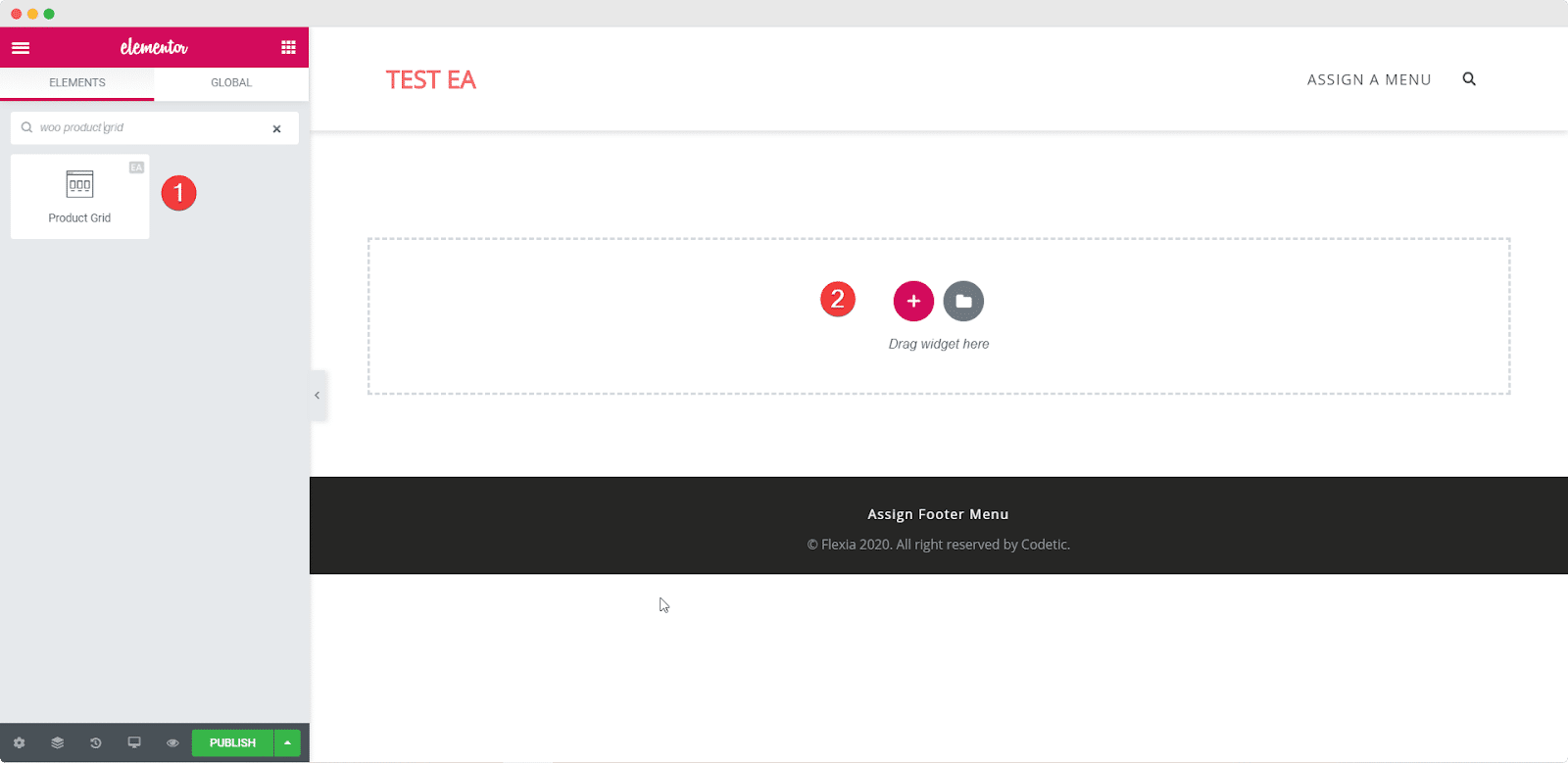
首先,您需要通過在Elementor 編輯器的ELEMENTS選項卡下搜索來激活EA Woo 產品網格元素。 找到它後,只需將元素拖放到頁面上的任何位置即可。

將元素拖放到頁面的任何部分後,這就是您將看到的默認佈局。

第 2 步:編輯 Woo 產品網格的內容設置
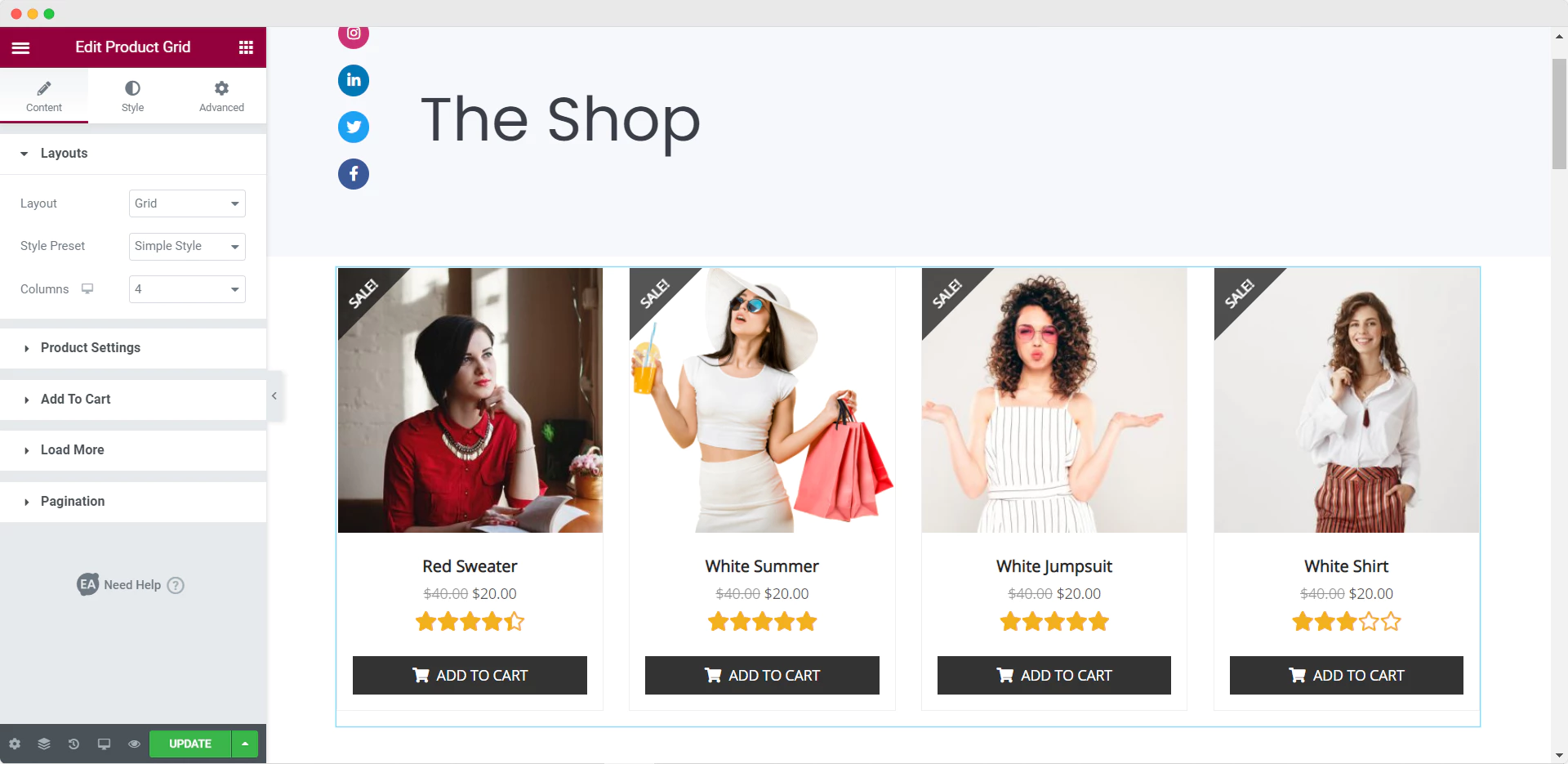
激活EA Woo 產品網格元素後,您需要編輯內容設置以在網格佈局中正確顯示您的 WooCommerce 產品。
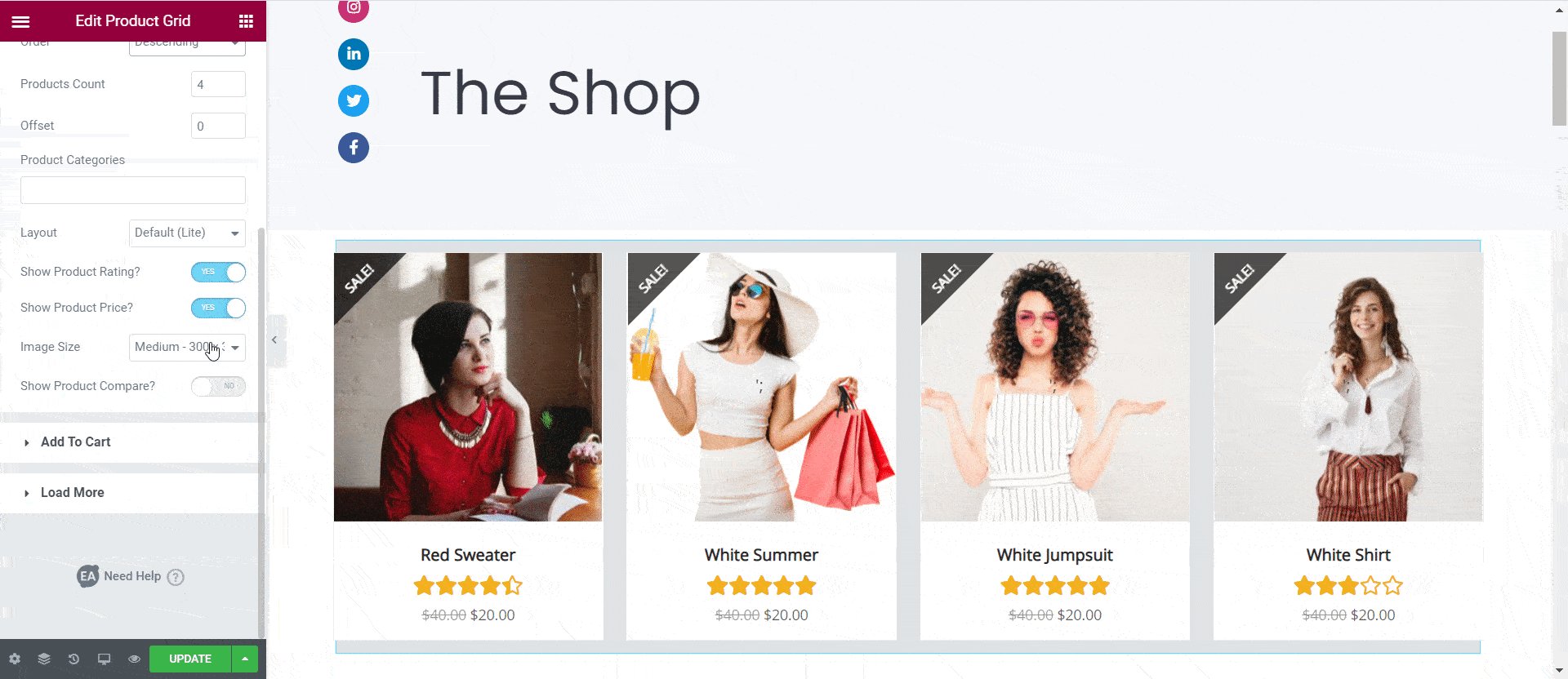
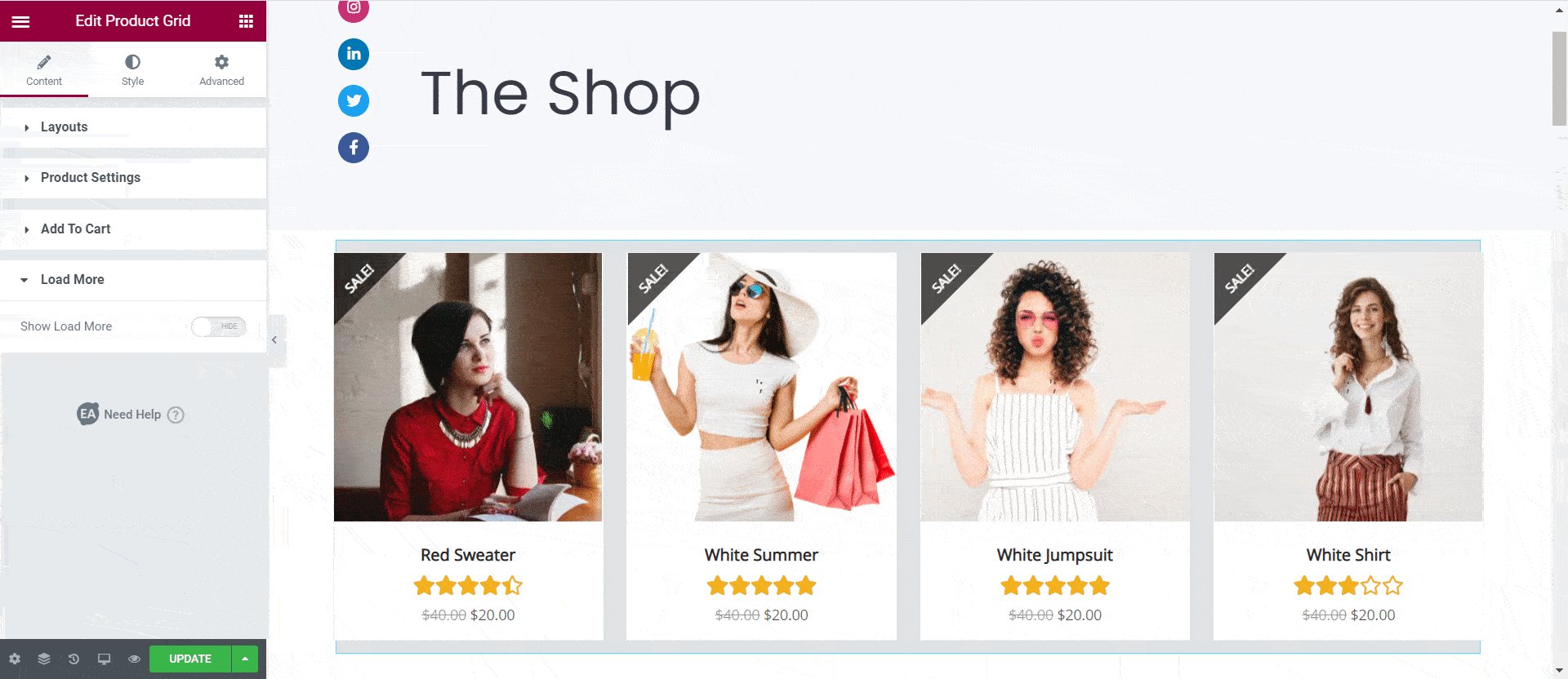
