Google Discover:它是什麼以及如何獲得精選
已發表: 2022-04-01- 第一篇出現在 Discover 中的文章
- 在 Discover 中獲得特色的第二篇文章
- 我寫文章的過程
- Discover 使用 ML 來管理內容提要
- 視覺內容和我的處理方法
- 具有乾淨且易於導航的佈局
- 我最後的想法
我認為任何發布博客和文章的人最終都會這樣做,因為他們想吸引讀者。 而且,如果事情進展順利,把讀者變成客戶,或者至少是你想要推廣的任何服務或產品的忠實顧客。
至於我,我這樣做是因為這是我多年來,甚至幾十年來一直在做的事情。 而且,就營銷而言——我非常熟悉搜索引擎優化,以及通過谷歌搜索吸引訪問者的想法。 沒有什麼其他的了。
讓我明確表示,這篇回顧並不是讓你的所有帖子都出現在 Discover 中的一站式指南。 這只是對撰寫文章的所有內容的事後分析! 束縛自己,因為有很多東西要學。
第一篇出現在 Discover 中的文章
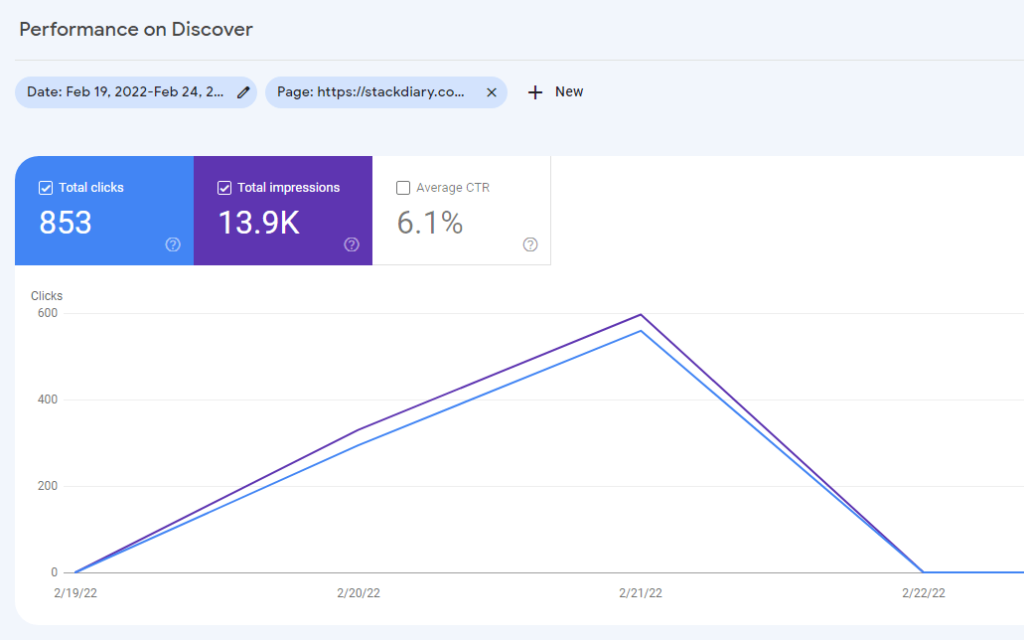
2022 年 2 月 20 日——谷歌在 Discover 中刊登了我關於前端框架的文章。 它保持了 2 天的特色,總共帶來了 14,000 次展示和 850 名唯一身份訪問者。 發生這種情況時,該網站大約有 6 週的歷史。

