在 WordPress 中嵌入 YouTube 視頻的 5 種無痛方式
已發表: 2022-06-25將視頻添加到您的 WordPress 網站是推廣您的博客的最有效方法之一。
如果您一直在尋找一種簡單的方法來做到這一點,那麼您可以在這裡找到解決方案。 本文將揭示 5 種輕鬆將 YouTube 視頻嵌入 WordPress 的方法。
但首先,讓我們找出為什麼應該嵌入視頻而不是將它們上傳到 WordPress 媒體庫的原因。
- 為什麼要在 WordPress 中嵌入 YouTube 視頻?
- #1 使用經典編輯器在 WordPress 中嵌入 YouTube 視頻
- #2 使用塊編輯器在 WordPress 中嵌入 YouTube 視頻
- #3 使用 Page Builder 在 WordPress 中嵌入 YouTube 視頻
- #4 在 WordPress 側邊欄小部件中嵌入 YouTube 視頻
- #5 使用插件在 WordPress 中嵌入 YouTube 視頻
為什麼要在 WordPress 中嵌入 YouTube 視頻?
在尋求這個問題的答案之前,讓我們澄清上傳和嵌入視頻之間的區別。
| 上傳視頻 | 嵌入視頻 | |
| 自然 | 將視頻直接添加到您的網站 | 將其他網站的視頻鏈接到您的網站 |
| 存儲位置 | 您的 WordPress 媒體庫 | 第三方網站 |
上傳視頻意味著您通過將視頻直接上傳到 WordPress 媒體庫來將視頻添加到您的網站。
另一方面,嵌入視頻意味著您將視頻上傳到 YouTube 等第三方網站,然後將它們鏈接到您的博客文章。
我們強烈推薦後者,因為它提供了許多好處:
輕鬆分享:將視頻上傳到 WordPress 時,它會與其他類型的媒體文件(如圖像、pdf 等)混合在一起。管理和組織視頻比獲得 YouTube 的好處要困難得多。 由於 YouTube 是為共享視頻而構建的,因此您只需將其 URL 粘貼到您的網站上即可輕鬆管理和共享它們。
節省帶寬:在 WordPress 中上傳的視頻會消耗您的帶寬。 視頻尺寸越大,佔用的空間就越多。 如果您上傳多個視頻,您可能會很快用完帶寬。 當許多訪問者試圖觀看您的視頻時,您的網站加載時間也可能會嚴重減慢。
更重要的是,如果您允許用戶在他們的網站上嵌入您的視頻,那麼每次在那裡觀看視頻時,帶寬都會成倍增加。 使用第三方視頻託管將使您擺脫這個問題。
搜索引擎優化(SEO):通過節省帶寬,您的 WordPress 網站速度將顯著提高,從而獲得更高的 SEO 排名和網站流量。
視頻質量優化:當您在 WordPress 中嵌入 YouTube 視頻時,觀眾可以選擇是否以高清或更低分辨率觀看您的視頻。 此外,YouTube 會自動檢測用戶的 Internet 連接以推薦最合適的視頻質量。 這樣,您可以確保為您的網站提供更好的用戶體驗。
#1 使用經典編輯器在 WordPress 中嵌入 YouTube 視頻
按照以下指南使用內置編輯器將 YouTube 視頻嵌入 WordPress:
- 轉到 YouTube 並蒐索您想要的視頻。
- 在瀏覽器欄中復制其 URL。
- 在您的 WordPress 儀表板中,導航到Pages或Posts 。
- 選擇要添加視頻的頁面或帖子。
- 只需將 URL 地址粘貼到您希望在內容中顯示的位置。
- 選擇更新完成。
如果您想將視頻設置為在特定時間開始,請以相同的方式執行。 唯一的區別是複制 URL 的方式:
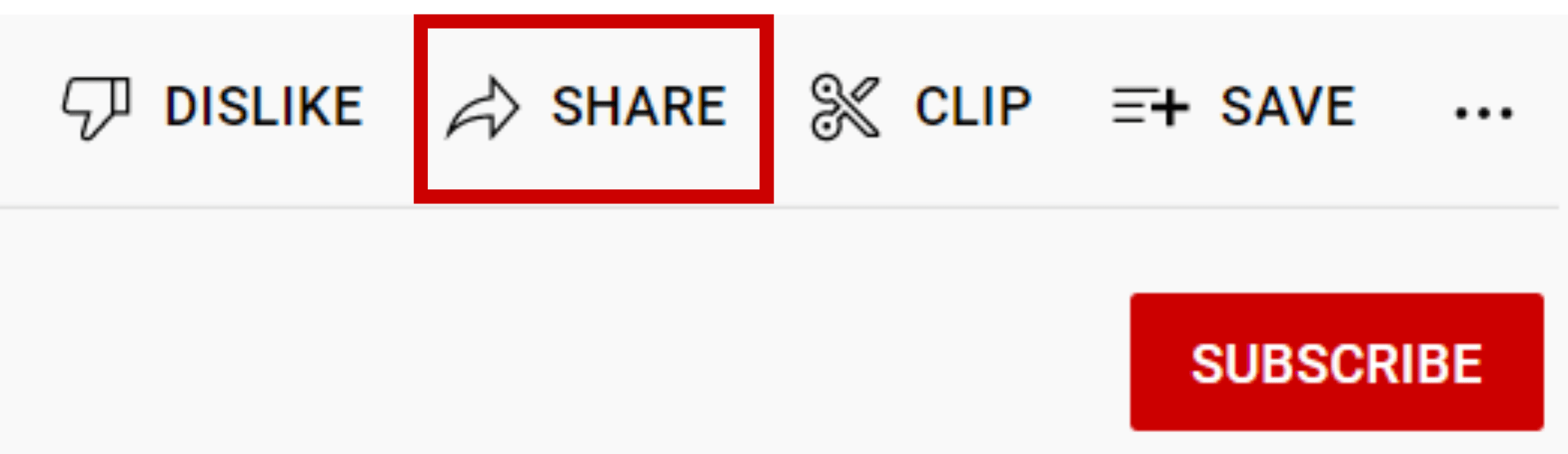
- 點擊視頻下方的分享按鈕。

