WordPress 使用者介面的演進 (2003
已發表: 2023-10-06自 2003 年首次發布以來,WordPress 使用者介面 (UI) 一直在穩步發展。
它最初是一個簡單的部落格平台,但 WordPress 現在已發展成為一個成熟的 CMS 平台和強大的 Web 應用程式框架。 使用者介面多年來也不斷發展。
在這篇文章中,我們將帶您回到過去,展示從 2003 年到現在 WordPress 使用者介面演變的不同階段。

WordPress 的開始
WordPress 始於 2003 年。這主要是因為一個已經很流行的部落格軟體 b2/cafelog 的開發被其主要開發人員停止了。
b2/cafelog 的兩位熱情用戶 Matt Mullenweg 和 Mike Little 決定在這個部落格軟體之上建立一個新平台。 這就是 WordPress 於 2003 年 5 月 27 日首次發布的方式。您可以在我們有關 WordPress 歷史的文章中了解有關 WordPress 起源故事的更多資訊。
從那時起,出現了許多 WordPress 版本。 在本文中,我們將重點介紹在管理面板使用者介面中引入重大變更的版本。
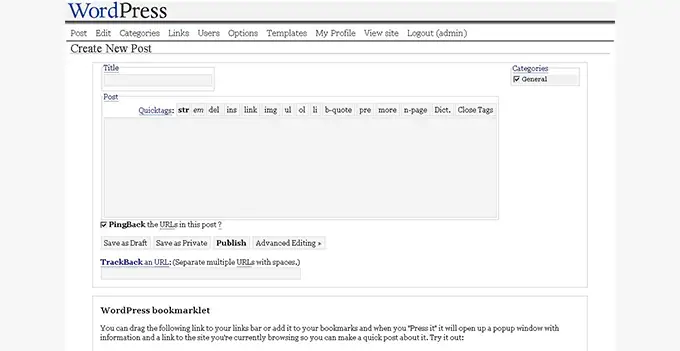
WordPress 0.71 –(2003 年 6 月)

WordPress 0.71 管理面板的登陸頁面用於直接撰寫部落格文章。 除了後期編輯器介面之外,它實際上沒有太多選項。
它透過包含較少的功能來保持簡單。 例如,使用者只能為每個貼文分配一個類別。
它還具有繁瑣的安裝方法,透過編輯軟體的核心檔案手動更改大量資訊。
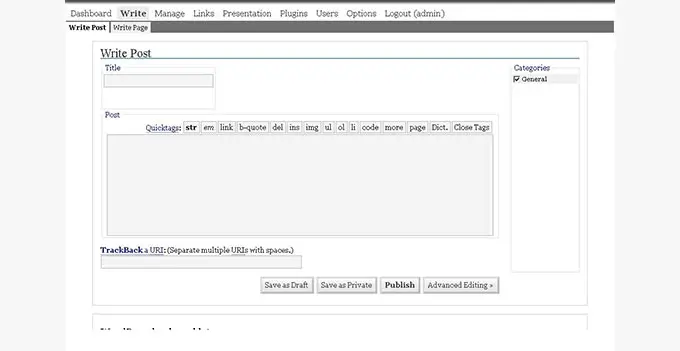
WordPress 1.0.1(邁爾斯 – 2004 年)

隨著版本 1.0.1 的發布,WordPress 開始以爵士音樂家的名字命名其主要版本。 正如您所看到的,這個版本是以著名音樂家邁爾斯·戴維斯(Miles Davis)的名字命名的。
在此版本中,WordPress 停止使用 b2 檔案結構,轉而採用自己的檔案結構風格。
新功能包括多個類別選擇、SEO 友善的 URL 結構、評論審核、新安裝程式以及其他一些改進。
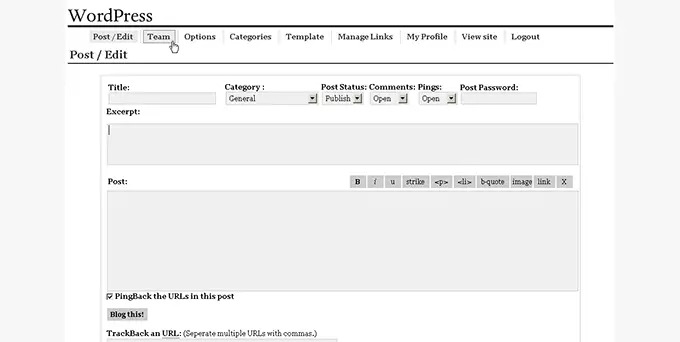
WordPress 1.2 – Mingus(2004 年 5 月)

WordPress 1.2 以 Charles Mingus 的名字命名,是個具有里程碑意義的版本。 該版本中最重要的升級之一是引入了“外掛程式”,它現在已成為 WordPress 生態系統的主要內容。
其他值得注意的變更包括子類別、自訂欄位、縮圖建立、貼文預覽、加密密碼以及一次 ping 多個服務的能力。
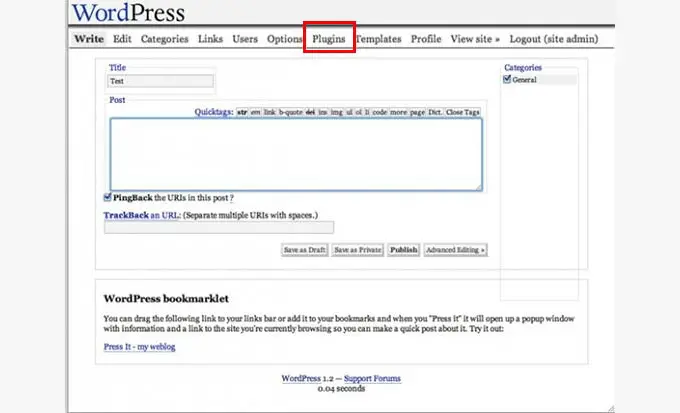
WordPress 1.5 – Strayhorn(2005 年 2 月)

這個版本的 WordPress 以比利·斯特雷霍恩 (Billy Strayhorn) 的名字命名。 它首次展示了新的儀表板風格。 它沒有使用 Ajax,而且比我們今天使用的 WordPress 慢得多。
另一個重要功能是在貼文旁邊引入頁面,允許使用者建立不屬於部落格提要的靜態頁面。 此版本還支援在單一 WordPress 安裝中安裝多個主題。
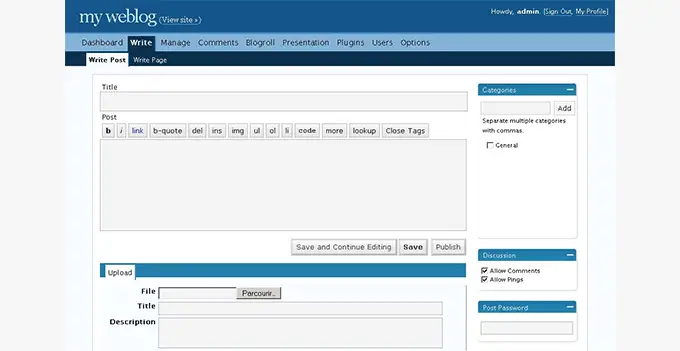
WordPress 2.0 – 杜克大學(2005 年 12 月)

