忘記 PowerPoint,如何在 WordPress 中創建演示文稿
已發表: 2023-05-12您是否想在 WordPress 中創建演示文稿,但不確定從哪裡開始?
通過使用 WordPress 插件創建演示文稿,您可以確信完成的幻燈片在您的 WordPress 網站上看起來很棒。 與使用 PowerPoint 等專業軟件相比,它還可以節省您的時間、精力和金錢。
在本文中,我們將向您展示如何在 WordPress 中創建 PowerPoint 風格的演示文稿。

為什麼要在 WordPress 中創建演示文稿?
在您的網站上添加演示文稿可以使其變得更加有趣和吸引人,這將使訪問者在您的網站上停留更長時間。 這會向搜索引擎發送積極的信號,這可能會改善您的 WordPress SEO。
可以使用 Google Slides 或 PowerPoint 等軟件創建演示文稿。 然後,您可以使用插件或嵌入代碼將演示文稿添加到您的網站。
但是,在獨立程序中創建演示文稿可能需要花費大量時間和精力,您甚至可能需要購買專業軟件。 如果您使用外部程序,那麼也無法保證完成的演示文稿在您的 WordPress 網站上看起來不錯。
好消息是,您可以在 WordPress 儀表板內輕鬆創建漂亮的、經過 SEO 優化的演示文稿。 通過使用 WordPress 插件,您可以確信演示文稿在您的 WordPress 網站上看起來很棒,無論訪問者使用什麼設備。
也就是說,讓我們看看如何在 WordPress 中創建 PowerPoint 風格的演示文稿。
如何在 WordPress 中創建演示文稿
在 WordPress 中創建演示文稿的最簡單方法是使用 Smart Slider 3。這個免費插件適用於任何 WordPress 主題,並針對 SEO 進行了優化。 它還附帶預製的幻燈片、動畫和模板,因此您可以快速創建精美的演示文稿。
首先,您需要安裝並激活 Smart Slider 3。如果您需要幫助,請參閱我們有關如何安裝 WordPress 插件的指南。
激活後,轉到智能滑塊»儀表板,然後單擊“轉到儀表板”。

之後,只需單擊“新項目”。
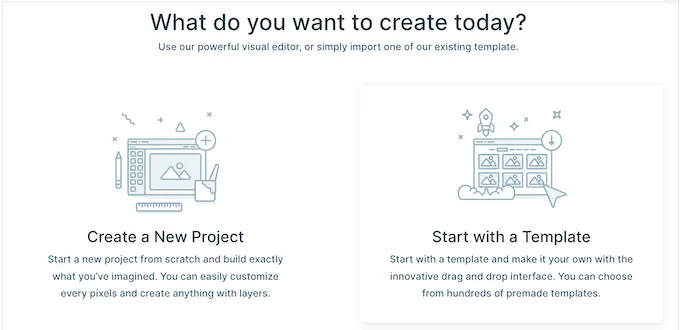
此時,您可以決定是從空白開始還是使用 Smart Slider 的現成演示模板之一。
如果您想快速創建專業設計的演示文稿,我們建議您選擇“從模板開始”。

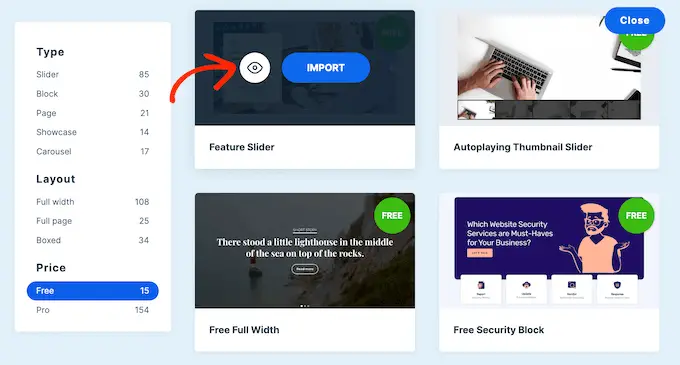
智能滑塊現在將顯示所有可用的模板。
要仔細查看設計,請將鼠標懸停在其上,然後在出現時單擊眼睛圖標。 這將在新選項卡中打開演示文稿模板。

