如何使用 WooCommerce 的 Elementor 模板創建花店網站
已發表: 2022-05-03在 WordPress 中獲取完整的花店網站模板可以幫助您在線擴展您的線下業務。 有時很難讓目標買家擁有實體店。 如果您可以成功地進行適當的營銷和在線促銷,那麼您就可以輕鬆地以各種可能的方式接觸您的潛在客戶。

這就是為什麼您需要獲得一個完整的解決方案,以便在幾分鐘內創建一個出色的交互式網站。 因此,為了完美地做到這一點,現成的模板是在 WordPress 中創建引人入勝的花店網站的唯一方法。 查看此博客,詳細了解 SEO 友好、響應迅速、現成的花店網站模板。 讓我們開始吧!
為什麼在您的花卉網站中包含電子商務很重要?
將電子商務添加到您的實體花店將大大提高您的銷售額。 線下無法接觸到的人,您可以通過各種在線購物方式輕鬆聯繫到他們。 深入了解以下內容:
➨您的潛在客戶正在尋找鮮花或獨特的鮮花來精美地裝飾他們的室內,可以通過網站直接與您交流。
➨您可以在您的在線花店網站上宣傳各種鮮花並進行一些描述。 這將幫助您的訪問者快速了解他們在尋找什麼並且應該立即選擇。