在“內容”選項卡下,您會看到許多選項,例如“產品設置”和“加載更多”。 在“產品設置”選項中,您可以按最近的產品、特色產品等過濾您的產品。 您還可以選擇要顯示的列數、產品計數等等。

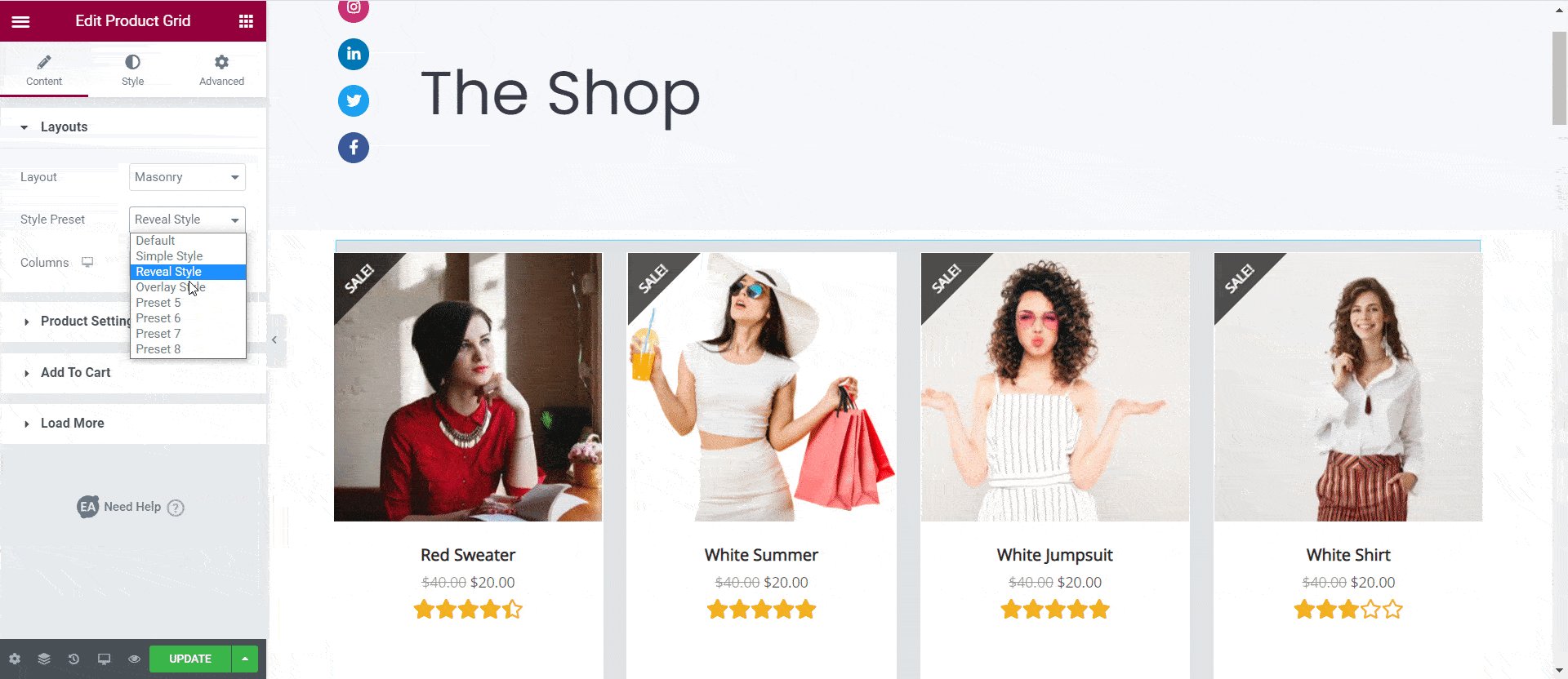
除此之外,您還可以設置樣式預設。 您可以從默認、簡單樣式、顯示樣式和疊加樣式中進行選擇。 此外,如果您願意,您可以自由顯示產品評級。
第 3 步:設計 Woo 產品網格
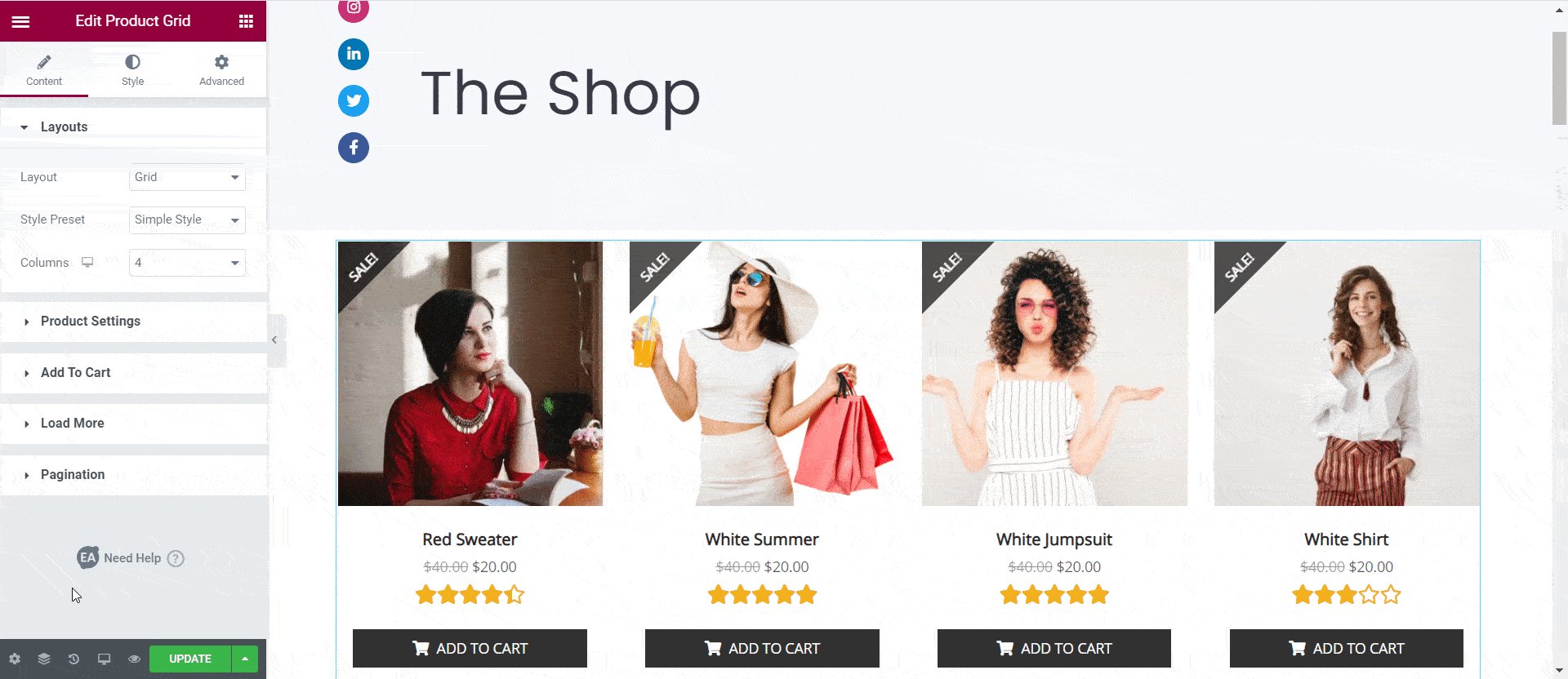
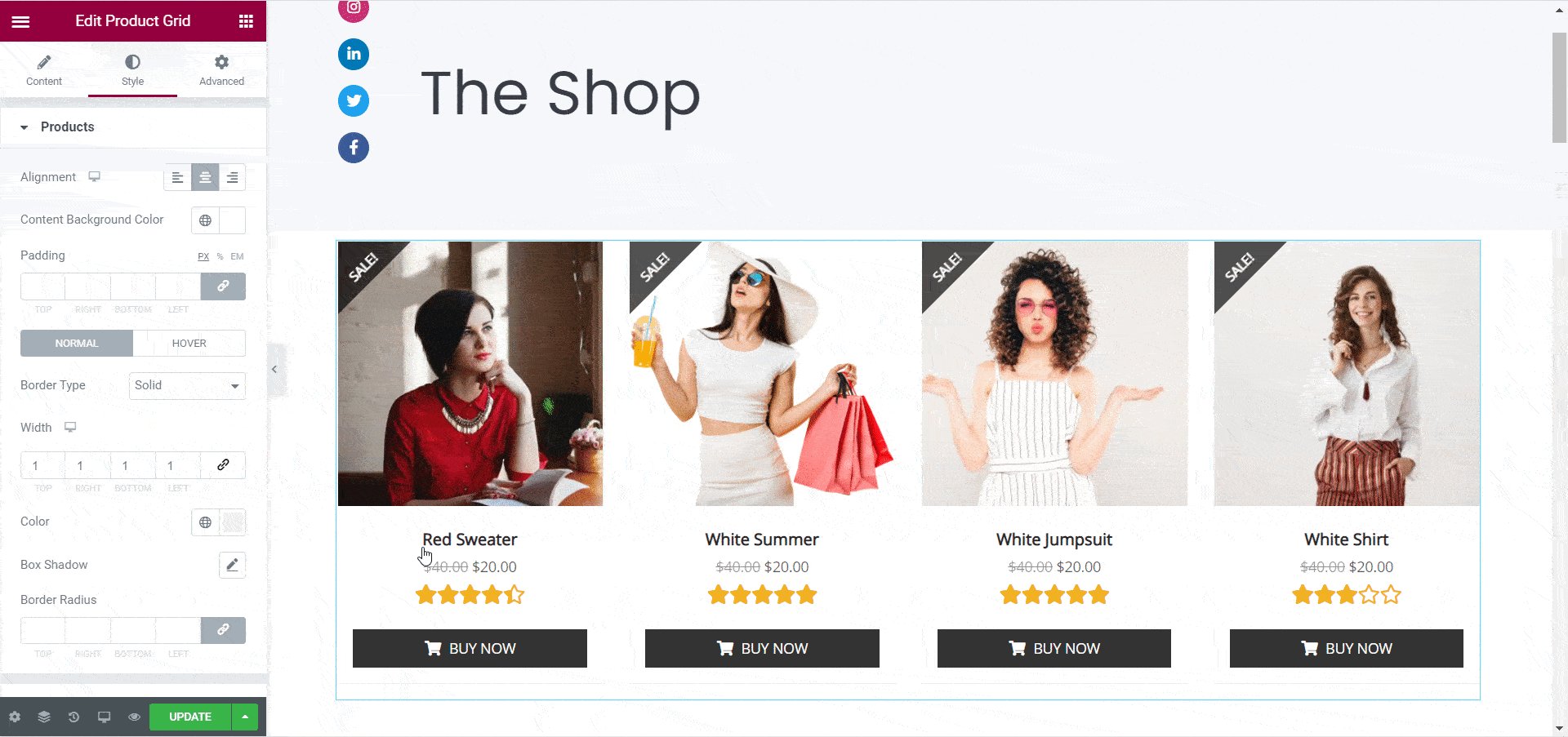
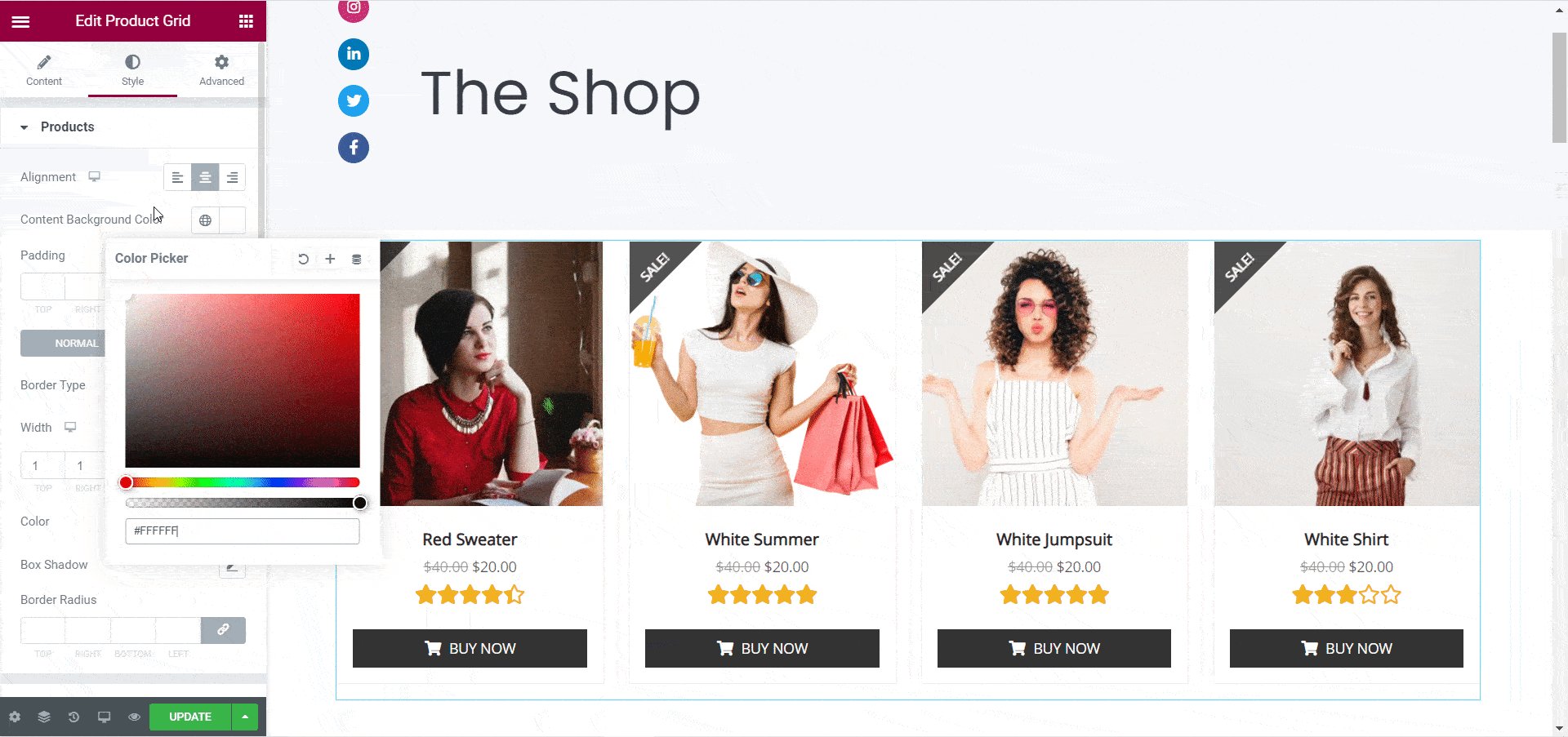
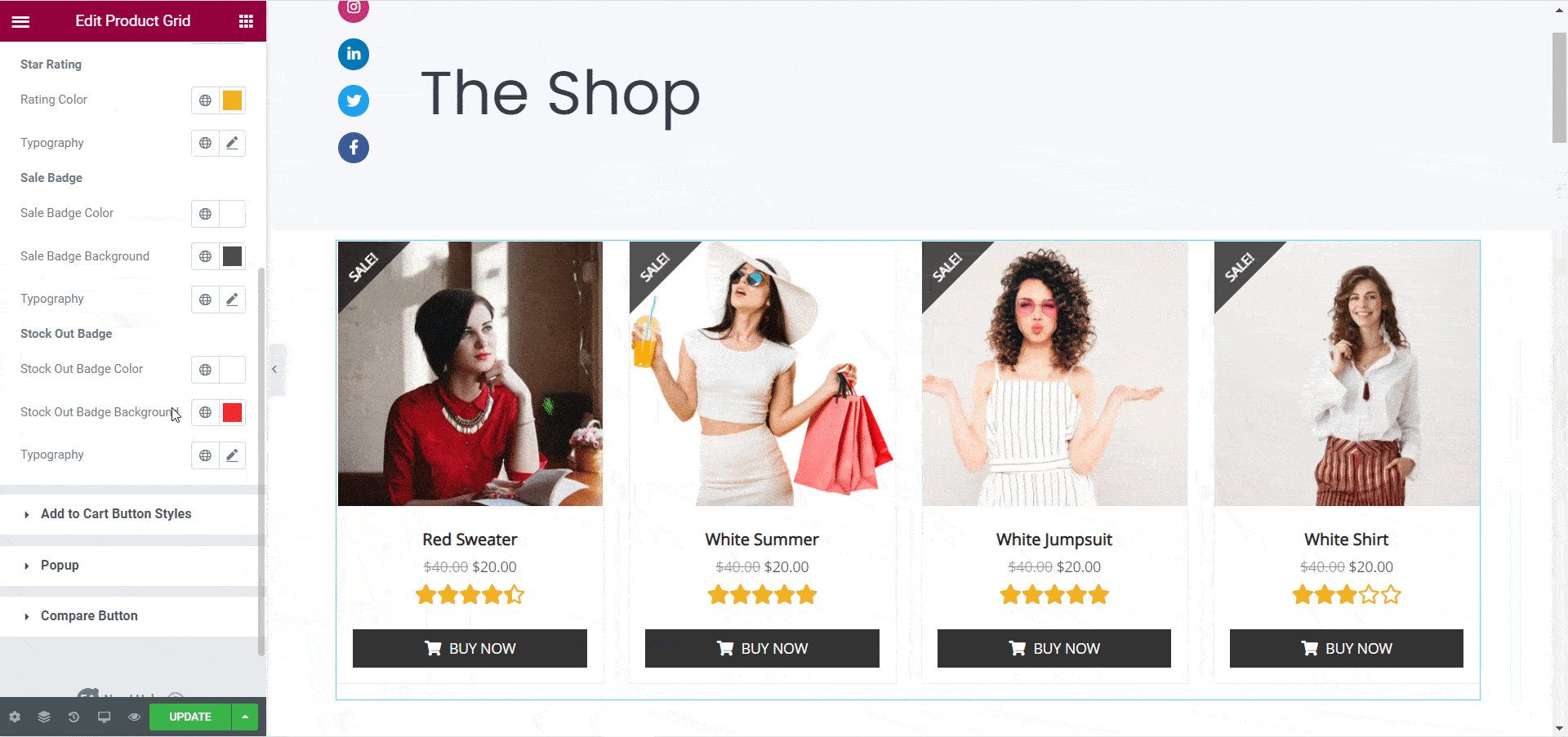
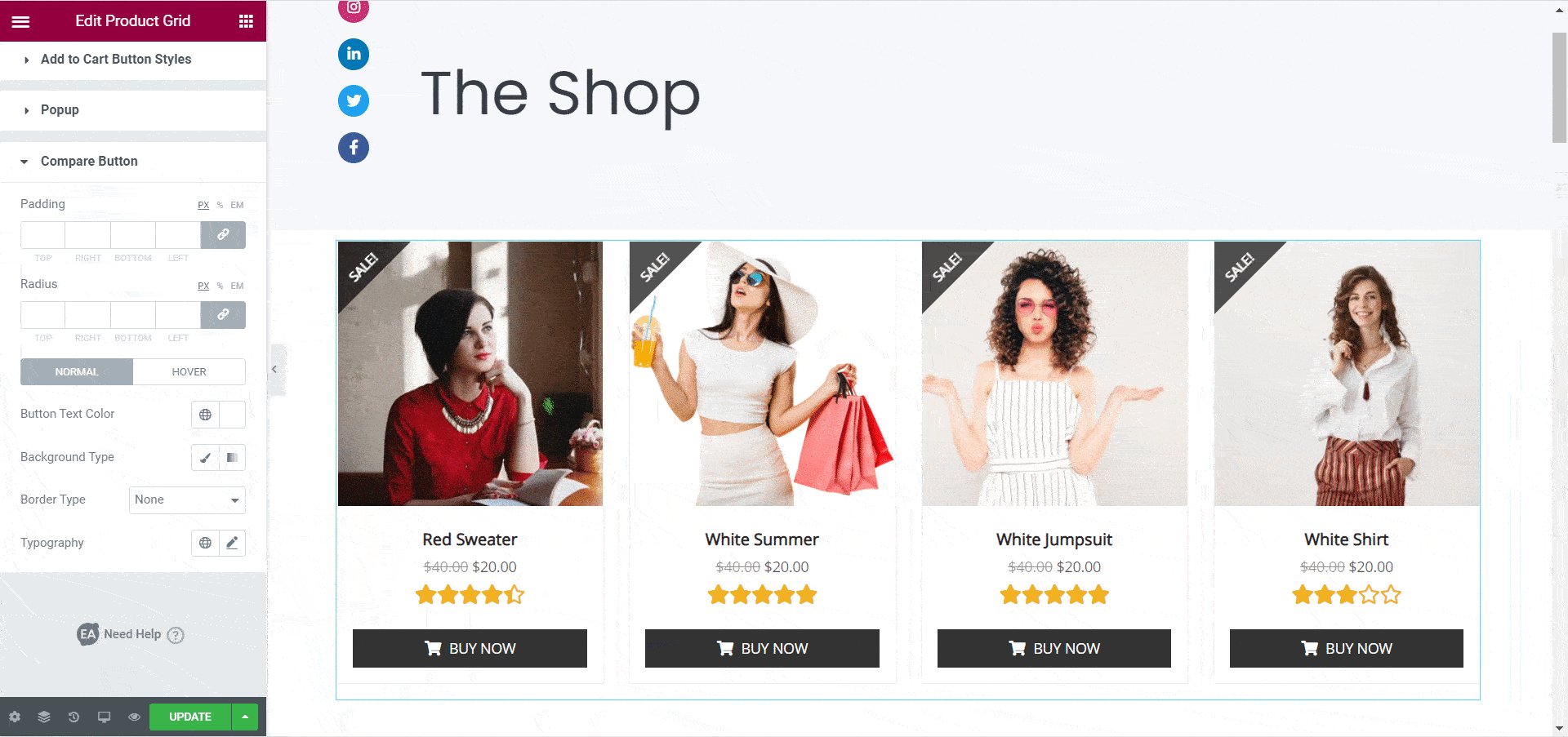
