古騰堡與頁面建構器:選擇哪一個?
已發表: 2023-09-27在我左邊的是古騰堡。 在我的右邊,是一個頁面建立器。 中間的,是你。
古騰堡吸引了你。他伸出雙臂。 但事實並非如此:這個頁面建立器仍然有一些讓您喜歡的精選功能。

最後你還是猶豫了。 您應該為下一個項目選擇哪一個? 古騰堡與頁面建立器:哪種工具適合您?
這就是您將在本文末尾找到的內容。 透過對幾個基本面向(操作、設計、自訂、性能、支援、價格等)的詳細比較,您所有的疑慮都將消除。
準備出發? 讓我們開始吧!
概述
- 古騰堡是什麼?
- 什麼是頁面建立器?
- 古騰堡與頁面建立器:7 個比較領域
- 古騰堡與頁面建立器:您應該使用哪一個?
本文包含附屬連結。 這意味著,如果您決定購買透過這些連結提供的某些解決方案,WPMarmite 將賺取佣金。 這不會花費您任何額外的錢,特別是使我們能夠支付我們的團隊費用,為我們內容的創建和更新提供資金,並測試新的主題和外掛程式。 要了解更多信息,請參閱我們的編輯政策。
古騰堡是什麼?
Gutenberg 首先是一個專案的名稱,其目的是在 WordPress 上塑造新的發布體驗。
更具體地說,它指的是兩種不同的事物。
WordPress 內容編輯器
一方面,古騰堡指的是WordPress 內容編輯器。 基於區塊(嵌入內容的容器),它允許您編寫和格式化貼文和頁面的視覺外觀。