WordPress 2.0 對 WordPress 管理介面進行了重大修改。 它的頂部有一個大的藍色標題和一個完全重新設計的管理區域。
它比以前的版本快得多,因為它使用 Ajax 來執行某些任務。 此版本還包括完整的所見即所得編輯器。
Akismet 是作為插件推出的,旨在解決日益嚴重的垃圾評論問題。 其他一些值得注意的功能包括圖片/文件上傳、透過縮圖預覽主題 (screenshot.png)、提高的發布速度、為開發人員提供的新掛鉤等等。
WordPress 2.1 – 艾拉(2007 年 1 月)

WordPress 2.1 Ella 是第一個引入新管理螢幕來管理評論的版本。
評論管理流程得到了顯著改進,因為用戶可以刪除或批准評論而無需重新加載管理螢幕。
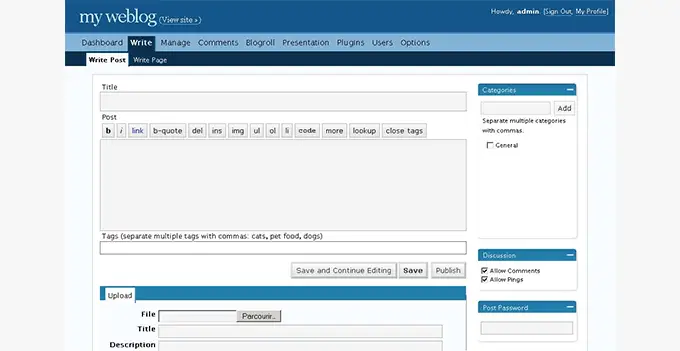
WordPress 2.3 – Dexter(2007 年 9 月)

此版本並未徹底改變 WordPress 使用者介面,但增加了一些重大改進。 WordPress 首次改進了在貼文中新增標籤的原生支援。
它還引入了更新通知系統,允許 WordPress 核心和外掛程式在新版本可用時顯示通知。
此版本也開始自動將使用者重新導向到設定中定義的正確 WordPress URL。
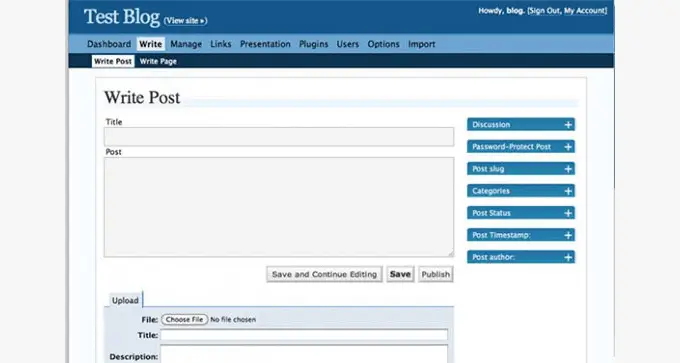
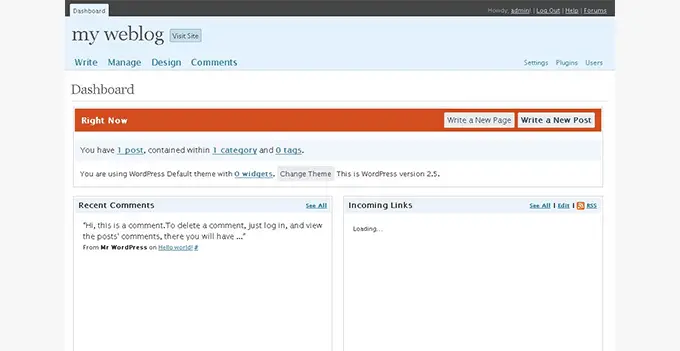
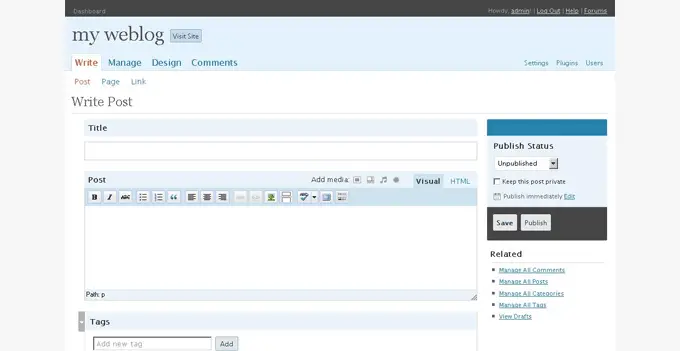
WordPress 2.5 – 布雷克(2008 年 3 月)

對於 WordPress 2.5,WordPress 團隊與領先的網頁設計顧問公司 Happy Cog 合作,重新設計了 WordPress 管理使用者介面。
這是一項重大的設計改進,對我們今天使用 WordPress 的方式產生了巨大的影響。

儀表板變得更好了,因為他們在那裡添加了更多有用的信息。 這是我們在 WordPress 外掛目錄中看到外掛程式一鍵升級的第一個版本。
此版本還包含更好的視覺化編輯器和內建圖庫。
此次重新設計的許多核心組件仍然是該軟體的主要部分。 然而僅僅10個月後,它的面貌就迅速地改變了。
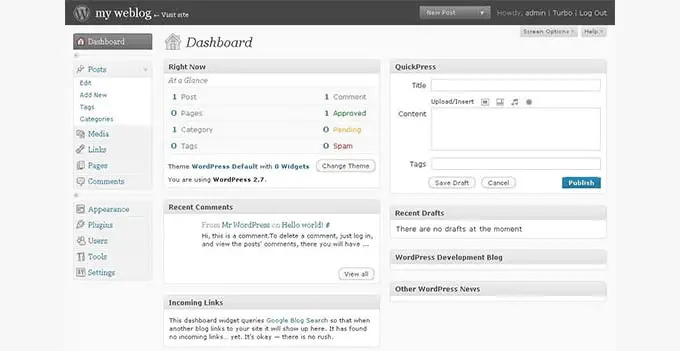
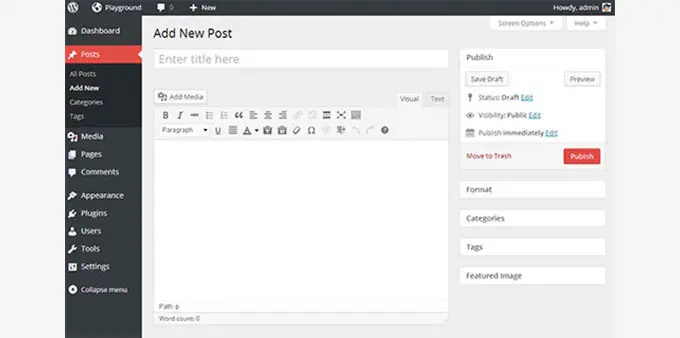
WordPress 2.7 – Coltrane(2008 年 12 月)