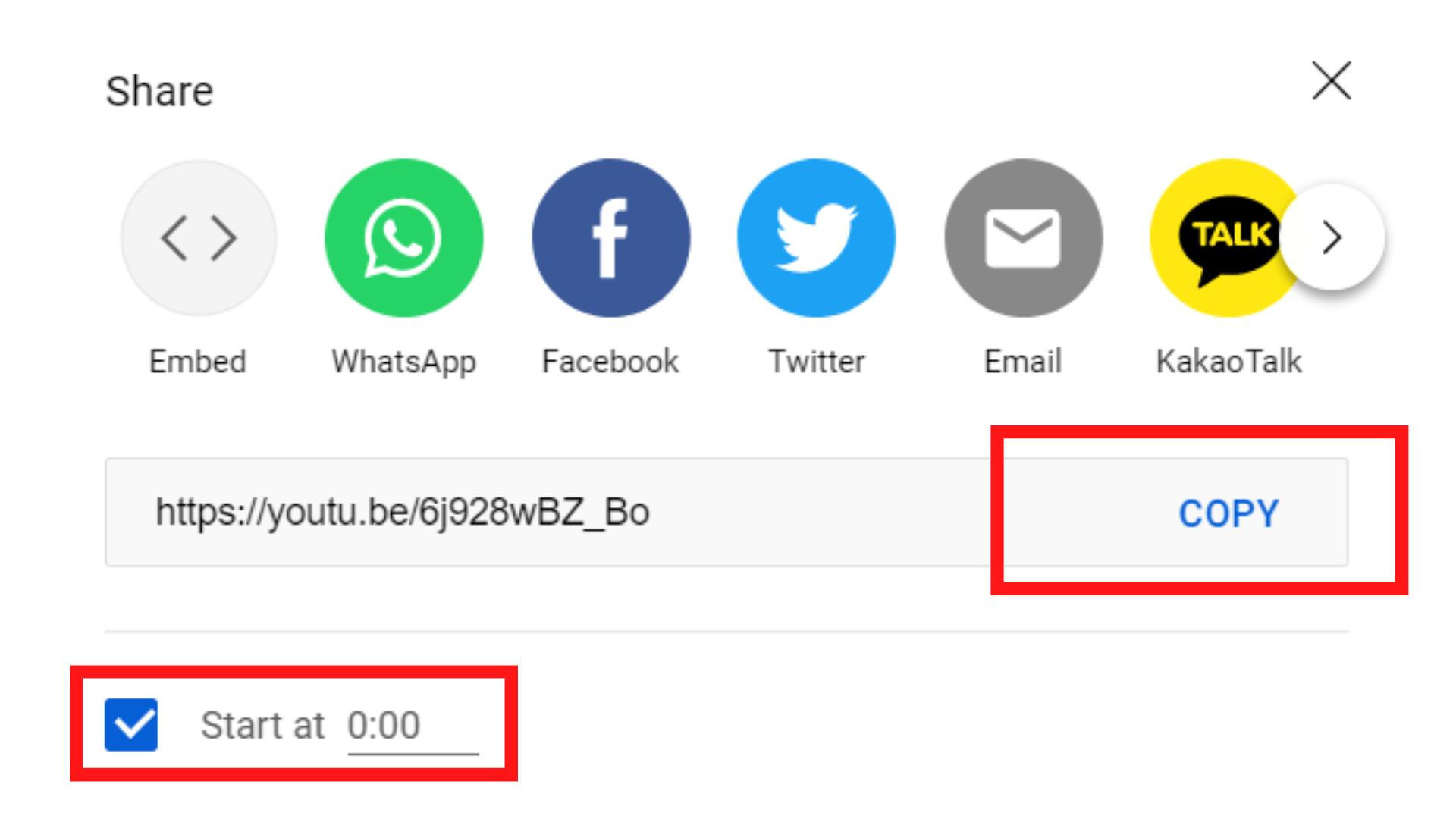
2. 選中開始時間框並選擇您希望視頻開始的時間。
3. 按複印按鈕。

如果您需要更高級的選項,例如更改視頻的顯示尺寸,請使用以下路線:
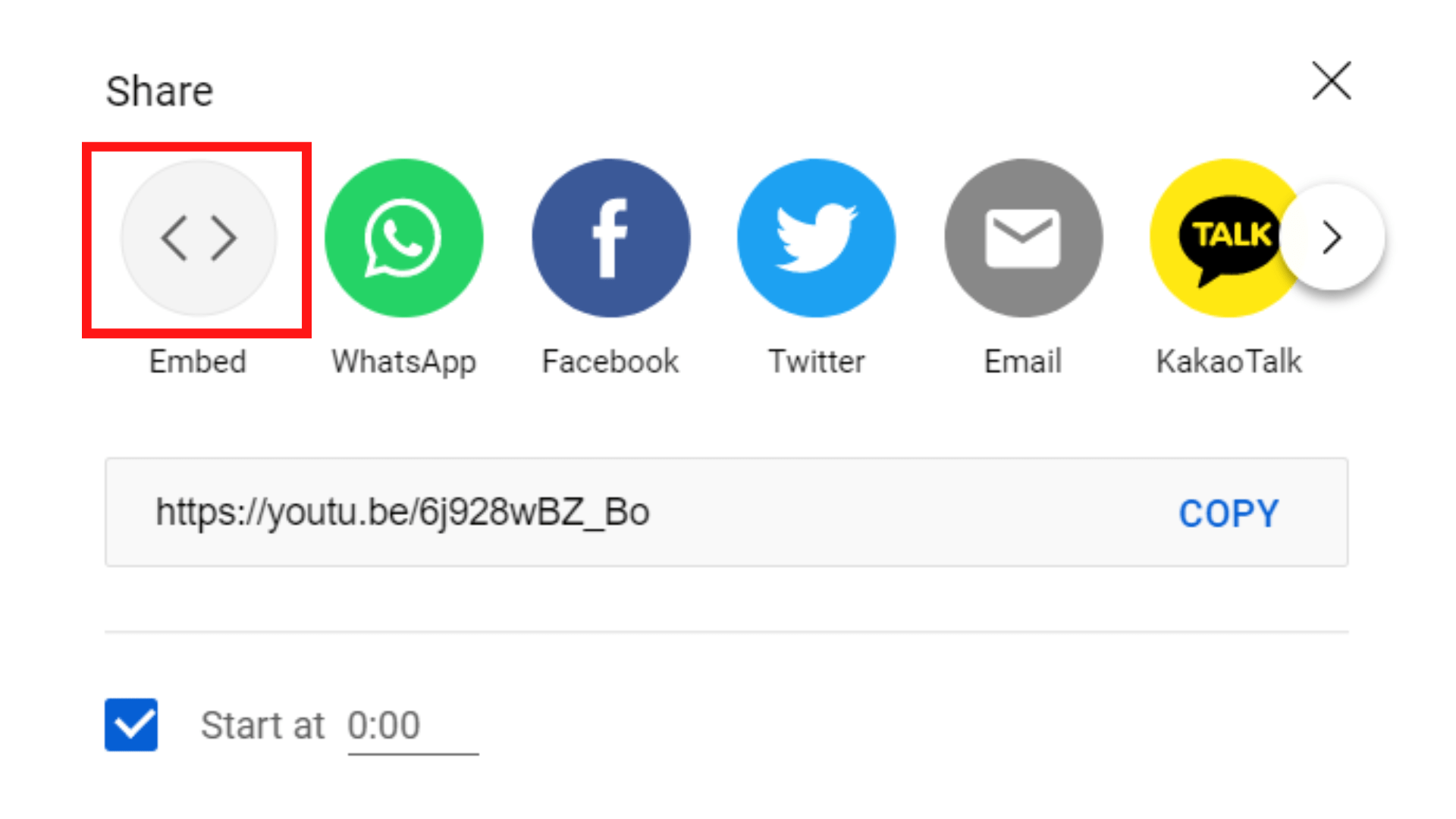
- 選擇視頻下方的共享選項,然後選擇嵌入。

