如何找出網站使用的字體?
已發表: 2023-07-24您是否曾經偶然發現過一個網站,並想知道如何找出網站使用的字體? 在網站上找到該字體既有趣又有益。
字體能夠喚起情感、傳達品牌個性並確保令人愉悅的用戶體驗。 無論您是網頁設計師還是用戶,發現字體都可以為了解網站的個性提供有價值的見解。
如果您是其中之一,那麼我們將為您提供深入見解,以輕鬆識別網站上的字體。 因此,您可以為您的網頁設計事業增添一絲魅力。
此外,本教程展示瞭如何使用各種方法來幫助您找出網站正在使用的字體。 因此,您可以使用其中任何一種來滿足您的需求。
現在,準備好進入字體的世界吧!
了解網絡字體的力量
網頁字體是指針對網站使用而優化的字體。 與預裝在計算機上的傳統系統字體不同,網絡字體託管在遠程服務器上。 因此,允許網站在不安裝字體的情況下顯示獨特的自定義字體。

此外,網絡字體的主要優點在於增強網站的美觀和品牌。 此外,網頁設計師和開發人員可以利用網頁字體來創建具有視覺吸引力的設計,並在整個網站上保持一致的排版。
讓我們看看不同類型的字體。
不同類型的網絡字體
在確定網站的字體之前,我們先來了解一下字體的類型。
1. 系統字體
系統字體是各種操作系統和設備上安裝的默認字體。 它們可以在所有平台上訪問,無需任何額外下載。 常見的系統字體包括 Arial、Helvetica、Times New Roman 和 Georgia。
2. 自定義字體:
顧名思義,自定義字體是為各個網站或品牌創建的獨特字體。 網頁設計師創建自定義字體來建立獨特的身份並強化品牌元素。 其示例包括為特定站點創建的徽標、品牌名稱或藝術字體。
3.網絡安全字體
Web 安全字體是系統字體的子集,廣泛支持不同的設備和瀏覽器。 此外,即使站點的自定義字體不可用或無法加載,這些字體也可確保一致的文本呈現。 流行的網絡安全字體包括 Verdana、Trebuchet MS 和 Courier New。
為什麼使用網絡字體?
網頁字體在網頁設計中廣泛使用有幾個令人信服的理由。 讓我們探討一下使用網絡字體的主要好處:
- 網頁字體具有鮮明的個性和審美魅力,增強整體視覺吸引力。
- 使用符合品牌價值觀和個性的字體可以增強品牌認知度。
- 它還有助於在不同設備和平台上保持一致的排版。
- 選擇正確的網頁字體可以增強網站內容的可讀性和易讀性。
- 網絡字體通常針對網絡使用進行了優化,因此加載時間更快。
- 您可以將它用於各種設計元素,例如標題、正文、按鈕和導航菜單。
通過使用網絡字體,您可以開啟一個充滿可能性的世界,並為您的數字創作注入活力。
現在,我們將引導您了解如何使用不同的方法在網站上查找字體。
找出網站使用什麼字體的方法
版式在網頁設計中起著至關重要的作用,影響網站的整體美觀和用戶體驗。 幸運的是,有多種方法可以找到網站字體。
方法一:使用瀏覽器擴展
瀏覽器擴展提供了一種方便有效的方式來揭示網站上使用的字體。 這種擴展的一個很好的例子是“WhatFont”。
這種流行的瀏覽器擴展適用於各種瀏覽器,例如Google Chrome和Mozilla Firefox 。 只需簡單的安裝,“WhatFont”就成為您的字體偵探,準備揭示版式的秘密。
讓我們通過 WhatFont 逐步了解網站使用的字體
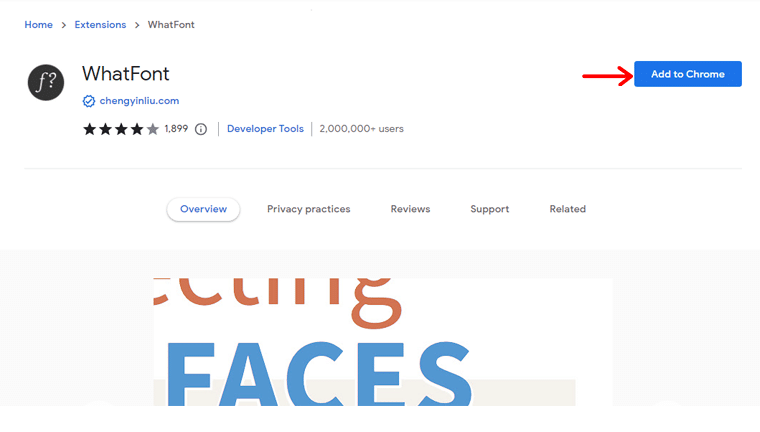
前往瀏覽器的擴展商店。 搜索“WhatFont”並單擊“添加到 Chrome”按鈕進行安裝。

