Gutenberg 12.9 添加塊鎖定 UI、自動模式註冊和完整主題導出
已發表: 2022-03-31Gutenberg 12.9 今天登陸 WordPress.org 插件目錄,這是一個強大的版本,為每個人都提供了一些東西。 即使在過去幾天對新功能進行了修補之後,我還沒有盡可能多地探索所有內容。 鑑於時間的實際限制,我將無法深入探討這篇文章中的所有內容,但我會嘗試向大家介紹一些亮點。
以下是一些我無法深入研究的精選項目,但我仍然鼓勵讀者查看:
- 所選顏色的名稱現在出現在顏色選擇器中。
- 用戶現在可以從建議的日期格式列表中進行選擇,或者為發布日期塊添加自定義格式。 這些是國際化的,因此建議將是特定於語言環境的。
- 當查詢沒有返回帖子時,主題可以將塊添加到無結果容器塊。
- 標籤雲塊現在具有最小和最大尺寸控件。
- 分隔塊支持較新的顏色控制,允許用戶選擇透明顏色。
塊鎖定用戶界面

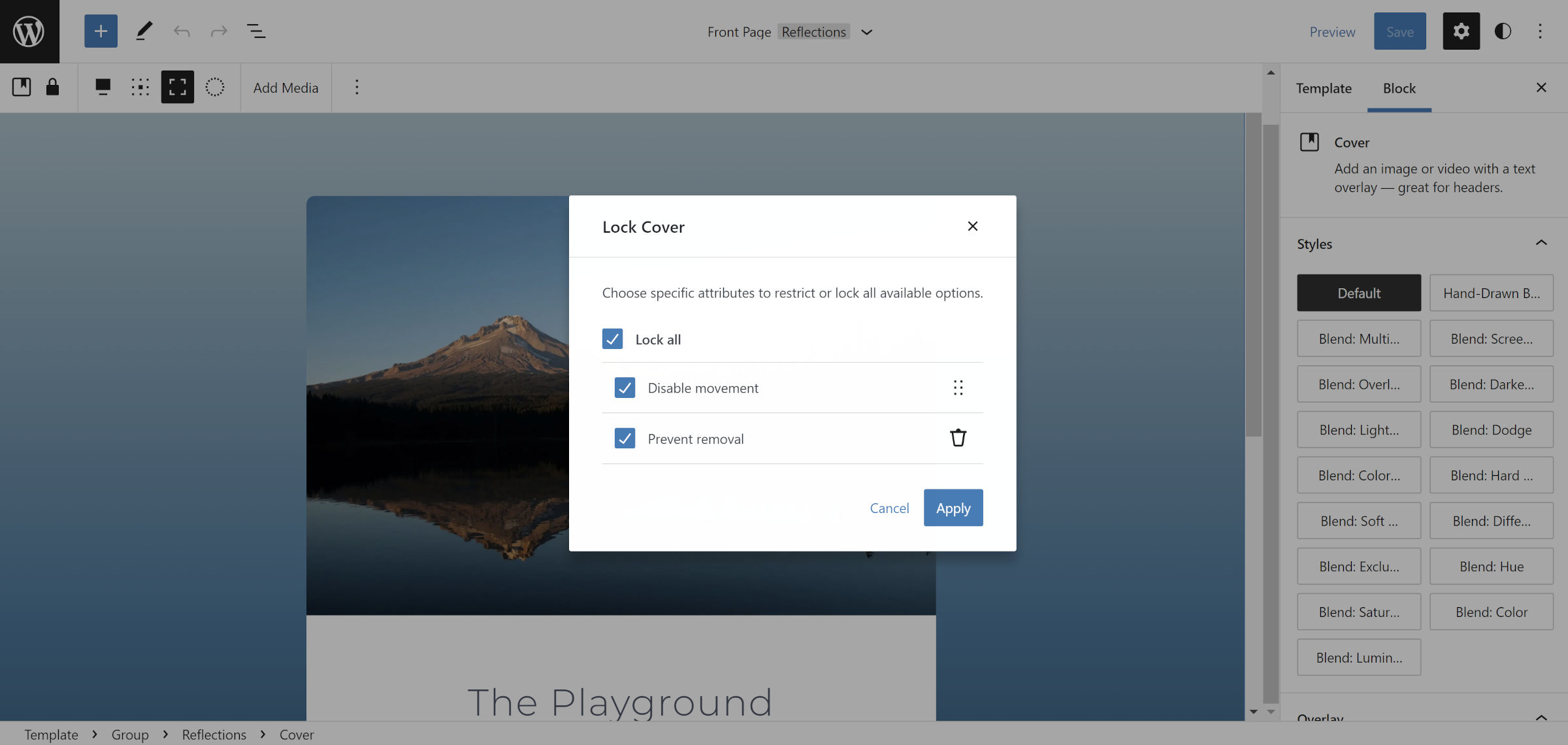
Gutenberg 12.9 引入了用於鎖定塊的新 UI。 在工具欄中的“更多選項”下拉菜單中,用戶可以選擇鎖定選項,這將彈出一個包含兩個選項的屏幕:
- 禁止移動:禁止移動方塊本身。 但是,兄弟塊可以在它周圍移動。
