如何使用 Elementor Ready 模板創建自己的自由職業者作品集網站
已發表: 2020-11-05
在網頁設計、開發或其他創意行業工作,您必須確保創建一個交互式自由職業者投資組合網站。 這會讓你比那些沒有得到任何東西的人領先一步。 您可以在一個有條理的地方精美地展示您以前和當前的工作,以吸引專業人士的目光。
出於這個原因,如果您考慮從頭開始構建您的網站,您可能會發現這是一項昂貴且耗時的任務。 這就是為什麼大多數人都在尋找一個現成的模板設計來立即創建他們的網站,而無需編碼或避免對他人的依賴。 您可以隨意添加和自定義 Outlook。 它使您可以真正靈活地自行組織整個在線投資組合。 聽起來很神奇,對吧?
但是你會在哪裡找到完整的解決方案是很難想到的。 所以不要緊張,我們在這里為您提供完美的解決方案,無需編碼即可構建您的自由職業者投資組合網站。 要詳細了解現成的投資組合網站模板包,您必須深入了解此博客!
目錄
創建專業自由職業者投資組合網站的 7 個好處
正如您已經知道使用現成的模板包創建自由職業者投資組合網站的重要性。 現在讓我們向您介紹通過在下面創建自由職業者投資組合網站將獲得的七大好處:
在一處展示您的創意作品