它於 2018 年推出,取代了經典的 WordPress 編輯器,稱為 TinyMCE。 預設情況下,古騰堡會出現在每個新安裝的 WordPress 中,因為它已整合到 CMS 的核心中 (內容管理系統)。
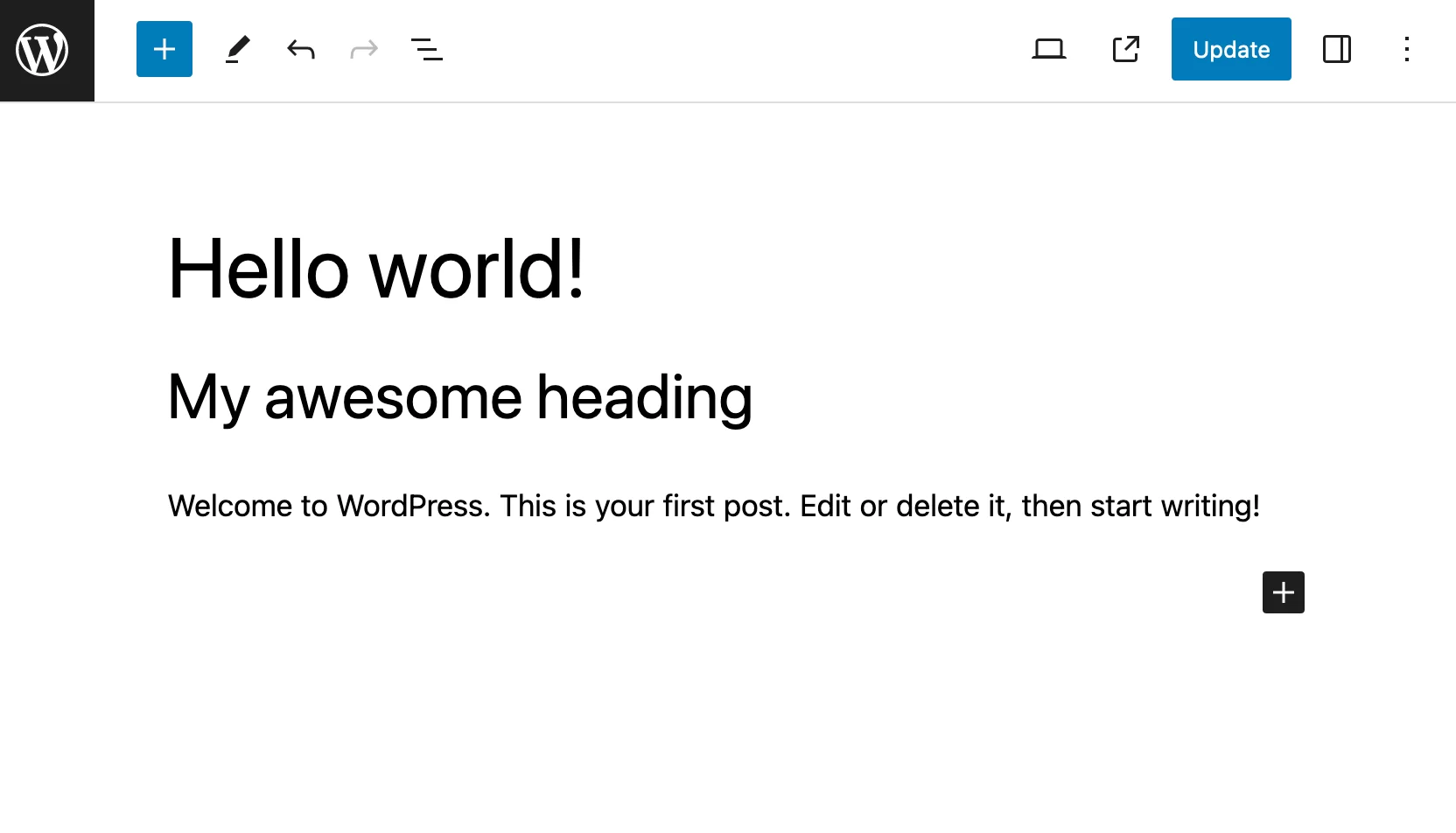
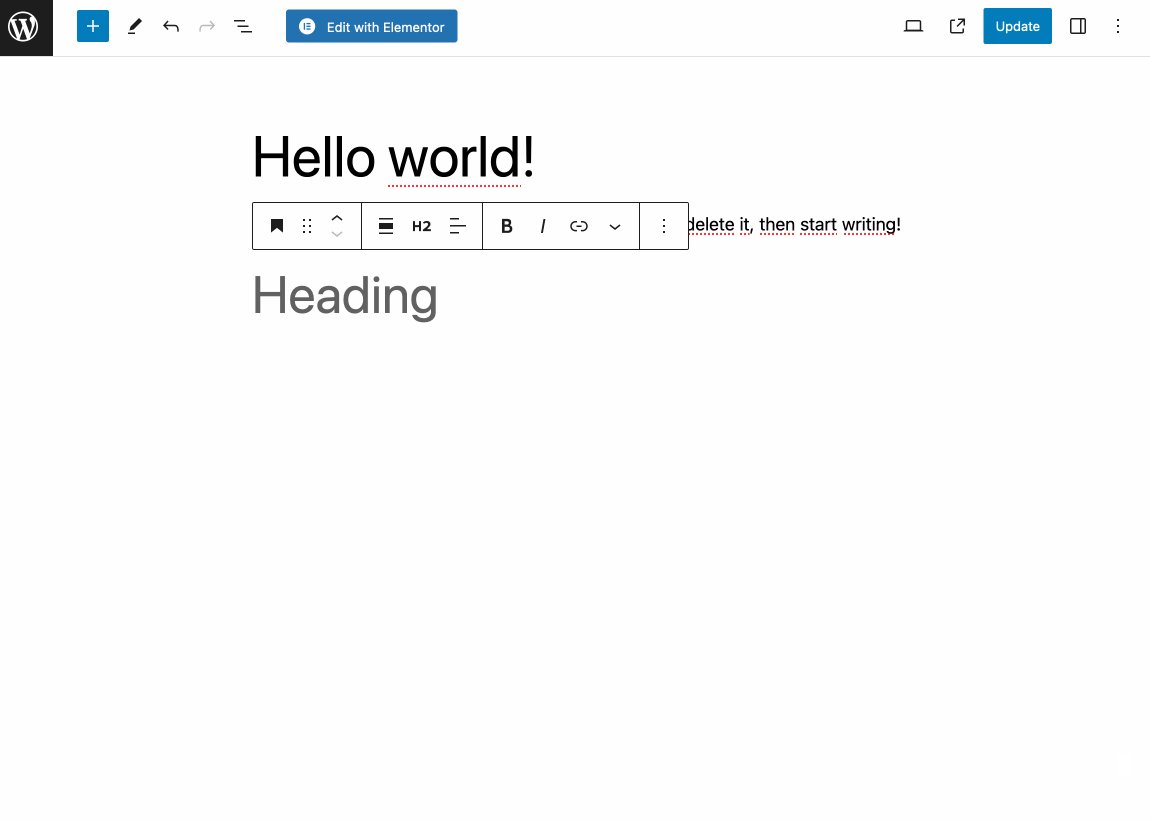
原則上,您在創建帖子甚至頁面時使用的就是這個古騰堡。 根據記錄,它的介面如下所示:

網站編輯
另一方面,古騰堡也用於指定 WordPress 網站編輯器。
最初稱為完整網站編輯 (FSE),此編輯器可讓您使用區塊建立和編輯網站的所有部分(頁首、頁尾、404 頁面、文章檔案、小工具區域等) 。
因此,它比內容編輯器更進一步,內容編輯器僅適用於貼文和頁面。
該網站編輯器於 2022 年初出現在 WordPress 核心中。 要工作,它需要大於或等於 5.9 的 WordPress 版本。
但您還需要啟動基於區塊的主題。 最新的本機 WordPress 主題就是這種情況,例如《二十二十三》。
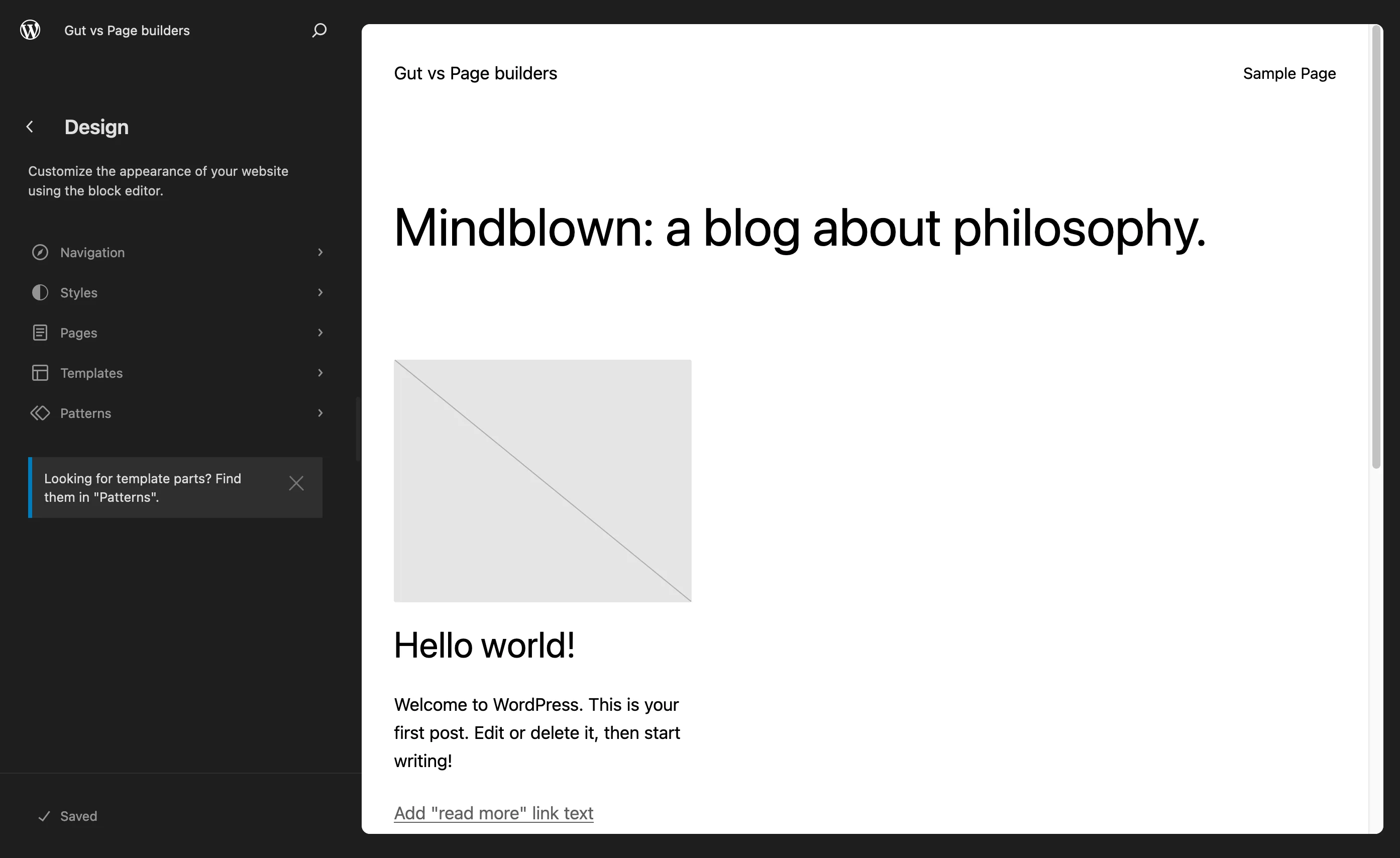
