Gutenberg vs Elementor:終極比較指南
已發表: 2021-10-08古騰堡編輯器是該鎮的最新話題,這是正確的。 多虧了這個塊編輯器,大多數開發人員和內容編輯器都樂於繼續使用 WordPress。
但這並不是 WordPress 粉絲所熱衷的全部。
Elementor 是 WordPress 領域的另一個改變遊戲規則的人。
在 Gutenberg 和 Elementor 之間進行選擇並不容易。 雖然這兩種編輯器都很強大,但最適合您的編輯器主要取決於它的使用。
讓我們潛入水中。
- Gutenberg vs Elementor:有什麼區別?
- Elementor vs Gutenberg:特點
- Elementor vs WordPress Gutenberg:易用性
- 如何使用古騰堡塊編輯器
- 古騰堡 vs Elementor:優點和缺點
- 選擇什麼?
- Gunteberg vs Elementor – 常見問題
🛠️ 在此處查看 WordPress 頁面構建器的完整列表➡️
Gutenberg vs Elementor:有什麼區別?
在深入分析 Elementor 與 WordPress Gutenberg 編輯器之間的關係之前,讓我們深入了解它們的定義。
什麼是 WordPress 的古騰堡?
首先,WordPress 的古騰堡是什麼?
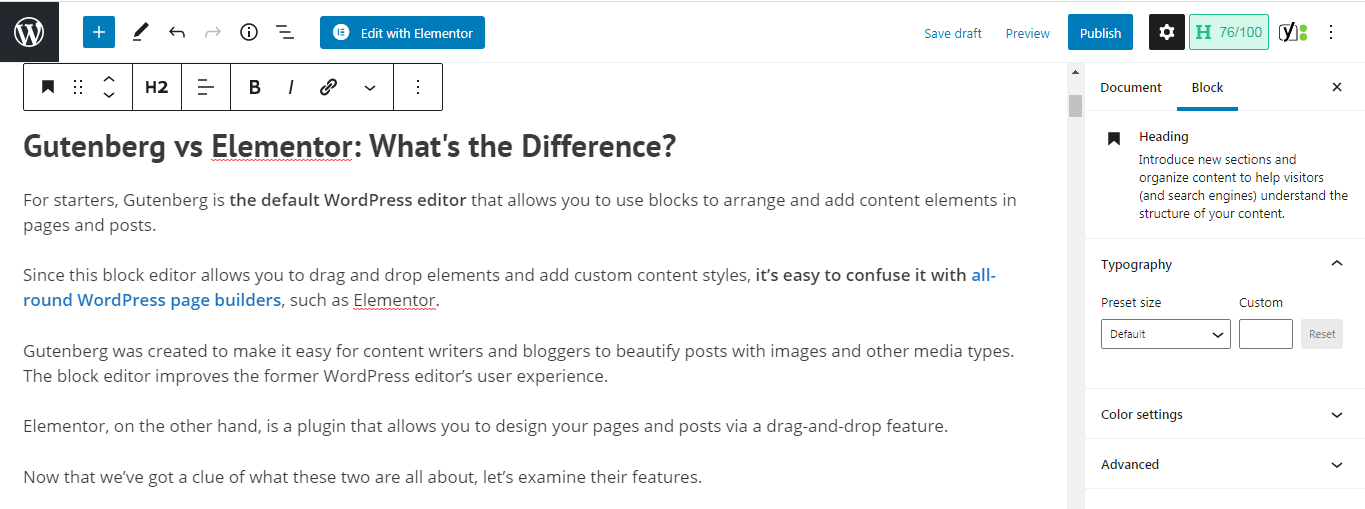
對於初學者來說,Gutenberg 是默認的 WordPress 編輯器,它允許您使用塊來排列和添加頁面和帖子中的內容元素。
由於此塊編輯器允許您拖放元素並添加自定義內容樣式,因此很容易將其與全方位的 WordPress 頁面構建器混淆,例如 Elementor。
但這兩種類型的 WordPress 編輯器略有不同。 與 Elementor(和其他 WordPress 網站建設者)不同,古騰堡主要是後端建設者。

Gutenberg 的創建是為了讓內容作者和博主可以輕鬆地使用圖像和其他媒體類型美化帖子。 塊編輯器改善了前 WordPress 編輯器的用戶體驗。
⚠️ 但是古騰堡不是一個多合一的 WordPress 網站建設者。
這是古騰堡:
什麼是 WordPress 的 Elementor?
現在您知道 WordPress 的 Gutenberg 是什麼,但是,WordPress 的 Elementor 是什麼?
Elementor 是在 WordPress 上構建網站的完整解決方案。 Elementor 插件允許您以拖放模式在前端設計頁面和帖子。

因此,使用 Elementor,您可以在構建網站時實時查看網站的變化。 換句話說,你在你的實際網站上創建一個網站,而不是在它後面(就像古騰堡一樣)。
現在您知道了基本定義。 讓我們繼續看看 Elementor 與 WordPress Gutenberg 編輯器的功能對比。
Elementor vs Gutenberg:特點
一旦您擁有 Gutenberg 或 Elementor,您就可以無限制地使您的 WordPress 帖子和頁面看起來很棒。
以下是在查看 Gutenberg vs Elementor 時可以期待的主要功能。
⭐古騰堡頂級功能
使用古騰堡,您可以:
- 使用拖放編輯器創建帖子、頁面和自定義內容類型。
- 盡可能多地重新排列塊、添加或刪除。
- 使用超過 25 個塊來創建您的內容(包括基本塊,例如文本和圖像以及高級選項,例如按鈕和表格)
- 自定義塊特定設置或文檔範圍設置
- 創建基本的多列佈局
📄從 Word 或 Google Docs 複製或粘貼到 WordPress
如果您不喜歡直接在 WordPress 編輯器上寫作,那麼您將會愛上 Gutenberg。
在 Google Docs 或 MS Word 上書寫後,您可以在 WordPress Gutenberg 編輯器中復制和粘貼所有內容。 是的,包括圖像。
這是一個巨大的改進,因為經典編輯器不允許您粘貼 Google 文檔中的所有內容。
因此,繼續從 Google Docs、Office 365、Word 和 Quip 複製內容,而不進行格式化。
✨從計算機拖放圖像
如果您使用過經典編輯器,那麼您知道最煩人和最費力的任務就是添加圖像。 除非您單擊媒體庫中的“添加”按鈕或“上傳”按鈕,否則無法添加圖像。
好消息是在使用 Gutenberg 時,您不再需要像使用經典編輯器那樣單擊添加媒體或上傳按鈕來將圖像添加到您的內容中。
您可以簡單地將您想要的任何圖像從計算機拖放到編輯器中。
此功能派上用場,尤其是當您想在內容中添加大量圖像時。
拖放圖像也可以節省大量時間。
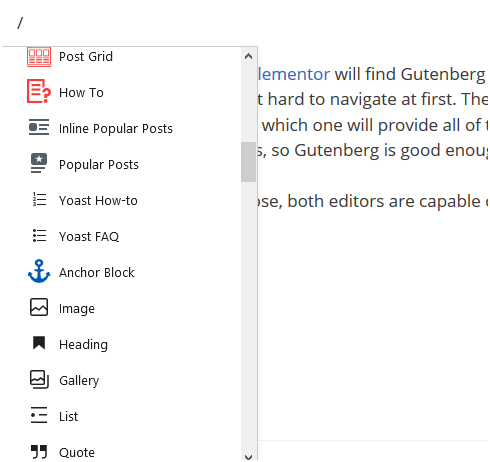
⚡斜線命令快速添加塊
古騰堡編輯器有大量的塊可供使用。 對於您想要採取的任何行動,都有一個障礙。
要在幾秒鐘內添加一個塊,您只需要編寫一個斜杠命令。 當你這樣做時,會彈出很多塊,讓你選擇你想要的。

