如何在 WooCommerce 中添加免費送貨進度條?
已發表: 2023-04-24在 WooCommerce 中顯示免費送貨進度條是增加平均訂單價值和提高利潤率的明智方式。這也毫不費力。在本文中,我將通過幾個步驟向您展示如何使用完全免費的插件來完成此操作。
我們都很熟悉這種情況——您在您最喜歡的在線商店,將一件價值 80 美元的產品添加到您的購物車。 將它添加到您的購物車後,您會收到一條消息,如果您添加超過 20 美元的其他產品,您將獲得免費送貨服務。 僅運費就需要 10 美元。 因此,以 20 美元的價格添加一些東西似乎是合乎邏輯的,因為你會覺得你只需支付 10 美元即可。 這就是許多電子商務商店使用免費送貨來增加利潤和平均訂單價值的原因。
然而,這裡的關鍵是要有吸引力地展示有關免費送貨的缺失數量的信息。 這是免費送貨維持其所有賣點所必需的。 在本文中,我將逐步向您展示如何在 WooCommerce 中添加免費送貨進度條。 全部使用免費插件。
為什麼要向 WooCommerce 添加免費送貨進度條?
有幾個重要的原因可以解釋為什麼提供免費送貨和顯示免費送貨的缺失數量對任何在線商店都很重要。 他們都有一個共同的因素——他們帶來了更好的銷售。
減少購物車遺棄
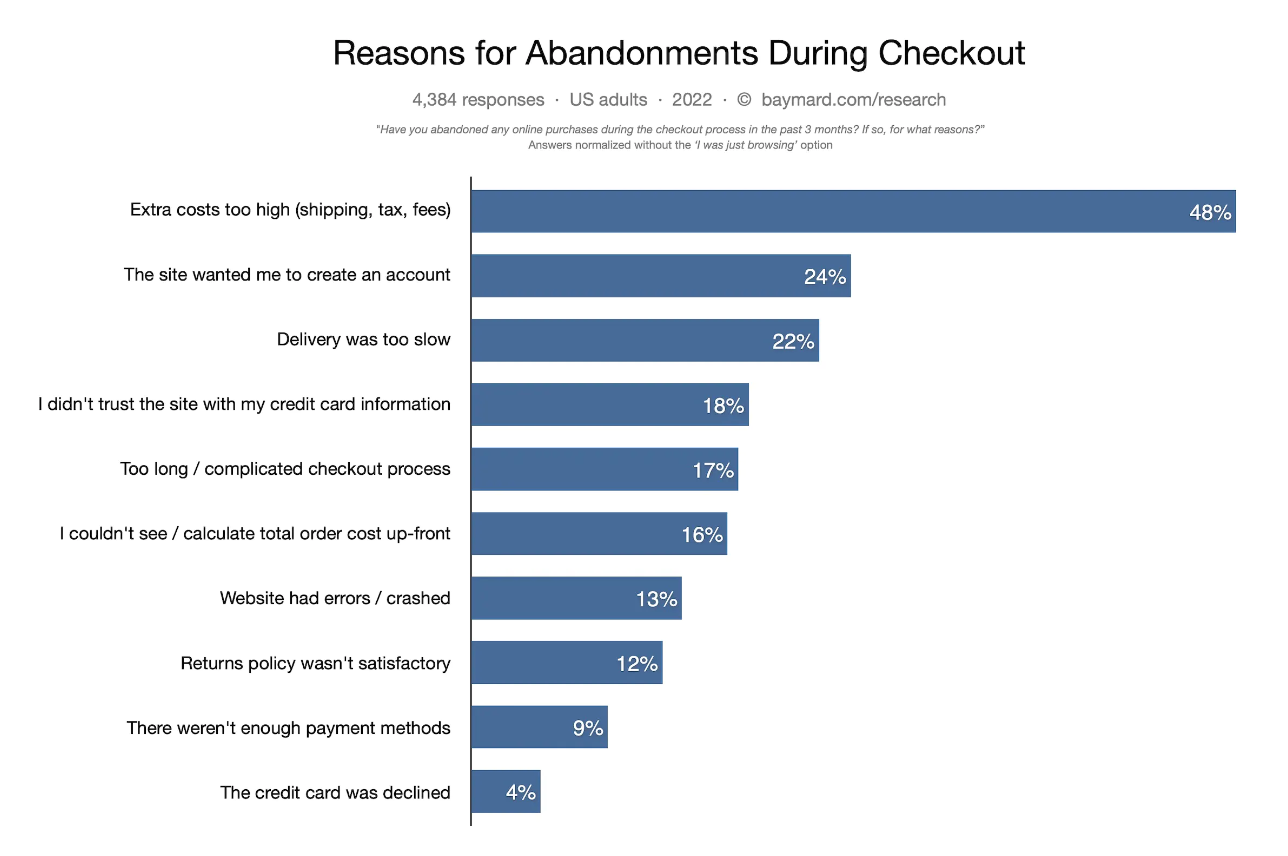
免費送貨取得成效,是電子商務中減少廢棄購物車的最重要因素之一。 研究清楚地表明了這一點:根據 Baymard 的說法,在他們的研究中, 48% 的顧客放棄了他們的購物車,因為額外費用太高(運費、稅費、費用)。

更高的平均訂單價值
使用進度條顯示免費送貨的剩餘金額是增加平均訂單價值 (AOV) 的絕佳方式——電子商務中最重要的指標之一。 AOV 是客戶在在線商店中每次購買的平均金額。 必須保持這個因素高,因為它轉化為業務收入和利潤率的增加。 免費送貨是店主用來提高平均訂單價值的最流行策略之一。 這沒什麼好奇怪的。 客戶喜歡免費送貨,並渴望將其他產品添加到購物車以獲得免費送貨。
提高客戶忠誠度