- 防止刪除:防止塊被刪除。
Andrei Draganescu 在 12.9 的公告帖子中指出:
當一個塊被鎖定時,用戶要么不能移動它,要么不能移除它,或者兩者兼而有之。 這對於站點級別的塊特別有用,例如許多主題想要鎖定的發佈內容。
但是,該定義並未完全解釋塊級鎖定。 有一個警告:這個新的 UI 將鑰匙交給最終用戶。 從技術上講,他們已經通過代碼編輯器擁有此功能,但現在可以通過界面使用。
從主題開發的角度來看,塊級鎖定只需要用戶額外的步驟來移動和/或刪除塊。 它不是“強制”或“永久”鎖定。 這是一個受歡迎的功能,但用戶應該了解它的局限性,並且這個新 UI 為用戶提供了更多的功能,而不是更少。
更新:網站建設者有一個鉤子可以覆蓋它。 在評論中查看更多信息。
對畫廊的塊間隙支持......有點

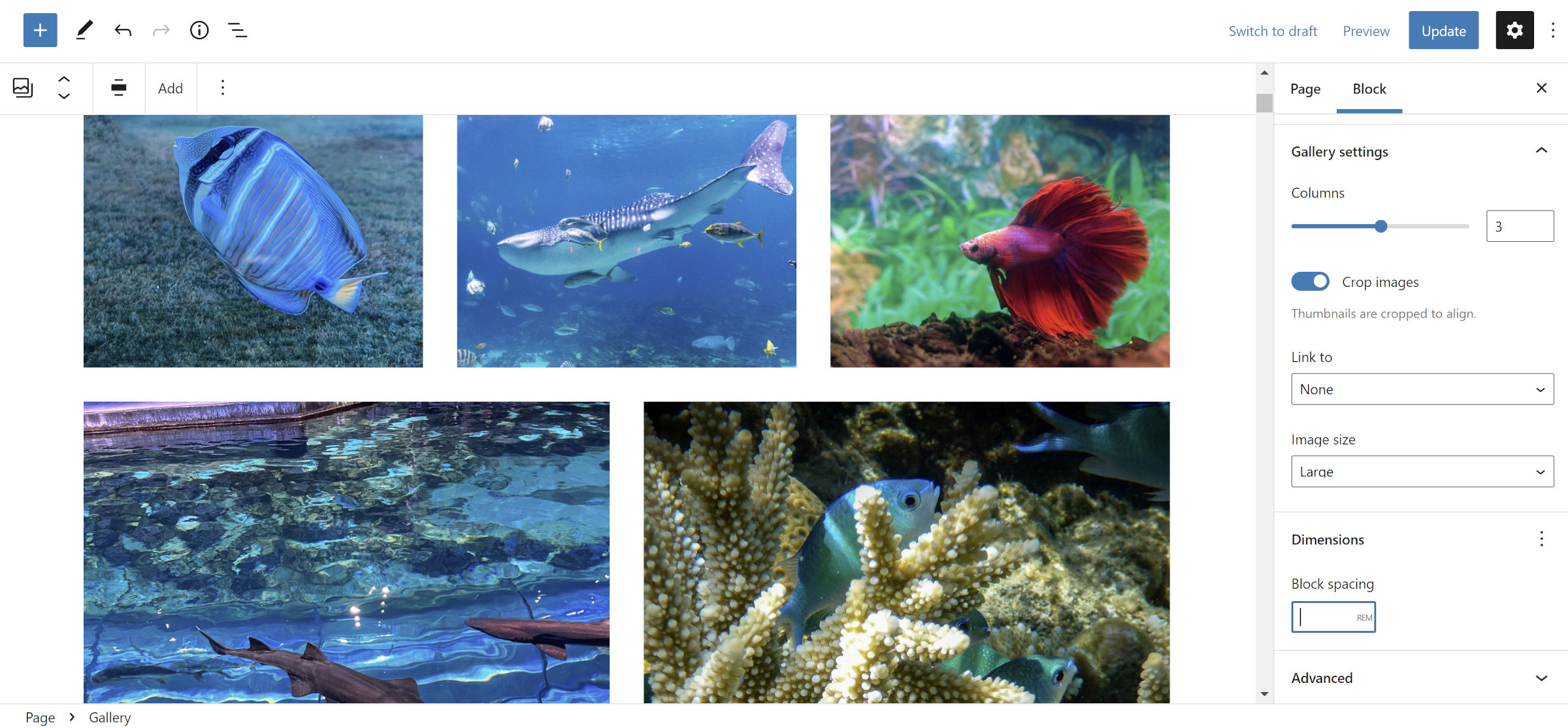
在此版本中,我最興奮的一項功能是增加了對圖庫圖像之間間距的支持。 主題作者依靠專門的塊樣式為用戶提供選擇,通常僅限於默認和“無間隙”選項。 後者將刪除圖像之間的任何間距。
不幸的是,當用戶手動設置間隙時,該功能在 12.9 中被破壞。 檢查源代碼,它輸出的是一個Array而不是有效的 CSS。 在前端,將顯示以下警告:
Warning: preg_match() expects parameter 2 to be string, array given in ...wp-content/plugins/gutenberg/build/block-library/blocks/gallery.php on line 51我相信這將在 12.9.1 中得到糾正。 在那之前,我建議不要使用“塊間距”控件。
主題作者警告:這是針對以--gallery-block--gutter-size為目標的主題的重大更改,以控制畫廊的默認間隙。 這個以前可靠的 CSS 自定義屬性不再存在於代碼中。 不清楚為什麼這個變量被完全刪除,票中也沒有提到它。
一個新的--wp--style--unstable-gallery-gap變量似乎做了類似的工作。 然而,正如其名稱的unstable部分所暗示的那樣,它可能並不總是存在。 它也在.wp-container-*類而不是畫廊本身上定義。 我還沒有做足夠的 CSS 測試來弄清楚如何為默認間隙覆蓋它。 如果有人有解決方案,請將其發佈在評論中以供其他人使用。
列表視圖中默認折疊的子項

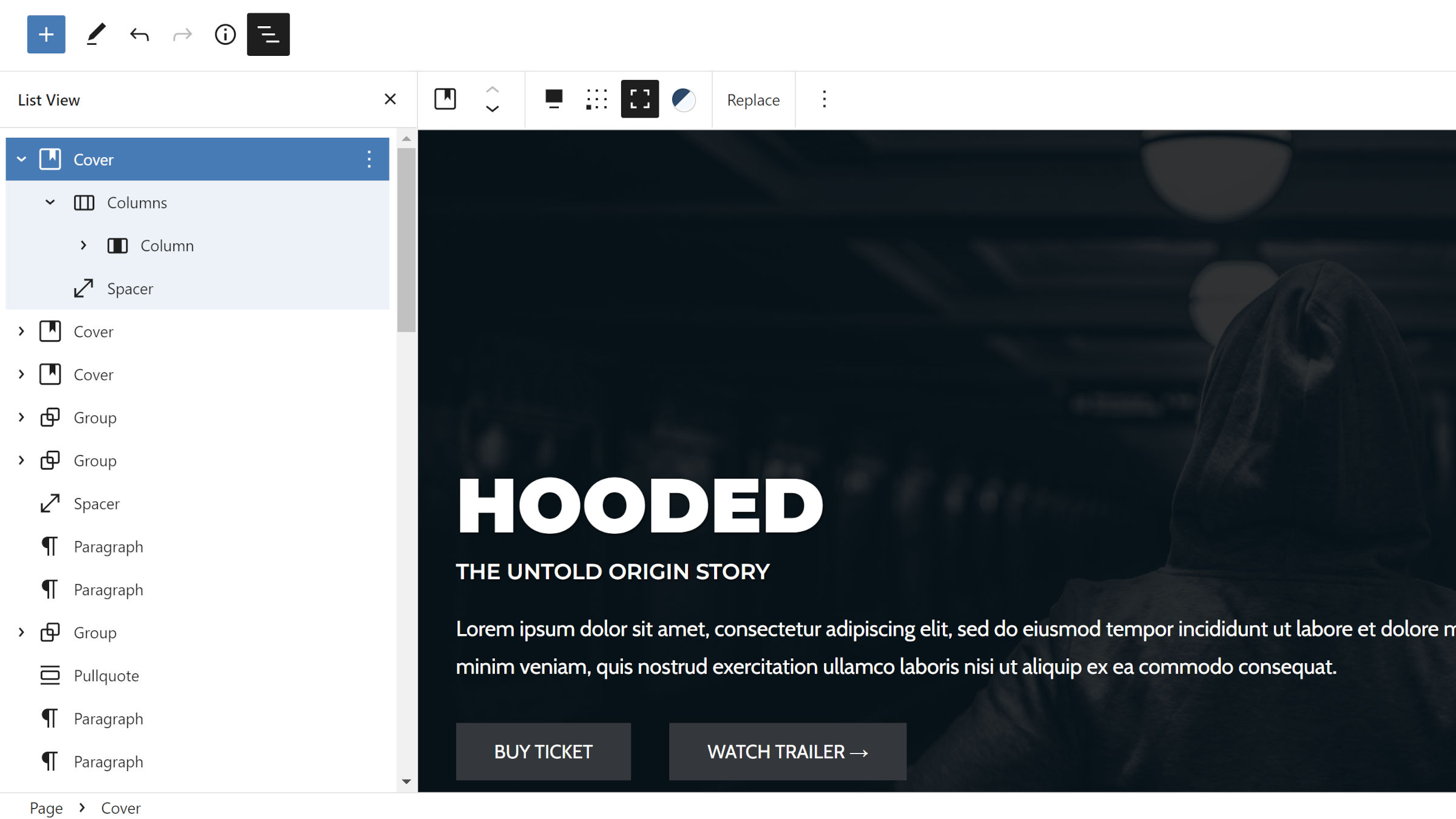