此功能使將 WordPress Gutenberg 塊添加到您的內容中成為孩子的遊戲。 無需浪費時間尋找合適的區塊。
🔗只需粘貼即可添加鏈接
想要鏈接到外部資源以提升您的頁面 SEO 遊戲?
就像突出顯示您的錨文本並粘貼 (Ctrl +V) 到您的源的鏈接一樣簡單!
因此,您不必在粘貼鏈接之前先單擊“添加鏈接”圖標。
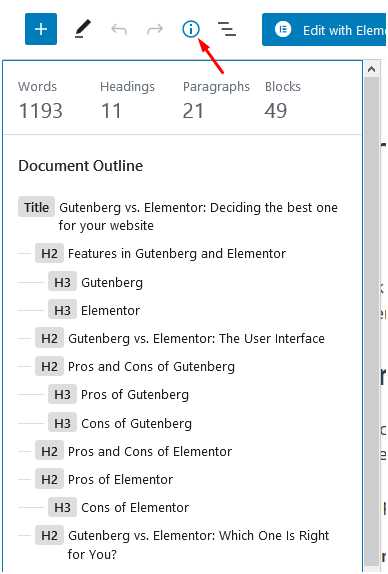
📝文件大綱
此功能令人興奮,因為它為您提供了內容大綱的概述。
除了大綱之外,它還顯示內容的字數、塊數、標題和段落。
此功能非常棒,尤其是在創建具有正確標題的帖子時。
您只需要單擊“i”符號,瞧! 會彈出一個大綱。

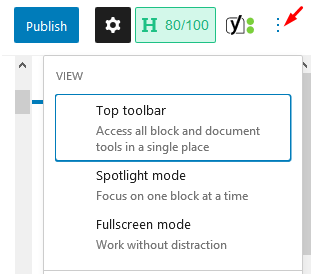
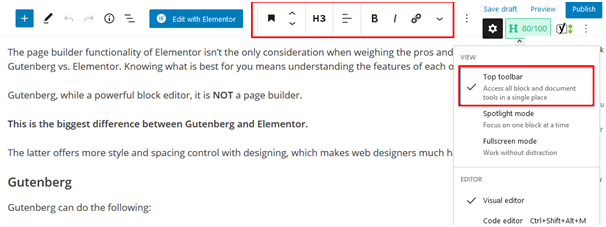
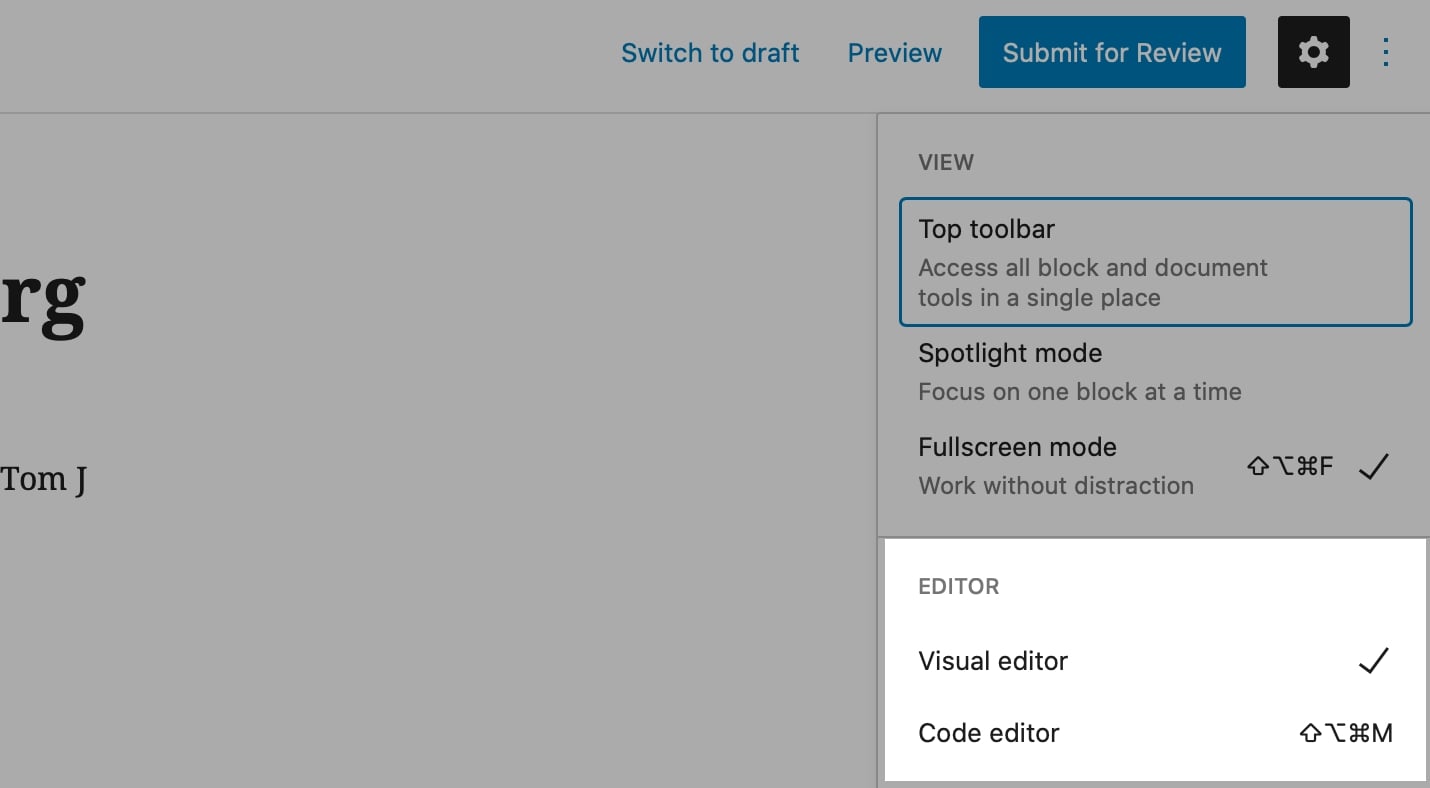
😎頂部工具欄、全屏模式和聚光燈模式
為了進一步改善用戶的用戶體驗,WordPress 在 Gutenberg 中加入了頂部工具欄、全屏模式和聚光燈模式。
要訪問這些選項,請單擊右上角的三個點。

讓我們來看看這些強大的功能中的每一個:
🧰頂部工具欄
這是單擊三個點時出現的三個選項中的第一個。 當您單擊它時,所有後期編輯功能都會出現在頁面頂部。

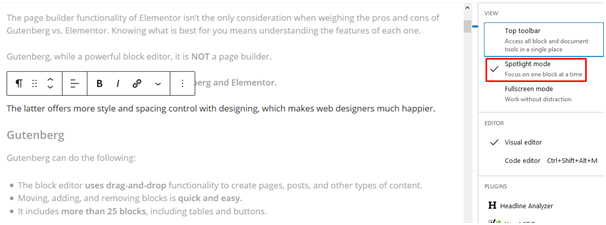
🔦聚光燈模式
您更喜歡無干擾的編輯嗎?
單擊聚光燈模式會使任何其他塊變灰,並且只允許您查看正在編輯的塊。

