如何在 WordPress 鼠標懸停時淡化圖像?
已發表: 2023-04-07鼠標懸停效果上的淡入淡出圖像是網頁設計中用於增強用戶體驗的流行視覺效果。 通過添加一個簡單的動畫,當用戶將鼠標懸停在圖像上時,圖像會平滑地淡入或淡出。 這種效果不僅使您的網站看起來更加現代和吸引人,而且還鼓勵用戶與內容進行交互,從而有可能使他們在您的網站上停留更長時間。
在這篇文章中,我們將演示如何在 WordPress 中將鼠標懸停在圖像上時實現淡入淡出的圖像效果。
繼續閱讀以了解更多信息!
為什麼 WordPress 會在鼠標懸停時淡化圖像?
動畫可以幫助將注意力吸引到您網站上的重要項目,例如您的網站徽標或號召性用語,使您的網站更加令人興奮。
有多種方法可以在 WordPress 中使用 CSS 動畫,但為照片添加懸停效果會特別有效。 當用戶將鼠標懸停在您的圖像上時,他們可以在淡入淡出動畫的幫助下淡入或淡出。

要提高用戶參與度並在您的網站上創建講故事的體驗,請考慮加入淡入淡出的動畫。 當訪問者向下滾動頁面時,圖像會出現和消失,從而增加敘述性。
鼠標懸停效果上的淡入淡出圖片很微妙,不會影響訪問者的閱讀能力或您已經實施的任何圖像優化。
要了解如何在 WordPress 中實現這種淡入淡出效果,請繼續閱讀。
將鼠標懸停時的淡入淡出圖像添加到每個 WordPress 圖像
使用 WPCode 是對所有圖像應用淡入淡出效果的最簡單方法。 無需更改您的主題文件,您可以使用這個免費插件毫不費力地將自定義代碼添加到 WordPress。
即使是新手也可以使用 WPCode 更改他們網站的代碼,而不會冒可能導致許多典型 WordPress 問題的錯誤和拼寫錯誤的風險。
最初需要安裝並激活免費的 WPCode 插件。
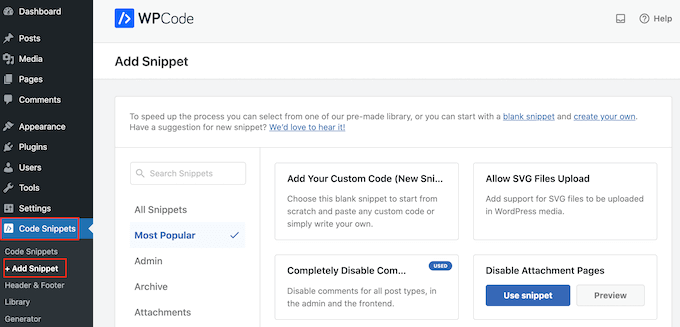
激活後轉到代碼片段 > 添加片段。

