50 多個 HTML5 動畫示例,例如 Flash 動畫
已發表: 2022-06-06在本文中,我們選擇了任何令人驚嘆的 canvas HTML5 動畫示例,而不是帶有演示鏈接的 flash 動畫。 HTML5 是大多數開發人員感興趣的話題,大多數開發人員都會了解更多有關它的信息,並讓開發人員在 HTML5 上進行項目。 HTML5 可以在線開發遊戲或播放視頻,無需 Flash。 只要您的瀏覽器支持 HTML5,使用 HTML5 開發的網站將不再需要您的 Web 瀏覽器上的 adobe flash 支持。
HTML5 是新興的 web 2.0 技術,它構建了許多有用的元素,而不是以前的 HTML。 canvas 元素是 HTML5 的一部分,允許對 2D 形狀和位圖圖像進行動態、可編寫腳本的渲染。 它是一種更新位圖的低級程序模型,沒有內置的場景圖和遊戲。
HTML5 的成長速度超出了任何人的想像。 使用新技術 HTML5 和 CSS3 開發了強大而專業的解決方案……即使在遊戲世界中! 今天,您將使用 Box2D 和 HTML5 的canvas標籤製作您的第一個遊戲。
以下畫布 HTML5 動畫示例均使用 HTML5、CSS3 和 JavaScript 技術(如canvas和 JavaScript、jQuery)實現。 它在大多數現代瀏覽器(如 Firefox、Chrome 或 Opera)中表現良好,通常可提供最佳體驗。
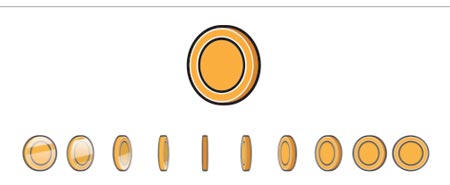
使用 HTML5 Canvas 的 Sprite 動畫
Sprite 動畫可以在 HTML5 和由 canvas 驅動的 JavaScript 上繪製。 動畫在遊戲和交互式應用程序的開發中很有用。 動畫的幾幀可以包含在單個圖像中,並且使用 HTML5 Canvas 和 JavaScript,我們可以一次繪製單個圖像。
 更多信息/下載託管
更多信息/下載託管
動畫 HTML5 徽標
 更多信息/下載託管
更多信息/下載託管
HTML5 Canvas 動畫時鐘
 更多信息/下載託管
更多信息/下載託管
高級 HTML5 動畫路徑
 更多信息/下載託管
更多信息/下載託管
平面設計遊樂園 svg HTML5
 更多信息/下載託管
更多信息/下載託管