享受免費送貨服務的顧客將來更有可能再次光顧商店,因為他們將其與積極的購物體驗聯繫在一起。 他們只知道他們不必在您的商店中支付額外費用。 激勵客戶並鼓勵他們加入您的忠誠度計劃的一種方法是為他們提供免費送貨的選項,無需支付任何額外費用。 或者,讓買家為包含免費送貨的捆綁包支付合理的價格。 這可能是一個誘人的優惠,可以鼓勵訪客加入您的忠誠度計劃,從而加強客戶關係並增加收入。
什麼是包郵進度條?
在電子商務中使用免費送貨進度條可以鼓勵客戶增加訂單的數量以獲得免費送貨的資格。 進度條通常顯示消費者必須多花多少錢才能享受免費送貨,並且在網站上可見。 此外,它將購買過程遊戲化。 多虧了進度條,客戶在關注免費送貨的進度時,會感到緊迫和興奮。 為客戶提供具體的奮鬥目標也有助於降低購物車放棄率。
一個有效的免費送貨進度條應該由三個元素組成:
- 目標訂單價值閾值——指定客戶必須達到的金額才有資格享受免費送貨。
- 清晰的進度指示器——在頁面的顯著位置放置一個清晰的進度指示器,這樣客戶就可以看到他們距離免費送貨還有多遠,以及他們還需要花多少錢。
- 號召性用語——使用鼓勵客戶將更多產品添加到購物車以免費送貨的消息。 您可以使用諸如“您只差 X 茲羅提才能獲得免費送貨”或“向您的購物車添加更多產品以獲得免費送貨”之類的詞語。
高效包郵進度條
為了使免費送貨進度條盡可能高效,它應該顯著顯示在您的電子商務網站上。 您可以在以下幾個地方顯示該欄以最大限度地發揮其作用:
- 標題上方:這是顯示進度條的好地方,因為這是客戶登陸您的網站時首先看到的內容之一。
- 在購物車中:在購物車中顯示進度條是一種有效的方式來提醒客戶他們還需要花費多少才能獲得免運費。
- 在產品頁面上:在產品頁面上顯示進度條可以鼓勵客戶將更多商品添加到購物車以達到免運費門檻。
- 在結帳頁面上:在結帳頁面上顯示進度條可以通過為客戶提供明確的工作目標來幫助降低購物車放棄率。
最終,免費送貨進度條的放置將取決於您網站的設計和客戶旅程。 因此,必須測試不同的展示位置並分析結果以確定最適合您的業務的展示位置。
如何在 WooCommerce 中添加免費送貨進度條?
