10 多個最常見的 Elementor 問題
已發表: 2023-02-04搜索最常見的 Elementor 問題的答案?
自發布之日起,Elementor 在 WordPress 社區中獲得了巨大的知名度和關注度。 它受歡迎的主要原因之一是其簡單的界面、無代碼定制和簡單的拖放構建器。
事實上,Elementor 是一種用戶友好的工具,但有時使用 Elementor 可能會讓新手望而生畏。
在本文中,我們將回答 WordPress 初學者最常問的 Elementor 問題,以更好地了解基礎知識並幫助他們順利入門。
讓我們開始吧!
WordPress 初學者最常見的 Elementor 問題

1.什麼是元素器?
Elementor 是一個網站構建器和一個 WordPress 插件,允許用戶使用拖放界面創建自定義頁面和帖子。
它包括各種各樣的設計元素,如文本、圖像、按鈕和表單,以及更高級的功能,如動畫和添加自定義 CSS 的能力。
Elementor 還提供了一個可視化編輯器,讓用戶可以實時查看他們對其 WordPress 網站所做的實時更改。

2. Elementor 和 WordPress 有什麼區別?
Elementor 是一個 WordPress 網站頁面構建器插件,而 WordPress 是一個內容管理系統 (CMS)。
WordPress 是一個允許用戶創建和管理網站、博客和其他類型內容的平台。 它提供了多種功能,包括用於創建和編輯頁面和帖子的內置編輯器、用於管理圖像和其他媒體的媒體庫,以及用於向網站添加附加功能的插件系統。

另一方面,Elementor 是一個網站構建器,可以作為插件添加到 WordPress 網站。 它提供了一個用於設計和自定義頁面和帖子的拖放界面、一個用於實時查看更改的可視化編輯器,以及各種設計元素和小部件。
所有這些令人印象深刻的功能使非技術用戶無需編寫代碼即可更輕鬆地創建具有專業外觀的網站。

WordPress 是一個為構建網站提供基礎的 CMS,而 Elementor 是一個可以添加到 WordPress 網站的工具,可以更輕鬆地設計和自定義頁面和帖子。
3. Elementor 是免費的嗎?
Elementor 有免費版和付費版。 Elementor 的免費版本(稱為 Elementor Lite)提供一組有限的功能,例如基本小部件和一組設計選項。
Elementor 的免費版本可以從其官方 WordPress 存儲庫配置文件下載並安裝在您的網站上以創建和自定義頁面和帖子。

Elementor 或 Elementor Pro 的付費版本提供了額外的功能,例如訪問更多小部件、高級設計選項以及創建自定義模板的能力。
它還包括 WooCommerce 集成,允許用戶創建自定義產品頁面和結帳表單,以及主題構建器,允許用戶自定義頁眉、頁腳和其他主題區域。