如果你有一個自由職業者作品集網站,你可以在一個有條理的地方展示你的創意項目。 您可以隨時進行更改,例如添加、刪除或編輯任何網站部分。 根據您的需要和偏好進行自定義。
以比其他人獨特的方式展示您的工作
很多人都在網上工作,因為 . 如果您不向他們提供任何新東西,您的客戶將如何衡量差異? 自由職業者投資組合網站是您可以創建該基準的地方。 您可以在動畫部分突出顯示您的作品,添加效果,並在其中突出顯示您的創新作品。 然後,您的客戶可以通過查看您的產品組合輕鬆衡量您的績效,並聘請您作為完美的解決方案製造商。
為您的自由職業者工作增加可信度
因為您可以在那里以有組織的方式添加您以前的作品鏈接、描述、視覺內容等。 您的客戶可以輕鬆搜索並找出您工作的身份驗證。 這將幫助他們毫無疑問地立即接受您的服務。
與潛在客戶建立直接溝通
擁有一個功能齊全的自由職業者投資組合網站,您可以從那裡與您的實際和潛在客戶進行交流。 您可以避免進行口頭交流,主要是通過實時聊天,您可以以經濟高效的方式與他們互動。
讓您的服務對客戶透明
您可以有組織地在您的自由職業者投資組合網站上顯示您的所有工作詳細信息。 這樣你的客戶就可以知道你做了什麼,你的服務費,以及那裡的其他信息。 他們不必詢問或等待您回复。 通過網站的直接方法,您將輕鬆了解並獲得您的服務。
