3 Google Core Web Vitals 以及如何提升它們
已發表: 2022-06-04谷歌開發並引入了 3 個核心 Web Vitals 來評估網站的用戶體驗。
作為 WordPress 網站所有者,您應該關心 Google Core Web Vitals,因為它們可以洞察您網站的性能。 了解這些因素有助於您了解您的網站是否運行良好,從而迅速採取措施提高其質量。
本文將向您展示 Google Core Web Vitals 是什麼、如何對其進行測試以及如何基於這些元素優化您網站的用戶體驗。
一起來了解一下吧!
- 3 谷歌核心網絡生命力
- Google Core Web Vitals 對 SEO 的重要性
- 如何在 WordPress 中檢查 Google Core Web Vitals 分數
- 如何在 WordPress 中提升 Google Core Web Vitals
3 谷歌核心網絡生命力
Google Core Web Vitals 是一組指標,可告訴您用戶如何體驗您的網頁。 這些指標由 3 個主要測量值組成。 每個因素都可以拼湊在一起,以幫助您有效和有條不紊地進行故障排除。
最大內容繪製 (LCP):當用戶請求 URL 時,LCP 報告視口中最大圖像或文本塊的加載速度。 簡單地說,就是從點擊鏈接到在屏幕上看到完整內容的時間。
緩慢的加載時間會導致較低的參與度和轉化率。 沒有人願意訪問以蝸牛的速度運行的網站。 顯然,您需要確保快速加載您的現場內容,以創造愉快的用戶體驗並讓人們訪問您的網站。
首次輸入延遲 (FID): FID 測量從用戶首次輸入或命令頁面到瀏覽器實際響應該交互的那一刻的持續時間。 第一個輸入包括點擊鏈接、點擊按鈕、按鍵等。
較長的 FID 時間對跳出率有負面影響。 如果您的網站沒有快速響應用戶的輸入,他們很可能會立即離開該網站。 事實上,當加載時間從 1 秒增加到 3 秒時,跳出率增加了 32%。 一旦加載時間從 1 秒增加到 6 秒,跳出率甚至可能高出 3 倍。
為避免這種情況發生,您應該減少等待時間以增強整個站點的交互性和可用性。
Cumulative Layout Shift (CLS): CLS 記錄您的網站在加載時的穩定性。 換句話說,它識別鏈接或按鈕是否在您的網站上不合理地移動。
這個問題是導致用戶沮喪的最大罪魁禍首之一。 例如,它會使訪問者在閱讀您的博客時感到困惑,並遇到混亂的佈局變化。 因此,擺脫這些意想不到的變化可以為您的網站帶來出色的用戶體驗。
Google Core Web Vitals 對 SEO 的重要性
Google Core Web Vitals 不僅是積極的用戶體驗,也是 SEO 的關鍵因素。 自 2021 年 6 月起,谷歌開始使用這些元素作為排名信號。
良好的 Google Core Web Vitals 分數意味著您提供了出色的用戶體驗並受到搜索引擎的信任。
因此,Google 會認為您的內容對其用戶有價值,並在搜索引擎結果頁面 (SERP) 上顯示您的網站。
也就是說,加載速度快且穩定的頁面將更有可能在 Google 上排名更高。 因此,您應該根據提到的出現在 SERP 頂部的 3 個 Google Core Web Vitals 來改善您網站的用戶體驗。
在深入研究如何提升 Google Core Web Vitals 之前,為什麼不檢查您網站的得分以了解您現在的位置?
如何在 WordPress 中檢查 Google Core Web Vitals 分數
Google Core Web Vitals 根據以下界限進行評估:
| 好的 | 需要改進 | 較差的 | |
| 液晶面板 | <=2.5s | <=4s | >4s |
| FID | <=100 毫秒 | <=300 毫秒 | >300ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
要確定您的 WordPress 網站是否需要任何更改,您可以使用 Google 工具,例如 PageSpeed Insights、Chrome UX Report、Chrome DevTools、Google Search Console、Lighthouse 和 Web Vitals Extension。
在本節中,我們將介紹 2 個最常用的工具:PageSpeed Insights 和 Google Search Console。 前者幫助您檢測單個頁面問題,後者支持診斷站點範圍的問題。
#1 使用 PageSpeed Insights

