15 個有用的免費矢量插圖網站
已發表: 2022-08-08我認為說現代網頁設計已經被矢量藝術,特別是華麗的插圖所取代,這是一個公平的評估,而且通常是作為品牌標識一部分的整套設計。
對於喜歡以數字格式表達創造力的設計師來說,這也是一條有利可圖的“職業”道路。
即使是像微軟、谷歌和蘋果這樣的大公司,也已經圍繞基於矢量圖的圖形調整了他們的設計理念,而不是直接的照片。 從設計的角度來看,矢量圖形可以更輕鬆地以成本的一小部分創建流暢的設計體驗。
因此,根據您正在處理的項目類型 - 您可以聘請設計師為您完成所有插圖,或者作為替代方案 - 您可以使用本文中列出的任何一個免費矢量插圖平台。 我認為很多人已經熟悉unDraw和DrawKit等“老手”,但多年來出現了很多替代品。
讓我們仔細看看。
1.盧卡斯·亞當

Lukasz 是一位白手起家的開發人員/設計師,他建立了一個龐大的免費 SVG 插圖庫,以此回饋社區。 除了設計之外,Lukasz 還喜歡為他參與的產品和課程寫作並提供評論。
除了製作主題插圖外,Lukasz 還製作了許多圖標包,這些圖標包與時尚科技主題以及健身、加密等特定領域的事物有關。 您可以在 Gumroad 免費獲取他的全部插圖集。 事實上,因為他的作品是在 CC0 許可下獲得許可的——您也不必擔心歸屬問題。 雖然這是一個很好的姿態,當然。
請注意,這個集合有成千上萬的矢量圖層。 這意味著您可以將各個層混合和匹配在一起,以創造更多獨特的結果!
2. Humaaans

說到混搭 - Humaaans 是一個基於角色(人物)的插圖庫,您可以使用它通過混合不同的風格來創造獨特的結果。 與我們的第一個清單一樣,此集合也受 CC0 許可。 完全免費將其用於個人或商業項目。
包括適用於 Sketch、Figma、InVision Studio 和 Adobe XD 的正確格式文件。
3.像素真

Pixel True 是一家專門從事獨立和動畫插圖設計的企業。 而且,作為他們營銷策略的一部分——他們還提供各種免費包。
現在,不幸的是,我能夠“找到”免費包的唯一方法是在頁面上使用 CTRL+F 並蒐索“免費”。
總共有數百個這樣的免費插圖和圖標分佈在各種包中。
您可能會在免費提供插圖的頁面上看到 1 美元,但這似乎不是問題。 無論如何,您都可以去 Gumroad 並輸入 $0 下載該包。
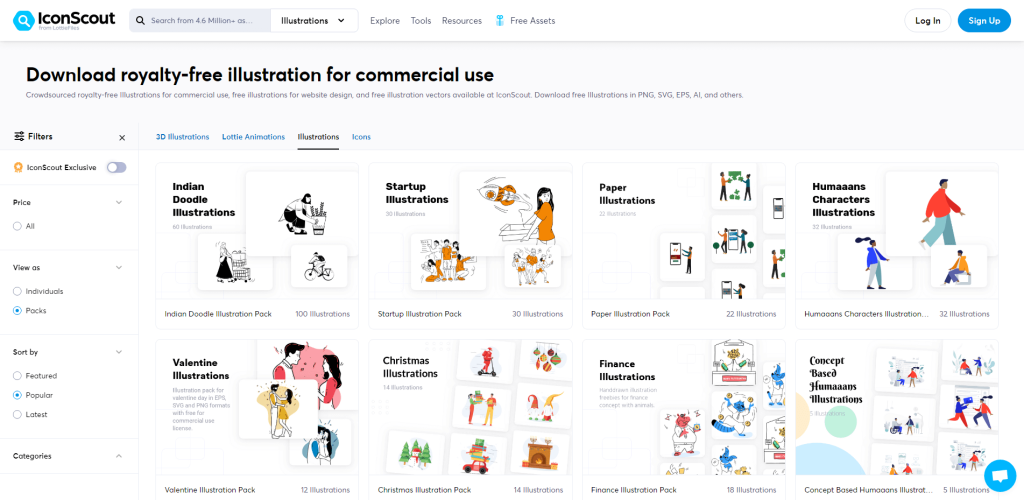
4. 圖標偵察員