WordPress 2.7 為 WordPress 管理使用者介面帶來了另一個重大升級。 使用者現在可以重新調整 WordPress 儀表板元素。 引入了螢幕選項,以便使用者可以顯示和隱藏元素以滿足他們的要求。
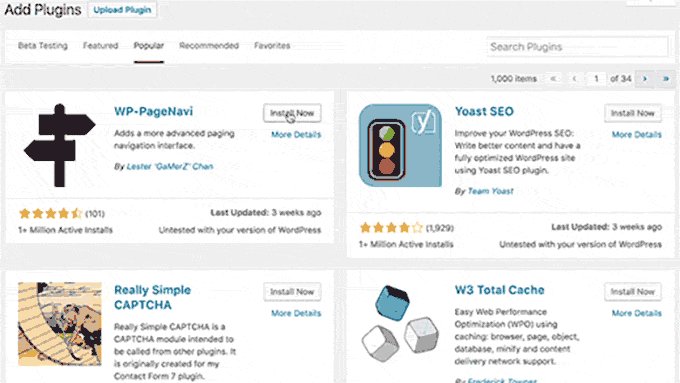
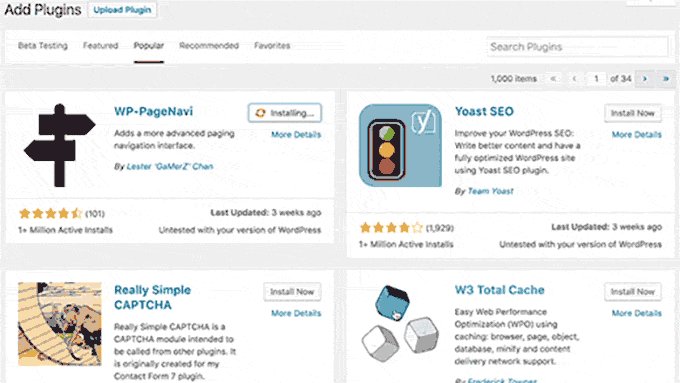
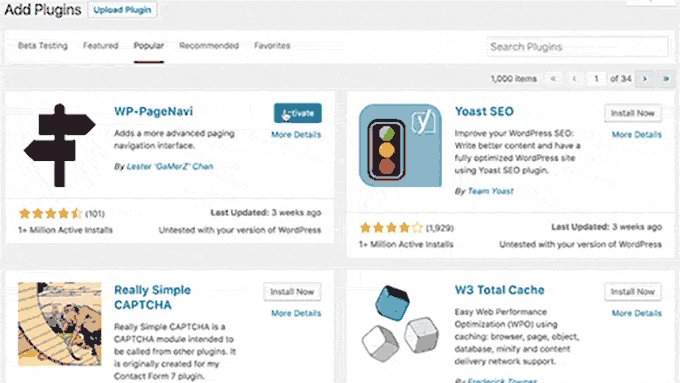
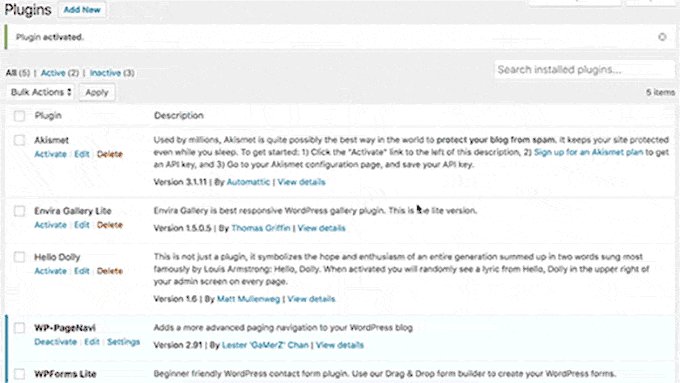
其他值得注意的功能包括透過 WordPress 管理面板更輕鬆地安裝插件,管理員可以從管理面板添加評論回复、線程評論、置頂帖子、鍵盤快捷鍵、評論分頁等。
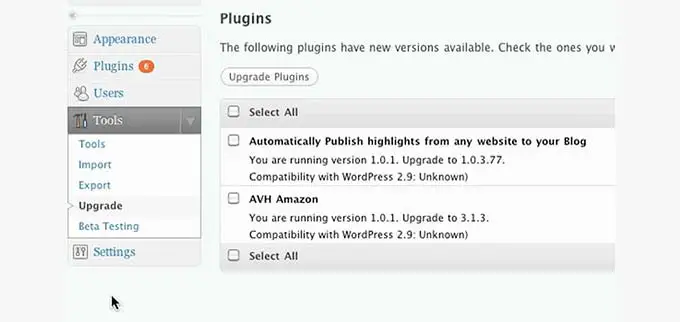
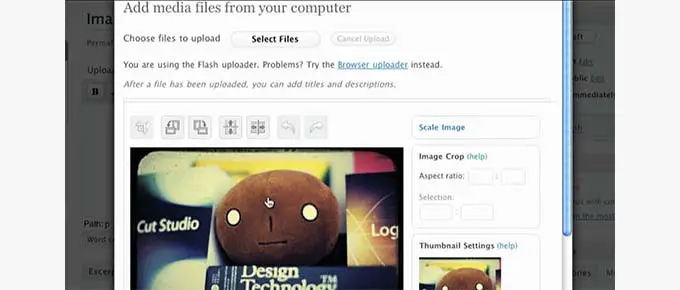
WordPress 2.9 – 卡門(2009 年 12 月)

WordPress 2.9 沒有改變使用者介面,但它確實添加了一些新功能,這些功能完美地整合到現有的 WordPress 介面中。 其中一項變更是插件更新系統,該系統允許用戶只需單擊即可將其插件更新到最新版本。
該版本的另一個主要變化是圖像編輯功能,允許用戶在 WordPress 中裁剪、調整大小、旋轉、縮放和翻轉圖像。

WordPress 3.0 – 塞洛尼斯 (2010)
WordPress 3.0 Thelonious 是一次重大升級,真正將 WordPress 從部落格平台轉變為成熟的 CMS。
它引入了帖子類型、分類法、自訂背景、標題、短連結和導航選單。 它還附帶了一個名為“二十十”的新預設主題,它開創了每年引入一個以年份本身命名的新預設主題的傳統。