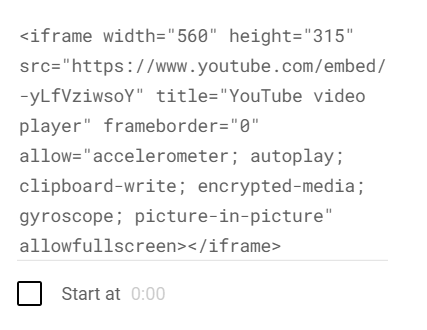
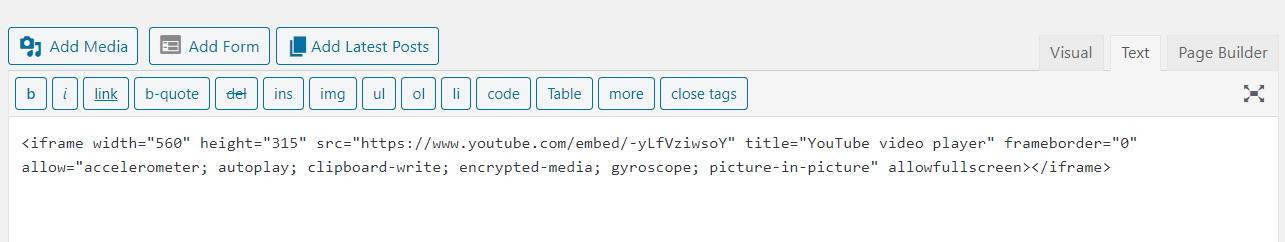
2. 複製 HTML 代碼。

3. 將其粘貼到內容的文本編輯模式中。

4.修改視頻的寬度和高度,然後點擊更新按鈕。
#2 使用塊編輯器在 WordPress 中嵌入 YouTube 視頻
按照以下步驟使用 Gutenberg 塊編輯器將 YouTube 視頻嵌入 WordPress:
- 前往您的頁面或帖子。
- 按頁面左上角的+按鈕添加 Gutenberg 塊。

