6個工具可以讓你的網站更快
已發表: 2020-09-19現在幾乎沒有人有時間了。 我們正忙著從一個任務跑到下一個任務,這意味著浪費時間不是一種選擇。 然後無意中將其應用於瀏覽。 隨著智能手機和快速互聯網連接的發展,我們一直在線,當您考慮可用內容的數量時,很容易理解為什麼需要快速服務是必不可少的。
您不會浪費時間等待任何東西,因為只需點擊幾下,就會有人提供相同的內容、產品和/或服務,但會更快地將信息傳遞給您。
想要一個更快的#website? 這些工具可以幫助您實現這一目標!
點擊推文研究表明,如果網站的加載時間為 5 秒或更快,則認為網站的加載時間“良好”,理想情況下為 3 秒或更快,如果超過 7 秒,您還不如打包商店。 想一想這些數字。 在事物的宏偉計劃中,2 或 3 秒什麼都不是,僅僅考慮這麼小的時間框架是多餘的。 但是,當我們談論信息傳遞時,真的沒有別的了,而且當您的網站沒有使用 WordPress 維護服務進行適當優化時,速度可能不是您最好的功能。
如果您仍然懷疑速度對網站成功的影響,我們將使其變得非常簡單——谷歌將加載速度作為搜索結果排名的關鍵指標之一。 真的,您無需了解其他任何信息——如果您想進入首頁,您的網站需要快速(無論內容如何)。
幸運的是,市場已將站點管理這一領域確定為重要領域之一,並為我們提供了大量可用於提高站點速度的工具。 我們進行了一些測試,發現了一些值得強調的解決方案。 所以不要再浪費時間了,讓我們開始吧!
Ubersuggest SEO分析器

Ubersuggest 是一項提供完整 SEO 軟件包的服務,但在這種情況下,我們將專注於他們的 SEO 分析器。 深入的站點審核非常易於使用,就像有關 Ubersuggest 的其他所有內容一樣 - 您所要做的就是輸入您的網站 URL,您將獲得一份全面的報告,讓您檢測您所做的一切正確和你可以改進的一切。
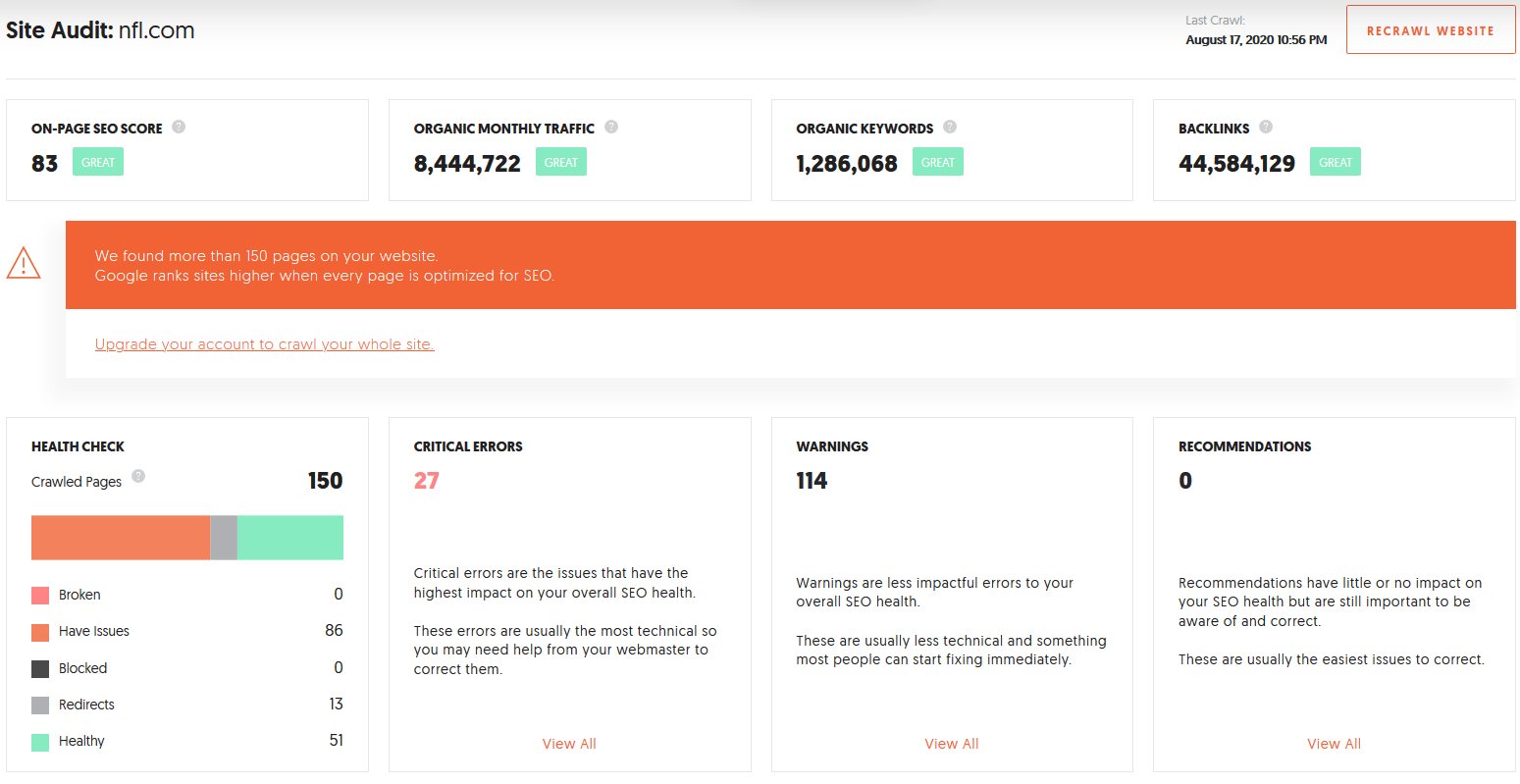
您必須等待一段時間,該工具才能在您的網站上抓取 150 個頁面(高級用戶的數量會增加),但在那之後,您就可以開始了。