此版本將一個名為 WordPress MU 的 WordPress 姊妹專案合併到 WordPress 核心中。 此功能現在稱為 WordPress 多網站。 管理介面的基本風格可以適應所有這些重大變化,而無需對管理區域進行另一次重大修改。
WordPress 3.1 – 姜戈‧萊因哈特 (2011)

WordPress 3.1 繼續為強大的 WordPress 使用者介面新增功能。
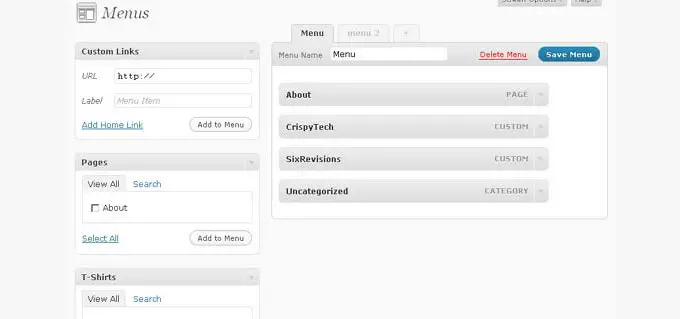
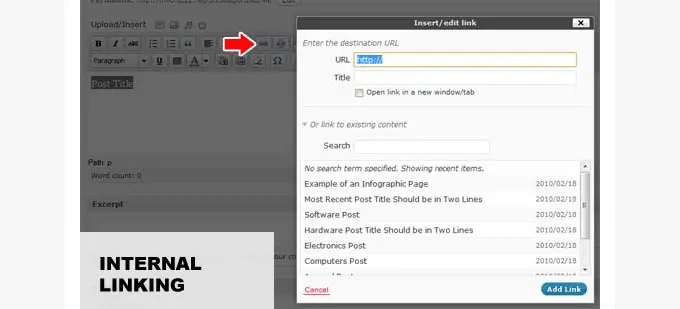
在這個新版本中,WordPress 引入了管理列、貼文格式和更好的內部連結功能。
WordPress 3.3 – 桑尼 (2011)

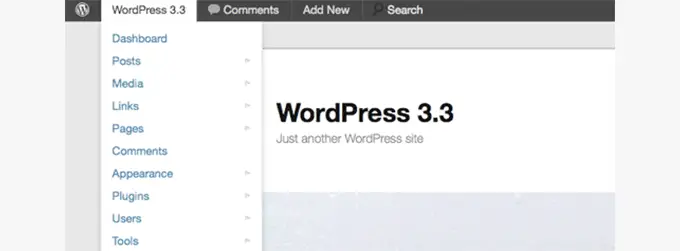
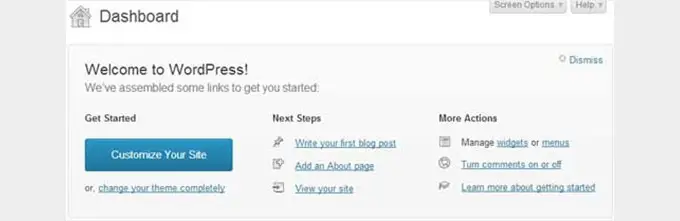
WordPress 3.3 於 2011 年 12 月發布,包含現有 WordPress UI 的功能和改進。
它添加了彈出式選單,以便在管理區域中更好地導航、改進的管理列、拖放以上傳媒體檔案以及工具提示。 您可以查看WordPress 3.3的更多功能和截圖。
WordPress 3.5 – 艾爾文 (2012)

所有用戶都可以使用行動和高解析度設備。 WordPress 3.5 簡化了現代視網膜顯示裝置的使用者介面。
此版本包括升級的圖標和自適應樣式,在任何螢幕解析度上看起來都很棒。 查看 WordPress 3.5 的更多功能和螢幕截圖。
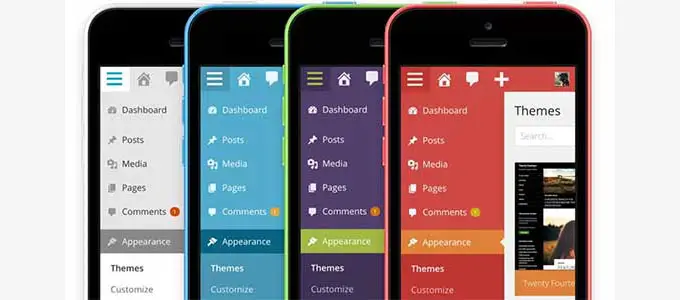
WordPress 3.8 – 帕克 (2013)

WordPress UI 的外觀和基本風格自 2008 年以來就沒有發生過變化,早該進行重大升級了。
此次升級旨在更優雅地處理行動設備,並使 WordPress 更易於存取。 經過大量工作,新的 WordPress 使用者介面隨 WordPress 3.8 一起發布。
新的使用者介面仍在使用(略有增強),具有移動響應能力,有更多的配色方案,在儀表板中使用了圖標字體,並使用 Open Sans 字體進行排版。

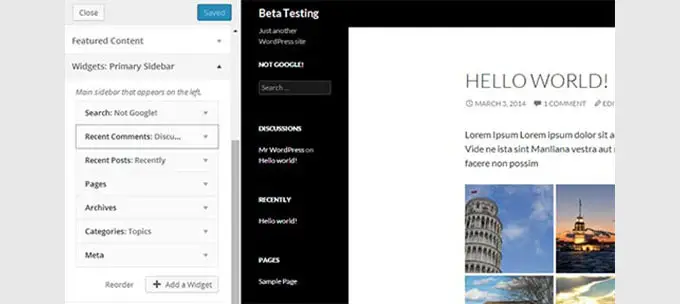
WordPress 3.9 – 史密斯 (2014)
WordPress 3.9 進行了多項增強,以擴展新功能的使用者介面。

它開始在帖子編輯器中使用平面按鈕、拖放圖像上傳、圖庫預覽等。

在主題定制器中添加小部件時,它還添加了即時預覽。 查看 WordPress 3.9 的更多功能和螢幕截圖。
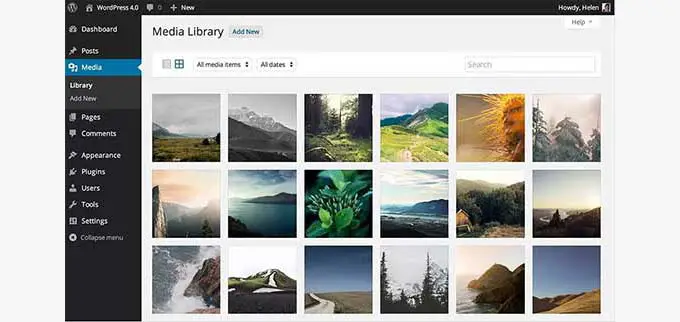
WordPress 4.0 – 班尼 (2014)

