如何使用 Elementor Ready 模板輕鬆啟動在線花園植物商店網站
已發表: 2021-04-22
您想讓您的花園植物商店業務超越競爭對手嗎? 那麼,通過創建一個在線花園網站,您可以為您的傳統業務增添額外的火花。 您將能夠快速使您的腳變得強壯並發展您的業務。
您可能正在考慮如何在不從頭開始的情況下創建一個園林植物商店網站? 不要緊張! 在此博客中,您將詳細了解如何創建一個完整的園林植物商店網站,而無需免費編碼。
創建在線花園植物商店的最大好處
在這裡,您將通過閱讀以下創建在線植物商店網站的主要好處來更快地受到影響。 快速點亮自己!
輕鬆便捷地接觸目標受眾
創建一個功能齊全的網站將幫助您通過將新聞分享到不同的社交媒體渠道或通過在線促銷活動輕鬆接觸到目標受眾。
影響客戶立即做出購買決定
您可以精美地展示您的各種植物,以影響您的買家立即做出購買決定。這將立即促進您的銷售並輕鬆產生長期收入。
了解有關質量和價格的詳細信息
您可以使您的電子商務業務可信且值得您的訪問者在一個有組織的地方顯示有關您的植物的每一個細節並使其附上。
在搜索引擎上佔據首位
獲得一個響應迅速、對 SEO 友好的網站可以幫助您輕鬆地在搜索引擎上佔據一席之地。 它將讓您的客戶了解您的業務,同時增加網站流量和轉化率。
直接與買家溝通
您可以通過在線聊天機器人或電子郵件直接與您的客戶溝通,而無需進行任何口頭溝通。

和平區
Elementor的花園植物商店網站模板包
獲取訪問權限如何使用準備好的 Elementor 模板創建在線花園植物商店網站?
最受歡迎的拖放頁面構建器Elementor用戶友好、靈活且易於使用,無需編碼即可創建任何類型的網站。 只需單擊幾下,您就可以按照您想要的方式製作您的網站。
現在,為了促進您的 Elementor 頁面構建和設計體驗, WordPress 的終極模板雲提供了1000 多種現成的獨家模板設計,可根據您的喜好構建您的網站,而無需觸及任何一行代碼。

