2020 年使用流行的 Beaver Builder Page Builder 插件的 10 個最佳網站示例
已發表: 2020-07-20建立一個令人驚嘆的網站是一項艱鉅的工作。
即使您對代碼和網頁設計之類的東西有一些基本的了解,您也會自己掙扎。
這就是為什麼大多數想要盡快上線的公司都會求助於頁面構建器來完成工作。 畢竟,構建器插件旨在簡化構建您自己的網站的過程。 它們允許您將模塊拖放到正確的位置,甚至可以編輯您的主題。
儘管今天有許多構建器插件可供選擇,但最受歡迎的插件之一是 Beaver Builder 插件。 Beaver Builder WordPress 插件旨在讓用戶在設計網站頁面時擁有絕對的自由。 該插件有助於為數千個站點提供支持。
這就是為什麼今天,我們將研究您可以使用 Beaver Builder 完成的獨特事情,以防您需要一點靈感。
那麼,讓我們開始吧!
您可以使用 Beaver Builder 插件做什麼
Beaver Builder是一個專用的 WordPress 頁面構建器插件。
它被專業人士和網絡機構所使用,並幫助他們創建令人驚嘆的 WordPress 網站。 通過強大的設計系統和靈活的界面,Beaver Builder WordPress 插件使設計終極網站變得輕而易舉。
更重要的是,這個插件配備了許多方便的模塊,這些模塊提供了高級功能,例如從 WordPress 媒體庫或 URL 添加照片的選項。 您還可以創建時事通訊註冊表單、插入社交媒體按鈕並構建多方網絡。
然而,Beaver Builder 插件最好的地方在於它的拖放界面。 要使用它,您只需將模塊拖動到您想要的位置並開始自定義它們以適合您的品牌。
海狸生成器的特點包括:
- 實時前端編輯
- 可重複使用的模板
- 多站點支持
- 圖像和其他內容的導入/導出
- SEO優化
- 小部件和短代碼支持
- 翻譯支持
- 編輯器模式
- 現場主題編輯
- 全網設置
- 白標能力
- 高級和基本模塊
現在讓我們看一下正在使用的 Beaver Builder 插件,以了解更多關於使用這個簡單的頁面構建器插件可以創建什麼的信息。
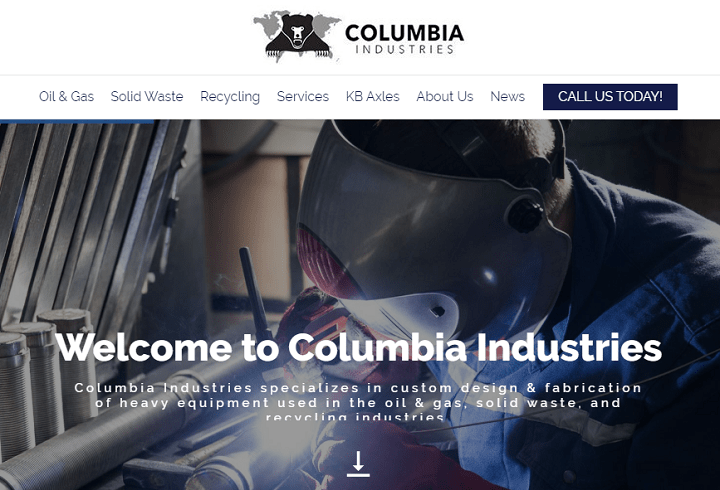
1. 哥倫比亞公司

