WooCommerce Elementor Widgets:使用 PowerPack 構建創意商務網站
已發表: 2023-04-26Team PowerPack 為您帶來了新的創意Elementor WooCommerce Widgets 。 如果您曾經嘗試過構建時尚的 WooCommerce 網站,您就會知道這種鬥爭是真實存在的。 自定義這些網站的佈局和頁面並不容易。
但是,借助這些適用於 WooCommerce 的出色 Elementor 小部件,您可以向使用 WooCommerce 構建的電子商務網站添加更多交互和可自定義的元素。 就像我們所有現有的 elementor 小部件一樣,這些小部件為您使用 Elementor 構建的 WooCommerce 商店提供了出色的自定義選項和功能。
使用這些小部件,您可以創建您夢想中的電子商務網站。 Woo 小部件的功能和高級特性可幫助您將富有想像力的設計變成實時站點。 無論您是要設計產品頁面樣式還是要向購物車頁面添加自定義項,只需單擊幾下即可完成所有操作。 無需編碼技能!
元素 WooCommerce 小部件
使用 Elementor 構建 WooCommerce 網站有時會受到限制。 雖然 Elementor Pro 提供了廣泛的功能和選項,但仍有某些區域未觸及。 因此,您需要尋找 Elementor 插件以進一步擴展 Elementor。
WooCommerce Elementor 小部件可以大大節省您的時間和精力。 這些小部件用於增強使用 WooCommerce 構建的在線商店的設計和功能。 它們允許用戶輕鬆地將產品列表、產品類別、購物車和結帳表格等元素添加到他們的電子商務網站。