所有常用數據都將突出顯示——SEO 分數、流量、關鍵字和反向鏈接。 您甚至會看到發現的錯誤和提高分數的建議。 雖然這些都是很棒的數字,但讓我們專注於我們在這裡的目的——速度。

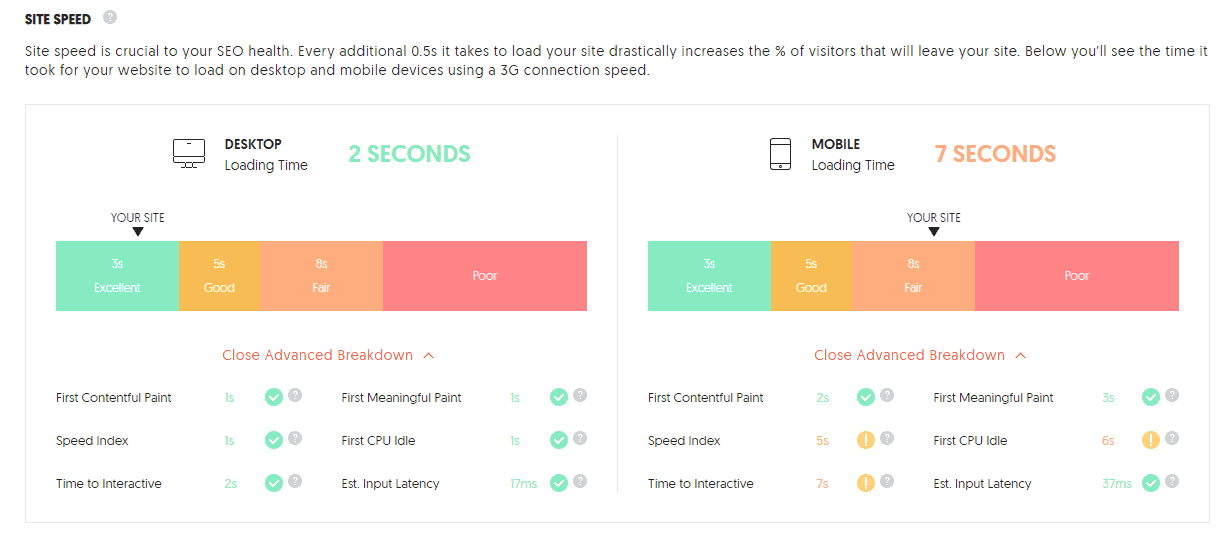
您首先註意到的是兩個圖表,它們將數據分為桌面和移動。 這是一個至關重要的區別,因為每種瀏覽方法的性質不同。 如果您有一個應用程序可以在移動設備上“取代”您的網站,請保留這些數字,但仍希望改進 - 不是每個人都知道您的應用程序並仍在使用該網站。
您會立即看到圖表上方顯示的突出顯示的頁面加載時間,如果您不進一步了解,這足以讓您知道您的立場。
正如我們已經提到的 5 秒以下是可以通過的,所有較慢的事情都需要立即解決。
查看高級細分,您將能夠看到您網站的單獨元素加載速度有多快。 系統將提示您提供數據,例如加載主要內容需要多長時間、加載第一張圖片需要多長時間,或者訪問者首次與網站上的元素交互的速度有多快。 正如您所猜測的那樣,您會希望將所有這些數字保持在盡可能低的水平。
將所有這些放在一起,您就擁有了完整的速度分析包。
WP重置
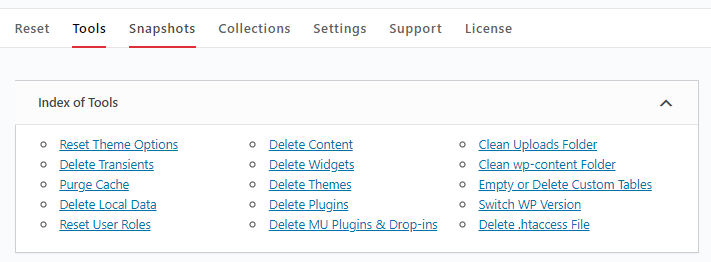
