Gutenberg 12.8 推出 Web Fonts API,改進組嵌套,並為鏈接添加鍵盤快捷鍵
已發表: 2022-03-17Gutenberg 12.8 今天早些時候登陸 WordPress 插件目錄。 我一直在修改過去幾週提交的許多功能。
有些事情我很興奮。 Web Fonts API 是我耐心等待了幾個月的東西,但是在其他組中快速嵌套組塊的能力已經在我最喜歡的增強列表中贏得了一席之地。
現在可以使用用於自動完成鏈接的新鍵盤快捷鍵。 用戶還應該享受媒體和文本以及導航塊的更清晰的加載狀態。
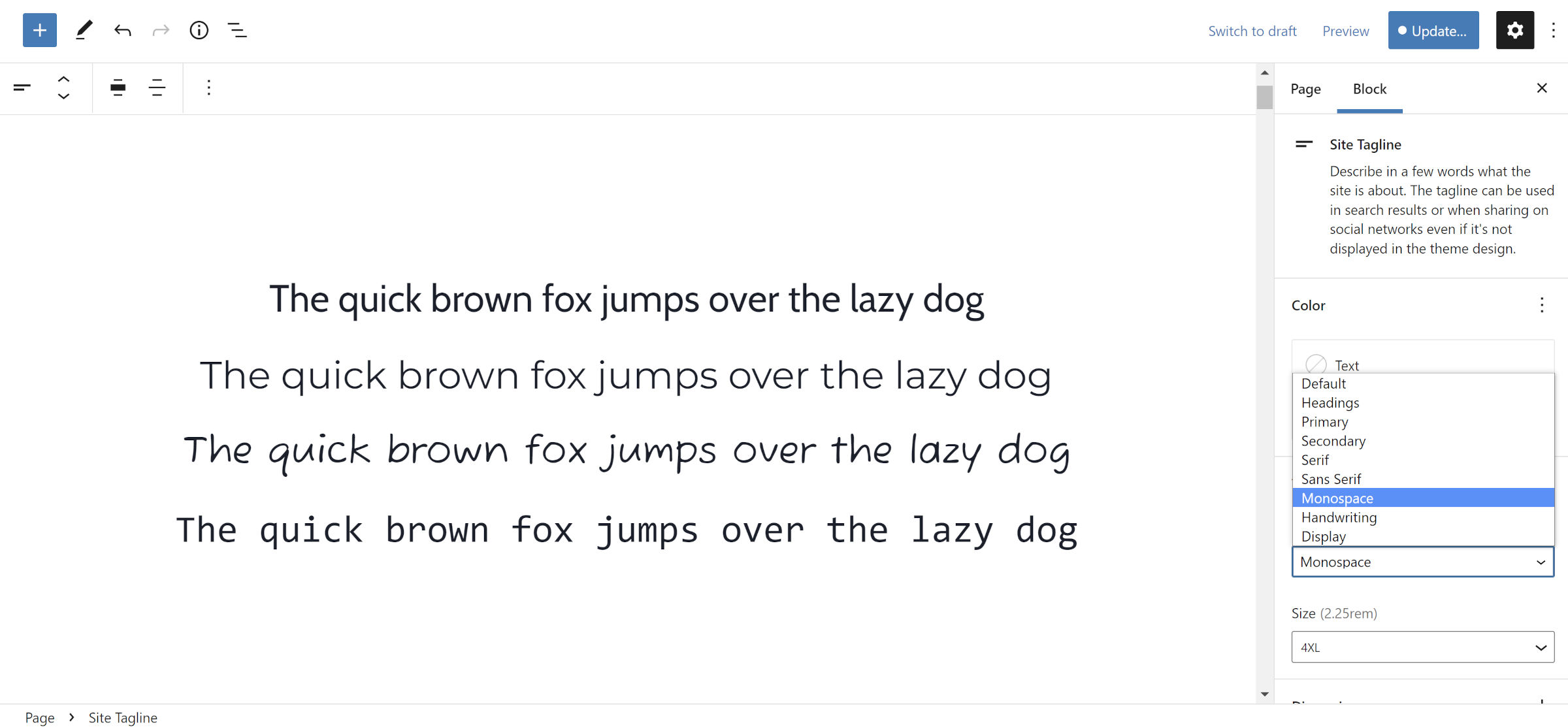
網絡字體 API

期待已久的 Web Fonts API 位於 Gutenberg 插件中。 到達這裡的路很長,很顛簸,但到達目的地感覺很好。