💻全屏模式
就像經典編輯器一樣,古騰堡也有全屏模式。
啟用此模式會刪除管理員設置。
全屏模式還可以讓您專注於編輯特定內容並儘量減少干擾。

⚡ 還要檢查: Beaver Builder vs Elementor
⭐ Elementor 主要功能
Elementor 擁有大量不同類別的功能,包括基本要素、工作流程、設計、佈局、排版、營銷和移動編輯。 讓我們在其中幾個類別中突出顯示 Elementor 功能。
要點
- 拖放編輯器– Elementor 功能可能是目前市場上最快、最直觀的 WordPress 編輯器。 您的工作是拖放和進行自定義。
- 90 多個小部件- 從眾多小部件中進行選擇以創建任何類型的內容,例如表單、按鈕、標題等。
- 300 多個模板– 無論您的行業或需求如何,您都可以從 300 多個引人注目的模板中進行選擇。
- 響應式編輯- 此功能允許您切換到移動視圖並開始調整每個元素,使其在任何設備上看起來都完美無瑕。
- 彈出窗口生成器– Elementor Pro 中可用,此功能允許您製作像素完美的彈出窗口。 這基本上是一個獨立的 WordPress 彈出窗口解決方案,使用 Elementor 無需額外費用。
- Theme Builder – 網站創建的視覺指南讓您可以快速訪問網站的每個部分,所有這些都在編輯器中。 主題生成器隨 Elementor Pro 一起提供。
工作流程功能
- 無編碼– 零編碼知識,您可以達到高端設計。 結果是與任何設備兼容的頁面代碼。
- 導航器- 使用此功能在所有頁面層或元素之間導航,快速查看自定義更改並使用指示器輕鬆訪問它們。
- Finder – 搜索欄提供儀表板設置和各種頁面之間的輕鬆導航。
- 熱鍵– 鍵盤快捷鍵在執行不同任務時為您節省大量時間。
- 完整的網站編輯器——您可以從一個地方設計整個網站,其中包括您的內容、頁腳和頁眉。 該功能在 Elementor Pro 中可用。
- 重做撤消- 如果您在工作時犯了錯誤,無需驚慌。 只需按 CTRL / CMD Z 即可撤消它。
- 修訂歷史- 此功能保存整個頁面創建過程,讓您可以隨時重新跟踪它。
- 自動保存——每次點擊保存太費事了。 Elementor 會自動保存和備份您的工作。
- 快捷方式備忘單- 彈出一個窗口以顯示整個快捷方式列表。
- 內聯編輯- 此功能可讓您直接在屏幕上鍵入,讓內容和博客文章的編寫變得輕而易舉。
- 草稿模式- 如果您發布頁面但仍想對其進行調整,只需將其保存為草稿即可。
- 複製樣式- 複製列、部分或小部件的整個樣式,並通過單擊將其粘貼到不同的元素。
- 黑暗模式——利用此功能在黑暗環境下進行設計,不僅省電,而且對環境也有好處。
- 全局小部件- 保存您最好的小部件設置,並通過輕鬆拖放在另一個頁面上重複使用該小部件。 不過,此功能在 Elementor Pro 中可用。
- 站點設置– 從一個位置控制站點的整個全局元素,例如主題樣式、站點標識、佈局和燈箱設置。
設計特點
- 全局顏色——使用全局顏色來定義您網站的設計系統。 您只需將它們保存一次並將它們用於任何站點的元素。
- 全局字體- 選擇您想在網站上使用的所有字體 - 從段落和標題到按鈕文本。 在您需要的任何時候一鍵訪問和應用這些字體。
- 全局自定義 CSS – 創建自定義 CSS 後,您可以將其應用於整個網站
- 背景視頻- 您可以使用此功能將有趣的視頻添加到背景中,而不是圖像。
- Elementor 畫布– 使用 Elementor 畫布模板在 Elementor 中設計登錄頁面,您無需處理頁腳或頁眉即可完成此操作。
- 增強的背景圖像- 為每個設備設置背景圖像的自定義大小和位置
- 混合模式- 結合背景和背景疊加來產生令人驚嘆的混合模式效果。
- CSS 過濾器——使用 CSS 過濾器來調整圖像設置並添加華麗的效果。
您已經知道這兩個編輯器可以做什麼,但是,這些信息不足以決定 Elementor 還是 WordPress Gutenberg。 讓我們分析一下哪個更容易使用。

Elementor vs WordPress Gutenberg:易用性
讓我們看看使用每個兩頁構建器真正需要什麼。
古騰堡
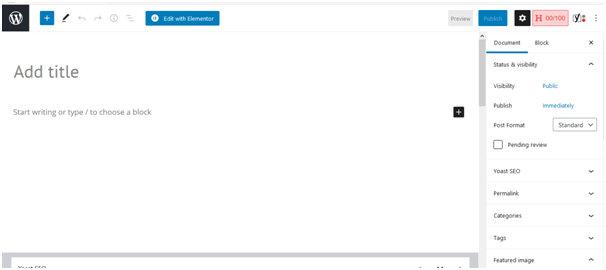
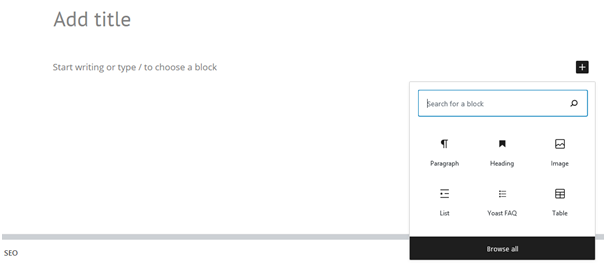
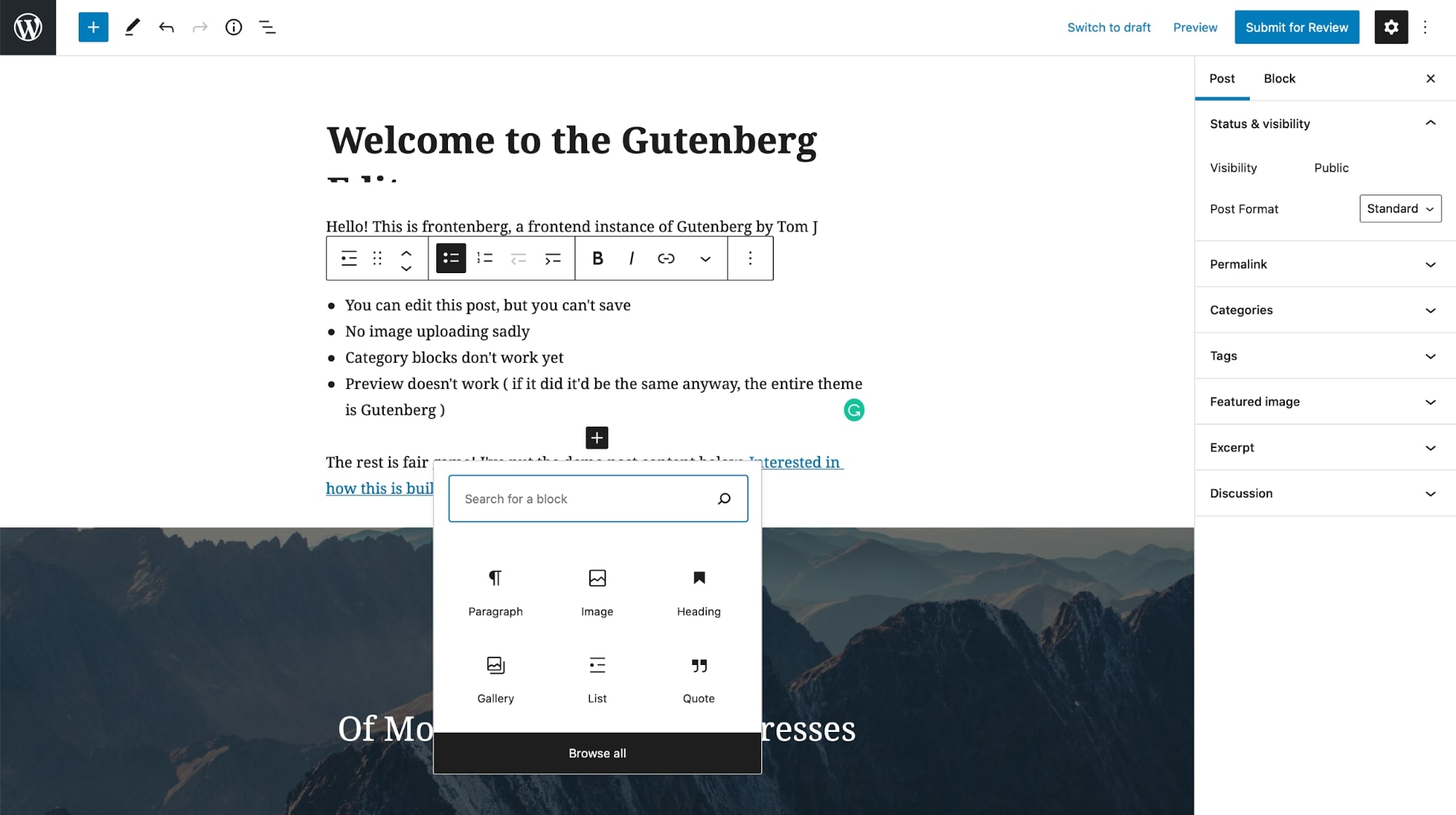
使用 WordPress 塊編輯器創建頁面或帖子時,您會遇到此界面:

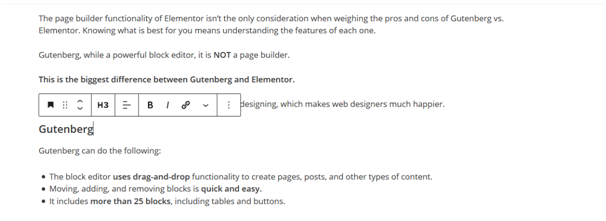
界面簡潔明了,帶有一些有用的工具提示提示可以幫助您入門。 要添加塊,只需單擊 (+) 符號並選擇一個元素:

當您看到多個塊時,您可以單擊特定的塊來訪問其設置甚至重新排序。 界面直觀,帶有方便的工具提示,可讓您立即啟動並運行!
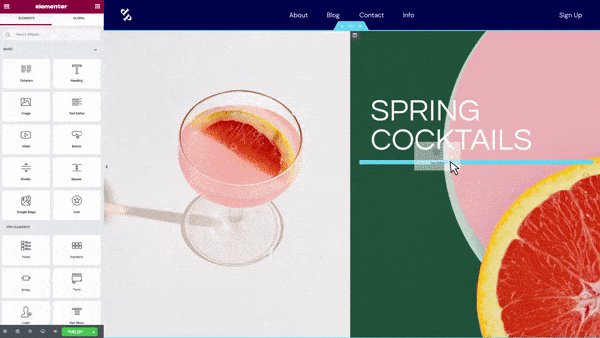
元素
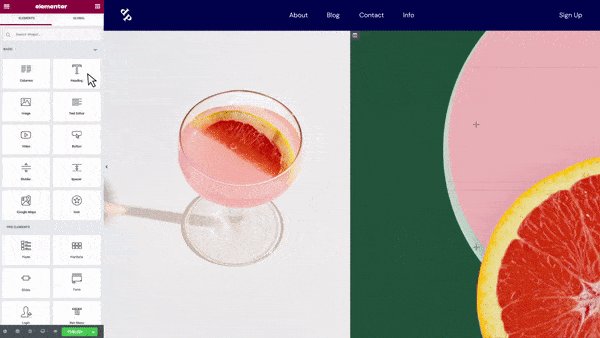
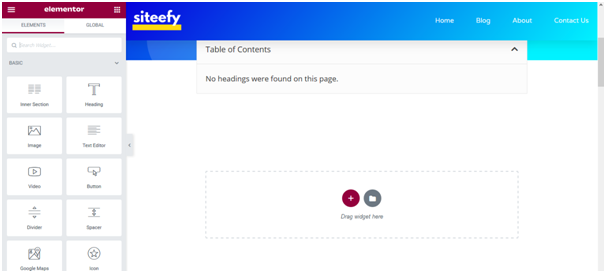
Elementor 的界面完全不同:左側有側邊欄,右側有實時預覽。

添加新內容就像從側邊欄中拖動小部件並將其放到實時頁面上一樣簡單。
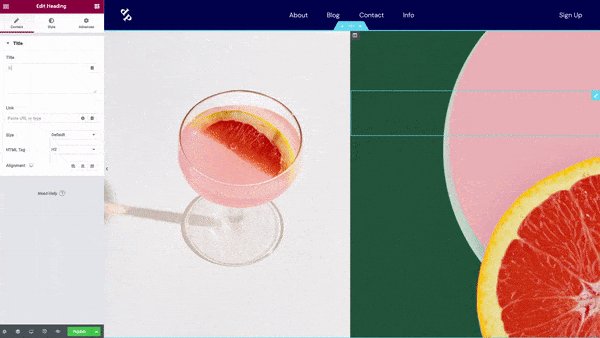
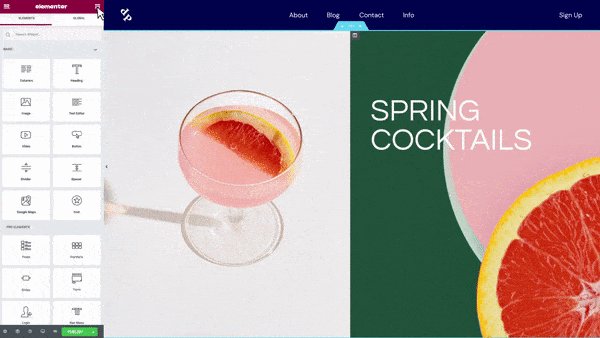
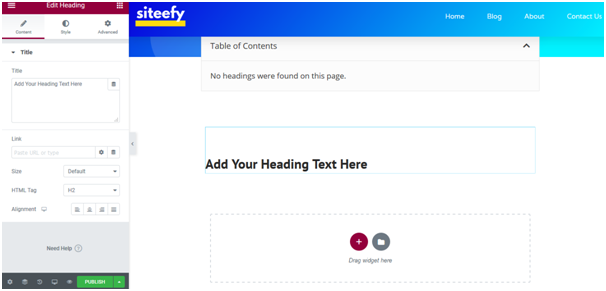
例如,將標題小部件拖到現場設計後,結果是這樣的:

特定元素的自定義選項將在左側的側邊欄中彈出。 您還可以選擇這些元素來刪除、移動和復制主題,以及其他選項。
Elementor 需要更多時間來適應和探索其功能。 對於初學者來說可能並不直觀。 但這也不是太難學。
如何使用古騰堡塊編輯器
現在,讓我們看看如何使用 Gutenberg 拖放內容塊來組合美觀和現代的網頁。
塊
Gutenberg 是一個塊編輯器,這意味著編輯器中的每個元素在添加到頁面時都會轉換為塊。
每個新段落、標題、列表、圖像等都位於其自己的塊中。
要向頁面添加新塊,您可以單擊左上角的加號圖標。
所有塊都顯示在左側邊欄中,頂部有一個搜索框。

