2022 年最流行的前端框架
已發表: 2022-02-19- 當前的前端趨勢是什麼?
- 微前端架構
- 組件驅動開發
- 果醬堆棧
- 2022 年頂級前端框架
- #1 – 反應
- #2 – 角度
- #3 – Vue
- #4 – 苗條
- #5 – 預演
- #6 – 餘燼
- #7 – 點亮
- #8 – 高山
- #9 – 固體
- #10 – 刺激
- 前端框架:總結
JavaScript 年度狀態調查已於 2021 年結束。它的到來有點晚,但遲到總比沒有好。 Sacha Grief 解釋說: “2021 年發生了很多事情。事實上,調查一直推遲到 2022 年!” .
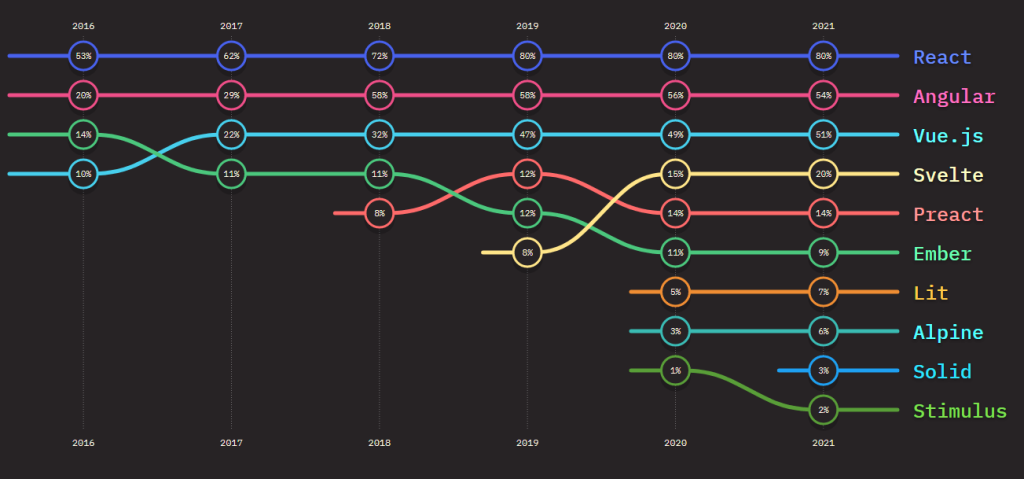
我不是在抱怨。 重要的是我們有新的數據可以查看。 而且,在這項最新調查中,有很多好東西。 但是,我們將專注於特定的數據集。 這就是前端框架的流行。 當前的 Web 開發人員堆棧是什麼?

