Gutenberg 12.6 增強了轉換塊,添加了閱讀更多和發布作者生物塊,並啟用了社交圖標標籤
已發表: 2022-02-18Gutenberg 12.6 昨天登陸 WordPress 插件目錄。 此更新包括幾個與轉換相關的增強功能以及新的閱讀更多和作者傳記塊。 用戶現在還可以通過社交圖標塊顯示可見標籤。
此版本似乎沒有任何問題,這總是受歡迎的。 很長一段時間以來,古騰堡並沒有從根本上破壞我所依賴的東西。 有一些成長的煩惱,但該軟件在過去一年中變得更加穩定。 我只是想添加一個註釋來讚揚每天都在努力的人。
像往常一樣,我有一些挑剔的,但這看起來像是另一個可靠的版本。
轉換塊

開發人員在 Gutenberg 12.6 中全力以赴進行塊轉換。 以下塊現在支持在彼此之間切換:
- 日曆檔案
- 代碼段
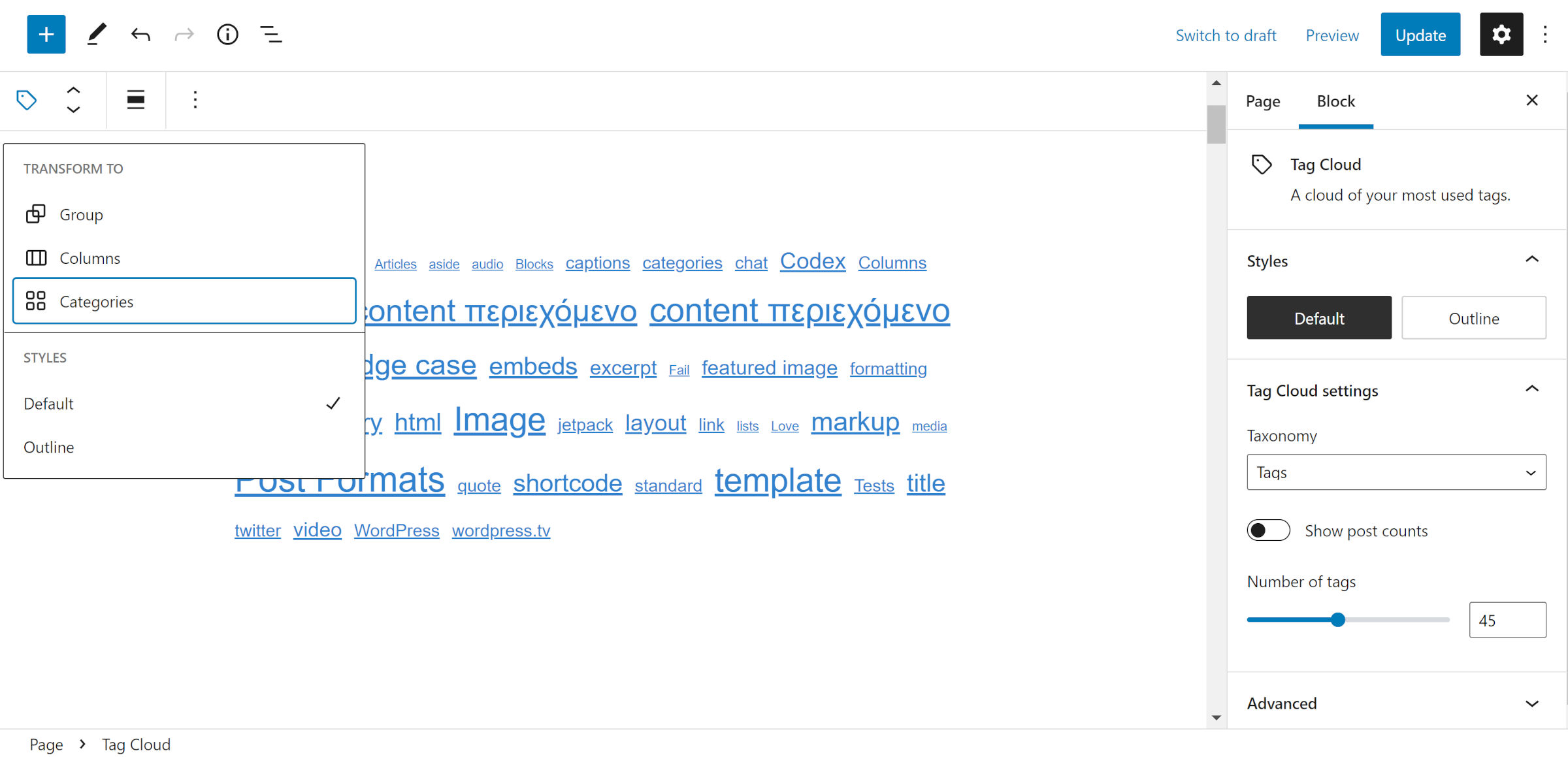
- 標記云類別
- 組行(通過變化控制)