古騰堡中包含的塊是:
- 段落:這會添加一個簡單的段落字段。
- 標題:這會添加標題標籤:從 H1 到 H6。
- 列表:創建項目符號或編號列表。
- 引用:強調突出顯示的文本,這意味著文本是從另一個來源引用的。
- 代碼:顯示代碼片段,您可以在其中添加 HTML 和 CSS 以創建自定義內容。
- 預格式化:添加符合製表符和間距的文本,還允許自定義樣式。 通常用於在內容中顯示代碼片段。
- Pullquote:特別強調突出顯示的文本,其中視覺設計基於主題。
- 表格:插入可用於共享基於數字的內容(如圖表和數據)的表格。
- 詩歌:適用於詩歌和歌詞等內容。
- 圖片:插入您可以從 WordPress 媒體庫添加的圖片。
- 圖庫:以豐富的格式顯示多張圖像——通常基於主題。
- 視頻:允許您從媒體庫嵌入視頻或從 Youtube 添加視頻。
- 按鈕:添加一個按鈕 (CTA) 以提示訪問者採取所需的操作。
- 列:添加一個塊,在兩列或多列中顯示內容,並允許您在一行中顯示不同的內容。
- 組:將多個塊組合成一個組。
- 間隔:可自定義的高度,您可以在任何兩個塊之間添加。
- 社交圖標:顯示可以鏈接到社交媒體資料的圖標。
- 自定義 HTML:允許您使用 CSS 添加自定義 HTML 代碼並在編輯時預覽結果。
特定的嵌入塊也可用於 Twitter、YouTube、Spotify、SoundCloud、Vimeo、Dailymotion、Reddit、TED 等!
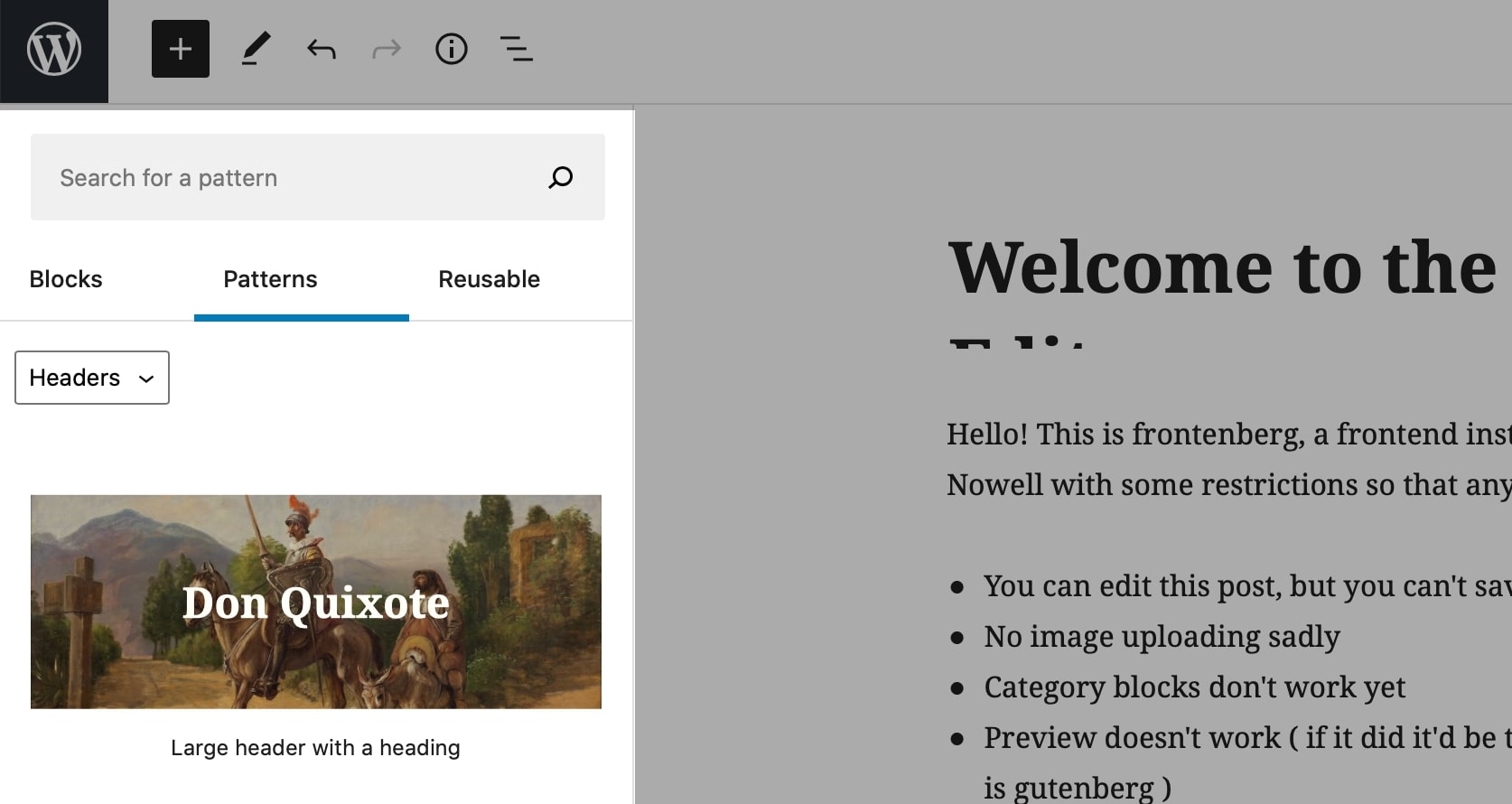
模式
塊模式是預定義的塊佈局,您可以立即插入和自定義。
模式背後的想法是通過使經常使用的塊在模式庫中隨時可用來簡化編輯過程。
因此,您可以插入可用的預定義部分,而不是每次添加到頁面時都自定義塊。
這是 Gutenberg 編輯器中的模式:

模式可用於按鈕、標題、畫廊、文本和列。
其中一些模式是:
- 帶有標題的大標題
- 帶有標題和按鈕的大標題
- 標題和段落
- 引用
- 兩個按鈕數組
- 兩列文本
- 並且,並排的兩個圖像
雖然當前的模式庫是有限的,並且只提供了一些介紹性的部分,但 Gutenberg 的貢獻者正在討論將來會添加的許多可能的塊模式。
目前,您可以安裝第三方插件,例如 Redux Gutenberg Blocks、blocks、Atomic Blocks 或 Stackable,以添加額外的 Gutenberg 塊和模式。
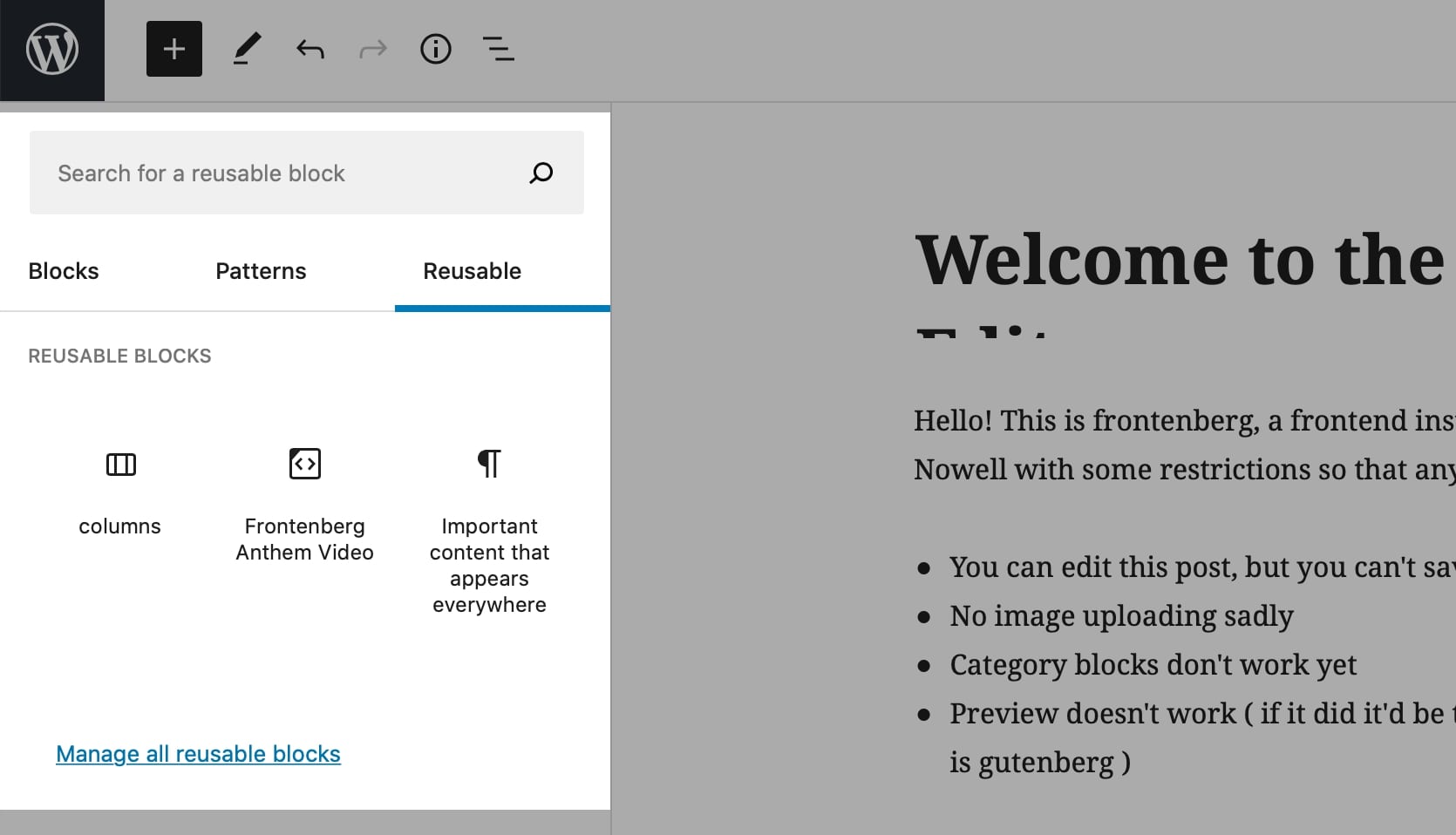
可重複使用的塊
模式中不可用的常用部分可以保存為可重複使用的塊。