按照以下指南了解您網頁的整體 Google Core Web Vitals:
- 轉到 PageSpeed Insights 頁面。
- 只需輸入您網站的 URL,然後單擊分析。

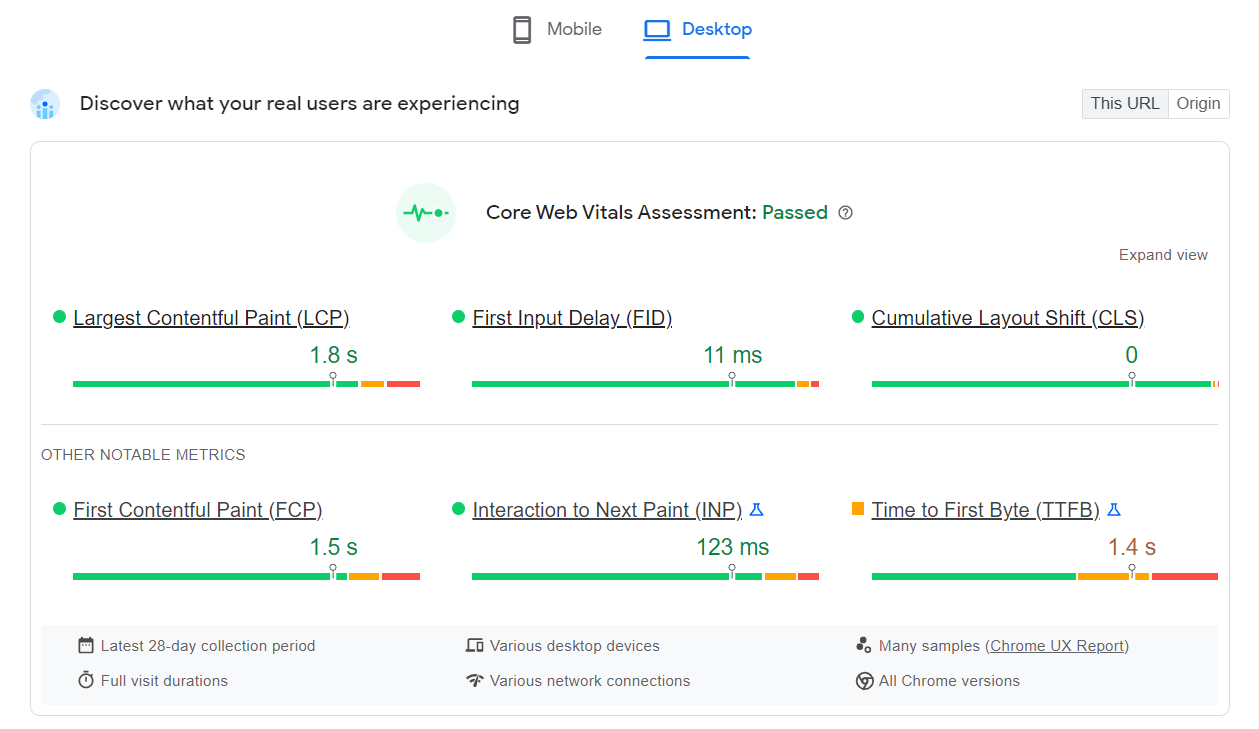
Google 將向您展示網站的用戶體驗和性能。 只要 Google Core Web Vitals 指標標有綠絲帶,您就可以通過評估。
這個工具最酷的地方在於它可以在移動版和桌面版中顯示這些分數。