展示您的客戶評論
客戶評論是成功開展任何業務的最重要的。 這增加了可信度,並幫助您在沒有任何異議的情況下獲得信任。 因為您的潛在客戶可以通過閱讀評論輕鬆找出評論是否真實。 因此,一旦他們知道您的服務是真實的,您就會立即訪問您的自由職業者投資組合網站。
在社交網站上分享您的精美作品
最後,如果您有一個交互式自由職業者投資組合網站,您可以輕鬆地在社交媒體平台上獲得更多關注者。 這將幫助您製造炒作,並將作為自我助推器為您工作。
為什麼要使用 Elementor Page Builder 來構建交互式自由職業者投資組合網站?
Elementor被稱為 WordPress 社區中最受歡迎的頁面構建器。 如果您使用此頁面構建器來構建您的自由職業者投資組合網站,則無需編碼並且以具有成本效益的方式進行。 因為您可以在那裡輕鬆插入準備好的模板包,在其中添加您喜歡的內容,只需眨眼,您就可以發布它。
這就是我們推出Templately的原因,它是 Elementor 的終極模板雲,可以在不添加任何一行代碼的情況下創建您的自由職業者作品集網站。 它允許您在 Elementor 編輯器中使用其現成的模板包,只需稍作修改,您就可以使您的網站上線並通過網站的交互性吸引潛在客戶。