當您找到要使用的模板時,只需將鼠標懸停在該模板上,然後單擊“導入”按鈕即可。
這將在智能滑塊編輯器中打開您選擇的模板。

使用 WordPress 配置 PowerPoint 風格的演示文稿
選擇模板後,最好配置演示文稿的設置。 您看到的選項可能會有所不同,具體取決於您的模板,但我們將介紹所有主要設置。
配置常規和大小設置
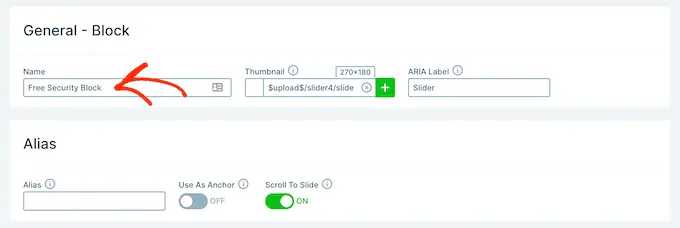
在“常規”選項卡中,您可以通過在“名稱”字段中輸入演示文稿的名稱來命名。

您還可以添加縮略圖,訪問者可能會看到該縮略圖,具體取決於您配置演示文稿的方式。
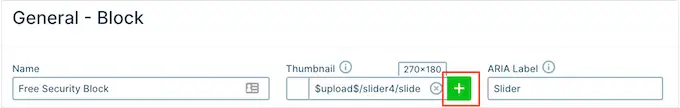
只需單擊“縮略圖”旁邊的“+”圖標,然後從 WordPress 媒體庫中選擇圖像或從計算機上傳新文件。

完成後,您需要滾動到“滑塊設計”部分。
在這裡,您可以更改滑塊的對齊方式並添加邊距以在幻燈片周圍創建更多空間。

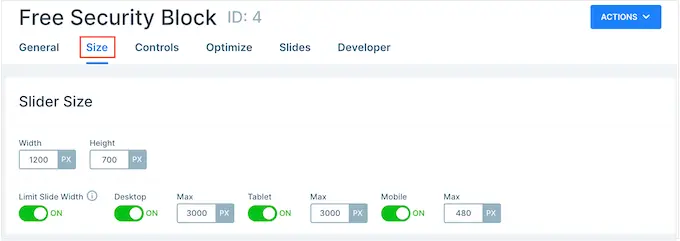
接下來,您可能想通過選擇“大小”選項卡來放大或縮小幻燈片。
在這裡,您可以為平板電腦、移動設備和桌面用戶設置不同的最大尺寸。 通過這樣做,您可以確信演示文稿在所有設備上都會看起來很棒。
要設置這些最大尺寸,只需單擊以激活桌面、移動設備和平板電腦滑塊,然後在“最大”字段中輸入一個數字。

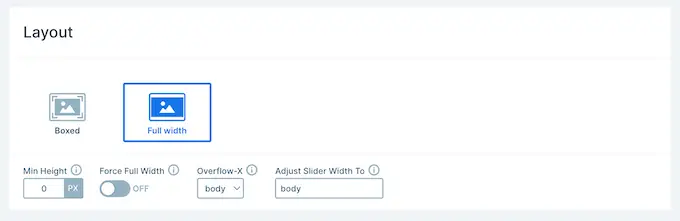
在“佈局”下,您可以選擇演示文稿是否應填充瀏覽器的整個寬度(“全寬”)或適合其所在的容器(“盒裝”)。
默認情況下,演示文稿將自動縮放以適合訪問者的屏幕。 您通常希望啟用這些設置,但您可能希望通過在“最小高度”框中輸入最小高度來設置最小高度。

配置控件和動畫設置
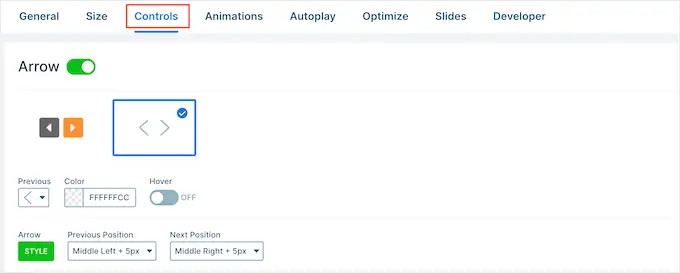
之後,單擊“控件”選項卡。 在這裡,您可以更改訪問者在不同幻燈片之間移動的方式。
默認設置應該適合大多數 WordPress 博客和網站,但您可能想要更改箭頭的外觀。
例如,您可以更改箭頭和插圖的顏色,這控制箭頭在幻燈片上的顯示位置。