讓我們開始行動吧。 只需幾個簡單的步驟,您就可以在 WooCommerce 中添加免費送貨進度條:
- 第 1 步:安裝免費版 Flexible Shipping Plugin
- 第 2 步。將靈活的運輸方式添加到您的 WooCommerce 運輸區
- 步驟 3. 配置免費送貨門檻
- 第 4 步:調整免運費欄
- 第 5 步。啟用免費送貨進度條
我們將單獨完成所有步驟,以便您可以在您的 WooCommerce 商店中快速實施免費送貨進度條。 最後,我將向您展示這些步驟的效果。 讓我們開始吧!
安裝免費版的 Flexible Shipping Plugin
整個教程將基於Flexible Shipping 插件的免費版本。 這個免費的表格運費插件在全球擁有超過 100,000 個活躍安裝,是在線零售商的熱門選擇。 它提供了一系列高級功能,這些功能超出了標準統一運費的可用功能,包括能夠根據各種因素創建定制的運輸條件。 借助 Flexible Shipping,您可以輕鬆地為 WooCommerce 商店配置條件運輸規則,使其成為管理運輸成本和提高客戶滿意度的強大工具。
靈活的運輸 WooCommerce
WooCommerce 的最佳表費率運輸。 時期。 根據重量、訂單總數或商品數量創建運輸規則。
免費下載或前往 WordPress.org然而,最重要的是,該插件具有高級功能,可以配置超過一定數量的免費送貨並顯示免費送貨進度條。 而這一切都是完全免費的。