介紹 Greenzone Garden Plant Store Elementor 模板包 By Templately
Templately 提供的Greenzone就緒Elementor 模板包帶有八個令人難以置信的交互式頁面和塊,無需免費編碼即可創建您的在線花園植物商店。 您必須選擇並安裝您喜歡的模板包就緒設計,進行一些自定義,然後立即發布。 讓我們在下面查看其所有獨家現成系列:
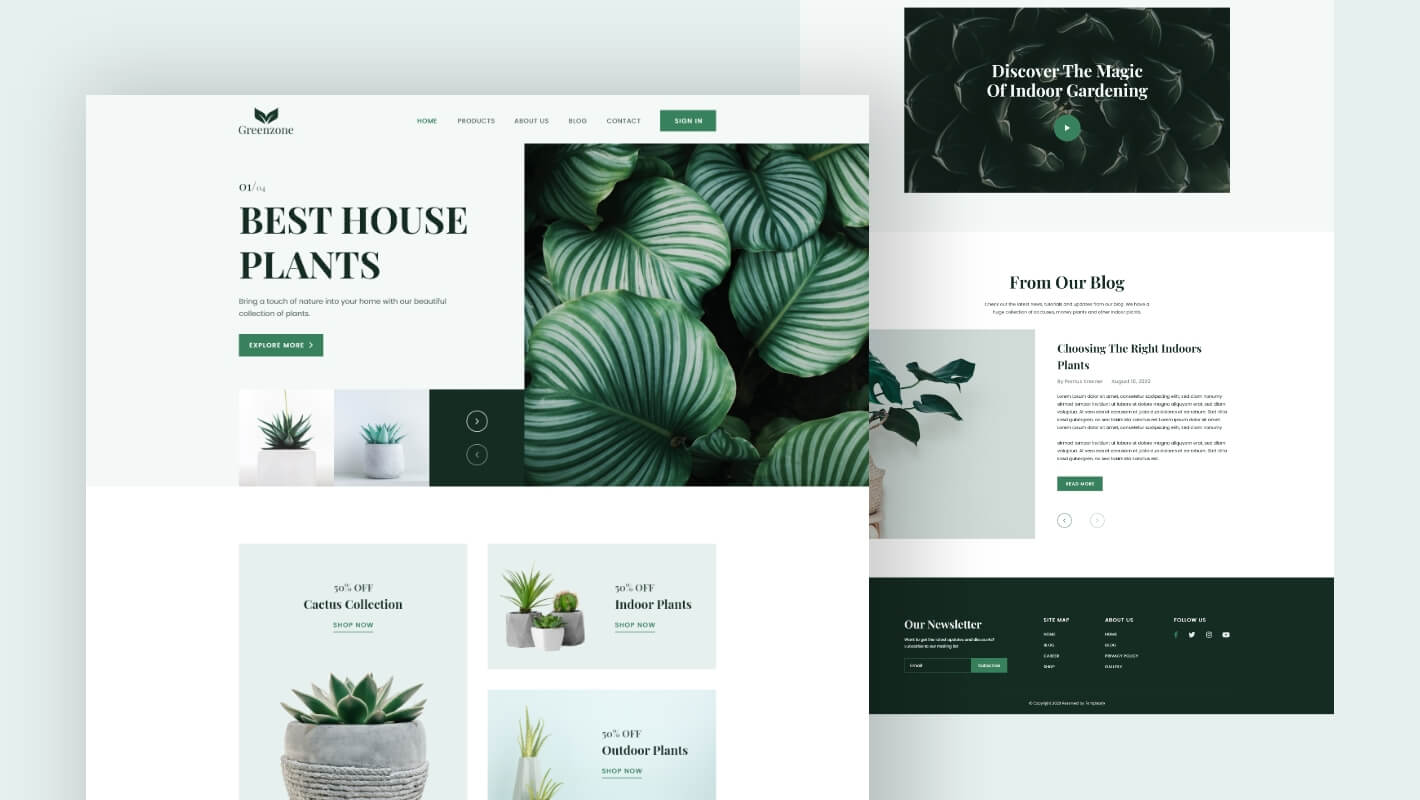
獲得令人驚嘆的響應式、吸引人的主頁設計,將您的訪問者轉變為客戶
使用功能齊全的 Greenzone商店頁面模板,方便您的客戶立即挑選他們想要的產品。
使用這個現成的購物車頁面模板,您的客戶可以輕鬆地將他們想要的植物添加到他們的購買清單中。
您的在線花園植物商店客戶可以使用這個方便的結帳頁面模板輕鬆購買他們喜歡的產品。
您可以使用這個令人驚嘆的博客頁面模板精美地突出顯示任何公告、通知或博客文章。