當您進行更改時,您可能想要預覽箭頭在演示文稿中的外觀。
為此,只需單擊工具欄中的眼睛圖標即可。

完成後,只需滾動到“項目符號”即可。 在這裡,您可以自定義虛線圖標,允許訪問者在不同的幻燈片之間移動。 您可以嘗試不同的項目符號樣式、添加框陰影、更改角半徑等等。
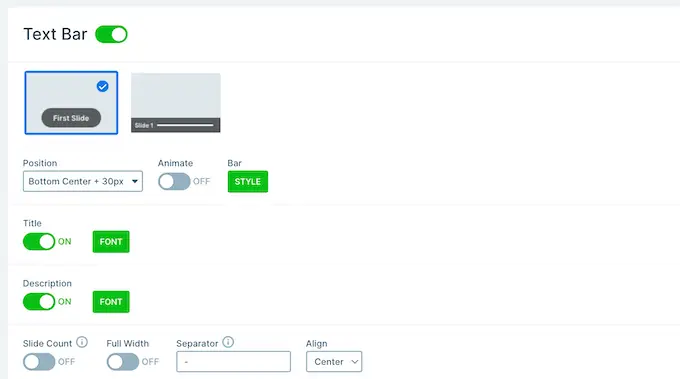
如果您想顯示每張幻燈片的標題,只需單擊以啟用“文本欄”切換即可。

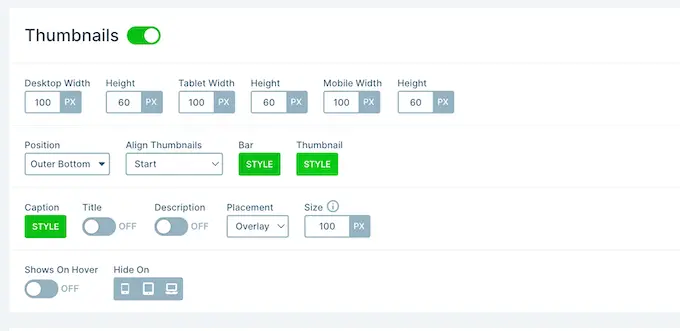
另一種選擇是顯示每張幻燈片的縮略圖,這為訪問者提供了另一種在幻燈片之間移動的方式。
為此,您需要啟用“縮略圖”切換。 您現在可以訪問一些附加設置來微調縮略圖的外觀。

最後,您可能想通過單擊“陰影”開關在幻燈片底部添加陰影。
之後,您可以打開下拉菜單並在不同的陰影樣式之間進行選擇。

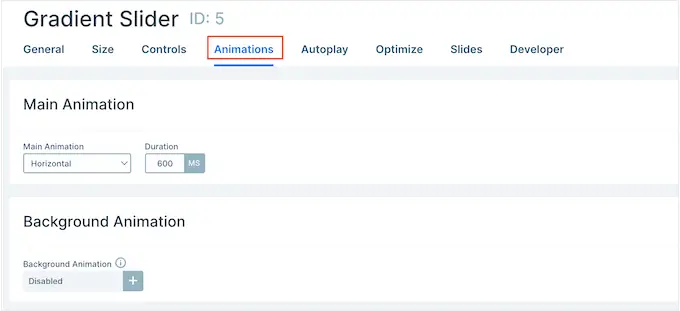
CSS 動畫是吸引訪問者註意力並鼓勵他們參與您的演示文稿的好方法。 智能滑塊帶有內置動畫,因此請確保單擊“動畫”選項卡來配置它們。
在這裡,打開“主動畫”下拉列表,然後選擇智能滑塊在幻燈片之間切換時將播放的效果。 您還可以通過在“持續時間”字段中輸入數字來更改動畫的播放時長。

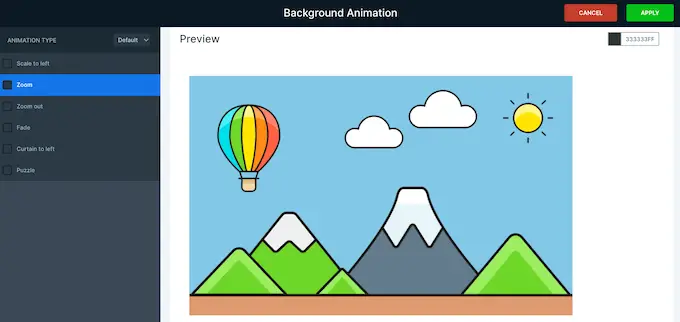
根據您使用的模板,您可能還會看到“背景動畫”選項。 這允許您為幻燈片的背景圖像和顏色設置動畫。
請注意,背景動畫不適用於使用視差滾動的視頻或任何演示文稿。
要仔細查看智能滑塊的背景動畫,請單擊“+”圖標。 這將打開一個編輯器,您可以在其中嘗試不同的動畫,看看可以創建什麼效果。

