為開發人員託管:15 個免費計劃平台
已發表: 2022-02-12*還提到了提供靜態託管和無服務器解決方案的服務。 開發人員友好。
- 這些託管平台適用於誰?
- 免費計劃的限制是什麼?
- 您可以將這些免費套餐用於創業嗎?
- 網絡化
- 韋爾塞爾
- 重播
- Fly.io
- Qovery
- 鐵路
- 第0層
- 使成為
- 風暴套件
- 科耶布
- 毛刺
- 弗萊克
- 平面邏輯
- 詳細資料
- GitHub 頁面
- 路的盡頭
想要將您的本地環境推向生產環境,讓全世界都能看到嗎? 沒問題。 這將是您找到免費託管應用程序、靜態網站、個人項目等所需的唯一資源。 而且,我是認真的。
現代網絡和軟件開發比傳統的網站託管複雜得多。 應用程序通常被包裝到 Docker 容器、Kubernetes 中,或者使用 Node.js 之類的運行時。 每次您想部署到生產環境時都自定義 VPS 效率很低。
僅一個全棧應用程序就需要多層結構:前端(框架)、後端(數據訪問)和存儲(數據庫)。 因此,理想的託管平台將提供同時處理所有層的工具。 這是本文的前提。
這些託管平台適用於誰?
本綜述中提到的平台非常適合開發人員。 具體來說,希望展示個人項目或託管靜態投資組合網站的開發人員。 此外,這些平檯面向使用現代 Web 堆棧的開發人員。
示例 #1:Node.js 分析腳本
假設您想部署 Ackee 分析腳本之類的東西來跟踪網站訪問者。 你需要一個專用的服務器嗎? 並不真地。 您可以使用以下任何免費平台來部署腳本,然後將其嵌入到您的主應用程序中。
示例 #2:使用 Django 構建的博客
想免費託管使用 Django 構建的項目嗎? 沒問題。 本綜述中的大多數雲平台都提供了無縫的部署界面。
只需指定 GitHub 項目的位置並進行部署。 這對於實時展示項目或通過創建可以鏈接回項目的演示頁面非常有用。
示例 #3:React.js 產品組合
現代 React 應用程序或網站既需要運行時,也需要捆綁配置。 這是不可能在傳統的託管服務提供商上部署的。 因此,必須使用專門用於此類環境的託管平台。
您已經聽說過此列表中的許多平台。 僅僅是因為它們在想要在生產環境中共享項目的開發人員中很受歡迎。
示例 #4:使用 Meteor 構建的 SPA
在構建單頁應用程序時,Meteor 是一種流行的選擇。 如果您正在構建動態產品並需要部署它,那麼本文適合您。
示例 #5:Heroku 的替代方案
我已經在這個頁面的底部做了一個聲明,但我也在這裡添加一個。 8 月 25 日,Heroku 宣布他們將取消免費計劃,這意味著開發人員將尋找 Heroku 替代方案。 因此,這篇文章非常適合。 您會發現下面列出了許多專門從事前端和後端託管的偉大公司。
如果您在前端或後端工作,或兩者兼而有之,那麼本綜述適合您。 此列表中的許多雲平台也提供中間人服務。 例如 PaaS,還提供基礎設施讓您專注於編寫更多代碼。
免費計劃的限制是什麼?
為您的應用程序使用免費的雲託管平台是否有問題? 並不真地。 簡而言之,下面列出的公司依靠他們的免費計劃來吸引新客戶。
假設您正在享受免費計劃並發現它在您的開發過程中使用起來很舒服。 在這種情況下,您更有可能成為真正的付費客戶。 至於資源限制,這些是由每個平台單獨設置的。
我會盡力在每個描述中強調這一點。
您可以將這些免費套餐用於創業嗎?
是的。 雖然有些有特定的限制,但在大多數情況下,應該可以在免費層上託管您的啟動網站和應用程序。 為了簡化流程,我在每次評論的末尾添加了一個“功能”表。 這將使您了解您可以從免費計劃中獲得什麼。 但是,在大多數情況下,無論如何,您都需要參考官方文檔。
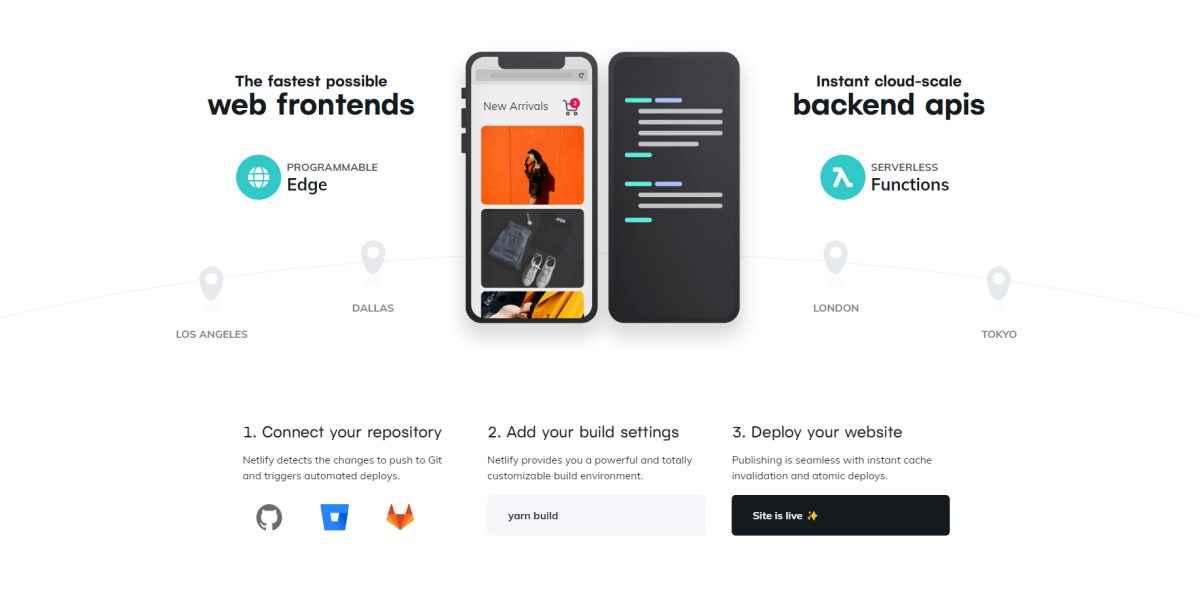
網絡化