接下來,您必須通過前往樣式選項卡來設置您的 WooCommerce 產品網格的樣式。 在那裡你會看到幾個選項。 從這些設置中的每一個,您都可以更改內容背景顏色、邊框類型、更改“顏色和排版”,甚至更改“添加到購物車”按鈕樣式。

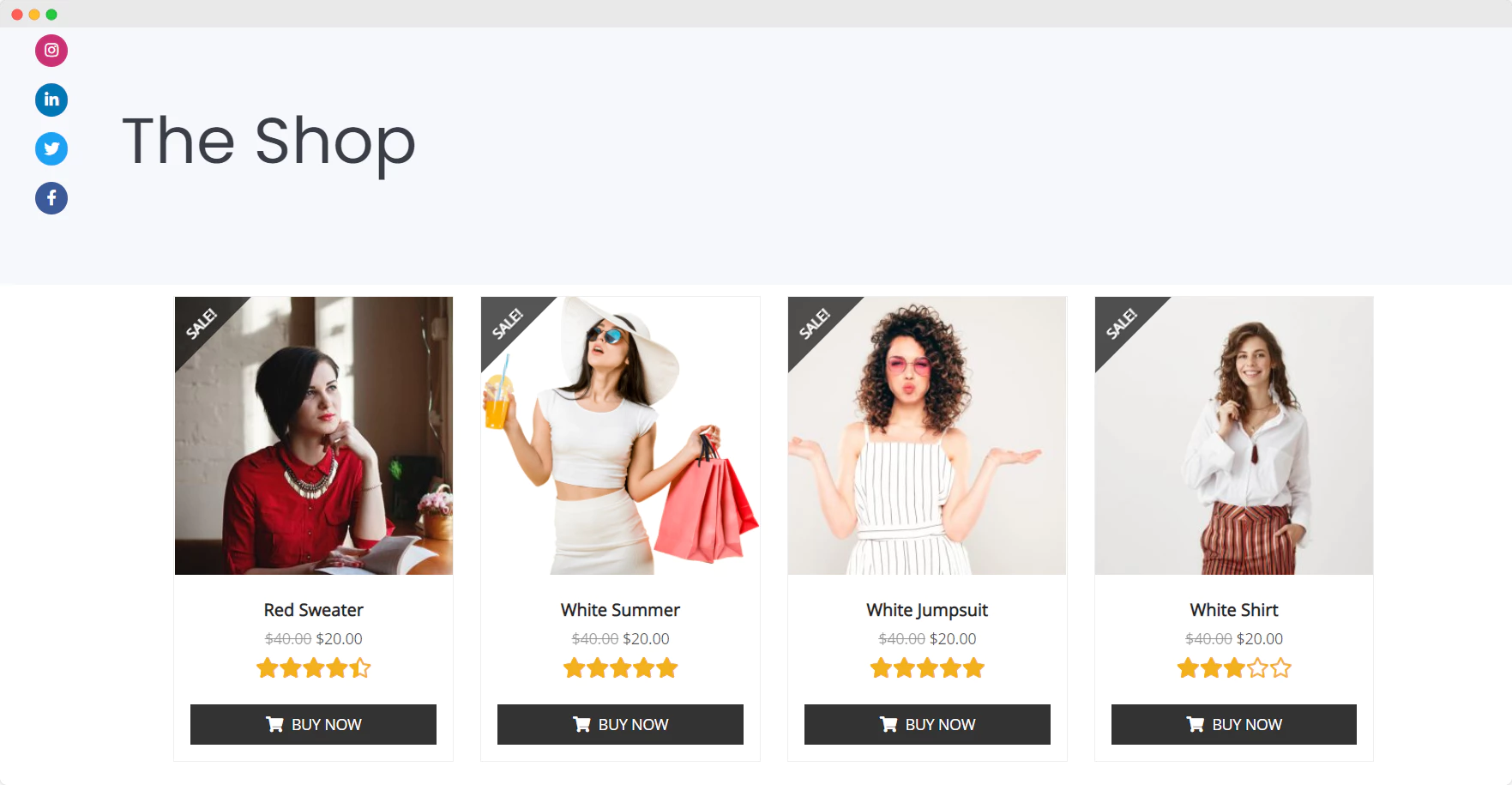
嘗試使用這些設置,直到您對EA Woo 產品網格的外觀感到滿意為止。

通過遵循這些簡單的步驟,您應該能夠在 Elementor WooCommerce 網站上以有吸引力的網格佈局展示您的產品。
如何在 Elementor 中為您的 WooCommerce 網站創建結帳頁面
結帳頁面對於任何 WooCommerce 網站都是必不可少的,您可以使用 Essential Addons 中的EA Woo Checkout 元素在 Elementor 中輕鬆創建一個。 