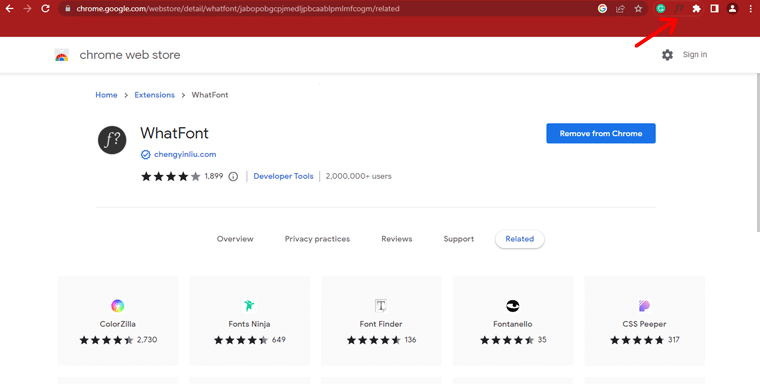
安裝後,您會注意到瀏覽器工具欄中有“WhatFont”圖標。 單擊該圖標以激活擴展程序。

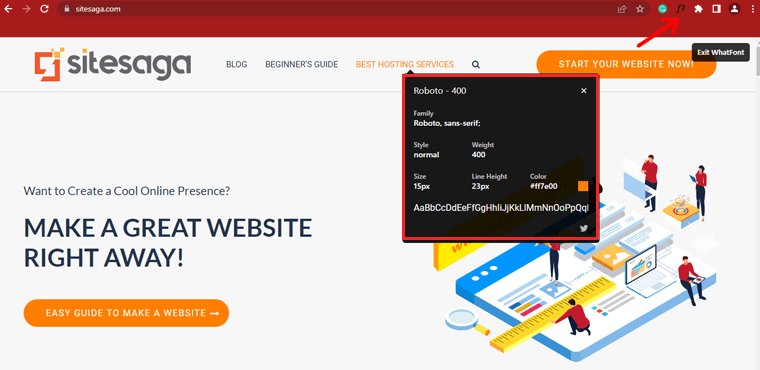
要識別網站上的字體,只需將光標懸停在感興趣的文本上即可。 將出現一個小彈出窗口,其中包含有關字體的詳細信息,包括字體系列、大小、行高和顏色。

該擴展將提供其他詳細信息,例如字體粗細、樣式以及加載字體的URL 。
通過使用此擴展,您可以快速識別各種網站上使用的字體。 因此,它成為設計師和印刷愛好者的寶貴工具。
方法 2:使用 Web 瀏覽器開發工具檢查字體
現代網絡瀏覽器配備了強大的開發人員工具,可讓您了解網站結構和样式的幕後情況。 通過利用這些工具,您可以輕鬆地發現特定網頁上使用的字體。
第 1 步:打開 Web 瀏覽器開發人員工具
首先,打開您喜歡的網絡瀏覽器並導航到您要調查的網頁。
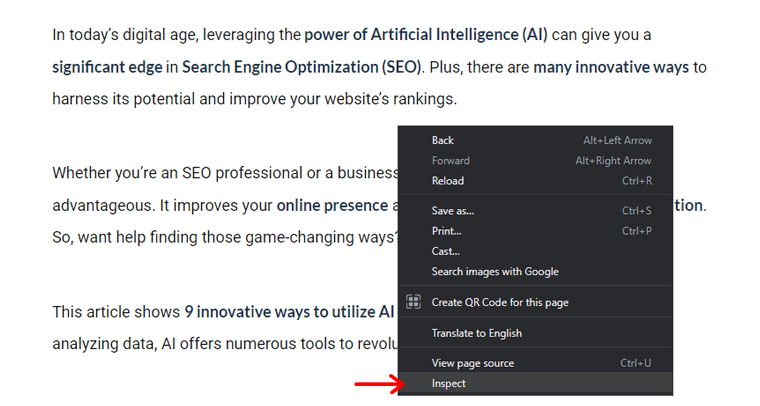
到達那里後,您可以通過右鍵單擊頁面並選擇“檢查”來訪問開發人員工具。
或者使用鍵盤快捷鍵“Ctrl + Shift + I” (適用於 Windows 用戶) 或“Cmd + Option + I”(適用於 Mac 用戶)。