Netlify 是部署現代 Web 項目的首選平台。 它帶有一個集成系統,可讓您從 GitHub 和 GitLab 快速部署項目。 只需要你的項目的 URL 和構建規範,你就完成了。
除了用戶友好的 UI,Netlify 還將提供免費的 SSL 並讓您訪問其超快的 CDN。 Netlify 的另一個突出特點是無服務器支持。 想要將 Gatsby 與 WordPress API 連接起來? 沒問題,使用 Functions Playground 創建您的第一個無服務器函數並立即部署它。
最後但同樣重要的是,Netlify 在 GitHub 上維護著一個非常活躍的項目頁面。
迄今為止,他們已經發布了 240 多個用於開源協作的包。 換句話說,他們的託管服務是由開發人員為開發人員構建的。
| Netlify 免費計劃功能 |
|---|
| 使用 Git 自動部署項目構建。 個人或私人回購。 |
| 構建歷史記錄,以便您可以在問題出現時回滾。 |
| 100GB 帶寬。 6小時的構建時間。 |
| 訪問邊緣網絡——全球分佈的 CDN。 |
| 託管無限數量的網站。 |
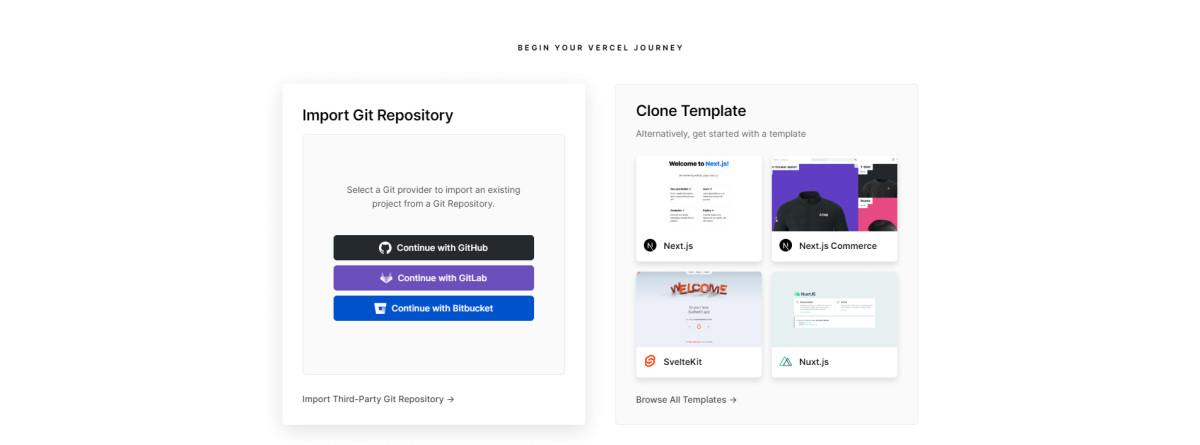
韋爾塞爾