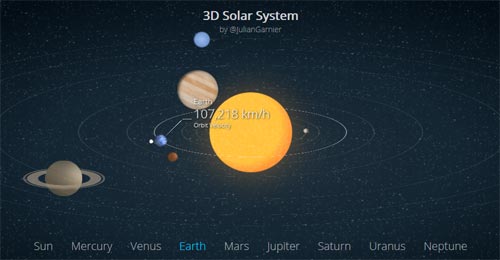
CSS HTML5 動畫 3D 太陽系
 更多信息/下載託管
更多信息/下載託管
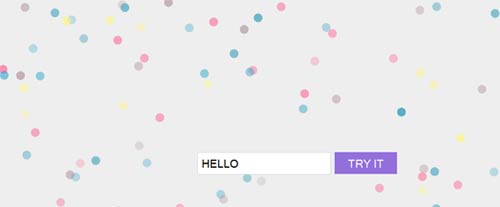
圓圈和文本動畫
 更多信息/下載託管
更多信息/下載託管
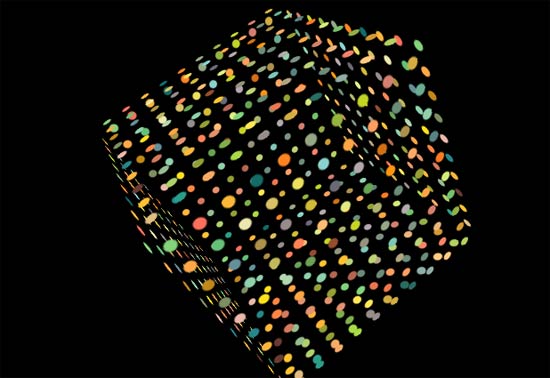
飛行立方體上的迪斯科燈
 更多信息/下載託管
更多信息/下載託管
純 CSS 五邊形環面(動畫)
 更多信息/下載託管
更多信息/下載託管
掉進兔子洞
 更多信息/下載託管
更多信息/下載託管
CSS3 Gangham 風格動畫
 更多信息/下載託管
更多信息/下載託管
Sovog 機器人動畫
 更多信息/下載託管
更多信息/下載託管
CSS 粒子動畫
 更多信息/下載託管
更多信息/下載託管
動畫徽標 HTML5
使用 HTML 動畫徽標
 演示
演示
FlashCanvas
FlashCanvas 是一個 JavaScript 庫,它為 Internet Explorer 添加了 HTML5 Canvas 支持。 它通過 Flash 繪圖 API 呈現形狀和圖像,並且在許多情況下,比使用 VML 或 Silverlight 的其他類似庫運行得更快。
 演示
演示
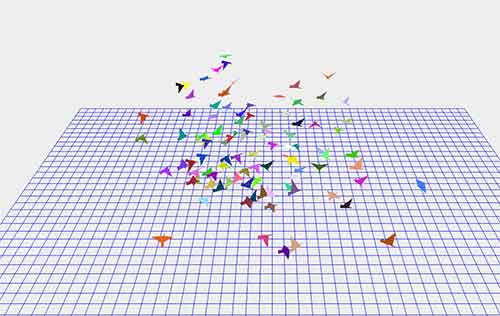
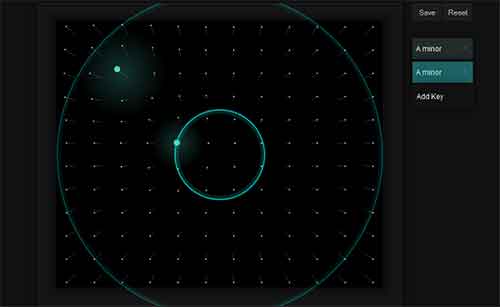
3D植絨
鳥類群聚行為的交互式模擬。 基於 Craig Reynolds 1986 年的論文。 通過調整不同的參數來改變羊群的行為。
 演示更多信息/下載託管
演示更多信息/下載託管
催眠
一個無限催眠的動畫
 演示託管
演示託管
睡蓮實驗
睡蓮是一項探索摺紙的實驗,靈感來自於漂浮在水面上的睡蓮的形狀。
 更多信息/下載託管
更多信息/下載託管
HTML5 動畫:背景上的雲彩
使用 HTML5 顯示雲動畫
 演示
演示
雷達——視聽實驗
Radar 使用 Audiolet 生成聲音,並在 HTML5 上呈現視覺效果
 演示更多信息/下載託管
演示更多信息/下載託管
洞
這些 CSS 動畫太有趣了,無法停止。
 演示託管
演示託管
HTML5 實驗