使用Greenzone Elementor 模板包的博客單頁模板描述您的帖子的詳細信息。
使用此聯繫我們頁面模板與您的潛在客戶和活躍客戶進行直接溝通。
您可以通過關於頁面模板講述您的業務故事、靈感和成就來激勵您的客戶。
在創建在線花園植物商店之前必須獲得的東西
在使用Templately的“Greenzone”Elementor 模板包創建在線花園植物商店之前,您必須安裝並激活一些必要的插件。 讓我們看看下面的所有插件來使用這個現成的模板包:
- Elementor :激活最好的 WordPress 頁面構建器Elementor以使用 Templately 提供的這個 Greenzone 在線花園植物商店模板包。
- 基本插件:為 Elementor安裝基本插件。 它被認為是 Elementor 的最佳元素庫,擁有超過 100 萬快樂用戶和 70 多個高級元素。
- WooCommerce :確保從 WordPress 安裝並激活 WooCommerce 插件,並將您的在線平台商店產品添加到其中。
- Templately :現在註冊一個 Templately 帳戶並在您的 WordPress 網站上安裝“Templately” ,以探索由 Templately 提供的 Greenzone 就緒 Elementor 模板包。
開始使用模板創建一個引人注目的在線花園植物商店
假設您已經安裝並激活了上面提到的所有插件。 現在,您已準備好在 Elementor 編輯器中使用Greenzone 模板包。 請遵循以下這些簡單的分步指南:
觀看視頻標題
第 1 步:在 Elementor 中插入“Greenzone”模板
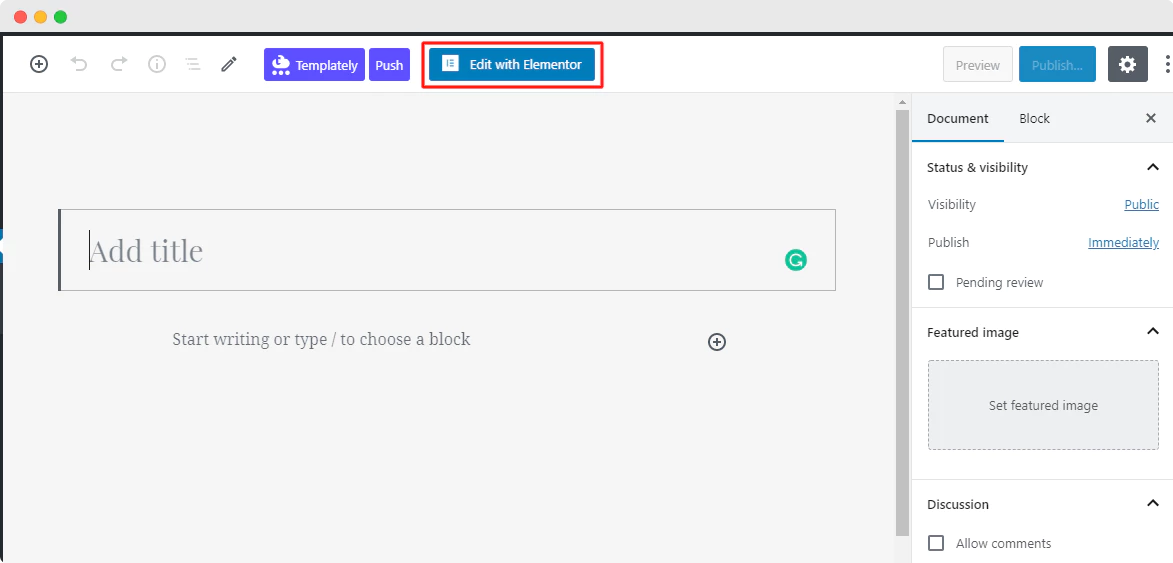
讓我們單擊使用 Elementor 編輯以在 WordPress 儀表板上創建一個新頁面。 稍後,它將在 Elementor 編輯器中顯示一個新頁面。