在您的 WooCommerce 送貨區添加靈活的送貨方式
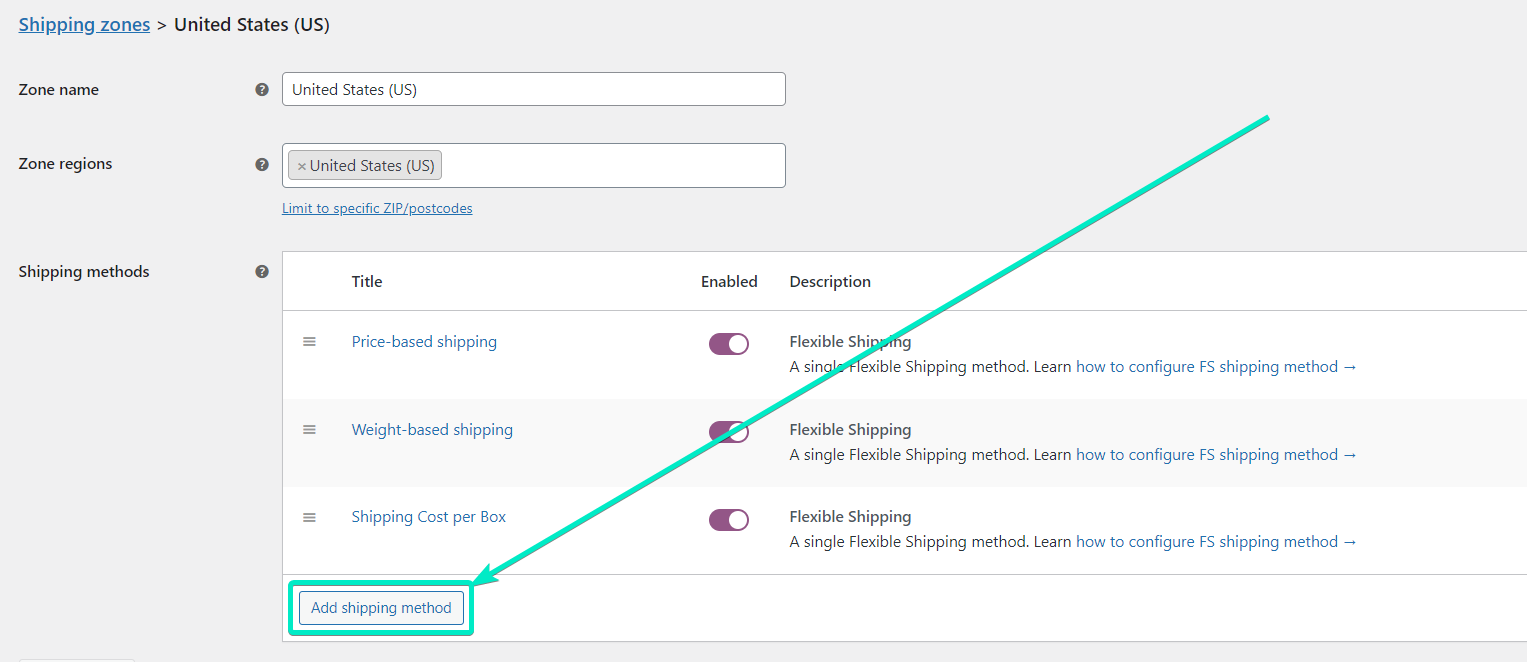
首先,轉到WooCommerce → 設置 → 運輸。 在那裡,編輯您想要免費送貨欄的送貨區域。 接下來,單擊添加送貨方式按鈕。

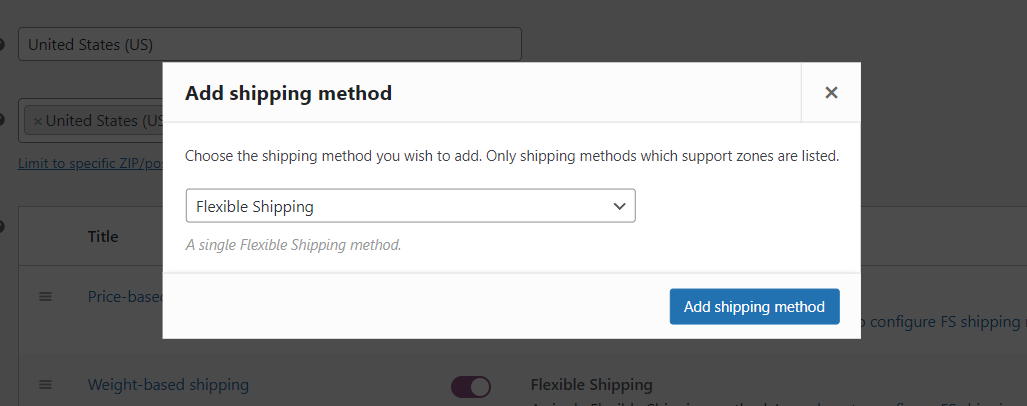
然後,選擇您的送貨方式類型。 選擇靈活的運輸。

添加了 之後,就該 了。
在 General Settings 部分,您可以設置 Title和Description 。 您還可以在下方更改和的稅收設置。