對於大多數實際場景,我經常迴避編輯器中的列表視圖,至少對於具有許多嵌套塊的頁面而言。 在默認情況下打開每個級別,瀏覽和定位特定塊有點像噩夢。 在內容畫布中四處點擊會更容易。

然而,最新的古騰堡版本可能只是改變了我對它的使用。 默認情況下,12.9 版會折疊所有子塊。
主題的自動模式註冊
主題作者現在可以讓 Gutenberg 為他們處理模式註冊。 他們只需要遵循一些規則:
- 在
/patterns文件夾中的 PHP 文件中添加塊模式。 - 將模式數據添加到文件頭。
- 當然,添加模式內容。
單個模式文件應如下所示:
<?php /** * Title: A Pattern Title * Slug: namespace/slug * Description: A human-friendly description. * Viewport Width: 1024 * Categories: comma, separated, values * Keywords: comma, separated, values * Block Types: comma, separated, values * Inserter: yes|no */ ?> <!-- some-block-content /--> 只有Title和Slug標題字段是必需的。 每個選項都匹配一個register_block_pattern()函數參數。
現在想要使用此功能但提供與 WordPress 5.9 向後兼容性的主題作者可以檢查是否存在gutenberg_register_theme_block_patterns()函數。 這是目前的函數名稱,至少。
此更改進一步建立在塊主題的現有標準之上。 作者現在對通過標准文件和文件夾註冊大多數功能有了明確的指導方針:
-
/parts- 塊模板部件 /patterns- 塊模式/styles– 全局樣式變化/templates- 塊模板theme.json– 全局設置和样式
除了自定義塊樣式和變體(不要與全局樣式變體混淆)之外,幾乎所有內容都涵蓋了。 這個全面的集合降低了未來主題作者的進入門檻。 即使是經驗豐富的開發人員也應該欣賞事物命名和放置位置的簡單性。 這是一件少擔心的事情。 它還將繼續簡化 WordPress.org 主題審查系統。
主題導出和模板構建
說到降低障礙,創作者現在可以從網站編輯器構建整個主題。 好吧,假設它們從現有的塊主題開始。
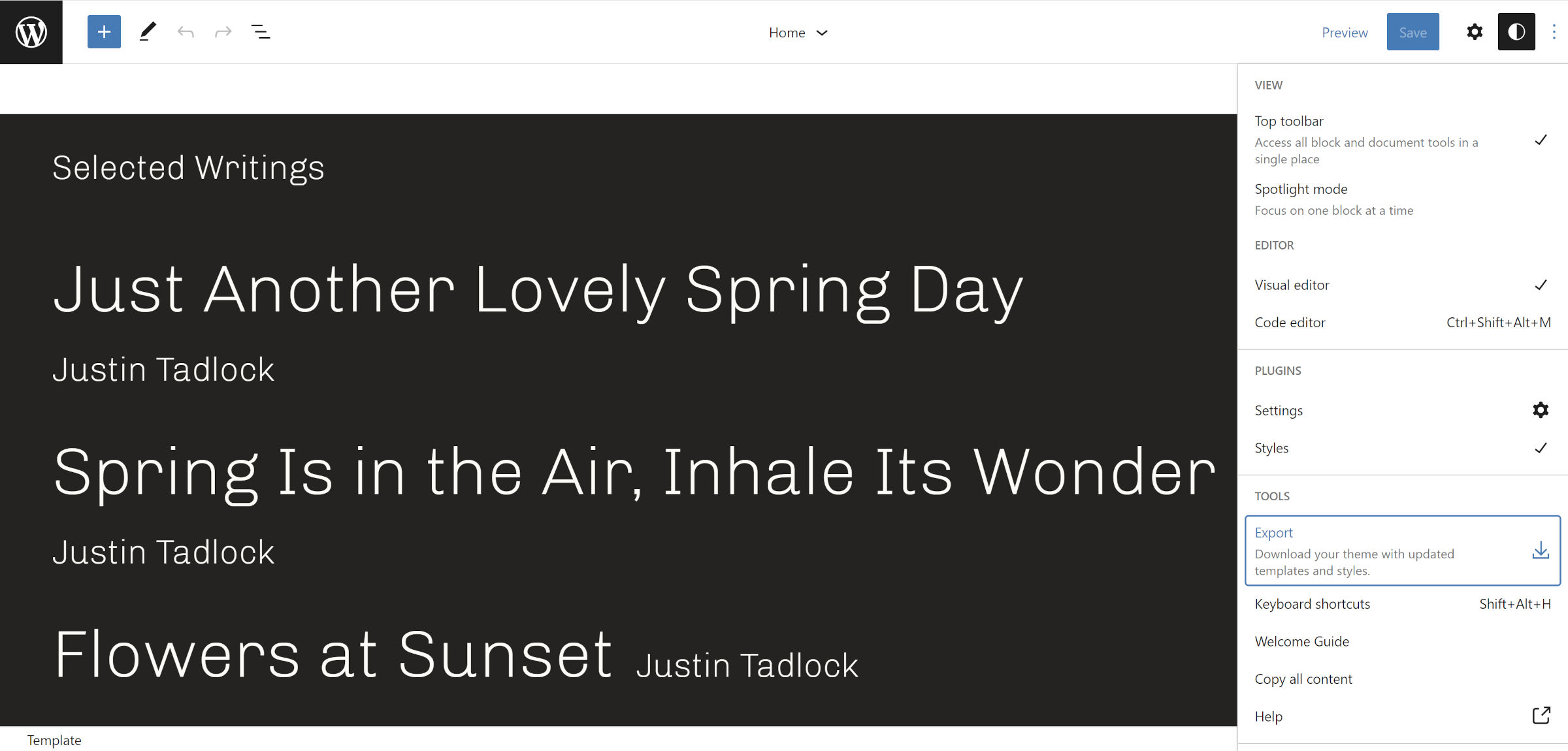