如何使用 Elementor Ready 模板包構建自由職業者作品集網站?
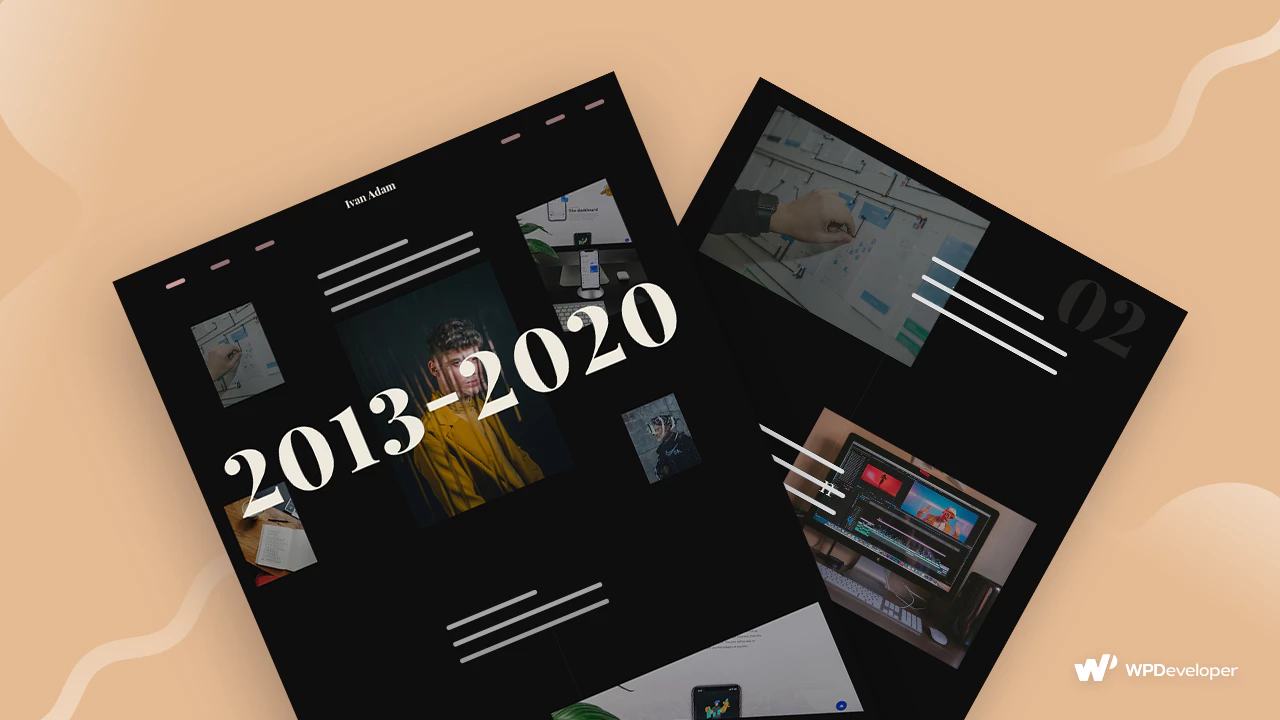
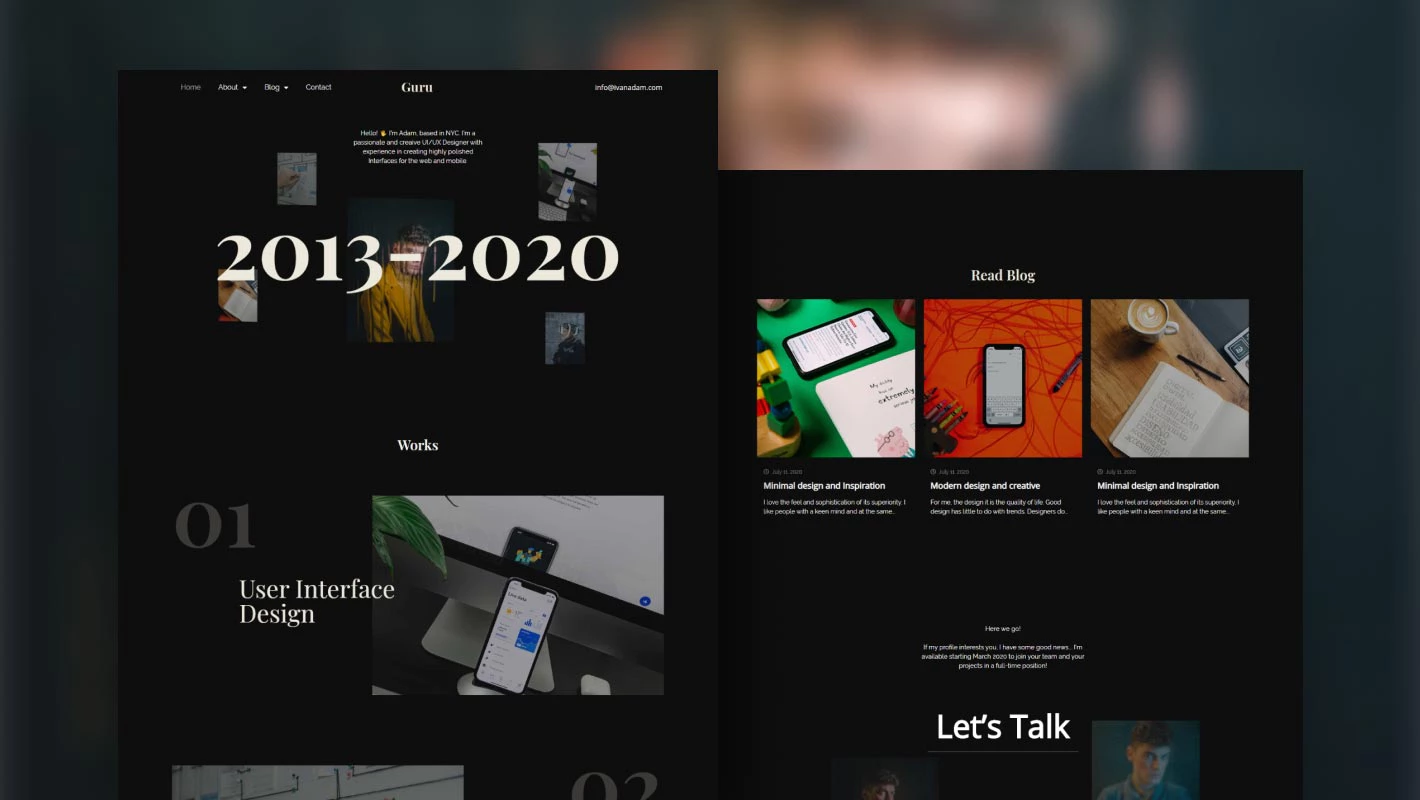
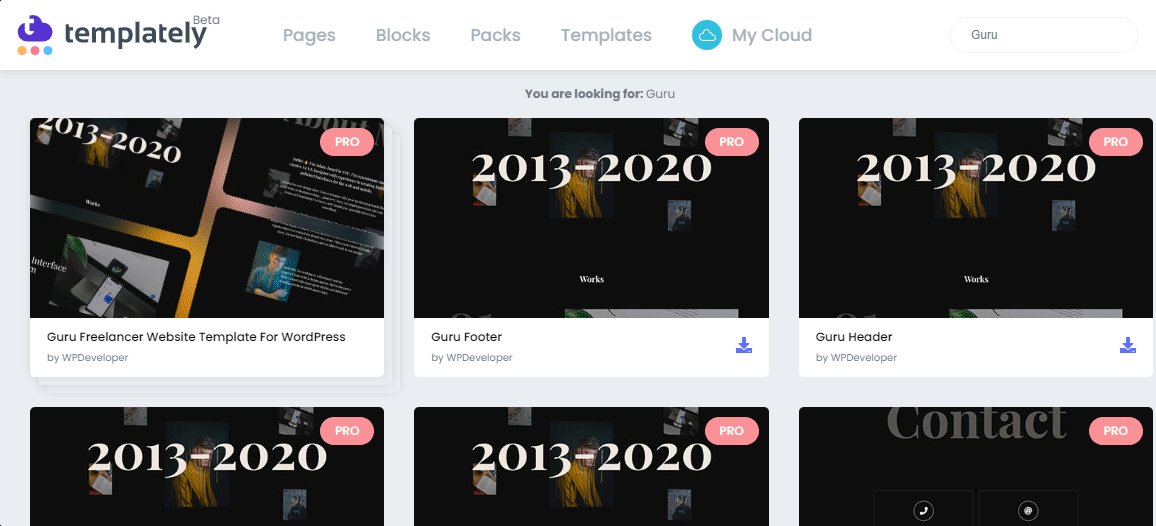
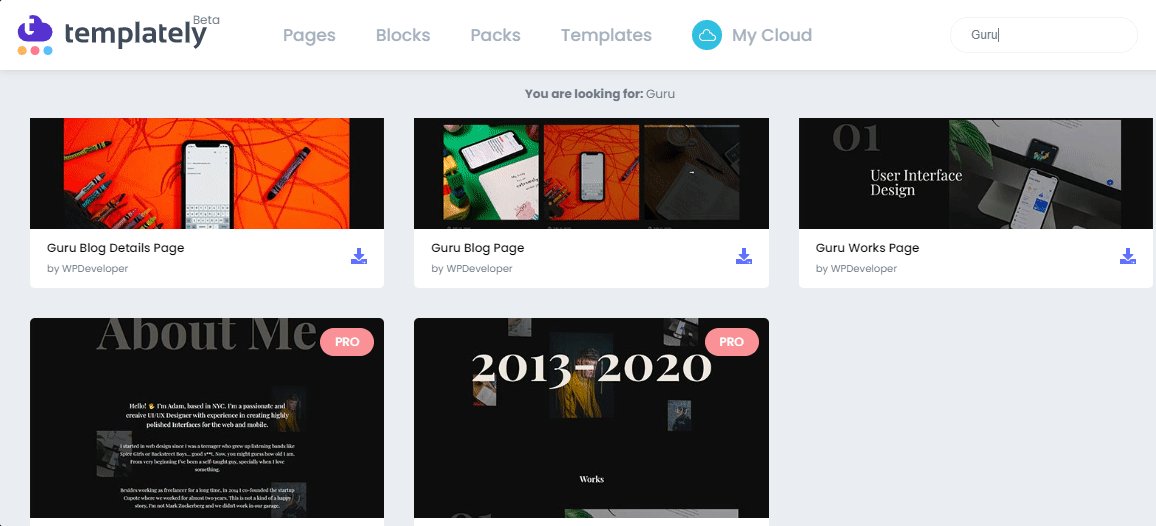
Templately附帶一個完整的優質Elementor 模板包“Guru” ,可使用其六個獨家準備好的頁面模板和塊來構建您的自由職業者投資組合網站。 它的每個預先設計的模板都包含創意部分、動畫小部件、平滑的滾動效果、完全響應、seo 友好等,讓您的網站令人印象深刻。 讓我們在下面了解它實際上為您提供了什麼:
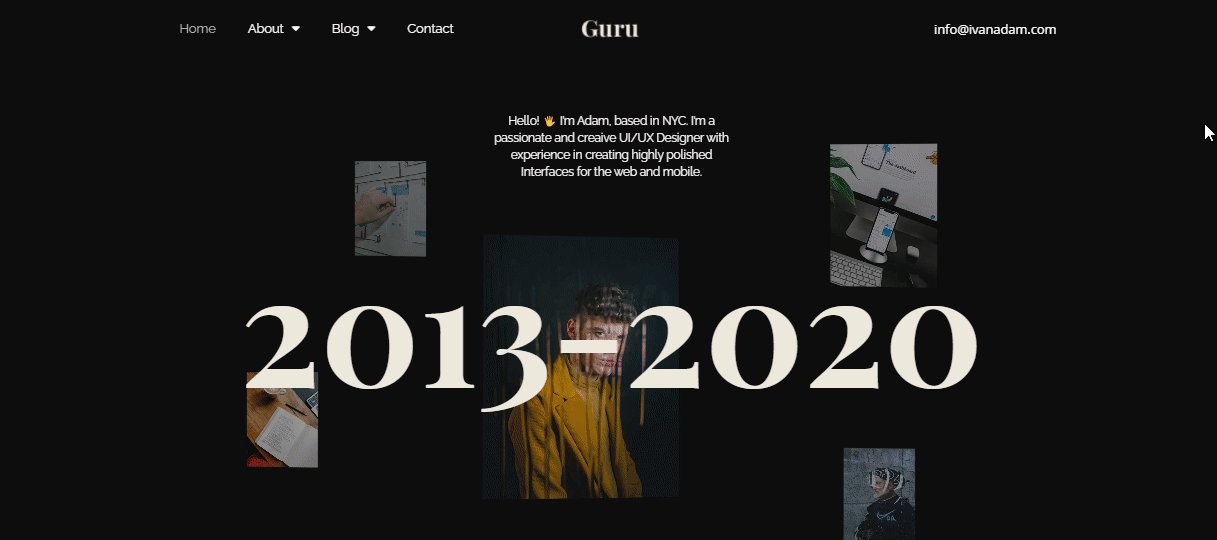
主頁:您可以使用Guru 就緒的主頁設計吸引客戶的第一眼。 它的每個部分都具有令人難以置信的設計,具有創新性且功能齊全,可以吸引客戶的注意力。
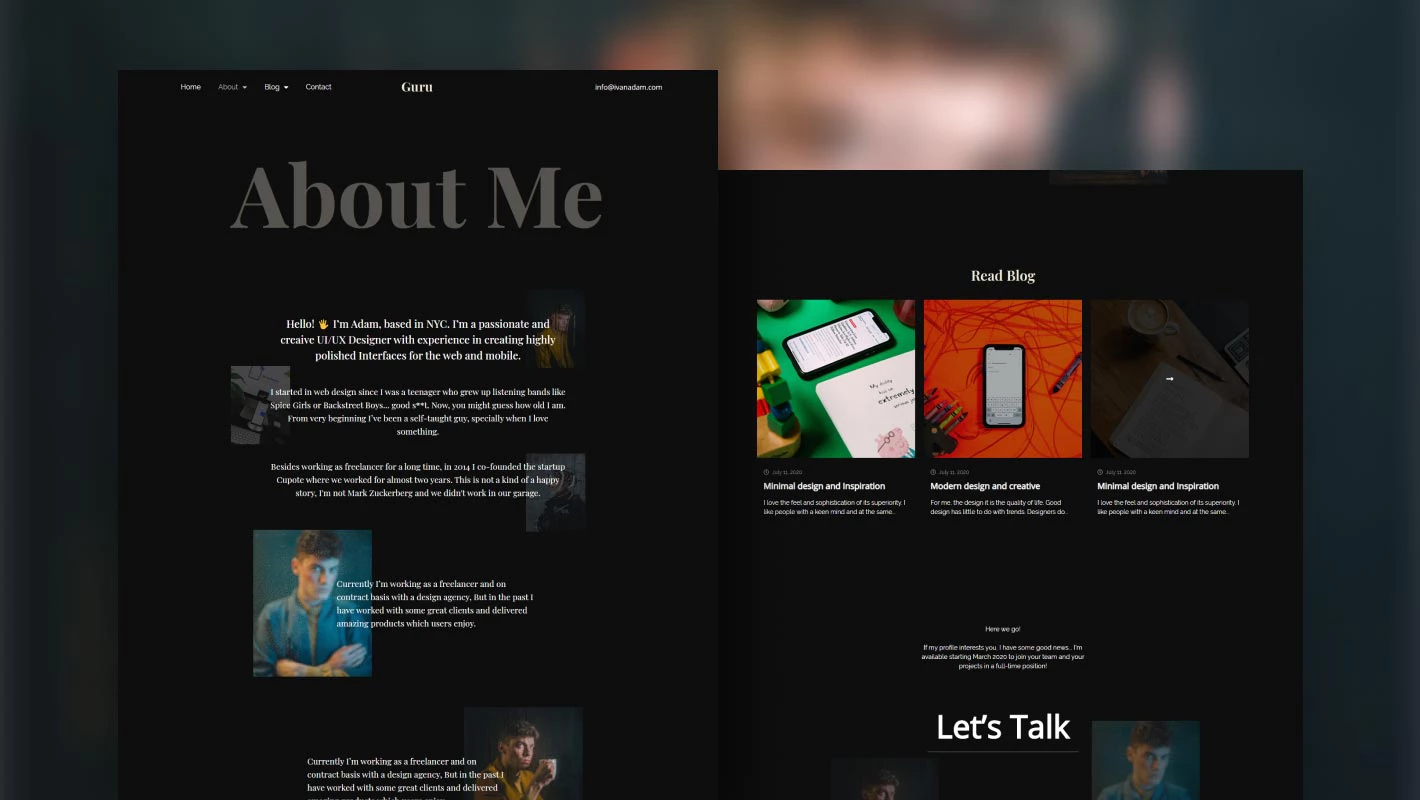