如果你使用 React,那麼你一定聽說過 Vercel。 它是廣受歡迎的 Next.js 框架的母公司。 Vercel 專注於簡化的工作流程集成以及對 CI 和 CD 的原生支持。 部署就像從 GitHub 中選擇一個存儲庫一樣簡單,Vercel 會自動構建它。
該平台專門針對 Next、React、Vue、Ember、Nuxt、Angular 和 30 多個其他流行框架等框架進行了優化。 使用 Vercel,您還可以享受與整個開發團隊一起工作的樂趣。 為此,Vercel 構建了實現世界級協作功能的特定工具。
例如,新部署 (git push) 以預覽模式進行。 因此,您和您的團隊可以確認這些更改是有意義的。 Vercel 受到 Hashnode、Facebook、Zapier、Uber 等眾多品牌團隊的信任。
| Vercel 免費計劃功能 |
|---|
| 僅適用於非商業項目:網站、應用程序等。 |
| 內置持續集成和持續部署。 |
| 100GB 帶寬和 100 小時的構建時間執行。 |
| 免費的 SSL 和 DDoS 保護。 |
| 通過 Edge Functions 調用 10 萬次。 |
| 團隊不適用於 Hobby 帳戶。 |
重播

Replit 的核心是一個基於瀏覽器的協作 IDE。 但是,它們也恰好為 Web 開發人員提供託管服務。 這確實意味著您將被鎖定在他們的平台上,但是我有什麼資格免費拒絕某些東西呢?
該平台已經存在了一段時間。 在最近的歷史中,他們設法獲得了大量的 B 輪融資,以進一步推動創新努力。
因為 Replit 是 IDE 優先的,所以您可以訪問所有主要的編程語言。 而且,這還包括更複雜的選擇,例如 Node.js 和 TypeScript。 通過使用外部 CDN (unpkg),您還可以在框架範圍內創建項目。
| 重複免費計劃功能 |
|---|
| 無限的項目。 |
| 高達 500MB 的免費存儲空間。 |
| 所有免費項目都在 512MB RAM 機器上運行。 |
| 實時協作——邀請朋友或團隊成員進行協作共享。 |
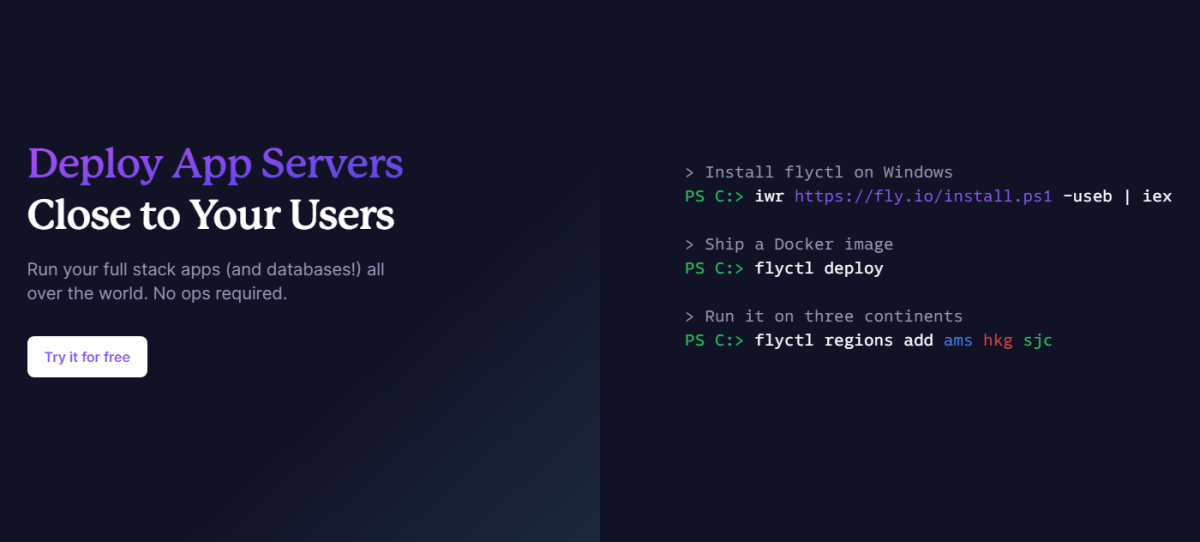
Fly.io

