WordPress 中的圖形替代文本與圖像標題
已發表: 2023-02-02互聯網上的很多文章都包含圖像。 然而,並不是很多網站所有者會優化他們的圖像以提高速度或更好的研究排名。
儘管 WordPress 提供了增加替代文本和圖形標題的選項,但新手常常不能完全掌握這些變化以及如何使用它們。
在這篇短文中,我們將分享 WordPress 中圖片 alt 文本與圖片標題之間的變化,以便您改善圖片 Seo。

以下是我們將在本教程中保護的內容:
替代文字和圖片標題有什麼區別?
“替代文本”是“替代文本”的縮寫,是 HTML 展示代碼的額外屬性。 文字內容描述了圖形,因此無法看到圖片和搜索引擎機器人的網站訪問者將了解圖形的內容。
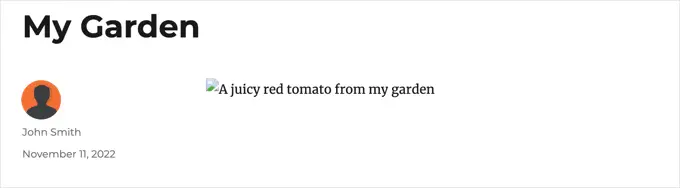
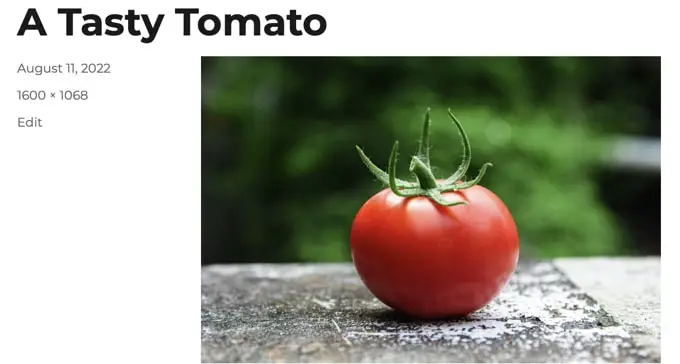
如果無法找到或顯示您的 WordPress 網站上的印像以進行某種解釋,那麼替代文本將被顯示,如您在下面的屏幕截圖中所見。

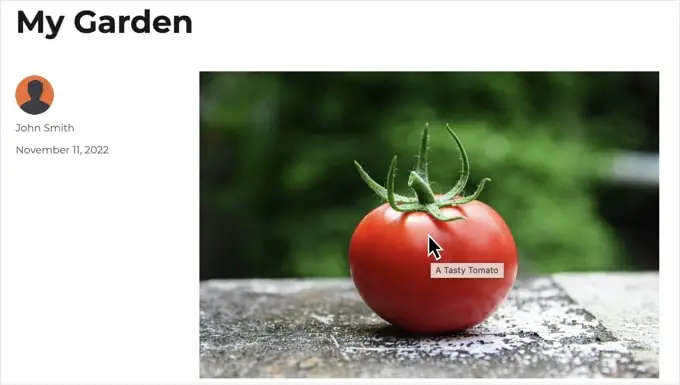
替代文字與圖片標題不同。 當您將鼠標光標移到圖形上方時,標題將顯示在一個較小的彈出框中。