Columbia Corp 網站是使用 Beaver Builder 插件的一個很好的例子。 該公司已充分利用 Beaver Builder 上的突出顯示框模塊,以幫助在您滾動時將注意力吸引到內容的各個組成部分。
單獨行段的視差滾動使搜索網站的體驗更加輕鬆。 此外,動態格式會在您移動時用文本填充塊,從而將您的注意力立即吸引到頁面上。 Columbia Corp 甚至利用 Beaver Builder 的聯繫表單構建服務的優勢來幫助收集和培養潛在客戶。
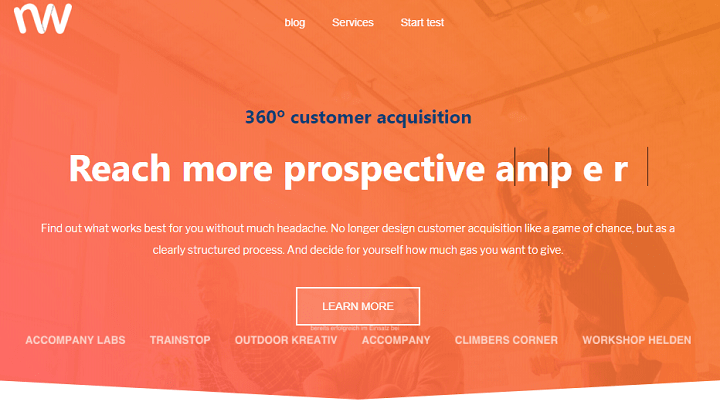
2. Netz-Work

Netz-Work 是一個很棒的網站,旨在吸引希望通過他們的網站完成更多工作的企業主。 該網站的設計立即引人入勝,並配有大膽的色彩和變化的動態標題。
Beaver Builder WordPress 插件包含一個博客部分,可幫助提升該網站的 SEO。 此外,使用中的 Beaver Theme 可確保網站始終保持乾淨一致的單帖子佈局。 最後,當您瀏覽網站上的頁面時,頁眉和頁腳保持不變,從而簡化了導航。
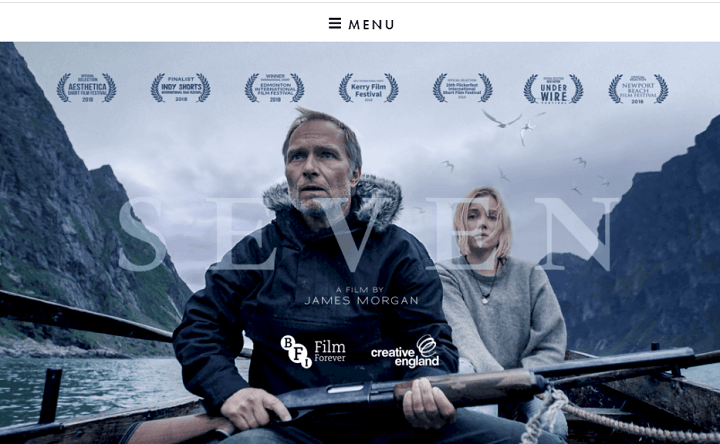
3. 七部短片

七部短片網站旨在宣傳屢獲殊榮的短片,提供簡潔而引人注目的網站設計。 這個特定站點使用 Genesis 框架作為其外觀的基礎,然後是 Beaver Builder 插件。 在這種情況下,Beaver Builder 插件允許對站點進行更多自定義。
該網站大膽而吸引人,大圖像在您滾動頁面時會引起注意。 滾動時會加載圖像,以確保網站不會以任何方式變慢。 此外,還有一個有用的頁腳欄,可讓您了解網站對 cookie 的使用情況。
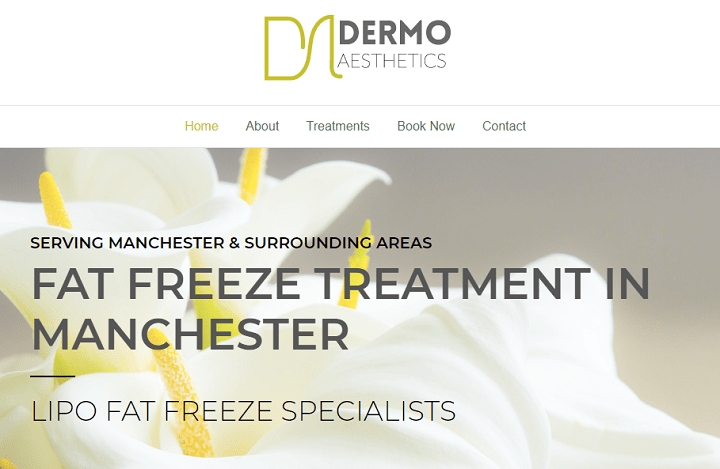
4. 皮膚美學