主題作者現在可以將字體文件與其主題捆綁在一起,並通過theme.json或wp_register_webfonts()函數註冊它們。
缺點是該實現僅支持本地託管的字體。 從長遠來看,這將創建大型主題 ZIP 包,因為開發人員開始發布全球風格的變體,每個都有自己的字體。
Ari Stathopoulos 在 API 中投入了數月的工作,他也有一個可以與 Google Fonts 集成的補丁。 該增強功能將解決 GDPR 和相關的隱私問題,因為字體文件將從 Google 下載並從服務器加載。 但是,根據先前討論中首席開發人員的評論,該功能似乎無法啟動。
在最近對我之前對 Web Fonts API 的報導的評論中,Stathopoulos 談到了他對 Google Fonts 集成的希望:
無論好壞,我不認為它會被合併,但這足以開始討論並最終找到解決使用 3rd-party webfont 提供程序所帶來的所有問題的解決方案。
現在看缺乏谷歌字體提供商將如何影響主題作者還為時過早。 但是,我預計許多人會構建自定義提供程序實現或根本不使用新 API。
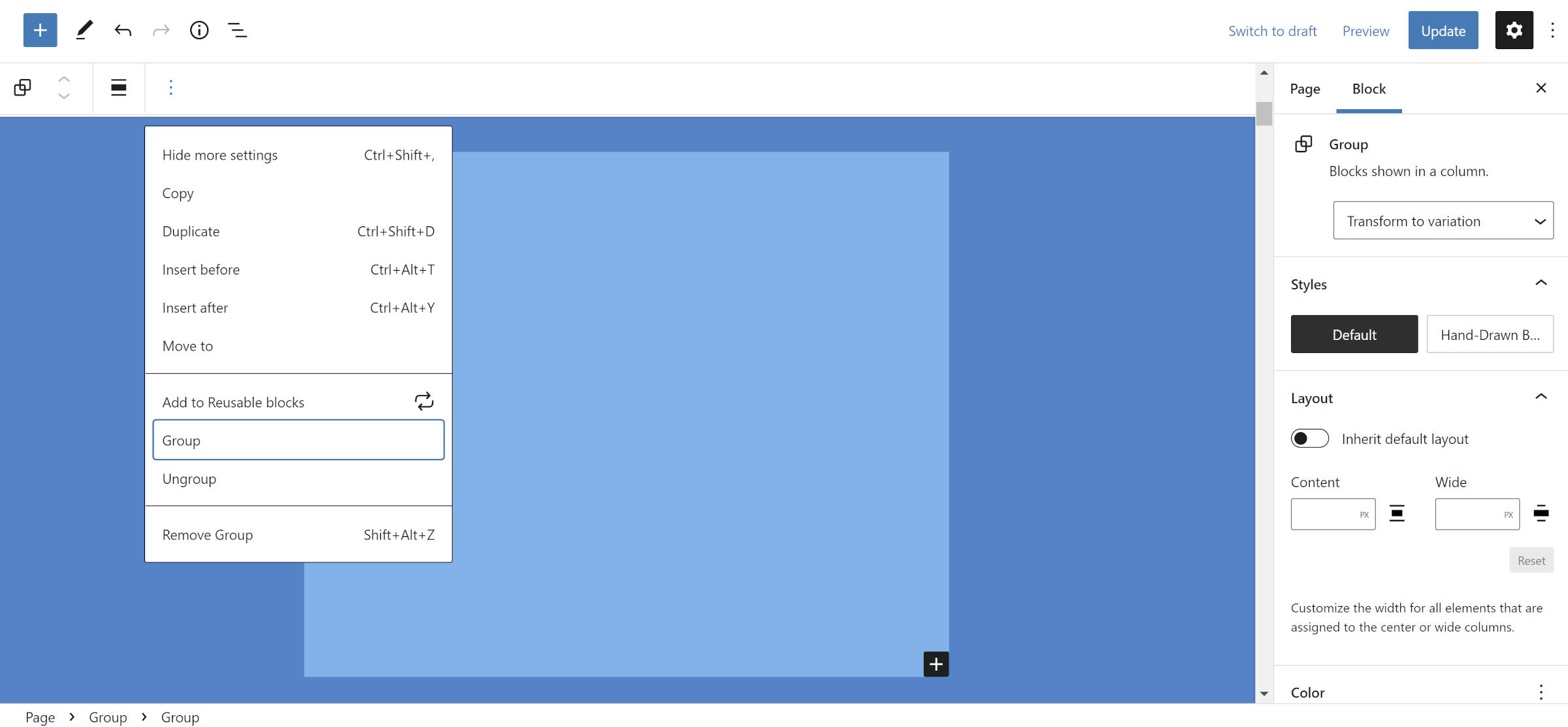
分組組

您是否曾經創建了一個 Group 塊,做了一些事情,後來意識到您需要將原始 Group 包裝在另一個 Group 中? 然後,您是否必須完成一系列複雜的任務來複製您當前的塊並將它們粘貼到一個全新的組中?
我感覺到你的痛苦。
這不再是曾經的痛苦過程。 如果不是新的 Web Fonts API,這將是該版本的亮點。
在工具欄選項下拉菜單(垂直省略號)下,當選擇另一個組時,用戶應該會看到一個組選項。 嵌套它們從未比單擊該按鈕更容易。
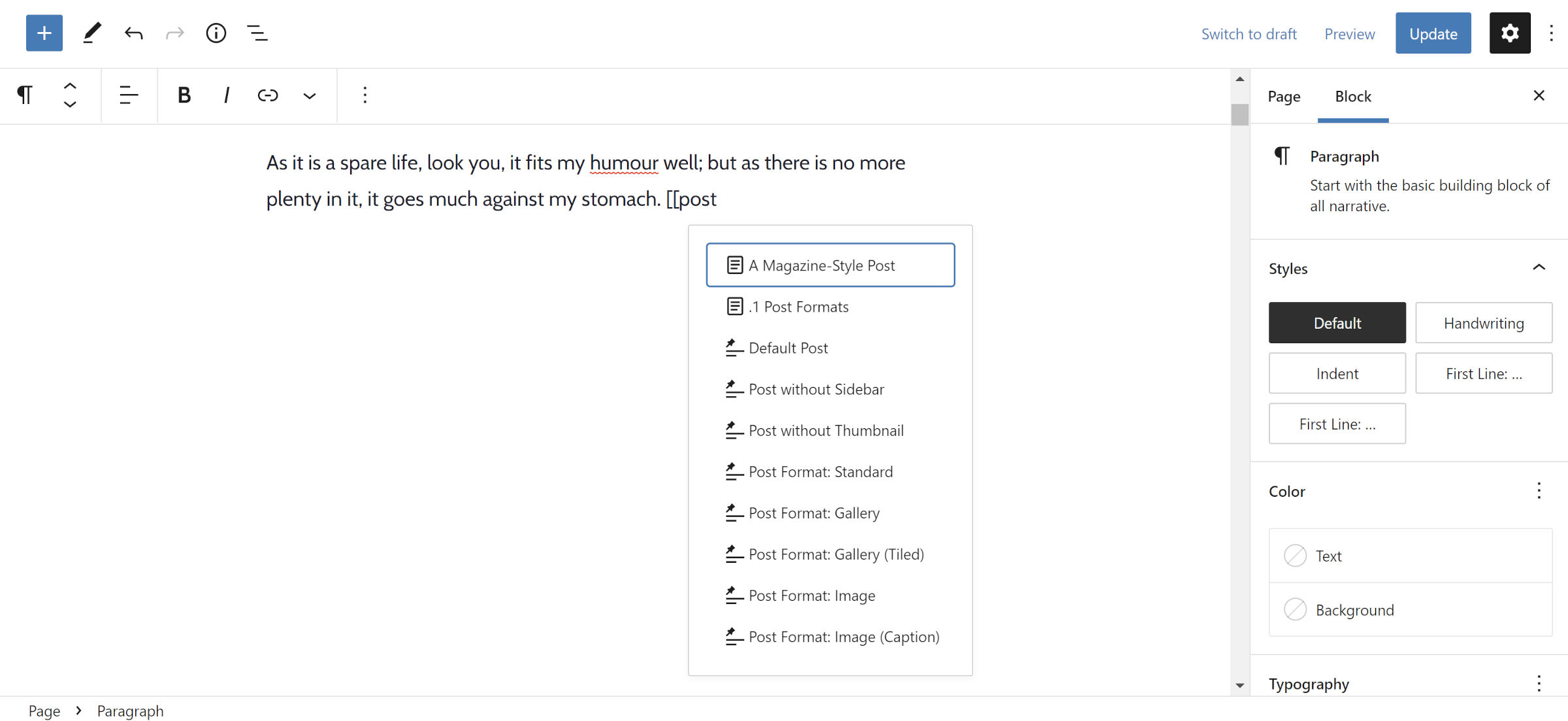
添加內聯鏈接的快捷方式

