Gutenberg 12.7 在列表視圖中添加多塊選擇並為組塊帶來邊距支持
已發表: 2022-03-04又過了兩週,又一個 Gutenberg 插件更新在書中。 此版本不像上一個版本那樣功能繁多,但總體感覺很紮實。 除了一個重大問題之外,12.7 版還包括幾個不錯的增強功能。
最新更新包括一些針對新樣式引擎的早期工作。 這是一個長期項目,應該改進保存和渲染塊樣式。
在某些條件下,模板和站點編輯器應該在快速插入器中的塊上顯示模式,例如在模板的根級別。 但是,我無法看到這一點。 我可能需要刷新我的安裝。
Columns 塊還支持邊框寬度、樣式、顏色和半徑選項。 我期待這最終成為所有區塊的情況。
列表視圖中的多選

當選擇Shift鍵時,用戶現在可以在列表視圖中選擇多個塊。 按住鍵後,用戶可以使用鼠標單擊其他人,添加或刪除他們。 向上/向下箭頭鍵是使用鼠標的替代方法。
該增強功能還允許用戶拖放選定的塊組。
破碎的圖像

我放鬆了警惕。 我對 WordPress 和 Gutenberg 處理我過去主題中一直包含的一些基礎 CSS 工作感到滿意。 事情似乎進展得很順利。
古騰堡,你和我在你沒有破壞任何東西的地方都有過甜蜜的經歷。 現在,是時候重置舊的“無事故發布”計數器了。
以前,默認塊庫樣式表為圖像提供基線響應樣式。 該 CSS 現在只針對在類中包含wp-image-的<img>標記。 這對於某些塊模式中的圖像尤其成問題。 對於其他圖像實例,情況可能相同。
以前的選擇器過於寬泛,並且在第三方插件中破壞了圖像。
最好的做法是主題作者為圖像添加以下 CSS:
img { max-width: 100%; height: auto; }組塊保證金

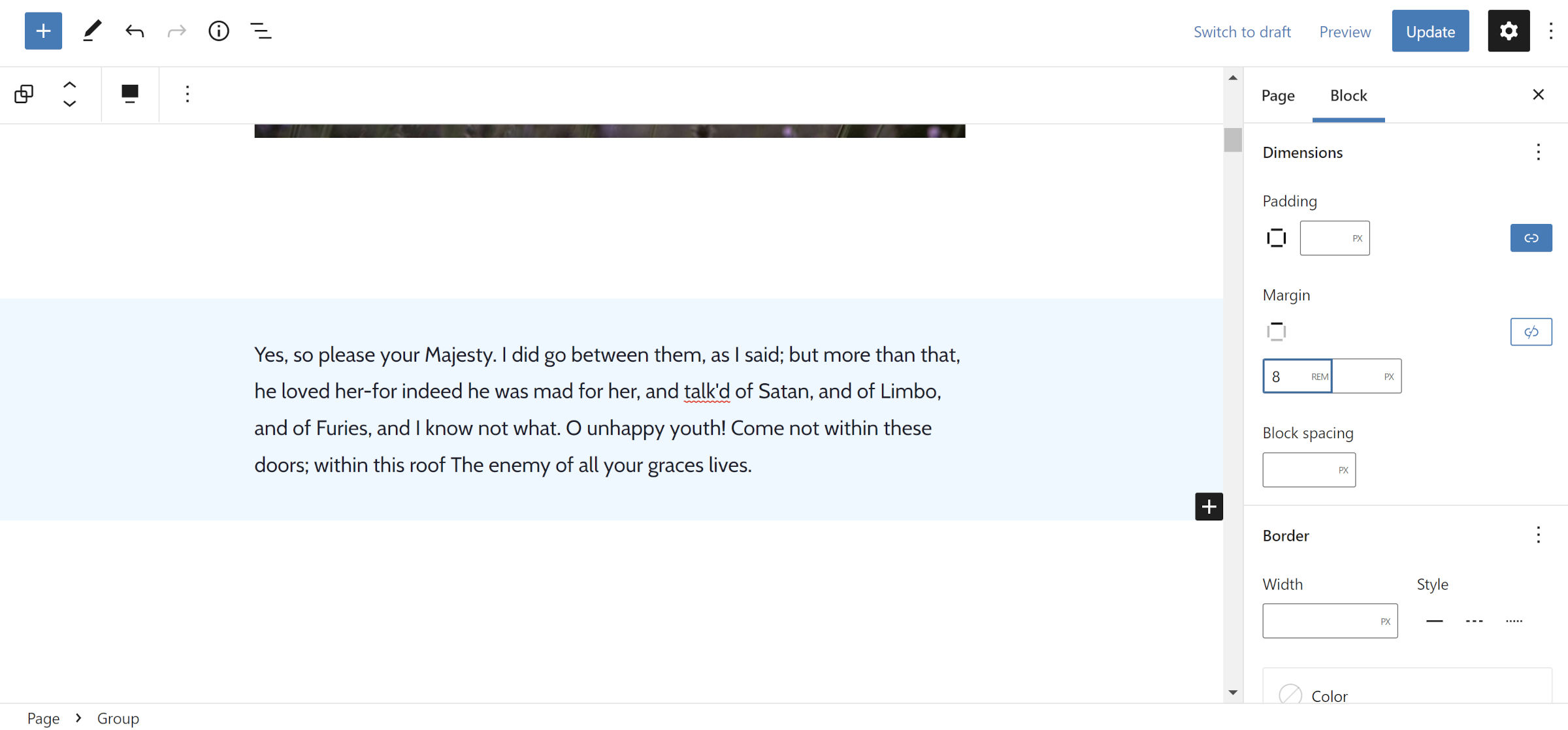
自定義邊距幾乎是“網頁設計”一詞的同義詞。 迄今為止,作為旗艦集裝箱的 Group 區塊一直缺乏對保證金控制的支持。 有些人通過使用 Spacer 繞過了這個限制,但它只會增加塊之間的空間。
大多數問題都與降低利潤率有關。 主題設計師經常需要採用變通方法,這是 Nick Diego 在票證中提到的一個問題:

主題開發人員(包括我自己)正在求助於“魔法類”來清零或修改塊的邊距。 允許主題選擇加入組邊距支持將提供更大的靈活性並減少對主題樣式表中自定義 CSS/類的依賴。
許多其他塊(包括段落)仍然缺少邊距支持。 用戶可以隨時將它們包裝在一個組中並暫時對其進行修改。
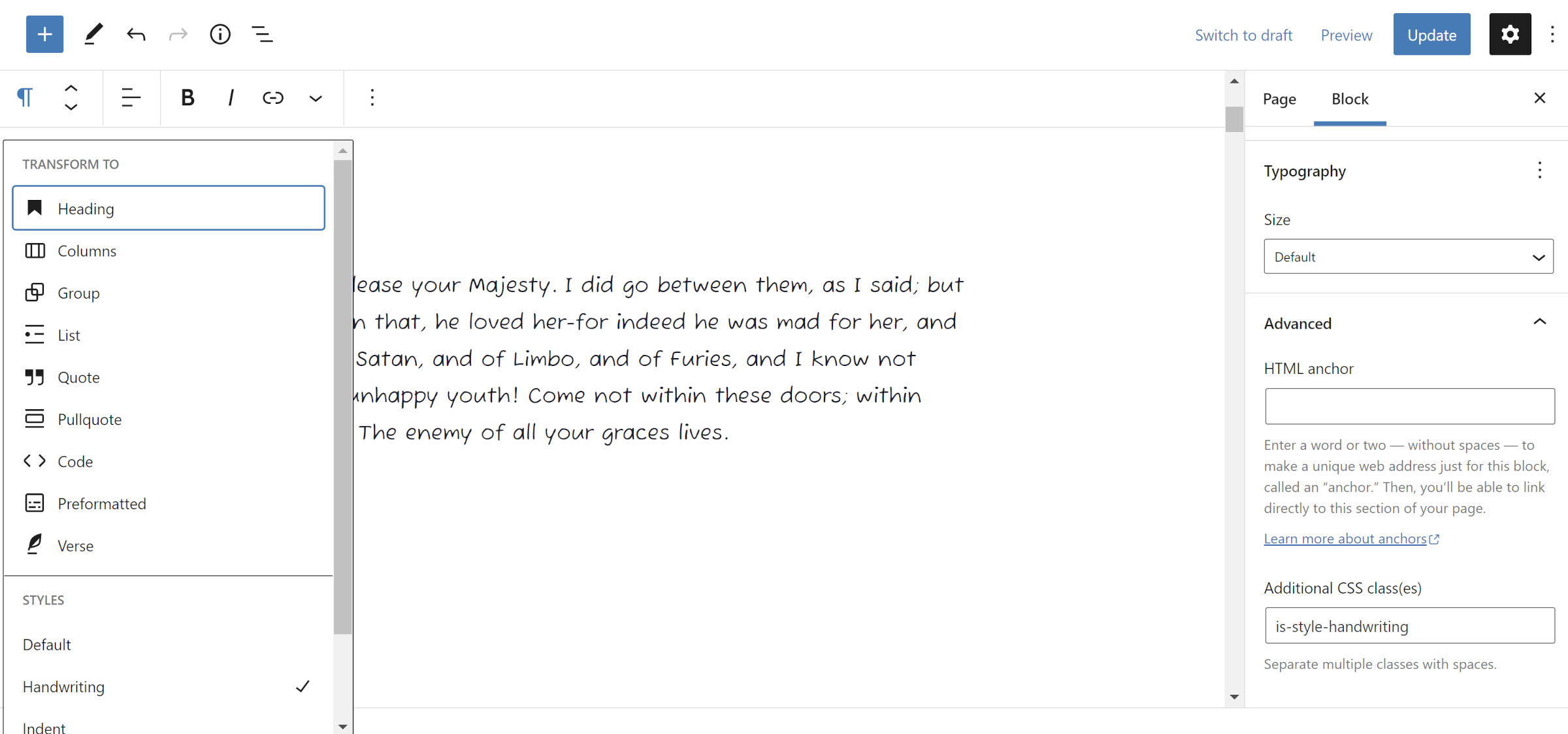
塊轉換維護類