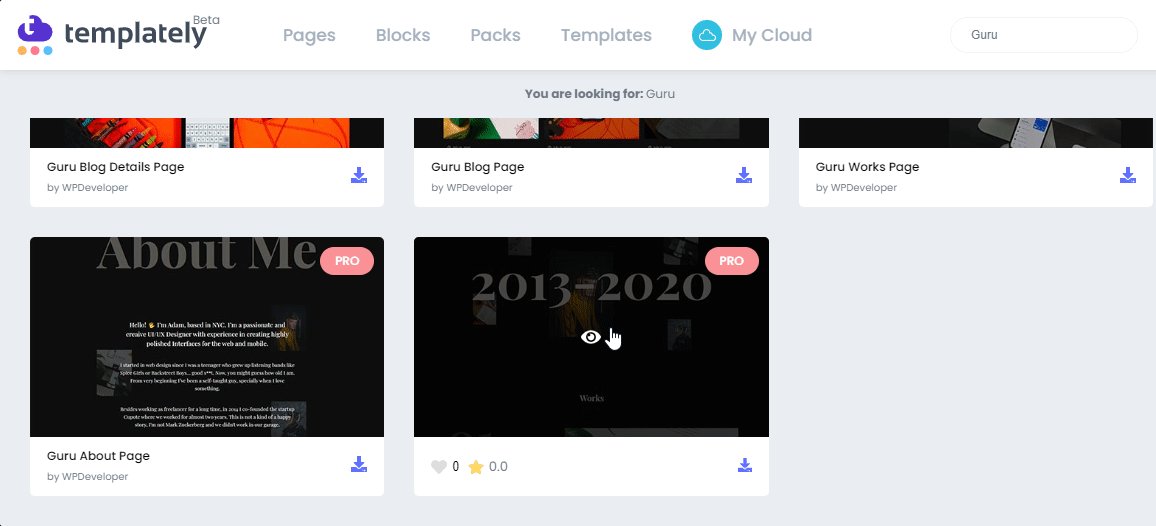
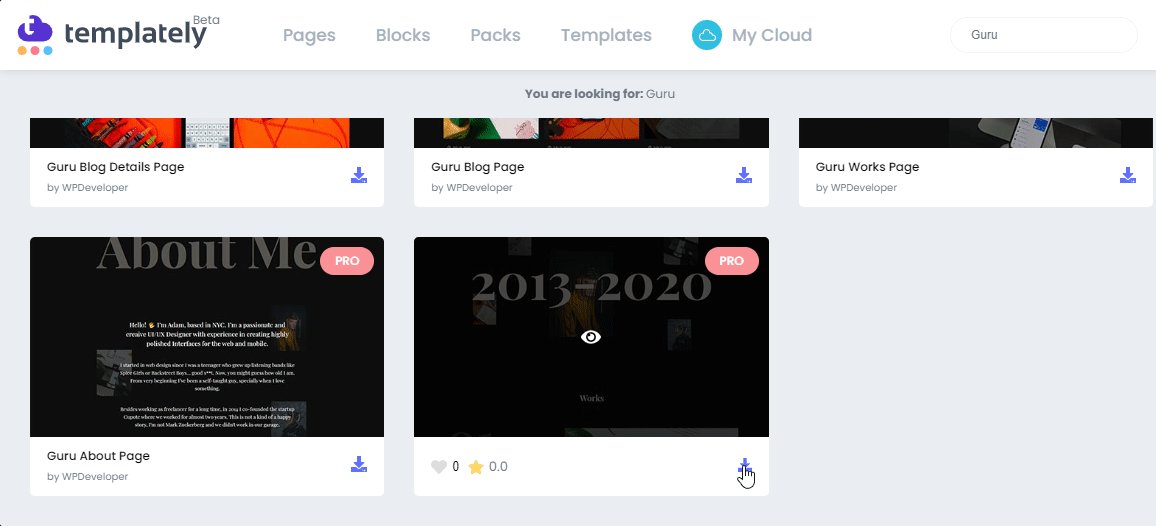
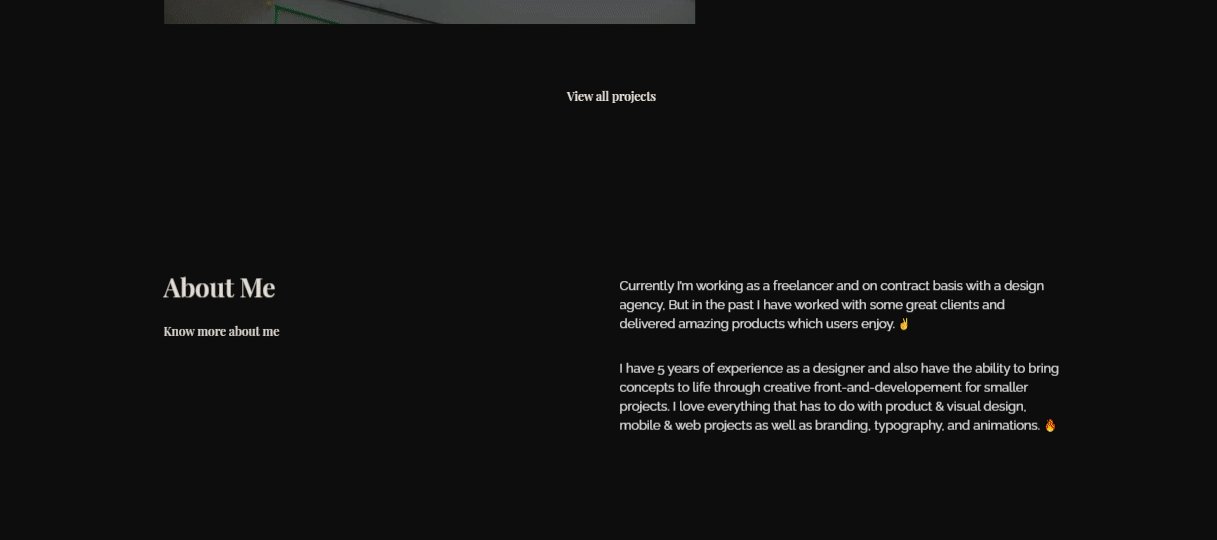
關於頁面:您可以在Guru設計精美的關於頁面模板中展示您的靈感、成就等。
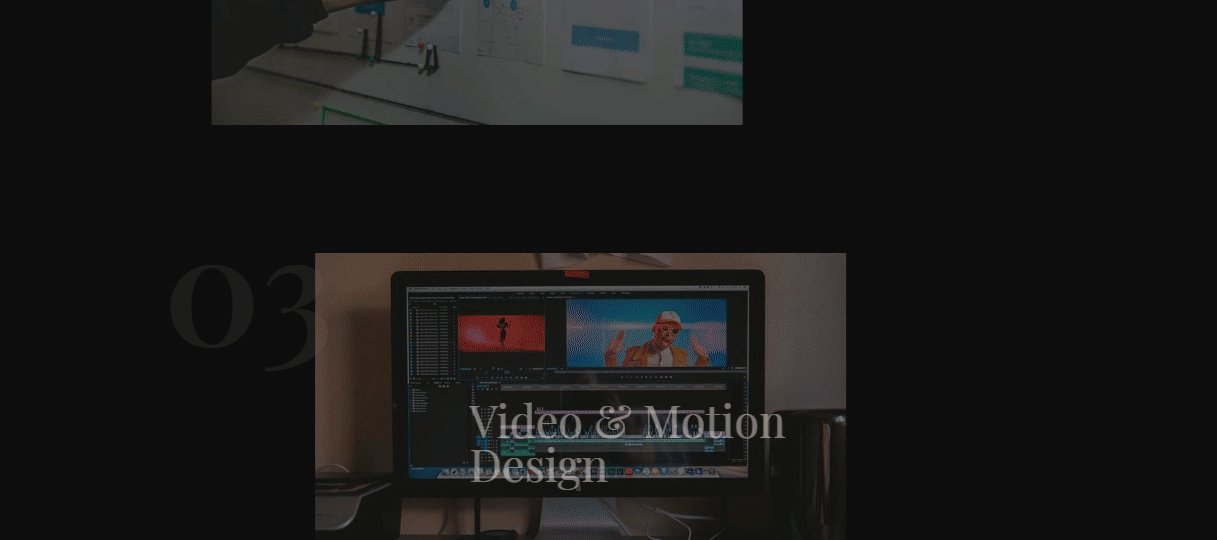
工作頁面:交互式工作頁面將幫助您在一個有組織的地方突出顯示您的所有作品。 Guru 自由職業者投資組合網站工作頁面模板將為您完成剩下的工作。

博客頁面
您可以使用其博客頁面就緒模板設計驚人地顯示任何公告、特殊事件新聞、關於您或其他帖子的文章。
博客詳細信息頁面
使用此博客詳細信息頁面,您可以將潛在客戶重定向到您的詳細文章並立即啟發他們。
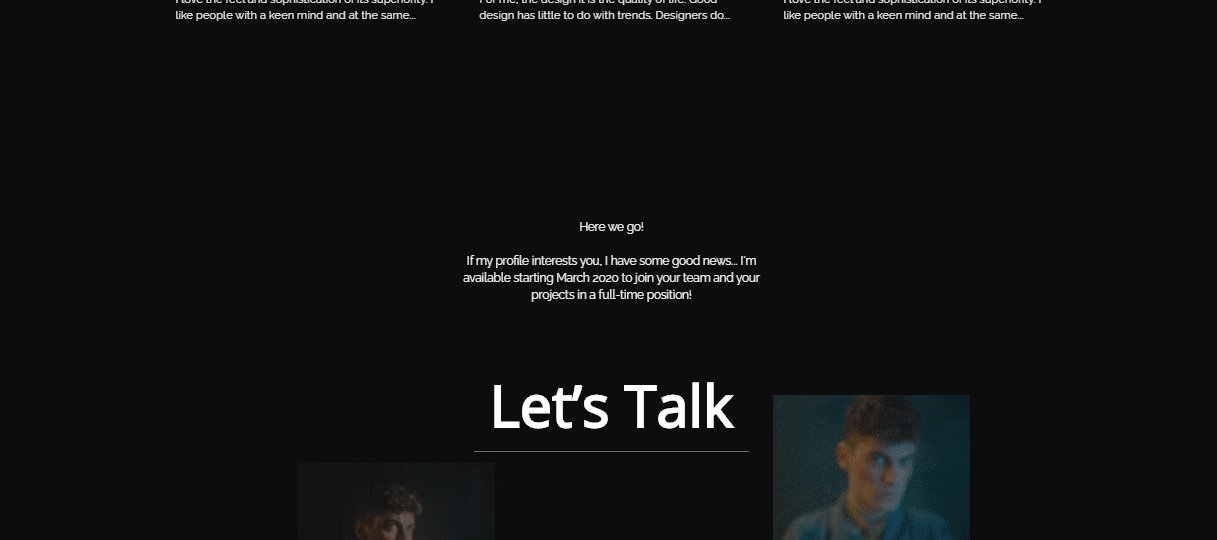
聯繫頁面
您可以通過使用 Guru 自由職業者網站就緒模板設計創建功能齊全的聯繫頁面來幫助您的訪問者獲得您的服務。

適用於 Elementor 的 Freelancer Portfolio 網站模板包
獲取訪問權限  在創建自由職業者投資組合網站之前必須獲得的東西
