如何在 WooCommerce 中顯示免費送貨欄(3 種方式)
已發表: 2021-04-02
在許多情況下,客戶會離開一個完整的購物車,因為運費比他們預期的要高。 提供免費送貨可能是為您的客戶提供額外價值的絕佳方式,它可能會帶來您無法獲得的銷售。
WooCommerce 中的免費送貨欄是您網站頂部的一條簡單消息,告訴訪問者您不會為他們的包裹收取任何額外費用。 如果您提供免費送貨服務,您需要確保訪問您商店的每個人都知道這一點。 免費送貨吧是最好的方法。
在本文中,我們將向您介紹三個插件,您可以使用它們在 WooCommerce 中顯示免費送貨欄或您想要的任何其他消息。 讓我們開始吧!
1.OptinMonster

OptinMonster 是一個彈出式構建器插件,您可以使用它來創建從訪問者即將離開您的網站時出現的註冊表單到 WooCommerce 中的免費送貨欄的所有內容。 該插件使您可以根據需要創建任意數量的彈出窗口,自定義它們的樣式和位置,並配置它們的工作方式。
儘管彈出窗口的名聲有些不好,但就吸引訪問者的注意力而言,它們也是非常有用的工具。 例如,在正確的時間彈出一個帶有一次性折扣的彈出窗口可能是說服客戶進行購買的好方法。
是否將彈出窗口添加到您的在線商店取決於您。 但是,您也可以使用 OptinMonster 創建可放置在商店頂部或底部的粘性條。
首先,安裝並激活插件,然後在 OptinMonster 網站上創建一個免費帳戶。 如果您想訪問插件允許您使用的模板,則該步驟是必要的。
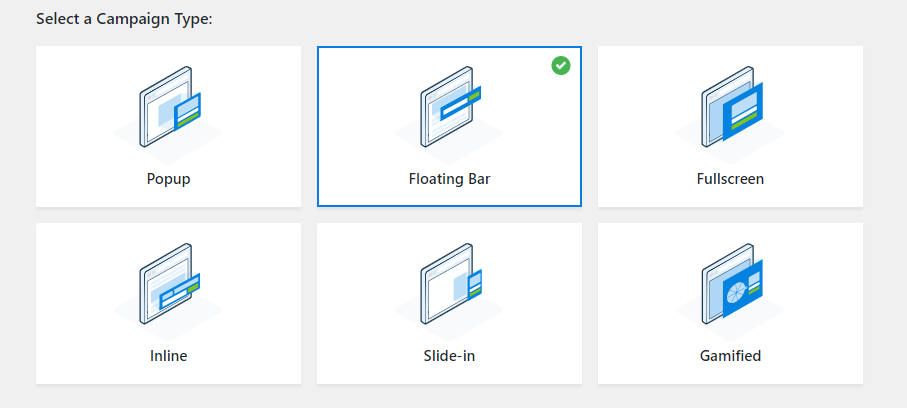
擁有帳戶後,返回 WordPress 並轉到OptinMonster > 模板並選擇浮動欄選項:

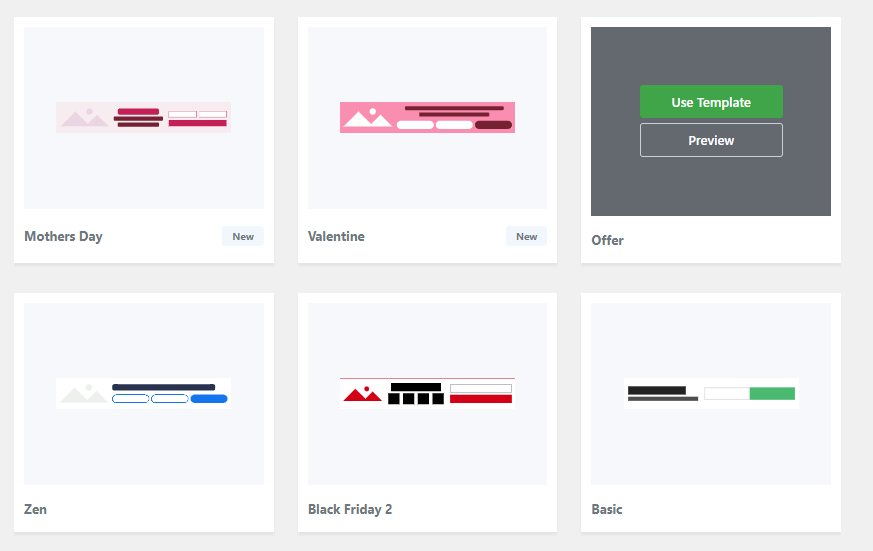
向下滾動並為您的免費送貨欄選擇一種樣式。 OptinMonster 使您能夠從數十種預先構建的粘性條設計中進行選擇,您可以在以後自定義所有這些設計:

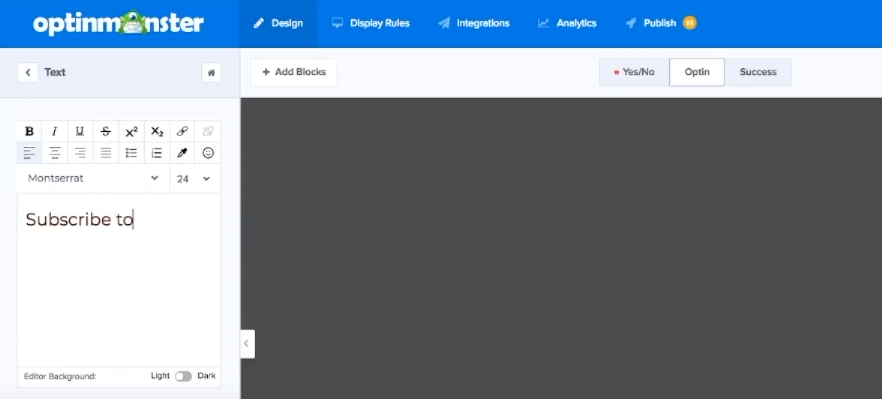
現在 OptinMonster 將使您能夠使用簡單的編輯工具自定義免費送貨欄的樣式和消息:

一旦您對結果感到滿意,您就可以保存您的廣告系列並發布它。 現在,訪問者在訪問您的網站時將在 WooCommerce 中看到免費送貨欄。
2.WPFront通知欄

如果您更願意使用不需要您在第三方服務上註冊帳戶的插件,您會喜歡 WPFront 通知欄。 這個插件正如它的名字所說的那樣——它使您能夠向您的網站添加一個簡單的通知欄。
使用此插件,您可以在幾分鐘內設置通知欄。 但是,該插件還包括廣泛的配置選項,使您能夠以幾乎任何您想要的方式自定義免費送貨欄(而且它是免費的!)。
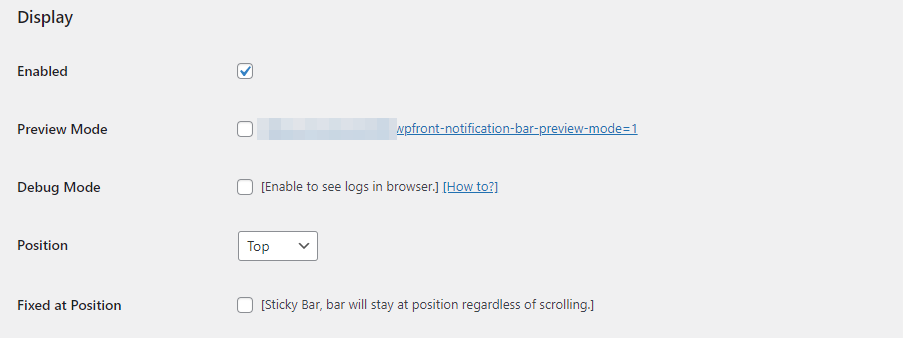
安裝並激活插件後,轉到設置 > 通知欄。 您可以在此處啟用或預覽免費送貨欄並選擇其位置:


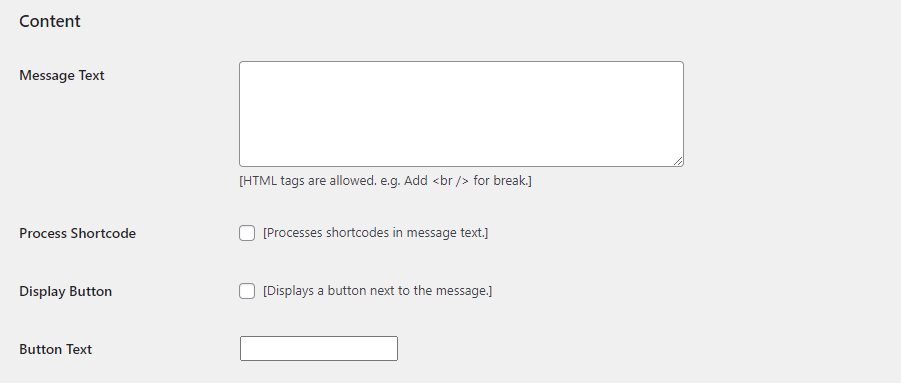
如果向下滾動,您會看到一個簡單的文本字段,您可以在其中添加免費送貨信息。 請注意,此字段支持 HTML,它為您提供了額外的格式選項:

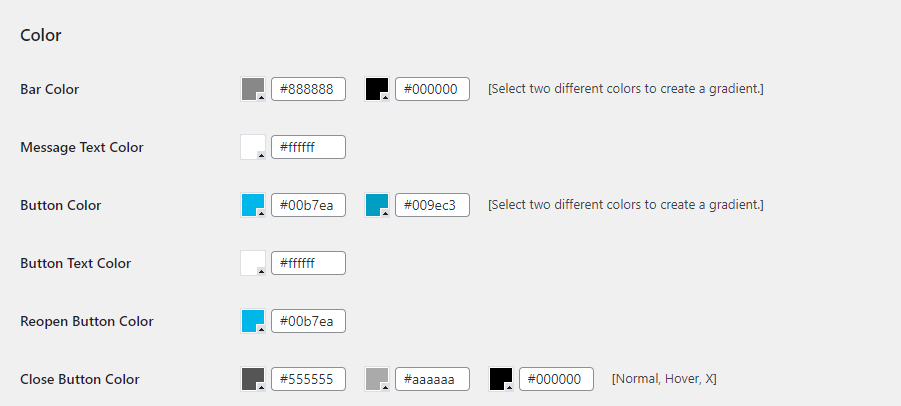
默認情況下,插件為您設置的通知欄看起來有點準系統。 要改變這一點,您可以導航到其樣式設置並調整酒吧的設計,直到它符合您商店的審美:

該插件還使您能夠使用 CSS 來調整通知欄的樣式。 如果你習慣使用 CSS,你可以徹底改變你的欄的樣式:

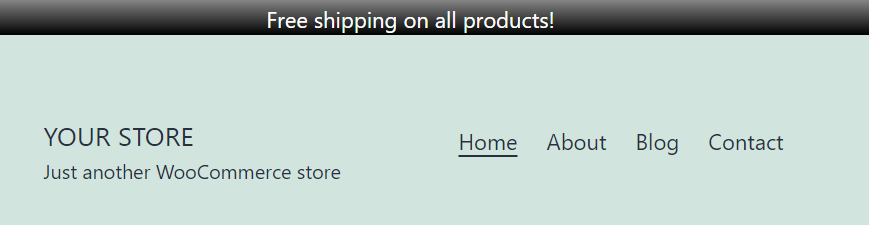
一旦您對 WooCommerce 中的免費送貨欄感到滿意,您就可以坐下來等待客戶開始接受您的報價。
3. 哈希條

HashBar 在我們迄今為止向您展示的其他兩個插件之間提供了一個中間地帶。 它提供了與 OptinMonster 幾乎一樣多的樣式選項,並且與 WPFront 通知欄一樣易於使用。 使用此插件,您可以創建包含電子郵件註冊表單的即時貼和彈出消息。
使用 HashBar,您還可以創建多個顯示在不同頁面中的通知欄。 例如,您可以在整個網站中設置免費送貨欄,並設計第二條消息,在客戶完成結賬階段時顯示。
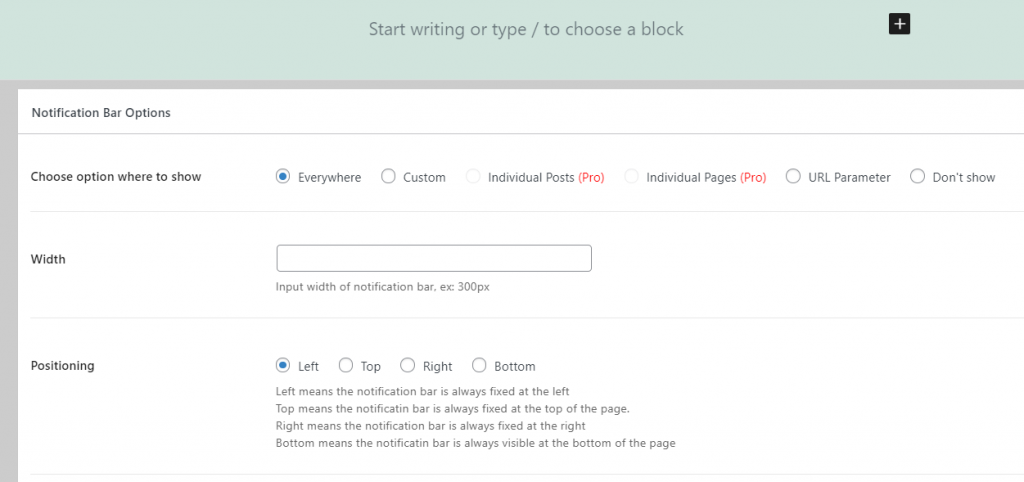
首先,安裝並激活插件,然後在儀表板中轉到HashBars > 添加新通知。 現在您可以使用塊編輯器編輯通知欄的內容。 在編輯器下方,您可以配置欄的樣式和行為:

完成後,保存新的通知欄並嘗試正常訪問您的商店。 新欄應該出現在您的頁面頂部,它會讓用戶知道他們的所有(或部分)訂單都可以免費送貨!
結論
提供免費送貨是為您的商店帶來更多銷售額的絕佳方式。 即使運費相對便宜,訪客在結賬過程中退出也是很常見的,因為他們在購買時沒有考慮到這筆費用。 如果您提供免費送貨服務,您希望確保您商店的每一位訪客都知道這一點。
實現這一目標的最佳方法是在 WooCommerce 中添加免費送貨欄。 您可以使用以下三個插件來執行此操作:
- OptinMonster:此插件使您能夠為您的網站設計和發布彈出窗口和粘性欄,以及其他類型的元素。
- WPFront 通知欄:一個簡單的插件,可讓您在幾分鐘內將通知欄添加到您的商店。
- HashBar:您可以使用此插件創建多個通知欄和浮動電子郵件註冊表單。
您對如何在 WooCommerce 中添加免費送貨欄有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