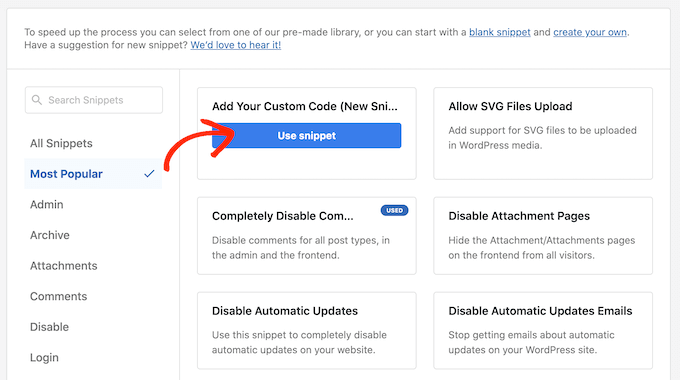
首先,只需將光標懸停在“添加您自己的代碼”上。
完成後,選擇“使用代碼段”。

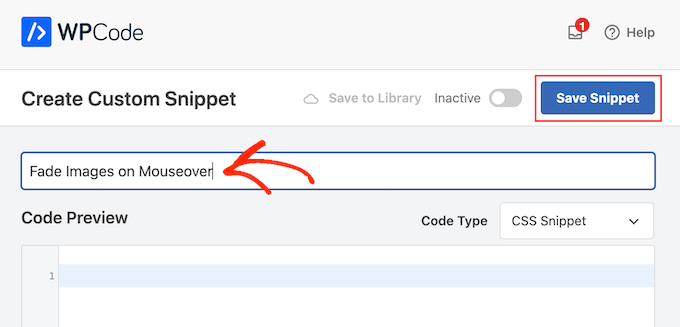
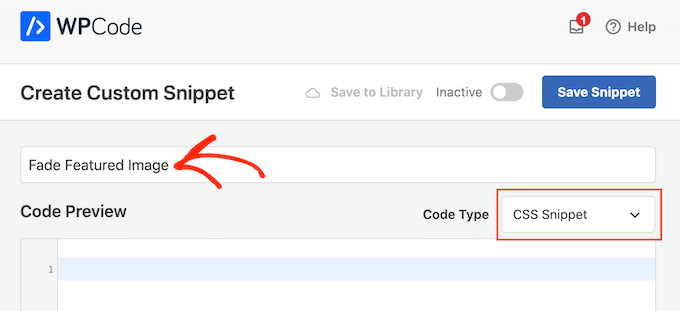
為自定義代碼片段提供標題以開始使用。 任何有助於在 WordPress 儀表板上找到代碼段的東西都符合這個條件。
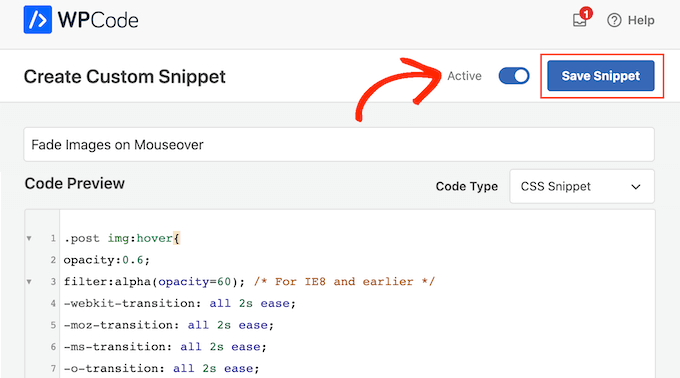
選擇“代碼類型”下拉菜單並選擇“CSS 片段”,因為我們需要將自定義 CSS 應用於 WordPress。

將以下代碼片段添加到代碼編輯器中:
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
當用戶將鼠標懸停在圖片上時,此代碼段將使每張圖片淡化 2 秒。 只需將“2s easy”替換為更大的數字即可減緩圖像的褪色。 如果您希望圖像更快地淡出,請使用“1s easy”或更小的值。
通過修改不透明度:0.6 行,您還可以增加或減少“不透明度”。
如果您更改這些值中的任何一個,請確保在所有屬性(webkit、moz、ms 和 o)中更改它們,以便所有瀏覽器的淡入淡出效果看起來一致。
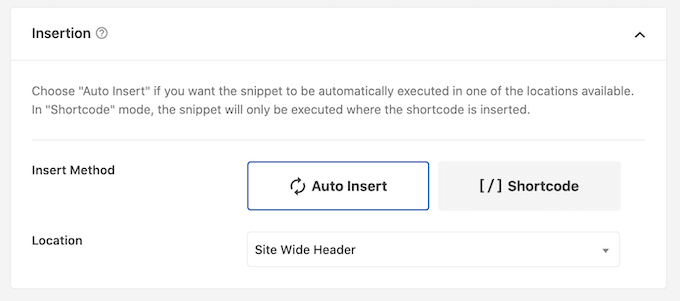
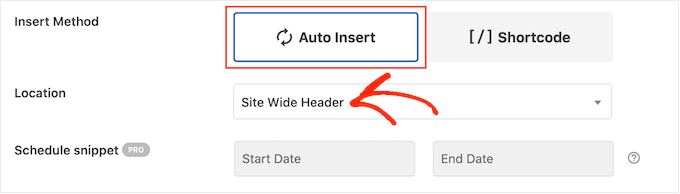
當片段得到您的認可時,滾動到“插入”區域。 您的代碼可以通過 WPCode 添加到不同的地方,例如在每個帖子之後,單獨添加到前端,或者專門添加到管理員。
單擊“自動插入”以對所有照片應用淡入淡出效果。 然後在打開後從“位置”下拉菜單中選擇“站點寬標題”。