Elementor Free 具有一組有限的功能,可用於創建和自定義頁面和帖子。 同時,Elementor Pro 提供對附加功能、高級設計選項以及創建自定義模板的能力的訪問。
4. 什麼是 Elementor Pro?
Elementor Pro 是 WordPress 的 Elementor 網站構建器插件的付費版本。 與免費版本相比,它提供了額外的特性和功能,例如:
- 更多高級小部件:Elementor Pro 提供對更廣泛的小部件的訪問,例如表單、定價表、推薦等。
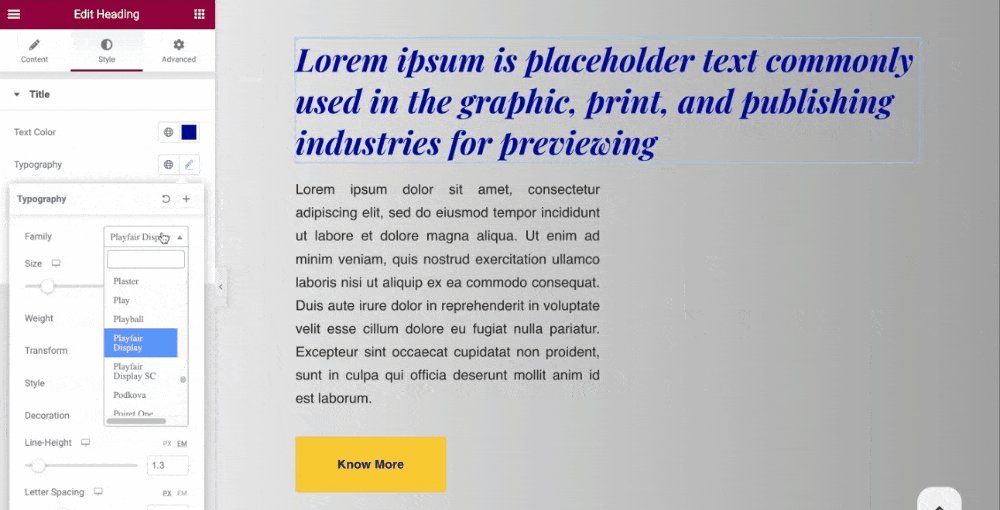
- 高級設計選項: Elementor Pro 允許用戶訪問高級設計選項,例如全局小部件、自定義 CSS 和字體。
- 自定義模板:Elementor Pro 允許用戶為頁面和帖子創建自定義模板,然後可以在整個網站上重複使用。
- 主題生成器: Elementor Pro 允許用戶自定義主題區域,例如頁眉、頁腳和單個帖子模板。
- WooCommerce 集成: Elementor Pro 允許用戶為電子商務網站創建自定義產品頁面和結帳表單。
- 動態內容:允許用戶顯示來自網站的動態內容,例如帖子信息、作者詳細信息等。
- 角色管理器:允許控制誰可以訪問和使用網站上的 Elementor Pro 功能。
和更多…
5. 如何將我的 Elementor 連接到我的網站?
要將 Elementor 連接到您的網站,您需要執行以下步驟:
- 在您的 WordPress 網站上安裝並激活 Elementor 插件。 這可以通過轉到 WordPress 儀表板的插件部分並蒐索 Elementor 或通過 FTP 將插件上傳到您的網站來完成。
- 激活插件後,您應該會在 WordPress 儀表板中看到一個標有“Elementor”的新菜單項。 單擊它以訪問 Elementor 編輯器。
- 要使用 Elementor 創建新頁面或帖子,您可以像通常在 WordPress 中那樣創建一個新頁面。
- 進入編輯器屏幕後,您會看到一個標有“使用 Elementor 編輯”的按鈕。 點擊它進入 Elementor 編輯器。
- 您現在將進入 Elementor 編輯器,您可以在其中使用拖放界面添加和自定義各種設計元素和小部件。
- 完成頁面或帖子的設計後,您可以單擊“發布”按鈕使其在您的網站上生效。
- 請注意,您可以使用 Elementor Pro 的主題構建器功能將 Elementor 連接到主題區域,例如頁眉和頁腳。
了解有關如何使用 Elementor 的詳細指南以獲取更多信息!
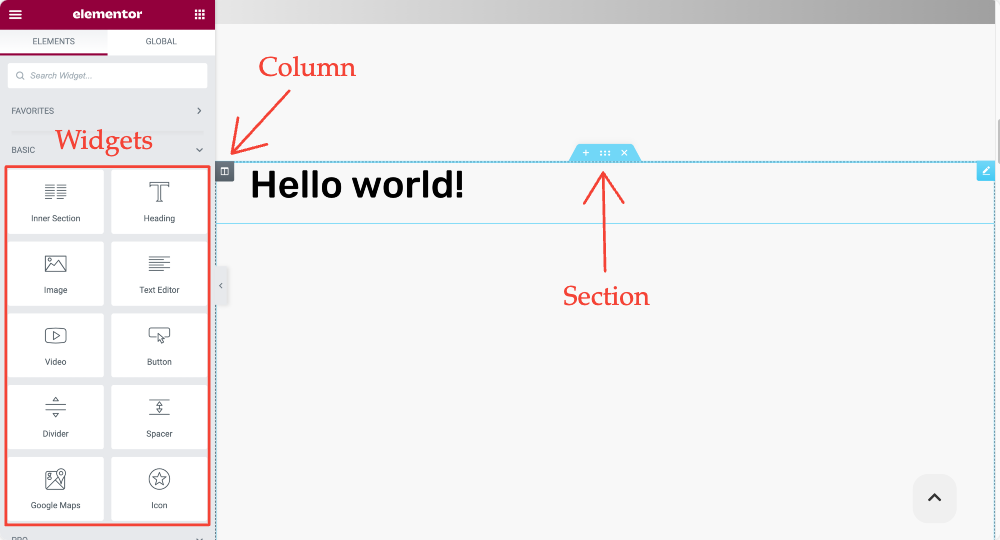
6. Elementor 的三個主要構建塊是什麼?
Elementor 中的三個主要構建塊是部分、列和小部件。
- 部分:部分是包含頁面或帖子的不同元素的主要容器。 一個部分可以分為多個列,您可以將各種設計元素和小部件添加到一個部分。
- 列:列用於將一個部分分成多個垂直部分。 您可以向列中添加各種設計元素和小部件,並調整列的寬度以控制頁面的佈局。
- 小部件:小部件是您可以添加到部分或列的獨立設計元素。 Elementor 提供了各種各樣的小部件,例如文本、圖像、按鈕、表單等等。