健康和美容網站通常努力提供具有高級主題的干淨和專業的網站。 Dermo Aesthetics 網站通過 Beaver Builder WordPress 插件和一些增強的 Power Pack 插件的完美結合實現了這一目標。
使用 Beaver Builder 解決方案,Dermo 仔細地將內容放入易於閱讀的模塊中。 這確保了每一塊文本在頁面上都有自己的主頁,周圍有大量的空白區域。 該網站還展示了色彩的出色使用和出色的一體化主頁設計,其中包含大量有用的信息。
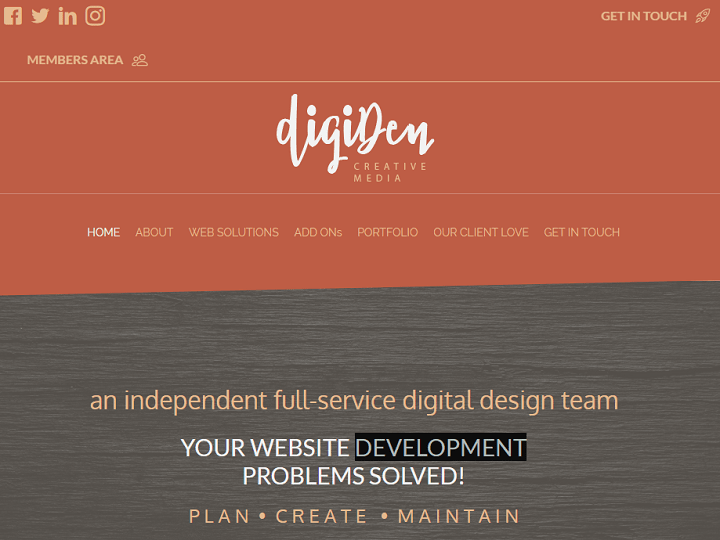
5. 數字化

Digiden 是一個使用 Beaver Builder WordPress 插件構建的富有創意且引人入勝的網站。 該站點提供了對 Beaver Builder 集成聯繫表單和社交媒體按鈕的能力的出色洞察。 也有證據表明導入獨特的字體和徽標以及單獨的對角行以增加頁面的趣味性。

Digiden 網站還將 Beaver Builder 與其他 Power Pack 解決方案相結合,例如用於客戶端部分的徽標網格模塊以提供社會證明。 還有一個標題區域,使用 PowerPack 動畫標題模塊來吸引註意力。
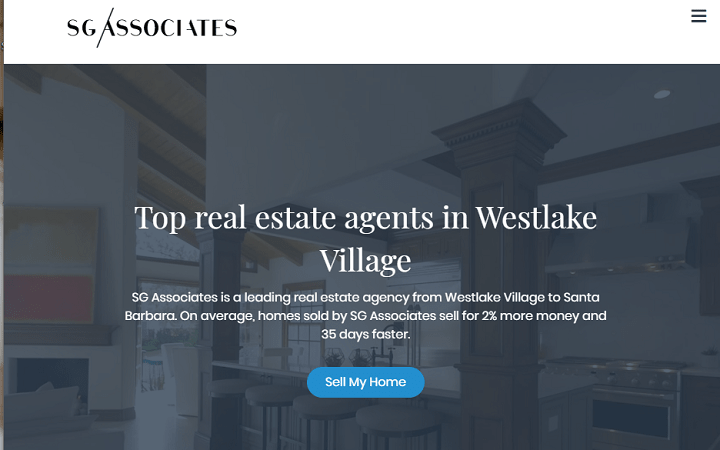
6. SG 聯營公司