在創建自由職業者投資組合網站之前必須獲得的東西
在使用Templately的高級 Elementor 模板包“Guru”創建完整的自由職業者投資組合網站之前,您必須在 WordPress 上安裝一些必要的插件。 查看以下必備插件:
- Elementor :安裝並激活 Elementor 頁面構建器以使用這個現成的模板包。
- Essential Addons :您必須為 Elementor 激活 Essential Addons – 最好的元素庫,擁有 800K+ 快樂用戶和 70 多個全功能小部件。
- 模板:您必須註冊一個帳戶並在 WordPress 上安裝“模板”才能使用“大師”準備好的模板包集合。
開始使用模板創建一個令人驚嘆的自由職業者投資組合網站
因為您已經獲得了在創建自由職業者投資組合網站之前已激活的必備插件列表。 現在讓我們假設您已經安裝了所有提到的那些,並且您已完全準備好在 Elementor 編輯器中使用Guru 模板包。 只需遵循以下簡單的分步指南:

第 1 步:通過模板插入“Guru”就緒主頁設計
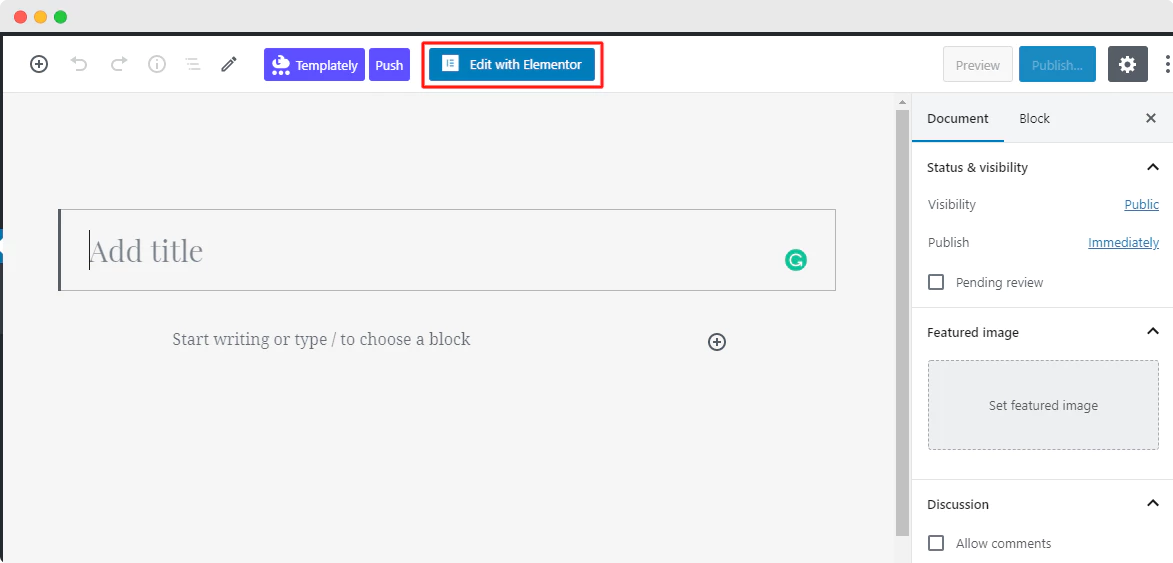
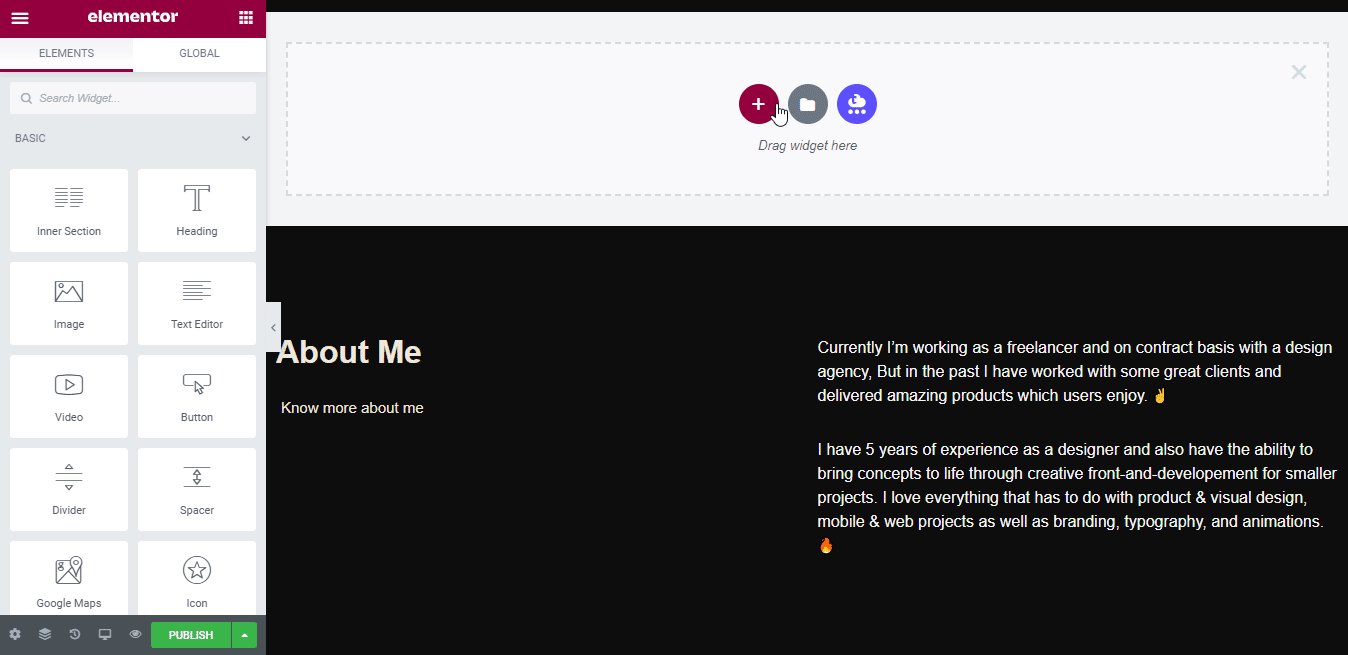