您可以從管理介面(後台)輕鬆存取此網站編輯器。 只需轉到“設計”>“編輯器”:

簡而言之,古騰堡計劃自 2018 年啟動以來已經取得了長足的進步。
什麼是頁面建立器?
讓我們繼續討論我們的朋友頁面建立器。 那麼,什麼是頁面建立器?
首先,在技術方面,頁面建立器是您在 WordPress 網站上啟用的外掛程式。 頁面建立器並不像古騰堡那樣直接整合到 WordPress 核心中。
頁面建立器可以幫助您為內容創建豐富、複雜的頁面佈局,而無需觸及任何一行程式碼,這尤其要歸功於使用即用型模板。
編輯通常是即時拖放的。

事實上,如果我們從字面上理解這個詞,那麼將這種類型的工具稱為頁面建立器是錯誤的。 今天的頁面建立器不僅僅是頁面建立器。
最重要的是,他們本身就是網站建立者。 事實上,WordPress 網站編輯器的工作方式與這些頁面建立器的工作方式越來越相似。
其中最著名的是:
- 元素。 根據記錄,我們將在下面的比較中提到最多 Elementor,因為它是 WordPress 社群中使用最廣泛的頁面建立器。
- 迪維建設者
- 海狸建造者
- 蓬勃發展的建築師
想了解更多? 查看我們對 10 個必備頁面建立器的測試。
古騰堡與頁面建立器:7 個比較領域
到目前為止,您對古騰堡和頁面建立器已經更加熟悉了。 他們有一些共同點:
- 兩者無需編碼即可使用。