兩週前發布的 Gutenberg 12.6 在改進塊轉換方面做了很多工作,該功能允許用戶將一個塊切換到另一個塊。 上一次更新的主要改進之一包括保持字體大小和顏色選項。
12.7 版添加了自定義 CSS 類。 這包括手動添加的用戶和自定義塊樣式機制添加的用戶。
維護自定義塊樣式類的好處是,如果支持,新塊會保留選定的樣式。 不利的一面是,如果沒有,它就會變成垃圾級。
我希望通過轉換基於文本的塊來維護一些缺失的選項。 特別是,保持文本對齊方式相同將有助於我的工作流程。
主題可以從目錄中註冊模式

Gutenberg 12.7 允許主題作者從 WordPress.org 模式目錄為他們的用戶加載模式。 添加的那些將出現在插入器中各自的類別中。
目前,沒有高亮顯示所選圖案的方法,它們只會根據註冊的順序出現。 不幸的是,來自 WordPress.org 的特色模式在列表中顯示得更高,即使它們沒有被主題選中。
這是一個可靠的第一次迭代。 現在加入它將允許主題作者提供反饋和貢獻者以建立在基礎上。
theme.json操作指南包括用於註冊這些模式的新文檔。
對齊包裝已移除
我是一個街區迷,這已經不是什麼秘密了。 然而,有一個長期存在的問題幾乎讓我想放棄這個系統。 實際上,我去年完全放棄了開發免費塊主題,很大程度上是因為這個問題。
Gutenberg 12.7 刪除了編輯器中寬和全寬塊的額外<div>包裝器,至少對於支持佈局功能的主題。 這個包裝器元素之前在後端和前端設計之間產生了衝突。 在某些情況下,主題作者無法一致地設置它們的樣式。
例如,如果主題作者想要為兄弟塊(一個跟隨另一個)提供額外的間距,則不可能在編輯器中使用 CSS 定位它。 額外的包裝意味著它們不再是文檔結構中的兄弟姐妹。
WordPress 5.9 中引入的最新blockGap功能在一定程度上緩解了與間距相關的問題。 知道有些設計仍然是不可能的,容忍這個破碎的系統就足夠了。
今天標誌著設計師新世界的開始。 這是我很高興看到被拋在後面的一個障礙。 在大多數情況下,我只是想重新審視和實施幾個舊想法。