讓我們單擊使用 Elementor 編輯以在 WordPress 儀表板上創建一個新頁面。 一分鐘之內,它將在 Elementor 編輯器中出現一個新頁面。

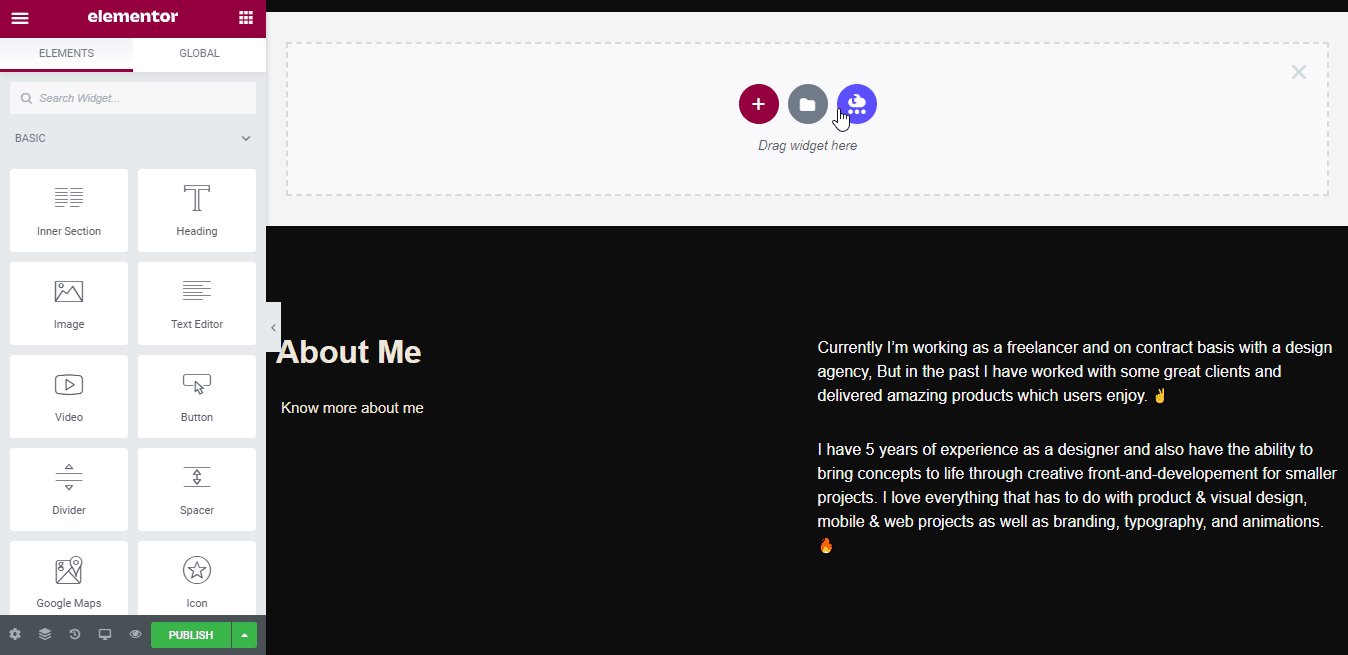
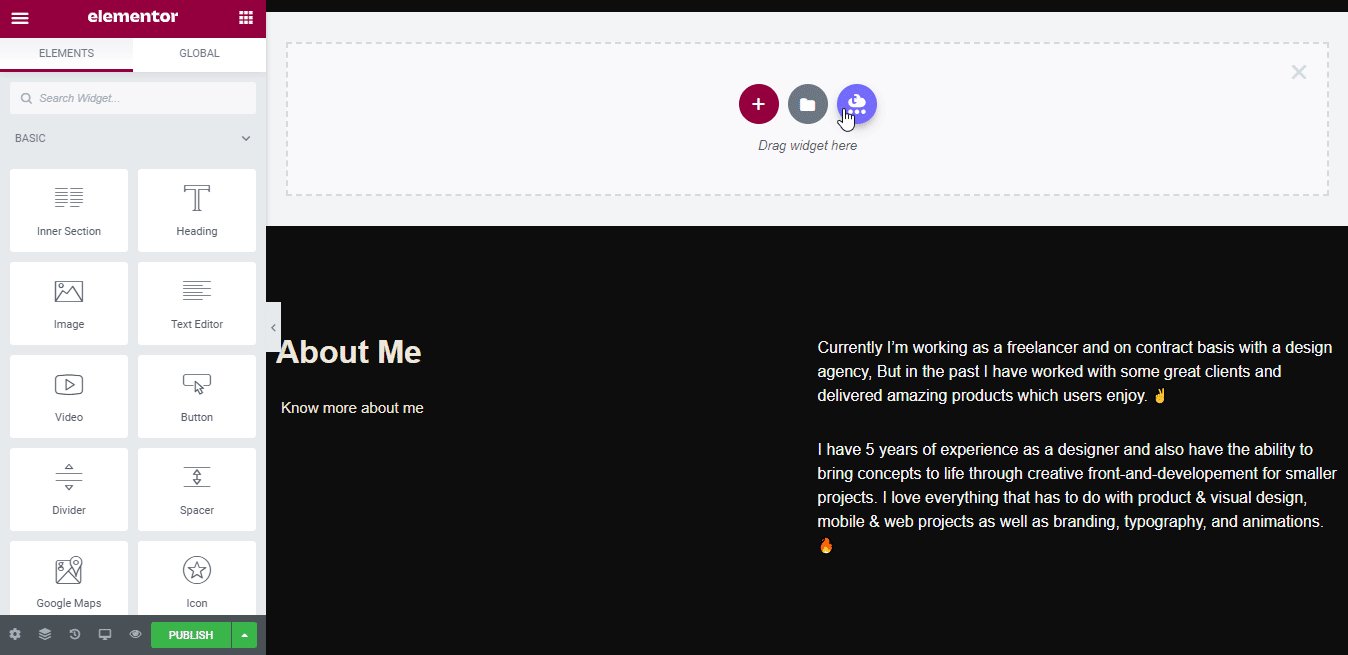
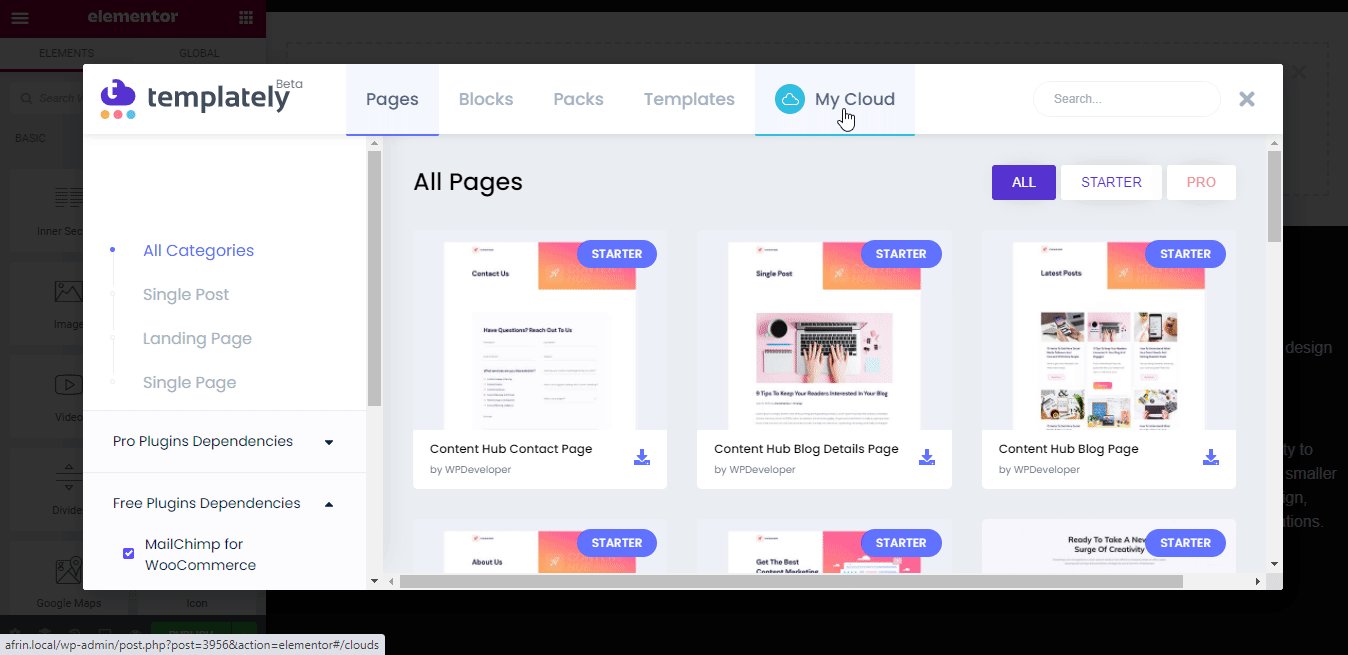
之後,您需要單擊“模板”附帶的藍色圖標。 然後它會彈出一個窗口來展示所有現成的 Templately 集合。

現在搜索“Guru”,它會自動顯示與其相關的所有就緒頁面和塊。 我們將通過 Templately 挑選“大師”自由職業者作品集網站模板的主頁設計。

您必須點擊“插入”按鈕並根據您的要求開始定制現成的模板設計。
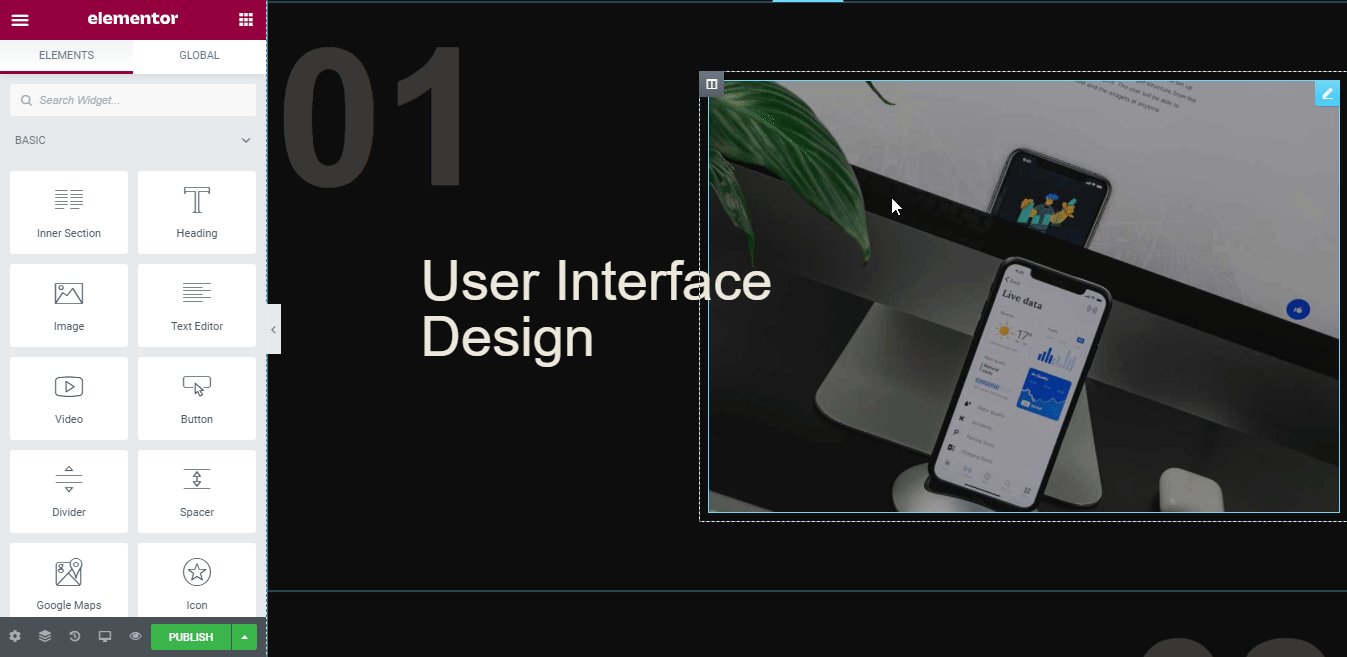
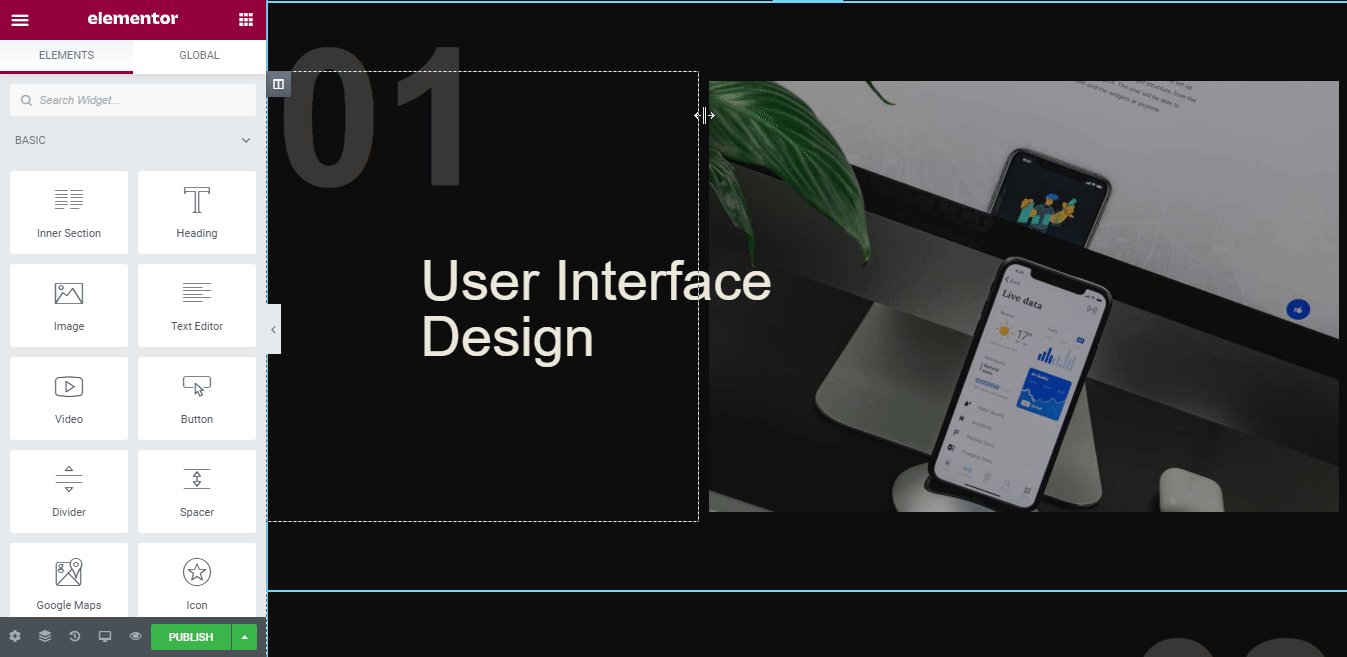
第2步:讓我們修改主頁模板設計
無需編碼,您現在可以通過在每個創意部分添加您自己的文本或視覺內容來自定義現成的 Guru 主頁設計。 即使您願意,您也可以將一個部分拖放到另一個部分,在必要時插入其任何準備好的塊,或進行其他修改以使其立即發布。