讓我們檢查所有 WooCommerce 小部件:
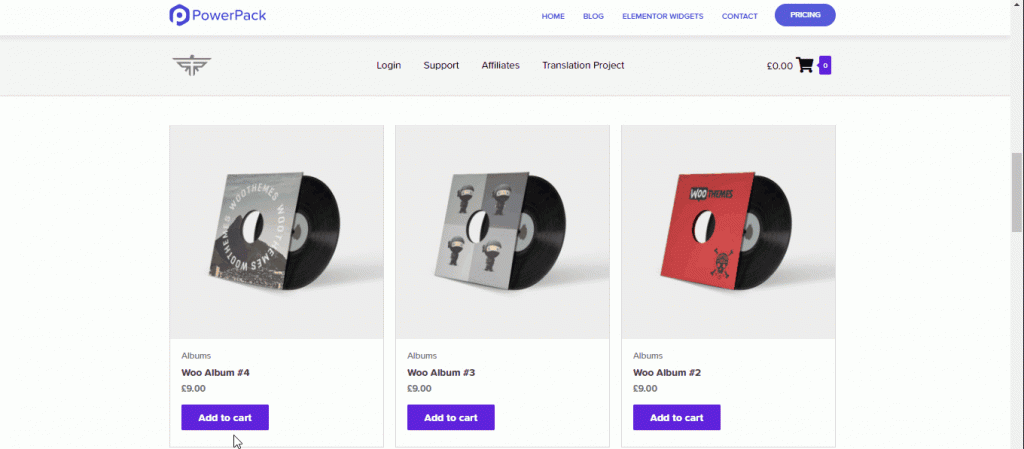
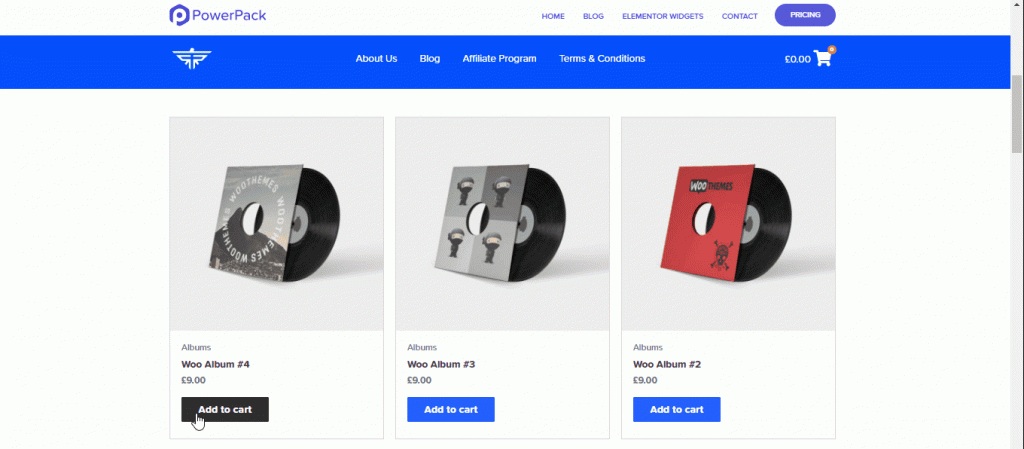
1. Elementor WooCommerce 產品小部件
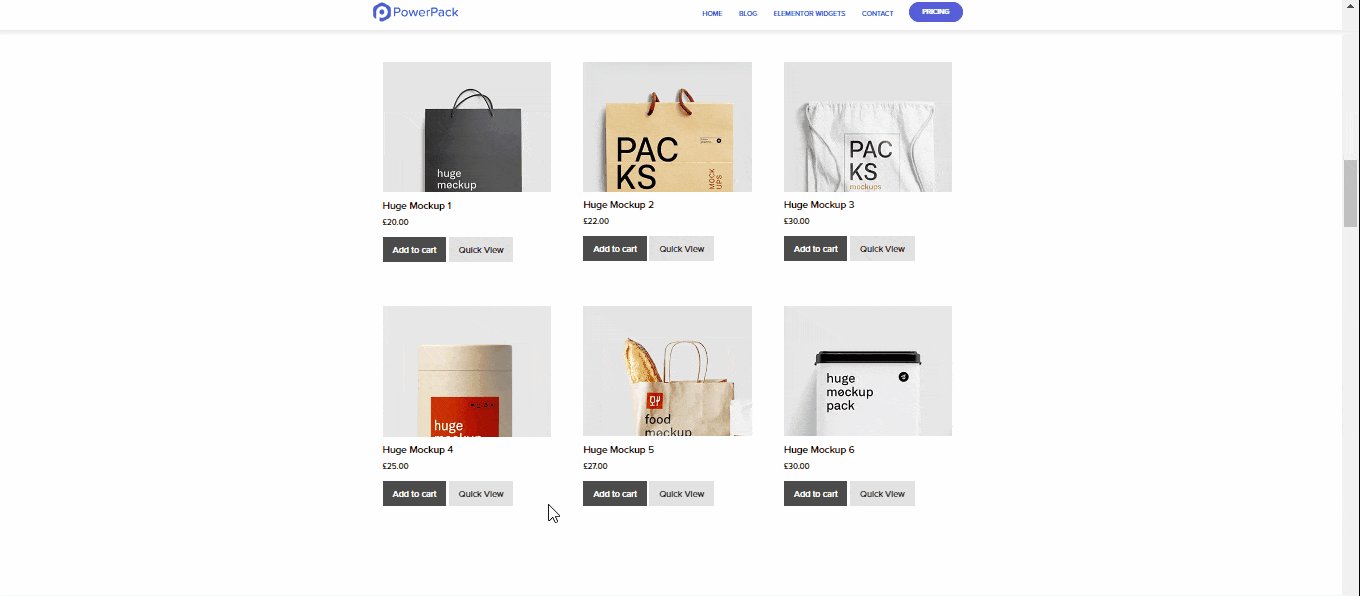
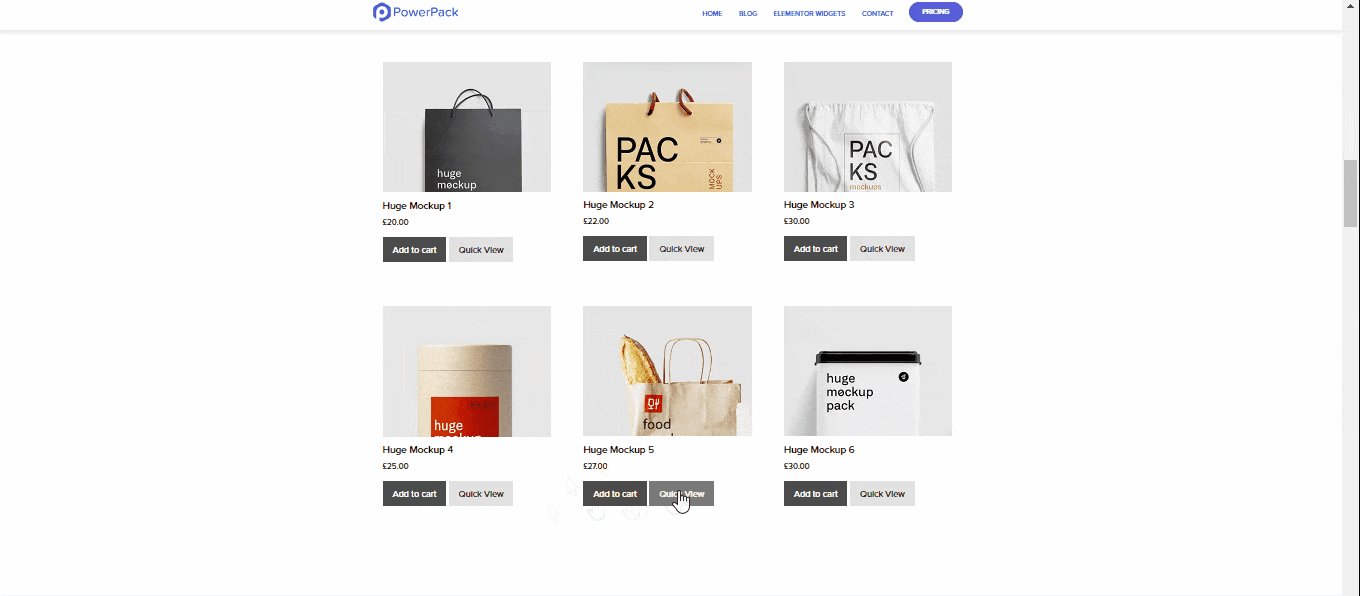
現在,使用 Woo Product Grid 小部件,您可以在產品頁面上創建令人印象深刻的產品展示。 憑藉給定的定制能力,您可以使用數十種設計向訪問者展示您的產品。
