WordPress 的 Google Core Web Vitals:如何測試和改進它們
已發表: 2023-11-29還記得我們網站上曾經有 Flash 支援的多媒體嗎? 如果您開始感到懷舊,請讓我提醒您加載這些頁面所花費的時間。 這些網站速度緩慢,難以交互,而且通常對較小的設備不敏感。
萬維網已經發展了很多年,笨重網站的時代早已一去不復返了。
現代網路是使用者體驗至關重要的地方。 這就是為什麼 Google 推出了一組指標來評估您的網站是否提供了用戶應得和喜愛的體驗。 谷歌將這組指標稱為「Core Web Vitals 」。
在本文中,我們將探討 Google Core Web Vitals 的全部內容以及如何為其測試和優化 WordPress 網站。 讓我們開始吧!
目錄
- 了解 Google 核心網路生命力
- 為什麼核心網路生命很重要?
- 如何在 WordPress 上測試 Core Web Vitals
- 如何提升 WordPress 的核心網路生命力
- 改進 WordPress 上的 LCP(最大內容繪製)
- 改善 WordPress 上的 FID(首次輸入延遲)
- 改進 WordPress 上的 CLS(累積佈局偏移)
- 如何使用 WP-Optimize 改善核心 Web 生命力
- 常見問題 (FAQ)
了解 Google 核心網路生命力
如今,用戶期望更流暢的網站,能夠快速加載、易於導航,並讓他們輕鬆找到所需的資訊。 這導致以用戶為中心的網站開發顯著增加。
Pingdom 和 GTMetrix 等網站可以幫助人們了解他們的網頁載入速度。 然而,沒有一個綜合的指標清單來衡量一個以使用者為中心的網站應該如何。 至少在谷歌推出 Core Web Vitals 之前。
Core Web Vitals 是一組衡量網站使用者體驗的指標。 這些指標旨在評估網頁的載入效能、互動性和視覺穩定性。
讓我們快速瀏覽所有三個核心網路生命,並了解為什麼針對它們優化您的網站很重要。
最大內容塗料 (LCP)
最大內容繪製 (LCP) 是一個透過測量感知載入速度來關注使用者體驗的指標。 它指示頁面載入期間主要內容最有可能載入並變得對使用者可見的時刻。 本質上,它測量最大元素(例如圖像或文字區塊)出現在頁面上所需的時間。
快速的 LCP 載入時間對於確保頁面及時滿足訪客的需求或意圖至關重要。 它指示頁面需要多長時間才能對使用者有用。
據 Google 稱,當 LCP 在頁面開始加載後 2.5 秒內出現時,即可獲得良好的用戶體驗。 我們將在部落格的後半部分分享有關如何改進最大的內容繪製的策略。
首次輸入延遲 (FID)
首次輸入延遲 (FID) 是衡量使用者發起互動時網頁回應能力的指標。 這種互動可以是點擊連結、點擊按鈕或利用由 JavaScript 提供支援的自訂控制項的形式。
本質上,FID 計算瀏覽器確認並回應使用者操作所需的時間。
良好的 FID 分數對於衡量網站的互動性至關重要。 FID 較低意味著您的網站回應速度更快,從而帶來更好的用戶體驗。 為了確保積極的用戶交互, Google 建議將 FID 控制在 100 毫秒以下。
累積佈局偏移 (CLS)
累積版面偏移 (CLS) 是用來評估載入過程中網頁內容穩定性的指標。 它測量當可見元素在影格之間改變位置時網頁移動的程度。
CLS 分數越低,使用者體驗越流暢。 它保持頁面穩定並防止內容中斷閱讀或互動。 為了維持良好的視覺穩定性, Google 建議 CLS 分數低於 0.1。
為什麼核心網路生命很重要?