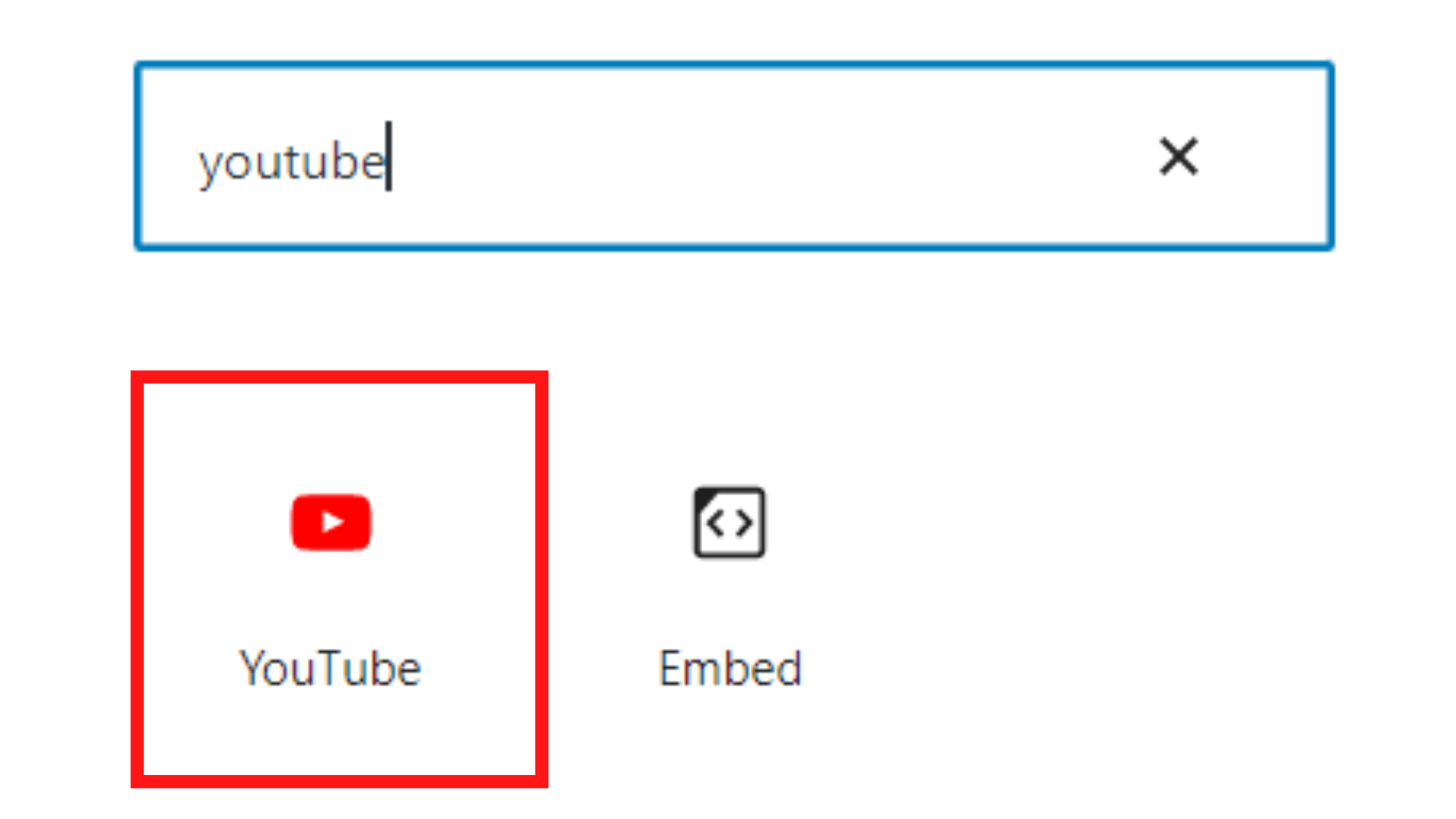
3. 搜索YouTube區塊,然後將其拖放到頁面或帖子上的所需位置。


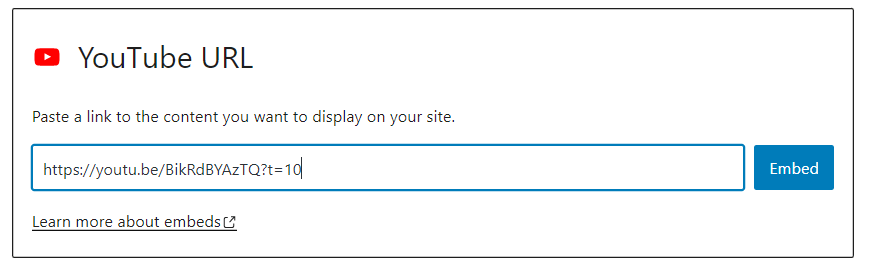
4. 將視頻的 URL 複製並粘貼到塊中,然後單擊嵌入。 