配置自動播放設置
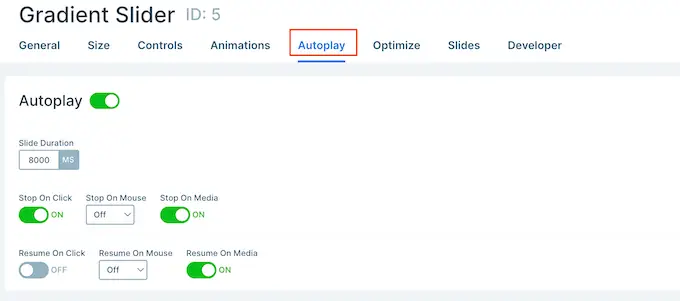
下一個選項卡是“自動播放”。
默認情況下,訪問者需要手動在幻燈片之間移動。 如果您希望演示文稿自動播放,只需單擊以啟用“自動播放”滑塊即可。

如果啟用此選項,您將可以訪問一些附加設置,您可以在其中更改演示文稿顯示每張幻燈片的時間以及訪問者如何停止幻燈片放映。
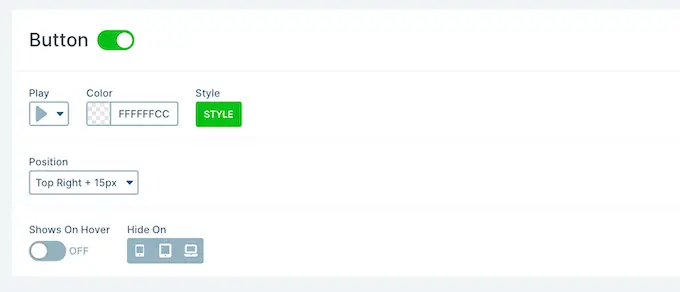
它還添加了“按鈕”部分,您可以在其中自定義演示文稿的“播放”按鈕。

優化您的演示
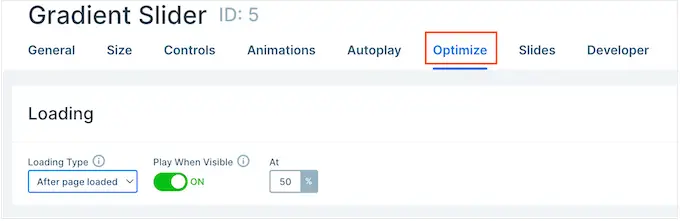
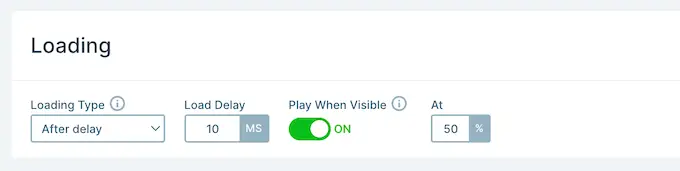
之後,選擇“優化”選項卡。 在這裡,您將找到智能滑塊延遲加載的設置。
默認情況下,滑塊會立即加載,如果演示文稿是人們訪問頁面時首先看到的內容,那麼這是一個不錯的選擇。

但是,如果您計劃將演示文稿放置在頁面的下方,那麼我們建議您打開“加載類型”下拉列表並選擇“頁面加載後”。

這可以提高 WordPress 的速度和性能,並通過首先加載頁面的其餘部分來改善訪問者體驗。
另一個選項是“延遲後”,它允許您設置滑塊的加載延遲。

配置幻燈片設置
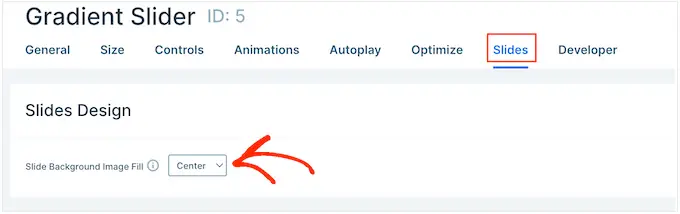
默認情況下,圖像將覆蓋整個幻燈片,即使智能滑塊需要裁剪圖像以適應也是如此。 這對於大多數演示文稿來說效果都很好,但您可以通過選擇“幻燈片”選項卡來更改此默認設置。
在這裡,只需打開“幻燈片背景圖像填充”下拉列表,然後從列表中選擇不同的選項,例如拉伸、居中或模糊配合。