Fly 專注於通過容器化鏡像進行全棧部署。 該平台根據傳入的負載自動提供資源。 此外,Fly 為網絡、負載均衡器和 SSL 管理提供了開箱即用的配置。
該平台由 YCombinator 支持,專門為後端服務提供全球 CDN。 換句話說,Fly 將從離用戶最近的位置提供您的應用服務。 這與原生 CDN 一樣接近!
如果您已經使用 Docker 打包了所有應用程序,那麼使用 Fly 是輕而易舉的事。 他們在編寫教程方面也做得非常好。 在最近的新聞中,他們還開始提供對 Postgres 數據庫的免費訪問。 高達 3GB 的免費數據存儲空間!
| Fly.io 免費計劃功能 |
|---|
| 3 台具有 256MB RAM 的共享 CPU 機器。 |
| 高達 3GB 的免費存儲空間和持久卷。 |
| 高達 160GB 的免費出站帶寬。 |
| IPv4(每個帳戶 1 個)和 IPV6(無限制)地址。 |
| 最多 10 個免費 SSL 證書。 |
Qovery

如果您之前沒有管理雲基礎架構的經驗,那麼 Qovery 適合您。 該平台是從頭開始構建的,旨在幫助初創公司擴展業務。 目前,Qover 可供 AWS、DigitalOcean 和 Scaleway 用戶使用。
所以,說得一清二楚。 要使用 Qovery 服務,您需要在其中一項云服務上擁有一個帳戶。 據我所知,AWS 的免費計劃非常慷慨。
結合 Qovery 必須提供 - 它可以創建一個強大的組合。 至少對於您還沒有準備好完全投入的小型項目。
如果這不是問題,您可以充分利用 Qovery 的核心功能。 直接從 Git 構建,在各個階段進行部署,並在需求增長時使用 Kubernetes 進行擴展。
| Qovery 免費計劃功能 |
|---|
| 即時部署到您的 AWS 實例。 |
| 最多 10 個應用程序,最多 1 個用戶。 |
| 從 GitHub 或 GitLab 自動部署。 |
| 使用 MySQL、Redis 或 PostgreSQL 的數據庫存儲。 |
| 監控以跟踪項目的運行狀況。 |
鐵路

Rail 幫助開發人員在雲中啟動和運行他們的應用程序。 該平台通過為每個項目設置開發環境來工作。 然後,它可以自動執行應用程序部署、集群管理等任務。
鐵路的一個很酷的事情是它提供了許多方法來進行應用內管理。 例如,如果您設置了一個 MongoDB 實例 - 您可以直接從鐵路儀表板管理數據庫。 該過程不需要配置。
您也可以選擇使用他們的啟動器之一從頭開始。
這個 GitHub 存儲庫包含 50 多個獨特的模板。 您可以使用 Postgres 部署 Express.js 應用程序。 並且,啟動一個真正實時工作的自定義 Discord 機器人。

總體而言,Railway 提供了大量資源來幫助您入門。
| 鐵路免費計劃特點 |
|---|
| 具有 512MB RAM 的共享 CPU(容器)。 |
| 所有項目之間共享總共 1GB 磁盤空間。 |
| 每月 100GB 帶寬。 |
| 從 GitHub 存儲庫即時部署。 |
第0層