替代文本和圖片標題也用於改善所有視力不佳和使用顯示閱讀器瀏覽您網站的書面內容的人對您網站的可訪問性。
當屏幕閱讀器產生印象時,它將瀏覽替代文本。 根據用戶的設置,它也可能會讀取標題文本。
對於可訪問性和搜索引擎優化(搜索引擎營銷),替代文本比標題文本重要得多。 這就是為什麼我們強烈提倡為您的所有照片添加替代文字。
如何在 WordPress 中將 Alt 文本添加到圖片中
WordPress 使您可以輕鬆地將替代文本添加到您的插圖或照片中。 您可以從塊編輯器、復古編輯器或 WordPress 媒體庫中執行此操作。
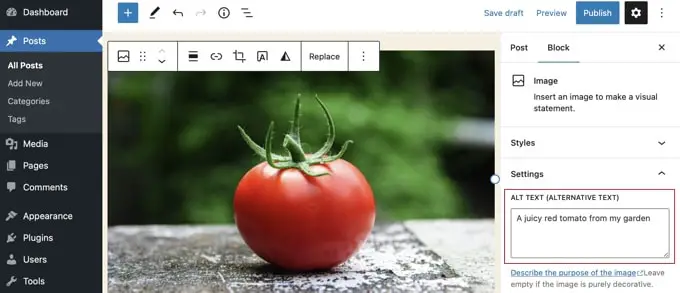
在塊編輯器中包含替代文本
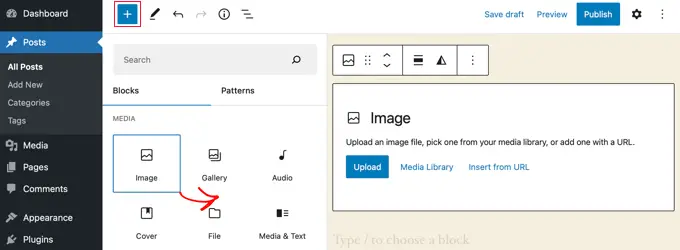
只需創建一個新的文章或站點或編輯現有的,並添加一個圖像塊。

如果您不確定如何添加塊,或者您需要塊編輯器的額外支持,那麼只需查看我們關於如何使用 WordPress 塊編輯器的教程。
現在您需要添加圖像或將其拖放到圖形塊中。 然後,您可以在頁面的右手邊創建替代文本。

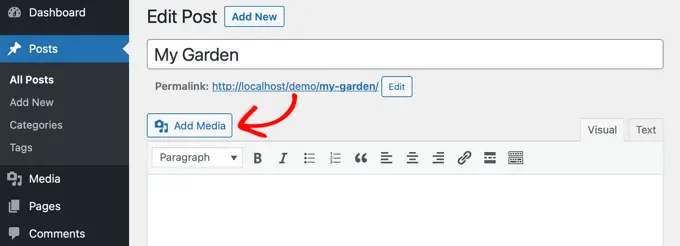
在傳統編輯器中添加 Alt 文本內容
但是,如果您使用的是通用的 WordPress 編輯器,則可以在引入圖形時合併圖像替代文本。
首先,只需單擊前面提到的提交框的“添加媒體”。

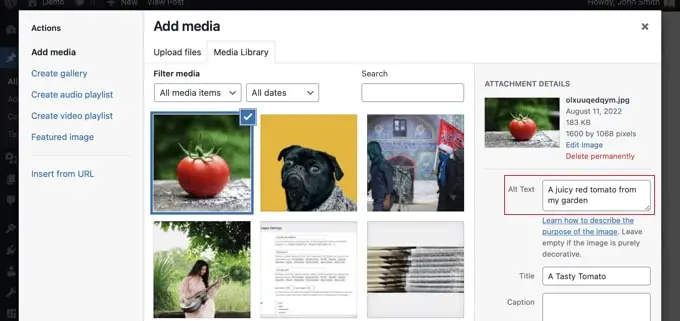
在此之後,您需要從您的計算機添加圖形或單擊“媒體庫”選項卡以透視您當前上傳的視覺效果。
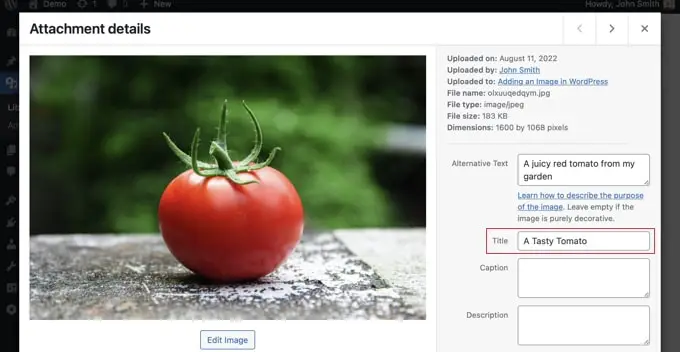
接下來,只需單擊您想要選擇的圖片,然後將您想要的替代文本分類到圖片的“附件詳細信息”中。