第 2 步:檢查元素以識別字體屬性
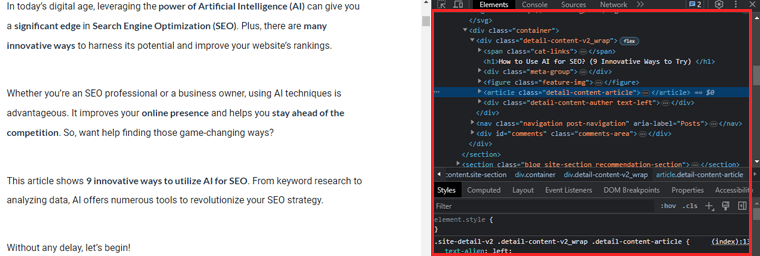
打開開發人員工具後,您將看到一個顯示網頁 HTML 結構和样式的面板。

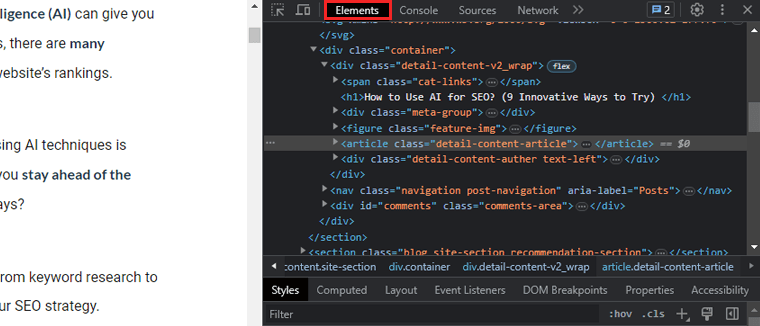
要識別字體屬性,請查找“元素”選項卡,該選項卡通常位於開發人員工具窗口的頂部。 通過單擊此選項卡,您將能夠以交互方式選擇頁面上的各種元素。

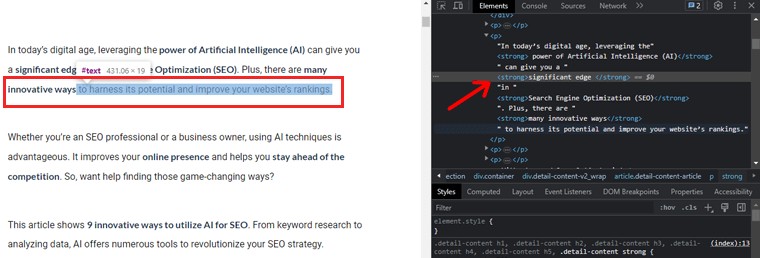
接下來,將光標移到您要識別其字體的文本上。 當您將鼠標懸停在文本上時,相應的 HTML 元素將在面板中突出顯示。

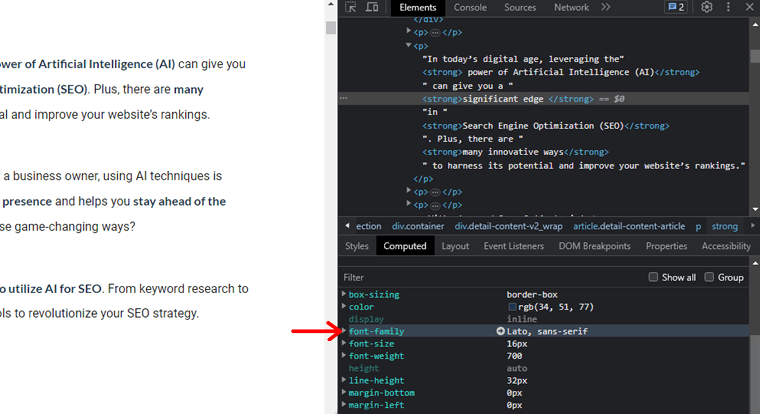
此外,在面板的右側,您將找到一個顯示所選元素的計算樣式的部分。
第 3 步:找到字體名稱和詳細信息
在計算樣式部分中,重點關注“Font-family”屬性。 此屬性顯示應用於所選文本的字體系列。