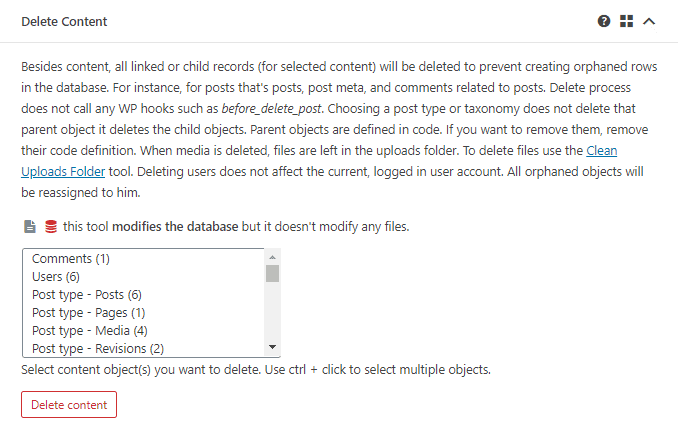
 WP Reset 是一種工具,可以幫助您擺脫混亂,這是導致網站運行緩慢的最常見罪魁禍首之一。 現在,WP Reset 如何解決這個問題? 很好地使用它的許多重置工具,從刪除插件、主題、用戶、小部件、內容等內容的部分重置到將整個站點清除乾淨的核重置。
WP Reset 是一種工具,可以幫助您擺脫混亂,這是導致網站運行緩慢的最常見罪魁禍首之一。 現在,WP Reset 如何解決這個問題? 很好地使用它的許多重置工具,從刪除插件、主題、用戶、小部件、內容等內容的部分重置到將整個站點清除乾淨的核重置。

這一切意味著 WP Reset 不僅可以加快您的站點速度,還可以加快您的部署、測試和恢復任務。
它的所有工具都基於點擊原理工作,WP Reset 完成的所有過程都在幾分鐘內完成,有時甚至是幾秒鐘。

最重要的是,WP reset 還能夠創建數據庫快照、插件(+主題)集合,並附帶一個叫做緊急恢復腳本的東西,它可以在死胡同的情況下創造奇蹟,比如死機白屏或有無法訪問 WordPress 管理儀表板。 真是一個了不起的產品!
王國