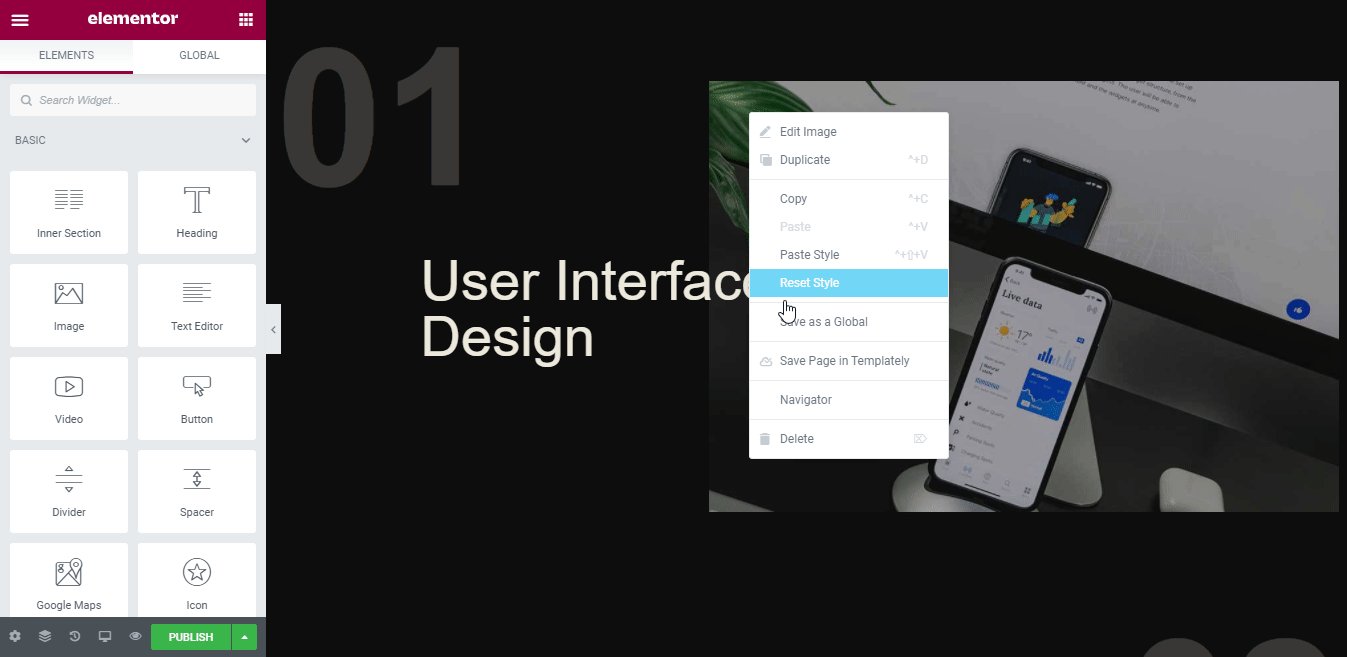
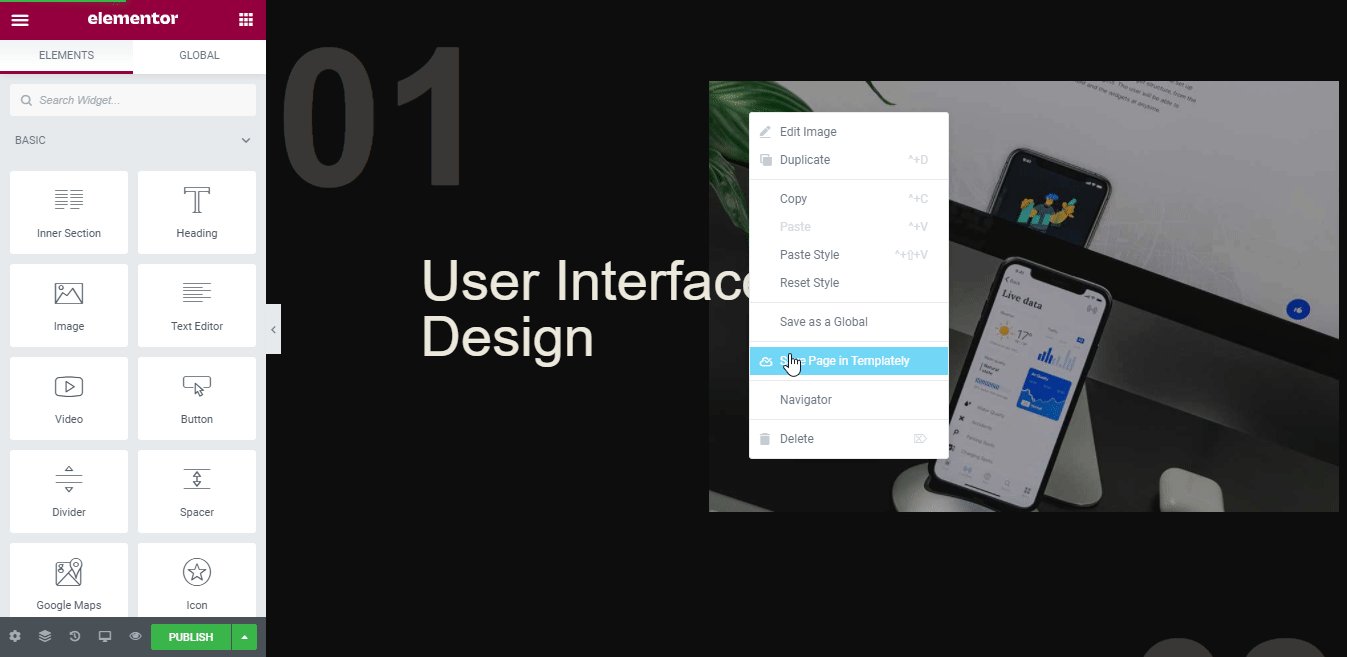
第 3 步:在雲上保護您的“大師”就緒模板設計
如果需要,您現在可以將預製模板設計保存在 Templately 個人“MyCloud”存儲空間中並保護它,從而創建備份。 為此,請右鍵單擊設計並按“將頁面保存到模板”以將其保護在雲空間中。

此外,您甚至可以在任意數量的網站上重複使用您保存的模板設計。 此外,如果您想使用Templately WorkSpace ,它還可以讓您通過與其他團隊成員或永久成員共享您的現成設計,在雲上創建無縫協作。
最終結果:
恭喜,你來了! 您現在已經成功地使用了 Templately 這個令人驚嘆的現成模板設計“Guru”,並在 Elementor 中創建了一個自由職業者投資組合網站,而無需編碼。

如果您還沒有嘗試過,請探索Templately ready 模板集合,並通過下面的評論告訴我們您的體驗。 如果您遇到任何問題或需要任何快速幫助,您可以隨時聯繫我們的支持團隊。