在某些情況下,字體名稱可能伴有特定的字體粗細、樣式或變體。 此信息使您可以精確匹配網站上使用的字體。
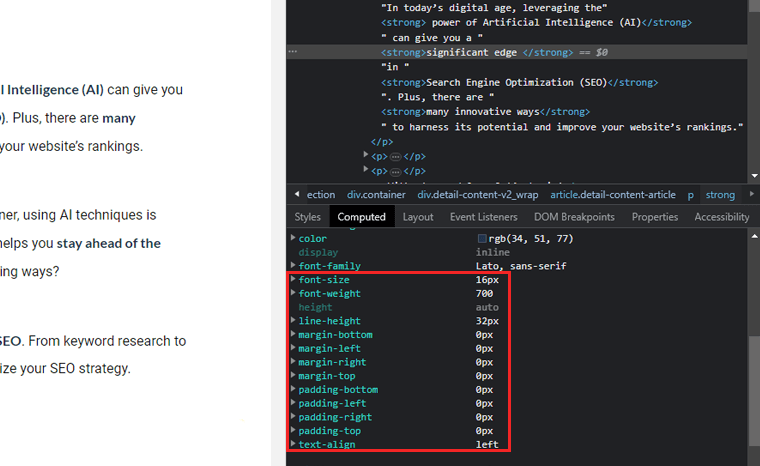
此外,您可以通過檢查其他與字體相關的屬性來收集其他字體詳細信息。 例如, “字體大小”、“行高”和“字母間距”。

這些屬性提供了對網站設計者所做的尺寸和間距選擇的深入了解。

方法三:使用在線字體識別工具
在線字體識別工具是網頁設計師的寶貴資源。 讓您輕鬆解開網站字體背後的秘密。
流行字體識別工具概述
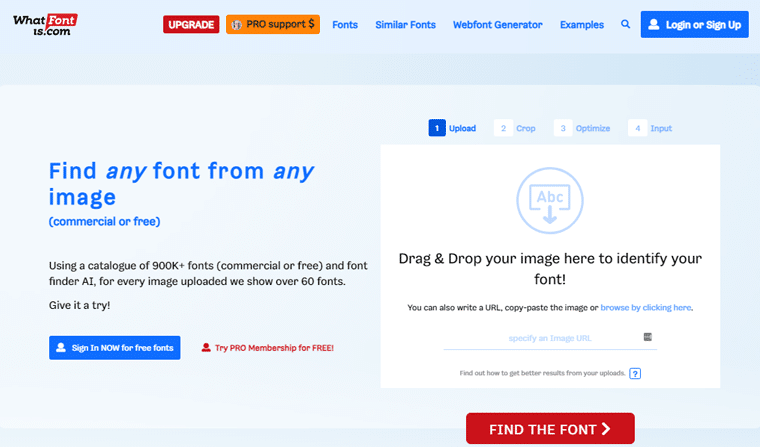
1.字體是什麼
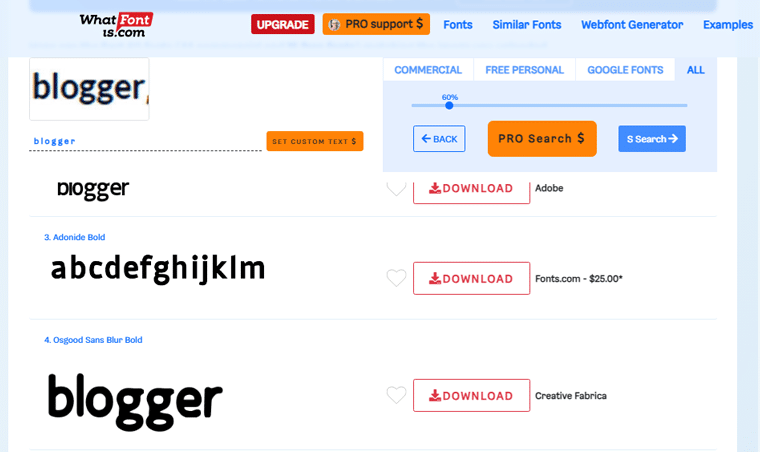
WhatFontIs 是一款功能強大且用戶友好的字體識別工具。 它由人工智能和廣泛的字體數據庫提供支持,使您能夠準確識別字體。