➨通過擁有一個對 SEO 友好、響應迅速的花店網站,您可以輕鬆地在搜索引擎上處於領先地位。 還可以有機地進行營銷促銷,並用它付費以輕鬆接觸您的目標客戶。
➨花店網站可以通過在線送貨服務為您的客戶提供快速訂購和獲取特殊場合鮮花的便利。
➨作為賣家,您可以通過確保他們提供市場上最好的鮮花來輕鬆跟踪和吸引潛在客戶。
➨此外,信譽對於成功經營您的電子商務業務非常重要。 並以最佳方式在線代表您寶貴客戶的評論,以贏得潛在客戶的信任並將其轉變為永久客戶。
在準備好花店網站包之前你應該看什麼?
準備好的模板包可以幫助您在不編碼的情況下構建您的花卉網站。 您必須將您喜歡的內容添加到每個預先設計的模板中,稍微修改一下,然後隨時發布。
開始使用任何現成的模板包,您必須檢查其響應能力、整體 SEO 優勢以及您首選設計的交互性。 您不必觸摸它的任何預先設計的部分。 它的動畫效果很好,無需添加任何一行代碼,您就可以讓您的網站發布。
如果您為最流行的頁面構建器Elementor使用Templately ready 模板包,您無需編碼即可輕鬆創建令人驚嘆的花店網站。 您無需付出任何額外的努力進行一些修改,您就可以使您的網站上線。 這將幫助您在線經營您的 WooCommerce 花店業務。 查看下面的完整花店網站模板的每個細節!

如何使用 WooCommerce 的 Elementor 模板構建花店網站?
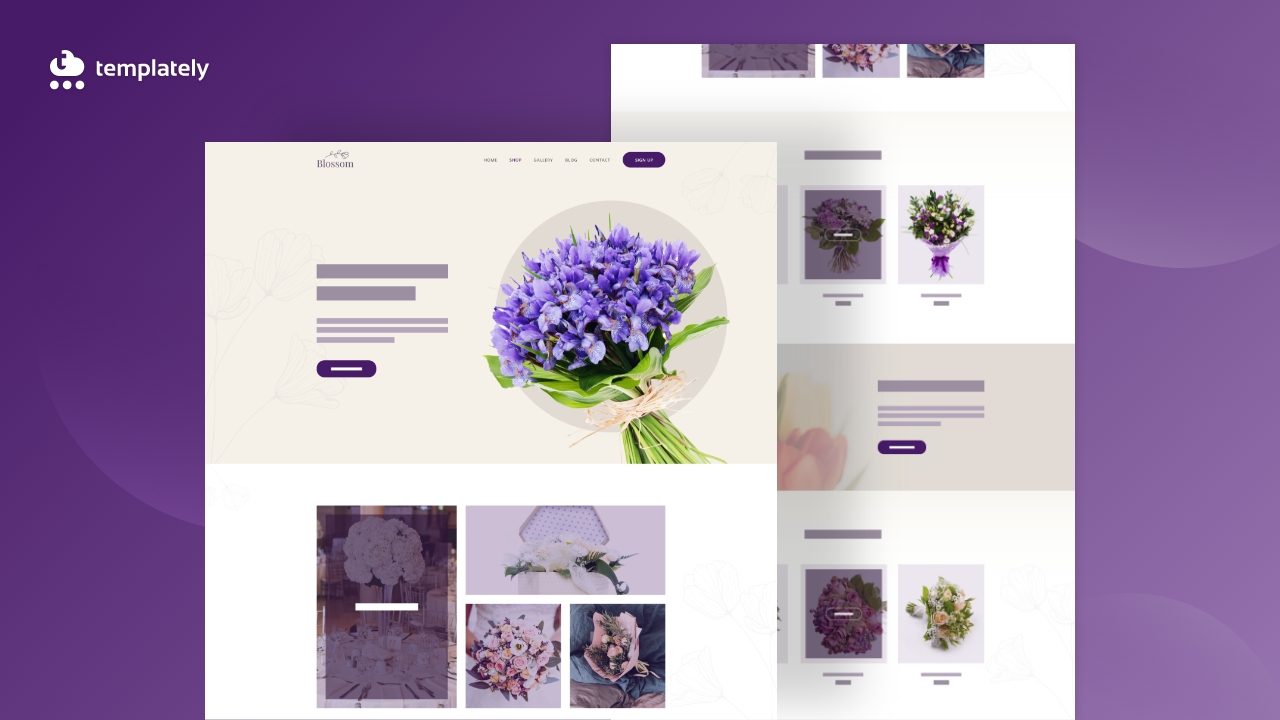
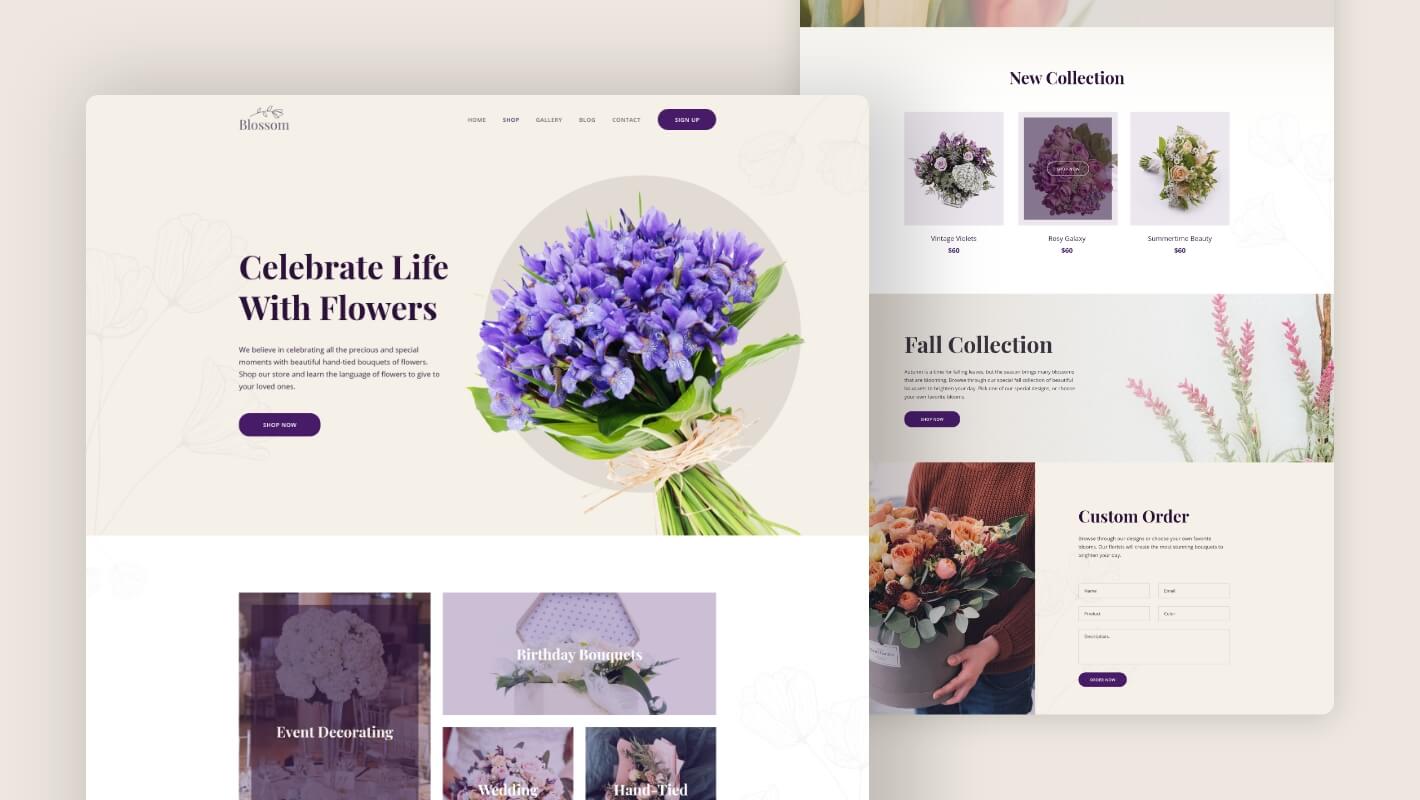
讓您介紹Elementor的Blossom by Templately高級花店網站模板包。 您現在只需點擊幾下即可在線創建一個完整的花卉網站。 每個部分都具有創意,包括動畫小部件、簡單的拖放功能等等。 現在,您只需添加自己的內容,即可輕鬆製作內容豐富、令人耳目一新的網站。
使用 Blossom Complete 花店網站模板可以獲得什麼?

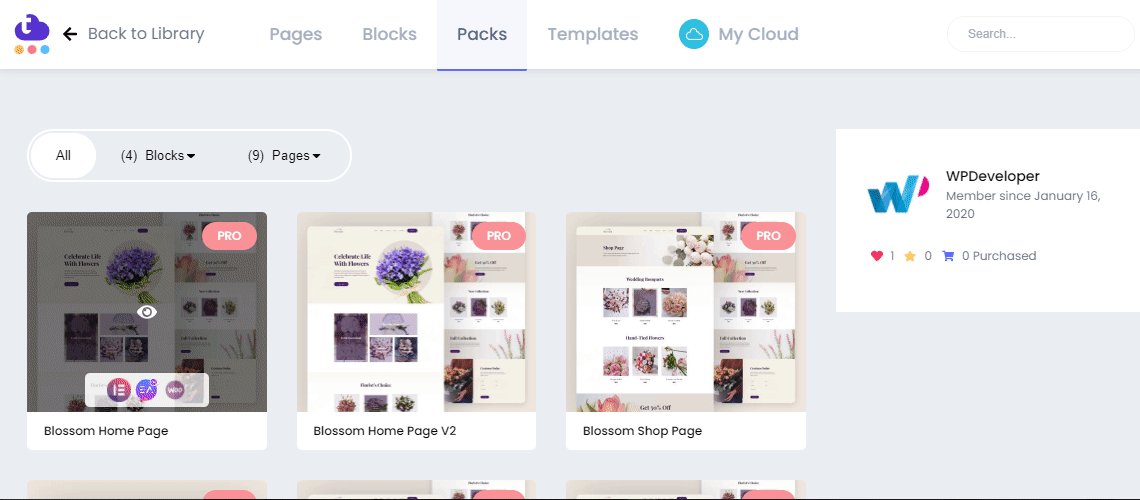