在此版本中還引入了一種在轉換期間保留樣式的新機制。 它目前支持字體大小和顏色選項。 例如,用戶可以在標題和段落塊之間切換,這是一個普通的用例,而不會丟失那些特定的自定義。 但是,即使跨塊共享,其他設置也會丟失。 在這種情況下,我不會放棄保留文本對齊方式。
在此版本中轉換為段落時,標題塊上的錨點被省略。 此更改的原因是 WordPress 自動生成它們。 但是,手動添加的錨點也會被刪除。
將圖庫轉換為圖像塊時,鏈接目標、鏈接目標和圖像大小設置以前會丟失。 一個新補丁添加了這些缺失的屬性。
社會圖標標籤

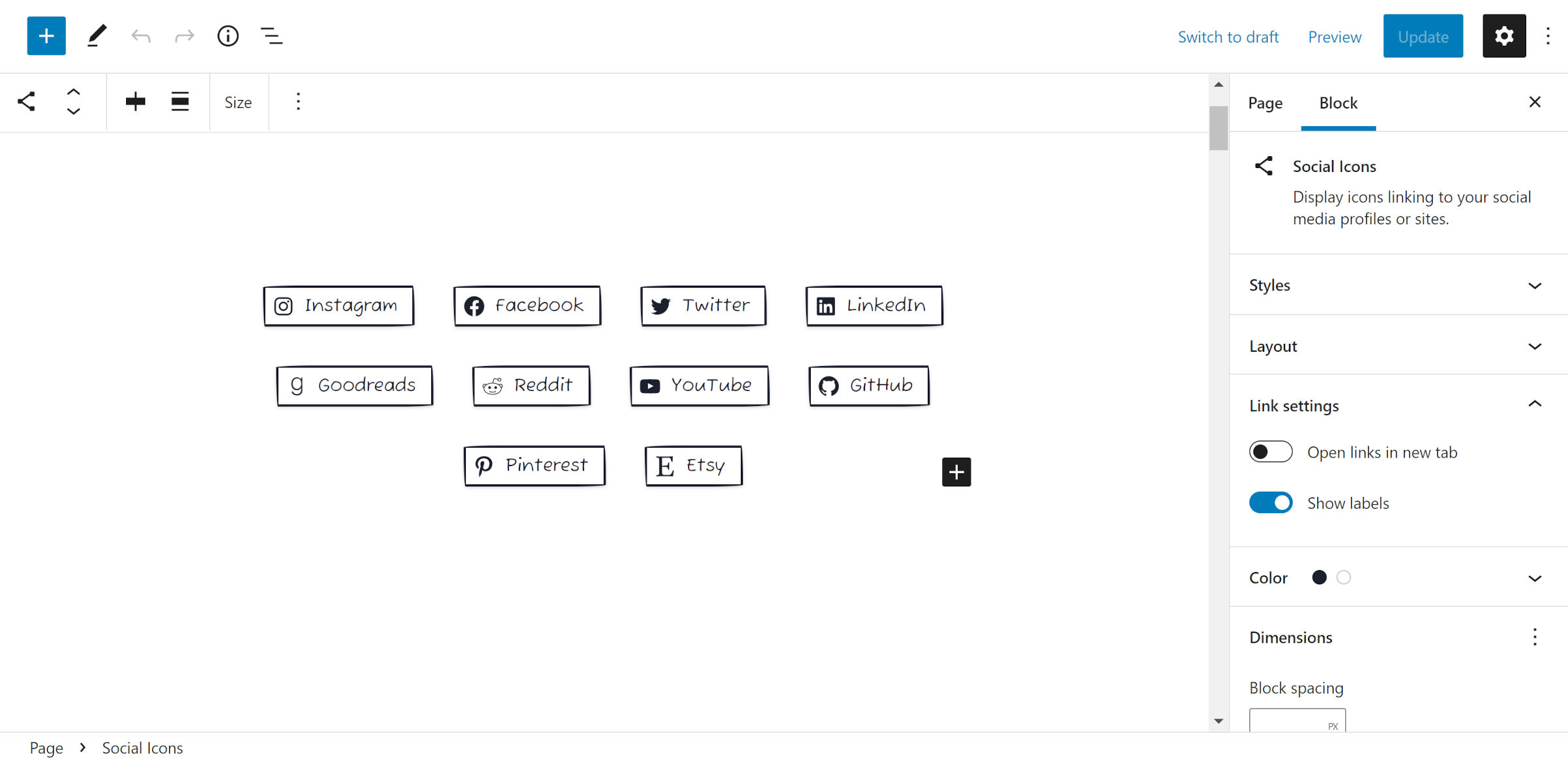
如果說 Gutenberg 12.6 版本讓我特別欣喜若狂,那就是通過社交圖標塊顯示文本標籤的選項。 以前,這些僅針對屏幕閱讀器顯示。 但是,用戶現在可以為所有人打開它們。
這種添加可以為塊打開大量的設計變化。 當然,我已經用手繪的邊框設計對它進行了自己的旋轉,如上面的截圖所示。