7.最快的Elementor主題是什麼?
許多 WordPress 主題專為與 Elementor 配合使用而構建,並針對性能進行了優化。 一些受歡迎且經過充分審查的選項包括:
- Hello Theme:這是 Elementor 的官方主題。 它重量輕,旨在與 Elementor 頁面構建器無縫協作。
- GeneratePress:與 Elementor 兼容的輕量級且性能優化的主題。
- Astra:一種輕量級且可自定義的主題,旨在與 Elementor 等頁面構建器一起使用。
值得一提的是,網站的速度還取決於圖片和代碼的優化、請求的數量和託管服務,所以建議使用緩存插件、優化圖片和使用好的託管服務。
另請閱讀:Elementor 的最佳 WordPress 主題。
8.我可以使用 Elementor 編輯現有網站嗎?
是的,您可以使用 Elementor 編輯現有網站。 您需要在 WordPress 網站上安裝並激活 Elementor 插件。 激活插件後,您可以使用 Elementor 編輯器自定義您網站上的頁面和帖子。

您可以通過轉到 WordPress 儀表板的頁面或帖子部分並單擊“使用 Elementor 編輯”按鈕進入 Elementor 編輯器來編輯現有頁面和帖子。 進入編輯器後,您可以使用拖放界面添加和自定義各種設計元素和小部件。
假設您現有的網站是使用不同的頁面構建器構建的或手動編碼的。 在這種情況下,您仍然可以使用 Elementor 對其進行編輯,但您必須使用 Elementor 重建頁面。 此外,如果您想使用 Theme Builder 功能,則需要使用與 Elementor 兼容且專為使用它而構建的主題。
值得注意的是,在使用 Elementor 編輯您的網站之前,您應該備份您的網站並在暫存環境中對其進行測試,以確保更改不會破壞它。 如果需要,您將能夠恢復到以前的版本。
9. Elementor 會降低您網站的速度嗎?
Elementor 與大多數 WordPress 插件一樣,如果未正確配置和優化,可能會降低網站速度。 然而,Elementor 通常被認為是一個針對性能進行了優化的輕量級快速插件。
有幾種方法可以避免使用 Elementor 減慢您的網站速度:
- 優化圖像:確保您網站上使用的所有圖像都針對網絡進行了優化,並且不會比它們需要的更重要。
- 使用緩存插件:緩存插件可以通過在瀏覽器的緩存中存儲網站的副本來幫助加快網站的加載時間。
- 使用良好的託管服務:具有針對 WordPress 優化的快速服務器的良好託管服務可以幫助加快您網站的加載時間。
- 使用輕量級和優化的主題:明確構建用於與 Elementor 一起使用並針對性能進行優化的主題可以幫助提高網站的速度。
- 優化您的代碼:使用最佳實踐並確保代碼經過優化且結構良好。
- 定期更新 Elementor 也可以提高其性能。
與任何其他 WordPress 頁面構建器一樣,如果未正確配置和優化,Elementor 也會影響您的網站。
通過遵循最佳實踐、使用緩存插件、良好的託管服務、優化的圖像以及輕量級和優化的主題,您可以幫助避免使用 Element 降低網站速度。
如果您在使用 Elementor 時遇到困難,可以查看我們關於 Elementor 錯誤以及如何解決這些錯誤的熱門指南。
11. Elementor 需要多少 RAM?
Elementor 需要的 RAM 量將取決於您網站的具體要求和服務器上可用的資源。
運行 WordPress 網站的最低推薦 RAM 為 512MB。 但是,使用 Elementor 和其他幾個插件的網站以及許多訪問者可能需要更多 RAM。
此外,您的網站所需的 RAM 量也取決於您使用的託管服務,因為某些主機可能提供比其他主機更多的資源。 例如,假設您遇到性能問題或頁面加載時間緩慢。 在這種情況下,可能需要升級您的託管計劃以包含更多 RAM。
12. Elementor 使用起來有難度嗎?
Elementor 被認為是 WordPress 的用戶友好且易於使用的頁面構建器。
它提供了一個拖放式界面,無需編碼知識即可輕鬆添加和自定義各種設計元素和小部件。 此外,界面直觀且易於導航,具有可通過側邊欄訪問的多個選項和設置。