Pingdom 是一個測試網站加載速度和任何可能阻礙加載速度的網站。 獲取數據的過程很簡單,只需將網站 URL 輸入指定字段,然後選擇要進行測試的服務器即可。 之後,您將獲得可幫助您確定自己的狀況以及可以改進的地方的數據。
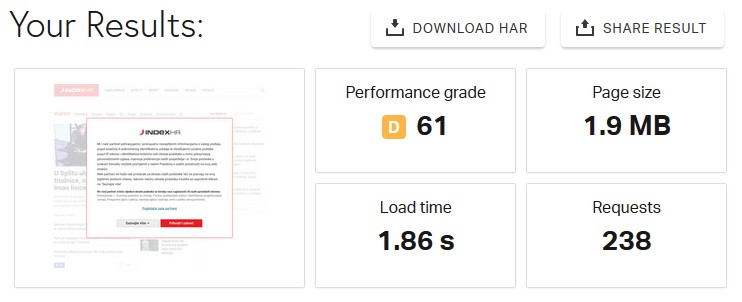
整體表現等級可能是您首先會注意到的,也是最重要的。 它將所有數據匯總在一個易於理解的數字中,並代表了深入研究其餘數據的完美起點。 這些數據包括加載時間、請求數量和頁面大小等內容。
您將正確地關注加載時間(這是對訪問者影響最大的指標),以及頁面大小等額外數據,這些數據將幫助您確定為什麼您的網站沒有您希望的那麼快——也許頁面太大了例如,需要更長的時間來加載。


值得指出的另一件事是與使用該服務的其他人進行比較。 即,在高級數據部分,您將獲得與它們相比的堆棧位置信息,這可以作為您在市場中的總體大致位置的一個很好的指標。
還值得注意的是,您只會免費獲得幾次搜索,之後您需要註冊高級服務,但它仍然是快速報告此類問題的絕佳工具。
PageSpeed 見解

當 Google 提供一項服務時,您至少應該對其進行調查。 PageSpeed Insights 也是如此。 正如您對 Google 的期望一樣,他們使該服務的使用變得非常簡單。 您可以像使用搜索引擎一樣使用它,唯一的區別是您輸入的是整個域名而不是按關鍵字搜索(這在實際搜索引擎中也是可能的,儘管很少使用)。
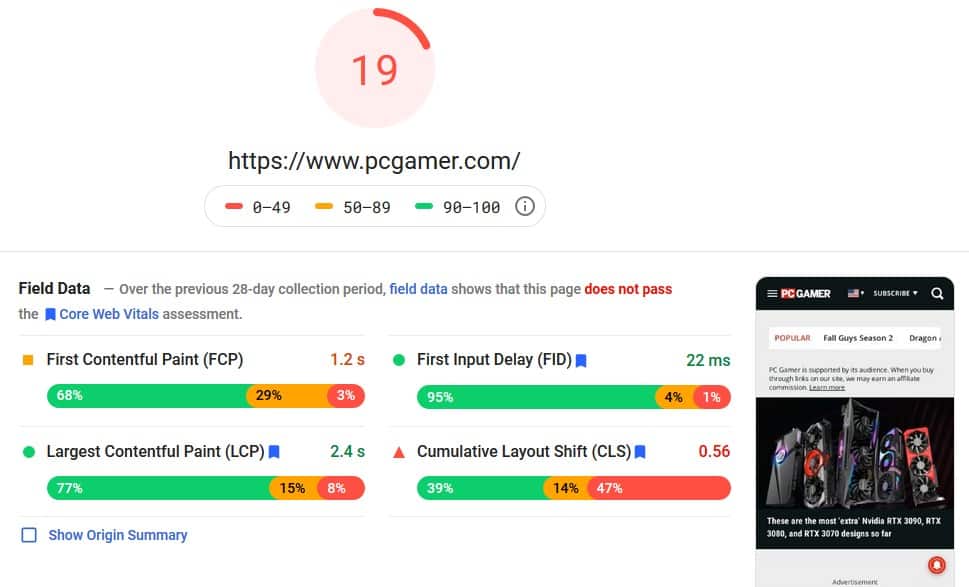
您獲得的數據與使用上述服務獲得的數據並沒有什麼不同,只是增加了名稱識別,即數據由 Google 提供,以使其與其他數據區分開來。 熟悉的核心度量,例如顯示第一個圖像和/或文本的時間、顯示最大的圖像和/或文本的速度,以及訪問者與內容交互的速度都包括在內。