查看 PowerPack WooCommerce 產品登陸頁面,了解您的產品頁面與 Woo 產品網格的外觀。
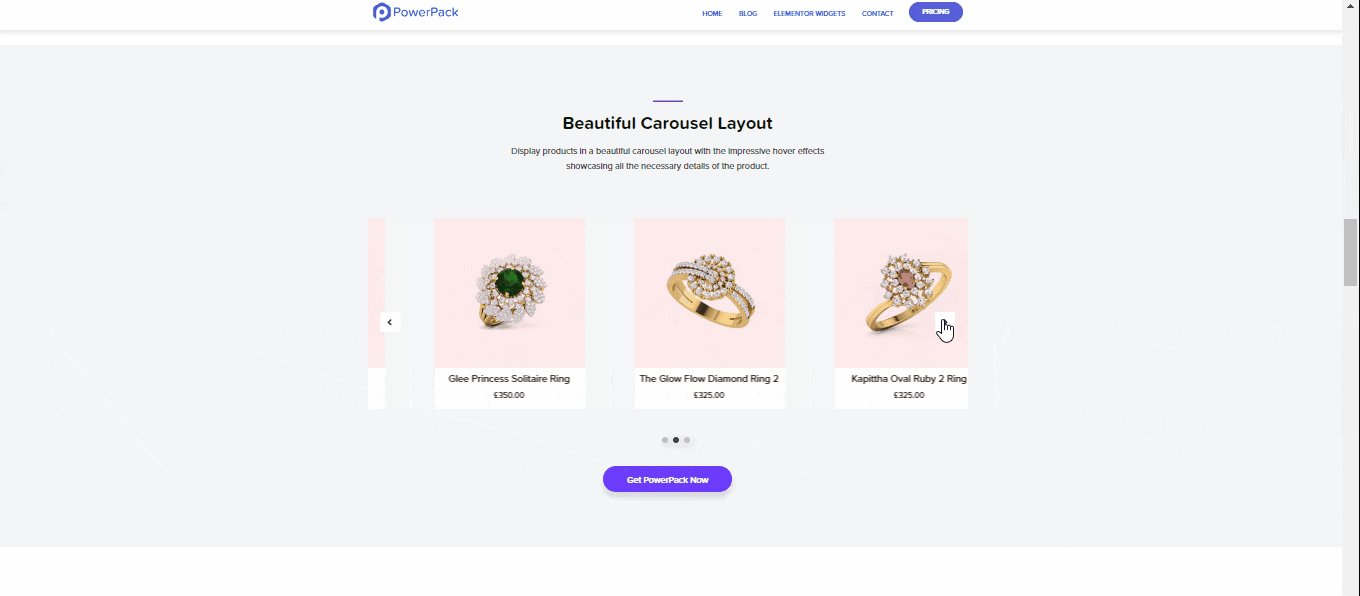
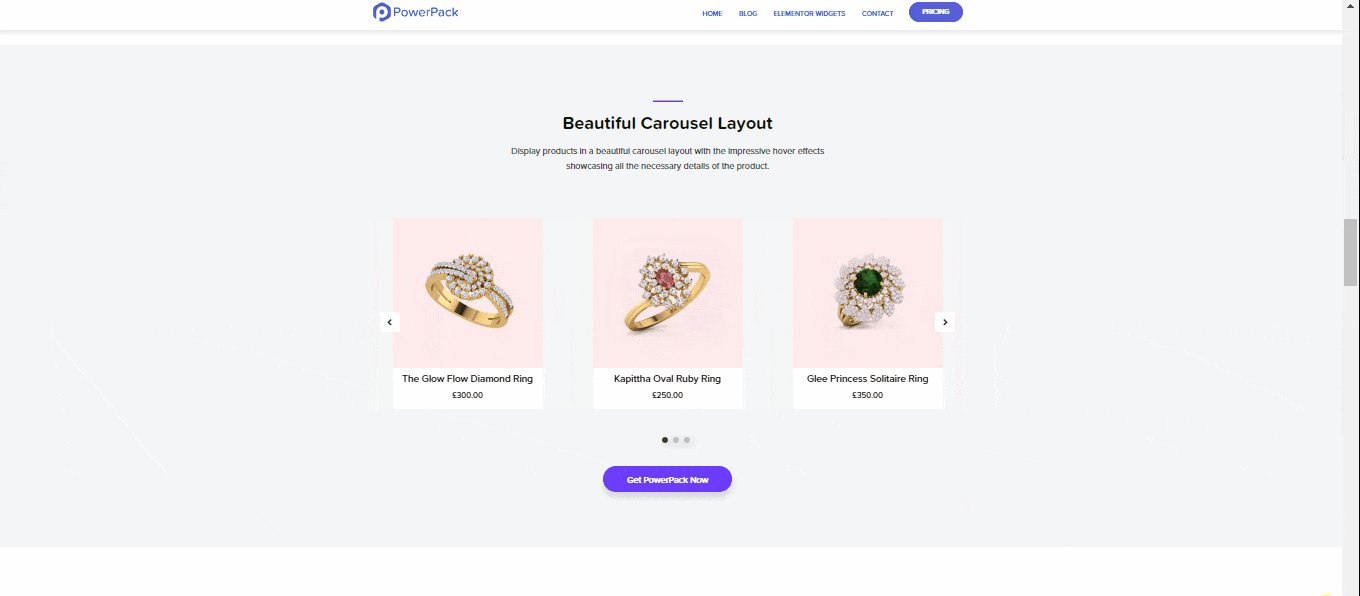
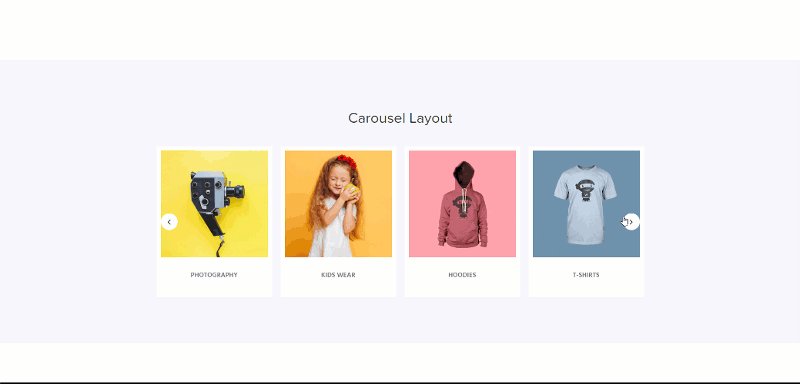
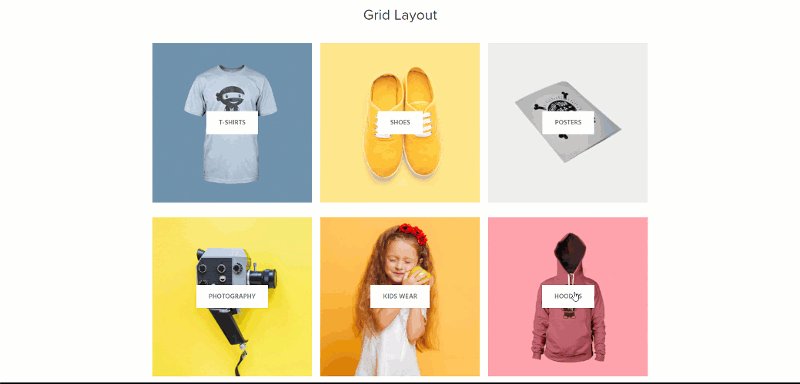
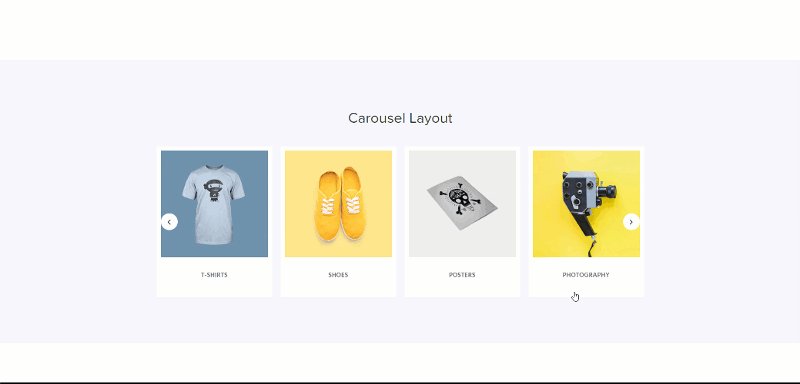
Woo Product Grid Widget 為您提供了在 Carousel 和 Grid 佈局之間進行選擇的選項,使您可以在需要時輕鬆地在佈局之間切換。 您可以在自定義佈局中顯示您的產品,以及添加到購物車、快速查看和銷售標籤等有用的功能。
除了這些令人印象深刻的功能外,您還可以顯示定制的產品徽章。 擁有產品徽章有助於吸引客戶的注意力並立即增加銷售額。

產品網格小部件的功能:
- 旋轉木馬和網格佈局
- 自定義皮膚選項
- 自定義行和列
- 無限的佈局樣式選項
- 提供高級排版選項
- 懸停效果
- 快速查看功能
- 評級顯示系統
查看 Woo Product Grid 小部件的登錄頁面。
2. Elementor WooCommmerce 類別小部件
您是否希望有一個單獨的頁面來幫助您的客戶選擇產品類別,而不是將它們與您商店中的所有產品一起顯示? 當您可以在 Woo Category 小部件的幫助下做同樣的事情時,為什麼還要做所有這些額外的工作呢?