Blossom帶有九個準備好的頁面和四個單獨的塊,以製作一個令人驚嘆的WooCommerce 花店網站。 因此,請看下面它實際附帶的內容:
主頁:您將獲得兩個令人驚嘆的登陸頁面模板Homepage和Homepage Version 2 。 它將幫助您對您的花店進行營銷促銷並立即吸引潛在買家。
商店頁面:使用此商店頁面模板,您可以在一個地方精美地展示所有類型的鮮花。 它將幫助您的聽眾清楚地了解您的所有鮮花,並可以立即做出購買決定。
購物車頁面:您的客戶可以在購物車頁面上添加和檢查他們保存的物品,以了解他們想要購買的物品,以使他們的場合變得特別。
結帳頁面:這個現成的結帳頁面將幫助您的客戶快速在線購買他們喜歡的鮮花。
圖庫頁面:您可以在這些現成的圖庫頁面模板中精美地展示您的花卉圖像,以吸引您的客戶。
博客頁面:在此博客頁面模板上突出顯示您的緊急通知和帖子。 讓您的客戶更多地參與您的網站。
單一博客頁面:您可以使用這些現成的模板設計將訪問者重定向到詳細的單一博客頁面。
聯繫我們頁面:您的客戶可以使用這些聯繫我們頁面模板與您直接溝通。
在創建花店網站之前必須得到的東西