此特定服務的突出之處在於建議區域。 這些建議恰如其分地命名為機會,範圍從基本的文本壓縮和刪除未使用的 CSS,到預加載關鍵請求或刪除未使用的 JavaScript 等高級操作。
高級操作需要高級編碼知識,因此請務必知道您正在進行哪些更改以限制您的網站可能出現故障的任何事與願違的可能性。
對建議的一個很好的補充是可以估計特定更改會減少多少加載時間的信息。 通常,高級更改會帶來更好的加載時間。
考慮的分析頁麵包括過去 28 天內上線的所有頁面。 與通過特定數量頁面而不考慮其時間戳的服務不同,這種方法對於不太活躍的站點可能會有些無效。
W3 總緩存

有時加載速度的問題不是內容,而是代碼。 剛接觸這個遊戲的人現在可能會感到壓力很大,因為“代碼”對於剛開始從事網絡管理的任何人來說都是許多噩夢的根源。 但是,有一些工具可以幫助您優化和縮小代碼,從而顯著縮短加載時間,而無需完成為期三個月的編碼課程。
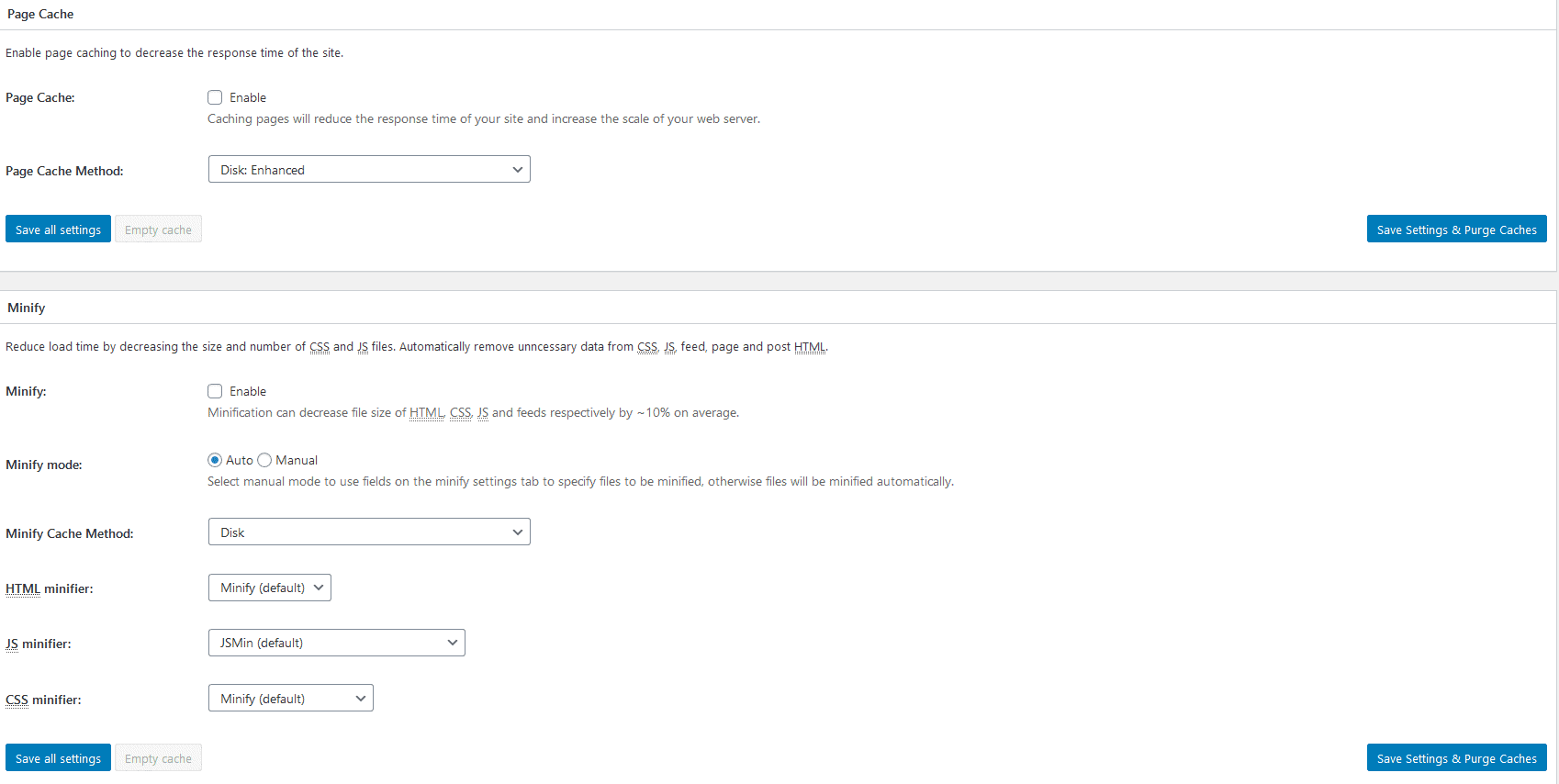
這些工具之一是 W3 Total Cache。 它是 WordPress 的插件,可自動緩存頁面以縮短響應時間,篩選 CSS 和 JavaScript,優化兩者,甚至刪除當前站點配置中未使用的任何內容。 同樣,只需單擊幾下即可完成所有這些操作,完全不需要編碼知識。