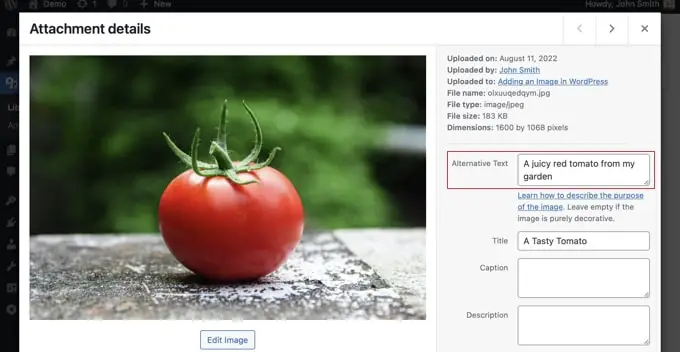
在媒體庫中包含替代文本
您還可以通過轉至媒體 » 庫並單擊印象進行編輯,將替代文本添加到圖像中。

請記住,這不會為您已經插入到帖子或頁面中的那種印象的任何情況調整替代文本。 儘管如此,如果您在本文中引入替代文本後將圖片添加到發布或頁面,則替代文本將包含在其中。
如何在 WordPress 中添加圖片標題
重要的是要了解有兩種形式的標題可以合併到您的視覺效果中。
首先,WordPress 在內部使用默認印象標題在媒體庫和附件網頁中創建媒體信息。 其次,除了帖子和網頁中的照片外,還有 HTML 圖片標題屬性。
讓我們考慮一下如何添加這兩種類型的標題。
在媒體庫中添加 WordPress 圖片標題
您可以使用 WordPress 媒體標題為您的照片添加媒體庫。 當您在媒體庫中編輯印象時,您會看到一個“標題”行業。

WordPress 使用此名稱來查找印象。 當您只需單擊監視器底部的“查看附件頁面”URL 時,您將看到標題用作該網站上的標題。

WordPress 媒體標題對於圖形搜索引擎優化或有屏幕訪問者的用戶來說不是必需的。 雖然它在某些情況下可能有用,但不如圖像的 HTML title 屬性實用。 那麼你是怎麼做到的呢?

專業建議:您想在您的帖子和網頁中立即使用 WordPress 媒體標題作為圖像的標題屬性嗎? 只需看一下下面的部分,我們將向您介紹如何使用 All in One 特定搜索引擎優化專業版進行此操作。
在塊編輯器中添加 HTML 印象標題屬性
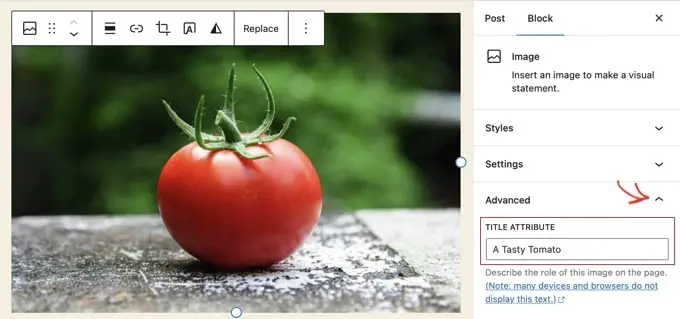
在塊編輯器中增加標題屬性很容易。 只需單擊圖片,然後單擊“高級”後面的向下箭頭即可顯示最先進的圖像選項。