Google 推出 Core Web Vitals 是在網站開發中強調使用者體驗的重要一步。 然而,這並不是網站所有者針對核心網路生命進行最佳化的唯一原因。
自 2021 年 5 月以來,Core Web Vitals 一直是 Google 的排名因素。針對 Core Web Vitals 優化您的網站可以提高其在 Google 搜尋結果中的可見度。
以下是 Core Web Vitals 如此重要的更多原因以及為什麼您應該針對它們優化 WordPress 網站:
轉換率:
網站效能和轉換率密切相關。 當網站在 Core Web Vitals 中表現良好時,它還會增強使用者體驗,從而提高轉換率。 例如,快速載入的頁面可以吸引並保留使用者的注意力。 同時,穩定的佈局保證了互動的順暢,創造了一個有利於轉換的環境。
競爭優勢:
針對核心網路生命力進行最佳化可以為您的網站帶來競爭優勢,或至少可以幫助您跟上已經這樣做的競爭對手。
跳出率:
效能指標較低的網站通常跳出率較高。 使用者往往會離開載入緩慢或難以使用的網站。 提高 Core Web Vitals 分數可以降低跳出率並改善使用者體驗。
移動體驗:
現在許多人使用行動裝置存取網路。 核心網路生命對於提供良好的行動用戶體驗至關重要。 谷歌正在轉向行動優先索引,這使得它變得更加重要。
信任與信譽:
一個快速、有吸引力且可靠的網站可以讓品牌看起來更可靠。 這有助於建立用戶的信任和信譽。
如何在 WordPress 上測試 Core Web Vitals
測試您網站的 Core Web Vitals 分數很簡單。 有一些步驟和工具可協助您測量和分析 WordPress 網站上的核心網路生命力。
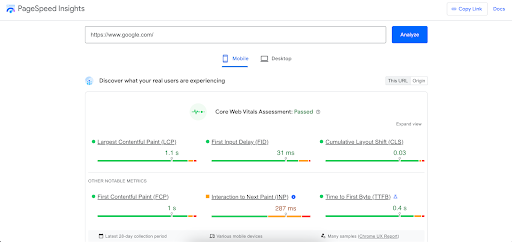
1.PageSpeed 見解
清單中的第一個是 PageSpeed Insights,這是 Google 自己的工具,用於衡量網站的 Core Web Vitals 效能。
首先輸入您網站的 URL,然後取得其 LCP、FID 和 CLS 分數以及其他效能指標的全面分析。 這是快速測試網站核心網路生命力的一種非常簡單的方法!

報告中的數據分為行動裝置和桌面設備,可協助您了解網站在不同裝置上的表現。 這種隔離可以讓您清楚了解網站在各個平台上的表現。
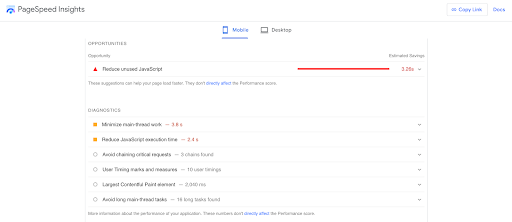
此外,該報告還包括提高分數的建議。 它提供了可行的建議,例如消除渲染阻塞資源、優化圖像等等。 這些建議旨在幫助您提高網站的效能並提高其效率。

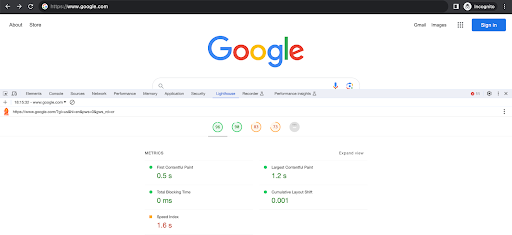
2. 燈塔
Lighthouse 是一款開源工具,可協助您提升網頁品質。 它可以審核核心 Web Vitals 效能、可存取性、漸進式 Web 應用程式、SEO 等。

您有多種選項來運行 Lighthouse。 您可以在 Chrome DevTools 中使用它,從命令列執行它,甚至將它用作 Node 模組。
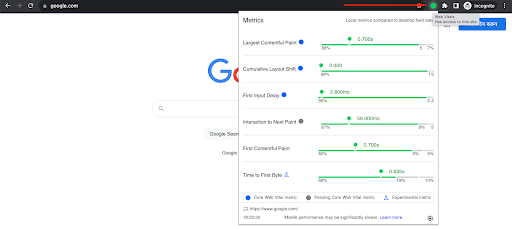
3.Web Vitals Chrome 擴展
Web Vitals 是 Google Chrome 瀏覽器的一個有用的擴充功能。 它可讓您在瀏覽器頂部欄中即時存取 Core Web Vitals 資料。 它是一個很棒的工具,可以在您進行調整時檢查和監控您的 WordPress 網站。