老實說,這真是一個令人驚喜的驚喜。 我沒想到會考慮將這個新站點包含在 Discover 中。 但是,話說回來,那篇文章花了我 3 天的時間才完成。 我相信我花在設計結構上的時間比我花在寫作上的時間還多。
但是,在我更多地談論設計之前,讓我們先談談第一個功能的結果。
如果您對 SEO 稍有了解,您就會知道反向鏈接在 Google 如何斷言其搜索結果方面發揮著重要作用。 這也是我在寫新文章時經常問自己的事情之一, “這是我想向朋友炫耀的東西嗎?” .
有時,事情並沒有按計劃進行,一篇文章結果並沒有你最初想像的那麼令人興奮。 這只是寫作,一般來說。 但是,就我個人而言,一個很好的衡量標準是有多少人在社交媒體或他們的博客上提到我的文章。
如果我做得很好,它應該至少會引起一些嗡嗡聲。 而且,對於像這樣的新網站,即使是一條推文也能激發信心。
那麼,我的第一個 Google Discover 功能產生了多少嗡嗡聲?
- 點擊次數: 2 月份有 4,500 名獨立訪客。
- 鏈接:超過 25 個直接博客提及,包括來自 Codrops、Speckyboy、WebDesignerDepot 等網站和眾多開發人員通訊。
- 社交: Facebook、Twitter 和 LinkedIn 上約有 100 次獨特提及。
最後,這篇文章被提升為谷歌搜索關鍵詞“2022 年前端框架”的第一名——這也是我最終的目標。
不會太破舊吧?
在 Discover 中獲得特色的第二篇文章
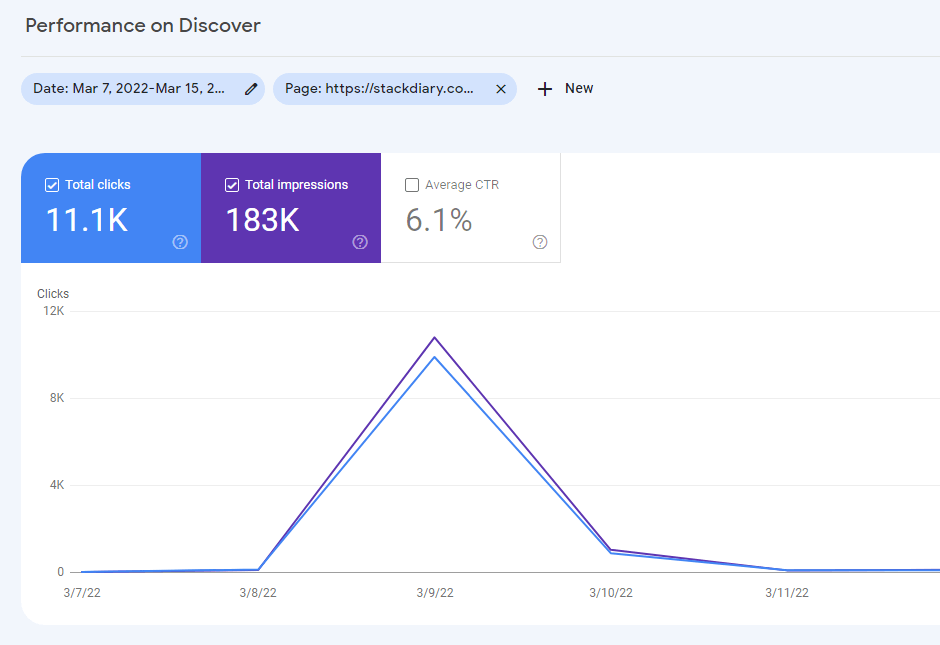
2022 年 3 月 9 日——谷歌為我關於 CSS 技巧的文章做了第二個發現功能。
那天我醒來,喝咖啡休息,然後繼續檢查我的電子郵件和其他地方的新內容。 在檢查網站分析後,我在過去一個小時內收到了超過 800 次實時頁面瀏覽量。 嗯,有意思!

正如您在上面的屏幕截圖中看到的,這一次的結果更令人印象深刻! 超過 180,000 次展示,點擊次數略高於 11,000 次。 但它也沒有就此止步。 到目前為止(發表後 3 週),這篇文章已經獲得了超過 22,000 名獨立訪問者,在社交媒體、新聞通訊和博客中被提及數百次。

在搜索“CSS 技巧”時,它也位於第一頁。 雖然我不認為這篇文章會通過實際的 CSS-Tricks 網站; 我喜歡的,當然。
我寫文章的過程
這個博客主要是關於與網絡開發、網頁設計以及一些數字營銷相關的主題。 例如,您正在閱讀的帖子。 這些是我每天都喜歡和工作的話題。 我了解自己的極限,但我也了解我想要接觸的受眾類型。 這是要理解的重要事情。
讓我用一個例子來說明這一點。
Discover 使用 ML 來管理內容提要
ML = 機器學習。
當我為我的第一篇專題文章進行研究時,我注意到了一件特別的事情。 我檢查的補充信息文章中有99%都在陳述相同的內容。 20 位作者中有 19 位使用完全相同的詞來解釋特定概念或想法的可能性有多大? 這是非常不可能的。
現在,我個人對此沒有任何爭論。
谷歌還提供了一個關於如何“開始探索”的小信息頁面——該參考資料中的一個關鍵點是關於 EAT。 Expertise 、 Authoritativeness和Trustworthiness的首字母縮寫詞。 換句話說,谷歌對其機器學習算法非常信任。
然而,我想谷歌的算法足夠聰明,能夠即時區分這一點。 谷歌繼續在 Discover 中突出顯示相同的文章是沒有意義的,但它是由不同的作者撰寫的。 而且,最重要的是,谷歌的算法在理解文章正文內部的長尾查詢方面已經有了很大的進步。
我的觀點是,如果你要寫詳細的文章並進行廣泛的研究——你必須想出一些方法來增加個人風格。 我很震驚地看到,特定查詢的前 10 個結果都使用相同的詞語和想法進行了描述。
簡而言之,此類文章明顯缺乏專業知識。
視覺內容和我的處理方法
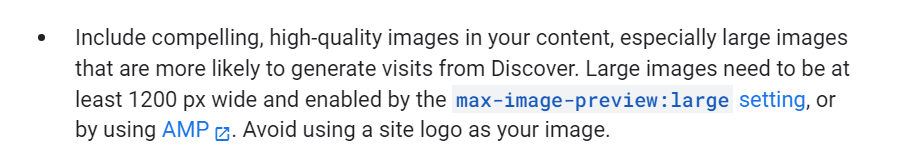
谷歌在其官方發現頁面上提到的指導方針之一是視覺內容的使用。 以下是直接報價:

說得通。 我要補充一點,我的所有圖像都不是 1200 像素大小(我所有的視覺效果都使用 820 像素,或者至少是其中的大部分),所以對這個“規則”持保留態度。
我嘗試自己創建所有特色圖片和其他內容圖片。 事實上,我使用了一種相對基本的方法,將來自免費可用庫存材料的各種照片和圖像放在一起。 無論是登錄頁面中的圖標、矢量或設計。 但是,更重要的是,這些圖像是獨一無二的。 我在 Figma 中完成所有圖像工作。

Figma 是一款基於瀏覽器的矢量編輯軟件,主要供網頁設計師使用。 從 5 年前發布之日起,我一直是忠實用戶。 而且,老實說,我不知道如果沒有這個工具我會做什麼。 沒有直接保存為屏幕截圖的每張圖片(在這個網站上)都已經在 Figma 中以某種形狀或形式進行了編輯。
我之所以提到這一點,是因為我相信獨特的視覺內容在哪些內容在 Discover 中獲得特色以及哪些內容中沒有發揮重要作用。
事實上,視覺內容不僅僅是圖像,還有用於直觀呈現內容的設計元素——文章和博客。
以下是我嘗試在文章中使用的其他設計元素列表:
- 與您的主要內容風格不同的介紹或摘要。 例如,我為這篇文章寫的摘要。
- 為突出顯示/重要的文本添加自定義樣式。 例如,我將所有與代碼相關的關鍵字包裝在自定義樣式的
<code>元素中。 - 我沒有提供純文本鏈接,而是創建了旁邊帶有自定義圖標的按鈕。 視覺上更吸引人。
- 使用換行符將內容劃分為多個部分,這在您進行列表帖子或綜述時特別有用。 我比較經常這樣做。
早在 2010 年,Google 的爬蟲可能很難理解各種設計元素。
但是,在這個創意網頁設計時間表中——我確信谷歌至少會為那些不僅僅是屏幕上一堆文本的文章增加一點權重。
具有乾淨且易於導航的佈局
自從我開始我的第一個博客以來(早在 2005 年左右)——我一直堅持讓我的設計盡可能少的原則。 換句話說,我優先考慮乾淨的佈局,但也盡量避免加載外部腳本或其他第三方廢話。
在這個時代,谷歌一直非常直言不諱地告訴網站管理員提供良好的桌面和移動瀏覽體驗。 Core Web Vitals 計劃進一步放大了這一點,該計劃強調網站性能是良好用戶體驗的一個因素。

如果您打算發佈內容以使其在 Google 搜索中獲得良好排名,或者被 Google Discover 收錄,那麼投資性能是必須的。
當然,這也取決於您使用的內容髮布平台的類型。 我,我使用 WordPress。 而且,我通常會嘗試自己進行大部分優化。 不僅在博客上(通過插件等),而且在服務器端。
少即是多這句話非常適合這種情況。
我最後的想法
我認為評估發現沒有萬能的方法是公平的。 至少,我們知道網站年齡不是一個因素。 而且,我認為谷歌使用的算法優先考慮獨特(經驗)和有趣的意見也是公平的。
此外,它應該始終是關於提供相關信息,而不是試圖玩弄一個可能不打算被遊戲化的系統。 當它發生時很好,很明顯,它具有復合效應,但我會遠離任何期望。