這個概念最初是一個性能研究,瀏覽器可以計算多少粒子並以合適的幀速率顯示。 很快我們添加了音樂並添加了一個社交元素(我們正在顯示來自 twitter 的包含 love + html5 的推文)。 該實驗取得了巨大的成功,並從谷歌瀏覽器實驗和黑客新聞中獲得了一些不錯的讚譽。
 更多信息/下載託管
更多信息/下載託管
珍珠男孩
Pearl Boy 的創建是為了展示 Goo Engine 和 HTML5/WebGL 的可能性。 通過使用 WebGL 和硬件加速圖形的性能,結合我們的 javascript 遊戲引擎,我們可以在瀏覽器中提供豐富的 3D 內容。 它可以在任何支持 WebGL 的設備上跨平台工作,並且不需要像 Flash 或 Silverlight 這樣的插件。 技術:Goo Engine、HTML5、WebGL、javascript
 更多信息/下載託管
更多信息/下載託管

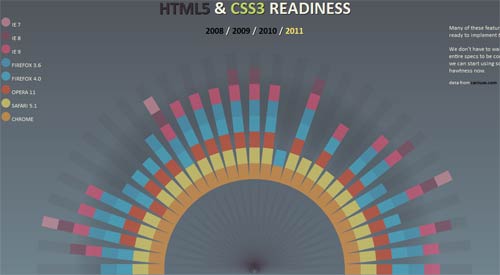
HTML5 和 CSS3 準備就緒
 演示
演示
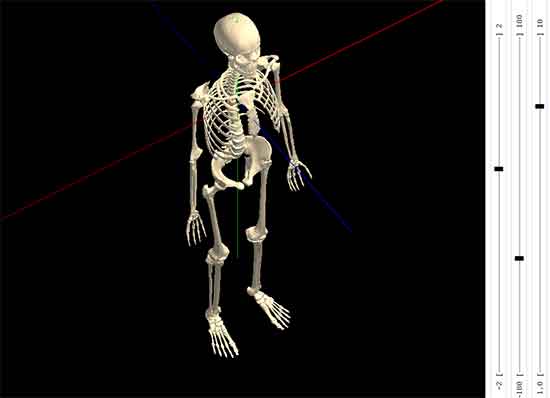
KineMan 交互式 3D 關節骨架
KineMan 是一個 Web 應用程序,可讓您以交互方式和 3D 方式演示和觀察逼真的人體骨骼運動。 您可以從任何角度查看骨架,並且可以通過逼真的運動範圍來選擇和移動關節。
技術:WebGL、JavaScript、HTML5、CSS、GLSL
 演示更多信息/下載託管
演示更多信息/下載託管
使用 HTML5 設計摺紙
 演示
演示
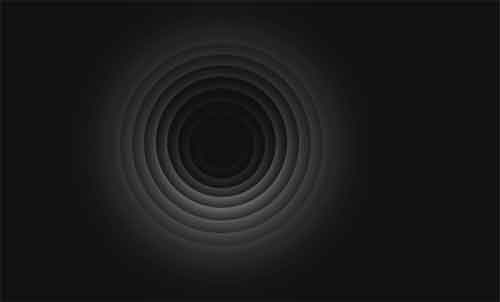
隧道 HTML5 動畫
 演示
演示
花力 HTML5
 演示
演示
HTML5 畫布緩存
Canvas 中的矢量圖形可能會佔用大量 CPU,尤其是對於復雜的設計。 在形狀上加上筆觸和漸變填充等效果,事情會變得非常緩慢。
 演示
演示
HTML5 液體
 演示
演示
HTML5 視頻
 演示
演示
HTML5 磁性
 演示
演示
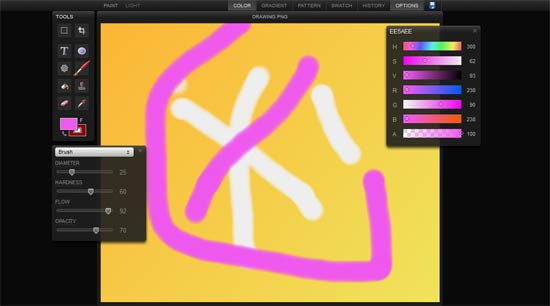
使用 HTML5 繪圖
 演示託管
演示託管
天篷動畫HTML5
 演示託管
演示託管
連鎖反應 HTML5 動畫
 演示託管
演示託管
HTML5 核心
 演示託管