使用此元素,您可以在 Elementor 中創建一個有吸引力且功能齊全的 WooCommerce 結帳頁面。 您甚至可以為您的 Woo 結帳頁面選擇三種不同的佈局。
只需按照下面這個快速視頻教程中給出的這些分步說明在 Elementor 中為您的 WooCommerce 網站創建一個結帳頁面。
或者,您可以閱讀我們關於如何在 Elementor 中創建 WooCommerce 結帳頁面的完整、詳細的博客文章。
除此之外,您還可以向 Elementor WooCommerce 網站添加產品比較表。 這將允許客戶比較您商店中的類似產品並更快地做出購買決定。
您可以使用EA Woo 產品比較小部件輕鬆完成此操作。 在此處查看我們的博客文章以了解更多詳細信息。
如何使用現成的 Elementor 模板立即創建 WooCommerce 網站
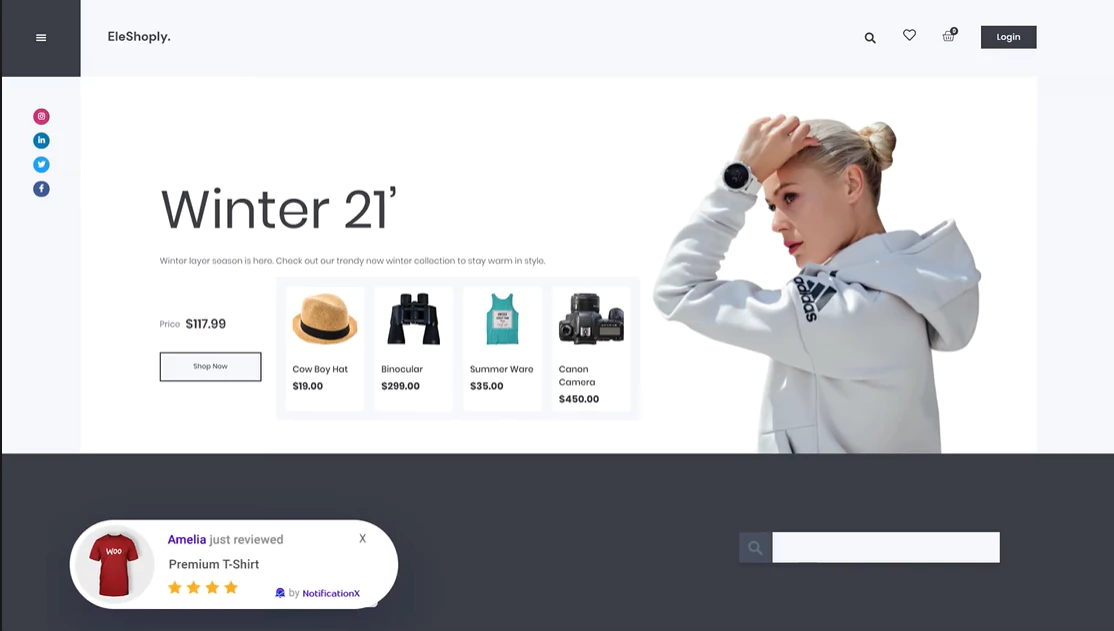