WP Tavern 實際上在實現此功能方面發揮了很小的作用。 在與 Nick Diego 在他的 Social Sharing 塊中討論類似的控制時,我提到了核心 Social Icons 塊的公開票。 不久之後 Diego 就準備好了補丁,現在它在 Gutenberg。
顏色面板使用工具面板組件

最新更新將阻止顏色選項切換到工具面板組件。 在大多數情況下,文本和背景顏色顯示為通過“查看選項”下拉菜單(省略號按鈕)提供的鏈接顏色。
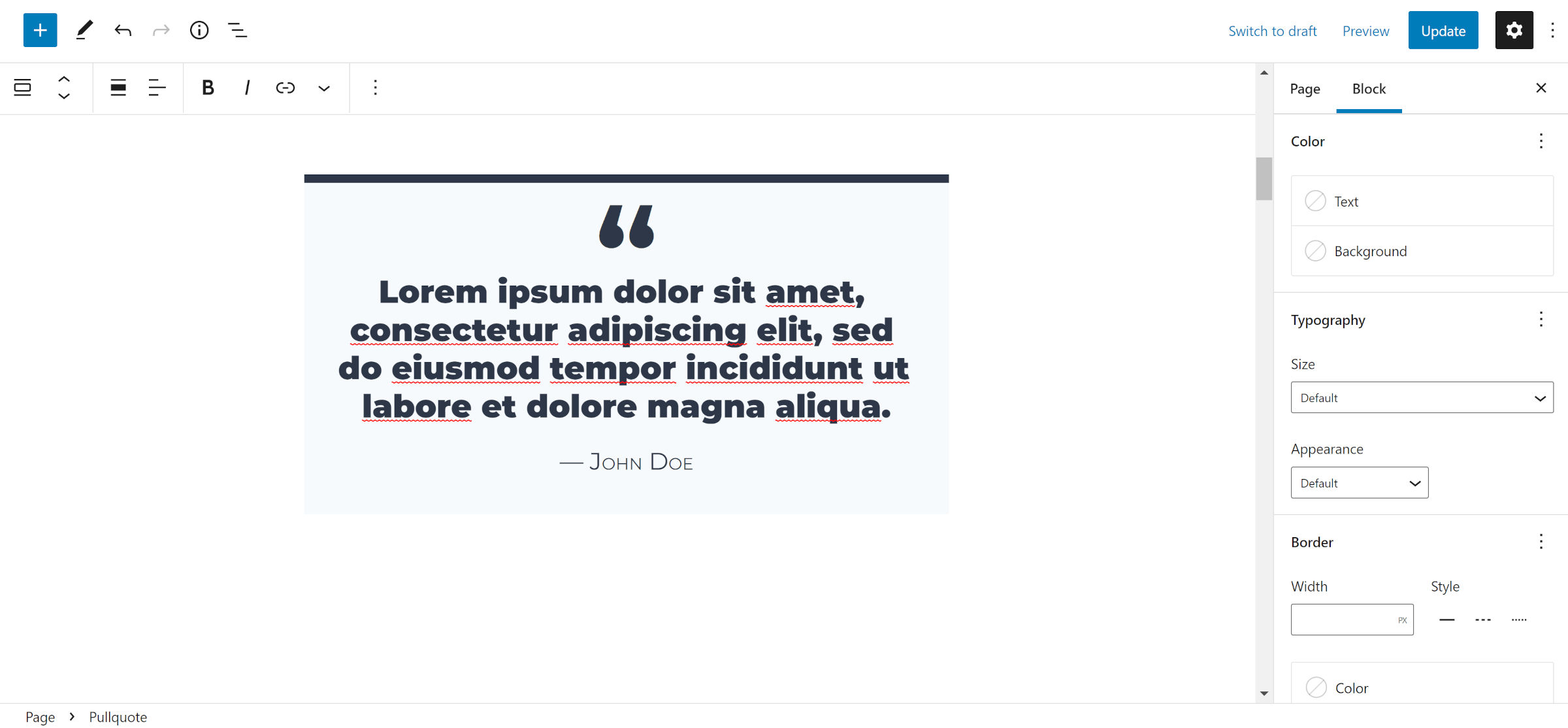
為了創建一個更統一和乾淨的 UI,我們現在似乎為幾個塊添加了更多的混亂。 如上面 Pullquote 塊的屏幕截圖所示,顏色、排版和邊框面板都是永久打開的。 由於增加了尺寸部分,Group 塊甚至更重。 用戶無法隱藏它們或默認控件。