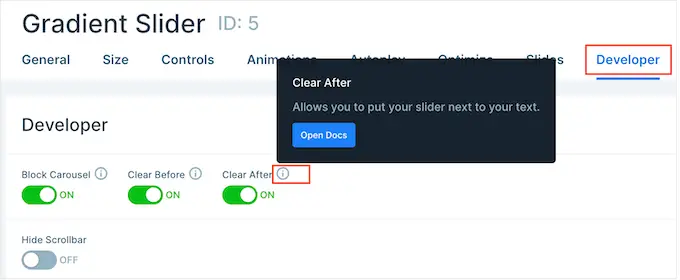
“開發人員”選項卡具有一些高級設置,包括可以在演示文稿中添加自定義 CSS 的區域。
大多數網站所有者不需要使用這些設置。 但是,如果您想了解有關“開發人員”選項的更多信息,只需將鼠標懸停在小“i”圖標上即可。 這將顯示一個包含更多信息的工具提示,以及指向智能滑塊文檔的鏈接。

在 WordPress 中為 PowerPoint 式演示文稿創建幻燈片
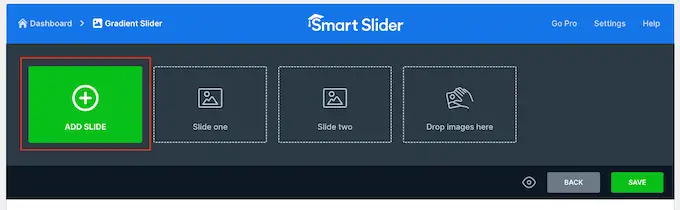
當您對演示文稿的配置方式感到滿意時,就可以開始創建幻燈片了。
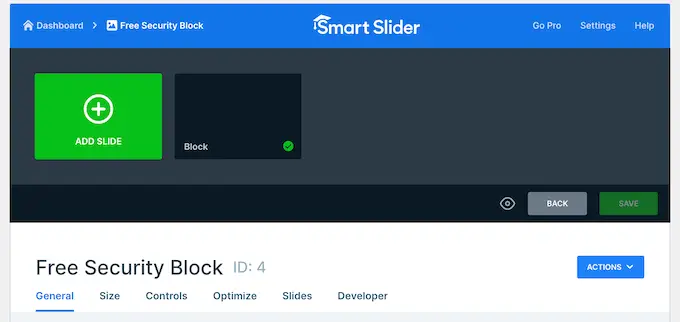
只需單擊“添加幻燈片”按鈕即可開始。

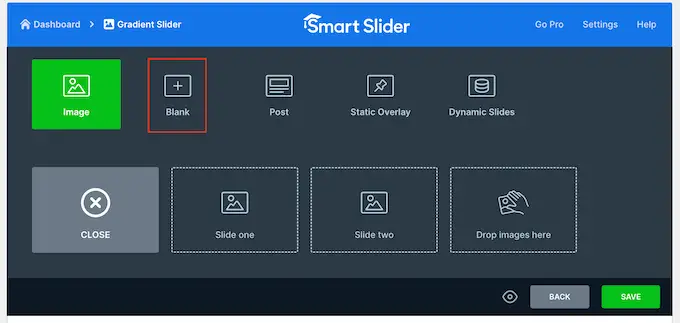
智能滑塊可讓您創建幾種不同類型的幻燈片。 它甚至還有一個“帖子”選項,允許您在幻燈片中嵌入 WordPress 帖子。
您可以嘗試不同的選項,但在本指南中,我們將使用“空白”設計作為示例。

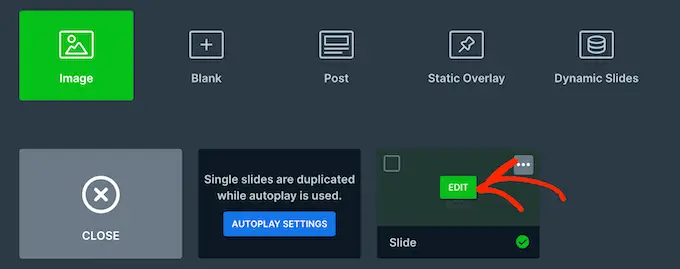
選擇幻燈片類型後,您將在屏幕頂部附近看到幻燈片的縮略圖。
只需將鼠標懸停在縮略圖上,然後在出現時單擊“編輯”按鈕。

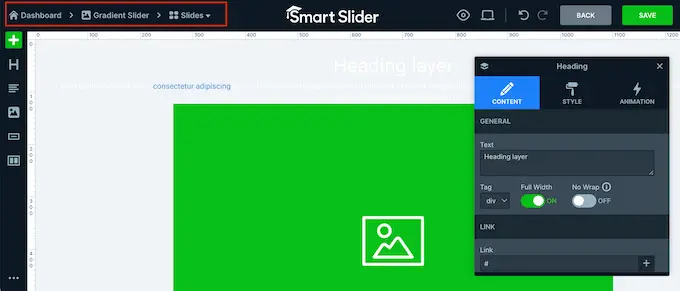
這將打開智能滑塊編輯器。
屏幕頂部是麵包屑導航欄,您可以在演示文稿中的不同幻燈片之間移動。