現在您只能在“標題屬性”區域中鍵入標題。
在基本編輯器中引入 HTML 圖片標題屬性
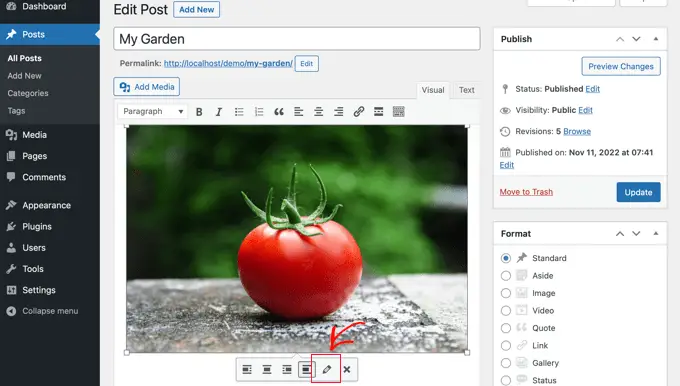
添加一個 title 屬性應用舊的基本編輯器是類似的。 您可以通過單擊圖像然後單擊鉛筆圖標來添加標題屬性。

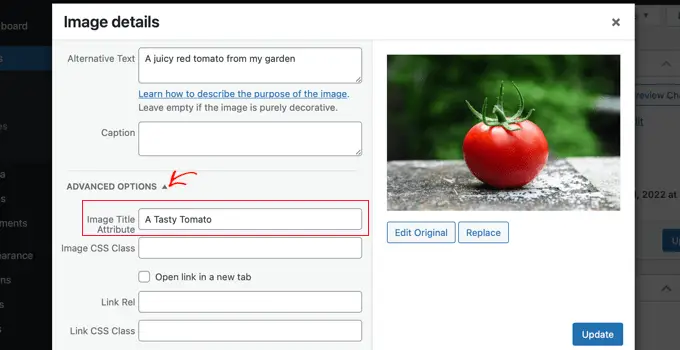
然後您會看到“圖像詳細信息”屏幕。 要設置圖片標題屬性,您只需單擊底部的“高級選項”的最小向下箭頭。

然後您可以設置圖像的標題屬性。 確保在執行時單擊屏幕底部的“更新”按鈕。
如何使用 AIOSEO 立即建立替代文本和圖形標題
All in 1 Website positioning (AIOSEO) 是市場上理想的 WordPress Web 優化插件。 它將包括正確的圖形站點地圖和其他搜索引擎優化功能,以提高您的搜索引擎營銷評級。 它還可以讓您自動設置替代文本和圖形標題等。
首先,您需要做的是安裝並激活 All in A person 搜索引擎營銷插件。 有關其他方面的信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。 要使用 Impression Web 優化元素,您需要 Plus 計劃或以上計劃。
激活後,插件將自動啟動設置嚮導。 您可以在我們的指南中學習如何配置插件,了解如何有效地設置多合一搜索引擎營銷。
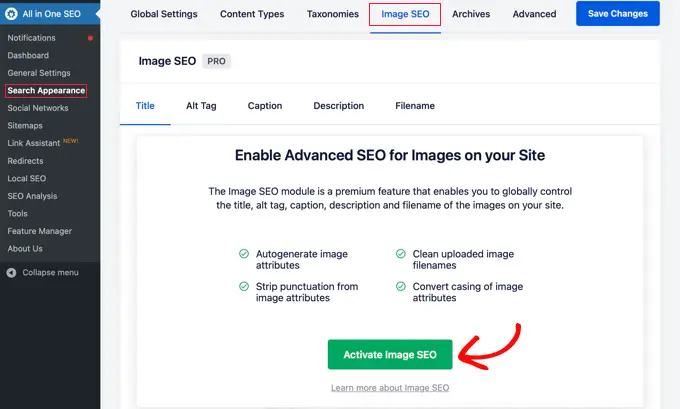
現在您必須導航到“多合一”特定搜索引擎優化 » 搜索整體外觀,然後單擊“圖像 SEO”選項卡。 不久之後,您只需單擊“激活圖像 SEO”按鈕即可啟用高質量印象 Web 優化功能。