從長遠來看,您希望對代碼進行更多控制,即自己編輯它,這樣您就可以準確地知道正在進行哪些更改,但是作為第一站解決方案,當您仍然掌握它的竅門時,這個插件可能是一個救命稻草.
與我們強調的大多數工具一樣,有一個免費選項可以讓您有限地訪問所有可用功能,但只有在您選擇了高級產品之後,您才能使用所提供的一切。
小PNG

為了完成任務,我們決定走一條稍微不同的路線。 網站一直是一種視覺媒體,但現在你甚至找不到一個沒有其公平份額的高分辨率圖像的網站。 這些圖像給必須加載頁面的瀏覽器帶來壓力,並且可能對您的加載時間產生負面影響。 這就是為什麼圖像優化如此重要。 您將希望壓縮圖像,同時保持盡可能高的質量,這就是 TinyPNG 的用武之地。

您所要做的就是上傳您選擇的圖像並開始轉換。
如果您只想使用免費選項,您將被限制為 20 張圖片,每張圖片最大 5 MB,並使用默認壓縮選項。 但是,如果您決定使用高級版,上傳限制就會消失,您可以訪問高級壓縮選項。 無論哪種方式,但是一旦壓縮完成,您將看到圖像被/被壓縮了多少(單獨和總共),並且可以直接下載它們,或者將它們保存到您的 Dropbox。
雖然您將能夠上傳最常用的圖像格式,但轉換始終為 PNG 格式(甚至是動畫),這是在網站上使用的最佳選擇。
壓縮是您將使用 TinyPNG 的主要功能,但是,如果您想在同一個地方擁有圖像優化工具和編輯工具,它們還提供收費的 Photoshop 部分。
結論
我們在文章中提到的所有各種解決方案都是基於軟件的。 但不言而喻,要獲得通過速度,您需要像 EasyWP 這樣的託管服務來滿足您的需求。 如果沒有適當的硬件基礎設施,您甚至不能指望軟件升級會產生明顯的效果。
話雖如此,我們只需要再次挑選出 Ubesuggest SEO 分析器。 它最大的賣點是它本身不僅是一個很棒的工具,而且還是一個包羅萬象的 SEO 解決方案的一部分,它涵蓋了將您的網站置於搜索結果頁面頂部所需的一切。
最重要的是,與 Moz 或 SEMrush 等類似平台相比,它更實惠。
當我們在網上搜索以找到您可以使用的最佳工具時,我們強調的一件事是每個解決方案都有某種類型的免費層,可讓您試用大部分或所有可用的特徵。 因此,我們敦促您在一頭扎進任何事情之前親自檢查所有這些 - 我們確信您不會失望。