首次引入工具面板組件時,它具有整理效果,因為它意味著一些控件被隱藏起來。 然而,現在更多的面板正在使用它,塊選項側邊欄中的微小空間已經消失。 期望滾動多個表單字段以找到正確的設置。
我們可以讓它們再次折疊嗎? 或者,更好的是,我們可以將選項卡和工具面板組件結合起來嗎?
發表作者傳記塊

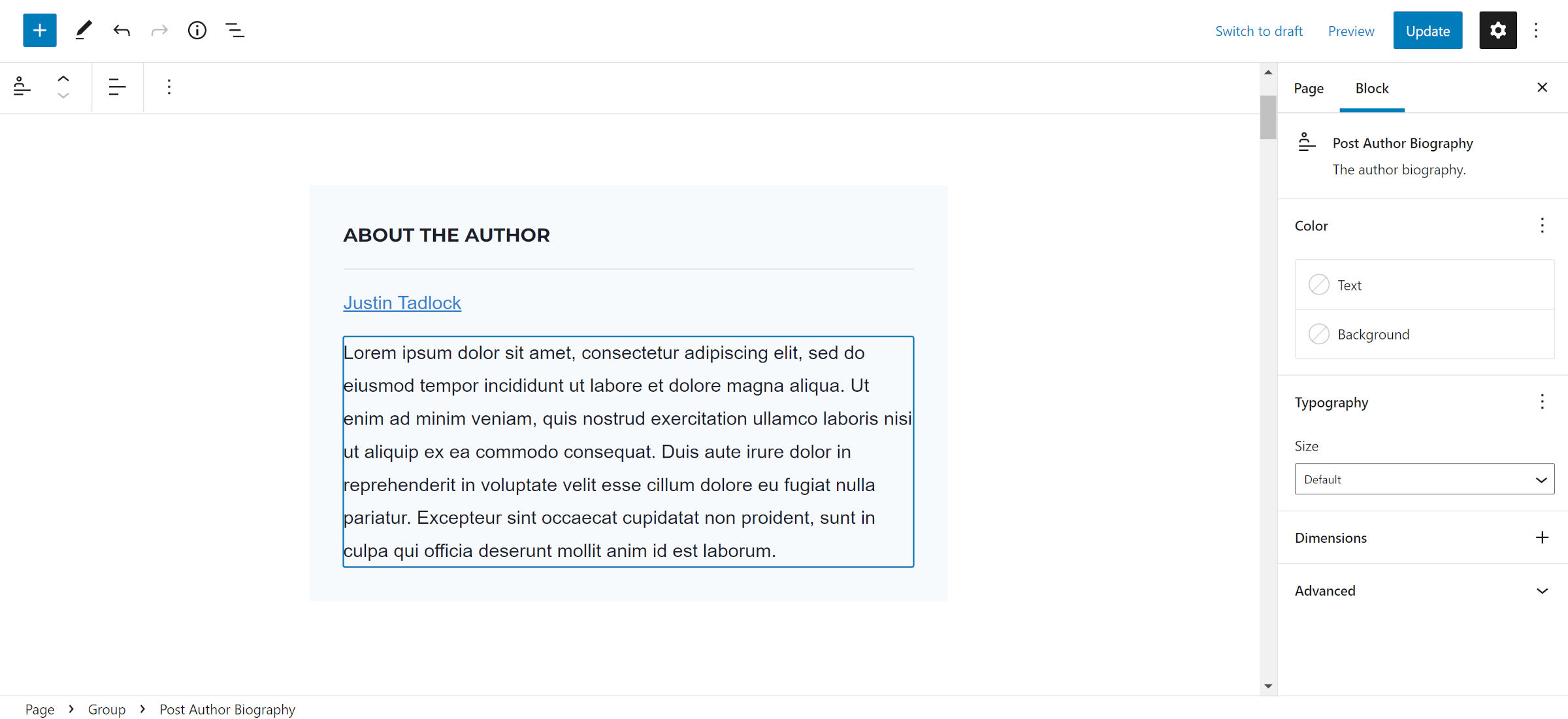
一個帖子作者傳記塊登陸古騰堡 12.6。 其目的是顯示用戶的“傳記信息”,可以通過管理員中的用戶個人資料頁面進行設置。 它涵蓋了大多數基本設計選項,但缺少邊框支持。

這是一個堅實的開端,但仍有一個迫在眉睫的問題。 它不會在輸出上運行wpautop() 。 這意味著內容未包含在<p>標記中。 因此,它也不尊重通過用戶編輯屏幕輸入的雙換行符。 WordPress 從來沒有用於輸出和格式化用戶簡歷的標準功能,允許主題作者處理它。 但是,一些用戶可能希望他們的自定義格式能夠正常工作。