屏幕左側是構成幻燈片的所有圖層。 您可以將鼠標懸停在任何圖標上以查看該圖層的名稱,例如“圖像”或“行”。
要編輯圖層,只需在左側菜單中單擊即可。 這將打開一個彈出窗口,其中包含可用於自定義該圖層的所有設置。

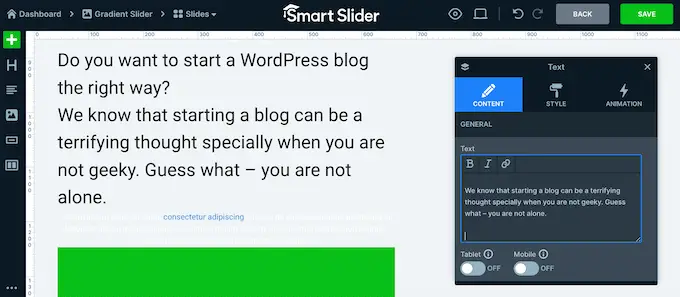
您還可以通過在實時預覽中單擊圖層來選擇該圖層。 例如,要將某些默認文本替換為您自己的消息,只需單擊以選擇該圖層即可。
在出現的彈出窗口中,在“文本”字段中輸入您的消息。

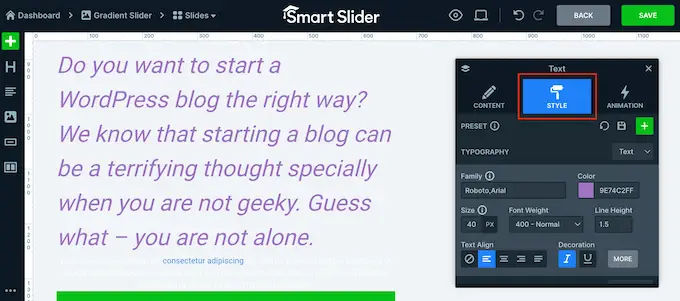
您還可以通過單擊“樣式”選項卡來更改文本的外觀。
在這裡,您可以更改文本顏色、字體、大小等。

要自定義幻燈片,只需單擊不同的圖層,然後在出現的彈出窗口中進行更改。
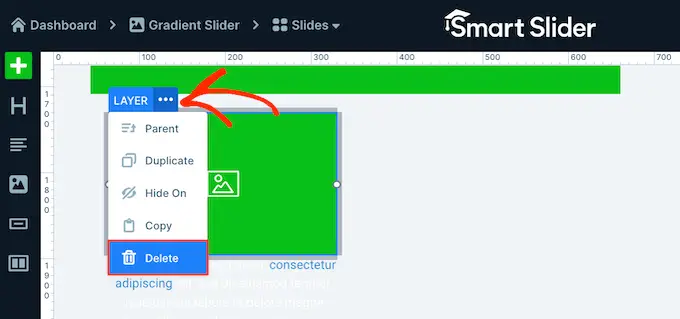
如果要刪除圖層,只需將鼠標懸停在該圖層上,然後單擊虛線圖標即可。 在下拉菜單中,您需要選擇“刪除”。

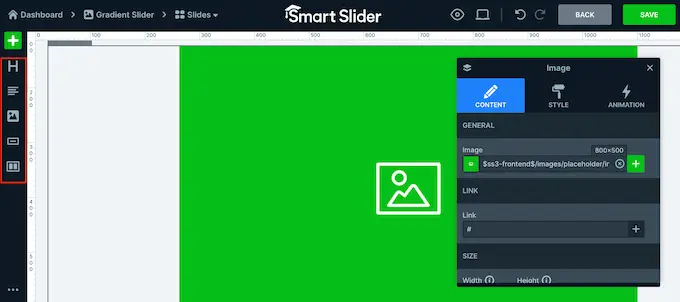
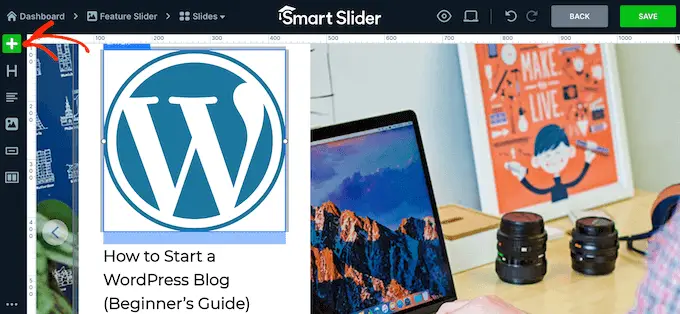
您想向幻燈片添加更多圖層嗎?
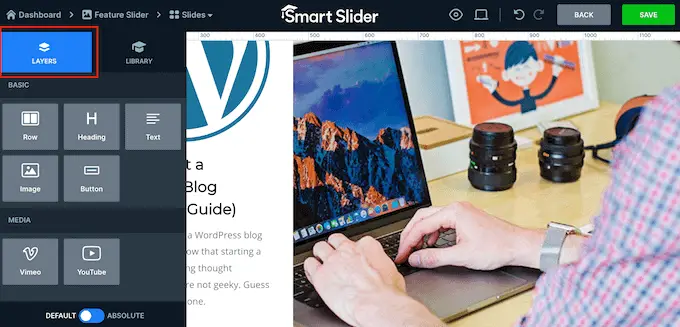
只需單擊左側菜單中的綠色“+”圖標即可。