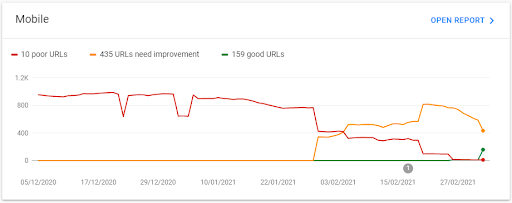
Search Console 核心網路生命力報告
Google Search Console 的 Core Web Vitals 報告是另一個很棒的工具。 它可以幫助您從 Google Search Console 儀表板追蹤網站的效能。

該報告將 URL 分為改進類別和良好狀態類別,讓您更輕鬆地專注於最佳化。
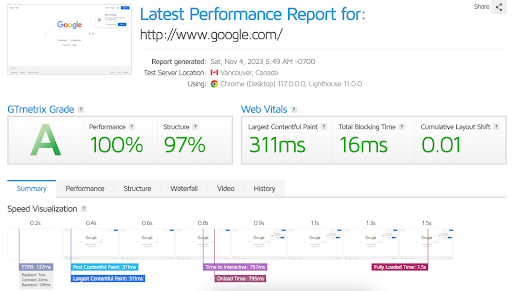
4. GTmetrix
GTmetrix 已升級其分析引擎以納入 Core Web Vitals 資料。

此工具可協助使用者評估指標並獲得改善指標的實用建議。
5.第三方效能監控工具
Pingdom、New Relic 和 Datadog 是其他可以幫助您了解網站效能的工具。 這些工具對於監控網站的效能和追蹤其歷史數據非常有用。
如何提升 WordPress 的核心網路生命力
Core Web Vitals 涵蓋了網站體驗的各個方面。 為了提高 WordPress(或任何網站)的核心網路生命力,解決網站的所有主要區域非常重要。
但如果您不知道從哪裡開始,請不要擔心。 我們編制了一份全面的策略列表,旨在提高您的 Core Web Vitals 分數。
改善核心網路生命力的策略
1.高效能託管:
託管環境對於提高 WordPress 網站的效能非常重要。 一個好的託管服務提供者可以使伺服器響應時間更快。 這對於改善 FID 和 LCP 指標非常重要。
尋找為 WordPress 提供優化伺服器配置的託管提供者。 他們還應該提供 SSD 儲存、提供最新的 PHP 版本,並在目標受眾附近擁有資料中心。 託管 WordPress 託管提供者通常提供專為增強 WordPress 效能而客製化的環境。
2.優化主題選擇:
選擇正確的主題對於最大限度地提高網站效能至關重要。 選擇輕量級且優化的主題。 有效地對它們進行編碼。 選擇資源較少的主題。 避免使用會減慢頁面渲染速度的主題。 這將導致最大內容繪製 (LCP) 和首次輸入延遲 (FID) 的改進。
專家提示:透過選擇適應各種螢幕尺寸的響應式主題來改善核心 Web Vitals,並確保在所有裝置上獲得最佳使用者體驗。
我們建議使用在行動裝置上運作良好的主題。 Google 的核心網路生命力關注網站在行動裝置上的表現。 行動響應主題會調整其佈局以適應不同的螢幕尺寸。 這確保了所有裝置上的流暢用戶體驗。 此外,最好尋找遵循最新網路標準並定期更新的主題。

3、影像優化:
優化 WordPress 網站上的圖片可以大大縮短其載入時間並增強 LCP 指標。 與 JPEG 和 PNG 等傳統格式相比,以 WebP 等下一代格式提供圖像,以減少檔案大小。
另一種讓事情更好的方法是使用延遲加載。 這意味著螢幕上沒有的圖像會稍後加載。 它有助於更快地加載頁面並改進 LCP 和 FID。
4.圖像編碼:
為了使您的網站載入速度更快,您應該有效地對圖像進行編碼並優化圖像的傳輸。 您可以透過使用線上工具壓縮和編碼圖像來做到這一點。 如果您不想經歷這個麻煩,您可以使用 WP-Optimize 自動化流程,並開始以 WebP 等下一代格式提供圖像。
5.CSS和JavaScript優化:
有效管理 CSS 和 JavaScript 檔案對於確保流暢的網站效能至關重要。 這些文件對於外觀和功能至關重要,但如果不進行最佳化,可能會降低效能。
專家提示:刪除未使用的外掛程式和腳本,以保持您的網站精簡和快速。