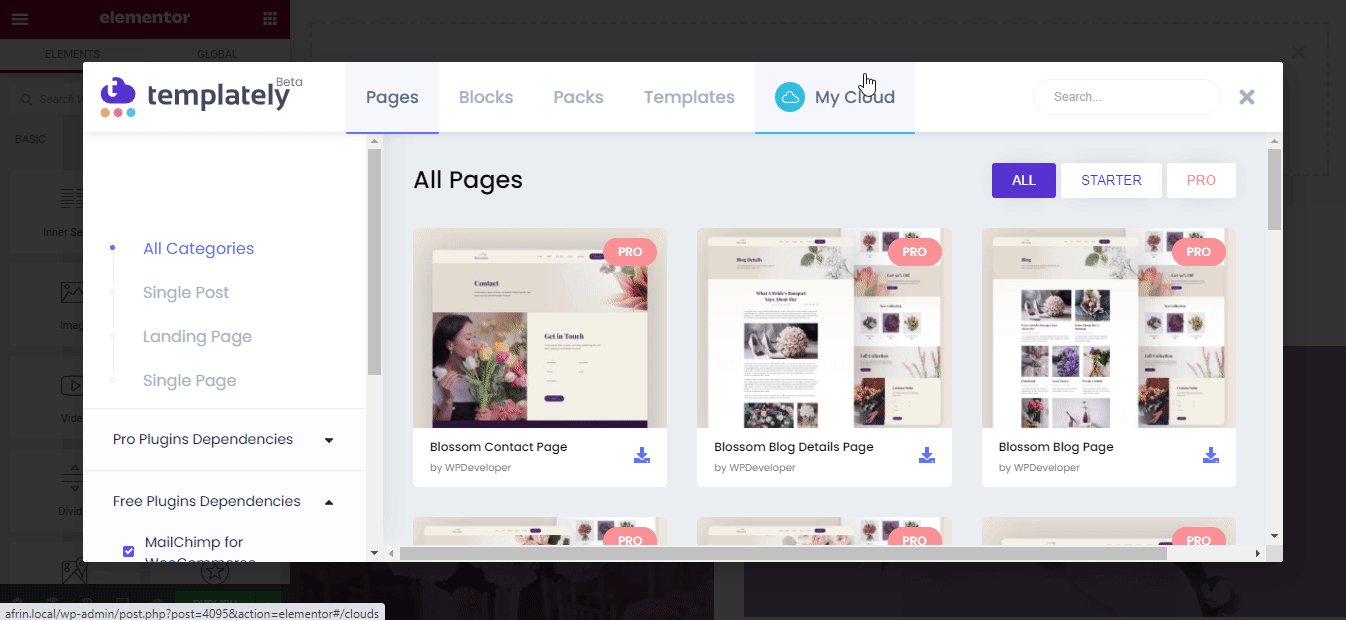
在使用Templately的高級 Elementor 模板包“Blossom”創建交互式花店網站之前,您必須在 WordPress 上安裝一些必要的插件。 查看以下必備插件:

Elementor :安裝並激活 Elementor 頁面構建器以使用這個現成的模板包。
基本插件:您必須為 Elementor 激活基本插件——最好的元素庫,擁有超過 100 萬快樂用戶和 90 個全功能小部件。
WooCommerce :確保安裝 WooCommerce 插件並創建一個商店頁面以使用這個現成的模板設計。
Templately :您必須註冊一個帳戶並在 WordPress 上安裝“Templately”才能使用“Blossom”準備好的模板包集合。
開始使用模板創建交互式在線花店網站
因為您已經獲得了在創建花店網站之前已激活的必備插件列表。 現在讓我們假設您已經安裝了所有提到的那些,並且您已完全準備好在 Elementor 編輯器中使用Blossom 模板包。 只需遵循以下簡單的分步指南:
第 1 步:通過模板插入“Blossom”就緒主頁設計
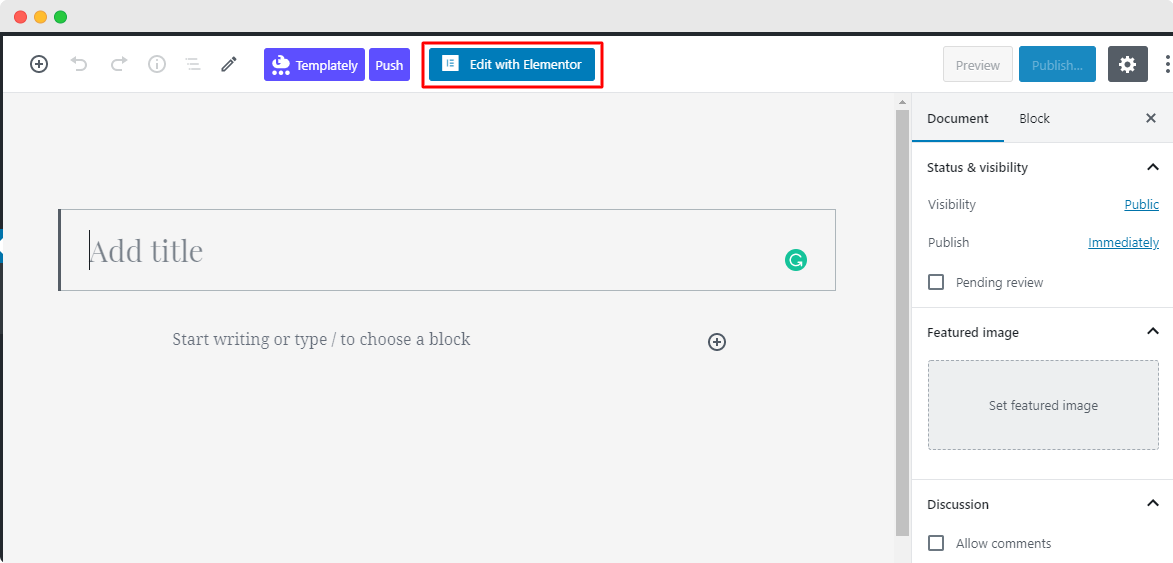
讓我們單擊使用 Elementor 編輯以在 WordPress 儀表板上創建一個新頁面。 一分鐘之內,它將在 Elementor 編輯器中出現一個新頁面。

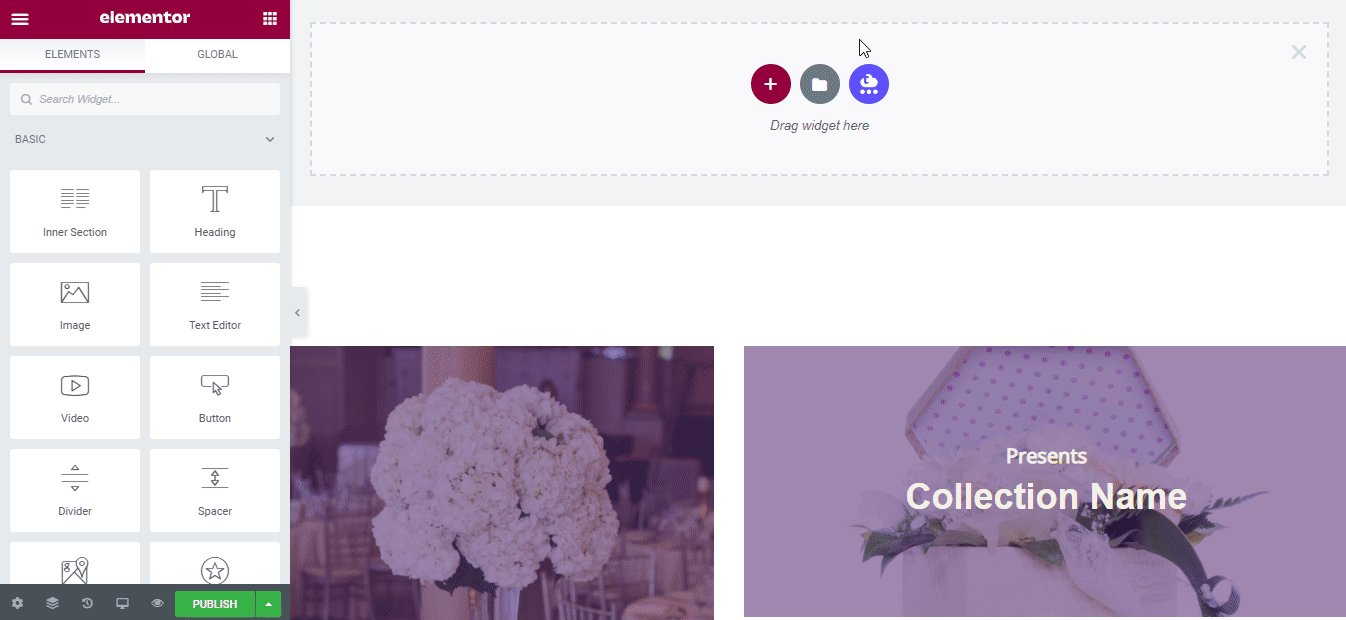
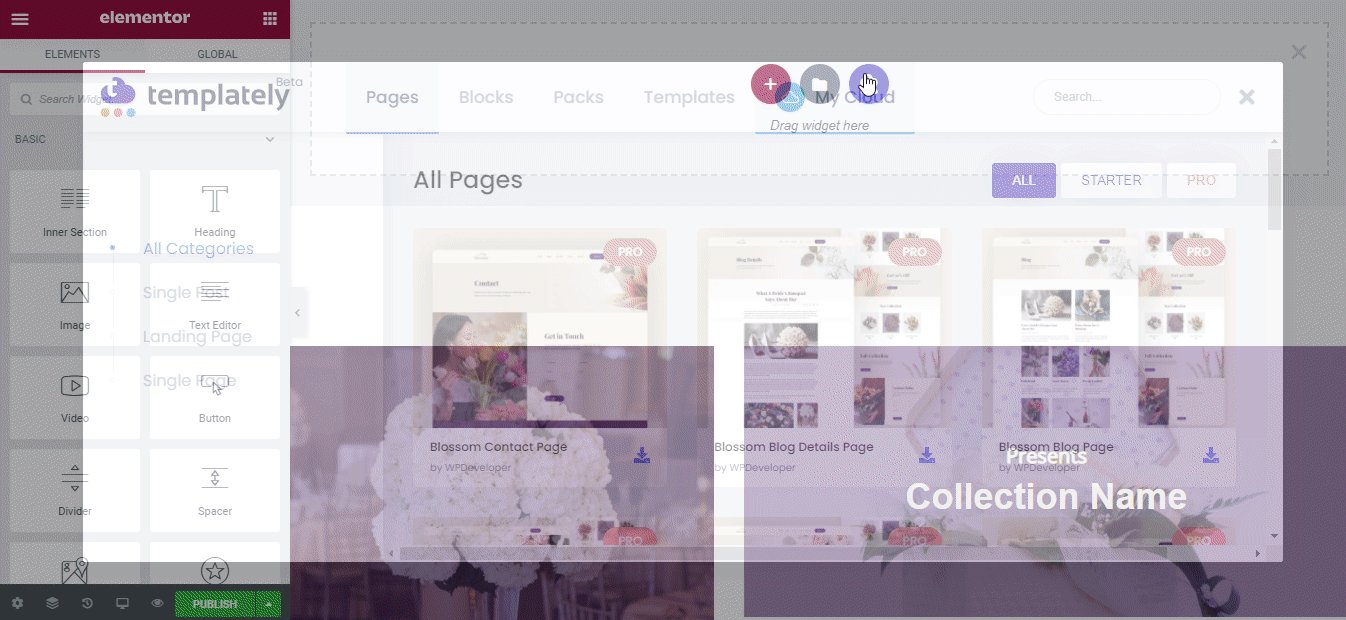
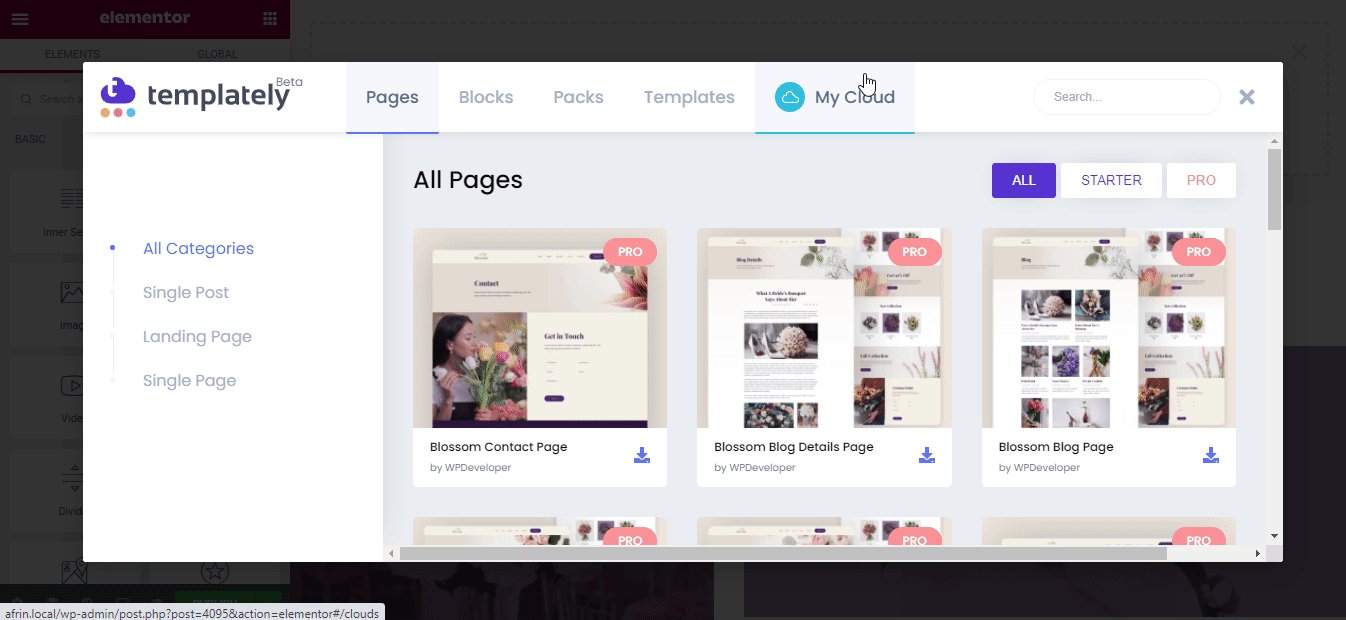
之後,您需要單擊“模板”附帶的藍色圖標。 然後它會彈出一個窗口來展示所有現成的 Templately 集合。

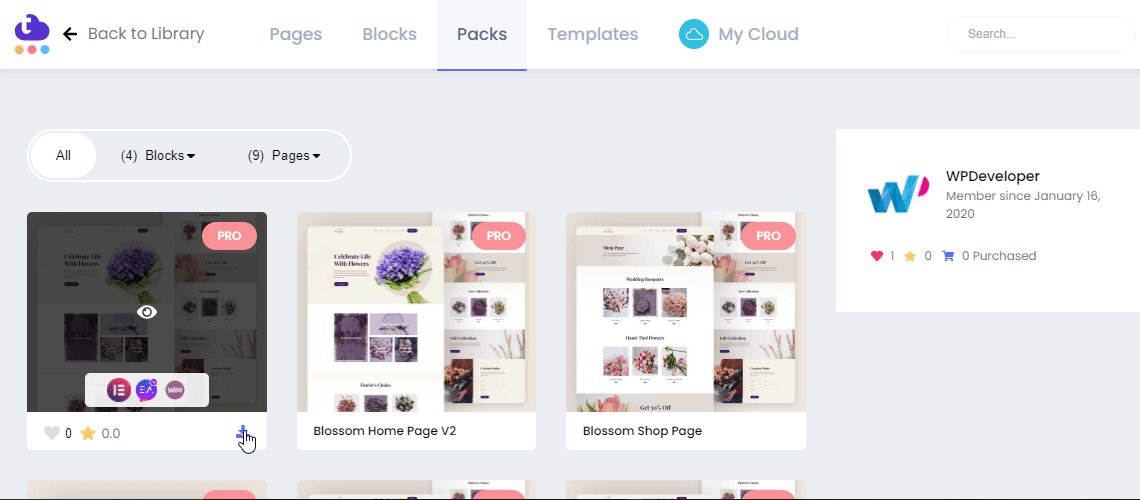
現在搜索“Blossom”,它會帶著所有與之相關的現成頁面和塊返回給您。 我們將通過Templately挑選“Blossom”花店網站模板的首頁設計。
您必須點擊“插入”按鈕並根據您的要求開始定制現成的模板設計。