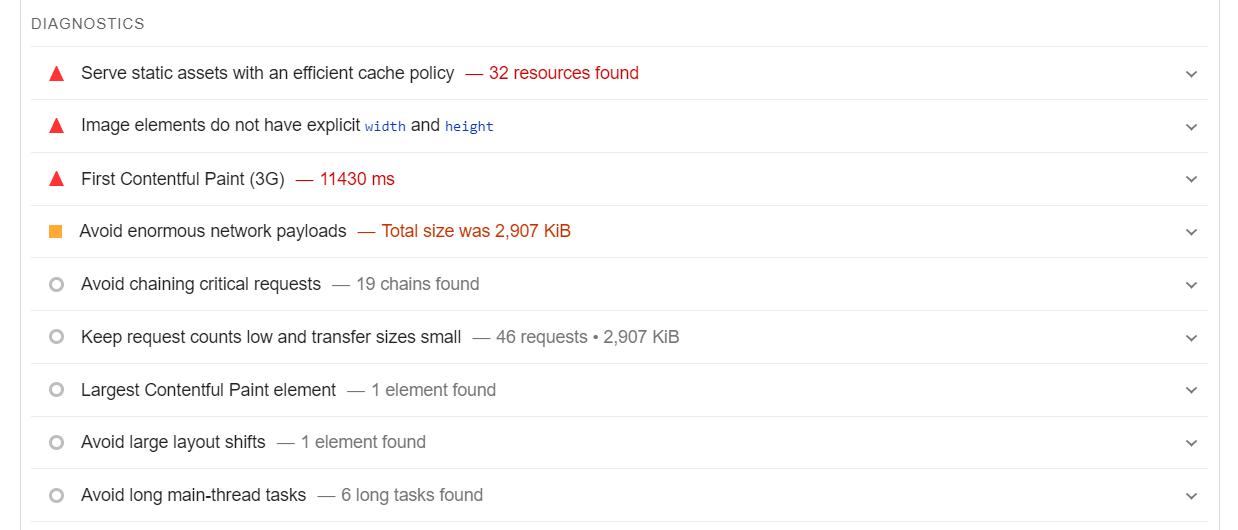
它還在頁面下方的“診斷”部分中指出導致您網站出現問題的實際元素。

#2 使用谷歌搜索控制台


如果您想定義整個網站的問題,您應該使用 Google Search Console。 採取以下步驟查看 Google Core Web Vitals 報告:
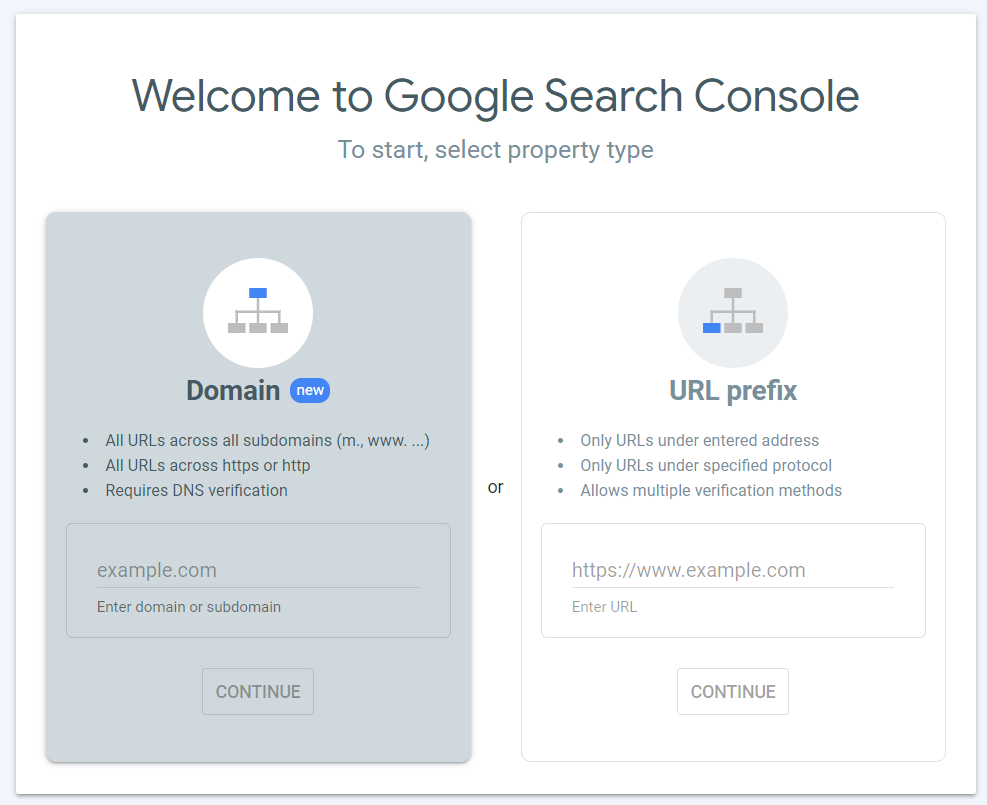
- 前往 Google Search Console 頁面。
- 輸入您的域,然後按繼續按鈕。