同年,WordPress 4.0 發布。 使用者介面沒有重大變化。 然而,有一些很酷的更改擴展了現有的 WordPress 管理介面。
為媒體庫引入了新的網格視圖,具有無限滾動和平滑編輯功能。 查看 WordPress 4.0 的螢幕截圖和功能。
WordPress 4.2 – 鮑威爾 (2015)

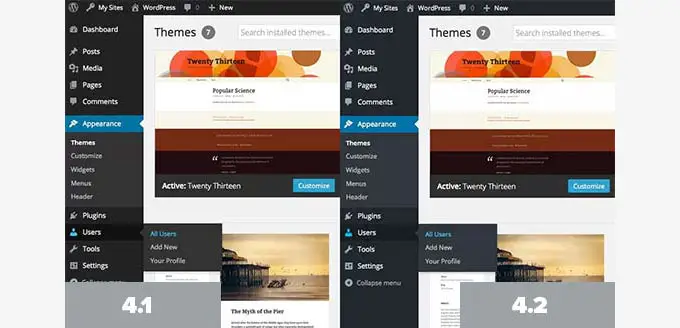
WordPress 4.2 對管理區域配色方案進行了微小但顯著的改進。
灰色被賦予了輕微的藍色色調,藍色被更改為純藍色,沒有紅色通道。 查看 WordPress 4.2 的更多功能和螢幕截圖。
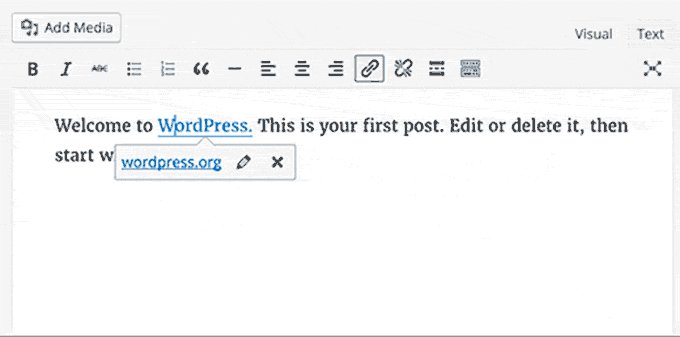
WordPress 4.5 – 科爾曼 (2016)

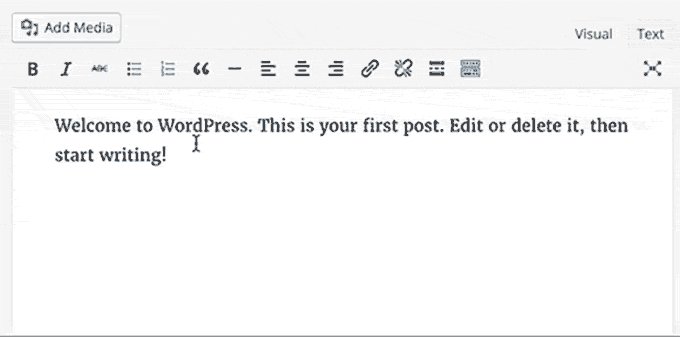
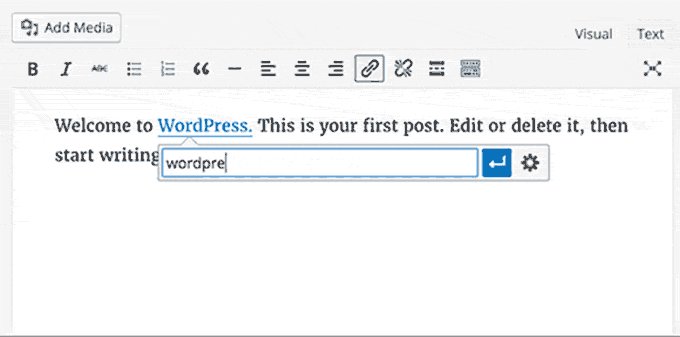
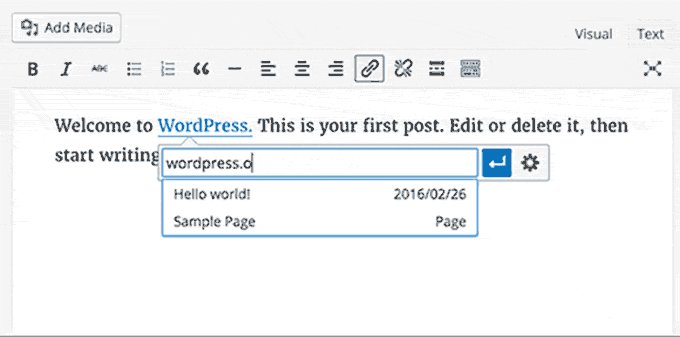
WordPress 4.5 為預設的 WordPress 貼文編輯器帶來了一些急需的改進。 引入了新的內嵌連結編輯功能和一些新的內嵌文字捷徑。
主題自訂器中新增了響應式預覽,讓使用者在桌面、平板電腦和行動螢幕上預覽主題,而無需更換裝置。 如需更多功能,請參閱我們關於 WordPress 4.5 發布的文章(附截圖)。
WordPress 4.6 – 胡椒 (2016)

在 WordPress 4.6 中,核心團隊決定開始使用原生字體,而不是從 Google 伺服器載入 Open Sans。
此版本還簡化了更新,允許用戶安裝、更新和刪除外掛程式/主題而無需重新載入頁面。
WordPress 4.8 – 沃恩 (2017)

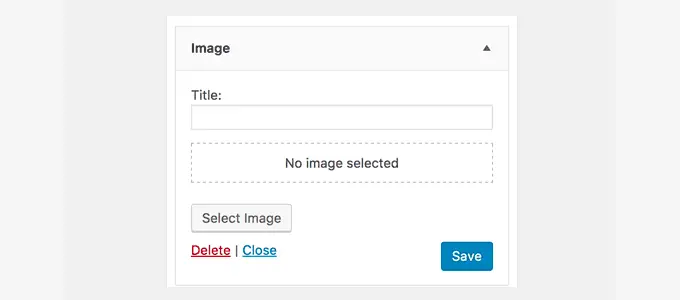
WordPress 4.8 引入了一組新的小部件來添加圖像、音訊、視訊和富文本等媒體。
它還添加了一個新的儀表板小部件,用於顯示 WordPress 新聞和事件。 如需更多功能和螢幕截圖,請參閱我們的 WordPress 4.8 概述。
WordPress 4.9 – 蒂普頓 (2017)