Elementor 還提供範圍廣泛的模板、小部件和設計元素,可用於快速創建具有專業外觀的頁面和帖子。 此外,它具有可視化編輯功能,可讓您實時查看更改,從而輕鬆進行調整併在發布前查看網站的外觀。
在線提供許多 Elementor 學習資源、教程、指南和文檔,以幫助用戶開始使用 Elementor 並了解如何使用其功能。
然而,與任何網站建設工具一樣,學習如何充分發揮其潛力可能需要時間。 您構建的網站越複雜,您可能需要投入更多時間來學習如何使用該工具。
13. Elementor 對 SEO 有好處嗎?
Elementor 是一個可視化頁面構建器,它沒有內置的 SEO 功能,但它仍然可以用來創建對 SEO 友好的網站。
Elementor 允許您輕鬆添加和編輯元標記,例如圖像的標題標記、元描述和 alt 標記。 這有助於提高您的網站在搜索引擎結果中的可見度。
此外,Elementor 允許您創建自定義帖子類型,可用於在您的網站上創建其他頁面和帖子,這有助於改善您網站的結構和組織,使搜索引擎更容易抓取您的內容並為其編制索引.
查看:適用於 Elementor 的最佳 WordPress SEO 插件。
14. Elementor 需要編碼嗎?
Elementor 不需要編碼知識。 它提供了一個可視化編輯界面,允許用戶在他們的網站上添加和定制各種設計元素和小部件,而無需編寫任何代碼。
您可以使用 Elementor 編輯器輕鬆地將文本、圖像、視頻、表單等添加到您的頁面和帖子中,並使用內置的設計選項自定義它們的外觀。
但是,假設您想要添加自定義功能或對您的網站進行高級自定義。 在這種情況下,您可能需要編寫一些代碼。
例如,您可以使用自定義 CSS 或 JavaScript 進一步自定義您網站的設計,或使用 Elementor 的內置小部件為您的網站添加功能。
此外,如果您想使用 Elementor 創建自定義主題,則需要了解 HTML、CSS 和 PHP。
如果您不想糾結於任何編碼,您可以使用最好的 Elementor 插件為您的 WordPress 網站添加更多高級自定義。
15. Elementor 可以與其他 WordPress 插件一起使用嗎?
是的,Elementor 可與其他 WordPress 插件一起使用。 事實上,Elementor 集成了許多流行的 WordPress 插件,例如 WooCommerce、Gravity Forms 和 Contact Form 7,使您無需編寫任何代碼即可向您的網站添加電子商務功能、表單和其他功能。
Elementor 還具有“動態內容”功能,允許您從其他插件中提取數據並將其顯示在 Elementor 設計的頁面和帖子中。 這將使您能夠為您的博客文章、WooCommerce 產品和不同類型的內容創建自定義設計。
此外,您可以使用其他插件為您的網站添加額外的功能,例如安全性、優化和 SEO。 這些插件可以與 Elementor 無縫協作,讓您可以增強用戶體驗並提高網站性能。
值得注意的是,雖然 Elementor 旨在與其他插件一起使用,但在將任何新插件安裝到您的實時網站之前測試它始終是一個好主意。 這是因為某些插件可能與 Elementor 不兼容或可能導致衝突,從而影響您網站的性能。
16. 我可以使用 Elementor WordPress 編輯我的博客頁面嗎?
是的,您可以在 WordPress 中使用 Elementor 編輯您的博客頁面。 Elementor 是一個頁面構建器插件,允許您為頁面和帖子(包括博客頁面)創建自定義設計。
為此,您需要編輯博客頁面的模板。 您可以通過選擇Templates > Theme Builder並選擇 Blog 模板來完成此操作。
或者,您可以使用拖放界面在您的博客頁面上添加和自定義各種設計元素和小部件。
例如,您可以使用 Elementor 的內置博客文章小部件來自定義博客文章的設計,例如特色圖片、標題和文章元數據。
另請閱讀:如何在 Elementor 中保存、導入和導出模板?
17. 我可以使用 Elementor 創建我的主題嗎?
是的,您可以使用 Elementor 創建自己的主題。
Elementor 還提供主題生成器功能,允許您使用拖放界面創建自定義頁眉、頁腳和其他主題元素。 此功能使您無需編寫任何代碼即可創建自定義網站主題。