SG Associates 聘請專業設計師為他們的需求創建完美的網站。 由此產生的體驗是高度專業和引人入勝的。 這種設計非常適合展示豪華房地產服務。 該網站使用 Beaver Builder 插件,結合 Beaver Theme 解決方案以及自定義帖子類型,以提供一系列令人驚嘆的內容類型。
Beaver Builder 解決方案的輕量級特性意味著 SG Associates 頁面上的主要圖像可以是一段精彩的視頻,展示公司銷售的房屋類型。 雖然視頻通常會減慢網站速度,但 SG Associates 並非如此。
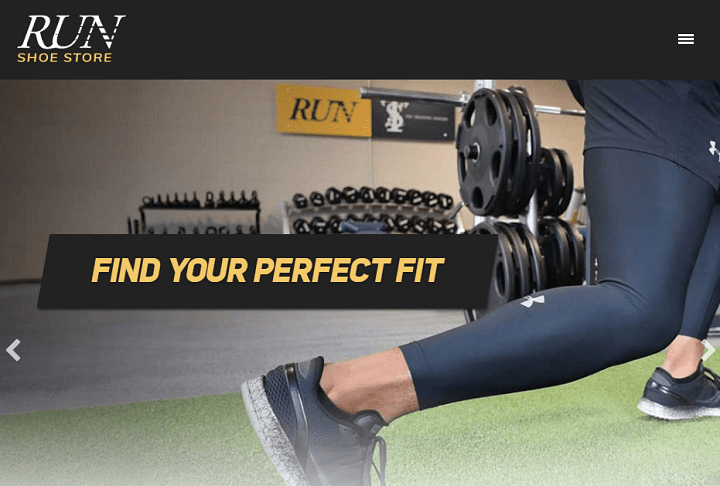
7.經營鞋店

另一個使用 Beaver Builder 插件的優秀示例是這個鞋類網站,它展示了一個帶有自動滾動的動畫標題、獨特的混合頁面分隔線等。 整體體驗將 Beaver Builder 與一系列輕量級 Power Pack 模塊和插件相結合。 Beaver Builder 可以很好地與外部工具配合使用,並且足夠輕巧,可以在不減慢站點速度的情況下使用小部件。
該網站有一個集成的電子商務商店,因此公司可以在幫助客戶愛上他們使用 Beaver Builder 主題的設計後立即吸引和轉換潛在客戶。
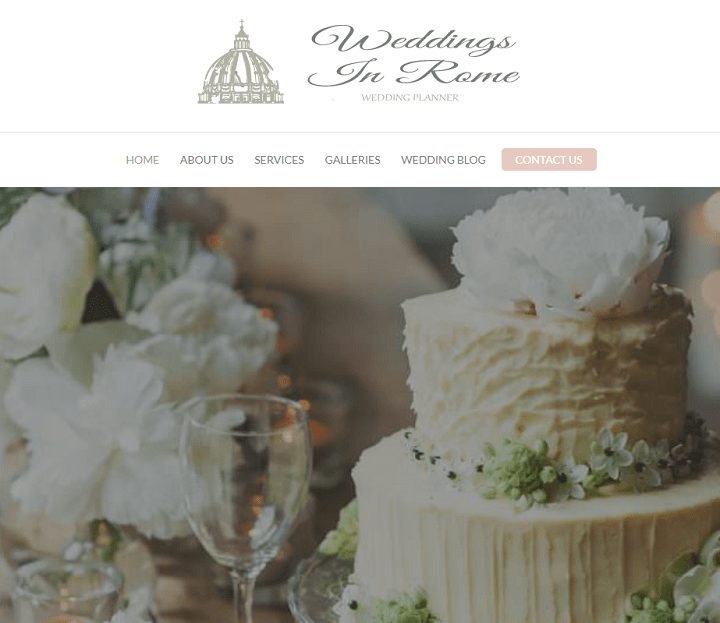
8. 羅馬婚禮

