什麼是首次輸入延遲以及如何優化它
已發表: 2022-06-08谷歌不斷不斷地改變算法和排名因素的要求,以確保用戶獲得最佳的用戶體驗和相關信息。 谷歌最近宣布了一個新的谷歌頁面體驗排名信號,核心 Web Vitals 指標之一是首次輸入延遲 (FID)。
如果您還不知道 Google Page Experience Update 和 Core Web Vitals 是什麼,請閱讀我們之前的博客。
如果您對新算法的其他指標感興趣,那麼您可以在這裡閱讀它們:
- 最大的內容塗料
- 累積版面偏移
如今,Wishdesk 網站開發機構專注於首次輸入延遲(簡稱 FID)的重要性,以及如何對其進行優化以提高網站的交互性。
什麼是第一個輸入延遲?
首次輸入延遲 (FID) 是第三個 Core Web Vitals 真實用戶指標之一,用於衡量處理用戶與頁面的第一次交互所需的時間。 需要測量頁面的交互性。 這些是從用戶的第一次點擊、輕敲、按鍵到站點響應交互的時間之間的毫秒數。
- 谷歌批准了這一指標,並於 2018 年開始使用它。
- FID 分數不包括滾動和縮放。
- FID 以毫秒為單位。
讓我們模擬一下情況。
您已進入該站點,並且您上傳的頁面似乎已加載,但該站點沒有響應您執行的任何其他操作。 最有可能的是,您將離開該站點,而該站點所有者將失去一位客戶。
最重要的是,該指標無法建模。 這完全取決於用戶行為以及完成操作需要多長時間。 為什麼 FID 如此重要?
因為這是用戶對您網站的第一印象和互動。 第一印像很重要。

什麼是 SEO 中的 FID?
FID 優化是為訪問者改善網站並提高 SEO 排名的另一種方法。 如果你的網站長時間不回复,不允許互動,那麼用戶就會離開。 這會對您的排名產生負面影響。 任何可點擊的元素都應該被瀏覽器快速處理。
搜索引擎使用 FID 來衡量用戶的第一印象和網站瀏覽體驗。 因此,如果您擔心自己的 SEO,可以使用我們的頁面優化清單。
什麼導致第一個輸入延遲?
出現輸入延遲是因為主瀏覽器線程正忙於做其他事情,所以它沒有響應用戶。 由於站點正在等待 JavaScript 和/或 CSS 元素加載,因此通常會出現緩慢的 FID。 一切似乎都在工作,內容已加載,但頁面還不能響應用戶的請求。
讓我們來看看 FID 分數不佳的前 3 個原因。
原因 #1. 繁重的 JavaScript
大型 JavaScript 包通常是頁面響應時間變慢的主要原因。 用戶必須等待頁面加載所有 JavaScript。
原因 #2. JavaScript 中長時間運行的任務
如果您的站點的代碼優化不佳或編碼錯誤,那麼這可能會延遲客戶的請求並增加 FID 分數。
原因 #3. 未使用的 JavaScript
使用不必要的 JavaScript 會增加首次輸入延遲,因此加載需要時間。 擺脫未使用的 JavaScript 包。
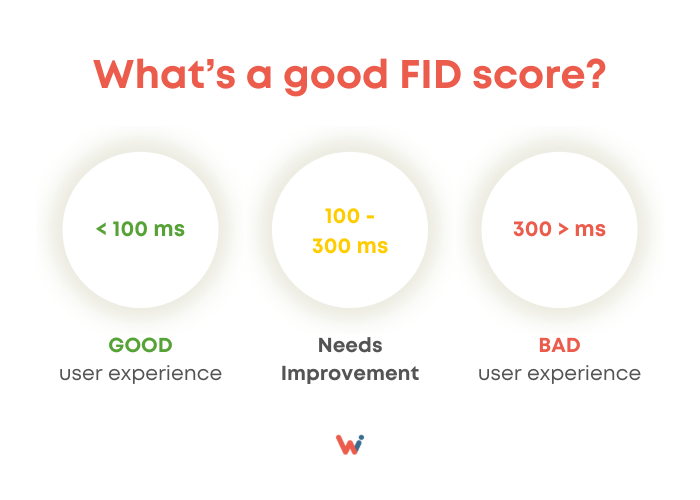
什麼是好的 FID 分數?
良好的首次輸入延遲分數:
理想情況下,FID 分數應低於 100 毫秒。 如果您的網站有這種分數,那麼您的網站將立即為用戶加載。
需要改進首次輸入延遲分數:
平均時間在 100 毫秒到 300 毫秒之間。 按照這個速度,遊客需要稍等片刻,但這不應該激怒他們。
較差的首次輸入延遲分數:
如果您的網站需要超過 300 毫秒,那麼事情對您不利。 您應該立即採取行動來優化和改進您網站的 FID。 否則,您將失去網站訪問者和 SEO 職位。