嗯,這不是一個大驚喜。 連續 5 年,黃金三巨頭——React、Angular 和 Vue——繼續主導前端框架市場份額。
值得注意的是,這些統計數據基於使用情況。 如果我們看一下滿意度,Angular 損失了 20% 以上,React 損失了大約 10%,Vue 也損失了大約 10%。 在過去幾年中,對三巨頭的興趣也下降了大約 20%。
但是,這是可以預料的。 前端框架的壽命一直很脆弱。 有趣的是,Svelte 在過去 2 年裡一直在加速發展。 它會成為下一件大事嗎? 我會密切關注,因為共識非常積極。
當前的前端趨勢是什麼?
我認為暗示“這是最好的前端框架” ,有點天真。 當然,有些框架比其他框架做得更好,它們最適合特定用例。 但是,實際上,多個前端框架可以同時流行是有原因的。
那麼,真正的問題是——前端開發的當前趨勢是什麼?
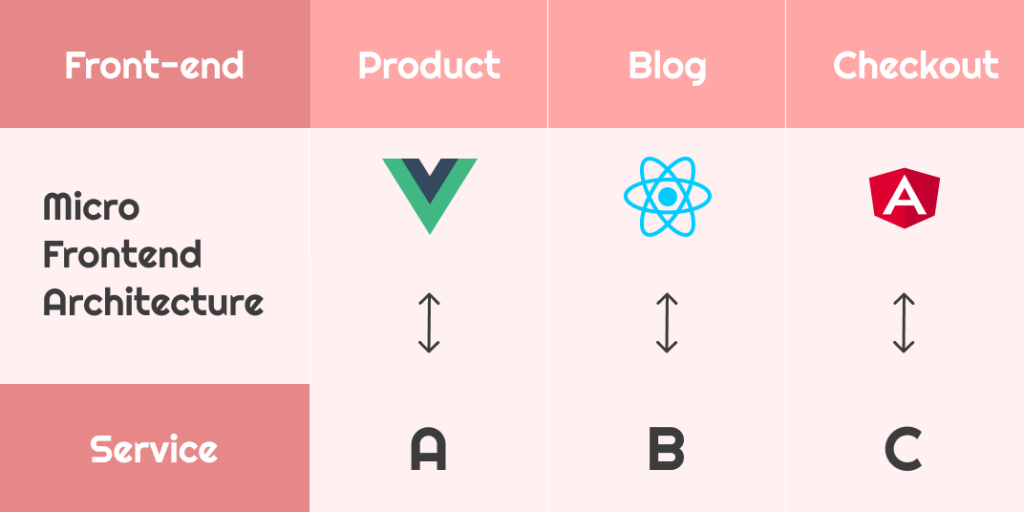
微前端架構
微前端架構將完整的應用程序項目解耦為可管理的“微應用程序”。 換句話說,微前端允許具有不同背景的開發人員在同一個項目上一起工作。 如果有人更精通 Vue 和 TypeScript,它不應該強迫其他開發人員使用相同的技術。

因此,微前端可用於將多種技術組合在一起,同時保留相同的產品路線圖。 其他好處包括更快的開發速度、更少的部署問題以及框架偏好的多功能性。
當然,也有一些缺點,例如更複雜的測試、配置管理和可訪問性標準的集成。 但是,儘管存在挑戰 - 許多前端團隊正在採用微前端方法,因為它在實踐中有效。
組件驅動開發
CDD 並不是什麼新鮮事。 幾年前,這一趨勢首次被大規模採用。 但是,儘管已經存在了一段時間 - CDD 繼續主導前端領域。

簡而言之,組件驅動開發是圍繞模塊或組件構建應用程序的過程。 每個組件在應用程序的設計中都有特定的作用。 因此,可以管理或完全刪除組件本身,而不會在生產環境中造成問題。
React.js 是一個完全包含組件的框架的主要示例。 而且,看到頂級前端框架都包含組件/模板樣式開發也就不足為奇了。
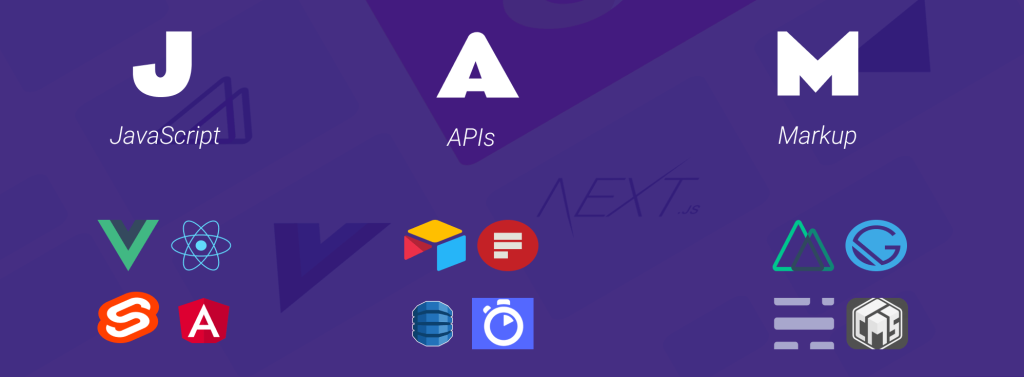
果醬堆棧