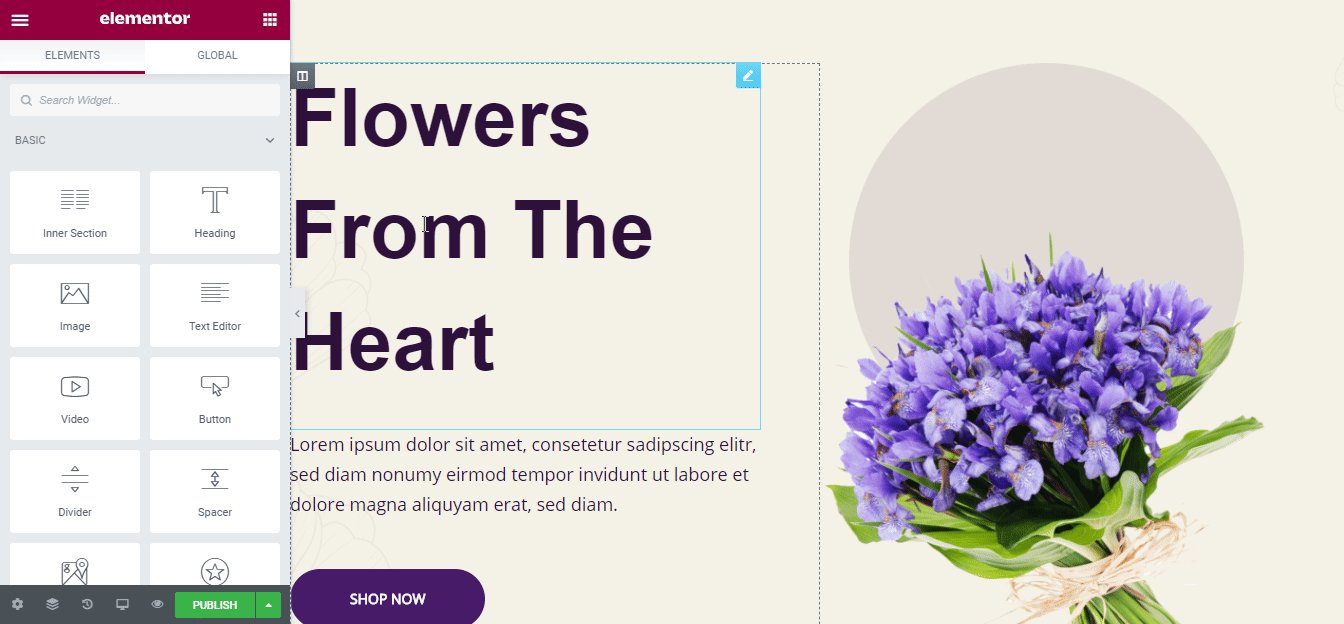
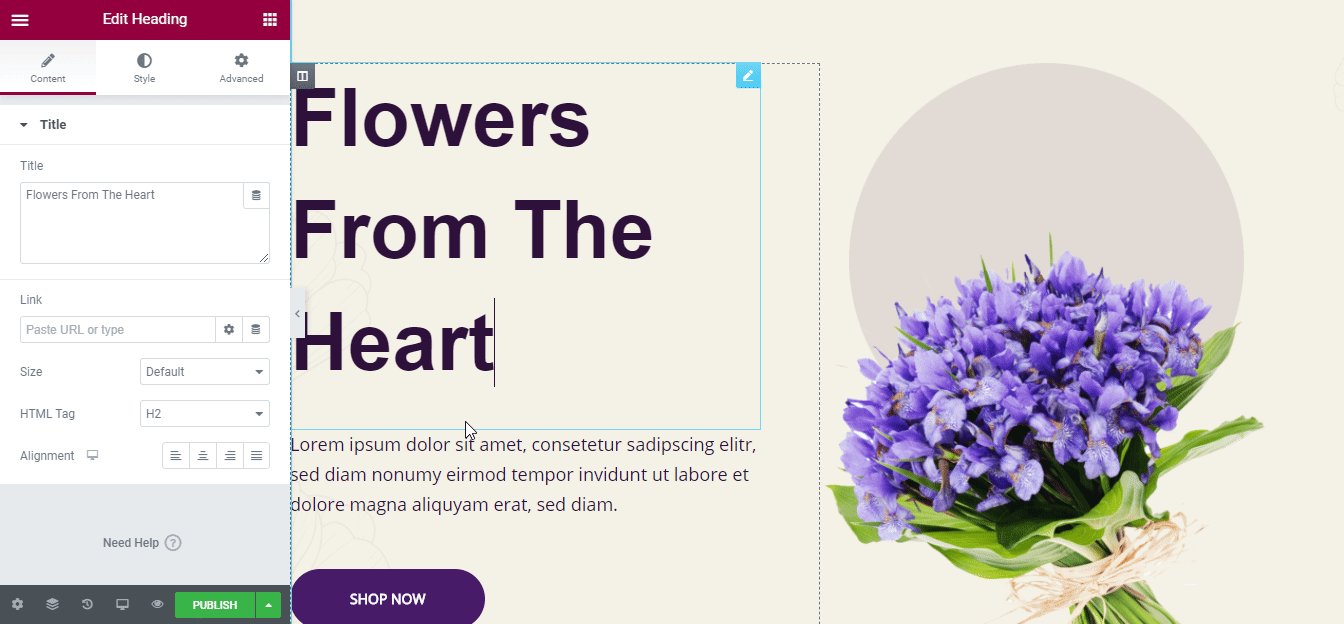
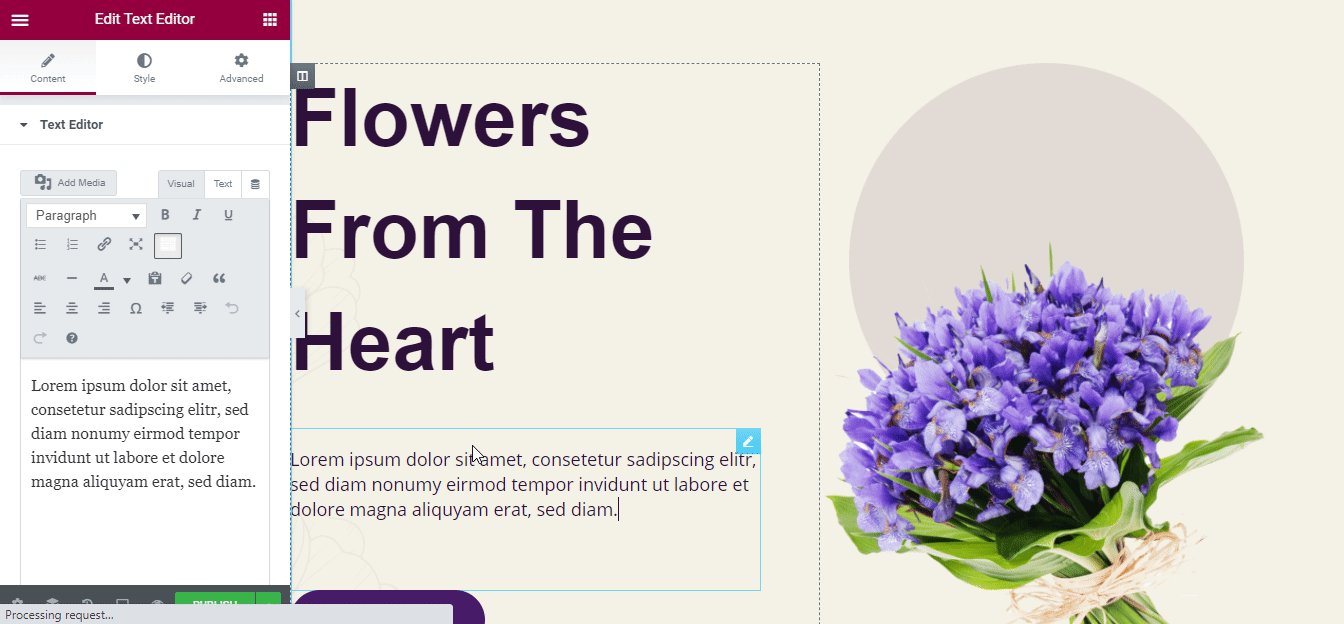
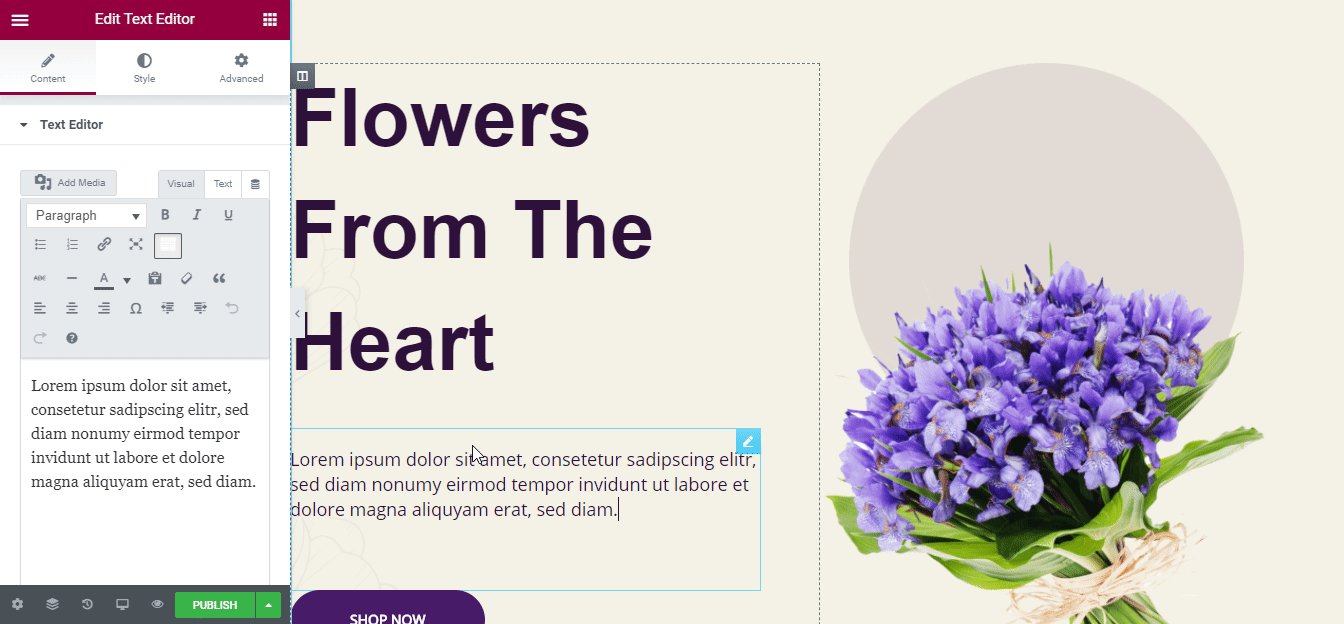
第 2 步:讓我們修改主頁模板設計
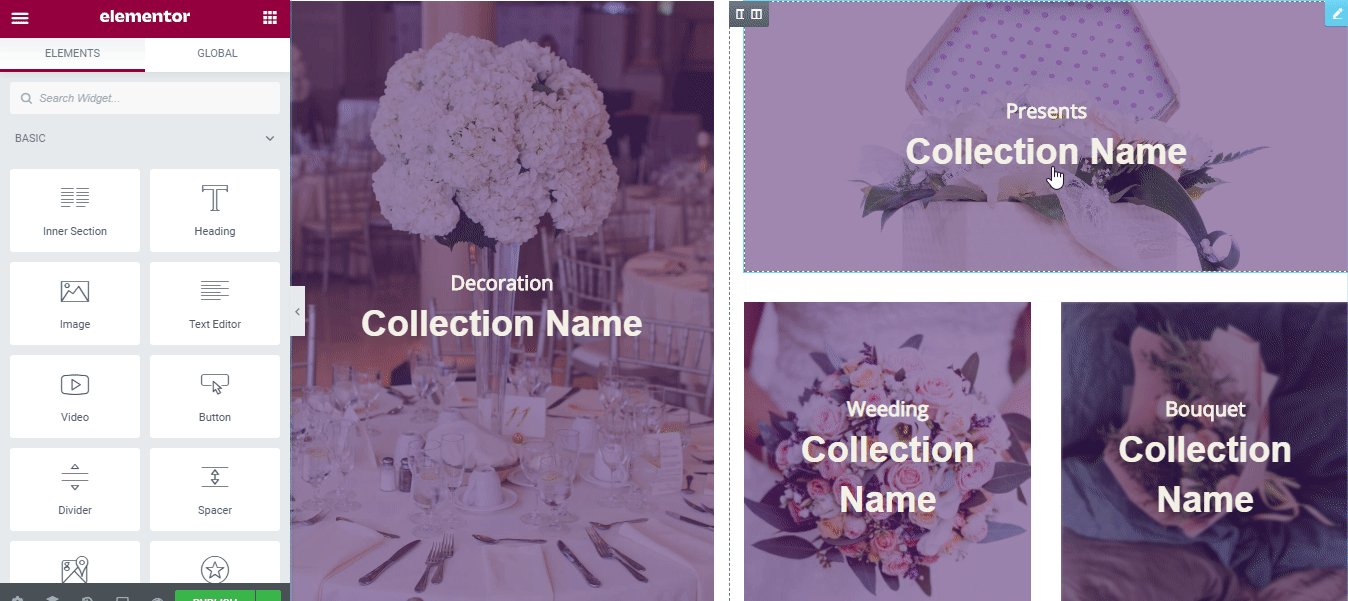
無需編碼,您現在可以自定義現成的Blossom 主頁設計。 您現在可以在每個創意部分中創建自己的文本或視覺內容。 即使您願意,您也可以將一個部分拖放到另一個部分,在必要時插入其任何準備好的塊,或進行其他修改以使其立即發布。

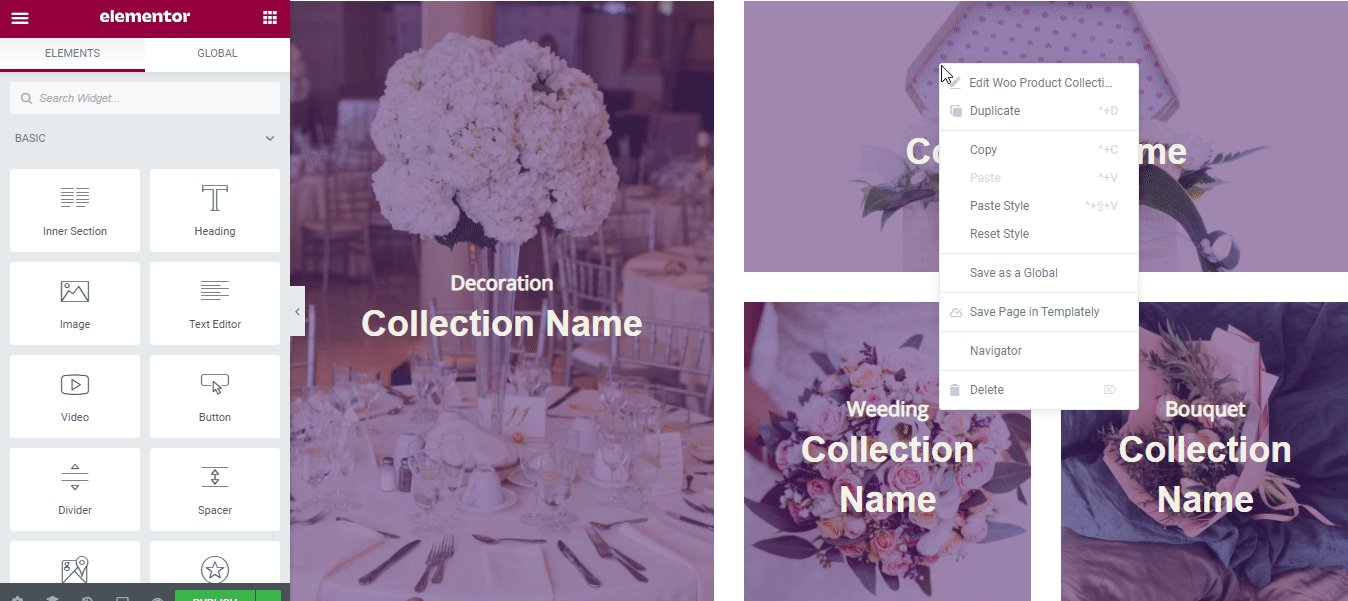
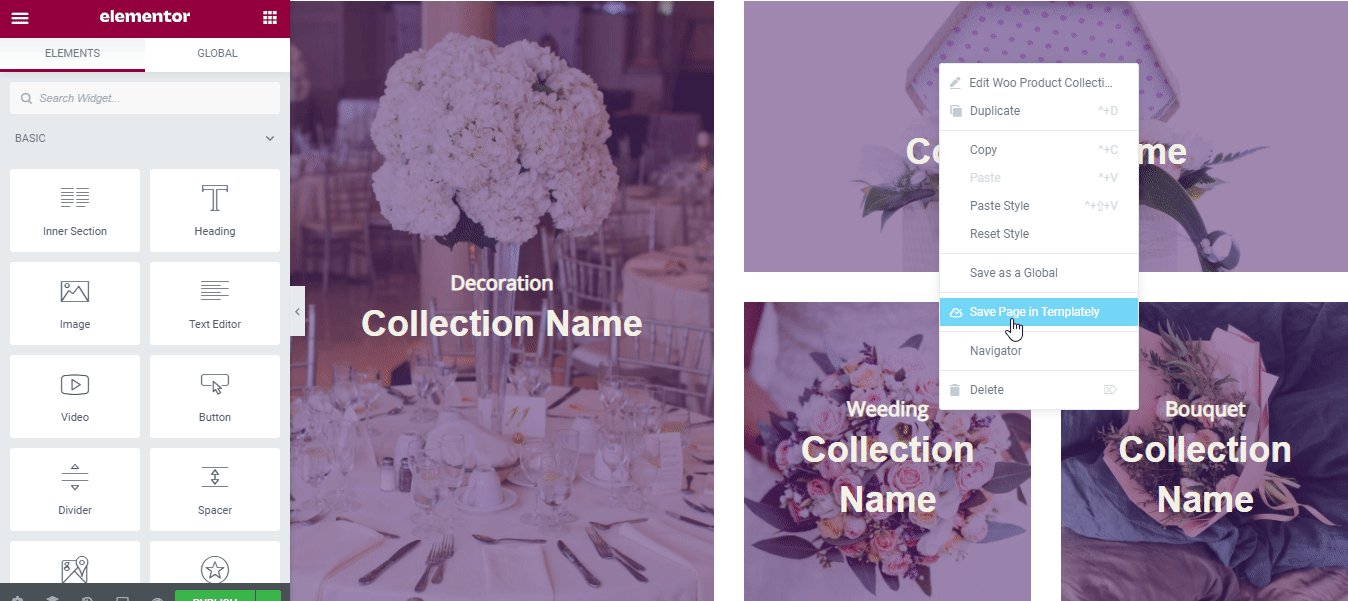
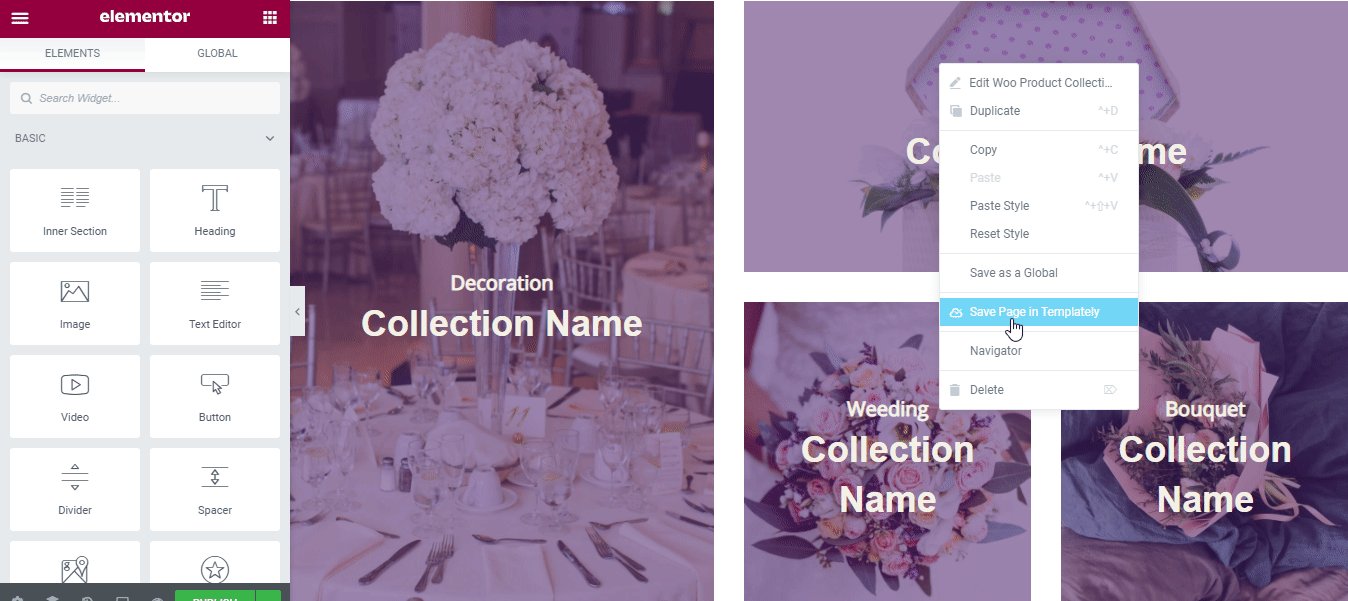