我們正在接近一整套與作者相關的區塊。 WordPress 最初發布了一個 Post Author 塊,它做了所有的事情。 因此,它幾乎不可能始終用於主題中的帖子署名或其他單行元數據區域。 它還限制了通常在帖子末尾顯示的“關於作者”部分的設計範圍。
我們現在必須等待 Post Author Avatar 塊完成集合。
閱讀更多塊添加

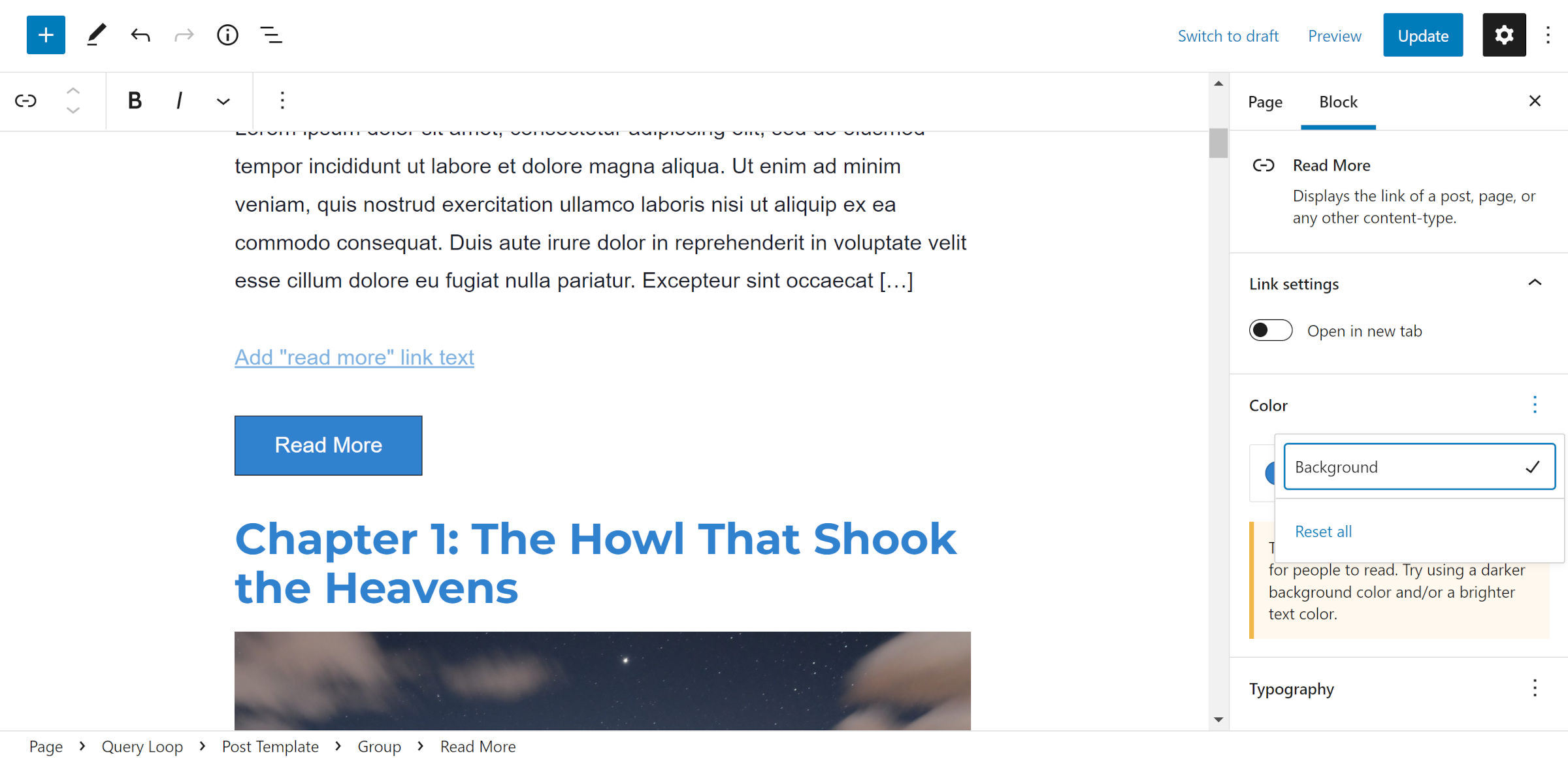
Gutenberg 12.6 添加了一個專用的 Read More 塊,供主題作者在他們的查詢循環設計中工作。 它只是帖子的 HTML 永久鏈接。 這與 Post Excerpt 塊的鏈接輸出是分開的。 不幸的是,它存在多個問題,需要在實際使用之前進行更多測試。
用戶可以為其添加背景顏色,但不能添加文本顏色。 這使得創建不可讀的文本變得容易。 我可以通過將它放在一個組塊中並從那裡更改鏈接顏色來解決這個問題。
它支持大多數邊框選項,但缺少樣式控件。 它也沒有塊級 HTML 包裝器,因此如果不將其包裝在另一個塊中,就無法水平對齊它。