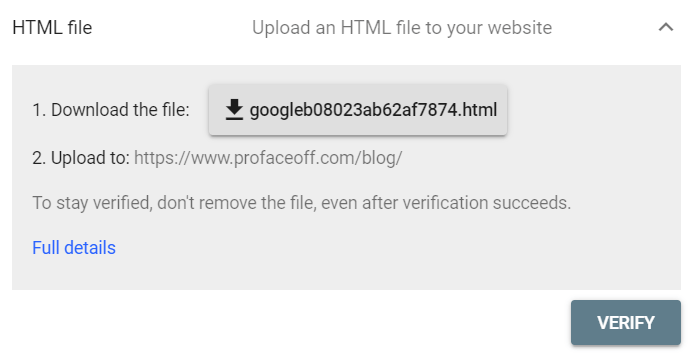
3. 單擊按鈕下載 HTML 文件。
4. 將您下載的文件上傳到您的站點。
5. 單擊驗證完成驗證過程。

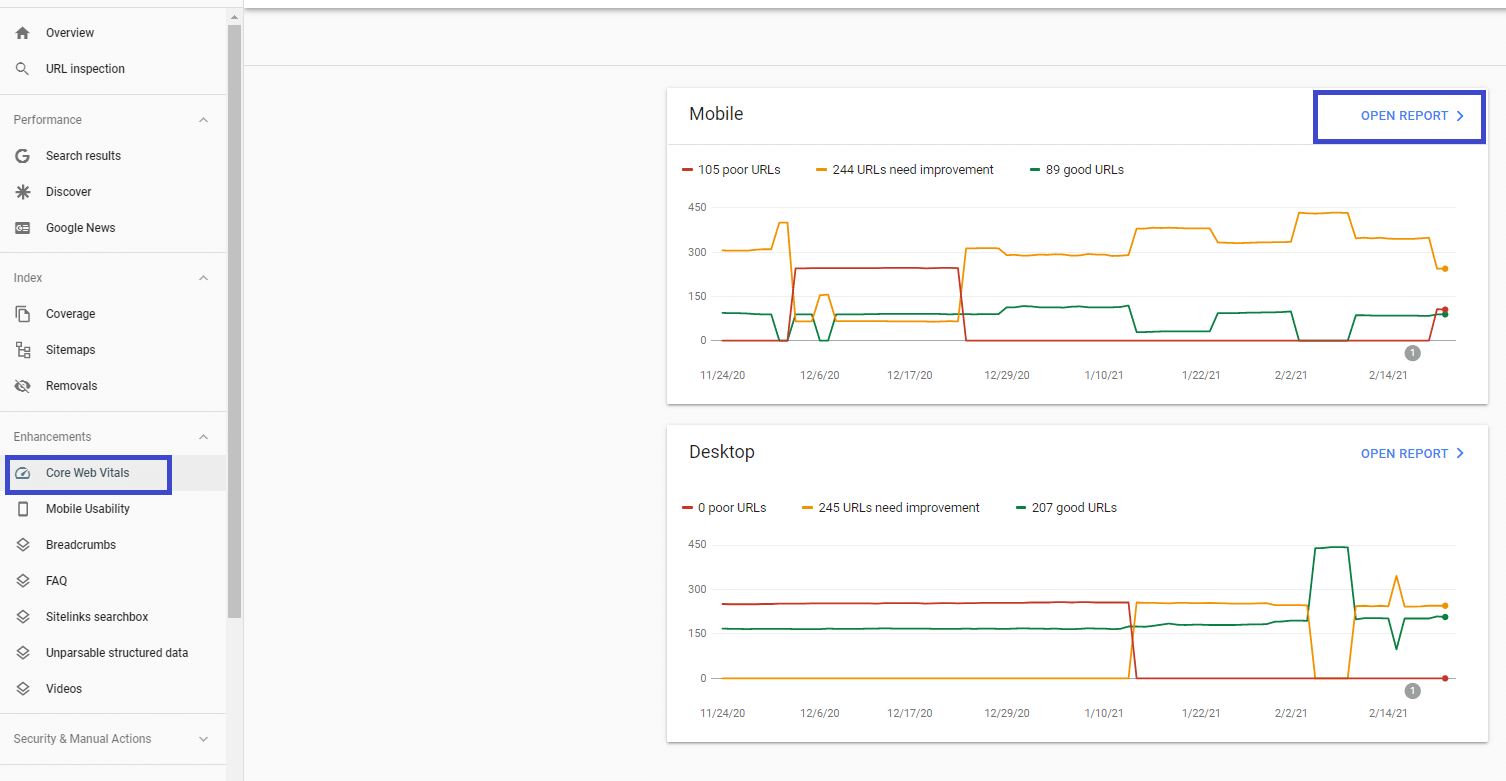