然後,您可以導航到屏幕頂部並選擇“非活動”切換開關以使其成為“活動”。
要使 CSS 片段生效,請單擊末尾的“保存片段”。

現在,您可以通過將鼠標移到 WordPress 頁面上的任何圖片上來查看淡入淡出效果。
單個頁面上的圖片淡入淡出動畫
無論您擁有攝影網站、圖片庫還是任何其他擁有大量照片的網站,對每張圖片使用淡入淡出效果都會讓人惱火。
鑑於此,您可能只在單個頁面或帖子上應用淡入淡出效果。
好消息是您可以使用 WPCode 構建獨特的短代碼。 這個短代碼可以添加到任何頁面,WordPress 只會在那裡顯示淡入淡出效果。

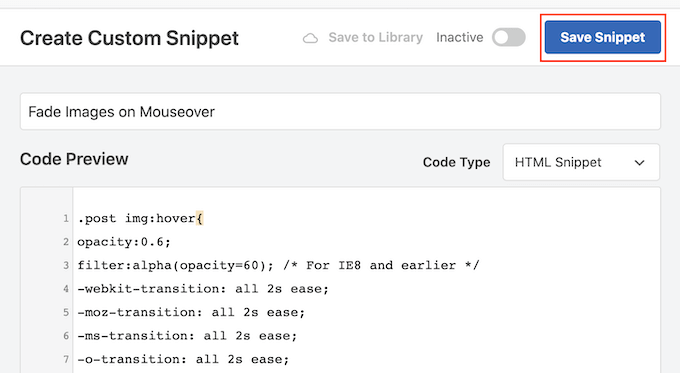
只需按照上述步驟操作,即可創建自定義代碼片段並向其添加淡入淡出動畫代碼。 然後單擊“保存片段”以完成。

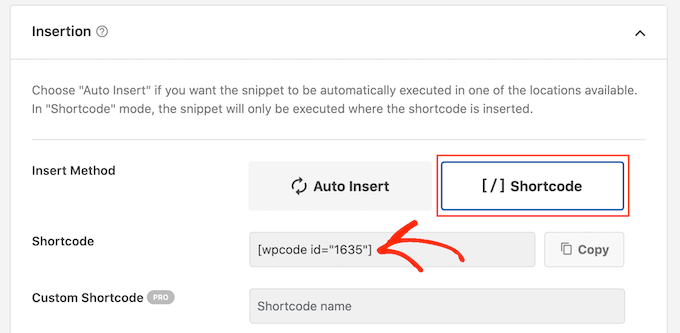
之後,導航到“插入”部分,這次選擇“簡碼”。
您可以將生成的短代碼添加到任何頁面、帖子或小部件就緒區域。

之後,繼續使用與之前相同的過程發布代碼段。
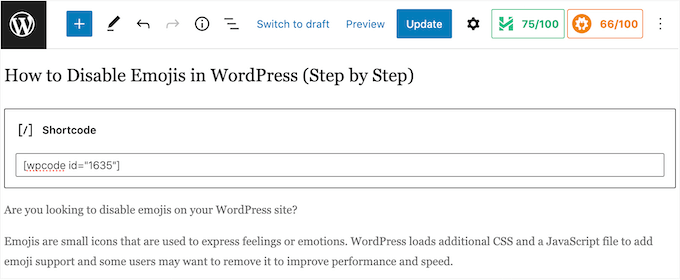
您現在可以在任何頁面、帖子或小部件就緒區域上構建一個新的“簡碼”塊。 然後應將 WPCode 短代碼粘貼到該塊中。