- 他們提供即用型模板,只需單擊即可激活,從而加快創建頁面的過程。
- 可以透過拖放來操作它們。
至於其餘的,它們都有自己的特點,這使它們彼此區別。
讓我們透過比較來仔細研究這一點,該比較將涵蓋在選擇其中之一時必須考慮的許多基本方面。 我們將在本文末尾給出我們的最終意見。
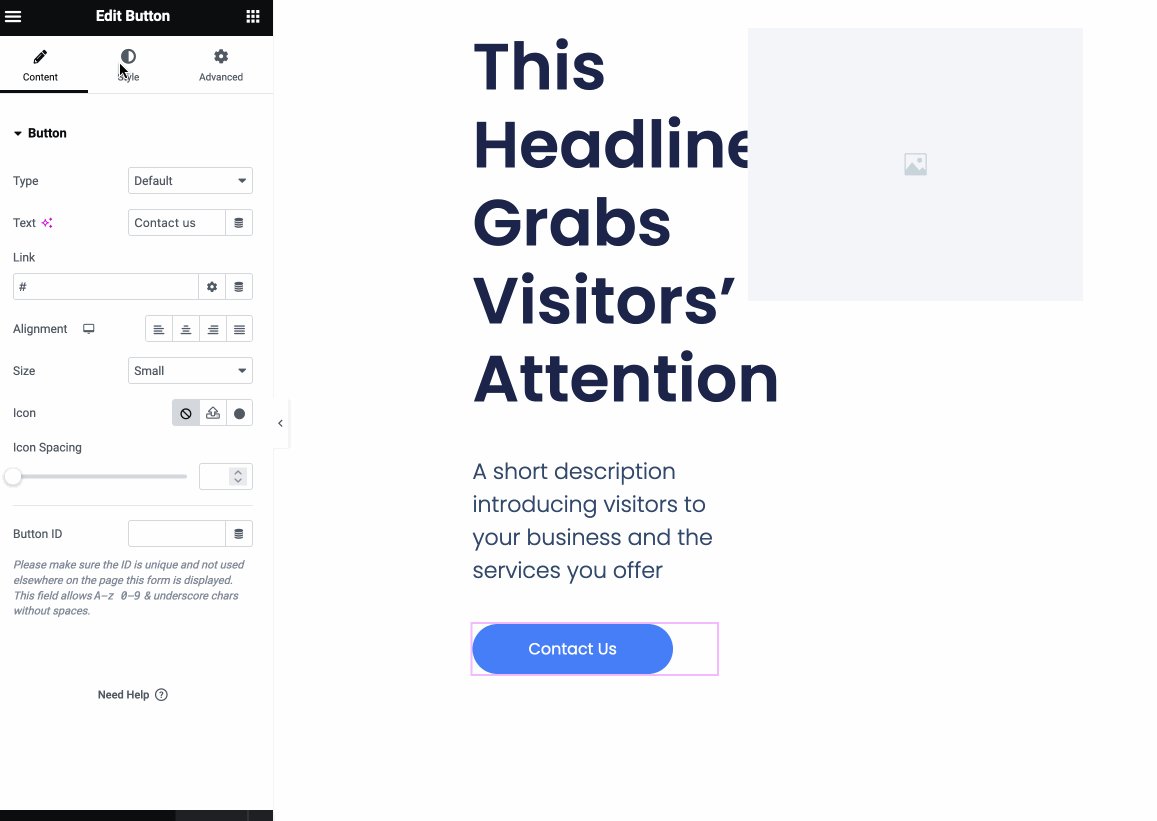
入門和易用性
古騰堡入門
由於 Gutenberg 已整合到 WordPress 核心中,因此開始使用起來既簡單又直觀。 沒有什麼可安裝的。
要利用該工具,只需建立或修改貼文或頁面即可。 一旦您進入介面,古騰堡就已經啟動並運行。
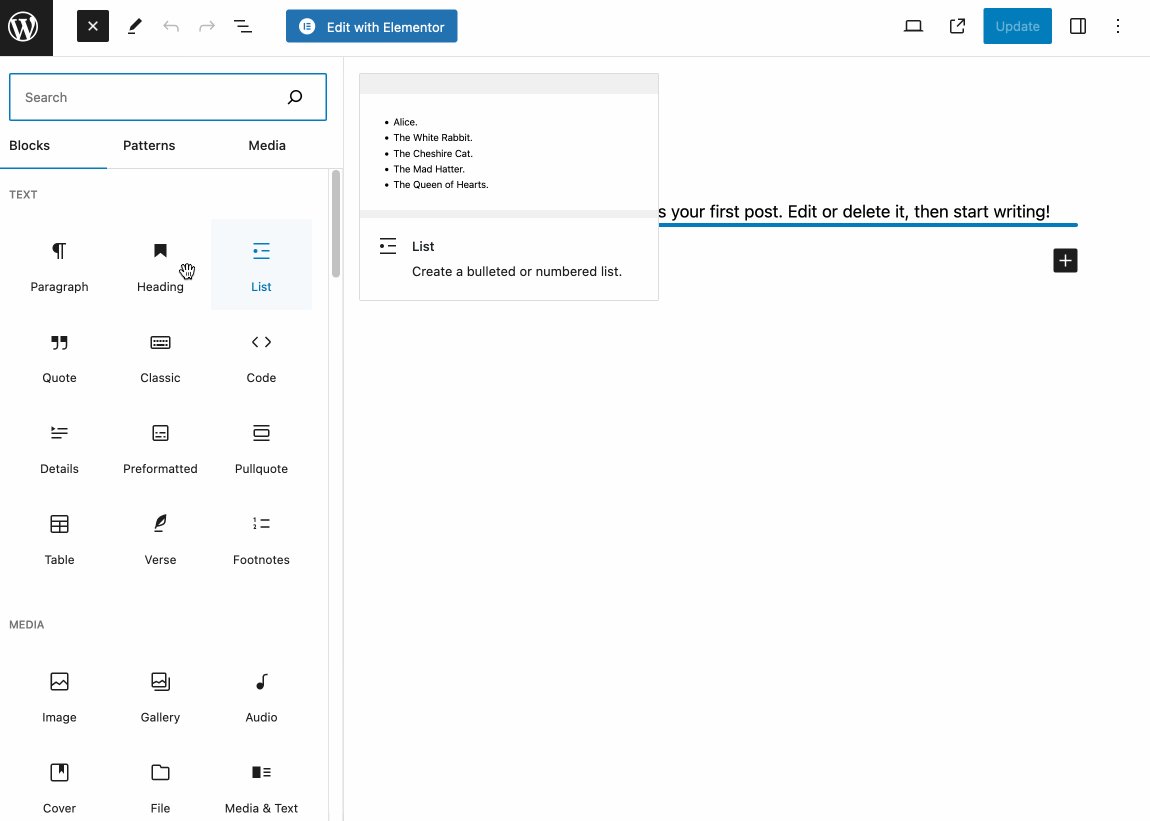
若要新增內容,請開啟左上角的區塊插入工具,然後選擇您選擇的區塊。 這些區塊分為 6 類,名稱簡單易懂。
要新增區塊,請點擊它或將其拖放到您的頁面上:

您所做的每項更改都是即時發生的:您可以在頁面上即時看到您的修改。 另一方面,編輯僅發生在後端(在管理介面上)。
與頁面建立器不同,古騰堡不允許您修改網站可見介面(前端)上的內容。
最後,請注意,雖然拖放可以用於添加區塊,但當您想在內容中移動它時卻不起作用。
為此,您必須單擊工具列中的向下箭頭,這使得整個事情不太直觀。