第 3 步:在雲上保護您的“Blossom”就緒模板設計
如果需要,您現在可以將預製模板設計保存在 Templately 個人“MyCloud”存儲空間中並保護它,從而創建備份。 為此,請右鍵單擊設計並按“將頁面保存到模板”以將其保護在雲空間中。

此外,您甚至可以在任意數量的網站上重複使用您保存的模板設計。 此外,它還可以讓您在雲上創建無縫協作。 如果您想使用Templately WorkSpace ,您現在可以與其他團隊成員或永久成員分享您準備好的設計。
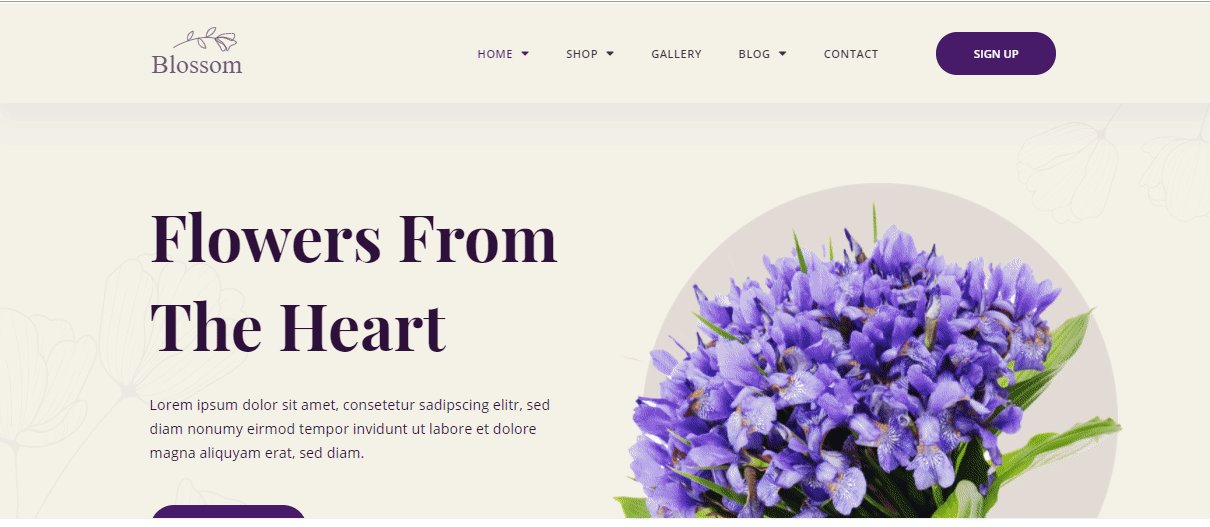
看看 Blossom Live 主頁設計!
恭喜,你來了! 您現在已經成功使用 Templately 的“Blossom”這個令人驚嘆的現成模板設計,並在 Elementor 中創建了一個花店網站,無需編碼。

如果您還沒有嘗試過,請探索Templately ready 模板集合,並通過下面的評論告訴我們您的體驗。 如果您遇到任何問題或需要任何快速幫助,您可以隨時聯繫我們的支持團隊。
