將漸變導出為 SVG:默認 SVG 格式與 SVG 1 1
已發表: 2023-01-03從Adobe Illustrator導出 SVG 時,您可以採取多種措施來確保您的文件具有達到預期目的的最佳質量。 要考慮的一件重要事情是您希望如何處理漸變。 有兩種方法可以將漸變導出為 SVG:使用默認的 SVG 格式,或使用 SVG 1.1 格式。 默認的 SVG 格式將保留漸變中的所有顏色,但可能會導致文件變大。 SVG 1.1 格式會減少漸變中的顏色數量,但可能會導致文件變小。 您選擇哪種格式取決於您的具體需求。 如果您需要保留漸變中的所有顏色,那麼您應該使用默認的 SVG 格式。 如果您希望減小文件大小,則應使用 SVG 1.1 格式。
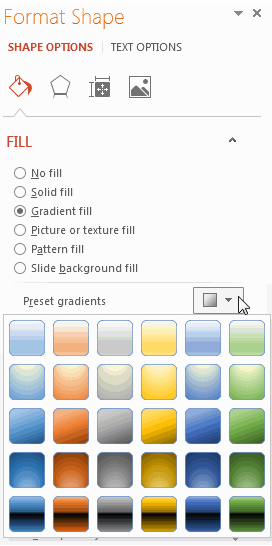
就像從 Illustrator 中拖放 SVG 文件一樣簡單。 在“文件”菜單中,單擊“另存為”,然後單擊“ SVG 類型”(見下圖),然後單擊要將文件導出為的類型。 下面顯示的保存設置在導出可靠性方面是最一致的。
我可以導出帶漸變的 Svg 嗎?

對於漸變圖像,使用 SVG 並不是一種適合導出的格式。 如果您想使用其他格式,請使用其他文件格式,例如 jpg 或 png。 除非有其他方法,否則不建議從 Illustrator 導入 SVG。 事實上,SVG 文件格式不執行任何工作。
Svg 漸變:線性、徑向和網格
SVG 的使用允許生成兩種類型的漸變:線性漸變和徑向漸變。 定義漸變屬性後,這些屬性將用於指示元素是否將使用引用的漸變填充以及如何描邊。 矢量編輯還支持漸變網格。 這是一種漸變,其中顏色不是簡單地由單個點定義,而是分佈在一個區域上。 這種類型的漸變非常適合漸變背景,但創建起來可能會更耗時,因此結果要真實得多。 在將其添加到 SVG 文件之前,我們需要引用漸變。 我們使用“填充”或“描邊”屬性來完成此操作。 在這種情況下,我們使用“中風”這個詞。 URL (#Gradient) 用於設置“填充”狀態。 你應該準備好與你的朋友分享。 SVG 中的漸變與 CSS 中的漸變一樣,都易於使用,並且在背景和其他圖形中看起來很棒。
如何在 Svg 中添加漸變色?

漸變必須由對象的填充或描邊屬性引用才能起作用。 您使用與 CSS 中相同的方法來引用使用 URL 的元素。 在這種情況下,url 只是對我使用創意 ID Gradient創建的漸變的引用。 將填充設置為 url (#Gradient) 後,您將能夠附加它。

如果您想在 fill 屬性中使用某個元素,請在 CSS 中使用它,而不管它的顯示方式如何。 如果您使用課程而不是 NHT,您將不會注意到您的註冊有任何差異。 為每個漸變停止點設置一個命名變量,並根據您認為適合的 css 自定義漸變。 我在 Chrome、Firefox 和 Internet Explorer 11 中對其進行了測試。這是一個如何編輯它的示例。 答案可以在 https://jsbin.com/gabuvisuhe/edit?html,CSS 中找到。 2018年12月11日中午13點53分,我寫了一篇文章。
Hardikkumarharshen 獲得了 18.4k8 金徽章。 可以在這裡找到各種類型的徽章。 71 枚銀質徽章和 99 枚銅質徽章。 以下是如何在特定元素上使用 linearGradient。 Mar 在美國東部時間 2017 年 4 月 13 日上午 11:22 回答了這個問題。
我們可以在CSS中添加漸變色嗎?
您可以生成CSS 漸變圖像,輕鬆顯示兩種或多種指定顏色之間的過渡。 CSS中的漸變可以分為三種類型:線性漸變(從下到上,從左到右,杏仁核到中心),徑向漸變(從中心到底部)和反向漸變(從中心到中心)至底部)。
Svg 是否支持漸變網格?
由於缺乏網格支持,它與 SVG 不兼容。 如果您可以嘗試應用效果,那將是有益的。 必須達到一個特定的目標。 在我看來,它是像素化的。
網格漸變是一個強大的工具,可以處理複雜的漸變用例,同時也是創建內容的有用工具。 Coons Patch 由四個 Bezier 曲線組成,這些曲線在每個角處按顏色定義。 在某些情況下,由於平滑度不佳,可能會出現一些視覺偽影,如下圖所示。 在網格中,可以移動貝塞爾曲線的手柄以更改網格的顏色配置文件。 如果邊是線性的,移動手柄不會改變面片的形狀,但會改變曲線參數的速度。 在某些情況下,跨越補丁邊界的 Coons 補丁網格梯度有時會出現平滑過渡。 該圖描繪了 Coons 補丁對貝塞爾曲線顏色配置文件的使用。 當色塊的手柄被限制在顏色配置文件頂部和底部範圍之間距離的三分之一時,顏色配置文件中會出現不連續性。 可以使用 Adobe Illustrator 和 Corel Draw 中使用的單調三次樣條插值來創建平滑過渡。
漸變網格:創建矢量藝術的新方法
漸變網格漸變網格是一種新的 SVG 功能,可讓您創建在陰影和陰影方面逼真的矢量圖形。 它能夠生成看似來自圖像編輯工具的藝術作品,但它的所有過渡本質上都是矢量的。 漸變網格可用於創建難以或不可能創建的藝術,這是優於其他技術的優勢。 它還可用於創建難以或無法使用畫筆創建的紋理。 漸變網格還可以用於創建使用傳統照片編輯軟件難以或不可能實現的高質量藝術品。 例如,您可以使用它來創建紋理,如果使用照片編輯器創建這些紋理將很困難或不可能。 如果您是正在尋找新方法的 2D 圖形設計師,Gradient Mesh 是在 2D 圖形中創建矢量藝術的絕佳工具。