頁面建立器入門
開始使用頁面建立器可能比使用 WordPress 內容編輯器需要更長的時間。
首先,您需要安裝您選擇的插件。 其次,最受歡迎的頁面建立器通常充滿了選項,這使得學習介面更加耗時,有時甚至令人困惑。
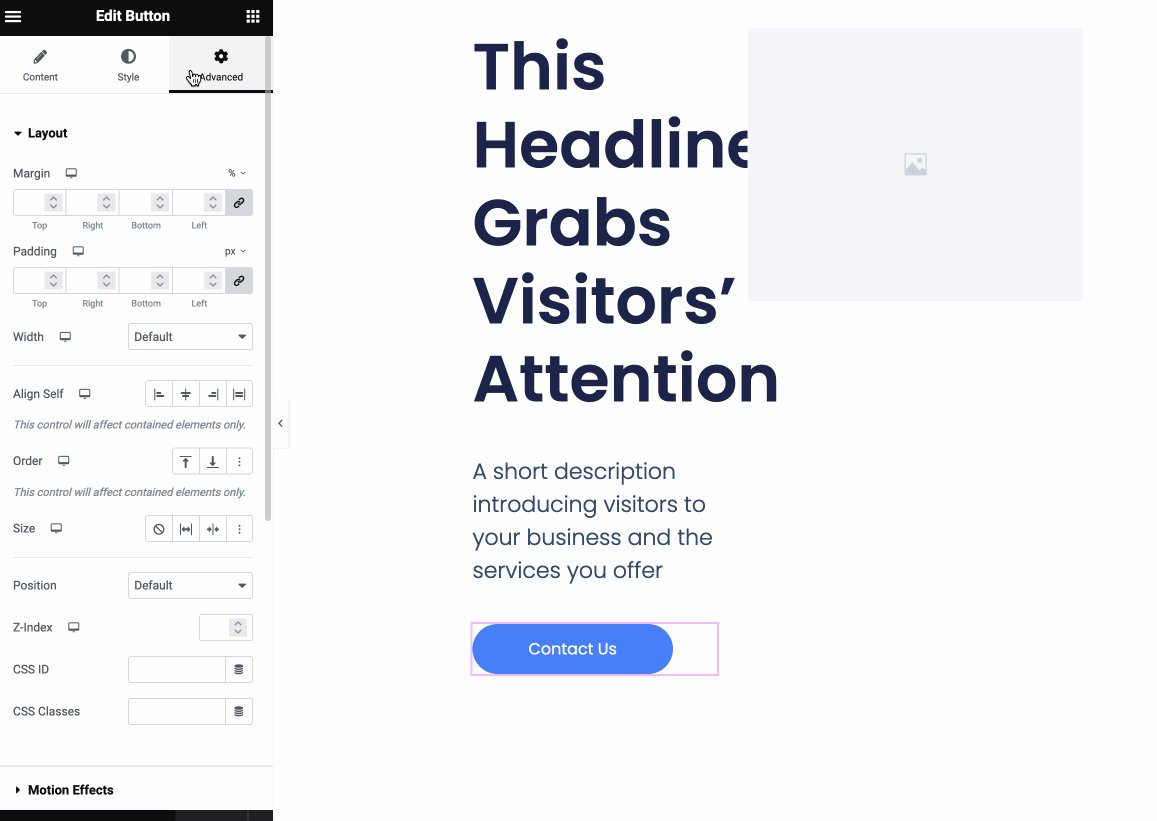
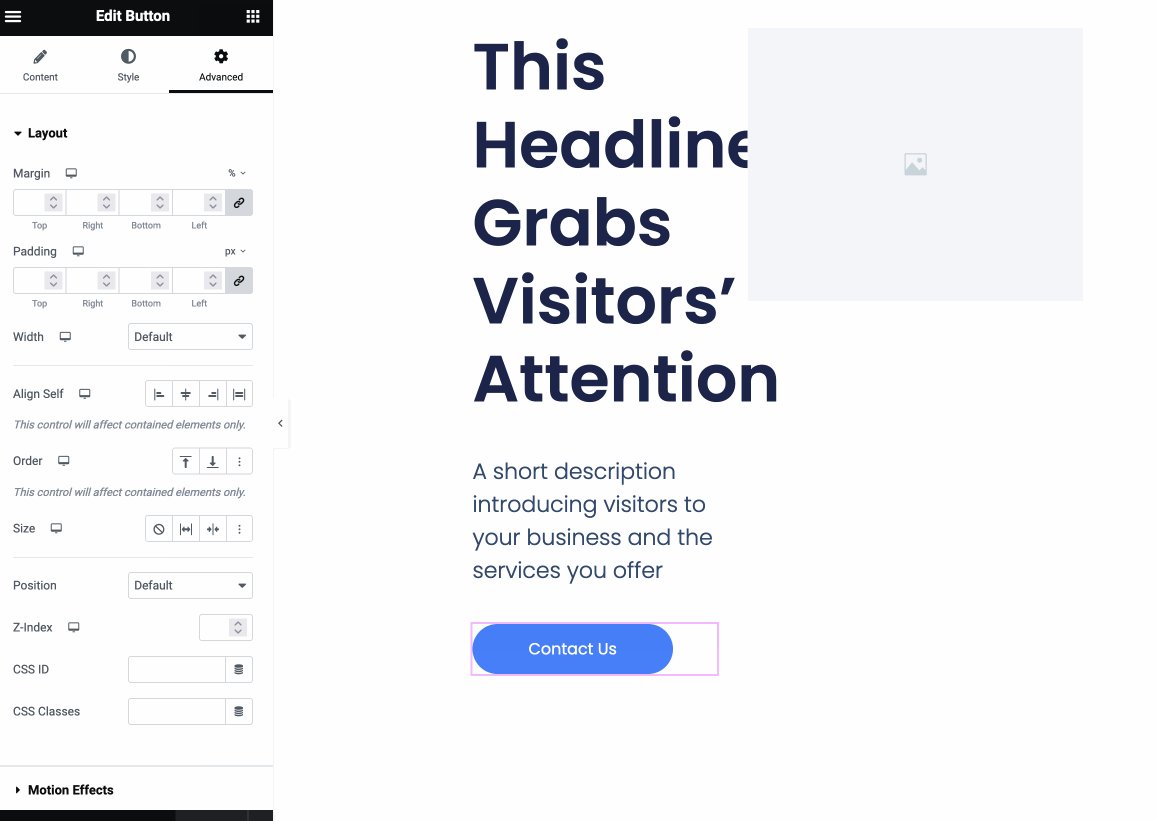
因此,您應該期望比古騰堡有更長的學習曲線。 另一方面,頁面建構器的優點是能夠直接從前端介面進行自訂。
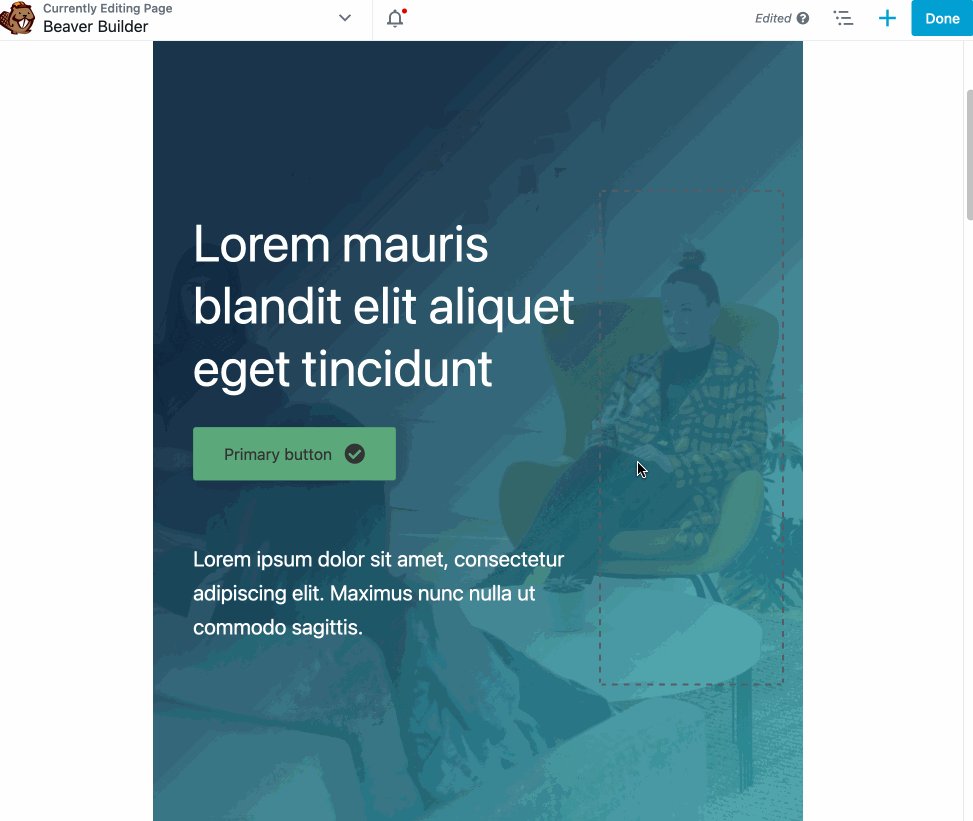
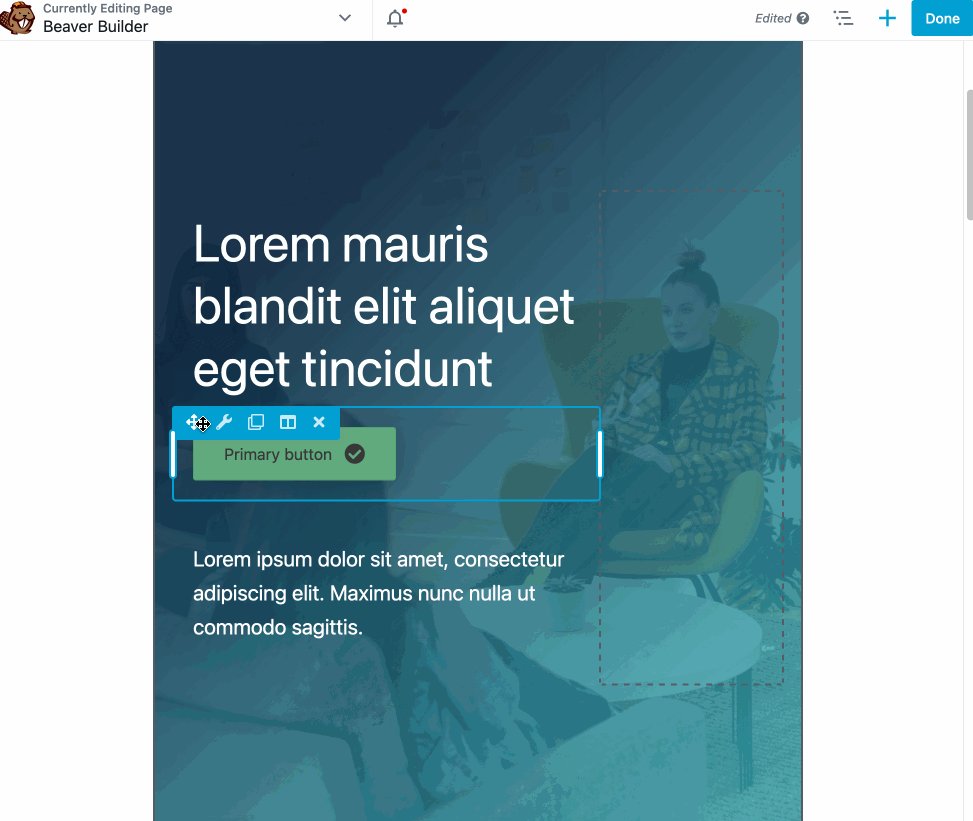
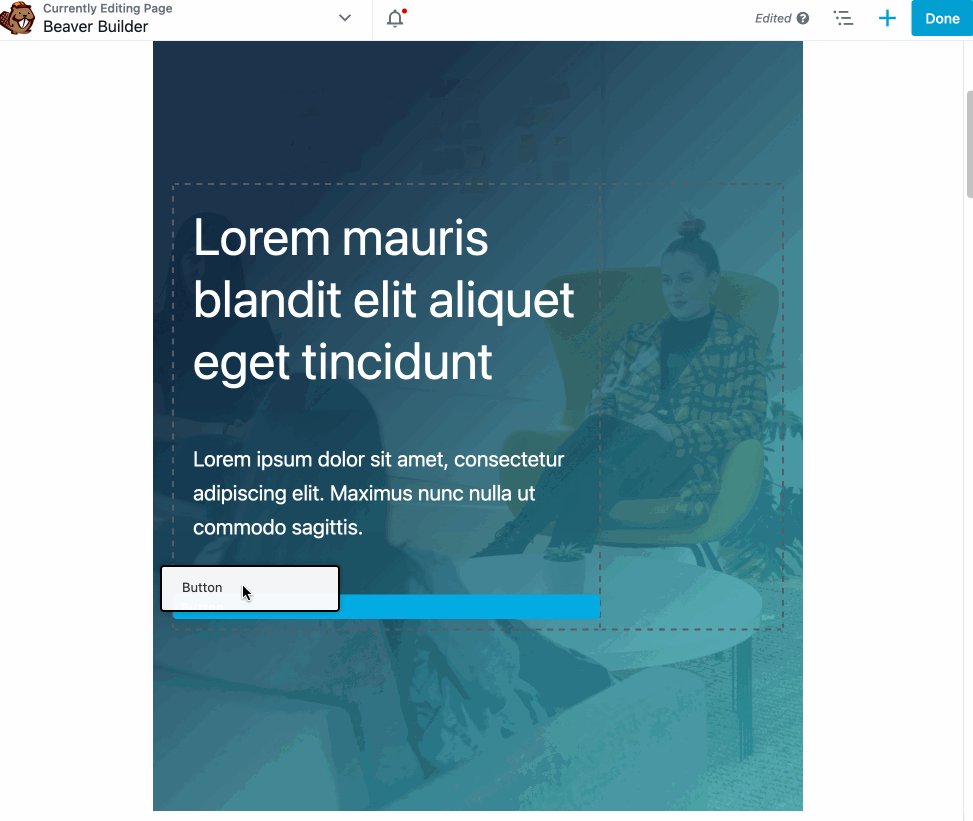
當談到拖放時,其功能也比古騰堡更直觀。 一旦您選擇了內容元素,使用滑鼠移動它就變得輕而易舉。
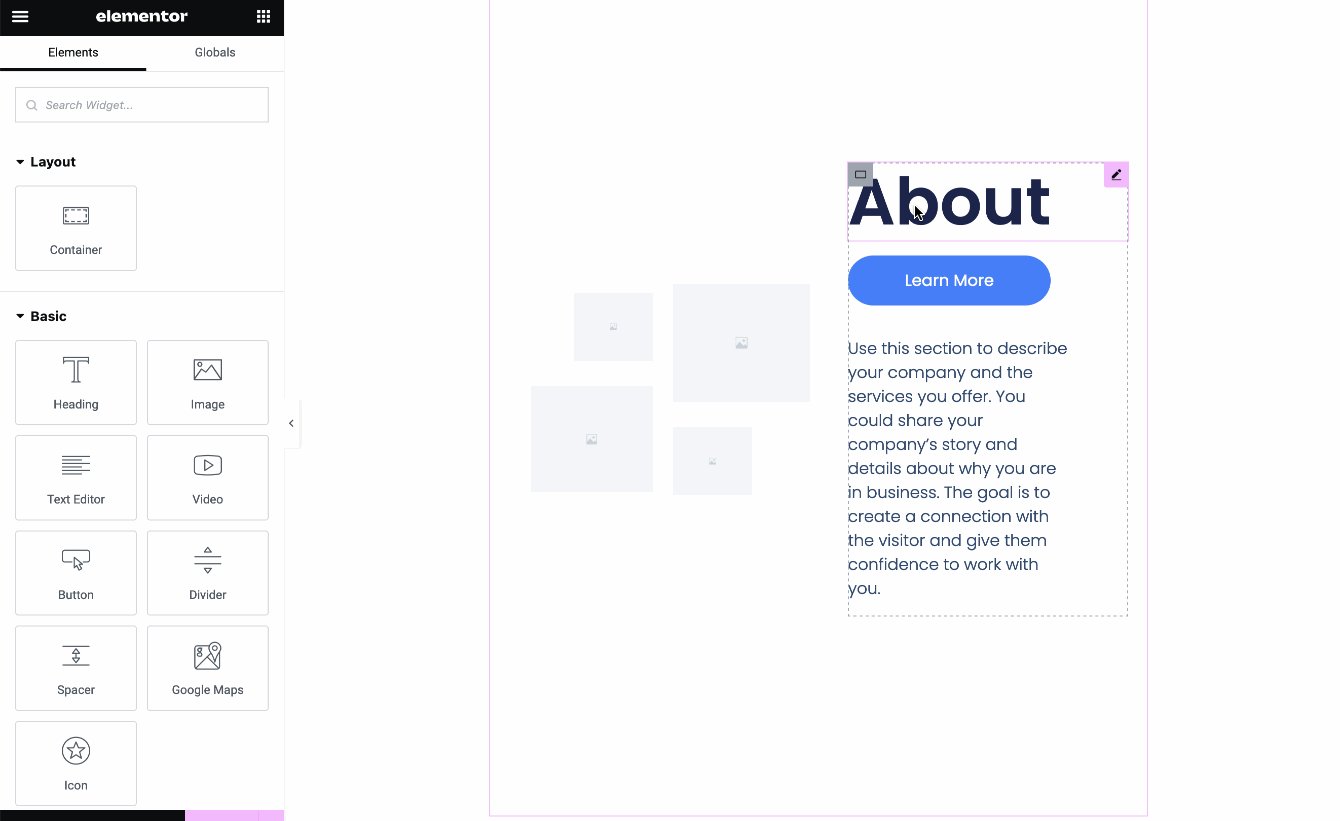
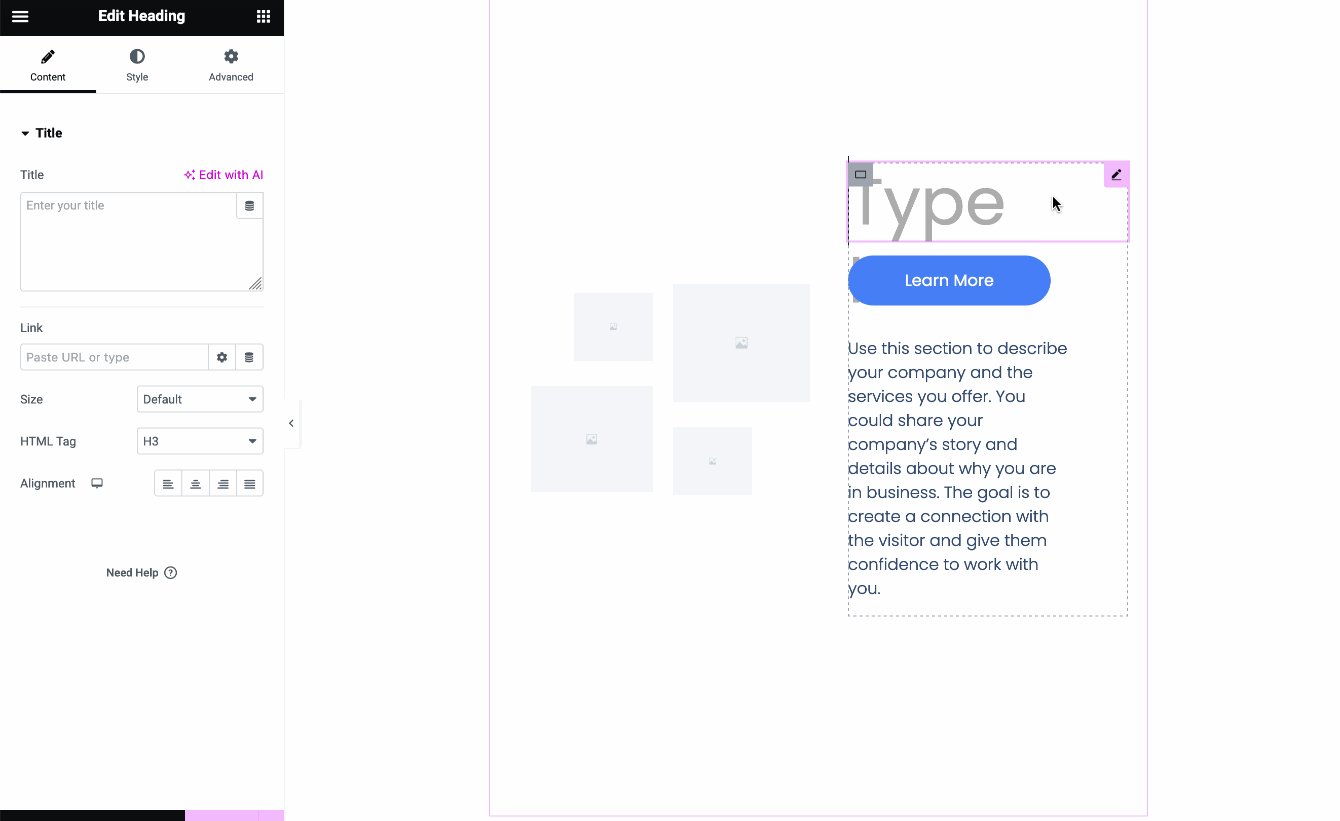
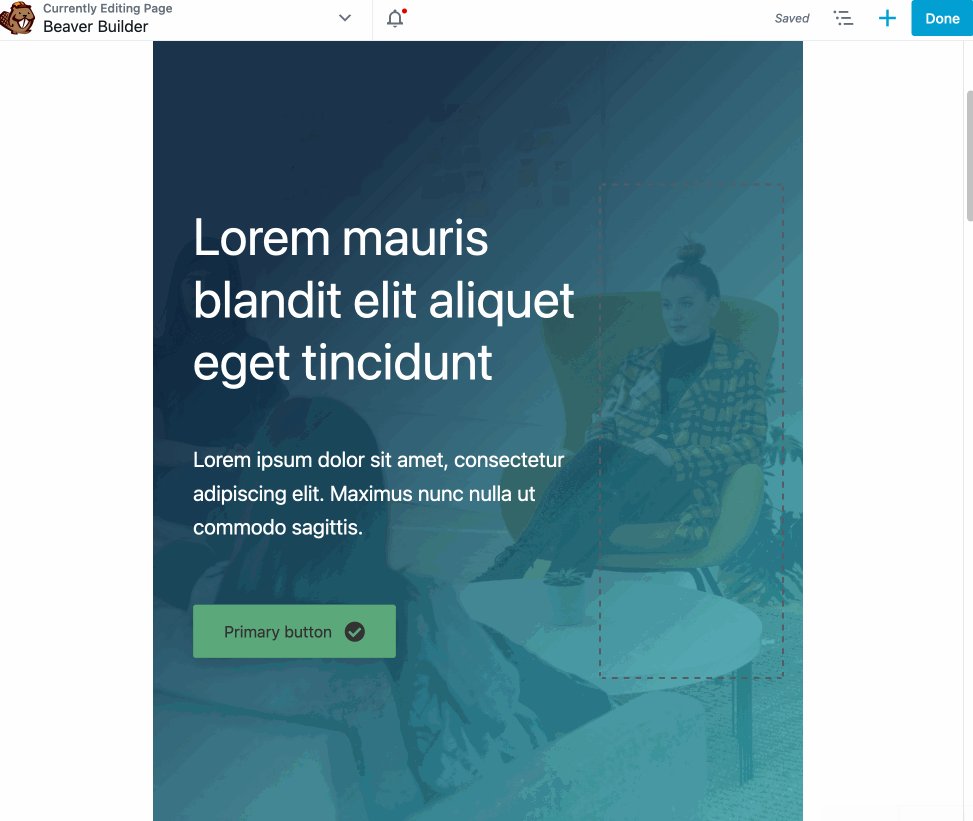
在自尊的頁面建立器上,您不必點擊任何按鈕:

古騰堡與頁面建立者:誰贏了?