演示託管
HTML5 線圈
Coil 是一個示例 html5 遊戲。 在藍色球體爆炸之前將它們包圍起來。 通過一次封閉多個球體來獲得獎勵積分。
 演示託管
演示託管
萬花筒 HTML5
 演示託管
演示託管
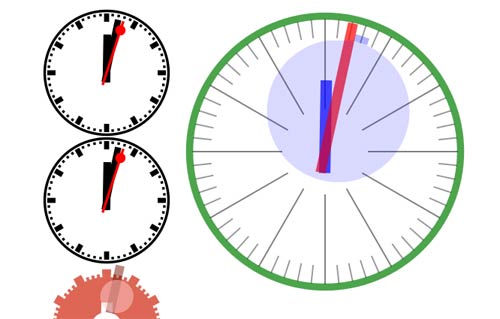
模擬時鐘 HTML5 動畫
CoolClock 需要畫布支持,因此它在 Firefox、Safari 或 Chrome 中效果最佳。 它可以通過使用 ExplorerCanvas 在 IE 中工作,但在 IE 中它刷新緩慢,渲染效果不佳,並且由於渲染故障而禁用了二手裝飾。 CoolClock 不使用 Flash。
 演示託管
演示託管
HTML5 動畫上的 3D 風景
 演示託管
演示託管
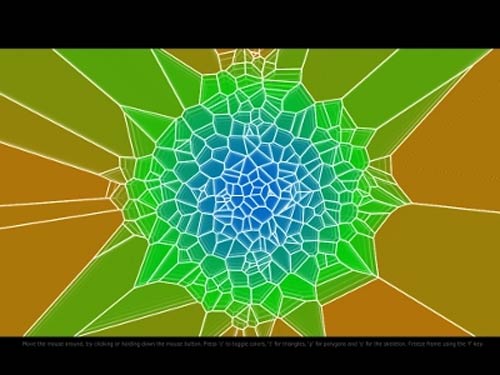
HTML5 沃羅諾伊
這個項目使用 HTML5 和 JS 來創建一個不斷移動的點的“Voronoi 圖”。
 演示託管
演示託管
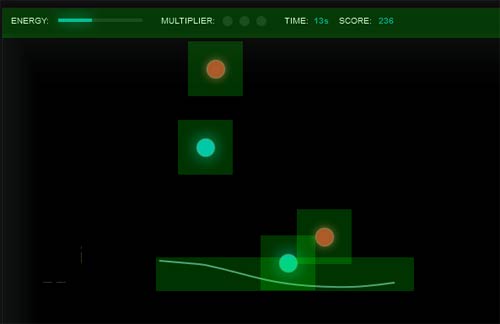
HTML5 遊戲草圖
 演示託管
演示託管
使用 HTML5 的運動模式
 演示託管
演示託管
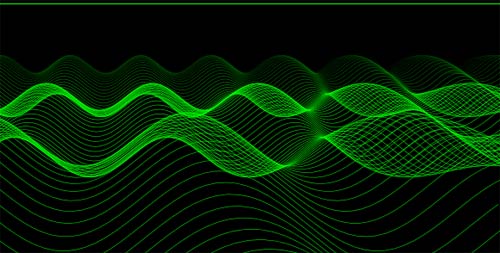
使用 HTML5 的運動線
 演示託管
演示託管
畫板
Sketchpad 是另一個偉大的 HTML5 支持繪畫和繪圖。
 演示託管
演示託管
萬花筒
萬花筒是一個帶有鏡子的圓柱體,裡面裝有鬆散的彩色物體,例如珠子或鵝卵石和玻璃碎片。
 演示託管
演示託管
星空
 演示託管
演示託管
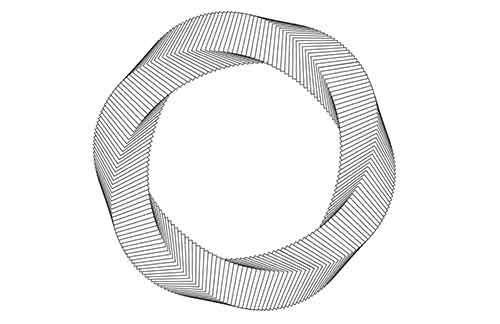
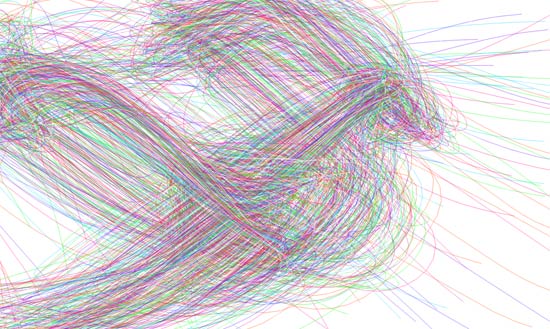
埃里克·石井·埃克哈特(Eric Ishii Eckhardt)的許多線條
 演示託管
演示託管
3d 滑塊動畫
當您需要逐幀計算動畫時,例如在使用牛頓物理模型 (Box2Dweb.js) 時,HTML5 Canvas 是理想的解決方案
 演示更多信息/下載託管
演示更多信息/下載託管
你可能會喜歡這個例子——畫布教程
參考資源 HTML5 項目:
- html5rocks
- 9元素
- 鉻實驗