這是一個奇怪的案例。 我不確定是否有任何其他內聯 HTML 元素(從技術上講,它通過 CSS 設置為塊元素)用於 WordPress 其他地方的任何頂級塊。
另一個問題是兩個“閱讀更多”鏈接的可能性。 一個通過其專用塊,另一個通過 Post Excerpt 塊。 有一個草稿補丁可以切換後者的鏈接。
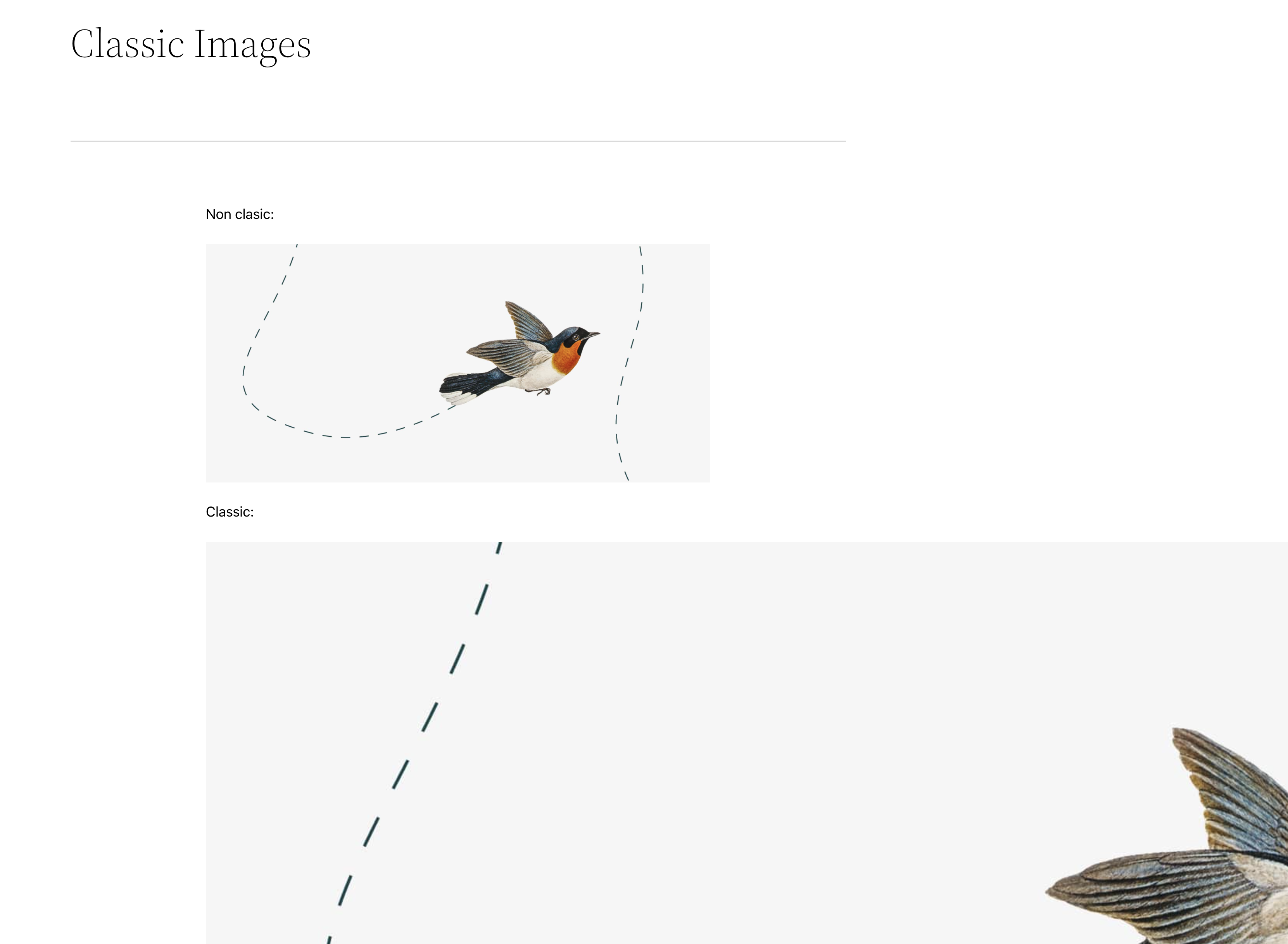
經典圖像的響應式處理

對於在經典編輯器中使用大圖像編寫的帖子,當使用塊主題時,媒體會超出內容區域。 作為修復,Gutenberg 將其響應式圖像處理與核心圖像塊分離。 此更改被標記為向後移植到 WordPress 次要版本,因此用戶不必等待 WordPress 6.0。
雖然這提供了對圖像的修復,但它並沒有解決塊主題不處理經典內容或設置簡單 HTML 樣式的問題。 作為我們網站的示例,我最近添加了一個<table>元素,因為核心 Table 塊缺少一些功能。 由於這是自定義 HTML,因此沒有加載任何塊的 CSS,使其基本上沒有樣式。 經典內容也存在同樣的問題。
這裡的一個問題是 WordPress 通過theme.json在塊級別推送 CSS 樣式。 但是,它只允許為少數 HTML 元素設置樣式,例如鍊接和標題。 這種類型的基於組件的設計在將所有內容都包裝到一個組件(即塊)中時效果很好。
設置底層 HTML 元素的樣式比設置它們的代表塊更有意義。 這樣一來,它是任何使用該元素的塊的共享樣式,包括第三方插件。
大引號樣式已刪除
最後,有人刪除了“大”引用樣式。 自從為塊添加字體大小控件以來,就沒有必要了。
我至少多次指出,WordPress 應該避免發布自己的自定義塊樣式。 在大多數情況下,最好將其交給有能力的主題作者。 至少,在設計工具更加全面之前,應該避免使用新的塊樣式。 棄用塊樣式會創建與每個 WordPress 站點一起加載的遺留 CSS 包。