想知道更快地創建電子商務網站的簡單技巧嗎? 您只需點擊幾下即可使用現成的 Elementor WooCommerce 模板來建立您的在線商店。 而且,您可以用來執行此操作的最佳 Elementor WooCommerce 模板之一是來自Templately的EleShoply模板包。

擁有1000 多個現成的 Elementor 模板,Templately 擁有大量最好的 Elementor WooCommerce 模板,您可以使用這些模板立即創建任何類型的電子商務網站。 您不必費心構建頁面佈局; 有了這些來自Templately的 Elementor WooCommerce 模板包,一切都可以立即使用。

至於EleShoply ,嗯,這是一個用 Elementor 設計的令人驚嘆的模板包,它帶有幾個漂亮的即用型頁面,包括:
- 主頁
- 產品收集頁面
- 單一產品頁面
- 購物車頁面
- 賬戶頁面
- 結帳頁面
- 關於我們頁面
- 聯繫我們頁面
您可以通過兩個簡單的步驟使用這個現成的 Elementor 模板立即創建一個令人驚嘆的 WooCommerce 網站。
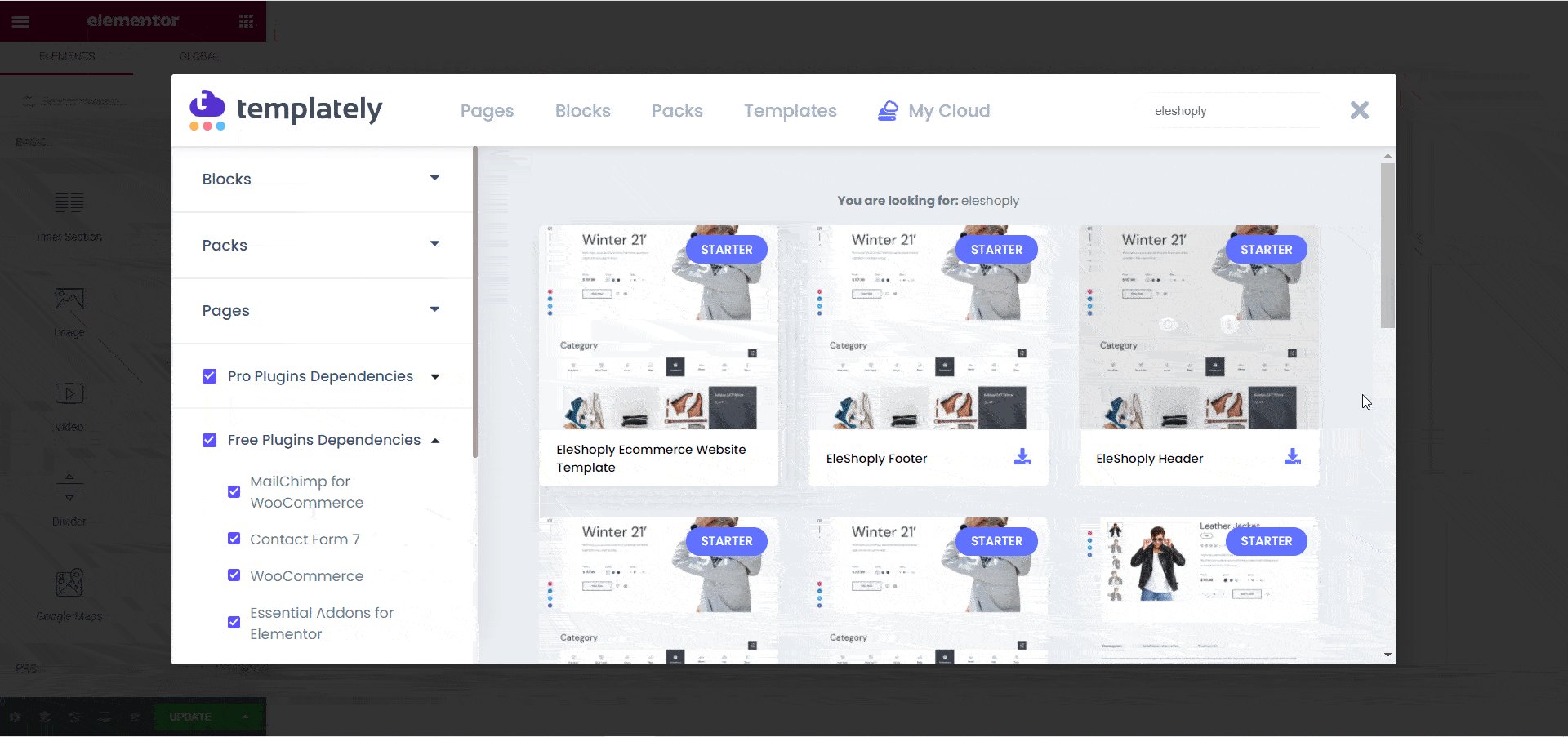
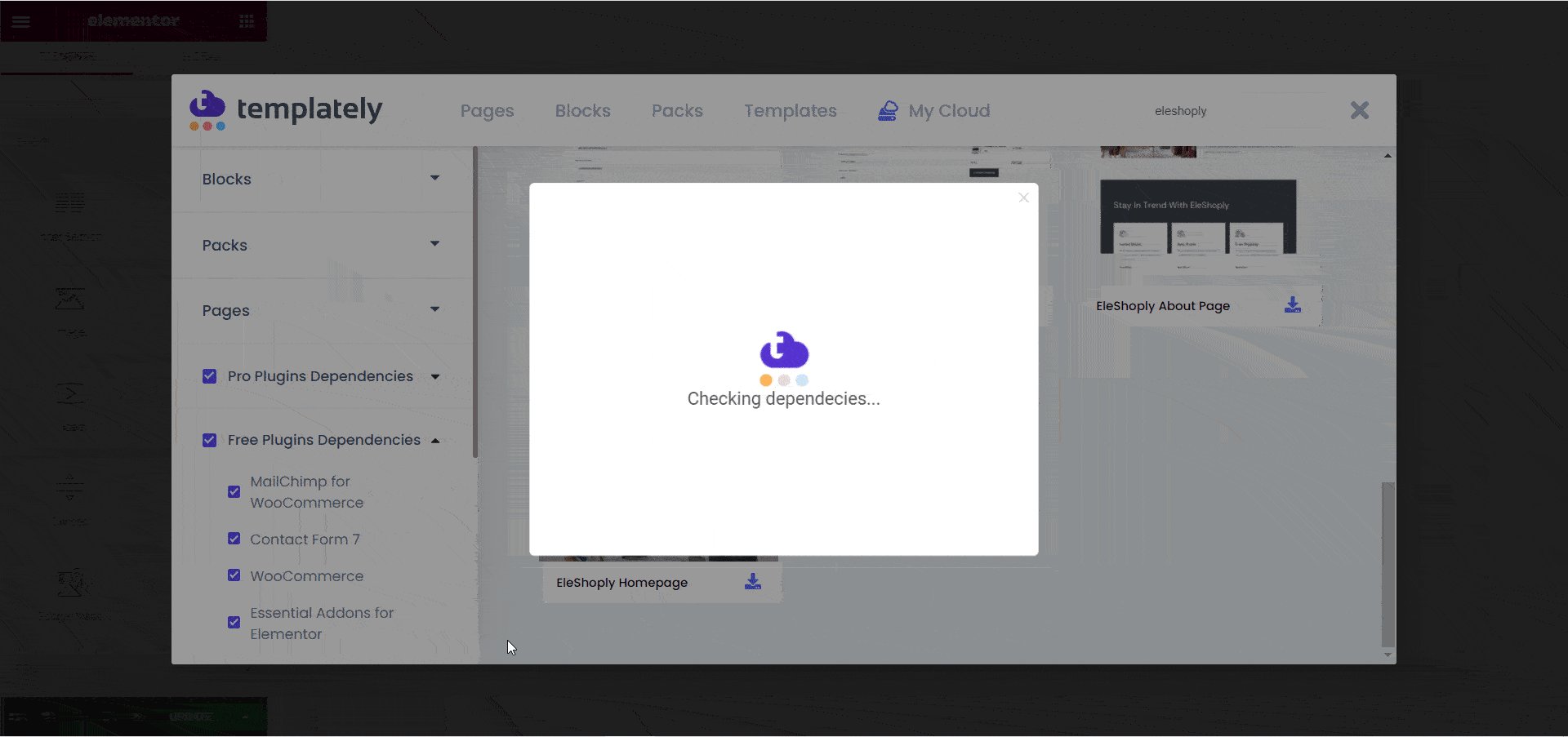
第 1 步:從 Templately 插入 EleShoply 模板包
首先,在 Templately 上註冊一個帳戶並安裝 WordPress 的 Templately 插件。 然後通過單擊藍色的模板按鈕將任何預製的 EleShoply 頁面模板插入您的網站。

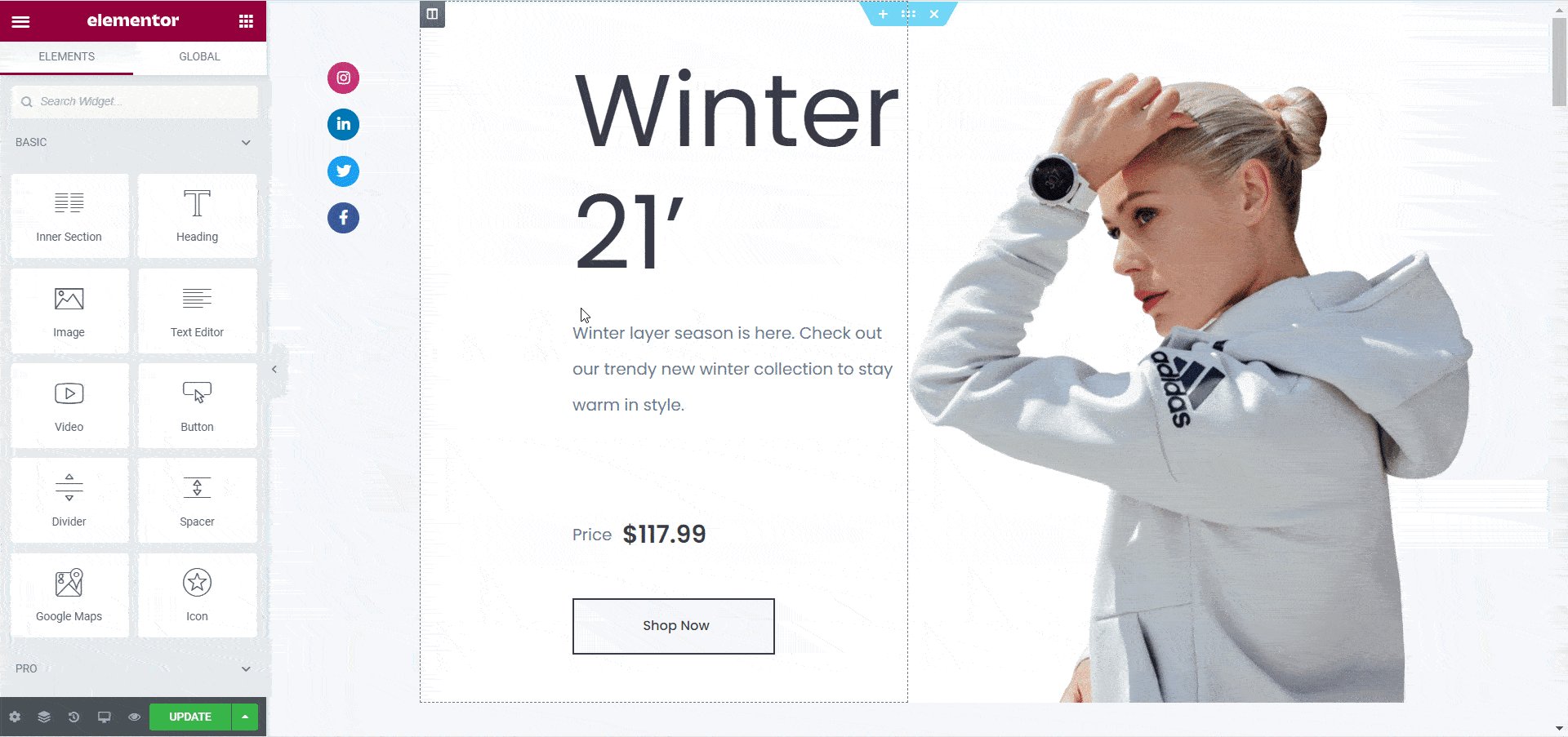
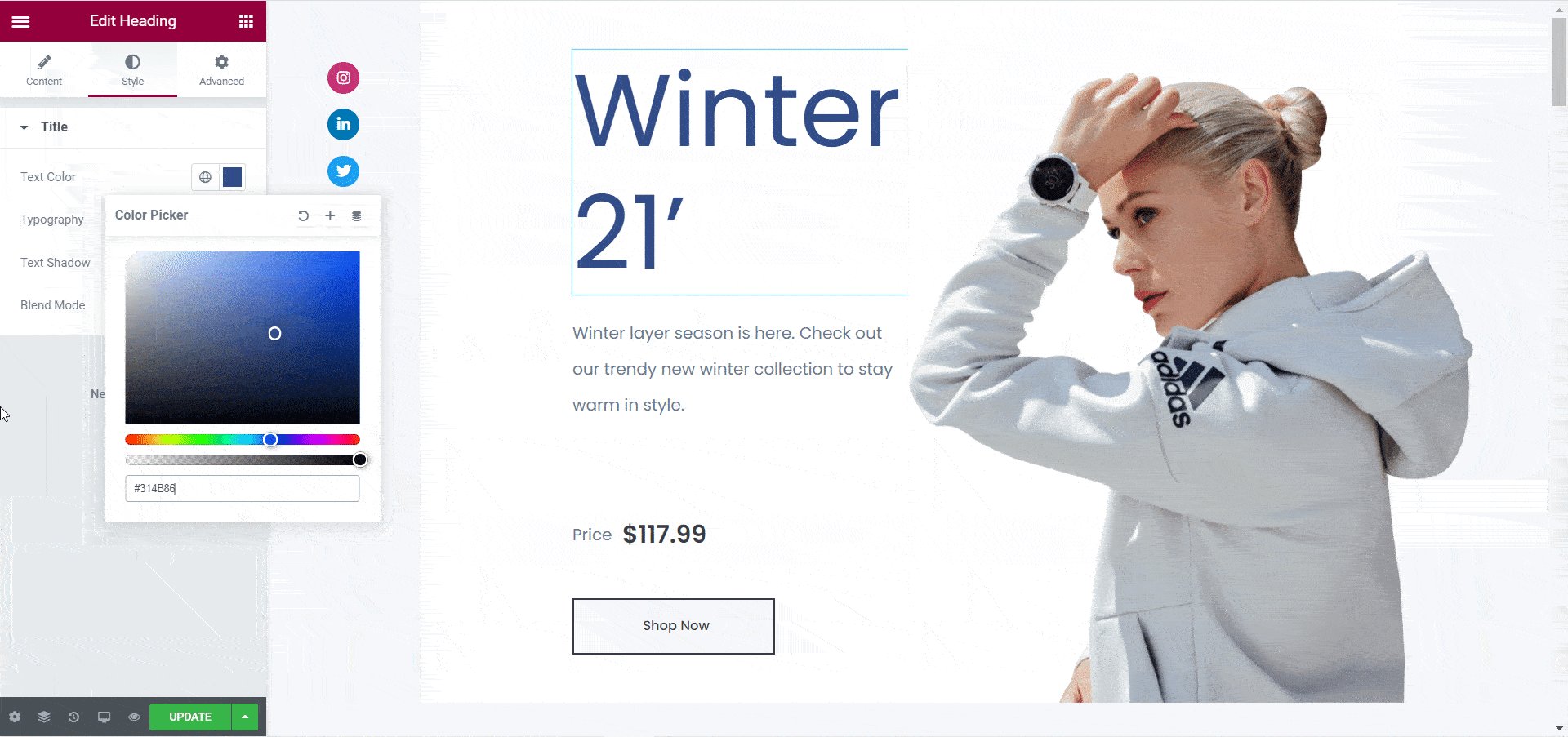