“圖層”選項卡顯示一些基本圖層,例如圖像、按鈕和文本。
您可以使用拖放操作將任何這些圖層添加到幻燈片中。

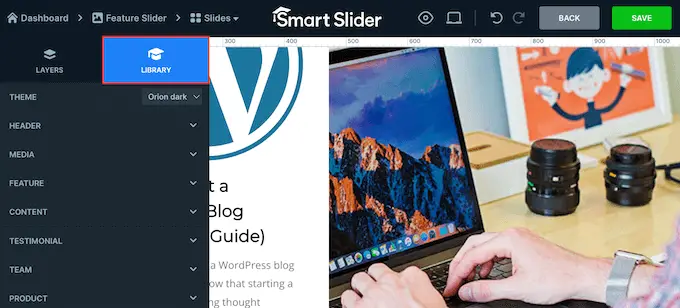
智能滑塊還有一個預製幻燈片庫,您可以將其添加到演示文稿中。
要查看這些選項,請單擊“庫”選項卡。

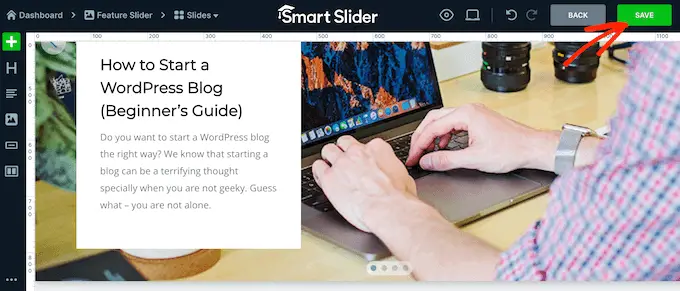
現在,您可以通過添加圖層並使用您自己的內容和設置對其進行自定義來繼續處理此幻燈片。
如果您對幻燈片的設置感到滿意,請單擊“保存”按鈕。

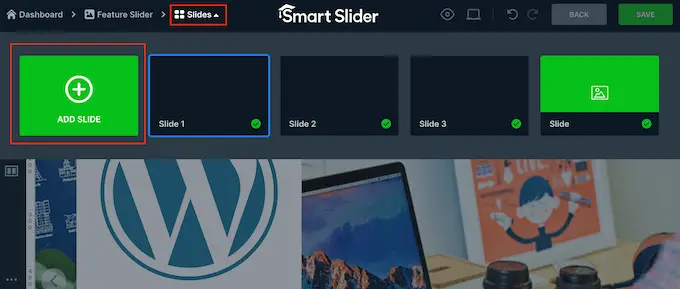
要開始處理下一張幻燈片,您需要單擊工具欄中的“幻燈片”。
然後,選擇“添加幻燈片”。

如何在 WordPress 中發布演示文稿
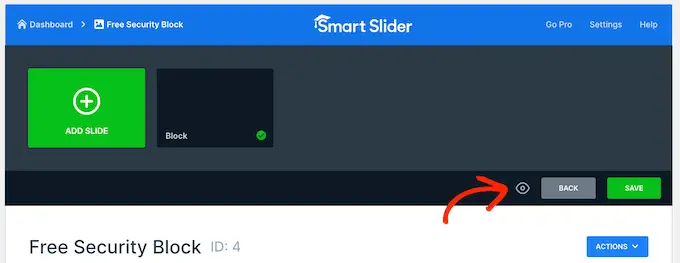
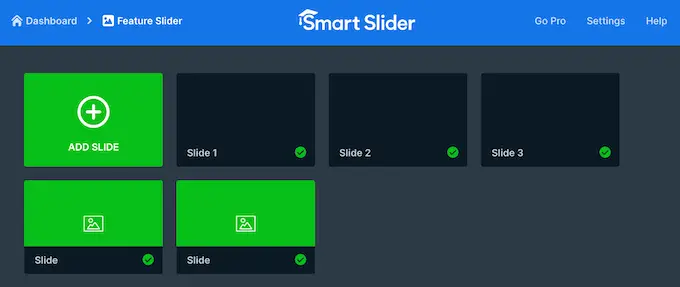
完成演示文稿後,只需單擊“返回”即可返回主智能滑塊儀表板。
默認情況下,智能滑塊會發布您的所有幻燈片,但仍然值得檢查您想要在網站上顯示的每張幻燈片旁邊是否有一個綠色複選標記。