完成後,按“更新”或“發布”按鈕使短代碼生效。 然後可以通過轉到該頁面、頁面或小部件就緒區域來查看鼠標懸停效果的淡入淡出。
帶有圖像淡入淡出動畫的精選圖片
您還可以將淡入淡出動畫添加到帖子縮略圖或精選照片中。 在您的主頁、存檔頁面和您網站的其他重要位置,這些是帖子的主要圖像,並且經常顯示在標題旁邊。
無需為您的 WordPress 博客或網站上的每張圖片製作動畫,您可以通過在鼠標懸停時淡化突出顯示的照片來使您的網站更加引人注目和吸引人。
使用與上述相同的過程創建一個新的自定義代碼片段,以將淡入淡出動畫添加到您的帖子縮略圖。

不過這次將以下代碼添加到編輯器中:
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all2s ease;
-moz-transition: all2s ease;
-ms-transition: all2s ease;
-o-transition: all2s ease;
transition: all2s ease;
}
然後,通過滾動到“插入”框中選擇“自動插入”。 然後在打開後從“位置”下拉菜單中選擇“站點寬標題”。

接下來,使用與之前相同的過程,您可以繼續使代碼片段生效。
您現在可以通過將鼠標移到任何特色圖像上來看到正在運行的淡入淡出動畫。
為圖像、文本、按鈕等各種元素製作動畫。
除了使用淡入淡出效果使圖像更具吸引力之外,還有許多其他方法可以在 WordPress 中使用動畫。 例如,您可以利用縮放效果讓人們更深入地研究圖像,或者利用翻轉框動畫在訪問者將鼠標懸停在圖像上時顯示文本。
SeedProd 包含 40 多種動畫,如果您想嘗試不同的效果,您可以將這些動畫添加到照片、文本、按鈕、電影等。 只需點擊幾下,您甚至可以為整個部分和列設置動畫。
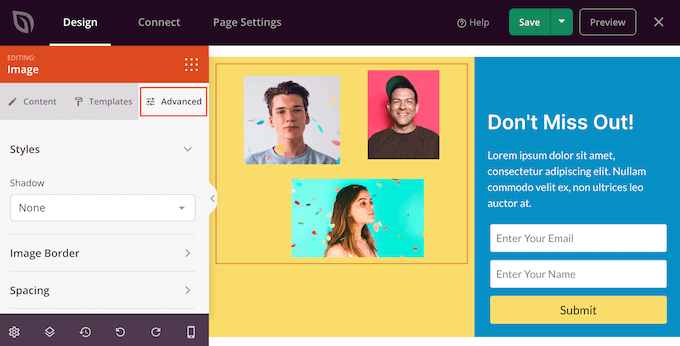
只需在 SeedProd 編輯器中單擊您希望製作動畫的材料,然後從左側菜單中選擇“高級”選項卡。

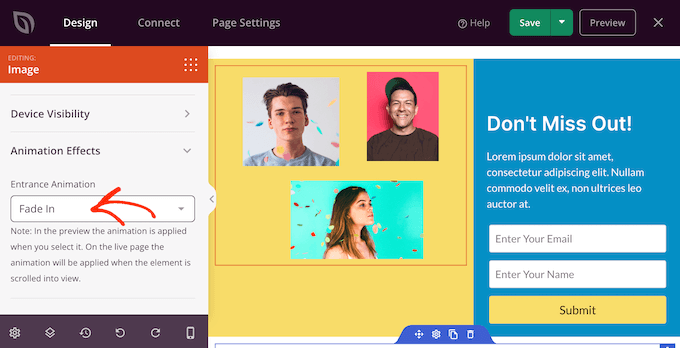
然後可以通過單擊展開“動畫效果”部分。
之後,只需從標有“入口動畫”的下拉菜單中選擇一個動畫,其中包括各種淡入淡出效果。

包起來
在鼠標懸停時為圖像添加淡入淡出效果是改善網站整體設計的一種相對簡單有效的方法。 只需幾行 CSS 代碼,您就可以為圖像添加優雅的風格,吸引用戶的注意力並鼓勵他們參與您的內容。 通過在 WordPress 中實現這種效果,您可以利用該平台強大的內容管理系統,輕鬆創建美觀、引人入勝的網站,讓您的訪問者回頭光顧。 因此,讓我們開始學習如何為您的 WordPress 網站創建這種令人驚嘆的視覺效果!