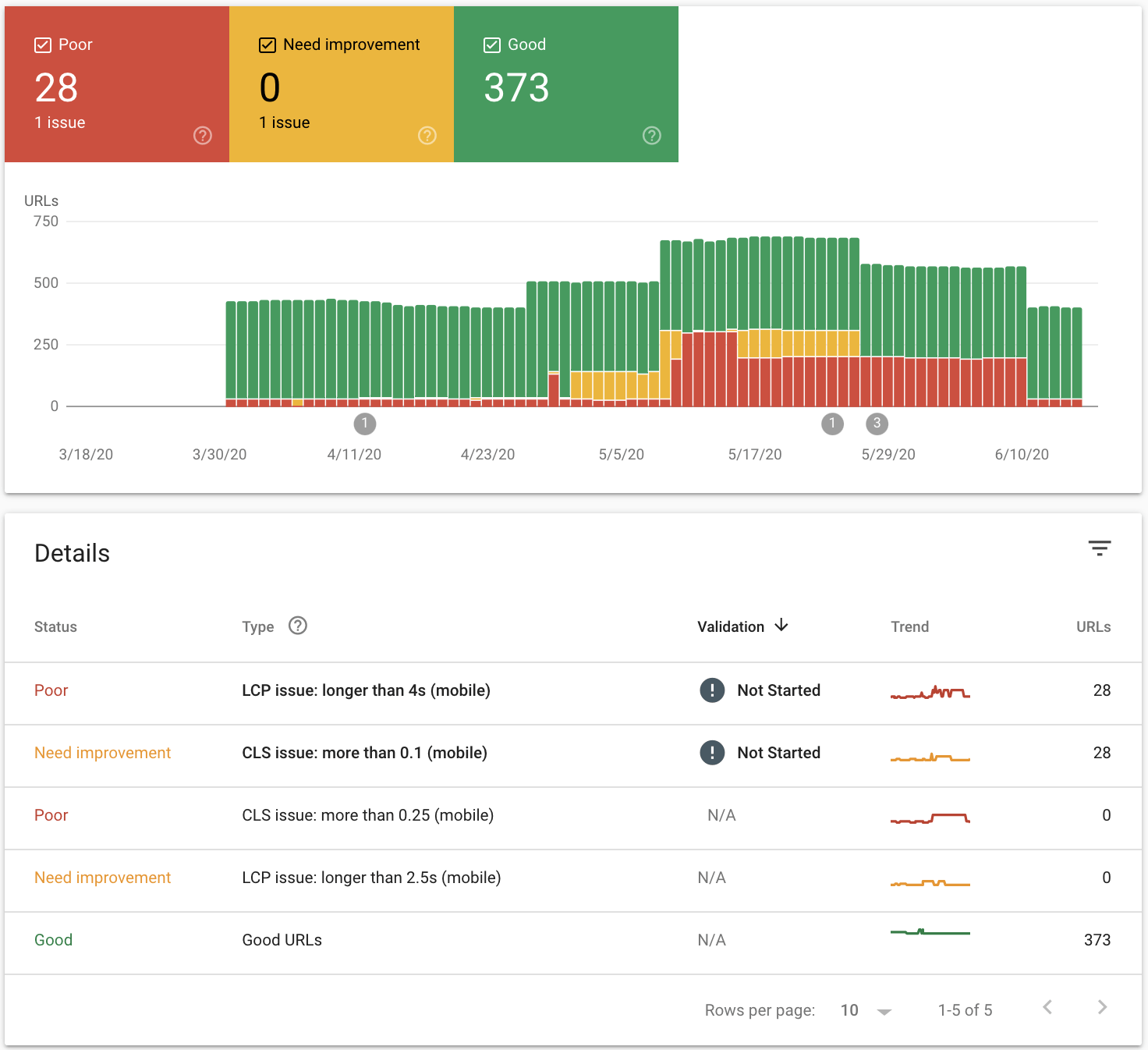
6. 在 Search Console 管理菜單中,選擇Core Web Vitals →打開報告。 您可以選擇在移動版或桌面版上查看報告。