要為視頻設置特定的開始時間,請按照上面提到的如何復制其 URL 的說明進行操作。

請注意, YouTube塊僅允許您插入視頻的 URL。 為了添加和編輯視頻的 iFrame,您必須在自定義 HTML塊中進行。
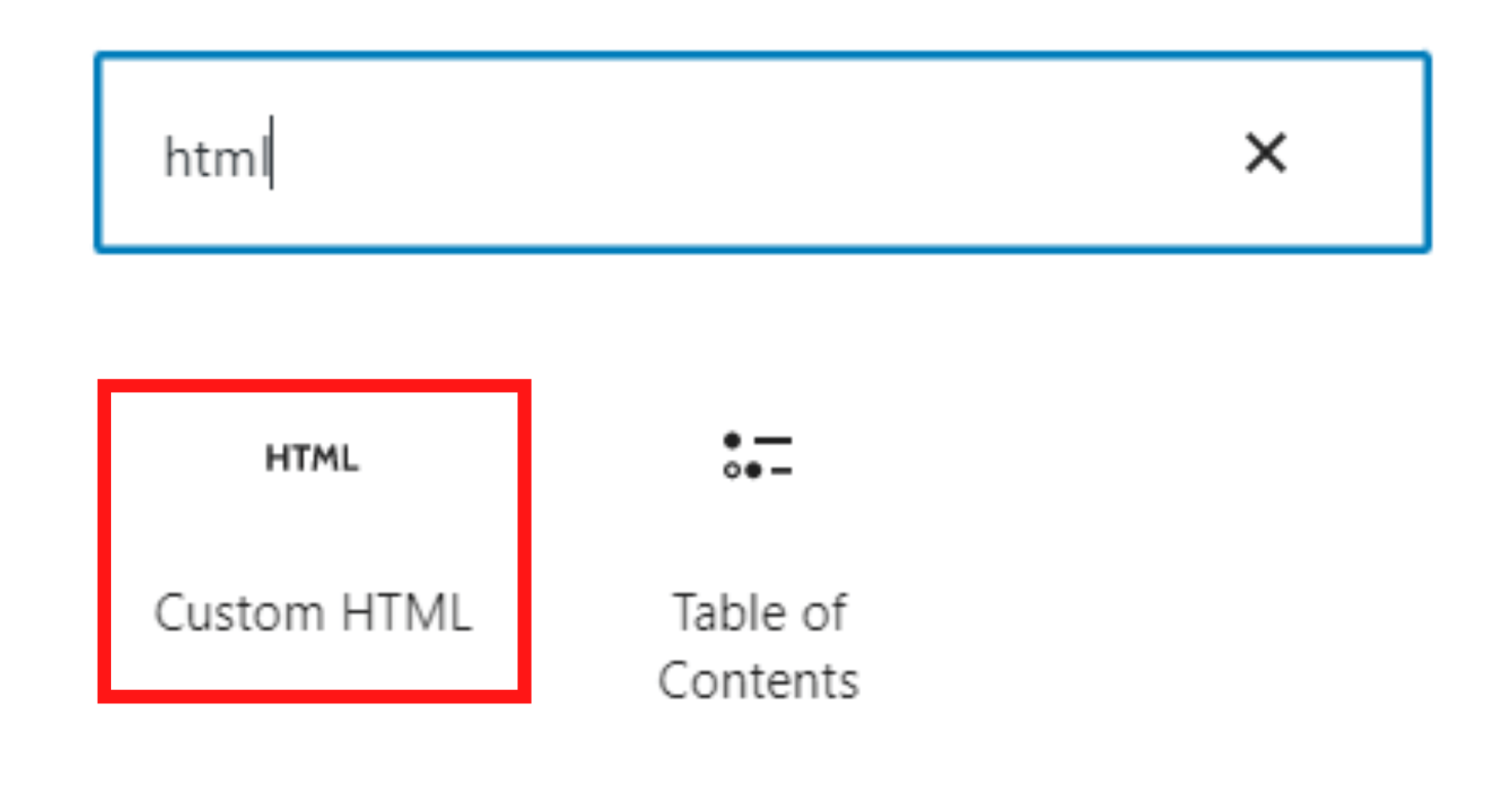
- 查找自定義 HTML塊,然後將其拖放到頁面或帖子上的所需位置。