羅馬婚禮網站旨在吸引客戶並說服他們參與銷售渠道。 該網站使用 Beaver Builder WordPress 插件來提供易於使用和身臨其境的體驗,並採用自定義柔和的顏色設計。 輕量級的 Beaver 主題允許網站構建者創建一系列最適合其目標受眾的不同模板。
本網站上的 Beaver Builder 設計允許在首頁的標題部分使用動畫圖像、帶有動畫滾動的動態鏈接以及各種獨特的視頻和幻燈片樣式的內容的加載項。
9. 聖艾夫斯康沃爾小屋酒店

另一個很棒的 Beaver Builder 插件示例是康沃爾郡小屋的 St Ives 網站,該網站旨在向康沃爾郡的客戶宣傳自助式體驗。 除了 Beaver Builder 插件之外,該網站還使用了一系列插件和附加組件,包括用於房間折扣優惠的頁面彈出窗口和用於 GDPR 合規性的 cookie 公告。
主頁使用滾動圖像幻燈片來吸引註意力,以及自始至終的自定義顏色和字體。 該網站還通過 Beaver Builder 添加了一個有用的“Cottage Availability”功能,以幫助捕獲潛在客戶。
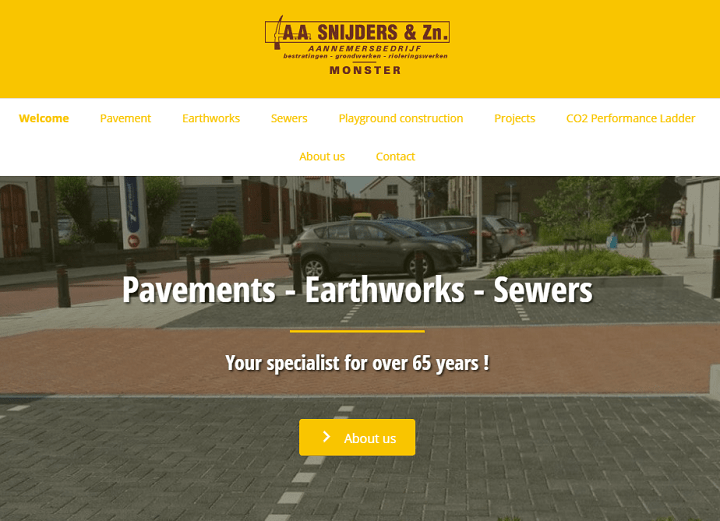
10. Aa Snijders & 鋅

最後,這是一個使用 Beaver Builder 插件從頭開始創建的豐富多彩且有吸引力的網站。 該網站有助於展示建築公司過去完成的工作。 借助 Beaver Builder 解決方案,該公司創建了一個具有自定義分頁符、獨特顏色和導入圖像的獨特網站。
有一個帶有嵌入式圖片庫的項目頁面,供潛在客戶滾動瀏覽。 此外,該網站還包括一個自定義聯繫表,以幫助人們就他們的項目取得聯繫。 整個網站也為小屏幕完美設計。 更重要的是,頁面底部包含一個滾動的認證部分,用於社會證明。
包起來
無論您是在創建終極 WordPress 博客,還是在設計一個可以幫助您為在線商店吸引潛在客戶的網站,您很有可能需要一些額外的幫助。
很少有公司具備從頭開始構建完美網站所需的技能或內部人才。 幸運的是,像 Beaver Builder 插件這樣的工具非常適合解鎖無盡的設計功能,而不會讓人頭疼。
借助 Beaver Builder 等工具,您可以使用可自定義的主題和獨特的拖放模塊立即解鎖專業網站。 並且不要忘記查看本指南以獲取有關如何使您的 WordPress 博客栩栩如生的額外幫助。
您以前嘗試過 Beaver Builder 插件嗎? 你最喜歡插件的什麼? 請在下面的評論中告訴我們。