IconScout 提供了各種各樣的插圖包,同時還匯集了來自其他網站/平台的插圖。 我也喜歡他們有一個簡潔的過濾器側邊欄,您可以在其中根據包或獨立插圖對結果進行排序。
您還可以按最新到貨排序,然後為類別應用特定過濾器。
雖然 IconScout 確實表示他們的整個目錄是免版稅的並且可以用於商業項目,但您仍然需要確定他們作品的使用情況。 同意這一點可以讓您下載 SVG 格式的插圖,也可以下載許多其他流行的文件格式。
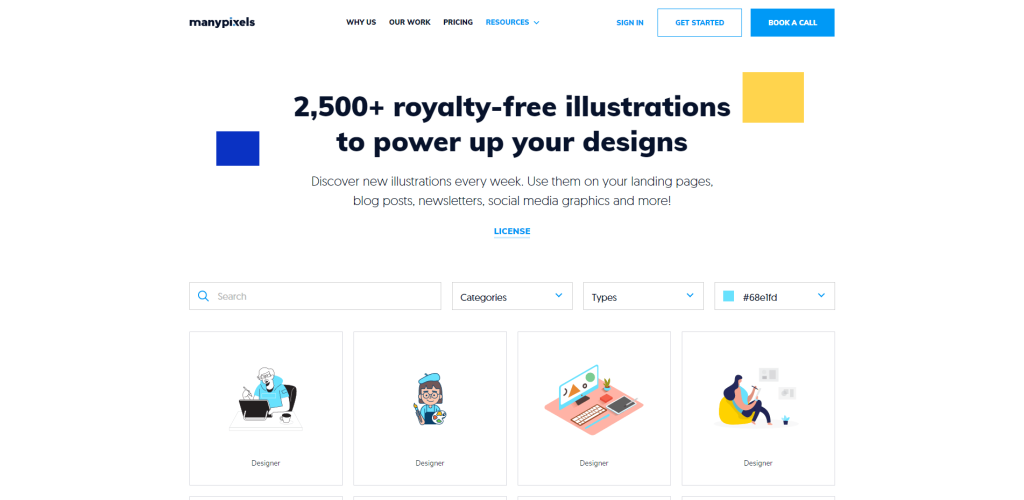
5. 許多像素

ManyPixels 是一家基於訂閱的平面設計機構,專門從事品牌推廣,但也從事特定的設計任務。 而且,與其他人類似,他們推銷服務的方式之一是提供免費插圖。 不用說,他們的矢量藝術圖書館非常龐大。
您可以根據關鍵字、類別和類型對結果進行排序。 此上下文中的類型是插圖本身的樣式,例如等距、扁平線等。最重要的是,您還可以在下載最終的 SVG 或 PNG 文件之前為所有插圖設置特定的配色方案。
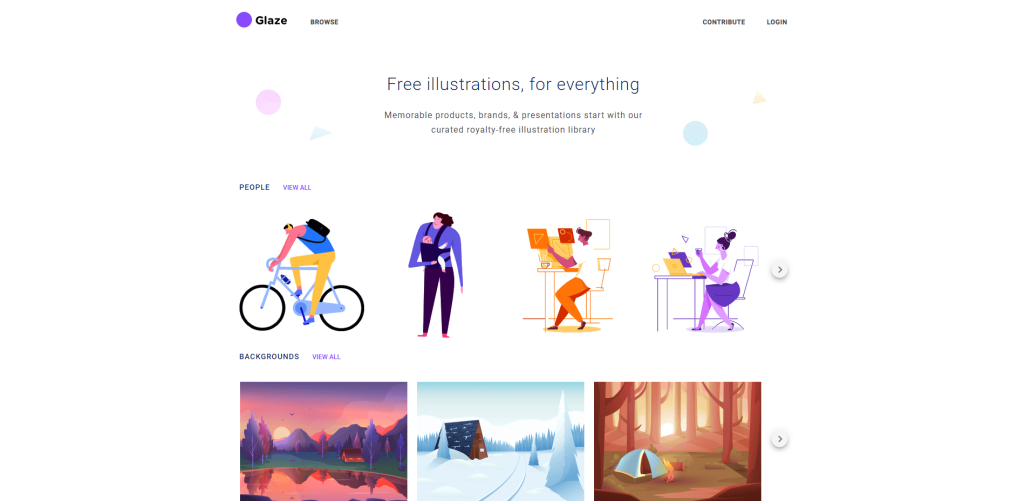
6. 釉