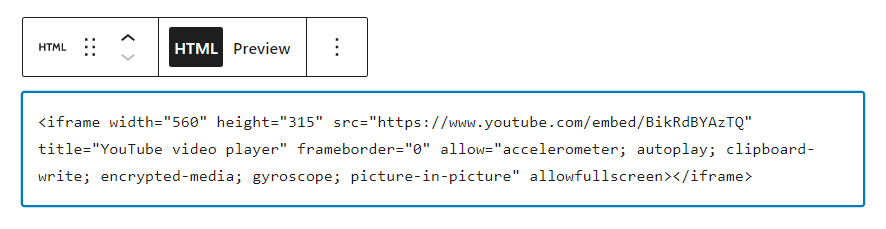
2. 將視頻的 HTML 代碼複製並粘貼到塊中。 我們已經向您展示瞭如何在方法 1 中復制 HTML。

3. 根據您的喜好編輯 HTML 代碼並點擊更新按鈕。
#3 使用 Page Builder 在 WordPress 中嵌入 YouTube 視頻
在本節中,我們將介紹如何使用最易於使用的頁面構建器 Elementor 在 WordPress 中嵌入 YouTube 視頻。
Elementor 為您提供了兩種不同的方式來添加視頻。 一種是使用視頻塊。 另一種是使用文本編輯器塊。
要利用視頻塊:
- 導航到您的頁面或帖子。
- 單擊該頁面或帖子頂部的使用 Elementor 編輯按鈕。