如何測量頁面上的 FID?
測量 FID 與測量所有其他 Core Web Vitals 的過程有些不同。 主要區別在於建議使用現場工具對其進行跟踪。 這意味著為了獲得真實數據,真實用戶應該與您的網頁進行交互。
谷歌推薦的測量首次輸入延遲的最佳工具
1. Chrome 用戶體驗報告

Chrome 用戶體驗報告是一份幫助開發者提高網站可用性的報告。 它是一組基於用戶數據的關鍵可用性指標。
2. Search Console 核心網絡生命力報告
Google Search Console 中的 Core Web Vitals 報告總結了網站在過去 90 天內如何滿足 Core Web Vitals 標準。
3. Web Vitals JavaScript 庫
這是一個為前端監控而構建的簡約庫。 該工具是當今最有效的工具,因為它允許您在短時間內以非常高的準確度跟踪性能。
4. PageSpeed Insights
PageSpeed Insights 服務可以快速審核單個 URL 的性能。 它包括此頁面的 Core Web Vitals 數據。
5. DevTools 中的 Lighthouse:總阻塞時間 (TBT) 功能
在 Lighthouse 的幫助下,您可以評估加載速度和交互性的重要性,並獲得有關如何改善用戶體驗的建議。
現在您已經了解了 First Input Delay 音軌的原理,是時候學習如何優化它了。 繼續閱讀以了解提高首次輸入延遲分數的所有秘訣。
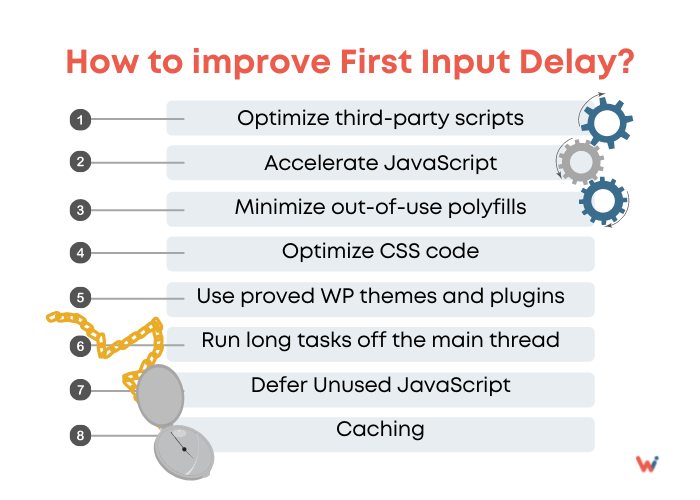
如何改善首次輸入延遲?
如果 FID 不好,那麼您應該採取行動。 想知道如何增加第一個輸入延遲? 然後留在我們身邊,找到您問題的答案。
優化第三方腳本
優化所有第三方腳本,例如社交媒體按鈕、分析和廣告,以免它們增加您的網站加載時間。 或者,您可以對所需的腳本使用延遲加載。
加速 JavaScript
另一個有用的技巧是將長時間運行的任務分解成更小的任務。 在處理這些短任務之間的間隔內,瀏覽器會定時優化用戶的請求。
盡量減少不再使用的 polyfill
如果您有不在網站上使用的 polyfill,請移除它們。 polyfill 是網站在舊版瀏覽器上正常工作所需的一段代碼。
只留下你想要的 polyfill。
優化 CSS 代碼
簡而言之,為了改進您的 FID,建議縮小、壓縮和刪除未使用的 CSS。
使用經過驗證的 WP 主題和插件
如果您使用的是 WordPress 網站,那麼對您來說最重要的建議是只使用高質量和安全的 WP 主題和插件。 刪除不重要的插件。 這通常對 First Input Delay 分數有很大影響。
在主線程之外運行長任務
這是為了攜帶主線程空閒,因此增加了第一次輸入延遲。 為此,您可以將數據傳輸到 Web Worker。
推遲未使用的 JavaScript
僅配置工作所需代碼的下載。 不確定哪個 Java 代碼重要? 在 Chrome DevTools Coverage Tab 中,您可以找到不需要使用的 JavaScript 代碼部分。
緩存
借助緩存,可以存儲之前下載的內容,用戶再次訪問時不會再次下載。 從緩存加載可以最大限度地減少服務器負載並提高性能。
優化圖像
圖像本身不會影響頁面的無響應方向。 但是,延遲加載的使用可以讓您釋放寶貴的帶寬,可用於代碼傳輸。 根據您的網站所在的 CMS,您還可以使用方便的箭袋。 Drupal 圖像優化將加速您的 Drupal 站點,而 WordPress 圖像優化器對 WordPress 站點所有者很有用。

為什麼應該改進首次輸入延遲 (FID)
首次輸入延遲顯示了客戶的請求在到達您的站點後得到滿足的速度。 FID 率越低,使用您的網站就越容易。
優化和提高您的 FID 分數以匹配 Core Web Vitals 並為您的訪問者帶來更好的用戶體驗。 從我們的 Web 開發專家那裡獲得有關 Core Web Vitals 的幫助。