無論您是偶然發現圖像還是網站中的字體,只需上傳屏幕截圖即可。 該工具將發揮其魔力,為您呈現一份精選的潛在匹配列表。
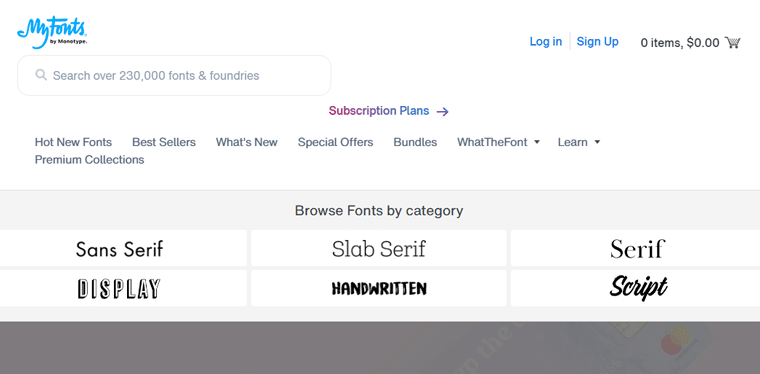
2.MyFonts 的 WhatTheFont
WhatTheFont 是 MyFonts 的產物,是字體識別技術的先驅。 只需上傳包含相關字體的圖像,它就會分析字體。 因此,指導您找到最有可能的可供購買或下載的字體匹配。

3.泉源
Fontspring 展示了一種高效的字體識別機制,可以同時滿足圖像和 URL 的需求。 您可以上傳圖像或提供相關網頁的 URL。

此外,該工具還會掃描視覺元素和字體屬性。 因此,從龐大的 Fontspring 庫中提供密切匹配或精確字體建議的列表。
使用 WhatFontIs 的分步指南
在這裡,我們將指導您使用 WhatFontIs 在線工具在網站上查找字體。
第 1 步:捕獲字體圖像
在深入進行字體識別過程之前,請確保您擁有清晰的文本屏幕截圖或圖像。
為了獲得最佳結果,請捕獲包含大部分文本的高分辨率圖像。 因此,所有獨特的字體字符都存在。
第 2 步:將圖像上傳到 WhatFontIs
之後,導航到 WhatFontIs 網站並找到字體識別工具。

單擊“選擇文件”或“上傳圖像”按鈕上傳圖像。
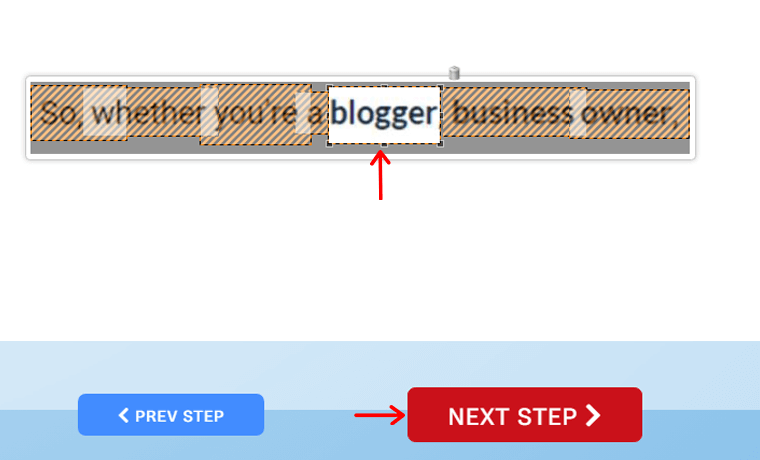
第 3 步:裁剪並細化圖像
現在,該工具將提供一個選項來裁剪和細化圖像,以僅關注您想要識別的文本。 然後單擊“下一步”選項。

此步驟對於提高字體識別過程的準確性至關重要。 使用裁剪工具消除文本周圍任何不必要的元素。
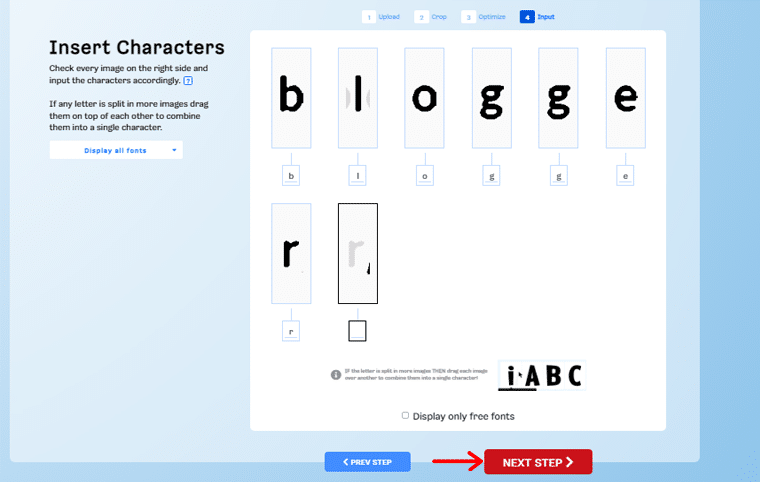
第四步:識別角色
在此步驟中,該工具將要求您從上傳的文本中識別特定字符。 然後單擊“下一步”按鈕。