如果您在任何幻燈片旁邊看到“x”,則表示該幻燈片尚未發布。 您需要單擊“x”將其變成綠色複選標記,這將使幻燈片生效。
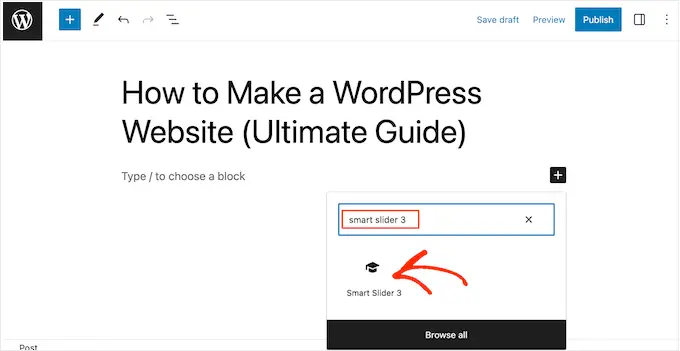
之後,您就可以將演示文稿添加到您的在線商店、網站或博客。 只需打開任何帖子或頁面,然後單擊“+”圖標即可。
接下來,您需要在彈出窗口中輸入“Smart Slider 3”,並在出現時選擇正確的塊。

這會向頁面添加一個智能滑塊塊。
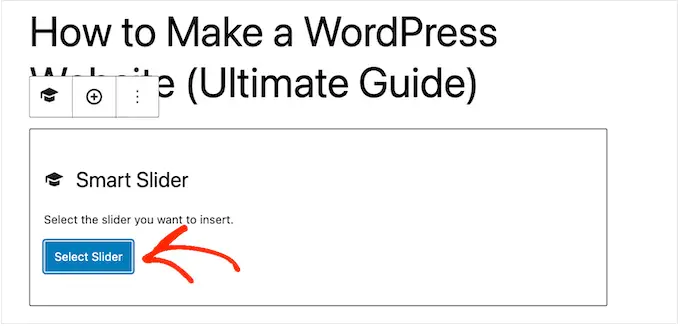
接下來,繼續並單擊“選擇滑塊”按鈕。

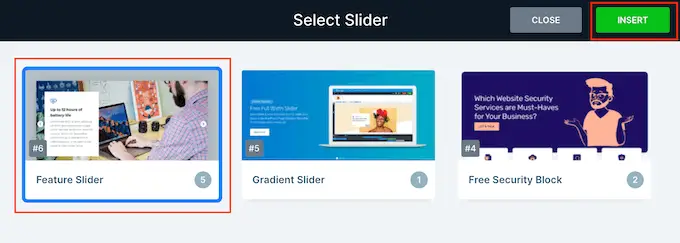
這將打開一個彈出窗口,顯示您創建的所有演示文稿。
只需單擊您要使用的演示文稿,然後選擇“插入”。

這會將演示文稿添加到您的網站。 您現在可以單擊“更新”或“發布”以使演示文稿生效。
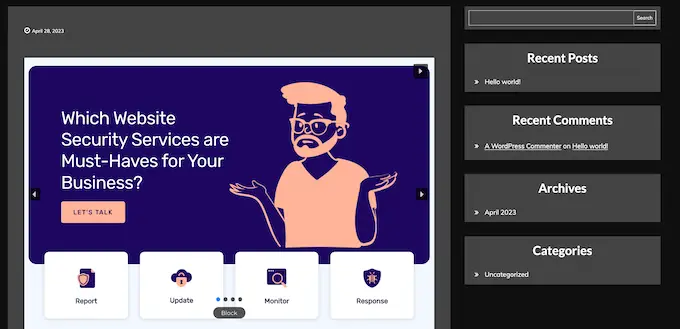
現在,如果您訪問您的網站,您將看到正在運行的 PowerPoint 樣式演示文稿。

我們希望本文能幫助您了解如何在 WordPress 中創建演示文稿。 您可能還想查看我們的最佳拖放 WordPress 頁面構建器列表或有關如何選擇最佳網頁設計軟件的指南。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