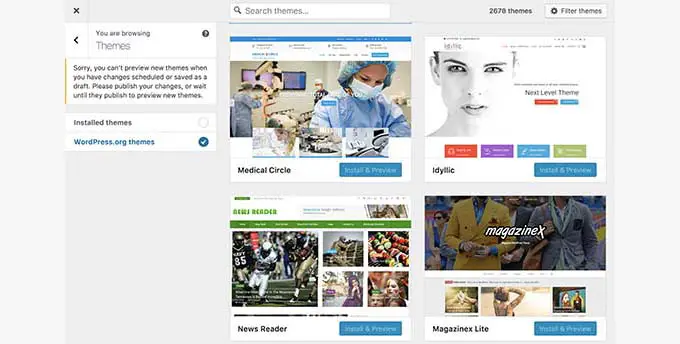
2017 年 WordPress 的最後一個主要版本為主題定制器添加了更多功能,包括新的主題瀏覽和預覽體驗。
它還為自訂 CSS 和主題/插件編輯器的程式碼編輯器添加了語法突出顯示和自動完成功能。
WordPress 5.0 – Bebo (2018)

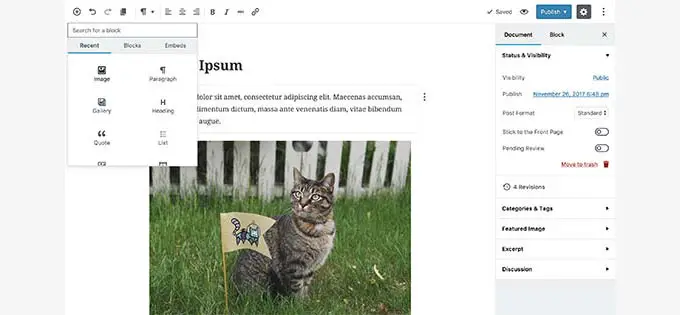
WordPress 5.0 於 2018 年 12 月發布。這是一個重要的里程碑,引入了代號為 Gutenberg 的新的基於區塊的編輯器。
新的區塊編輯器允許用戶透過直覺的新介面輕鬆創建漂亮的內容佈局。 每個內容元素都以具有自己設定的區塊添加,使用者可以儲存和重複使用區塊以加快寫入速度。
新的區塊編輯器沒有功能齊全的 WordPress 頁面建立器那麼多的功能,但它為在 WordPress 的其他領域使用相同的區塊編輯器功能奠定了基礎。
您可以參閱我們關於 Gutenberg 與 WordPress 頁面建立器的文章,以全面了解新內容編輯器中的差異。
這是從普通的舊 TinyMCE 編輯器到更現代的編輯器的巨大轉變。 尚未準備好過渡的用戶可以透過安裝經典編輯器插件來使用舊編輯器。
然而,包括 WPBeginner 在內的許多專家認為,這是 WordPress 向前邁出的必要一步。 與市場上其他流行的網站建立器相比,舊的經典編輯器介面感覺已經過時了。
WordPress 5.2 – 哈科 (2019)
2019 年,WordPress 仍然專注於透過添加新功能、修復錯誤和增強用戶體驗來改進區塊編輯器。
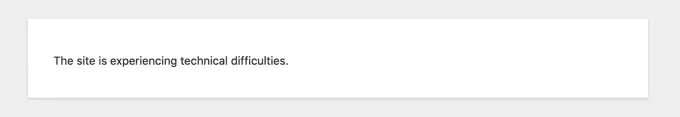
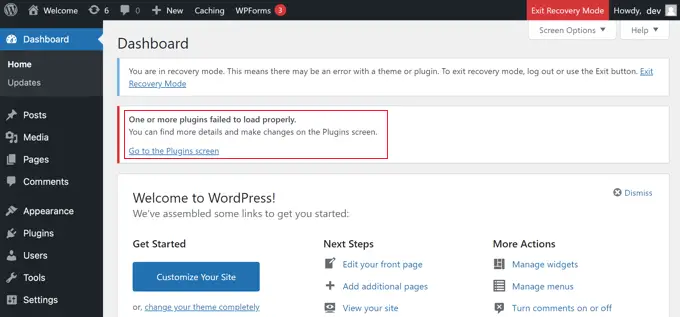
WordPress 5.2 引進了復原模式功能。 WordPress 沒有顯示致命錯誤,而是顯示了錯誤頁面。

它還透過電子郵件向網站管理員發送了在恢復模式下存取管理區域的連結。
這使得網站所有者能夠快速解決問題,而無需執行多個故障排除步驟。

WordPress 5.4 – 阿德利 (2020)
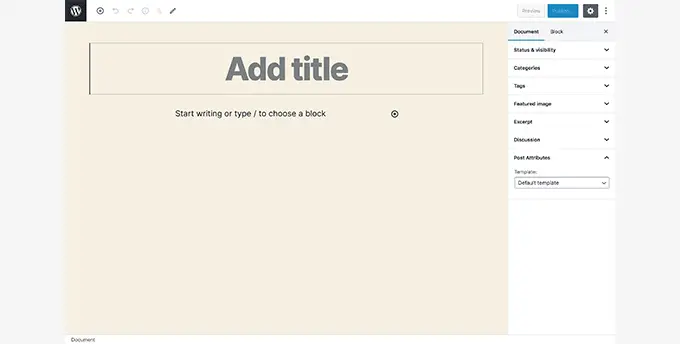
區塊編輯器仍然是 2020 年 WordPress 開發中最重要的部分。 在每個版本中,它都透過新的區塊和工具以及更快的體驗不斷改進。
在 WordPress 5.4 中,全螢幕編輯器成為區塊編輯器的預設設定。

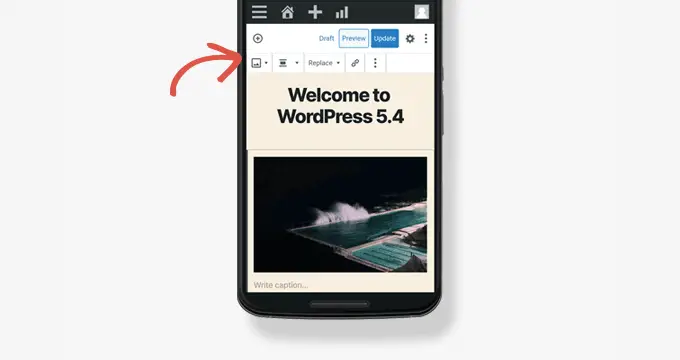
塊編輯器還為移動螢幕引入了新的工具列。
這使得用戶可以在較小的螢幕尺寸上獲得更清晰的編輯體驗。