刪除未使用的 CSS並縮小 JavaScript 程式碼,以進一步優化您的 WordPress 網站。 您還應該刪除未使用的外掛程式或腳本,以維護精簡且快速的網站。
6.服務端優化:
要提高 WordPress 網站的伺服器效能和配置,您應該更新 PHP、優化資料庫、使用伺服器快取並利用 CDN。
這樣做將減少伺服器回應時間並改善網站的載入時間。 這反過來將幫助您在 Core Web Vitals 中獲得更好的分數。
7.CDN實施:
內容交付網路 (CDN) 可以加快向使用者交付靜態資產(例如圖像、CSS 和 JavaScript 檔案)的速度。 這會導致核心網路生命指標(例如最大內容繪製(LCP))的改進。
CDN 將您的靜態資產儲存在遍布世界各地的伺服器網路上。 當使用者造訪您的網站時,CDN 會從最近的伺服器發送這些資源,這可以大大加快其載入時間。 透過減少網路延遲,CDN 對於遠離原始伺服器的用戶特別有幫助。
8.資料庫優化:
良好優化的資料庫對於快速回應的 WordPress 網站至關重要。 若要優化資料庫,請定期清理資料庫。 刪除過時和不必要的數據,例如舊版本、廢棄的評論和臨時選項。 這有助於保持資料庫精簡和高效。
此外,請確保您的資料庫已正確建立索引。 索引在加快資料檢索速度方面發揮關鍵作用,尤其是對於擁有大型資料庫的 WordPress 網站。
9. 快取插件實現:
實施快取是提高 WordPress 網站效能的重要策略。 一種有效的方法是使用注重效能的快取插件,例如 WP-Optimize 。
具有快取功能的插件會產生並儲存網頁的靜態版本。 當使用者造訪頁面時,快取外掛程式提供靜態版本。 這減少了伺服器的工作負載並大大縮短了頁面載入時間。
改進 WordPress 上的 LCP(最大內容繪製)
1、要素及資源優化:
消除或優化太大的元素和資源以減少初始伺服器回應時間。 過大的元素(例如圖像或文字區塊)可能會減慢您的網站速度。
專家提示:簡化您的主頁設計。極簡主義不僅可以讓您的網站看起來乾淨,還可以提高載入速度和 LCP 指標。
類似地,CSS 和 JavaScript 檔案會阻止渲染並延遲頁面的顯示,直到它們完全載入。 您可以透過消除或優化它們來提高網站的速度和效率。
2. 腳本和樣式的縮小:
縮小 JavaScript 和 CSS 檔案是提高 LCP 分數的另一個好方法。 縮小過程使腳本和樣式更小。 它透過刪除不必要的字元、註釋和空格來實現這一點。 這有助於縮短載入時間,因為檔案大小較小。 網路連線或行動裝置有限的使用者可以從中受益。
改善 WordPress 上的 FID(首次輸入延遲)
1.JavaScript優化:
如果您想提高網站的效率,優化 JavaScript 的執行至關重要。 這一點至關重要,因為它通常是瀏覽器對用戶操作響應延遲的主要原因。
為了解決這個問題,請將長任務分成可以在不同時間完成的較小任務。 此外,從關鍵路徑中刪除不必要的 JavaScript 將提高 FID 分數。
2. JavaScript 延遲:
延遲執行不必要的腳本,直到頁面可見或需要它們來加速 JavaScript 載入。 這樣,您可以最大限度地減少頁面載入期間需要處理的 JavaScript 量,從而提高 FID 分數。
您可以透過使用腳本元素上的 defer 屬性或利用 WP-Optimize 輕鬆延遲 JavaScript 檔案來實現此目的。
改進 WordPress 上的 CLS(累積佈局偏移)
1.尺寸規格:
確保正確的佈局可以最大限度地減少任何意外的變化。 這也確保了更好的 CLS 分數。