Glaze 為平面設計師提供了分享他們的作品的方法,然後每當有人購買任何給定插圖的完整許可時賺取佣金。
Glaze 上發布的每幅插圖都有免費版本。 但是,據我收集的信息,該插圖的尺寸將受到限制(450-500 像素範圍),並且僅採用 PNG 格式。
我仍然認為它對於個人項目(例如演示文稿)非常有用。 他們的圖書館很大,按類別和各個出版商分類。
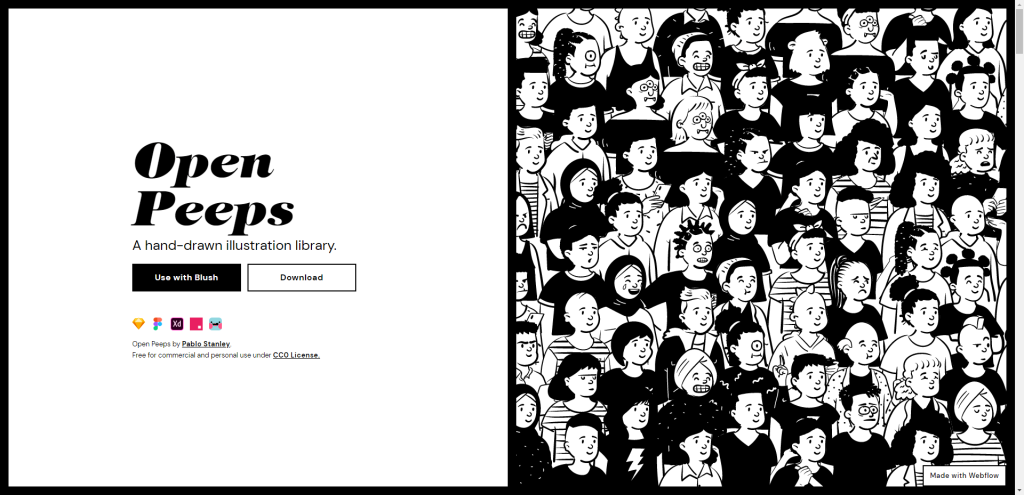
7.打開窺視

Open Peeps 是一個專門研究手繪藝術的開源插圖庫。 它有一點概念式的風格。 與我們已經看到的一些項目類似——Open Peeps 鼓勵每個人混合和匹配各種向量,以創造更多獨特的變化。