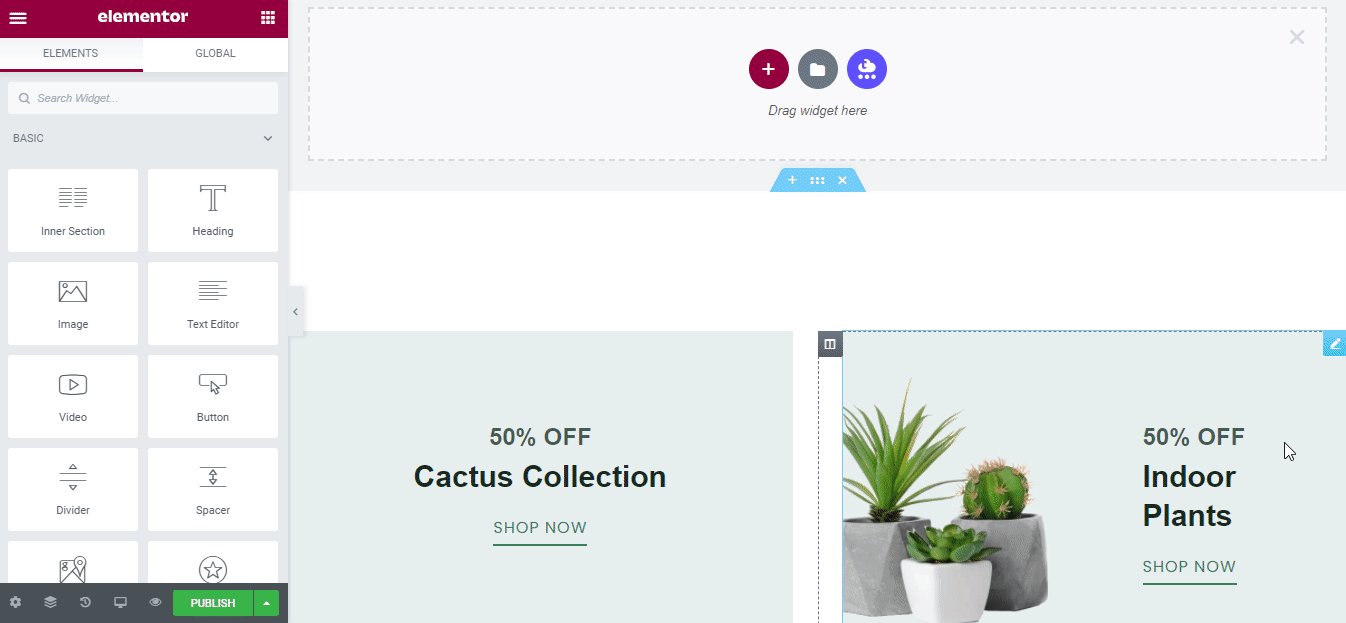
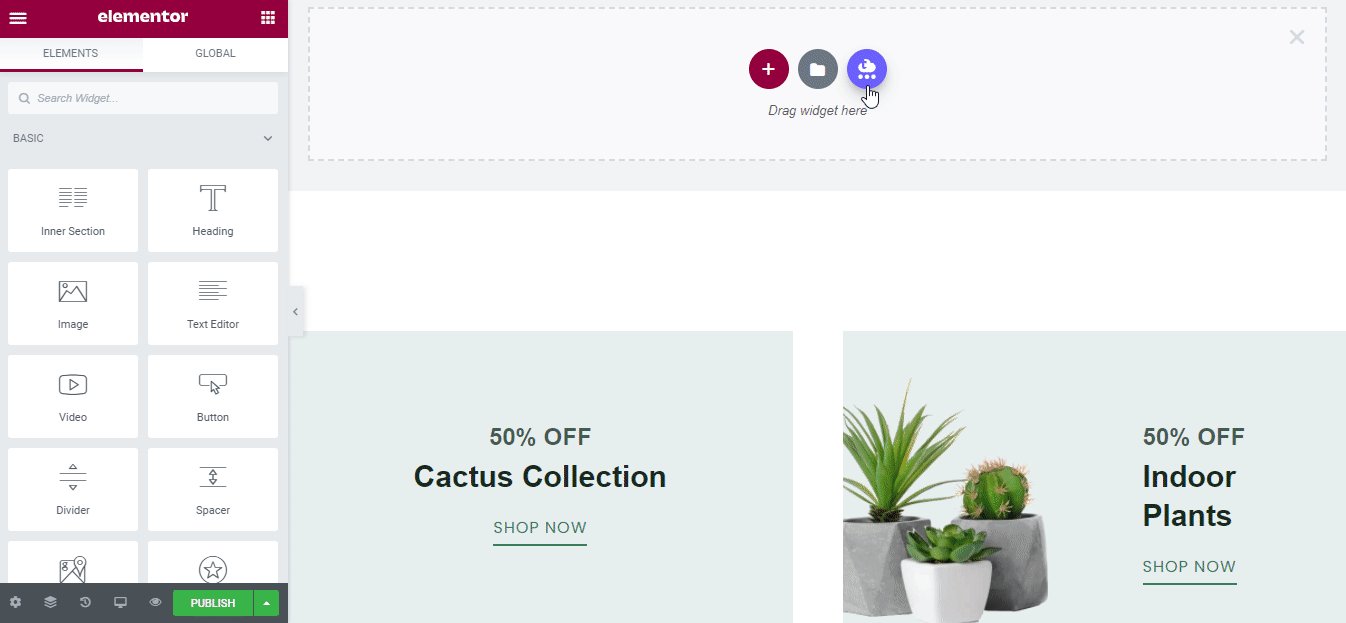
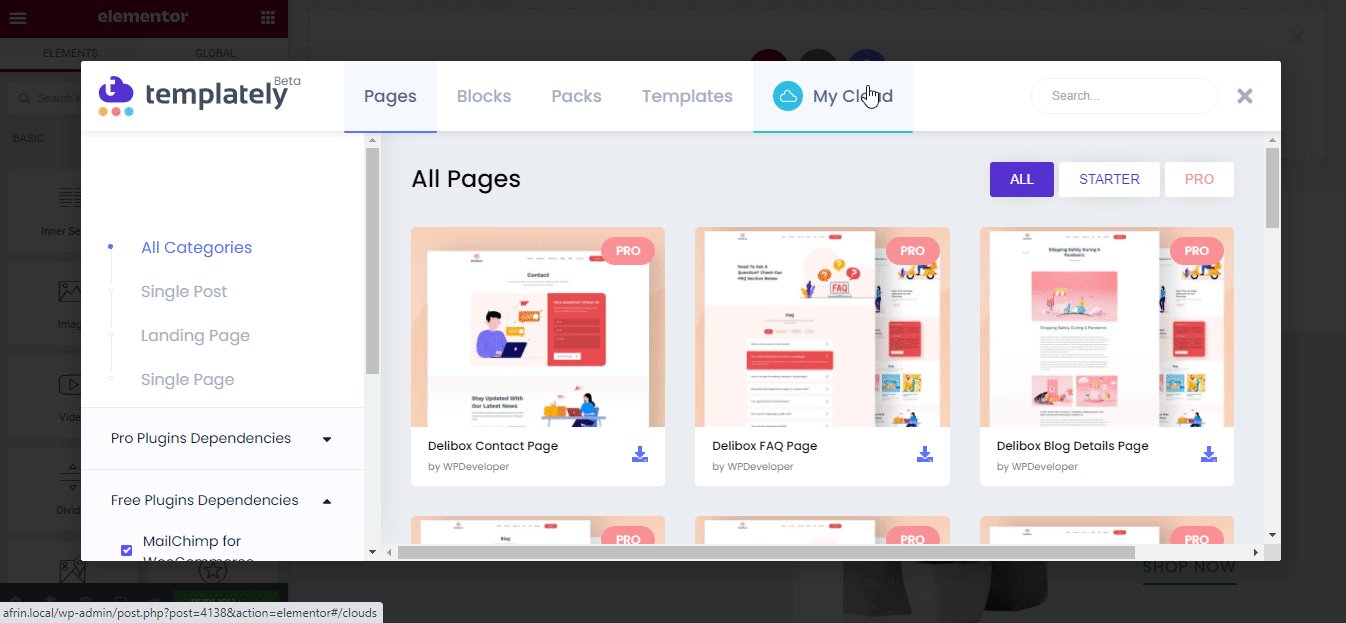
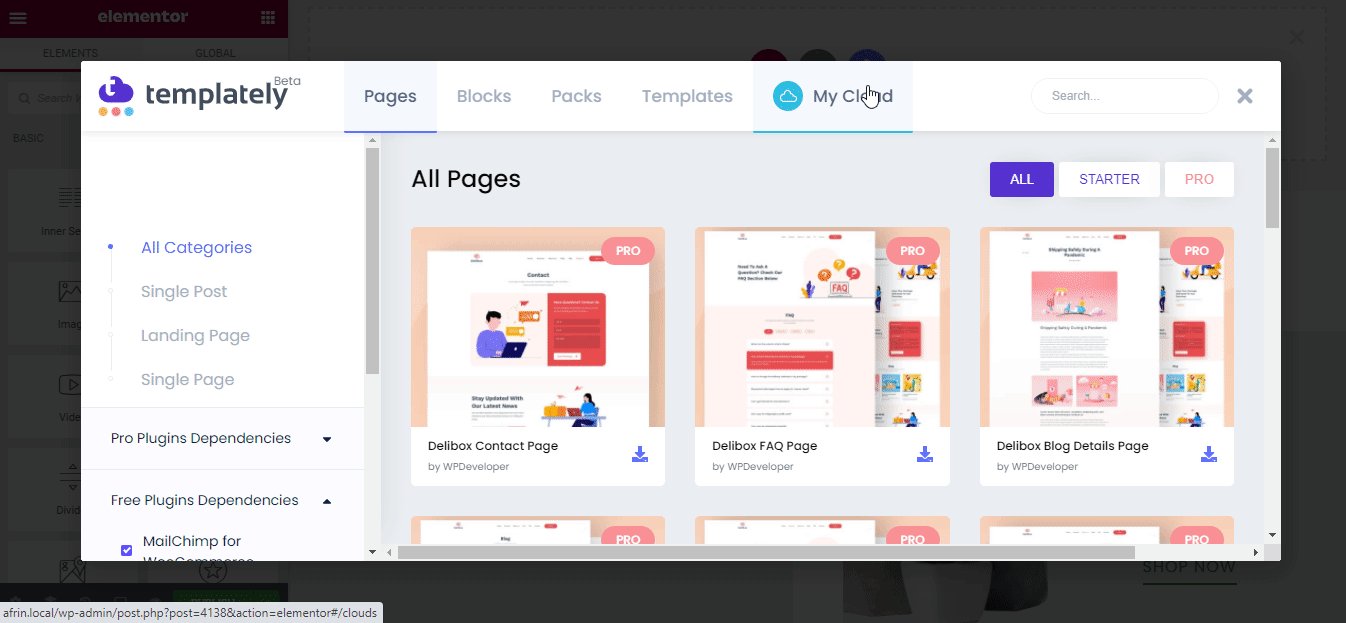
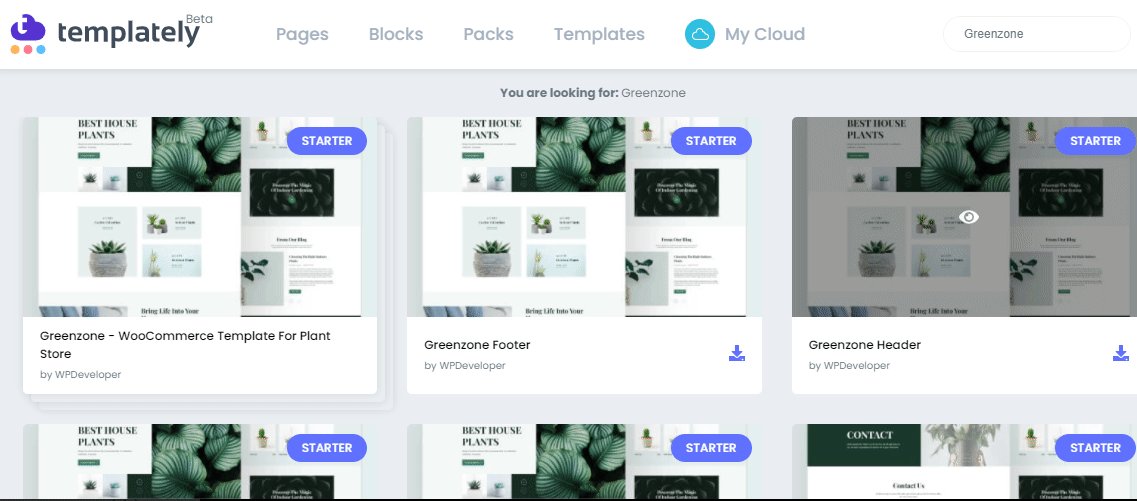
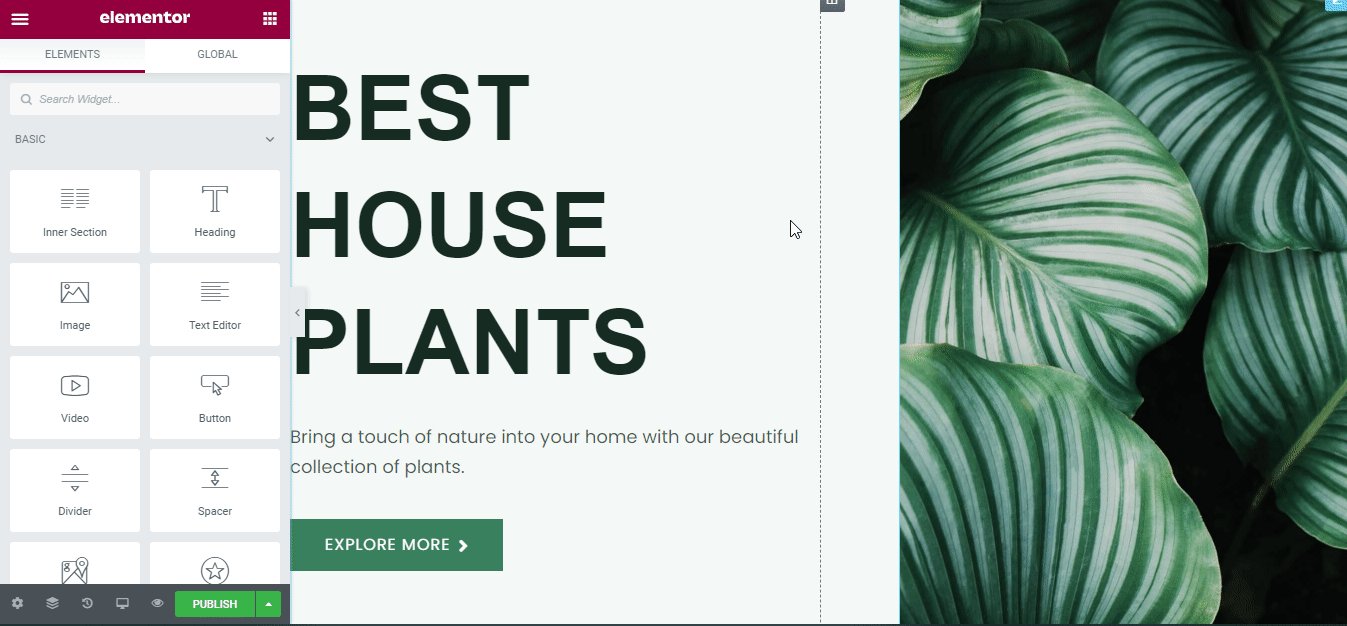
之後,您需要點擊Templately附帶的頁面中間的圖標。 它將提供一個彈出窗口,精美地展示 Templately 的所有現成模板。 您必須在搜索面板上搜索“Greenzone”或“Garden Plant Store”。 然後它將自動顯示與其相關的所有就緒頁面和塊。

我們將選擇“Greenzone”主頁模板。 點擊“插入”按鈕以在您的網站上加載頁面模板。 您可以以相同的方式為您的在線花園植物商店添加更多頁面。