開始使用古騰堡編輯器(我在這裡不考慮網站編輯器)比使用頁面建立器更快、更容易。
另一方面,一旦您掌握了所選頁面建立器的操作模式,使用肯定會比使用古騰堡。
古騰堡設計與客製化與頁面建構器
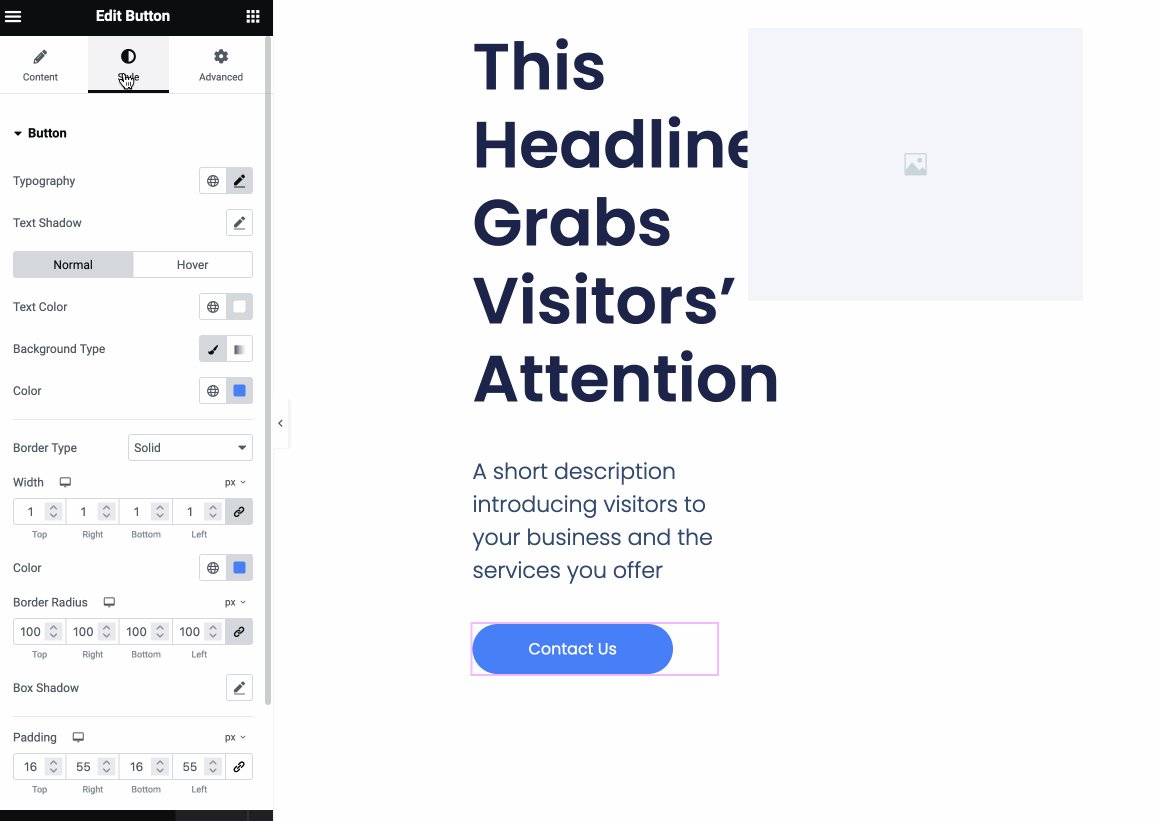
自訂古騰堡與頁面建立器
如果您願意,您可以從頭開始,透過逐一新增區塊來建立您的頁面或文章。
為了加快速度並讓初學者和非編碼人員的生活更輕鬆,古騰堡和頁面建立器的創建者提供了使用者通常喜歡的即用型模板。
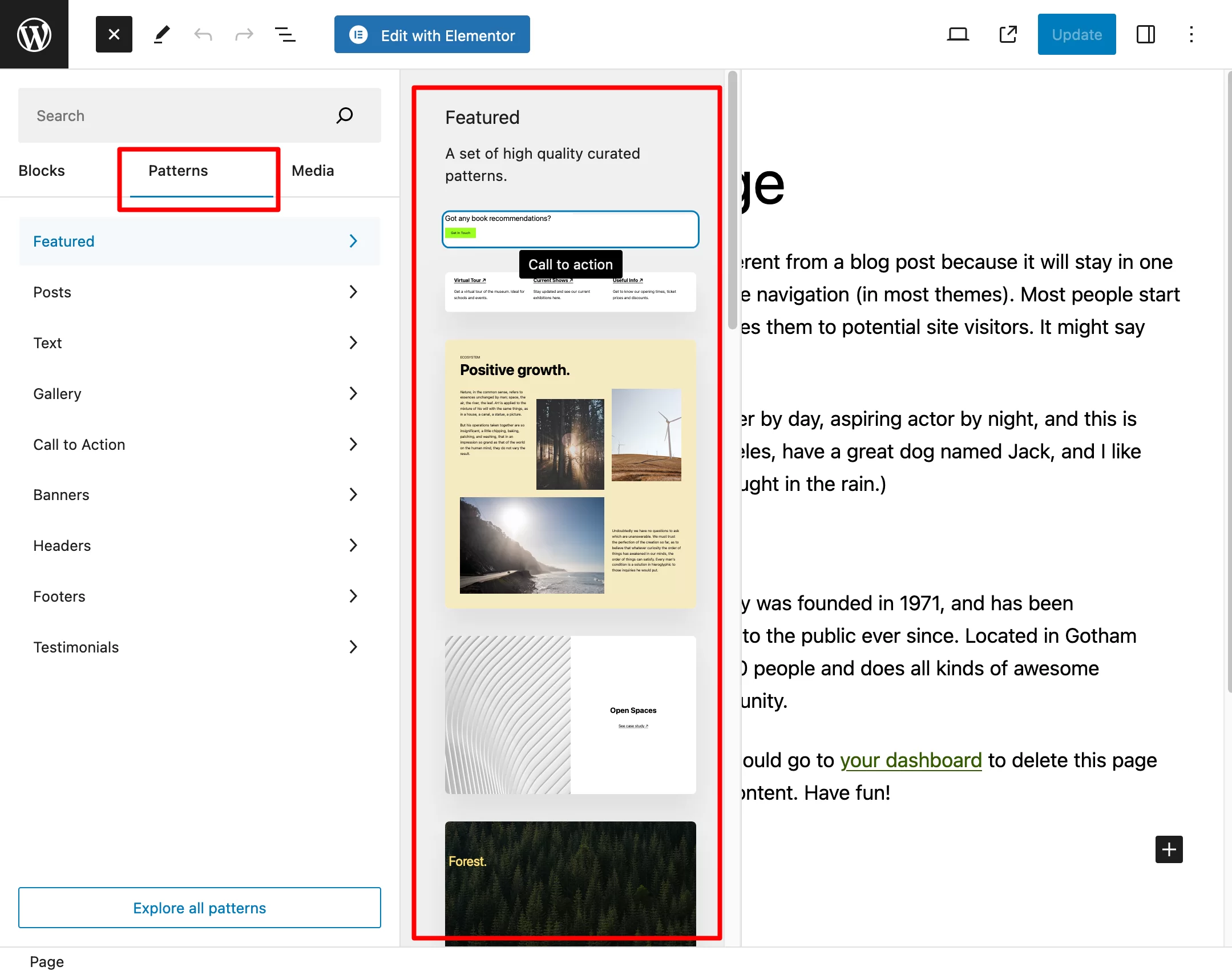
在古騰堡上,這些被稱為模式。 您可以從區塊插入工具存取它們:

這些圖案分為十幾個類別(文字、圖庫、號召性用語、橫幅等)。 一旦您看到您感興趣的內容,請單擊它以將其添加到您的內容中。
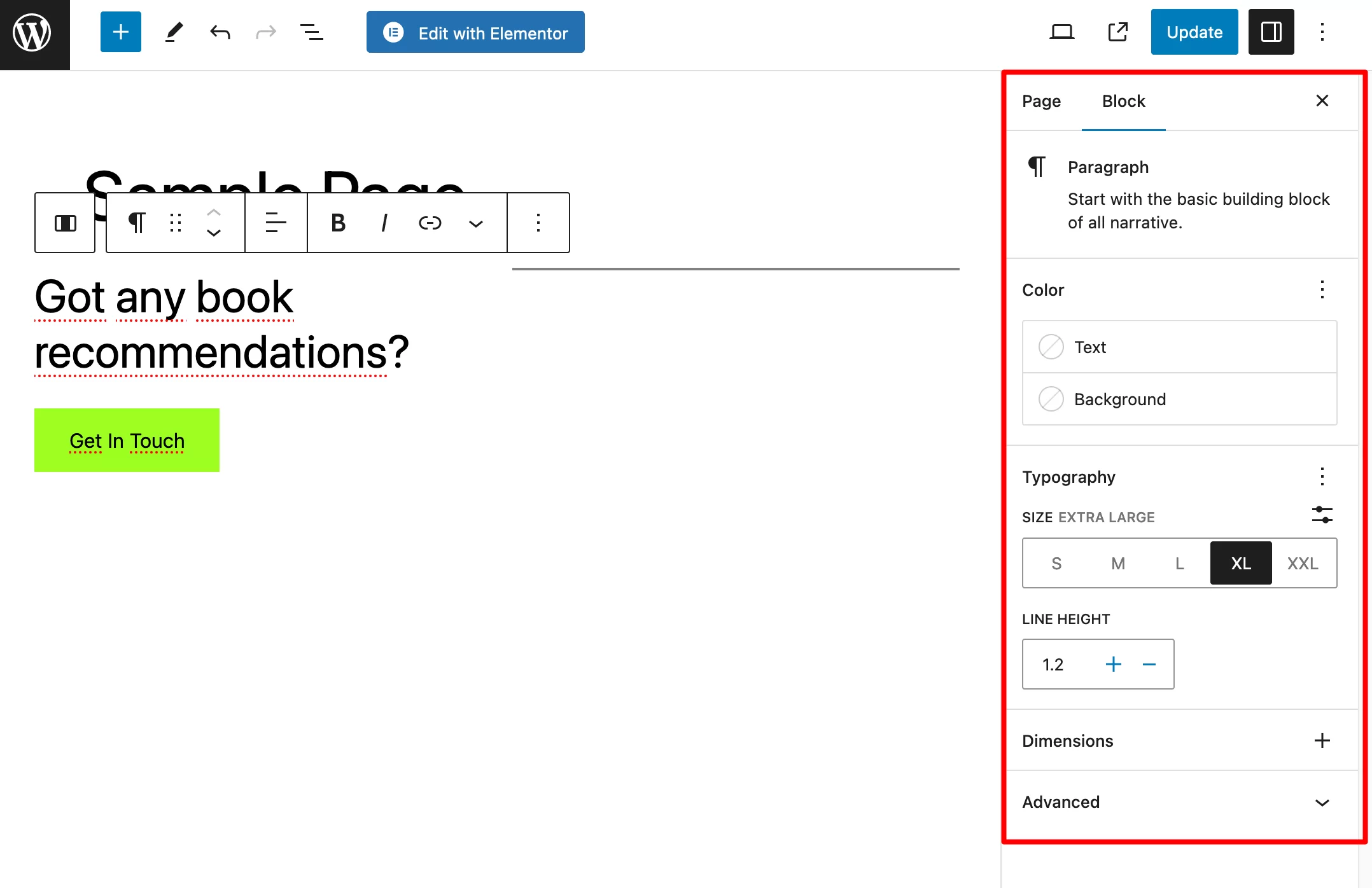
要自訂它(原理與區塊相同),請轉到設定中的相關區塊選項。
根據您選擇的區塊,您將擁有更多或更少的選項來變更版面配置、顏色、邊距、間距等。

請注意,您可以從官方模式目錄中選擇您選擇的模式。 甚至可以選擇將它們直接複製並貼上到您的內容中。

如果您想更進一步並從更多塊、圖案甚至整個頁面模板中受益,請使用 Gutenberg 插件,例如 Spectra、CoBlocks 或 Kadence Blocks。
在 WPMarmite 部落格上查看我們精選的十個古騰堡插件。
最後,簡單介紹一下 WordPress 網站編輯器。 它提供了一些非常有用的設計選項,例如全域樣式,讓您只需單擊幾下即可一次修改網站的所有顏色。
另一方面,如果您剛開始,使用網站編輯器建立整個網站將比使用頁面建立器更複雜。
頁面建立器與古騰堡定制