提供圖像、影片和其他媒體元素的尺寸規範非常重要。 指定寬度和高度屬性,以便為瀏覽器提供在頁面上保留空間所需的資訊。 這有助於創造更流暢、更一致的使用者體驗。
2.動態廣告位分配:
為網頁上的動態廣告指定特定尺寸是改進 CLS 的另一個重要策略。 這樣,廣告就可以與內容無縫融合。 這創造了一致的視覺體驗。 它還可以防止佈局中斷。
專家提示:不要將動態廣告放置在網頁頂部附近,因為它可能會導致佈局變更並破壞使用者體驗。
如果沒有指定尺寸,廣告可能會以各種尺寸加載。 這可能會導致設計不一致並給使用者帶來困難。 這會降低 CLS 分數。 特定的廣告尺寸還可以針對不同的螢幕尺寸優化廣告投放和響應式設計。
監控和持續優化
使用 Google PageSpeed Insights、GTMetrix 或 Pingdom 等工具來監控您的核心 Web 生命體。 透過持續監控來追蹤優化的有效性。 這將有助於確保您的 WordPress 網站隨著時間的推移保持針對 Core Web Vitals 的最佳化。 適應可能出現的任何新變化或問題以保持最佳性能非常重要。
透過 WP-Optimize 改善核心 Web 活力
針對 Core Web Vitals 優化 WordPress 網站可能很複雜。 有些還要求您知道如何編碼。 但如果您只需點擊幾下滑鼠就可以做到這一點呢?
這就是 WP-Optimize 提供的功能。 WP-Optimize 外掛程式提供各種免費和進階功能來改善WordPress 網站上的 Core Web Vitals。
讓我們來看看 WP-Optimize 提供的三大功能:
1、資料庫清理:
WP-Optimize 有助於整理您的資料庫,從而提高您的網站速度。 它消除了自動草稿貼文、過時的貼文修訂、刪除的貼文、垃圾留言和不必要的臨時選項。 這可以確保您的網站擁有更乾淨、更有效率的資料庫。 更令人印象深刻的是,使用 WP-Optimize Premium,您可以簡單地設定時間表,讓它執行自動清理。
2、影像優化:
WP-Optimize Premium 的先進影像最佳化技術採用最先進的壓縮方法。 它有效地減少了 PNG、JPG、WebP、GIF、BMP 和 TIF 圖像的檔案大小。 它提供批量壓縮、大檔案壓縮、自動壓縮以及恢復原始影像的選項等功能。 因此,您可以輕鬆優化視覺效果,以獲得更好的效能和更快的載入時間。
3、緩存:
WP-Optimize 提供強大的快取功能來提高網站載入速度。 它將您的貼文和頁面預先載入為靜態文件,從而顯著減少 Web 伺服器上的處理負載。 這使您可以更快地為回訪者加載網站。
概括
核心網路生命力在決定使用者體驗和 SEO 排名的重要性怎麼強調都不為過。 它們為網頁的載入速度、互動性和視覺穩定性提供了寶貴的見解。
對於 WordPress 網站所有者來說,優化 Core Web Vitals 需要採取全面的方法。 只有透過持續的測試、監控和最佳化,您才能提高網站的 Core Web Vitals 分數。 但在此之前,第一步是啟動這個過程。
因此,立即踏出針對 Core Web Vitals 優化 WordPress 網站的第一步。 如果您認真對待您的網站,請利用WP-Optimize或WP-Optimize Premium的強大功能。 並為卓越的用戶體驗和提高在 Google 上的知名度鋪平道路。
常見問題 (FAQ)
讓我們分享一些關於優化 WordPress Core Web Vitals 的常見問題的答案。