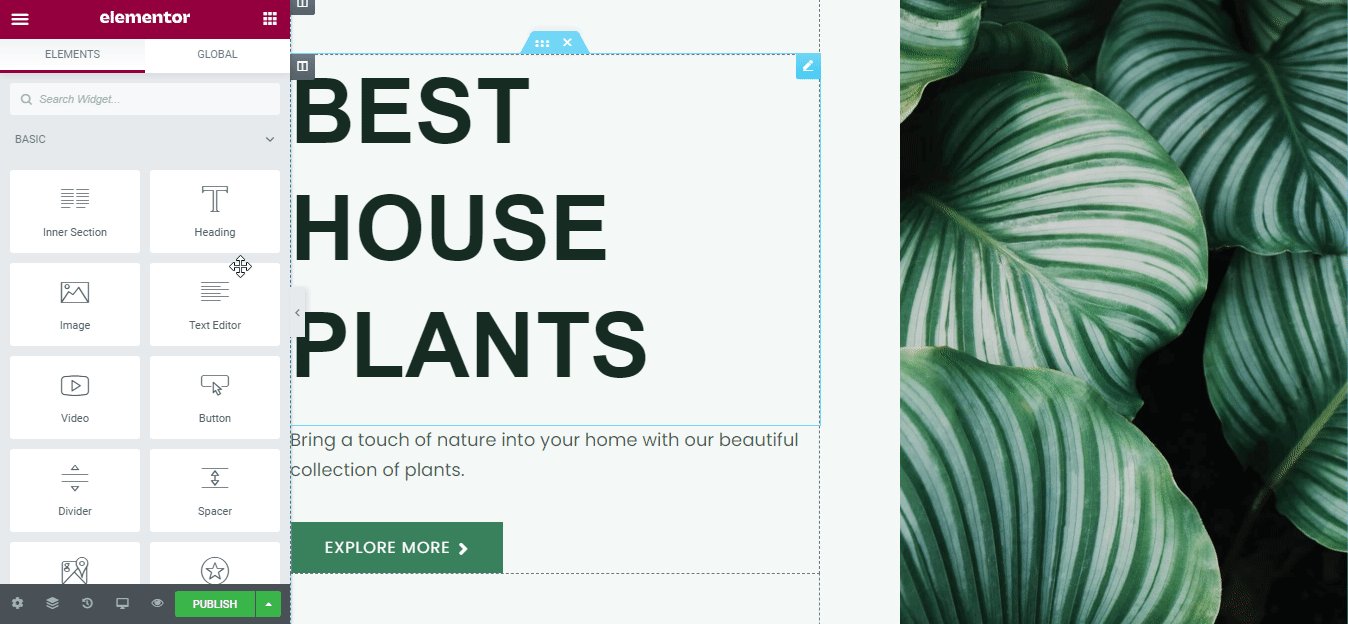
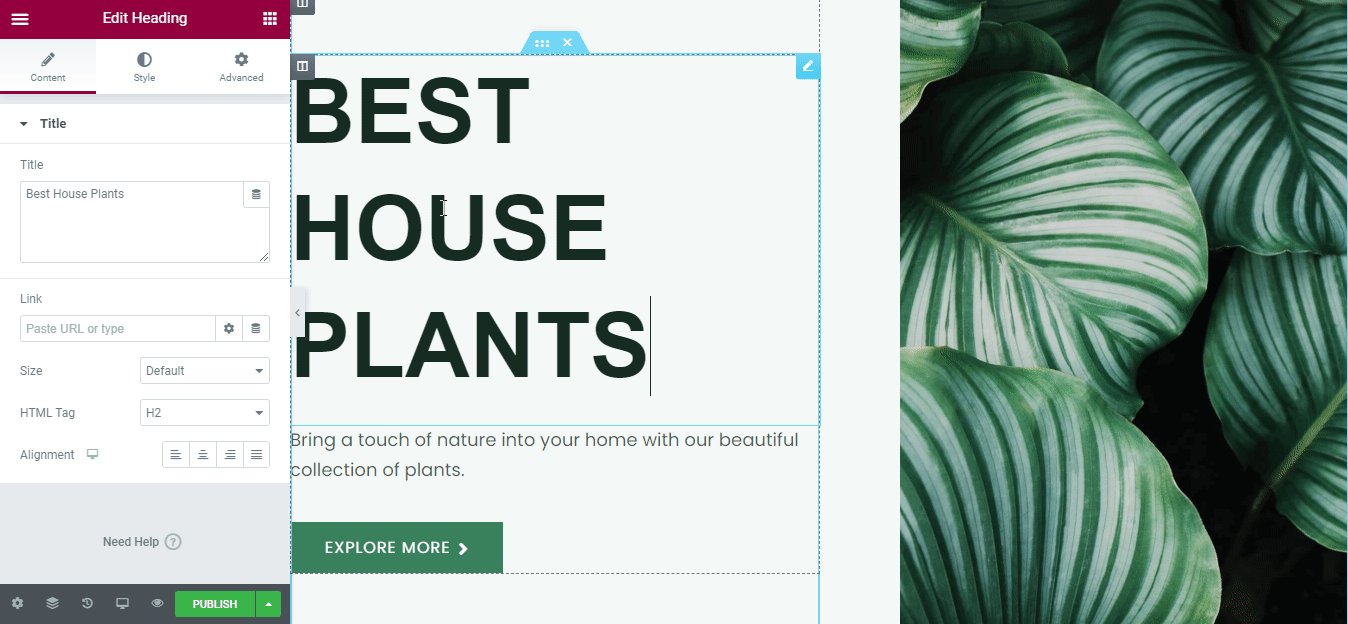
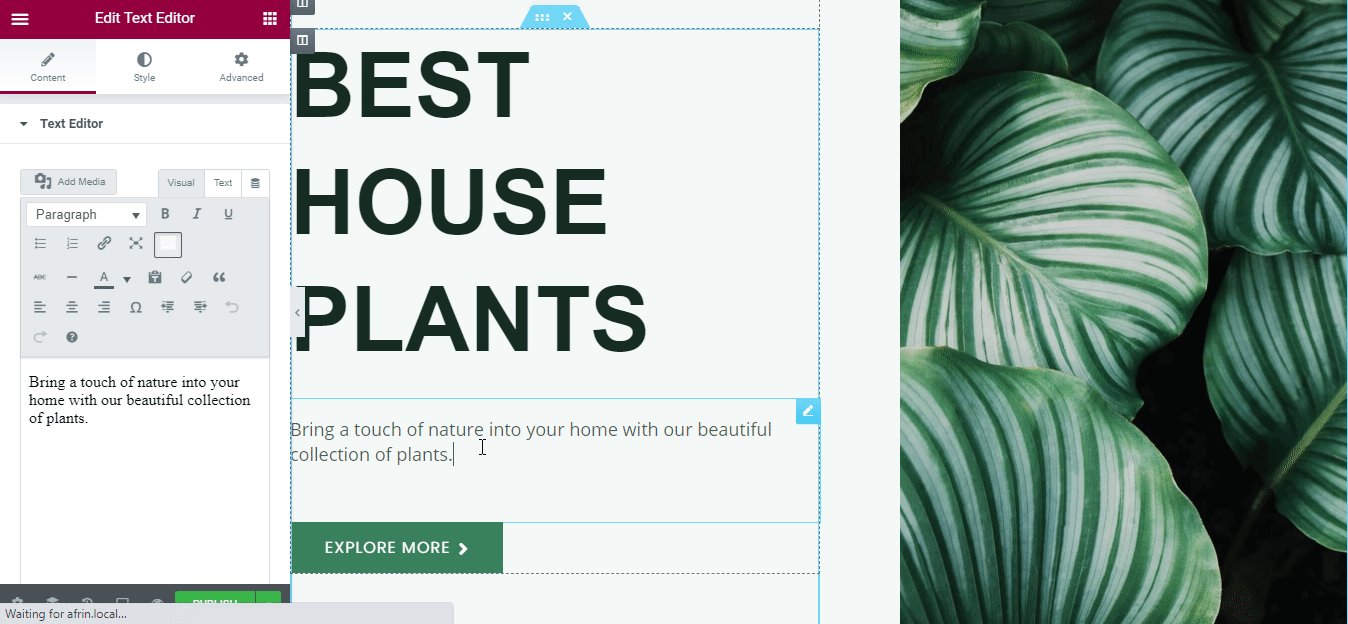
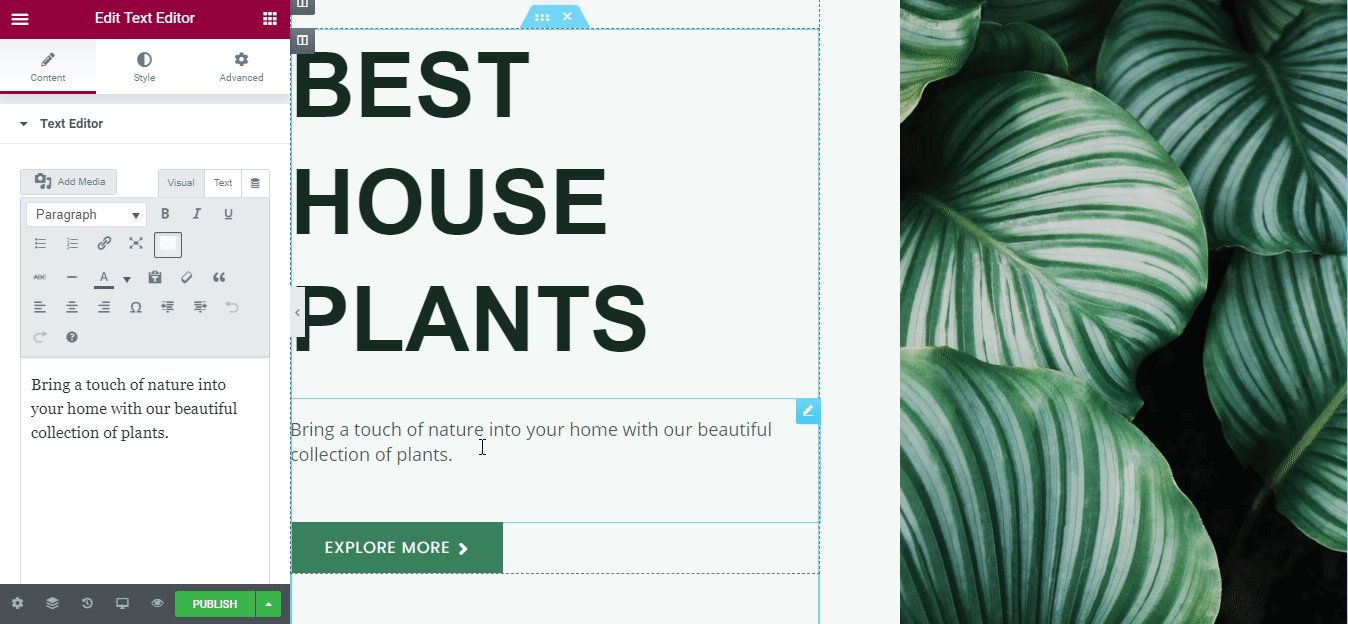
第 2 步:自定義您的在線花園植物商店的設計
使用響應式、現成的模板使用 Elementor 發布您的在線花園植物商店,而無需添加一行代碼。 您可以在每個創意部分添加您喜歡的內容,將一個拖放到另一個,做一些修改,它已經完全準備好上線了。

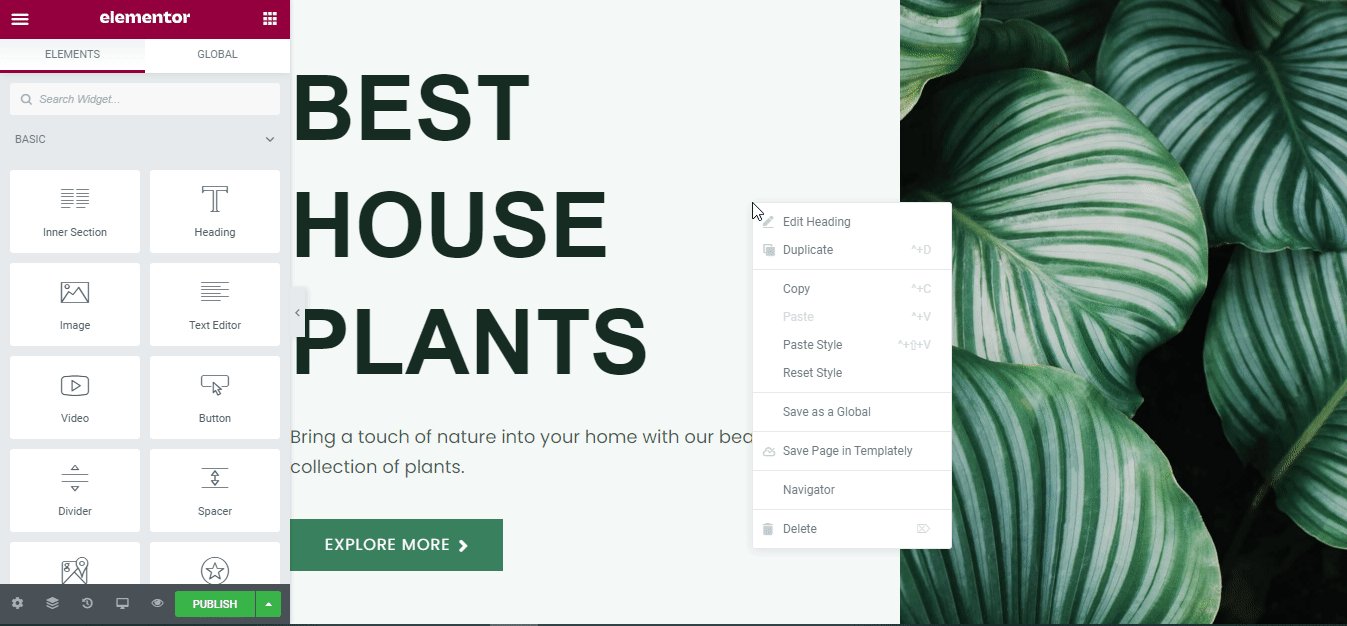
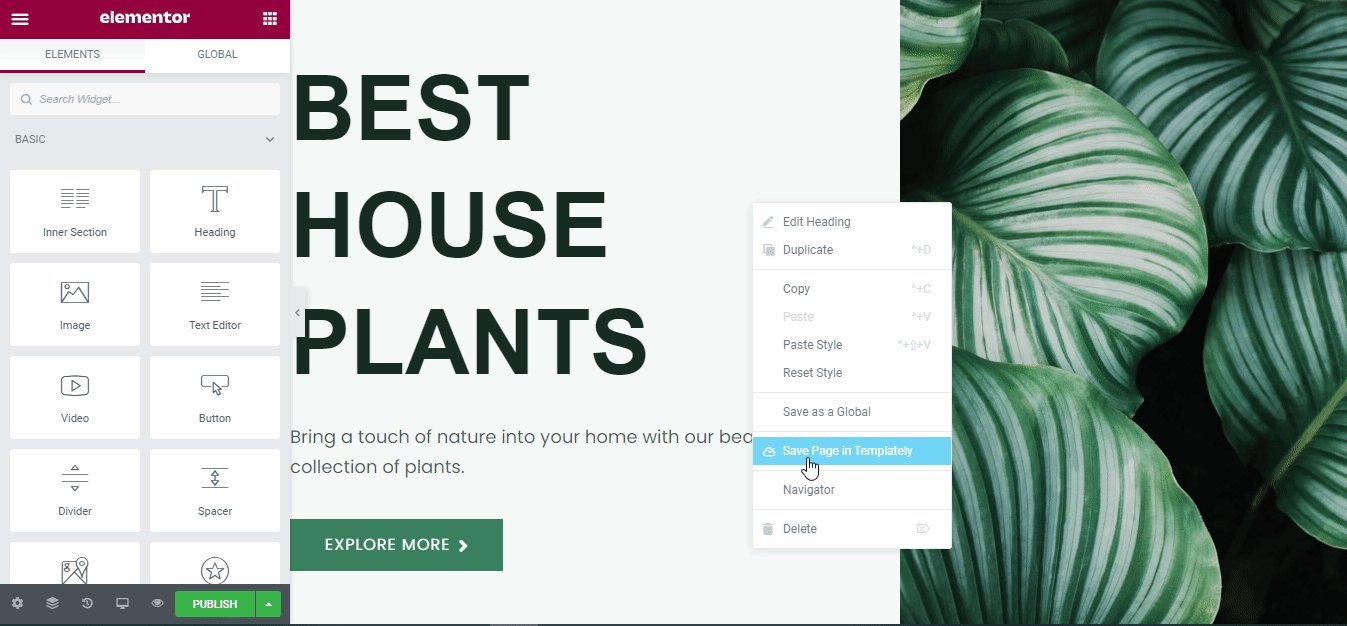
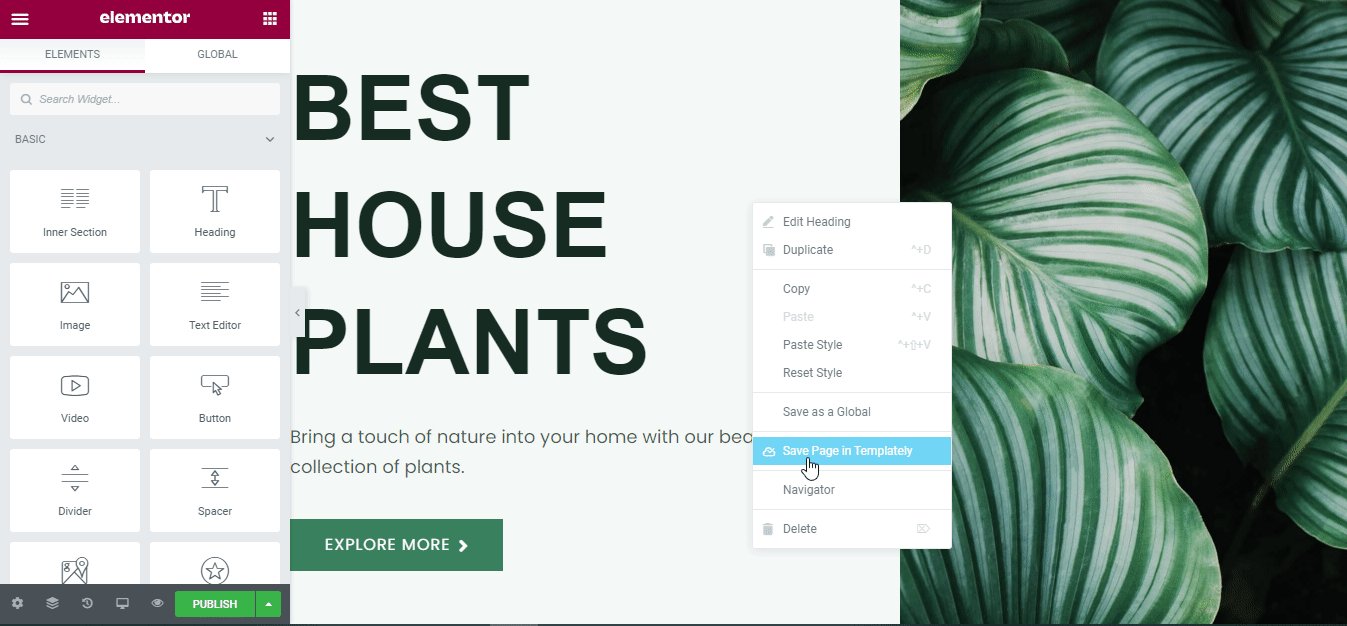