頁面建構器上的設計遵循與古騰堡相同的原則。 您可以從頭開始,然後逐個小部件建立所有小部件。
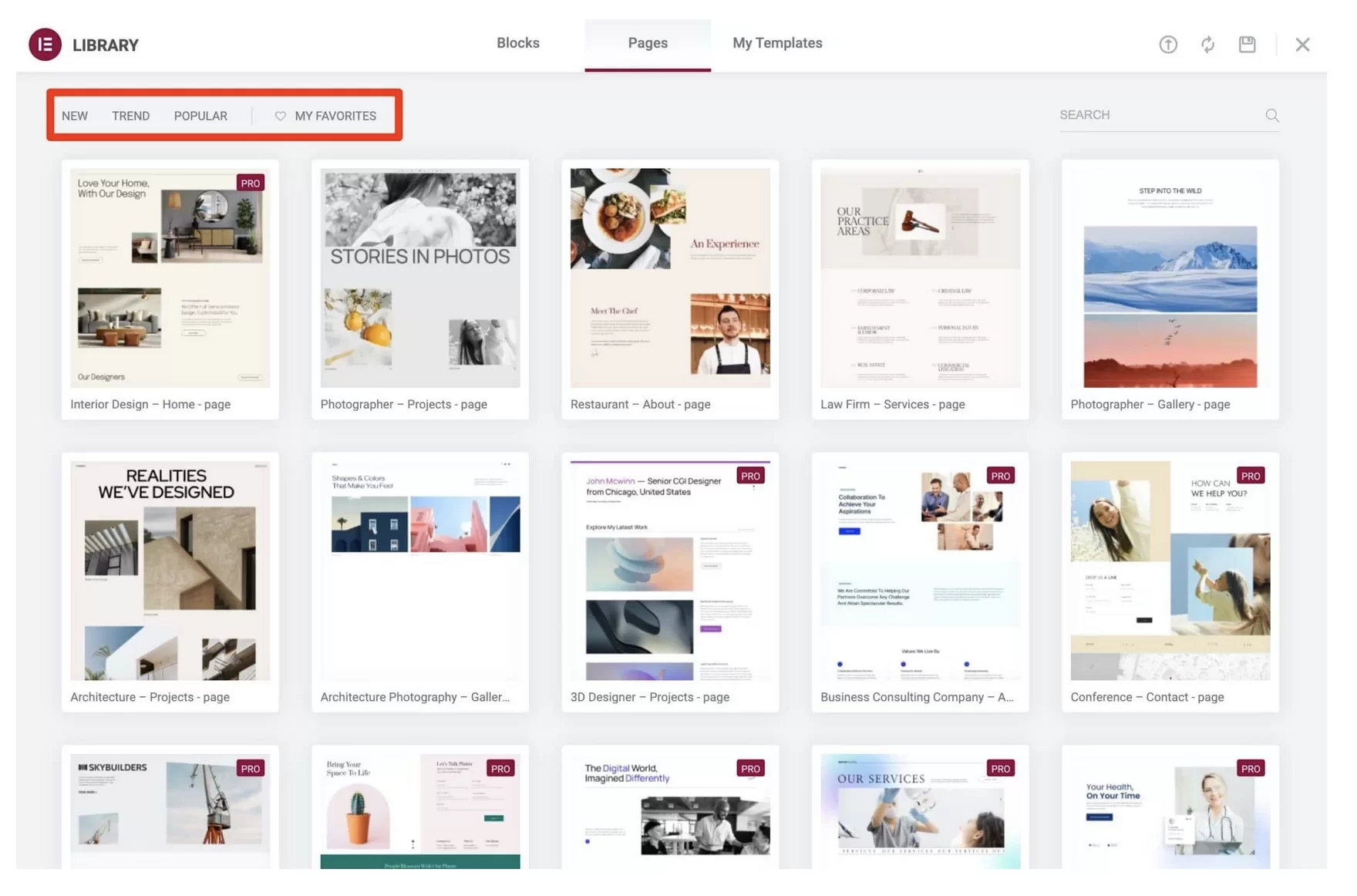
然而,這些頁面建立器的真正附加價值是它們提供的數百個模板。
坦白說,還有很多事情要做(冒著讓用戶被太多選擇淹沒的風險)。 這似乎有點像一場競爭,看誰能提供最多。
例如,使用 Elementor,您可以受益於:
- 頁面範本: Elementor Pro共有約 300 個頁面模板
- 數百個區塊
- 網站套件,旨在只需點擊幾下即可建立 WordPress 網站。 這些網站工具包包括一組頁面模板(主頁、關於、聯絡方式、404 等)、小部件和創建完整網站所需的其他彈出視窗。

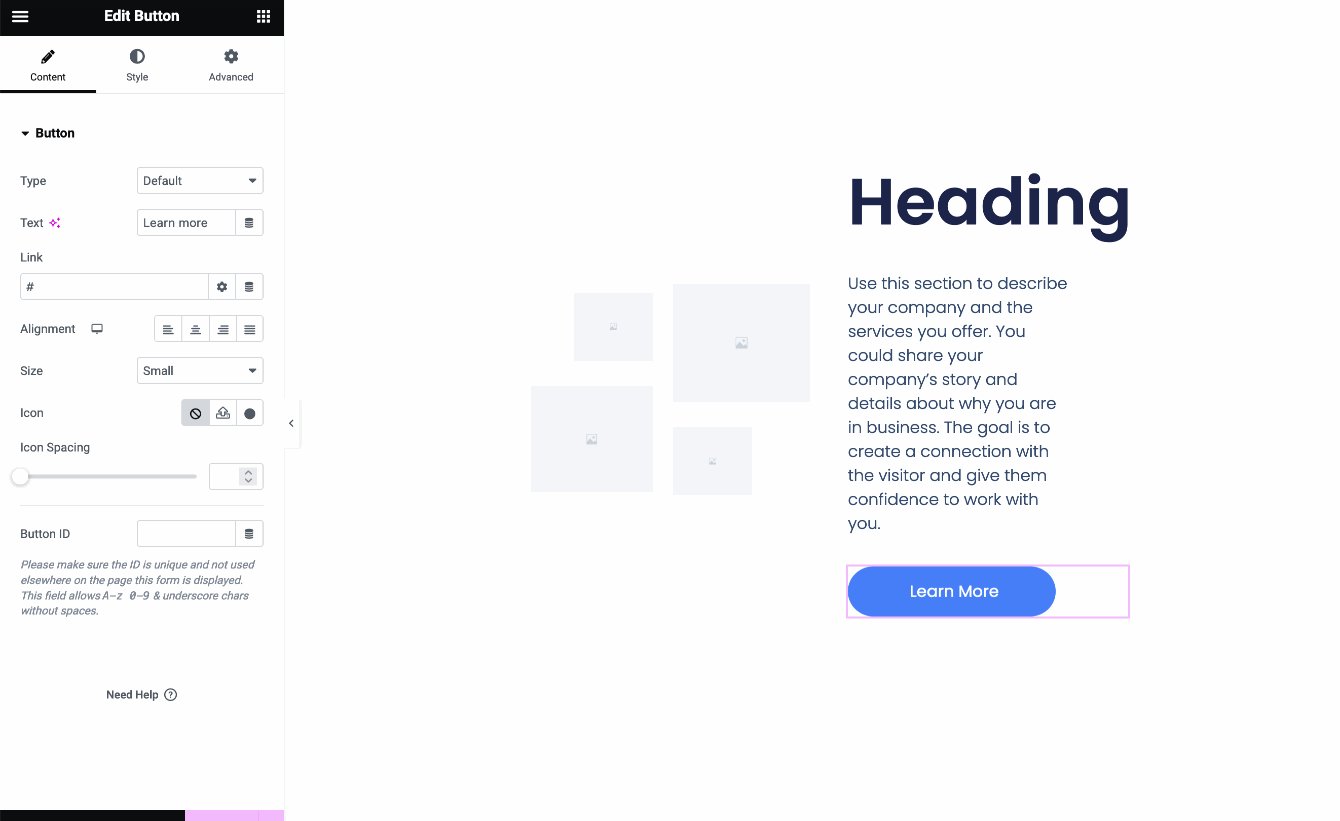
定制是直接在您選擇的小部件上完成的。 其他選項也可以直接從編輯器中獲得:

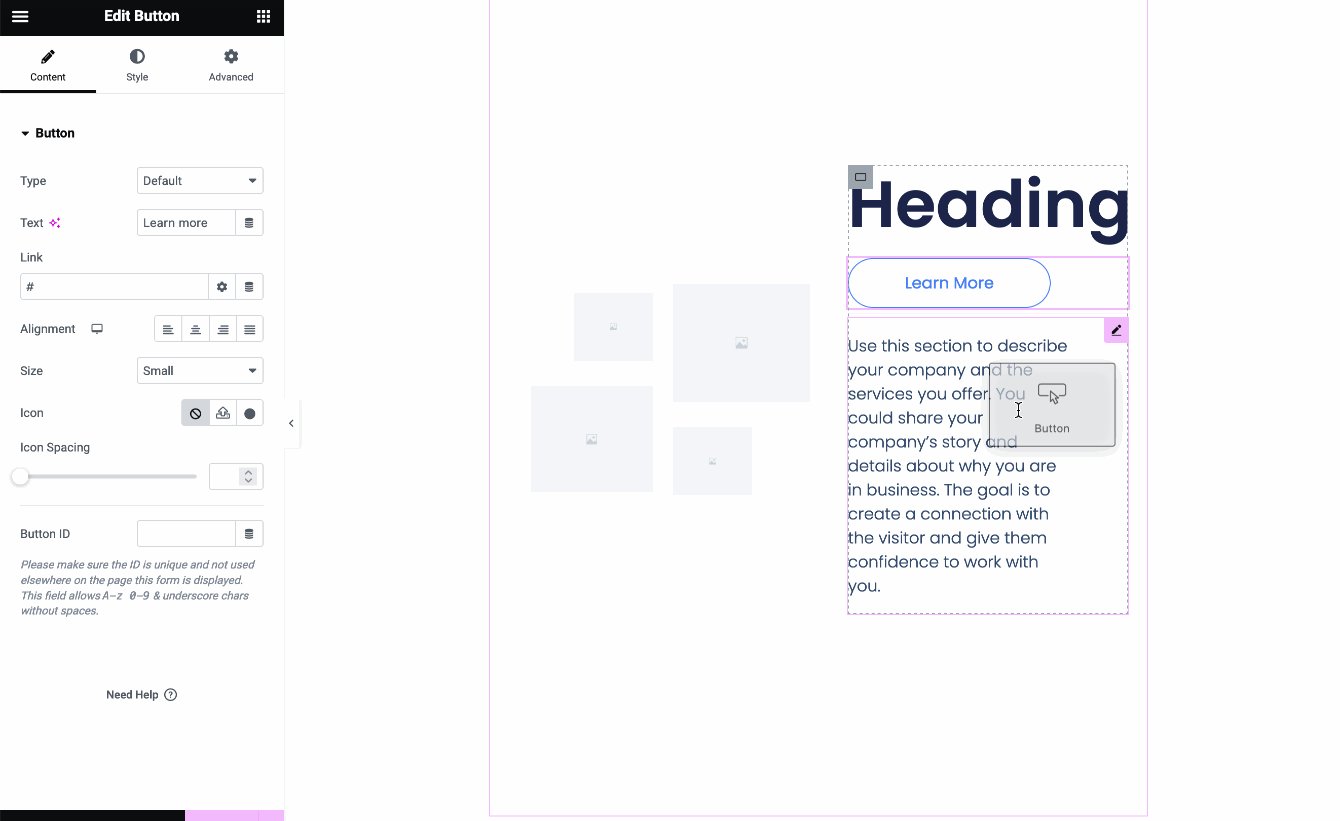
您也可以使用頁面建立器輕鬆修改小工具的高度和寬度。 只需單擊您選擇的區域,然後用滑鼠拉伸它即可。
對古騰堡來說這是不可能的。
古騰堡與頁面建立者:誰贏了?
在設計和定制方面,沒有任何競爭。 市場上最好的頁面建立器提供比古騰堡更多的創意選擇。
雖然 WordPress Site Builder 還允許您建立整個網站,例如 Elementor 或 Divi Builder,但它主要針對在範本和網頁設計方面具有良好基礎的開發人員和經驗豐富的 WordPress 使用者。
目前,它不是我主要推薦給初學者開始創建整個網站的工具。
頁面建立器會更合適,但您需要記住,您仍然需要出色的網頁設計技能來設計美觀且適合使用者的精簡網站。
與主題和外掛的兼容性