WordPress 5.5 – 艾克斯坦 (2020)
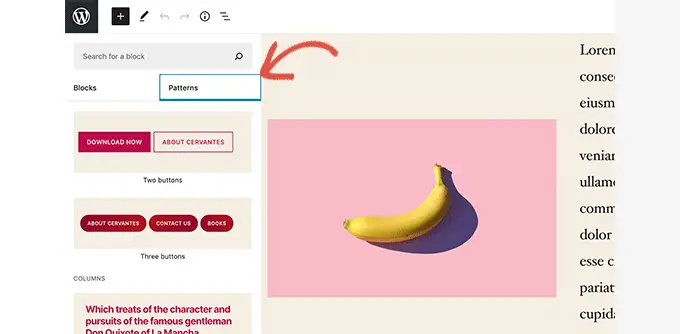
WordPress 5.5 引入了區塊模式。
模式是一組預先排列的區塊,用於快速添加常用的設計元素,例如頁首、頁尾、簡介、號召性用語等。

WordPress 5.8 – 塔圖姆 (2021)

在過去的幾年裡,WordPress 不斷改進塊編輯器,努力提供完整的網站編輯解決方案。
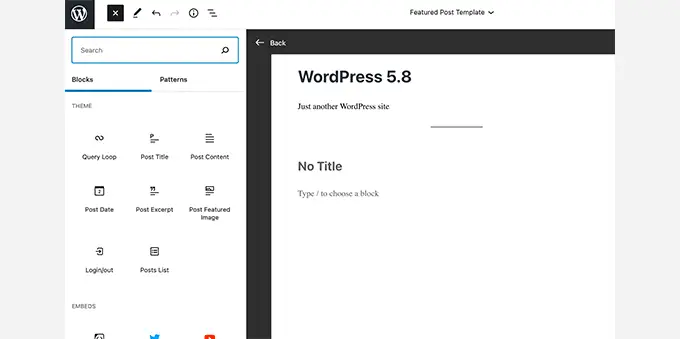
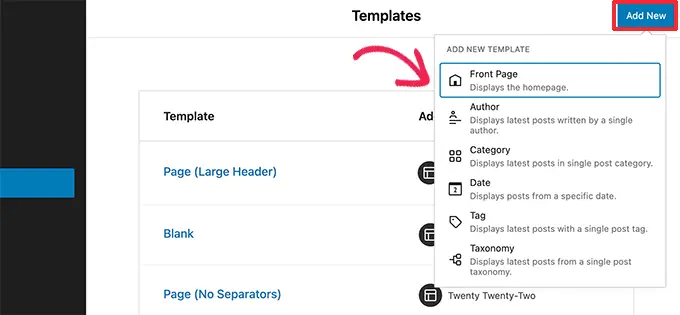
在 WordPress 5.8 中,引入了新的模板功能以及多個網站範圍的區塊,以幫助您在 WordPress 中輕鬆建立網站範圍的範本。
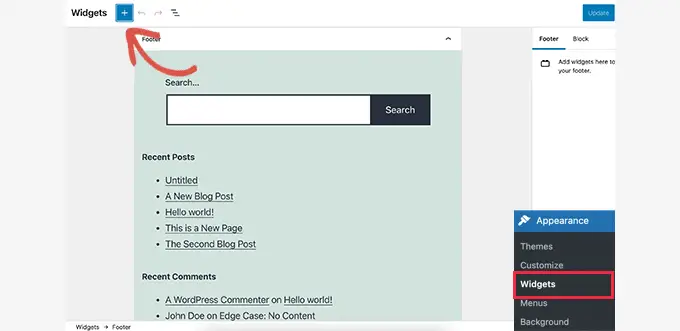
該版本還引入了基於區塊的小部件。 WordPress 主題中的每個小工具就緒區域現在在區塊編輯器中顯示為標籤。 使用者能夠將小部件作為區塊添加到其網站的側邊欄和啟用小部件的區域。

這些功能為未來的更新奠定了基礎,並為 WordPress 使用基於區塊的網站編輯器做好了準備。
WordPress 5.9 – 約瑟芬 (2022)
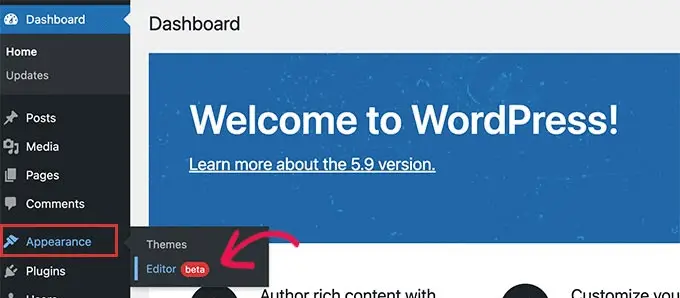
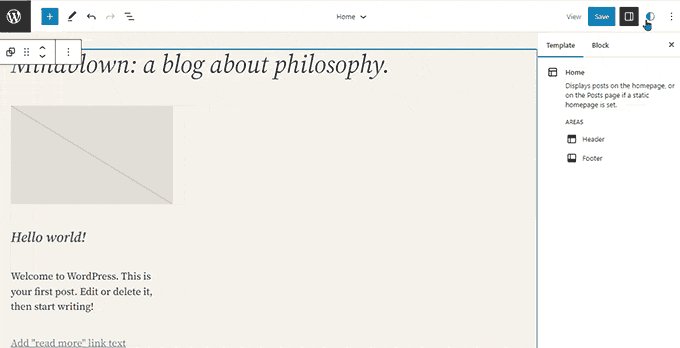
WordPress 5.9 於 2022 年 1 月發布,完整的網站編輯器首次亮相。

它用指向網站編輯器的連結取代了管理側邊欄中的導覽功能表、小部件和主題自訂器連結。
但是,只有在其網站上啟動了基於區塊的主題的用戶才能看到它。 此版本以「二十二十二」作為新的預設主題,並完全支援網站編輯器。
網站編輯器使用區塊編輯器,因此它提供了與使用者已用於編寫內容的相同的使用者介面來編輯網站。

WordPress 6.0 阿圖羅 (2022)
WordPress 6.0於2022年5月發布。它沒有對使用者介面的主要元件進行任何更改,但對網站編輯器體驗進行了重大升級。
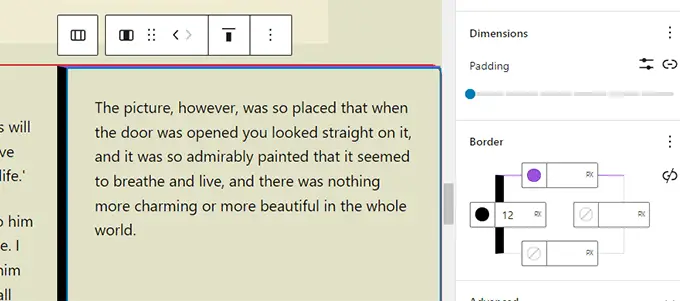
這包括新增對編輯更多範本的支援以及為不同的區塊設定添加更多工具。