JAMstack 是構建靜態網頁的獨特概念。 與其為內容生成實現後端解決方案,不如使用 API。 最終結果是網站速度更快,而且從開發人員的角度來看,管理起來也更簡單。
JAMstack 的定義:
- J for JavaScript – 用於編寫前端函數的語言。
- A for API – 從第三方服務請求內容(數據)。
- M for Markup – 結構化網頁上的內容。
至於堆棧,它是您正在使用的工具的組合。 JAMstack 可以與任何框架和服務組合一起使用,只要它遵循 JAM 結構即可。
了解更多: Jamstack.org // WTF 是 Jamstack?
2022 年頂級前端框架
讓我們仔細看看主導領域的前端框架。 我們知道誰是大玩家,但新來者呢? Alpine、Lit 和 Solid 都顯示出有希望的使用百分比。 我們肯定想更多地了解 Svelte。
#1 – 反應

React 繼續主導前端領域。 該框架以其自己的虛擬 DOM 脫穎而出,確保了大規模應用的持久性能。 同樣,基於組件的結構意味著開發更容易跨團隊訪問。
雖然 React 的學習曲線適度寬容,但工具的可訪問性使該過程易於管理。 也就是說,create-react-app 自動化了應用程序樣板的構建過程。 然後是 React DevTools,提供從瀏覽器訪問的調試體驗。
由於 React 的大規模採用,前端開發人員可以享受參與許多開源項目的樂趣。 例如,為 React 構建了十幾個完整的設計系統。 從開發過程中節省的時間是巨大的。
| React.js 優點 |
|---|
| 借助大量在線教程、課程等,易於上手。 |
| 組件結構可以輕鬆定義元素,然後根據需要重用它。 |
| 對靜態和動態項目的 SEO 友好。 |
| 版本控制提供有關過時代碼結構的通知。 |
| React.js 缺點 |
|---|
| 對於初學者來說,文檔可能會有點缺乏。 例如 JSX |
| 僅用於 UI 開發。 |
| 不是小型項目的最佳選擇。 |
| Unopinionated - 您決定結構和風格指南的呼籲。 |
#2 – 角度

雖然 Angular 保留了相當大的使用百分比,但對該框架的興趣卻處於歷史最低點。 誰知道呢,也許忠實的追隨者是因為 Angular 是基於 TypeScript 的? 當然,我只是在開玩笑。
Angular 為構建 SPA(單頁應用程序)提供了很大的靈活性。 與其他著名的前端框架類似,Angular 實現了基於組件的開發工作流程。 並且,添加了模板系統——它管理組件的動態特性。
最重要的是,Angular 可以並且正在被用於同時為所有平台構建應用程序。 代碼可以重用以在 Web 應用程序、移動項目以及本機桌面應用程序中實現。 至於性能——它通過 SSR 和 Web Workers 進行了優化。
Angular 上手容易嗎? 不完全是。 事實上,如果我們看一下調查數據——對這個框架的滿意度也大幅下降。 主要原因是學習曲線,個人喜好。
| 角度優點 |
|---|
| MVC 架構。 |
| 模塊化模板允許動態擴展應用程序。 |
| 內置狀態管理、路由、服務等。 |
| 跨平台:PWA、Native 和 Desktop。 |
| 角度缺點 |
|---|
| 令人印象深刻的工具,但具有挑戰性的學習曲線。 |
| 冗長,使其不適合小型應用程序。 |
| 由於 PWA 的性質,SEO 效率低下。 |
| 不如社區所愛。 例如,不是“時髦和時尚”的類型。 |
#3 – Vue