Gutenberg 12.9 為站點構建過程引入了兩個重要功能。 第一個允許用戶直接從編輯器導出其活動主題的副本:

從此導出下載的 ZIP 文件是一個功能齊全的主題。 它包括所有用戶自定義以及原始文件中已經存在的每個文件。
編輯器中仍有一些內容尚無法實現,需要在公開發布前手動調整。 style.css中的主題名稱和其他數據將保持與原始主題相同。 也沒有辦法獲取自定義版本的屏幕截圖並將其捆綁在 ZIP 中。
這是民主化設計的飛躍,但需要考慮其他流程。 用戶應該能夠僅將其自定義導出為子主題,甚至可以導出為*.json文件(全局樣式變體)。
但是,還有一個更直接和實際的用例。 用戶可以下載他們定制的主題並將它們上傳到另一個站點。
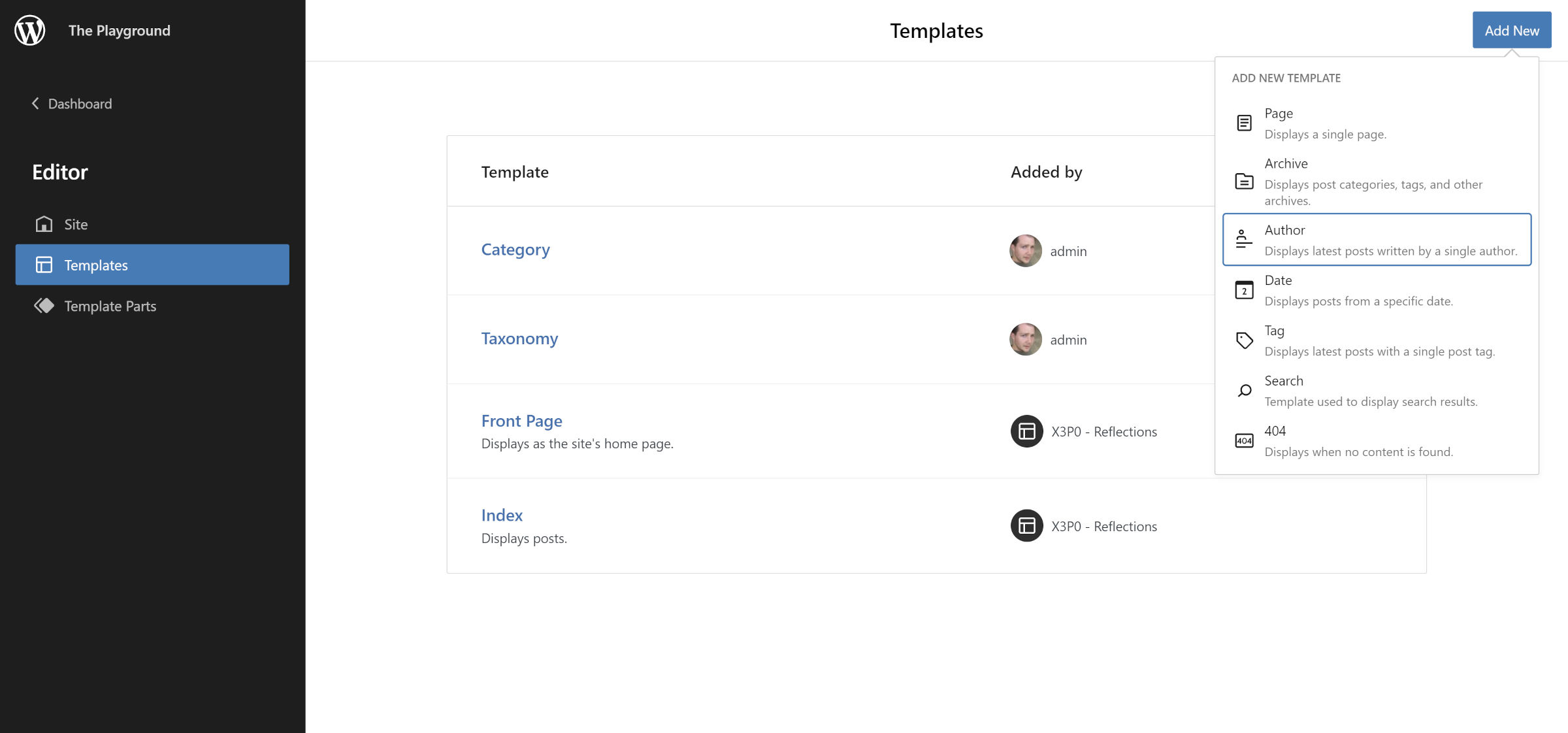
站點編輯器中的第二個關鍵開發更新是對更多模板的支持。 除了現有的模板管理面板之外,用戶現在還可以從模板管理面板創建以下內容;
- 作者
- 類別
- 日期
- 標籤
- 分類

新模板是受歡迎的補充,但模板創建功能仍然有限制。 無法通過 UI 在這些模板上創建變體,例如category-wordpress 、 taxonomy-genre或許多其他可能性。 然而,總有一天會發生。