Layer0 是一個原生集成邊緣邏輯的雲託管平台。 它被構建為性能第一的平台,即使在苛刻的條件下也專注於應用程序速度。 而且,與此列表中的許多其他平台一樣,Layer0 專為流暢的開發人員工作流程而構建。
啟動和運行只需不到幾分鐘的時間。
選擇您的 GitHub 項目,您可以立即準備好實時 URL。 Layer0 提供了廣泛的工具來啟動和運行 Jamstack 應用程序。 這包括但不限於——React、Next、Remix、Preact、Eleventy、Stencil 等等。
最重要的是,Layer0 非常樂意將其尖端功能提供給免費帳戶。 這包括訪問他們的邊緣基礎設施以實現極快的加載時間。 此外,您還可以通過 RUM Analytics 訪問實時監控。
| Layer0 免費計劃功能 |
|---|
| 自定義域名:限制為 1 個。 |
| 獨立的開發環境。 |
| 100GB 免費帶寬,通過邊緣網絡優化。 |
| 本機圖像優化和 HTTP/2 已啟用。 |
| 回滾和日誌管理。 |
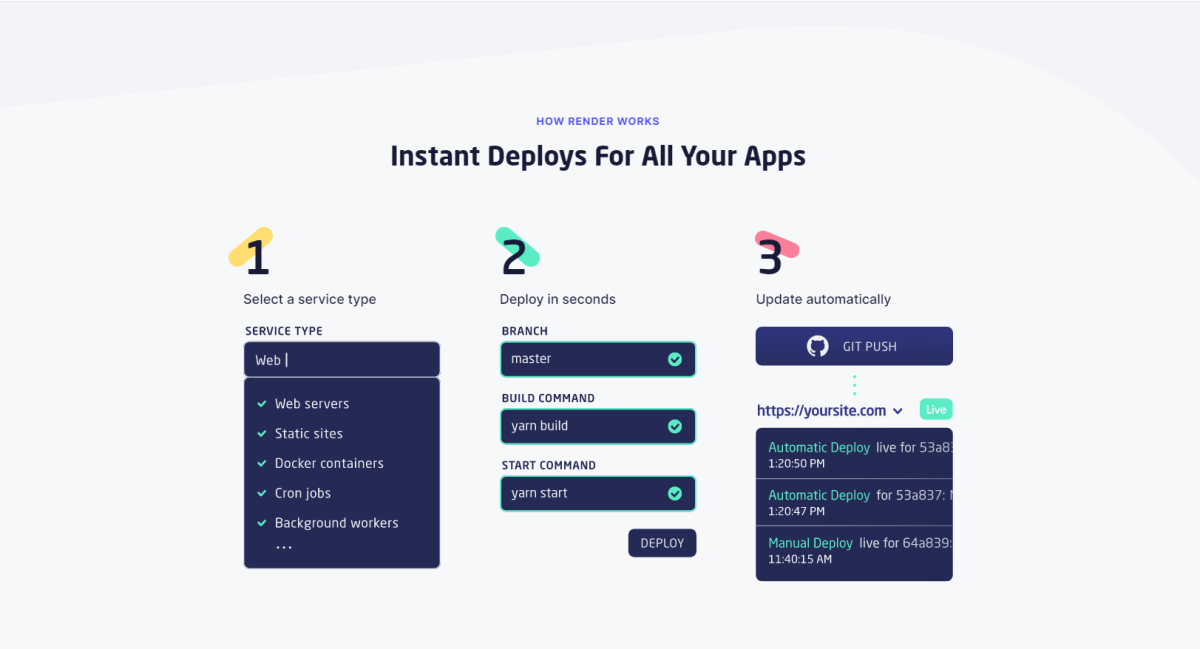
使成為

Render 提供對開發人員友好的雲解決方案。 他們的平台支持 Docker 容器、Web 應用程序、靜態網站和 Postgre 數據庫的部署。 與此列表中的許多其他服務一樣,它是一種無需 DevOps 的雲服務。
而且,他們提供了非常慷慨的免費套餐。 從您的渲染儀表板中,您可以選擇 Web 服務以開始使用。 首先,您需要提供指向您的 GitHub 存儲庫的鏈接。 之後,Render 將自動進行構建配置並將其部署到實時地址。
Render 可以很好地與 Django 和 Pheonix 等框架配合使用,並支持 Elixir、Rust、Go 和 Node.js 等語言。 唯一真正的限制是 Render 使用“不活動時睡眠”方法。 該限制當前設置為 15 分鐘。
這意味著該服務可能不是發布生產就緒應用程序的最佳選擇。 相反,您可以使用 Render 的免費云服務來修補個人項目。 此外,您可以探索新的框架和庫,而無需自己構建基礎架構。
| 渲染免費計劃功能 |
|---|
| 通過 Postgre 支持靜態站點、Web 服務和數據庫。 |
| 使用您的自定義 Docker 容器。 |
| 100GB 帶寬和 1GB 存儲空間。 |
| 長達 400 小時的構建時間。 |
風暴套件