Vue 仍然是真正現代 Web 開發的可靠選擇。 漸進式框架最近推出了 Vue 3 版本。 並且,由於新功能和改進,旨在鞏固自己作為構建現代堆棧的首選框架。
新版本帶來了一些期待已久的實現。 包括一個使用 Vite 的新構建工具鏈。 通過 Pinia 改進狀態管理。 還有一個完全修改過的文檔,裡面有成堆的教程可以幫助你入門。
至於它的受歡迎程度,Vue 擅長靈活。 該框架沒有強制執行嚴格的例程,而是讓您決定要構建什麼。
例如,您可以構建可在其他開發堆棧中重用的 Web 組件,包括大多數基本的 HTML 模板。 此外,由於原生工具,Vue 經常用於處理健壯的 SPA 項目,包括 CSR、DevTools、對 TypeScript 的支持和測試工具。
| Vue 優點 |
|---|
| Vue CLI 用於工具和基於瀏覽器的開發工具。 |
| 實時應用程序的反應式數據綁定。 |
| 應用程序組件很容易重用。 |
| 對初學者友好。 |
| Vue 缺點 |
|---|
| 跨平台可能很棘手。 |
| 缺乏嚴格性導致碗裡裝滿了意大利麵條代碼。 |
| 不是企業的最佳選擇。 |
| 儘管受歡迎,但插件較少。 |
#4 – 苗條

那麼,與 Svelte 有什麼關係呢? 該框架最近得到了相當多的採用,甚至讓 Vercel 投資了它的創建者 Rich Harris。 從根本上說,Svelte 就像任何其他組件驅動的框架一樣工作。 您構建組件,然後用於構建應用程序的 UI。

與 React 之類的框架相比,主要區別在於 Svelte 不需要完整地交付給瀏覽器。 相反,必須編譯 Svelte 應用程序,這會將您的組件捆綁到預製的 JavaScript 文件中。
其他框架使用虛擬 DOM 來呈現更改,而 Svelte 編譯應用程序時預先分配了 DOM 節點。 正如 Josh Collinsworth 所展示的,這種方法具有持久的性能優勢。 最後,Svelte 與本機 HTML 代碼非常兼容,並且沒有強加嚴格的結構。
這是快速前端開發的理想選擇。 這是一個例子:
// Example.svelte <script lang="typescript"> export let name = 'Svelte'; export let textColor = '#000'; function reset() { name = 'Svelte'; textColor = '#000'; } </script> <h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1> <style> h1 { margin: auto; font-family: Georgia, system-ui; font-size: 3rem; font-weight: regular; text-align: none; } </style> | 苗條的優點 |
|---|
| 構建組件結構所需的代碼更少。 |
| 內置編譯器可帶來更好的性能。 |
| 樣式範圍分別與每個組件相關聯。 |
| 所有代碼都是用原生 JS(或 TS)、CSS 和 HTML 編寫的。 |
| 苗條的缺點 |
|---|
| 走在巨頭之間,很少得到主要網點的支持。 |
| 一個不斷增長的框架,因此社區支持可能會變得稀疏。 |
| 基於編譯器的方法可能會阻礙可伸縮性。 |
| 目前還沒有專門的應用安全頁面。 |
#5 – 預演

元框架一直是一回事。 而且,在這種情況下,Preact 旨在成為 React 的輕量級替代品。 如果您過去使用過 React,那麼掌握 Preact 將很容易。 事實上,您可以輕鬆地在兩個框架之間使用組件。
首先要注意的是包大小,Preact 壓縮後為 4kb,React 壓縮後為 38kb。 同樣,事件系統是通過 addEventListener 處理的,因此您可以使用 vanilla JavaScript 來處理事件。
如果您正在尋找詳細的案例研究,我建議您查看 Etsy 為何從 React 遷移到 Preact。 該出版物盡可能接近衡量收益,以及在可維護性和遷移穩定性方面的長期優勢。
#6 – 餘燼

Ember 可以追溯到很久以前,它早於所有上述框架。 當然,這些年來 Ember.js 的使用量可能會減少很多。 但是,它仍然是使用 MVC 模式進行高效應用程序開發的有力競爭者。 而且,雖然該框架在 Web 開發人員中很受歡迎,但它對於桌面和移動應用程序也非常靈活。
更重要的是,Ember 仍在積極開發中。 Ember 4.0 版本增加了新功能以跟上前端趨勢。 使 Ember 與眾不同的另一件事是集成的向後兼容性。 就框架而言,Ember 在確保您的代碼不會因框架本身的重大更改而中斷方面做得非常出色。
#7 – 點亮