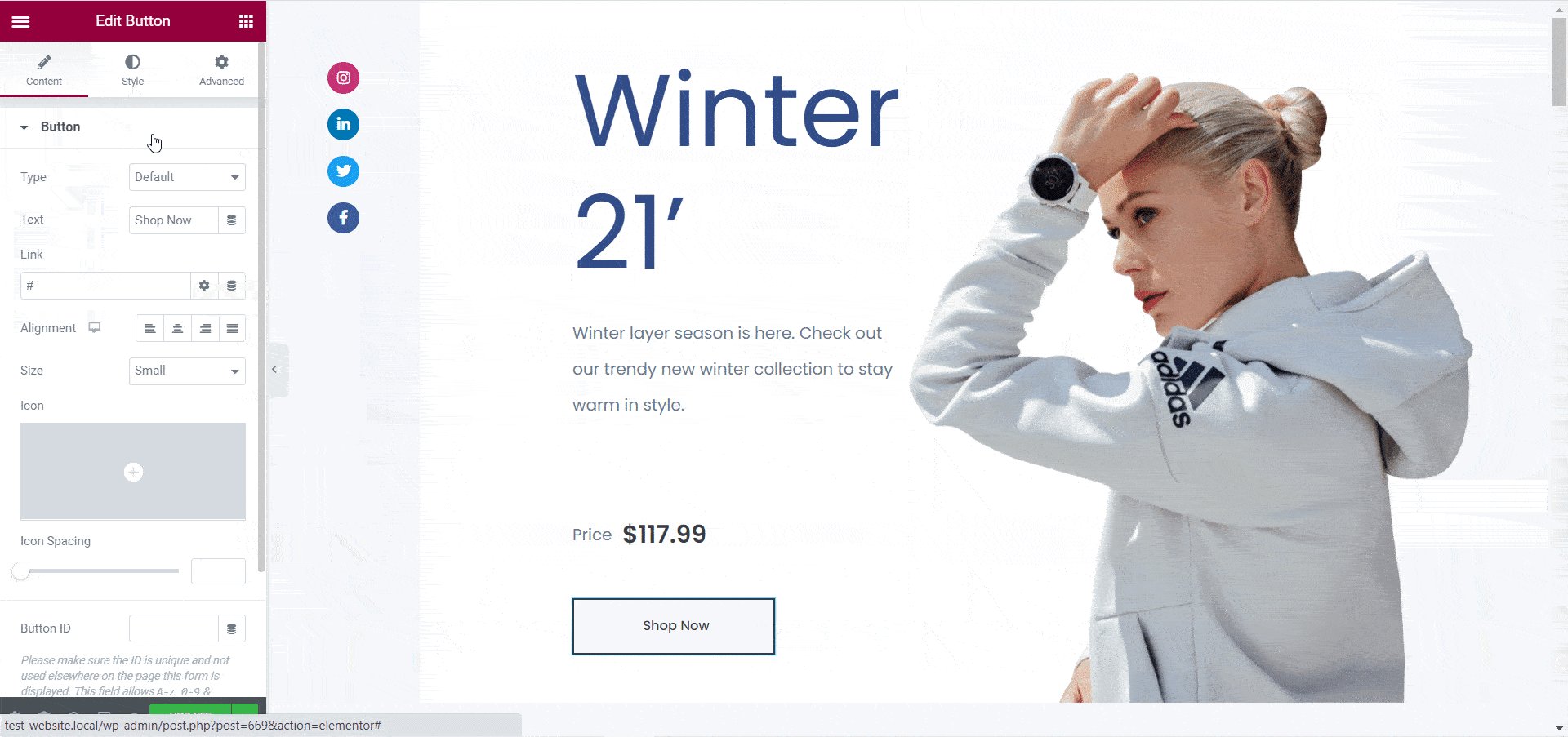
第 2 步:自定義頁面以適合您的風格
現在,您可以自定義頁面以添加您的個人風格。 更改顏色、字體、排版並將您自己的內容添加到準備好的模板中。
完成後,只需保存更改並將其發布給全世界即可。

就像這樣,您已經使用 Templately 中準備好的 Elementor WooCommerce 模板立即設計了自己的電子商務網站。

獎勵:使用增長技巧來促進 WooCommerce 網站上的銷售
如果您願意,您可以通過使用 FOMO 和社會證明營銷來增加 WooCommerce 網站上的銷售額。 最好的方法是使用NotificationX ,它可以通過增加更多可信度來幫助您提高 WooCommerce 網站的銷售額。
使用 NotificationX,您可以在每次有人購買、查看您的產品或發表評論等時創建令人驚嘆的通知提醒。