Stormkit 專為 JavaScript 項目設計:Node.js 和 JAMStack。 該平台使您可以在處理基礎設施的同時自由地處理代碼。 使用 Stormkit,您可以獲得自動部署、日誌管理、託管和擴展應用程序的工具。
如果您希望快速投入生產,這是一個完美的平台。 可以根據提交或單獨的拉取請求設置自動部署。 當然,您可以隨時關閉它。 同樣,您可以選擇設置特定的運行時。
| Stormkit 免費計劃功能 |
|---|
| 每個帳戶僅限 1 個應用程序。 |
| 50GB 帶寬,以“每個應用程序”為基礎。 |
| 無限的環境、域和部署。 |
| 推送到生產環境:現場環境。 |
科耶布

Koyeb 是一個無服務器優先平台,為開發人員提供託管服務。 它適用於 Web 應用程序、API 服務、無服務器事件、各種工作人員等項目。
當然,由於 Koyeb 是無服務器的,因此與雲接口沒有直接關聯。 但是,出於本文的目的——我認為無論如何它都很合適。 您可以選擇直接從 Git 或使用 Docker 映像構建您的應用程序。
Git 部署就像通過 Koyeb 的儀表板連接您的存儲庫一樣簡單。
在自動化構建之上,您的項目將被持續部署。 您可以在官方文檔中找到 Koyeb 提供的一些示例應用程序。 一些示例組合包括 Python 和 Flask、Node.js 和 Express、PHP 和 Laravel 等。
| Koyeb 免費計劃功能 |
|---|
| 無限的應用程序、工作人員和 API |
| 免費 SSL、負載均衡器和原生 HTTP/2 |
| 使用容器或 Git 部署 |
| 2GB (!) 內存 |
| 根據應用需求自動擴展資源 |
毛刺

Glitch 最常被稱為首選代碼協作沙箱。 如果您教學生,那麼 Glitch 提供了一起學習新課程的方法。
至於平台功能——它們非常好。
多年來,Glitch 增加了對全棧應用程序的支持。 這涵蓋了 React 或 Node.js(包括訪問 npm)項目等框架。 不幸的是,儘管原生全棧支持:免費計劃受到睡眠模式的限制。
當您選擇使用 Glitch 啟動新項目時,您可以選擇直接從 GitHub 導入預製項目。 因此,您可以在 Glitch 編輯儀表板中處理您的項目。 我可能會補充一點,它在在瀏覽器中復制 VSCode 體驗方面做得非常好。 或者,也許我在做白日夢。
| 無故障計劃功能 |
|---|
| 所有項目,包括代碼庫,都公開顯示。 |
| 全棧應用程序的睡眠模式(5 分鐘),但不適用於靜態站點。 |
| 只需單擊一下即可從 GitHub 導入。 |
| 從故障編輯器編輯時的實時預覽。 |
弗萊克

Fleek 是這個列表中的一個獨特的補充。 從某種意義上說,該平台專注於開放 Web 服務。 換句話說,去中心化服務。
一個示例是在 IPFS 上部署和託管您的應用程序。 Fleek 結合使用 P2P 和自定義邊緣解決方案來提供最佳性能。
簡而言之,Fleek 正在構建解決方案,以使日常開發人員可以訪問 Web3。 這包括與以太坊、Filecoin 等技術密切合作。 如果您已經在區塊鏈中進行開發,那麼 Fleek 可能會為您提供工具來幫助您實現向去中心化協議的飛躍。
| Fleek 免費計劃功能 |
|---|
| SSL + 自定義域。 |
| Git 與 CD 的集成。 |
| 活動項目沒有限制。 |
| 3GB 數據存儲和 50GB 帶寬。 |
| 幾乎可以部署任何全棧應用程序或項目。 檢查文檔。 |
平面邏輯