這是創建視覺上相似的頁面(如博客文章、登錄頁面或銷售頁面)的有用功能。
例如,您可以創建定價部分並將其保存為可重複使用的塊。 然後,每次您需要在任何頁面上添加定價部分時,您都可以轉到可重複使用的塊并快速插入相關的定價部分。
可重複使用的塊相互連接,因此一個塊上的任何更改都會出現在所有其他塊上。
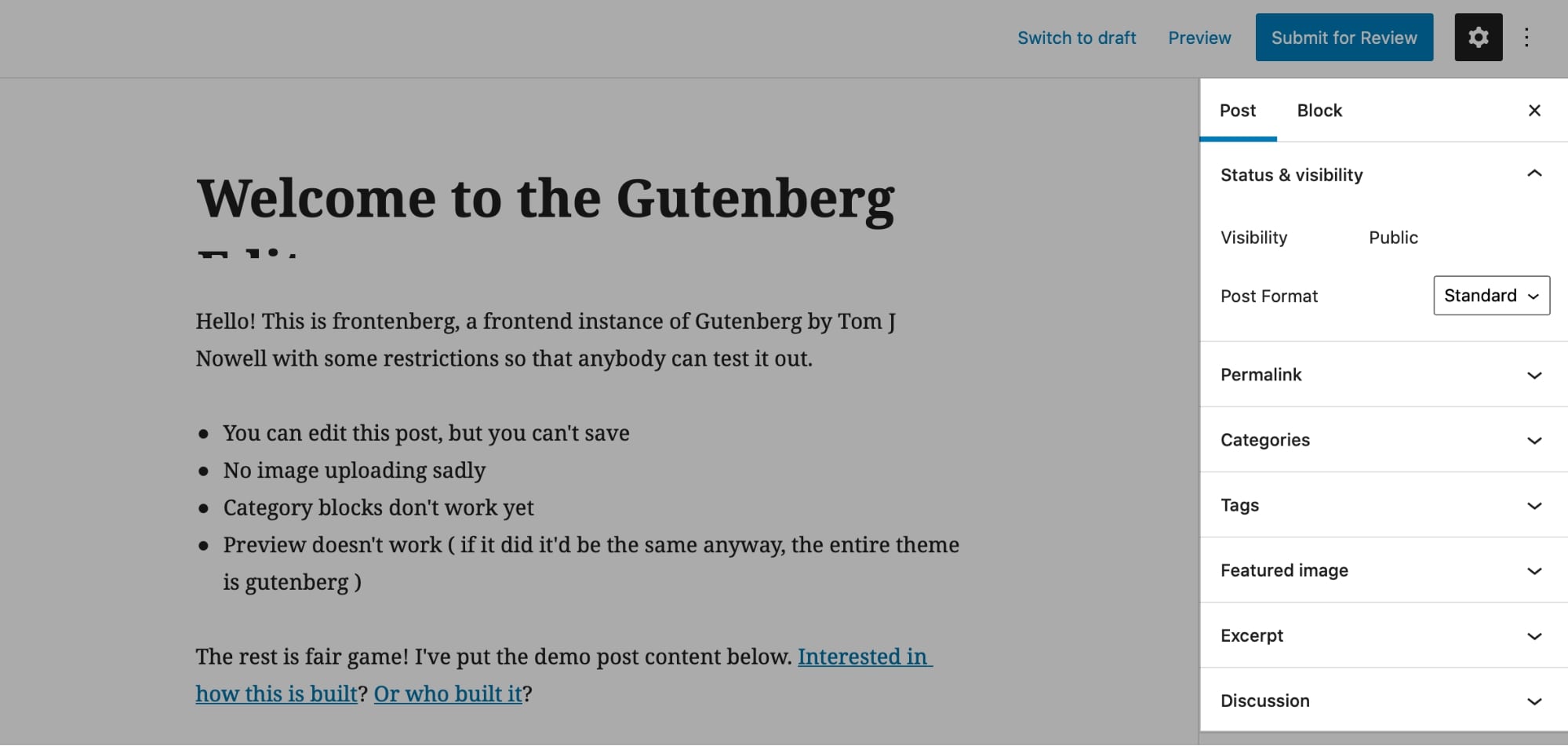
側邊欄
Gutenberg 編輯器的右側邊欄由頁面和塊設置組成。

在帖子部分,您可以編輯以下元素:
- 狀態和可見性:讓您將帖子/頁面的狀態更改為草稿、受密碼保護或已發布。
- 永久鏈接:這是帖子/頁面的可編輯 URL(鏈接)。
- 類別和標籤:這指定帖子的類別和標籤。
- 特色圖片:這會將圖片添加到通常顯示在頂部(在帖子標題之後)的帖子中。
- 摘錄:這是一個您可以輸入簡短帖子摘要的字段。
- 討論:允許您啟用或禁用對帖子的評論。
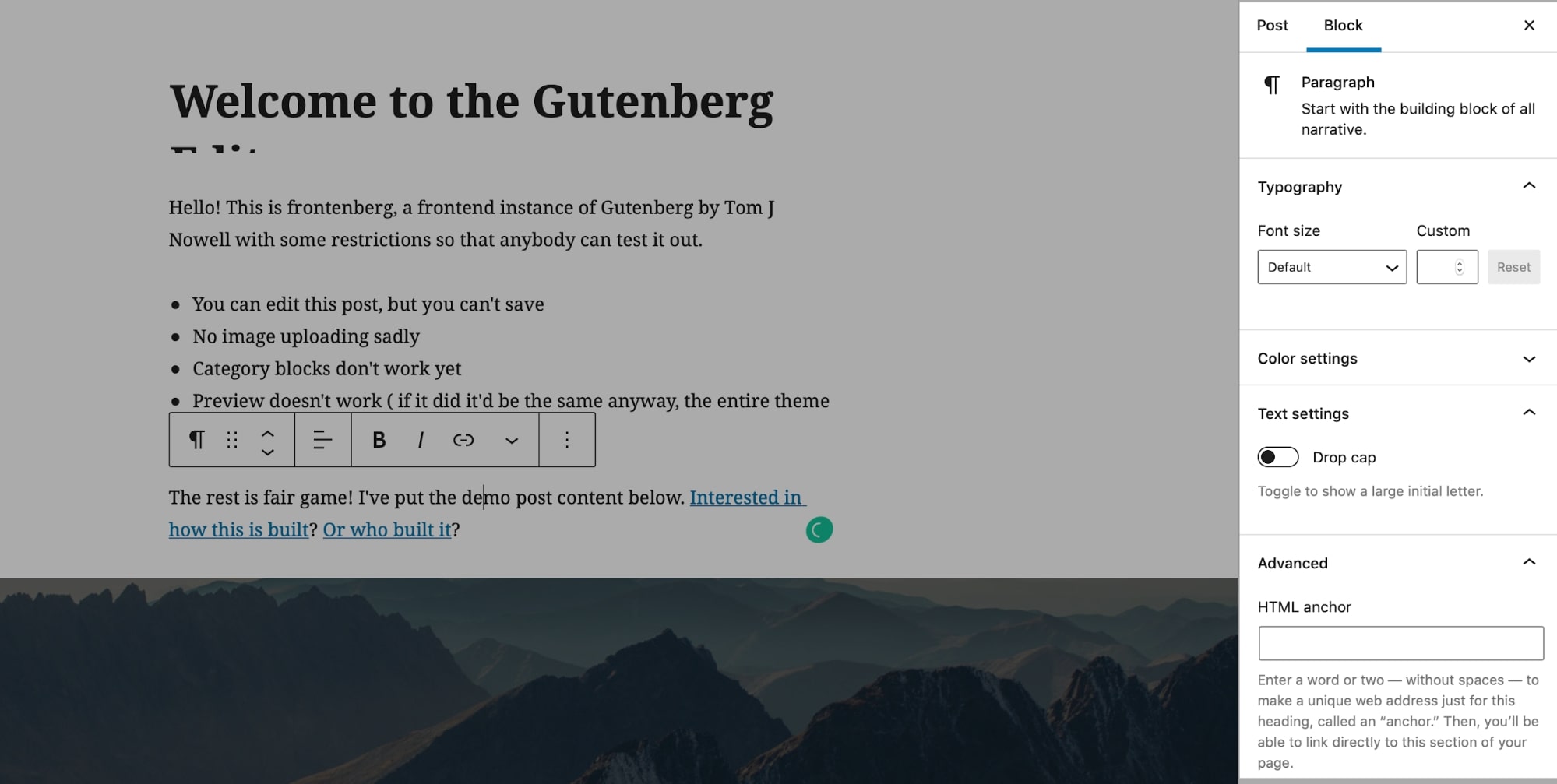
塊部分中的設置僅在選擇某個塊時出現。
這是段落塊自定義選項的樣子:

在這裡您可以編輯排版(字體大小)和塊的顏色(文本和背景顏色)。 您還可以添加 HTML 錨點或其他 CSS 類以使用自定義 CSS 控制塊的樣式。
編輯器界面
Gutenberg 編輯器旨在為博客作者和網站所有者提供強大的自定義選項和無干擾的寫作體驗。
在編輯器中,您可以在全屏模式(隱藏 WordPress 左側邊欄)或聚光燈模式(一次只關註一個塊)下工作。
編輯器中的全屏模式對於創建頁面和實時查看結果非常有用。
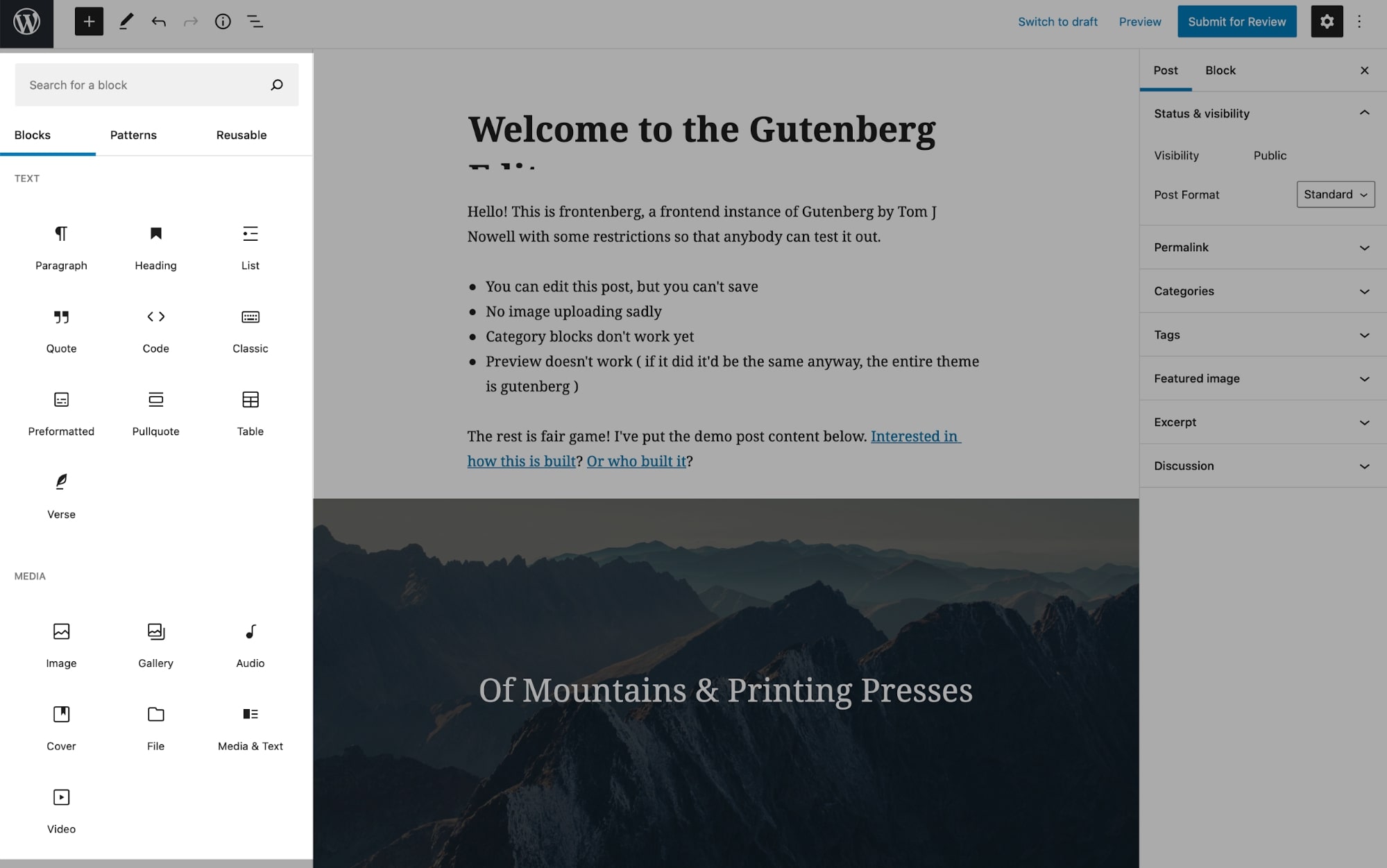
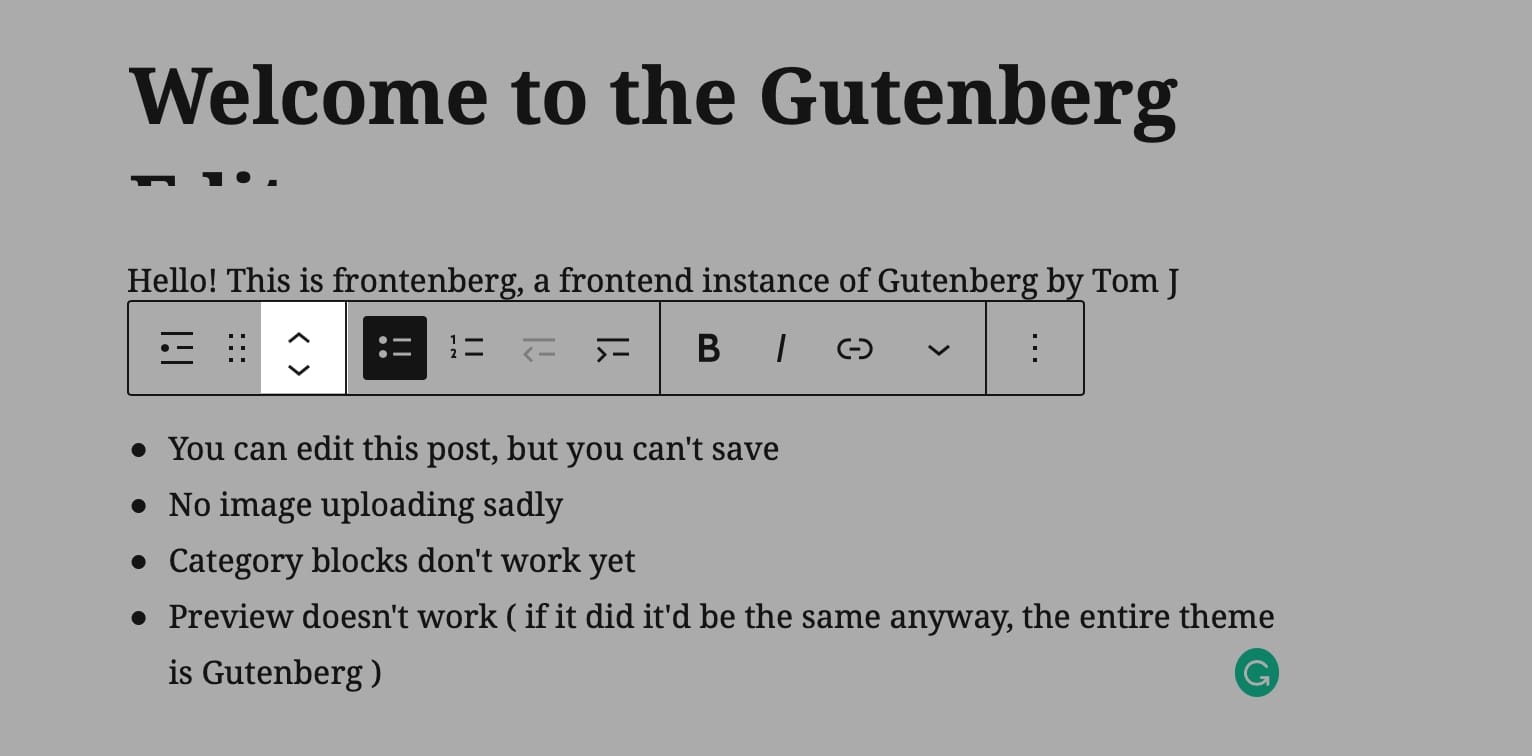
這是塊編輯器在全屏模式下的樣子:

您還可以從右上角的下拉菜單中切換可視化編輯器和代碼編輯器。

在經典編輯器中,如果要移動段落、標題或圖像,唯一的選擇是剪切和粘貼,這通常會導致樣式丟失。
Gutenberg 通過簡單的上移和下移按鈕解決了這個問題。
您可以單擊這些按鈕對塊重新排序或將塊拖放到新位置。 這可以節省大量時間——尤其是在長頁面上。

總體而言,與以前的 WordPress Classic 編輯器相比, Gutenberg 提供了更少分心和更多所見即所得的體驗。 Gutenberg 在移動設備上也表現出色,並且塊庫正在以穩定的速度增長。
但是,正如我們上面提到的,古騰堡並不是一個完整的 WordPress 所見即所得解決方案。 它有一定的限制,超出了在 WordPress 上構建將需要一些編碼。
簡而言之。 在 Elementor 與 WordPress Gutenberg 之間,如果你想設計複雜的頁面,你應該使用 Elementor。
🔔注意:
同樣,不要將 Gutenberg 與 Elementor 和 Divi 等頁面構建器混淆。
雖然 Gutenberg 相比老的經典編輯器要高級得多,但它仍然不是前端編輯器。
Gutenberg 是一個可視化的後端構建器,它允許您在 WordPress 編輯器中設計頁面 - 在後端。 但它並不是 Divi 或 Elementor 等頁面構建器插件的完整替代品。
古騰堡 vs Elementor:優點和缺點
老實說,在 Gutenberg 和 Elementor 之間進行選擇是一個艱難的決定,但分析每種方法的優缺點會使這個選擇變得容易。
古騰堡專業人士
- 組織——古騰堡編輯器有很多塊來保持你的內容井井有條。 選擇相關塊就像單擊 (+) 符號或鍵入斜杠命令一樣簡單。 您可以從各種塊圖標中進行選擇,包括圖像、標題、表格、列表、段落等。
- 舒適– Gutenberg 塊編輯器提供了一個靈活且可自定義的富文本編輯器,讓您在編輯內容時變得直觀和舒適。
- 工作流程——編輯器的右側邊欄有一個非常有用的工作面板,使工作流程變得順暢而愉快。
- 元數據- 編輯器具有許多元數據,例如特色圖像、討論、文檔大綱、摘錄、類別、頁面屬性等。
- 與主題和插件集成——古騰堡與大多數 WordPress 主題和插件配合良好,使其在所有 WordPress 用戶中非常受歡迎。 由於 Gutenberg 是默認的 WordPress 編輯器,所有第三方擴展都有望與其無縫集成。
- 移動設備友好——任何內容開發人員都知道從手機或平板電腦發佈到 WordPress 網站有多麼困難。 Gutenberg 對移動設備做出響應,可以在旅途中快速輕鬆地發佈到博客。
- 無干擾的編輯——全屏模板為您提供無干擾的編輯。 編輯器佔用更多屏幕空間,讓您專注於重要的事情。
- 速度– 總體而言,古騰堡是快速高效的(尤其是像 Cloudways 這樣的優質主機)。
古騰堡缺點
- 分類和類別顯示非常緩慢。 有時,顯示 4 到 5 個類別的列表至少需要 5 秒鐘。
- 初學者可能會發現雙面欄(兩個選項卡)令人困惑。
- 摘錄的位置(在小邊欄中)很難看到和閱讀。 主頁應該是一個更好的位置。
- 除了主頁滾動條之外的雙滾動條(側邊欄和主滾動條)可能有點令人困惑。
- WordPress 知識有限的用戶可能會發現使用太多選項會讓人感到困惑。
- 添加/修改塊功能太複雜而無法使用。
- 與 Elementor 等第三方一體化解決方案相比,Gutenberg 作為網站建設者受到了很大的限制。
元素專家
- 修訂歷史——編輯帖子時的一個錯誤可能會影響整體用戶體驗。 但是 Elementor 中的此功能允許您返回每個階段並解決您可能遇到的任何問題。
- 前端拖放選項- 在編輯或設計頁面時,您可以獲取元素並將其移動到新位置。 您只需將其拖過屏幕即可。 就在您的實時網站上。
- 完成 WordPress 所見即所得 (WYSIWYG) 解決方案——這意味著在 Elementor 界面上可見的頁面版本就是訪問者在實際網站上所看到的。 這與在後端工作(如在 Gutenberg 中)和在 CSS 和 HTML 的幫助下工作不同——老式的時尚。
- 預製模板- Elementor 有很多預製的頁面模板,您可以導入和修改它們。 此外,您可以創建模板並保存。
- 主題修改——如果您使用的是 Elementor Pro,您可以使用主題構建器功能來修改主題的核心元素,包括單個帖子模板、頁腳、頁眉或博客檔案。
- 移動設備友好– 自定義您的網站時,您可以單擊桌面圖標旁邊的移動設備和平板電腦圖標,以確保它在移動設備上看起來不錯。
- 內嵌文本編輯- Elementor 允許您直接在實時預覽界面中編輯文本,提供更快、更簡單的體驗。
- 用戶友好的界面- 左側是一個包含大多數設置的側邊欄,右側是您網站的實時預覽。 就是這樣!
- 無需編碼經驗- 該插件允許您輕鬆創建自定義 WordPress 佈局,無需事先編碼知識。
- Elementor 是免費的,免費版本具有您需要的大部分功能。 但是,專業版具有更高級的功能,例如使您能夠創建自己的頁眉和頁腳的功能。
⚡ 還要檢查: Divi vs Elementor
元素缺點
- 太多的選擇——許多人在他們甚至不知道它是什麼之前就放棄了 Elementor,因為他們不知道如何處理所有的 Element。
- 模板有全局和靜態的變體,這對初學者來說可能會很困惑。
- 營銷人員會發現,大多數元素不是針對轉換,而是針對美學。
- 圖標庫中的搜索需要改進以允許任何相關術語,而不是提取確切的圖標名稱。
- 有時,從智能手機或平板電腦查看時,實時預覽並不准確。
選擇什麼?
是選擇 Gutenberg 編輯器還是 Elementor 編輯器取決於您打算如何處理您的網站。 如果您是主要負責編輯博客文章和網頁的內容開發人員或編輯,您會發現 Gutenberg 更加有用和相關。
但是,如果您更像是網頁設計師或開發人員,並且想要使用更多的設計和編輯功能,您可能會發現 Elementor 很合適,因為它為美觀且實用的網站提供了更多選擇。
那些已經在使用 Elementor 網站構建器的人會發現 Gutenberg 對他們來說太初級了。 那些使用 Gutenberg 的人一開始可能會發現 Elementor有點難以駕馭。
查看 Gutenberg 與 Elementor 的最佳方法是嘗試兩者,然後決定哪一個將為您的網站提供所有必要的功能。 許多設計師可能不需要 Elementor 提供的複雜性,所以 Gutenberg 對他們來說已經足夠了。
無論您的選擇如何,兩位編輯都可以幫助創建能夠給搜索引擎和網站訪問者留下深刻印象的頁面。
最好的部分是什麼?
Gutenberg 和 Elementor 無縫協作!
因此,也許您不必在它們之間做出選擇……只需像我們在 Siteefy 一樣使用它們!
Gunteberg vs Elementor – 常見問題
🎨 在這裡查看最終的 Elementor 評論➡️
如果您想了解更多信息或有任何問題,可以在下面的評論部分提交。
🔔還檢查:
- 海狸生成器 vs Elementor
- Divi vs Elementor
- Elementor 與 Visual Composer
- 氧氣與元素
- SiteOrigin 與 Elementor
- 興旺建築師 vs Elementor
- Brizy vs Elementor