配置免費送貨閾值
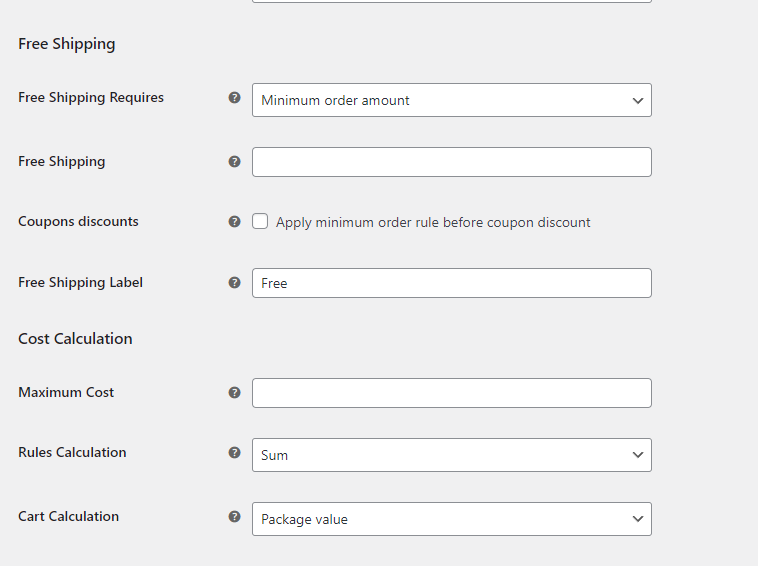
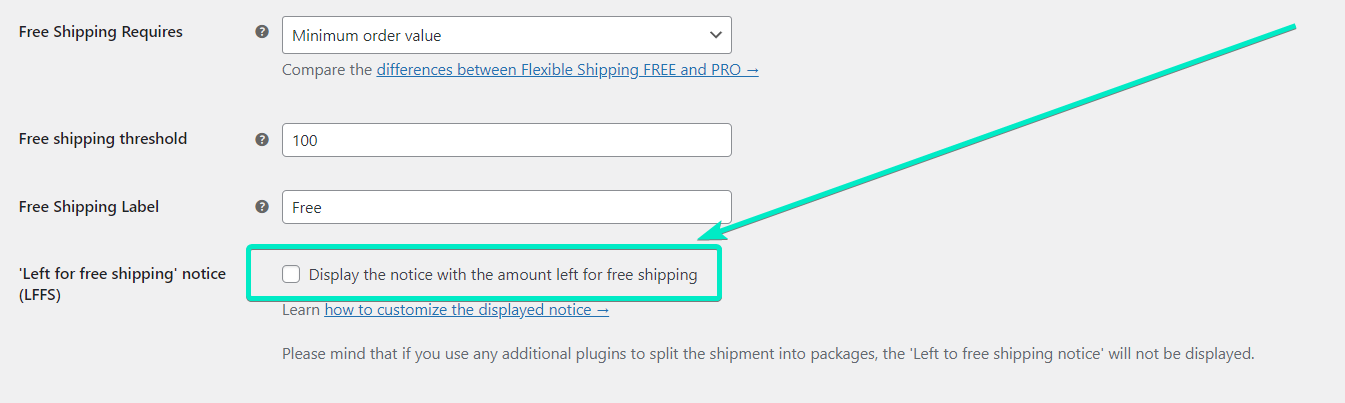
在免費送貨閾值字段中,輸入將成為免費送貨級別的金額。 填寫此字段後,您應該能夠在 WooCommerce 中顯示免運費的剩餘金額。 為此,只需選中“免運費”通知框。

調整免運費欄
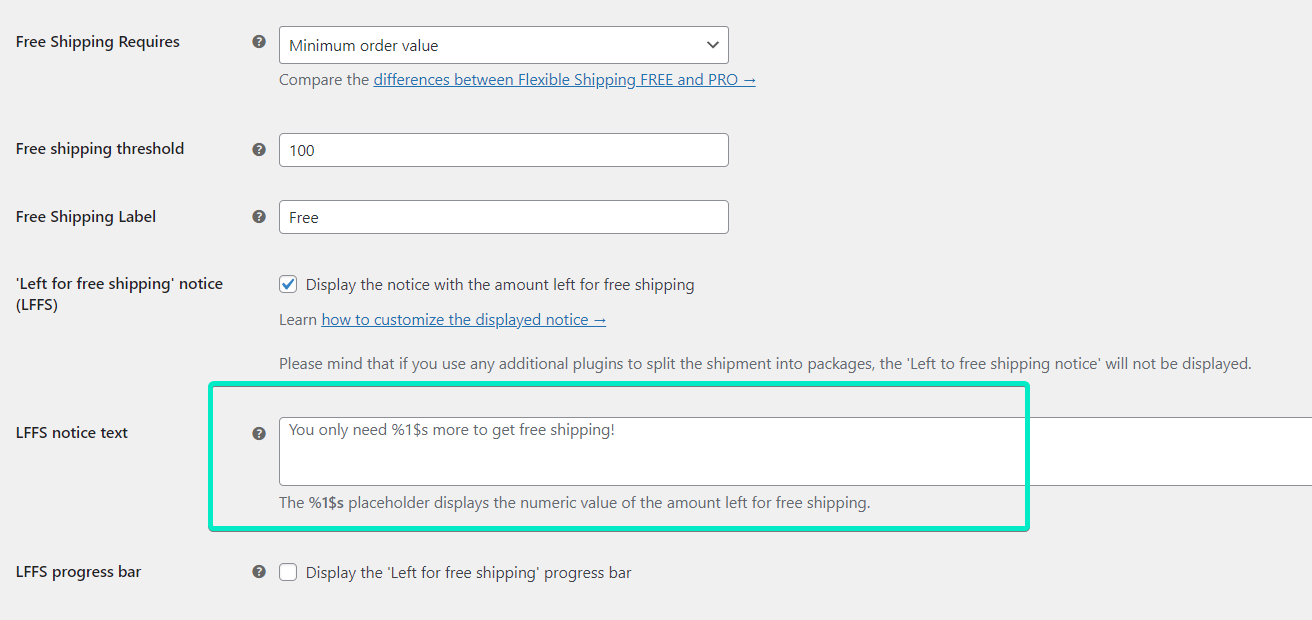
啟用“免運費”通知後,就該配置它了。 在LFFS 通知文本字段中,您可以更改免運費欄消息。 請記住使用號召性用語。

啟用免運費進度條