您可以下載整個庫或在主頁上選擇一些預製設計。
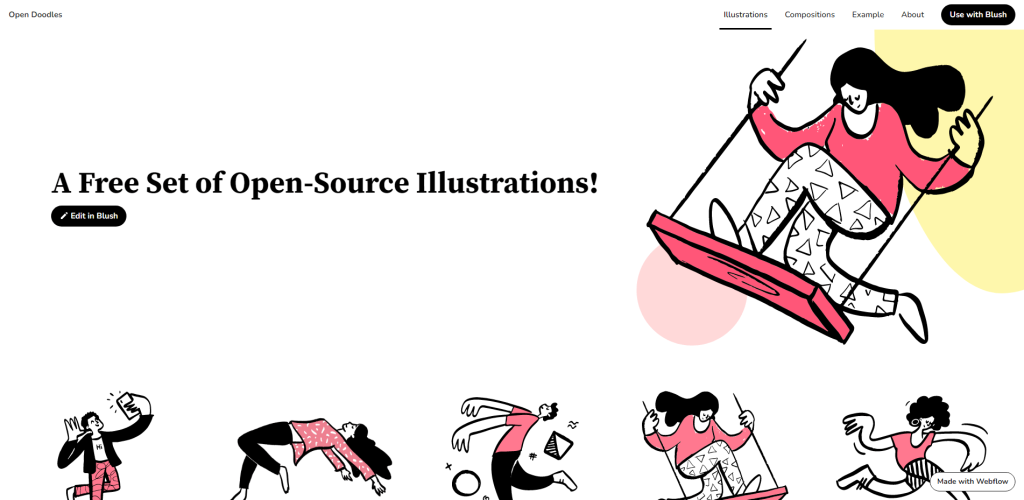
8. 打開塗鴉

Peeps 和 Doodles 都是 Pablo Stanley 的作品。 在主頁上,您會找到原始塗鴉,以 SVG 和 PNG 格式提供,以及到 Blush 的鏈接。 您還可以從頂部菜單欄中的鏈接中查看 Pablo 準備的一些演示作品。
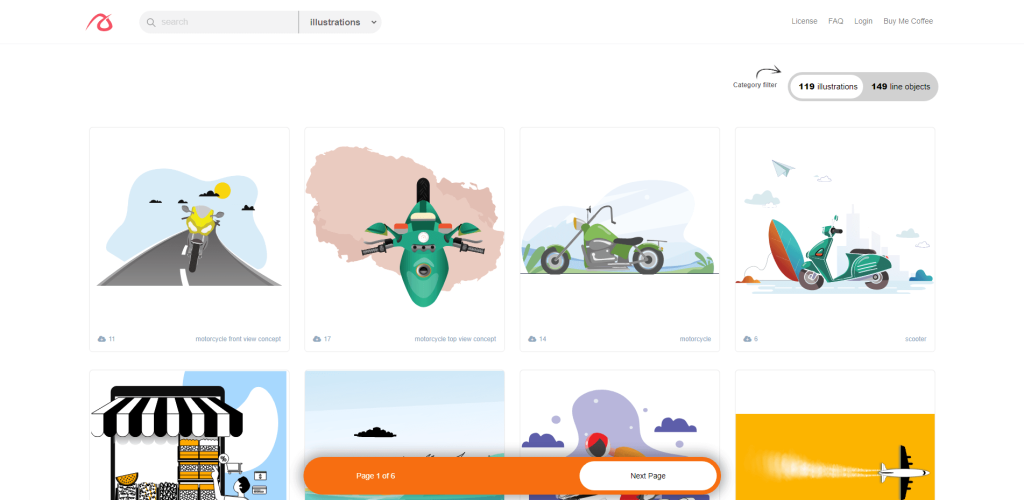
9. 說明性的

我找不到任何關於運行這個項目的人/品牌是誰的信息,但他們似乎確實有圖形設計的訣竅。 有大約 260 個矢量圖形(插圖和圖標)——所有這些都可以 SVG 格式下載。
您需要添加署名,然後對於商業項目,您必須獲取許可證。
關於他們的定價模式的一個有趣的事情是他們使用你可以支付的費用。 我試著投入 1 美元來測試它,它似乎有效。 所有交易均通過 Gumroad 處理。
10. 故事集

Storyset(由 Freepik 運行)是我最喜歡獲取矢量圖形的地方之一。 我的意思是,這不僅是您可以使用的世界一流的圖形設計,而且還可以使用這些設計,而無需將署名作為許可的一部分。 這也適用於商業項目。
這是我最喜歡的網站之一的原因是因為以下功能。
- 所有圖形都有幾種樣式。
- 您可以在下載之前更改顏色,添加或刪除對象。
- 您可以使用他們的動畫引擎(是的!)為矢量本身中的單個對象設置動畫。
他們還為 Figma 用戶提供了一個定制的插件。 不可思議的東西。
11. 圖標8

Icons8 剛開始時我就在那裡,而且我過去也有幸與他們合作,為他們的博客發表文章。 看著這個品牌從一家小型平面設計公司發展成為一個成熟的矢量平台,真是太神奇了。
我發現對免費內容進行分類的最簡單方法是在搜索欄中簡單地搜索“免費”。
他們確實免費提供了很多獨特的設計。 話雖如此,他們的高級圖書館是最好的圖書館之一。 我確實相信其中一些與他們為其他平面設計師在 Icons8 平台上發布他們的作品打開了大門這一事實有關。
12. 繪圖套件

DrawKit 是 Designstripe 家族的一部分。 如果您訪問 DrawKit 網站,您可以使用主頁上的過濾器通過Free對結果進行排序。 總共有大約 50 種不同的收藏,其中大多數都有 10 到 30 幅插圖作為收藏的一部分。
我想說,這種風格符合網頁設計的現代趨勢。
13. 取消繪製

Katerina Limpitsouni 早在 2017 年就推出了 unDraw,從那時起,該平台一直是提供免費矢量插圖的主要平台。 個人和商業項目不需要署名。
該平台多年來也一直在增長。 Katerina 定期更新插圖,還增加了手工藝品部分。 而且,最近,她還讓人們可以通過 unDraw+ 平台支持她的項目。
14. 臉紅

Blush 可讓您以自己的風格創建自己的插圖。 它最常用於希望將矢量用作品牌標識一部分的品牌。 它還經常用於為交互式用戶體驗創建插圖,例如入門或登錄頁面演示。
遺憾的是,雖然有免費計劃,但要獲得矢量 (SVG) 格式的圖形需要 Pro 計劃。 也就是說,您仍然可以免費使用該平台並以 PNG 格式下載您的插圖。 對於個人項目和演示文稿來說,這應該足夠了。 甚至可能是演示模型。
15. IRA 設計

Creative Tim 的 IRA Design 是另一個使用預定工具設計矢量插圖的交互式平台。 在這種情況下,它是網站本身的側邊欄小部件。
您還可以選擇將他們所有的插圖下載為完整的 SVG 包或單獨設置樣式,然後逐個下載。
據我所知,這些插圖尤其受到模板開發人員的歡迎,他們經常使用 IRA 設計作為模板的佔位符。