最新更新通過在富文本區域(例如段落塊)中鍵入[[來添加鏈接的內聯快捷方式。 對於喜歡在寫作時插入鏈接但不希望手離開鍵盤的用戶來說,這應該是一個受歡迎的功能。
起初,我認為這個功能不起作用。 插入器沒有像預期的那樣迅速出現,所以我按了鍵盤上的空格鍵,認為我需要以某種方式觸發它。 然而,這並沒有奏效。 本質上,它對我來說很慢,這可能是我的電腦或連接。
鍵入[[後跟一些其他字符似乎效果最好。 例如,如果我正在尋找What a Wonderful Day帖子,我只需開始輸入帖子名稱: [[what a... . 當我輸入幾個字符時,鏈接插入器就會出現。
我希望看到更多的 Markdown 風格的鏈接自動完成器。 鍵入[some text]應該會觸發鏈接插入器。 [[語法目前感覺很奇怪。

無論哪種方式,我都不會在我的工作流程中使用它。 我傾向於在編輯階段準備好所有文本並添加鏈接。 編輯器允許我突出顯示任何文本並粘貼 URL,從而使我的工作流程變得輕鬆。
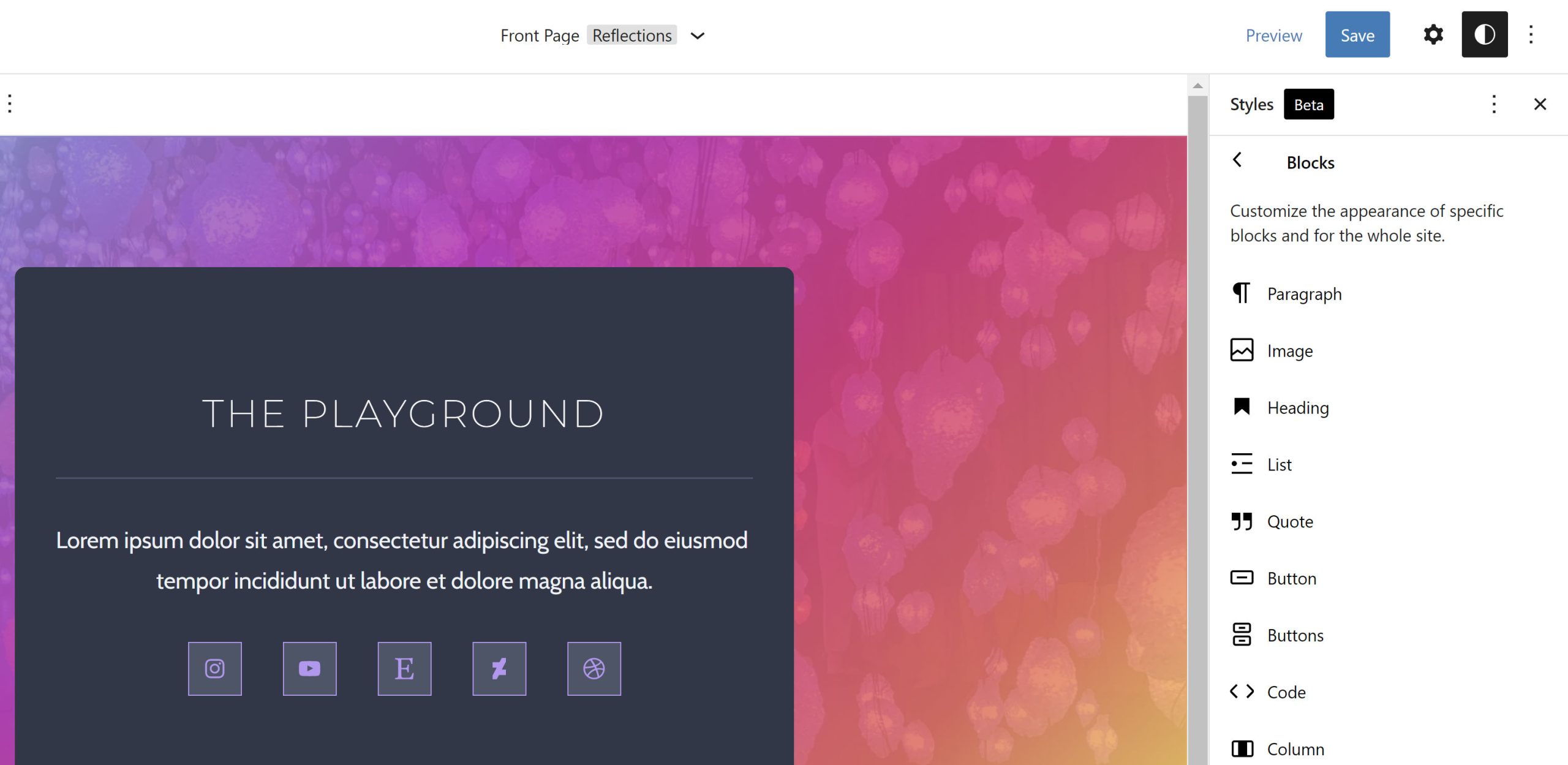
全局樣式中首先顯示的核心塊

Gutenberg 現在將首先在站點編輯器的全局樣式面板中顯示核心塊。 那些來自插件的被推到了堆的底部。
在列出的幾十個區塊中尋找一個區塊時,這並沒有多大幫助。 將它們按字母順序排列會有所幫助,但它也可能會將諸如段落之類的常用塊推到列表中。 側邊欄的空間有限,但我希望在這裡看到按類別分組的塊。
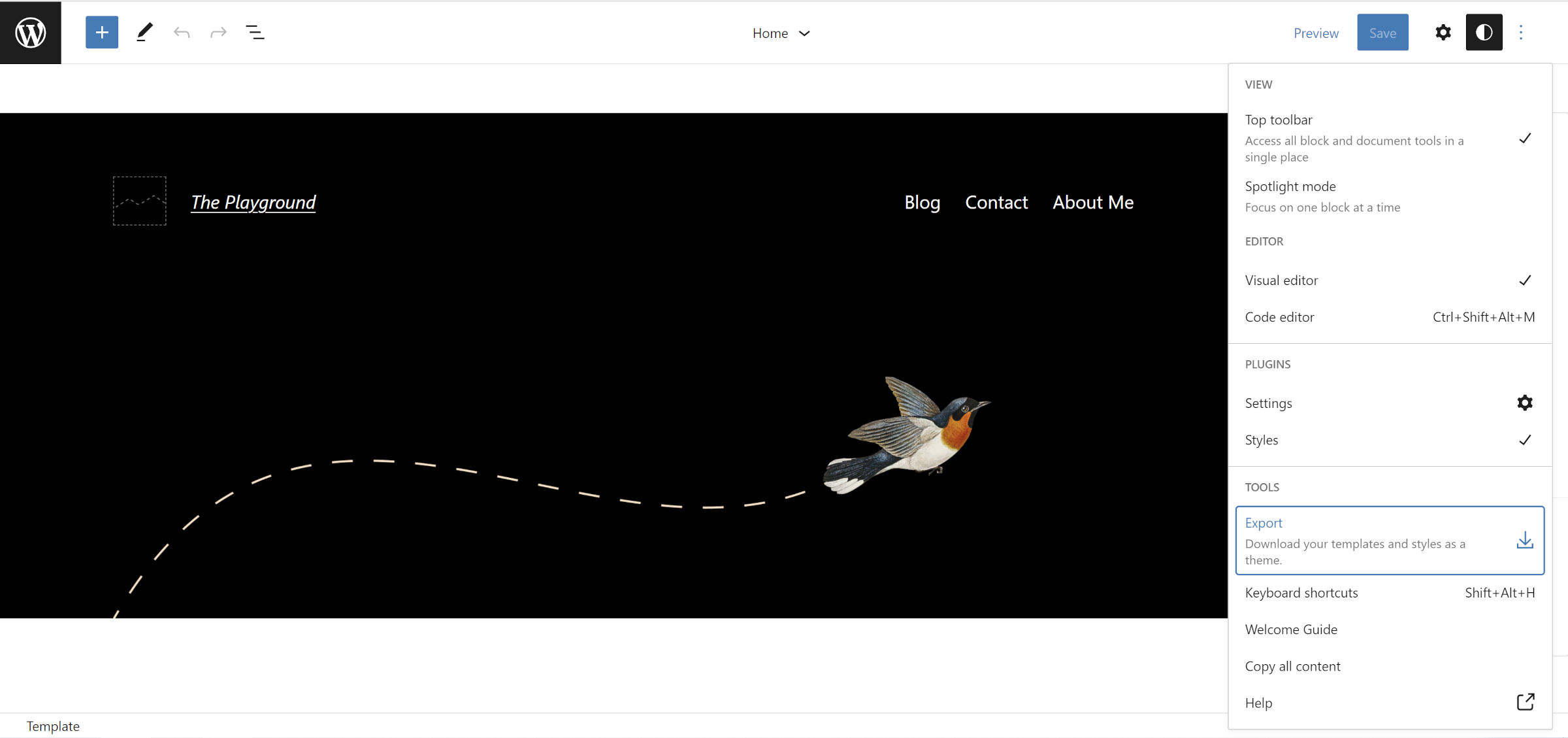
從站點編輯器構建主題......幾乎

最新版本使我們離完全從 WordPress 站點編輯器創建主題更近了一步。 本週早些時候,我更深入地介紹了此功能。
用戶可以從早期版本的編輯器中下載其模板和部件的 ZIP 文件。 新的導出包括來自主題的theme.json 、 style.css和index.php文件。 theme.json文件還從全局樣式面板添加用戶自定義。