WordPress 6.1 – 米莎 (2022)
WordPress 6.1 於 2022 年 11 月發布,繼續對網站編輯器進行改進,特別是模板和模板部分。
此版本並未對核心 UI 本身進行重大更改。 但是,它為區塊編輯器添加了一些新工具和增強功能。 它也開始為區塊工具和設定帶來一致性。

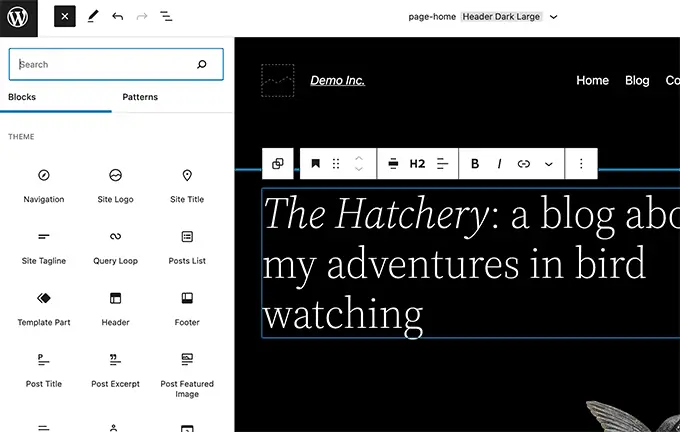
WordPress 6.2 – 海豚 (2023)
2023 年上半年,WordPress 仍然專注於更輕鬆的網站編輯和客製化。
隨著 WordPress 6.2 的發布,新的基於區塊的網站編輯器完成了測試。 這允許用戶使用區塊編輯器自訂他們的 WordPress 主題並建立佈局、模板、樣式等。

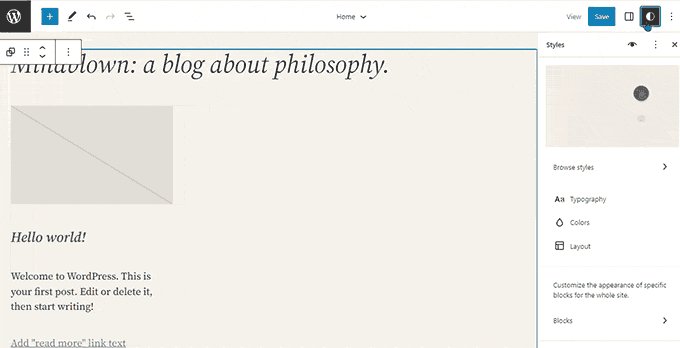
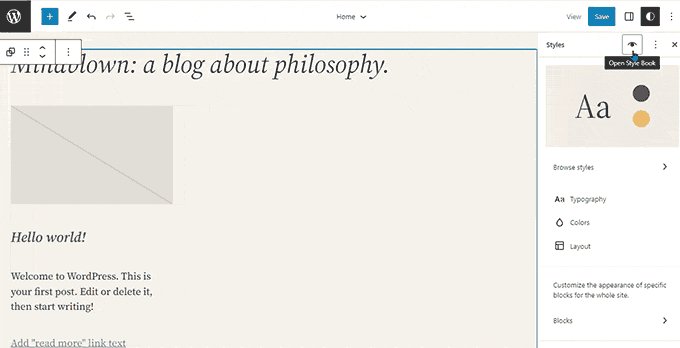
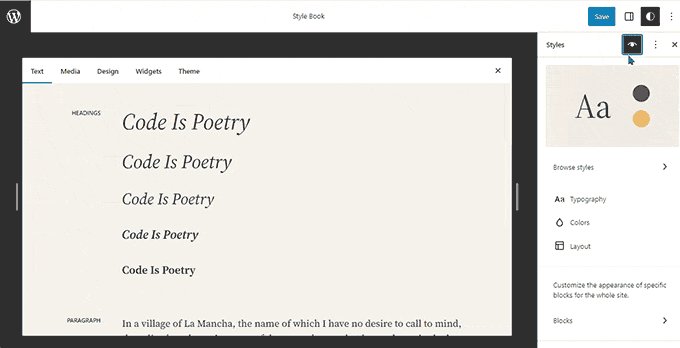
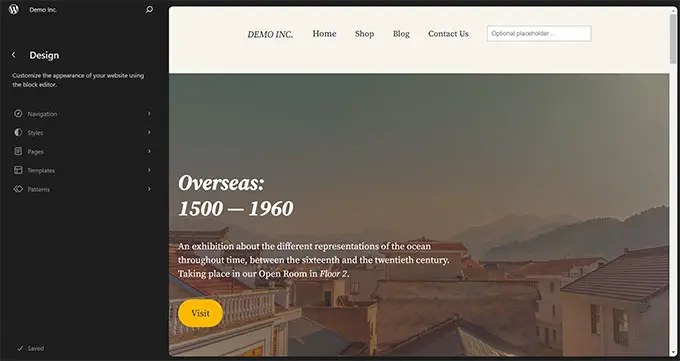
WordPress 6.3 – 萊昂內爾 (2023)
2023 年下半年,WordPress 發布了 6.3,並對網站編輯器進行了重大更新。
它為網站編輯器引入了新的導航螢幕,可以更輕鬆地存取模板、頁面、模式、樣式和導航選單。

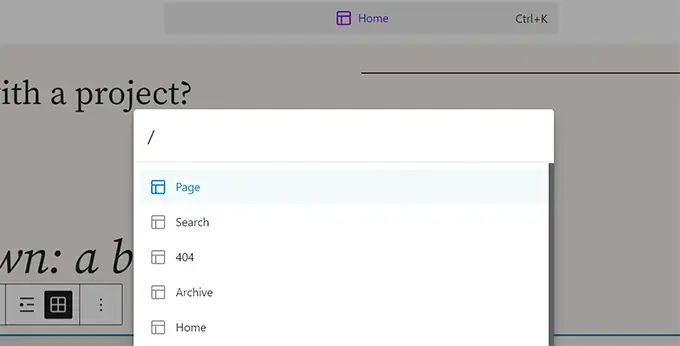
該版本還引入了“命令面板”。 使用者可以使用鍵盤上的 Command+K 或 CTRL+K 鍵啟動它。
命令工具還提供了更輕鬆的存取 WordPress 捷徑和搜尋現有內容、區塊、模式、範本等。

在即將發布的版本中,WordPress 將重點放在網站編輯器、WordPress 編輯器內的即時協作以及多語言功能。
我們希望這篇文章能幫助您了解 WordPress 使用者介面自 2003 年首次發布以來的演變。您可能還想閱讀 WordPress 的完整歷史,或了解與 WordPress 一起成長的頂級 WordPress 公司和企業。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