使用 Elementor 創建主題需要了解 WordPress 的工作原理以及 HTML、CSS 和 PHP 的基本知識。 要更加熟悉這些技術,您可能需要聘請開發人員來幫助您創建主題。
18. 如何提高我的 Elementor 性能?
使用 Elementor 時,有多種方法可以提高網站的性能:
- 優化圖片:大圖片會減慢網站的加載時間。 通過減小文件大小,在將圖像上傳到您的網站之前對其進行優化。
- 使用緩存插件:緩存插件可以通過創建由瀏覽器快速加載的頁面和帖子的靜態版本來幫助加速您的網站。
- 使用內容分發網絡 (CDN): CDN 可以通過在世界不同地區的多個服務器上分發構成您網站的文件來幫助加速您的網站。
- 優化您的代碼:確保通過縮小和壓縮您的 CSS 和 JavaScript 文件來優化您的代碼。
- 優化數據庫:通過刪除不重要的數據和優化表來保持數據庫清潔。
- 使用良好的託管服務:良好的託管服務可以顯著提高您網站的性能。 確保選擇針對 WordPress 優化的託管服務,並且有足夠的資源來處理您網站的流量。
- 使用最新版本的 Elementor:最新版本的 Elementor 可能有性能改進。 保持您的 Elementor 插件更新。
- 使用性能優化插件:一些插件可以幫助提高您網站的性能,例如 WP-Optimize、Autoptimize 和 Lazy Loader。
19. Elementor適合初學者嗎?
對於想要在無需編寫任何代碼的情況下創建網站的初學者來說,Elementor 是一個不錯的選擇。 Elementor 提供了一個拖放式界面,無需編碼知識即可輕鬆添加和自定義各種設計元素和小部件。
Elementor 還提供範圍廣泛的模板、小部件和設計元素,可用於快速創建具有專業外觀的頁面和帖子。
此外,它具有可視化編輯功能,可讓您實時查看您的更改 - 使您可以輕鬆進行調整併在發布前查看您的網站的外觀。
然而,需要注意的是,與任何網站構建工具一樣,掌握和構建複雜的網站可能需要一些時間。
總結:常見的 Elementor 問題
這些是 WordPress 用戶最常問的 Elementor 問題的首選。 如果您對 Elementor 有任何其他疑問,請在下面的評論部分告訴我們。
如果您喜歡這篇文章,請在以下平台上與我們聯繫:YouTube、Facebook 和 Twitter。