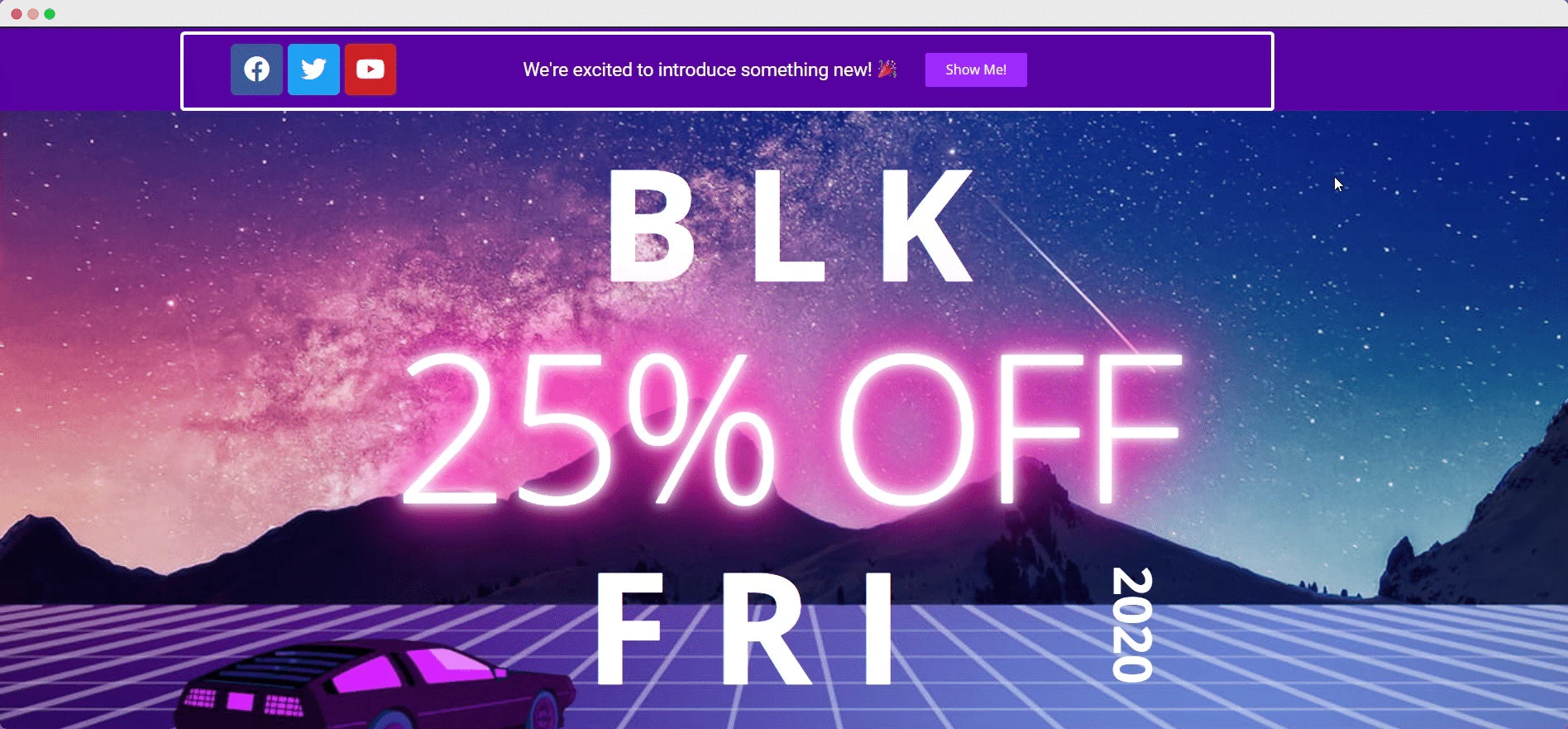
更重要的是,NotificationX與 Elementor 無縫集成,讓您在 Elementor 中創建令人驚嘆的 WordPress 通知欄,以幫助您提高參與率。

如您所見,創建 Elementor WooCommerce 網站可能比您想像的更容易和更快,尤其是在您使用 Elementor 和 Templately 的 Essential Addons 時。 只需幾個步驟,您就可以創建一個令人驚嘆的電子商務網站,而無需任何編碼。
這使我們得出了 Elementor WooCommerce 指南的結論。 我們希望您覺得這篇博文很有用,並希望聽到您的反饋。 如果您遇到任何困難,或對 Essential Addons 有一些功能要求,請隨時與我們聯繫。