從技術上講,如果不需要functions.php或包含來自新 API 的字體文件,則導出可以是整個主題(減去屏幕截圖)。 但是,這是一種罕見的情況。
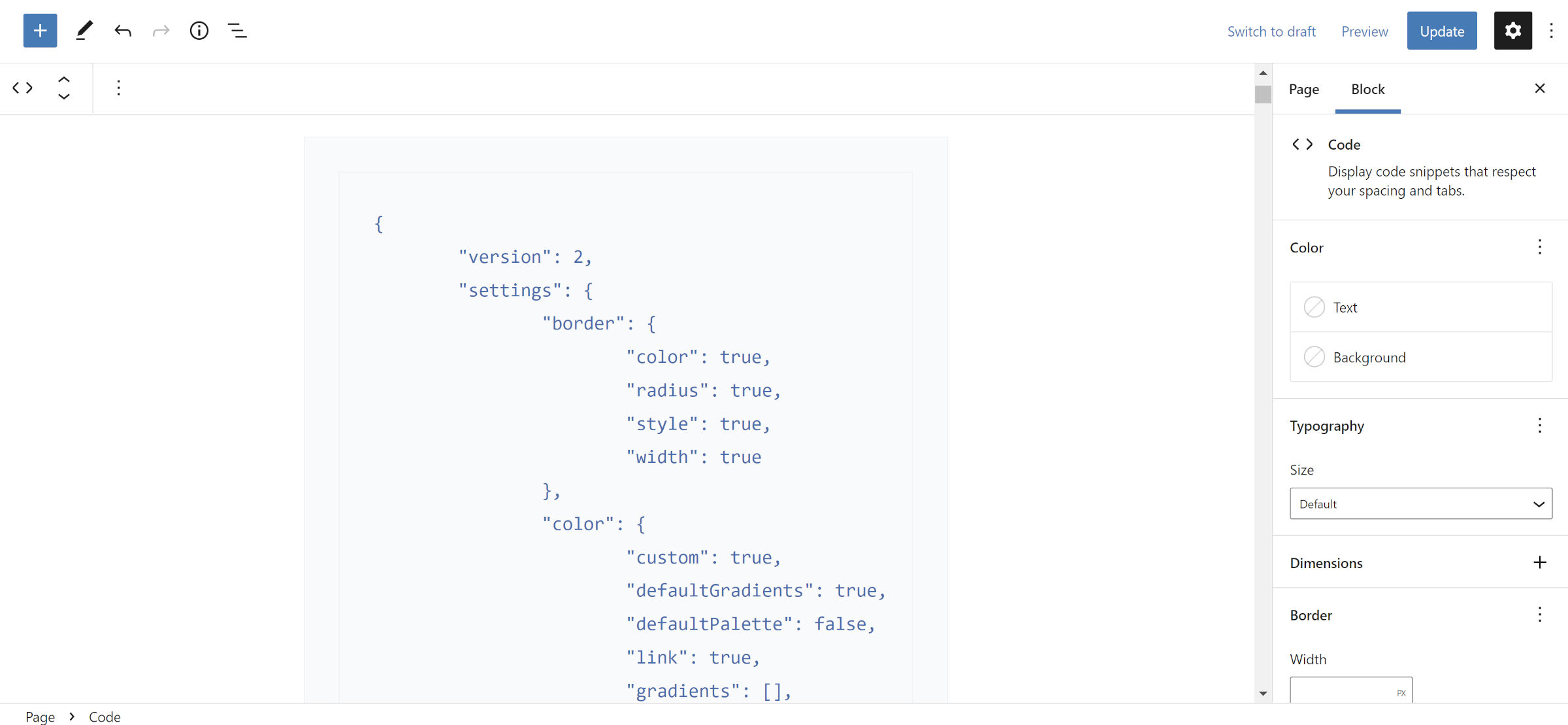
代碼塊樣式移至<pre>元素

以前,當使用代碼塊時,WordPress 將自定義樣式放在內部<code>內聯 HTML 元素上,而不是包裝<pre>元素上。 諸如填充、背景和邊框之類的東西對子元素毫無意義。 我一直認為這是一種奇怪的做法,而且這是我以前在那個特定案例之外很少見到的。
當然,作為一名主題設計師,我試圖與之抗爭。 然而,我最終屈服了,因為我想通過使用theme.json並允許用戶自定義外觀以“正確的方式”構建塊主題。
Gutenberg 12.8 通過將樣式移動到外部<pre>元素來糾正這個問題。
請注意,這可能是某些主題的重大更改。 在其 CSS 中以.wp-block-code > code目標的作者可能需要在 WordPress 6.0 之前更新他們的代碼。 這取決於它是字面意思的內聯<code>元素還是 WordPress 之前的事故的解決方法。
在此期間,當主題啟用了should_load_separate_block_assets標誌時,這只是部分修復,這是所有塊主題的默認情況。 當與 WordPress 5.9 一起運行 Gutenberg 時,代碼塊樣式將應用於編輯器中的<pre>和內部<code>元素。 這意味著該塊可能具有雙邊框、填充和其他樣式,這可能使它現在看起來有點不對勁。
此問題並非特定於代碼塊。 相反,這是一個更廣泛的問題,現在有一張公開的票。 我只希望這張票能先修好,避免這個風格破碎的過渡期。