使用 PowerPack Woo 類別小部件,您可以以時尚的佈局顯示您的產品類別:網格、旋轉木馬和瓷磚。 您可以選擇任何類別佈局並在您的網站上創建精美的產品展示。
此外,您可以使用 Elementor 編輯器輕鬆自定義網站的 WooCommerce 產品類別按鈕。

Woo 類別小部件的特點:
- 多種佈局樣式——網格、旋轉木馬、瓷磚
- 可定制的預設計佈局
- 啟用/禁用類別標題、描述和產品數量
- 完整的設計定制選項
- 自定義類別計數
- 自定義列選項
- 內容位置選項
- 高級過濾
- 自定義訂單選項
查看 Woo 類別小部件的登錄頁面。
3. Elementor WooCommerce 我的帳戶小部件
Elementor 和 WooCommerce 的第一個我的帳戶小部件。
使用此 PowerPack Woo 小部件,您可以輕鬆地設計使用 WooCommerce 構建的電子商務網站的“我的帳戶”頁面。
那時,如果沒有自定義代碼和 CSS,幾乎不可能自定義 Woo 網站的這一部分。 但現在您可以按照自己的方式設置和更改“我的帳戶”頁面的樣式。
從更改前端的選項卡到設置頁面不同方面的樣式。 您只需點擊幾下即可完成所有操作。
WooCommerce 我的帳戶小部件的功能:
- 選項卡的預覽選項
- 表格、選項卡和按鈕的樣式選項
- 垂直和水平選項卡佈局
- 控制位置和對齊
- 高級定制選項
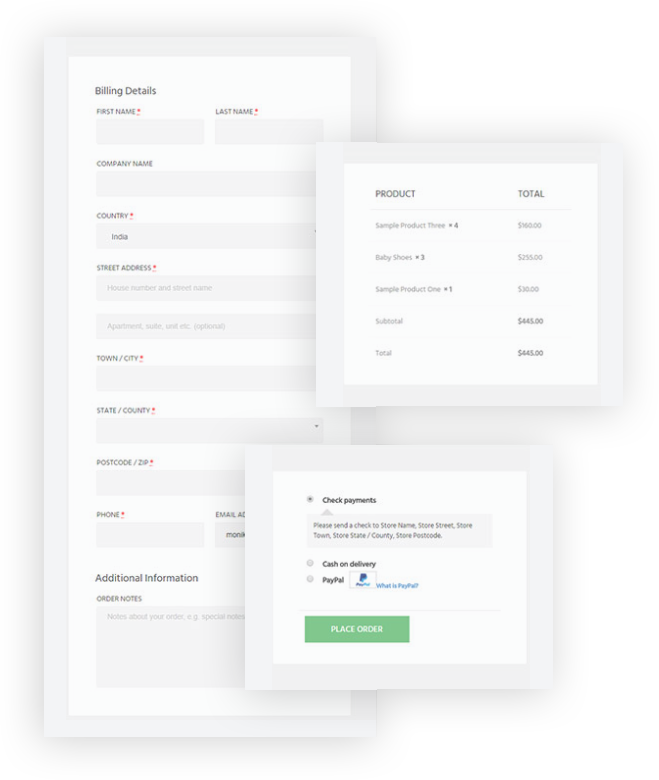
4. Elementor WooCommerce 結帳小部件
如果您在自定義網站的結帳頁面時遇到困難,Woo Checkout 就是您要找的東西。
使用此 PowerPack 小部件,您可以使用高級自定義和編輯選項以您想要的方式個性化和自定義您的 WooCommerce Checkout 頁面。

Woo Checkout 小部件的特點:
- 單欄和雙欄佈局
- 高級樣式設置
- 自定義排版設置
- 設計定制選項
- 優惠券欄部分的樣式選項。
查看 WooCommerce Checkout 小部件的登錄頁面。

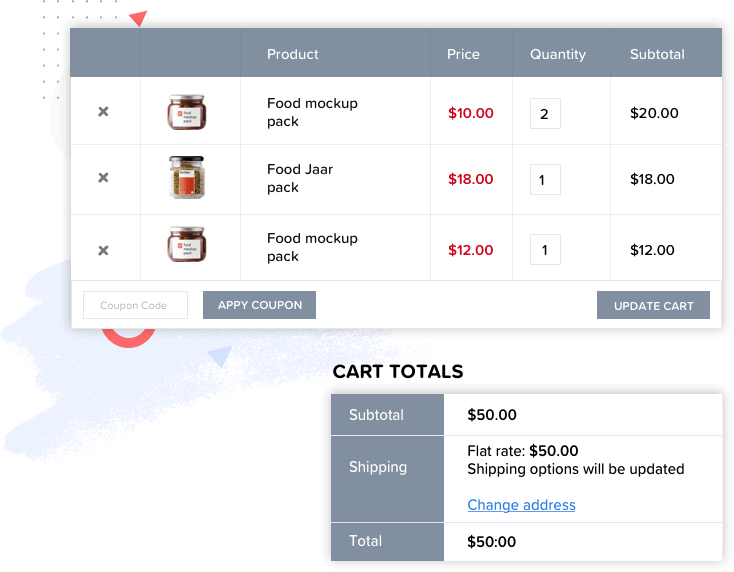
5. Elementor WooCommerce 購物車小部件
您知道嗎,平均而言,超過 50% 的購物車未被處理並且從未通過結帳? 另一個令人沮喪的是,很多時候,放棄購物車的原因只是複雜而煩人的購物車頁面。
為了解決這個問題,我們為 Elementor 提出了 Woo Cart 小部件,它允許您在您的網站上創建美觀的購物車,以便您的用戶獲得愉快的結賬體驗。

Woo 購物車小部件的特點:
- 簡潔大方的定制設計
- 圖像定制和編輯能力
- 整體佈局高級定制
- 按鈕自定義
- 啟用/禁用優惠券字段
- 啟用/禁用交叉銷售
查看 WooCommerce 購物車小部件的演示。
6. Elementor WooCommerce 添加到購物車小部件
人們和網站所有者不太注意“添加到購物車”按鈕的重要性。 你的按鈕是如何設計的,可以告訴你你的訪客或購物者點擊它的可能性有多大。 到目前為止,此按鈕沒有太多可用的定制。
但是現在,借助 Elementor 的 WooCommerce 添加到購物車小部件,您可以設計按鈕並將其放置在網站上您想要的任何位置。