第 3 步:在 MyCloud 上保存您的花園植物商店模板設計
現在,將您的模板設計保存在Templately 的“MyCloud”存儲中。 只需右鍵單擊設計,然後按“將頁面保存到模板”。 然後它將其保存在雲空間並創建您的設計的備份,而不需要額外的空間。

您甚至可以根據需要多次重複使用已保存的模板設計。 您可以使用Templately WorkSpace隨時與您的團隊分享您的在線花園植物商店設計。
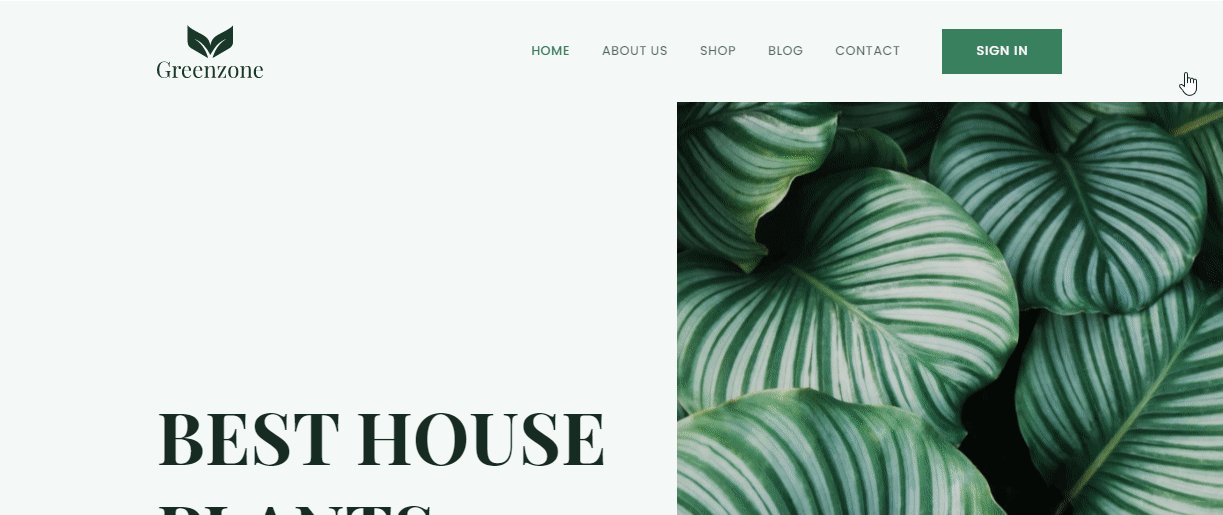
最終結果
恭喜! 成功完成所有步驟後,您在 Elementor 中的在線花園植物商店將如下所示。 這就是您可以使用 Templately 的“Greenzone”就緒模板創建漂亮的在線花園植物商店網站的方法,無需編碼。

註冊 Templately並訪問其令人驚嘆的現成模板集合,並通過下面的評論告訴我們您的體驗。 如果您遇到任何問題或需要即時幫助,您可以隨時聯繫我們的支持團隊。