使用多合一搜索引擎營銷設置印象標題
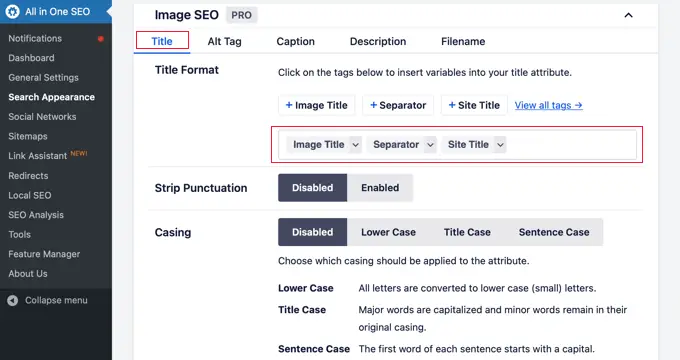
確保您正在查看圖像搜索引擎優化頁面的“標題”選項卡。 您可以在下面選擇標籤,這些標籤將創建用於自動為您的照片創建標題屬性的格式。
例如,如果您使用“+ 圖片標題”標籤,那麼您的帖子和網頁中的每個圖片都會立即使用 HTML 標題屬性中的 WordPress 媒體標題。

您還可以將其他標籤(這些標籤作為您的站點標題)插入到您的圖像標題屬性中。 All in One Seo 甚至可以去除標題中的標點符號並調整其大小寫。
環境 Alt 文本在一個特定的 Seo 中使用所有內容
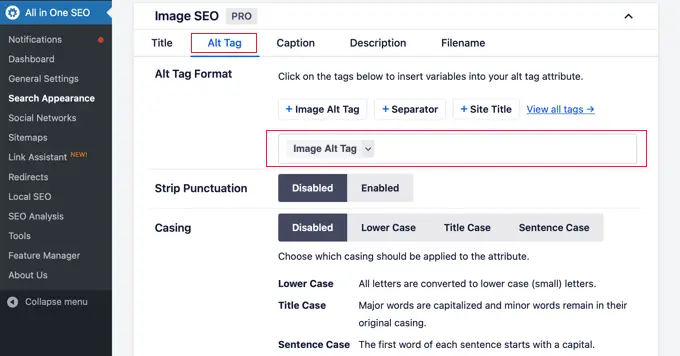
接下來,您只需單擊 AIOSEO 圖形網站定位站點上的“Alt Tag”選項卡。 您可以在下面自動構建照片的替代文本。
默認情況下,AIOSEO 將僅使用圖像的替代文本。 如果願意,您還可以將網站的標題和其他信息添加到網站上每張圖片的替代文字中。

為什麼在 WordPress 中使用替代文本和圖片標題?
我們強烈建議為所有視覺效果使用替代文本內容。 在 WPBeginner 上,我們還為所有照片添加了標題。 話雖如此,這遠不如替代文本重要。
替代文字很重要,因為谷歌將其作為圖片排名的重要組成部分。 屏幕閱讀器也使用它來幫助視力受損的人與您的信息進行完全交互。
你真的不應該只將搜索詞放入 alt 和 title 標籤中。 使它們具有描述性和幫助性很重要,這樣它們對於必須擁有它們的人來說是有價值的。 您可以在適當的地方使用您的關鍵短語,但不要過度使用。
例如,如果您正在撰寫有關最佳 WordPress 託管的文章,那麼您關注的關鍵詞可能是“最佳 WordPress 託管”。
您的帖子中可能還會有一張屏幕截圖,向客戶展示如何在 Bluehost 等流行的互聯網主機上建立帳戶。 讓我們看一下該圖形的替代文本的一些優秀和糟糕的插圖:
- “帳戶設置”不是非常具有描述性,也不涉及與您的關鍵詞相關的任何內容。
- “最好的 WordPress 虛擬主機,WordPress 主機,最好的 WordPress 網絡主機”並沒有解釋圖像,而是塞滿了關鍵字。
- “設置 WordPress 託管帳戶”要好得多,因為它具有描述性,並且以自然而理想的方式使用了部分搜索短語。
我們希望這份報告能幫助您充分理解 WordPress 中圖形替代文本和圖形標題之間的區別。 您可能還想掌握如何為網絡增強插圖或照片,並查看我們最好的 WordPress Seo 插件和工具清單。
如果您喜歡這份報告,請務必訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