Lit(以前稱為 lit-HTML 和 LitElement)是由 Google 維護的 Web 組件框架。 Lit 是 Wordle 技術堆棧中使用的框架。 流行的猜詞遊戲,每天吸引數百萬訪問者。 因此,總而言之,Lit 最常用於構建具有簡單和復雜界面的漸進式 Web 應用程序。
一直以來,您都可以直接使用 Web 組件。 這種方法有助於創建不會給性能增加任何額外膨脹的組件。 而且 Lit 的運行時佔用空間非常小。 簡單來說,像 React 這樣的框架依賴於 JavaScript,而 Lit 只實現了標準化的 Web 組件。
#8 – 高山

Alpine.js 是一個用於自定義 UI 行為的 JavaScript 前端框架。 而且,儘管 Alpine 類似於 Vue 和 Angular,但它對資源使用的要求要低得多。 作者 Caleb Porzio 稱其為“填補 jQuery 和 React 之間漏洞的輕擊” 。
當您希望將交互添加到您的設計中時,Alpine 效果最好,而無需所有開銷。 例如,如果您有一個預構建的應用程序設計並想要添加交互式菜單下拉菜單。 將 React 用於基本的交互功能是多餘的。
將 Alpine 視為優化服務器端 Web 框架的方法。 事實上,作者本人強調,Alpine 的很多靈感來自於 Laravel、Django 等框架。同樣,它是為靜態站點生成器添加 jQuery 風格功能的完美輕量級解決方案:Jekyll、Hugo 等。
#9 – 固體

SolidJS 自 2019 年以來一直在積極開發中。但是,直到 2021 年 6 月,該框架才升級到 v1。 從那以後,吸引了相當多的追隨者。 目前,Solid 在 GitHub 上有超過 14k 的 star,並且每 3 個月左右就會有一次重大更新。
該框架是聲明性的,不使用虛擬 DOM。 相反,Solid 與 Svelte 的相似之處在於它將組件編譯為實際的 DOM。 因此,更新狀態特定於使用它的代碼。
最後,SolidJS 深受 React 的啟發。 而且,在許多方面,有不少相似之處。 包括對 JSX、Hooks 的 API 以及 Web Components、SSR 等功能的支持。 有趣的是,它也非常快。
Ryan Carniato 完成的基準測試表明,Solid 能夠勝過 Svelte、Elm,以及 Vue 和 Redux 等框架。
#10 – 刺激

最後,至少在今年,我們有 Stimulus。 Basecamp 正在開發的最小 JS 框架。 您會注意到的第一件事是它與 Alpine 有相似之處。 換句話說,Stimulus 試圖成為 jQuery 的適度替代品。
該框架最適合用來增強您已經在頁面結構中使用的 HTML。 Stimulus 允許您通過添加 JavaScript 數據控制器來優化您的 HTML 元素。 這些是交互式和動態功能,可用於增強表單提交、按鈕外觀等。
前端框架:總結
如果從今年的趨勢中得出一個結論,那就是開發人員正在尋求簡化事情。 這在 Lit 和 Solid 等框架中非常明顯。 雖然 React 有一個很棒的生態系統,但並不總是需要構建簡單的 SPA 和 PWA 應用程序。
我也相信這種趨勢本身就很明顯。
Angular 曾經是有史以來最好的東西,但結果卻讓開發人員望而卻步。 因此,Vue、React 和 Angular 正在失去開發人員的興趣也就不足為奇了。
而且,更小但更複雜的替代品越來越受歡迎。 事實上,今年已經有很多項目影響了前端開發者生態。 即,有旨在作為事實上的 JS 運行時競爭的 Bun 和強調速度和簡單性的 Fresh,我完全希望這些工具在明年的報告中名列前茅。