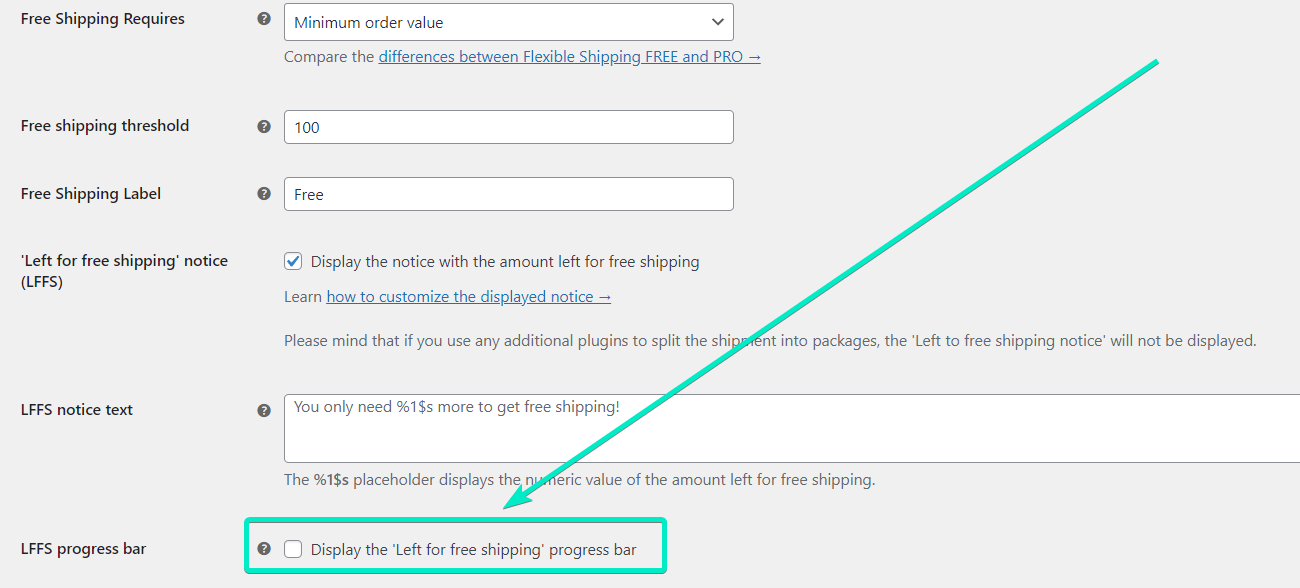
還沒結束。 最後一步是打開免費送貨進度條本身。 為此,您需要做的就是啟用LFFS 進度條複選框。

請記住保存更改,僅此而已! 除了免費送貨本身,您還可以使用 Flexible Shipping 插件的其他功能來配置您的送貨場景。
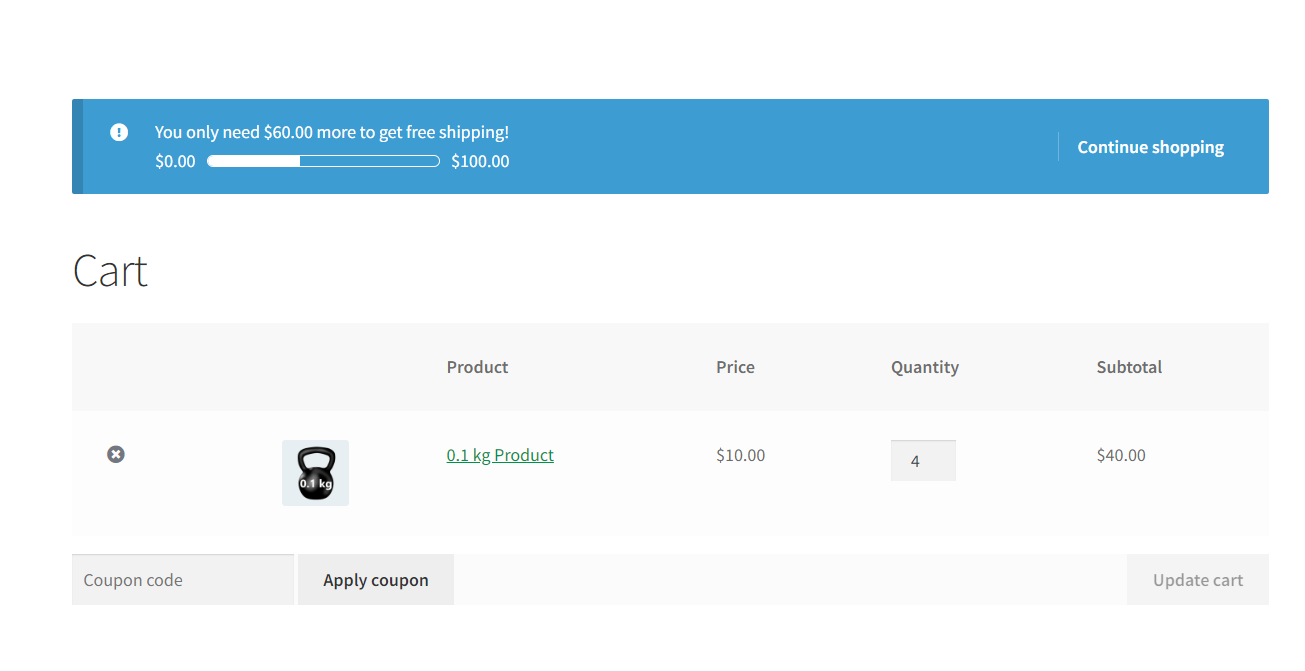
WooCommerce 免費送貨進度條在行動
完成整個過程後,讓我們使用 Storefront Theme 查看免費送貨進度條在我的測試商店中的外觀。

請記住,進度條的外觀取決於您使用的 WordPress 主題。