Flatlogic 自 2018 年以來一直存在。而且,在最近一年,他們開始推出一些很棒的新功能。 總體而言,Flatlogic 是一個完整的平台,可用於將您的全棧應用程序投入生產。 您可以使用他們的生成器功能快速啟動全棧模板應用程序。 這包括佈局、特定堆棧和數據庫架構。
或者,直接從 GitHub 推送到實時服務器。 repo 會自動編譯和構建,因此您可以完全避免設置服務器。 如果有的話,Flatlogic 提供的特性使理解如何部署應用程序變得更容易。
他們對現代框架和自定義技術堆棧的廣泛支持使其不僅是初學者的絕佳選擇,也是經驗豐富的軟件工程師的絕佳選擇。
| Flatlogic 免費計劃功能 |
|---|
| 每月最多部署 10 次。 |
| 僅限於前端應用程序。 |
| 與您的項目集成的自定義儀表板。 |
| 適用於無頭 CMS 用例。 |
詳細資料

有沒有為網絡開發人員提供完全免費的託管服務? 原來有。 Deta Cloud 是一個面向有抱負的開發人員的構建和部署平台。 它不會為您提供託管下一個優步的資源,但它肯定為早期初創公司提供了充足的資源。
產品分為三個部分:
- 根據。 這是 Deta 的核心功能。 它部署了一個 NoSQL 數據庫,您可以使用它來構建無服務器功能、API 和自定義集成。
- 微。 使用 Micro,您可以啟動一個運行時,您可以使用該運行時在 HTTP 上部署應用程序。 支持 Python 和 Node.js。 虛擬機訪問被鎖定為 root 用戶,無法通過 SSH 進行交互。
- 駕駛。 10GB 文件存儲空間。 加密,所有密鑰都由 Deta 自己存儲。
如果您想了解更多信息,請閱讀文檔。 對於他們所提供的服務,這絕對是一個誘人的選擇。 此外,如果您還有其他問題,他們確實有一個公共 Discord 服務器。 如果您不確定 Deta 是否可以處理您的應用項目,請查看它。
GitHub 頁面

如果不提及 GitHub Pages,我們就不能談論開發人員的免費託管!
是的,您將無法使用此服務託管全棧應用程序。 但是,它仍然對個人項目很有用; 作品集、文檔和博客。
從技術上講,您可以將 React 應用程序部署到 GitHub Pages。 但這有不少限制,在實踐中不一定可行。
默認情況下,GitHub Pages 為部署 Jekyll 站點提供廣泛的支持。 然後從您的存儲庫中提取所有站點信息。 而且,這也是您發布新內容的方式。 在官方文檔中閱讀有關它的更多信息。
路的盡頭
誰知道開發人員有這麼多免費託管服務的絕佳選擇? 這對我來說絕對是一個令人大開眼界的評論,也是。 在學習新的選擇的同時,我可以在一些眾所周知的選擇上刷新我的記憶。
我將盡我所能,盡可能頻繁地更新此綜述。 我確實希望,隨著時間的推移,一些平台會調整他們的免費計劃。 如果您發現我還沒有糾正的錯誤,請在 Twitter 上或通過我的聯繫表格告訴我,我會修復它。
這些託管解決方案是否適合 Node.js 項目?
是的! *幾乎*本文中列出的所有託管公司都能夠託管 Node.js 應用程序。 回答這個問題的原因是很多人專門搜索“免費的 Node.js 託管”,而另一種方法是用新標題重新發布同一篇文章,這沒有任何意義。
這些託管解決方案是否提供免費的後端託管?
再一次,答案是肯定的。 現在後端和前端幾乎密不可分,本文提到的很多平台都開發了自己的後端框架。
為什麼 Heroku 不在此列表中?
這篇文章最初發表時,Heroku就在這個名單上。 然而,在最近的公告中——Heroku 宣布他們已經完成了他們的免費計劃。 公平地說,他們最近很掙扎,所以也許這是最好的。
您可以使用這些平台來託管一個簡單的 HTML 頁面嗎?
絕對地。 許多提供導入預先存在的 GitHub 項目的選項。
我正在尋找對開發人員友好的 WordPress 託管,您能幫忙嗎?
由於 WordPress 也託管在 GitHub 上,因此應該可以簡單地遵循與任何其他 CMS 相同的過程。 如果主機明確不支持 PHP,您可以嘗試通過 Docker 映像進行。 最後,您可以閱讀我關於 WordPress 託管服務提供商的文章,其中一些是專門為開發人員量身定制的。