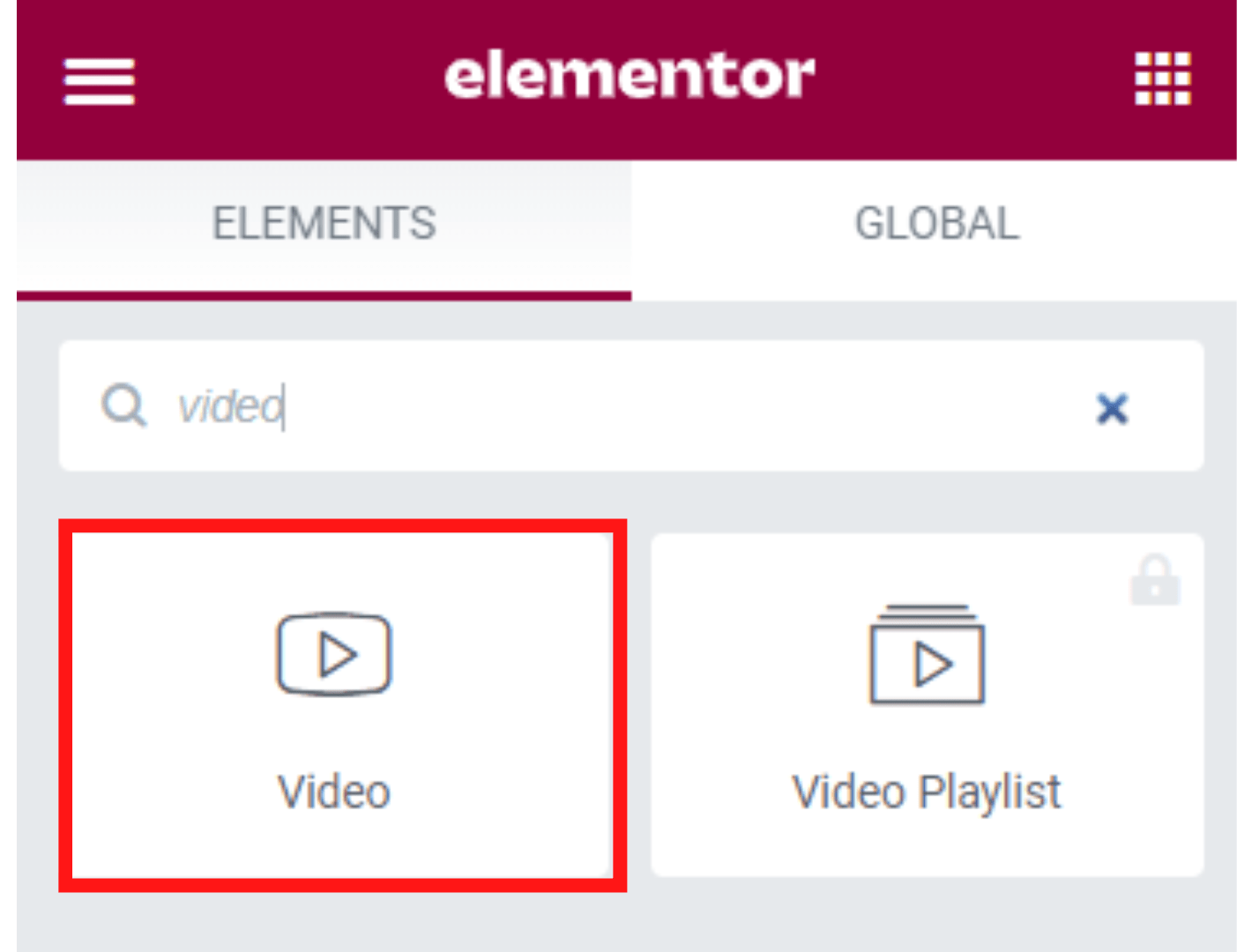
3. 搜索視頻塊,並將其拖放到您想要的位置。

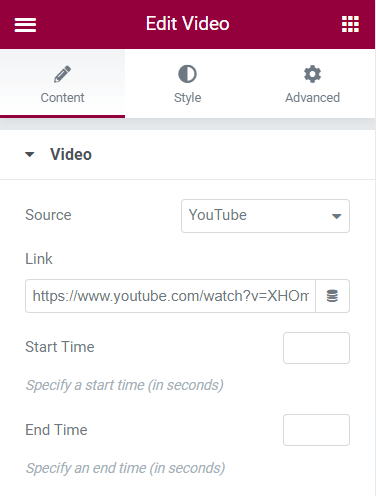
4. 在編輯菜單屏幕中,將視頻的 URL 複製並粘貼到鏈接部分。 如果需要,您還可以確定視頻的開始時間和結束時間以及其他設置。