通過向工具提供有關字體獨特特徵的重要信息,這有助於縮小搜索範圍。
第 5 步:接收字體匹配
接下來,該工具強大的算法將分析字體的屬性。 然後它會向您顯示可能的字體匹配列表。

該列表將包括免費和付費字體選項,以及下載或購買它們的鏈接。
第 6 步:分析比賽並做出選擇
查看該工具提供的字體匹配。 另外,請密切注意與網站上原始字體的相似之處。 評估字母形狀、間距和整體美觀等因素,以確定最接近的匹配。
方法 4:使用手動字體識別技術
現在我們將探討手動字體識別技術。 它涉及將字體與現有庫進行比較、分析字體特徵以及利用圖像識別軟件。
讓我們開始吧!
將字體與現有字體庫進行比較
字體庫是各種字體的巨大存儲庫。 它們是字體識別的寶貴資源。 通過將網站的文本與字體進行比較,您可以識別潛在的匹配項並縮小字體選擇的範圍。
一種方法是從相關網站收集文本樣本。 提取展示字體獨特之處的單個字符或單詞。
接下來,在線或離線瀏覽字體庫或數據庫。 之後,搜索與收集的樣本非常相似的字體。 注意字母形式、特定字形和其他顯著特徵。
分析字體特徵
字體特徵為字體識別提供了有價值的線索。 因此,請注意關鍵屬性,如襯線或無襯線、字體粗細、x 高度等。
此外,襯線字體的特點是字符末端有細線或花邊。 而無襯線字體則缺乏這些裝飾元素。

通過識別是否存在襯線,您可以區分襯線字體和無襯線字體。 此外,分析字體粗細(粗體、常規、淺色)和小寫字母的高度可以進一步細化字體搜索。
此外,您始終可以尋求專業網頁設計師的幫助或進行開發以獲得更清晰的輸出。
因此,下次當您遇到具有誘人字體的有趣網站時,請踏上字體識別之旅。
其他提示和技巧
字體是網頁設計的一個重要方面,極大地影響網站的視覺吸引力和用戶體驗。 我們中的許多人都遇到過一個設計精美的網站,並對所使用的字體感到好奇。
這裡。 我們將探索其他提示和技巧,使您能夠識別任何網站上使用的字體。
- 與設計社區和社交媒體團體合作以獲得字體建議。
- 探索字體論壇和博客,獲取與字體相關的更新和靈感。
- 識別 Google 字體相對簡單。 在 CSS 樣式表中查找鏈接到“fonts.googleapis.com”的 URL。
- 它們識別網絡安全字體,並得到跨平台的廣泛支持,包括 Arial、Helvetica 和 Verdana。
- 在 CSS 樣式表中查找不屬於標準字體系列的唯一字體名稱。
- 識別圖標字體代表字體中的字符。 並且可以通過具體的類名或者Unicode字符來區分。
如果您是新人,那麼您可能會在設置網站時遇到困難。 因此,請在此處閱讀我們有關如何從頭開始創建網站的分步指南。
結論
就是這樣,伙計們! 關於如何在網站上查找字體的教程已經結束。 我們希望您現在對如何在網站上查找字體有深入的了解。
因此,當您尋找字體時,請記住字體不僅僅是屏幕上的字母。 但它們是您網站的聲音,傳達的信息給人留下了持久的印象。
如果您對如何檢測網站上使用的字體有任何困惑,請在評論部分告訴我們。 我們很樂意為您提供幫助。
您可能會喜歡我們的其他類似文章,例如如何創建目錄網站以及如何隱藏 WordPress 網站直至準備就緒。
如果您對 WordPress 感興趣,那麼這裡有一篇關於如何檢查網站是否基於 WordPress 構建的文章。
請隨時與想要在網站上查找字體的朋友和家人分享這篇文章。
最後,請在我們的社交媒體 Facebook 和 Twitter 上關注我們,以獲取最新更新。