7. 打開報告後,您會發現一個詳細信息選項卡,其中顯示了所有 Core Web Vitals 問題。 單擊與特定問題相關的行,您將進入顯示需要修復的 URL 列表的頁面。

8.修復需要改進的網址。
9. 導航到驗證列並繼續使用驗證修復選項以使 Google 能夠重新抓取您的頁面。 請記住,驗證過程可能需要長達 2 週的時間。
如何在 WordPress 中提升 Google Core Web Vitals
如果您當前不符合標準,則有必要修復檢測到的所有 Google Core Web Vitals 問題以利用用戶體驗。
每個指標的策略都不同。 這裡有一些強大的技術可以幫助您實現這一目標。
改善 LCP

幸運的是,這個問題不需要太多時間和精力來解決,因為現在有無數的工具來處理它。 為了解決 LCP 問題,您應該:
- 通過使用 Smush、EWWW Image Optimizer、Imagify、Image optimization & Lazy Load by Optimole 等插件來優化圖像和視頻。
- 通過應用 WP Rocket、Autoptimize、Async JavaScript 等插件擺脫渲染阻塞資源。
- 消除未使用的插件和腳本。
- 利用內容交付網絡 (CDN),例如 StackPath、Sucuri、Cloudflare、Google Cloud CDN 等。
- 使用 Hostinger、Bluehost、WPEngine、Dreamhost 等快速虛擬主機縮短服務器響應時間。
改善 FID

與 LCP 不同,優化 FID 可能是最複雜和最耗時的任務,因為它完全處理代碼。 您可能需要專業 Web 開發人員的支持才能正確解決這些問題。
如果您可以自己做,重要的是:
- 將大型、繁重的任務分解為較小的異步任務。
- 使用 Chrome DevTools 檢測和刪除不必要的 CSS 代碼。
- 通過 Flying Scripts 工具延遲 JavaScript 執行,僅在需要時加載 JavaScript 文件。
- 用 HTMLMinifier 縮小 HTML,用 CSSNano 縮小 CSS,用 UglifyJS 縮小 JavaScript。
改進 CLS

通過修復 CLS,您可以確保您的用戶在頁面完全加載時不必重新了解鏈接、圖像和字段的位置,或者錯誤地單擊某些內容。 要擺脫 CLS 問題,請嘗試:
- 在圖像和視頻上設置固定寬度和高度。
- 通過使後備和網絡字體看起來盡可能相似來減少交換效果。
- 使用 NitroPack 工具優化和壓縮 Web 字體。
- 避免在頁面頂部的現有內容上方注入動態內容,例如廣告、嵌入和 iFrame。
優化 Google Core Web Vitals 以獲得更多自然流量!
現在您了解 Google Core Web Vitals 的含義以及它們如何影響您的 WordPress 網站的性能以及 SEO 活動。 是時候升級你的分數了!
使用本文分析的技術,您的網站性能遲早會得到顯著改善。 您可以確保您的網站受到 Google 的信任,從而在搜索結果中獲得更高的排名。
如果您看到自然流量急劇飆升,請不要太驚訝!
您可能對快速增加域權限的 6 個 WordPress 技巧感興趣。