添加到購物車小部件的功能:
- 自定義產品選擇選項
- 啟用/禁用數量
- 自動重定向選項
- 按鈕的自定義文本選項
- 按鈕定制——對齊、大小、填充、圖標。
- 按鈕定制——設計、顏色、排版、懸停選項。
查看 WooCommerce 添加到購物車小部件的登錄頁面。
7. WooCommerce 關閉畫布購物車
使用富有創意的 Woo Off Canvas Cart Widget 改進您的網站結帳流程並增強用戶體驗。 此小部件允許您添加時尚的滑動面板以在您的站點上顯示購物車內容。 您可以從頁面的任何一側顯示浮出控件,無論是左側、右側、頂部還是底部。
儘管此小部件帶有高級功能選項,使您可以靈活地創建令人印象深刻的畫布外購物車而無需添加任何自定義代碼,但請記住開發人員的方法,我們還為您提供了一個選項來觸發畫布外面板自定義類和 ID 觸發器選項。
如果您不熟悉 Class & ID,您可以顯示一個按鈕或圖標來打開 off-canvas 面板購物車。
此外,您還可以添加炫酷的動畫,在您的網站上創建富有創意的畫布面板。

Woo Off 帆布手推車的特點:
- 高級觸發器選項:按鈕、元素類和元素 ID
- 按鈕的創意顯示選項
- 內容展示與定位
- 誘人的過渡動畫
- 自定義購物車標題和消息
- 購物車關閉選項:點擊覆蓋、Esc 關閉等
- 按鈕自定義
- 無限的造型選擇
查看 WooCommerce Off Canvas Widget 的登陸頁面。
8. Elementor WooCommerce 迷你購物車小部件
購物車在電子商務商店中扮演著最重要的角色之一。 擁有功能齊全的購物車有助於增強用戶體驗並降低購物車放棄率。 現在,使用 Woo Mini Cart 小部件,您可以在網站的標題或菜單上顯示購物車圖標
這個小部件加載了高級功能,允許您自定義每個元素並在您的 WooCommerce 網站的任何頁面上添加迷你購物車。
您可以將其設置為在懸停或單擊時顯示購物車內容,可以添加自定義購物車標題和消息等等……

Woo 迷你購物車小工具的特點:
- 廣泛的定制選項
- 添加自定義購物車標題和消息
- 高級購物車觸發器功能
- 按鈕樣式選項
- 物品櫃檯定制
查看WooCommerce 迷你購物車小部件的登錄頁面。
獲取 Elementor 的 WooCommerce 小部件!
現在,您可以使用 PowerPack Elementor 插件輕鬆地開始在您的網站上使用 WooCommerce Elementor Widgets 小部件。
最好的部分是您可以通過現有的 PowerPack 小部件獲得所有這些小部件而無需任何額外費用,因此您無需支付任何額外費用即可訪問這些很棒的小部件!
如果您有 PowerPack,您可以從帳戶區域下載最新版本並立即開始使用這些小部件!
如果您沒有 PowerPack,現在就可以獲取!
通過下面的評論讓我們知道您對新小部件的看法!
閱讀更多 WooCommerce 教程:
- 如何使用 Elementor 構建自定義 WooCommerce 商店?
- 如何使用 Elementor 自定義 WooCommerce 結帳頁面?
- 如何使用 Elementor 創建 WooCommerce 產品輪播?
- 如何使用 Elementor 自定義 WooCommerce 我的帳戶頁面?