5. 完成後按更新按鈕。
要使用文本塊:
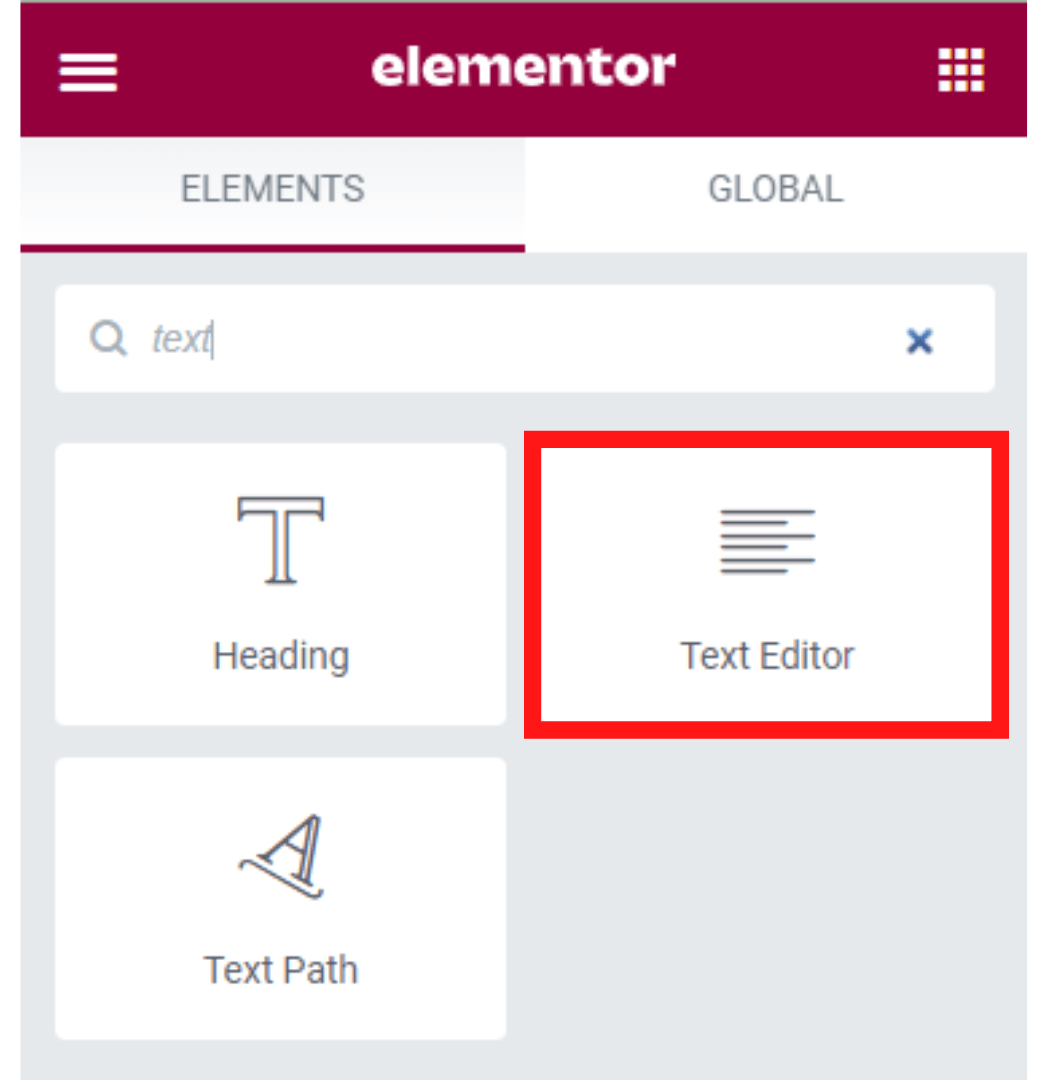
- 選擇Edit with Elementor後,搜索Text Editor塊,然後將其拖放到內容區域中。

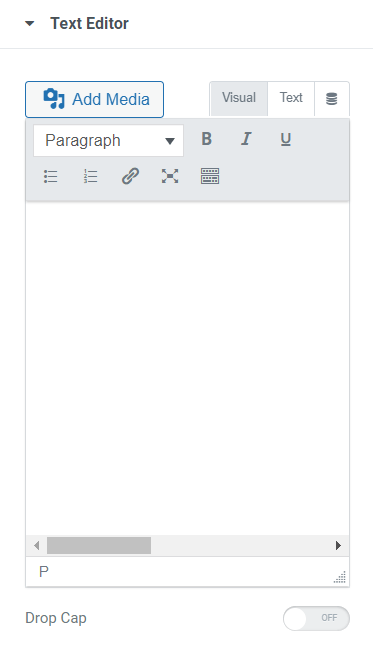
2. 將視頻的 URL 複製並粘貼到文本編輯器下拉菜單中。 基本上,您可以像使用經典編輯器一樣使用文本編輯器複製和嵌入視頻。

3. 點擊更新按鈕保存您的更改。
#4 在 WordPress 側邊欄小部件中嵌入 YouTube 視頻
除了將視頻插入 WordPress 帖子或頁面之外,您還可以將它們嵌入到側邊欄小部件中:
- 前往 WordPress 管理儀表板中的外觀→小部件。
- 選擇+圖標。
- 在搜索欄中查找YouTube並單擊它。
- 以與使用經典編輯器相同的方式複制和粘貼視頻的 URL。
- 單擊嵌入→更新。
#5 使用插件在 WordPress 中嵌入 YouTube 視頻
通常,您不需要插件即可在 WordPress 中嵌入 YouTube 視頻。 但是,有時您應該激活插件。 例如,使用更多額外功能並改善您網站上的視頻觀看體驗。
以下是一些很棒的插件列表:
- 適用於 YouTube 的 Embed Plus 插件
- YouTube 供稿
- WP YouTube 萊特
- 視頻庫 – YouTube 庫
- 餵他們社交
像專業人士一樣在 WordPress 中嵌入 YouTube 視頻!
我們展示了 5 種在 WordPress 中嵌入 YouTube 視頻的有用方法,使用經典編輯器、塊編輯器、頁面構建器、側邊欄小部件和插件。
沒有單一的最佳方法。 這取決於您的喜好和需求。 喜歡從頭開始構建一切的感覺嗎? 經典編輯器非常適合您。
否則,最好使用頁面構建器和塊編輯器通過拖放使事情變得簡單。 此外,如果您渴望高級功能,請使用視頻嵌入插件。
讓我們現在做出你的選擇!