讓我們繼續討論這兩個工具的兼容性:古騰堡與頁面建立器。 在這裡,你不必太擔心。
古騰堡與絕大多數主題和外掛程式相容。 當然,插件開發者沒有太多選擇。
由於內容編輯器整合到 WordPress 核心中,因此它們的外掛程式必須與其相容才能運作。
不過,有一個關於網站編輯器的小細節。 請記住,如果您想使用它,您的網站必須在大於或等於 5.9 的 WordPress 版本上運行。 您還必須使用基於區塊的主題。
否則,您將遇到相容性問題,並且網站編輯器將無法啟動。
就頁面建立器而言,相容性問題仍然很少見,至少對於流行的主題和外掛來說是如此。 大多數頁面建立器都會維護列出向他們報告的不相容性的頁面。
例如,這裡是 Beaver Builder 或 Elementor 的清單。 請聯絡您的建築商以了解更多資訊。

古騰堡與頁面建立者:誰贏了?
平局。
表現
在選擇頁面建立器或古騰堡時,「效能」方面也很重要。
為了提供令人滿意的用戶體驗並優化您的轉化,您的頁面快速加載至關重要。
在這方面,頁面建立者經常會遇到困難。 它們充滿了功能和程式碼,但因其重量過大而受到批評,並且影響了安裝它們的站點的速度。
如果我們要做一個粗略的比較,那就沒有爭議:古騰堡將比大多數頁面建立者更輕。
然而,僅僅因為您使用古騰堡並不一定意味著您的網站載入速度會比使用頁面建立器更快。
首先,您需要確保應用良好的網路效能實務。 這意味著,例如,使用:
- 像bluehost這樣的高效能網路主機
- PHP 的最新版本
- 快速、編碼良好的主題,例如 Astra、GeneratePress、Kadence 或 Blocksy
- 優化影像
- ETC。
閱讀我們有關該主題的文章,以了解如何在不花太多錢的情況下加快 WordPress 網站的速度。
測試怎麼樣?
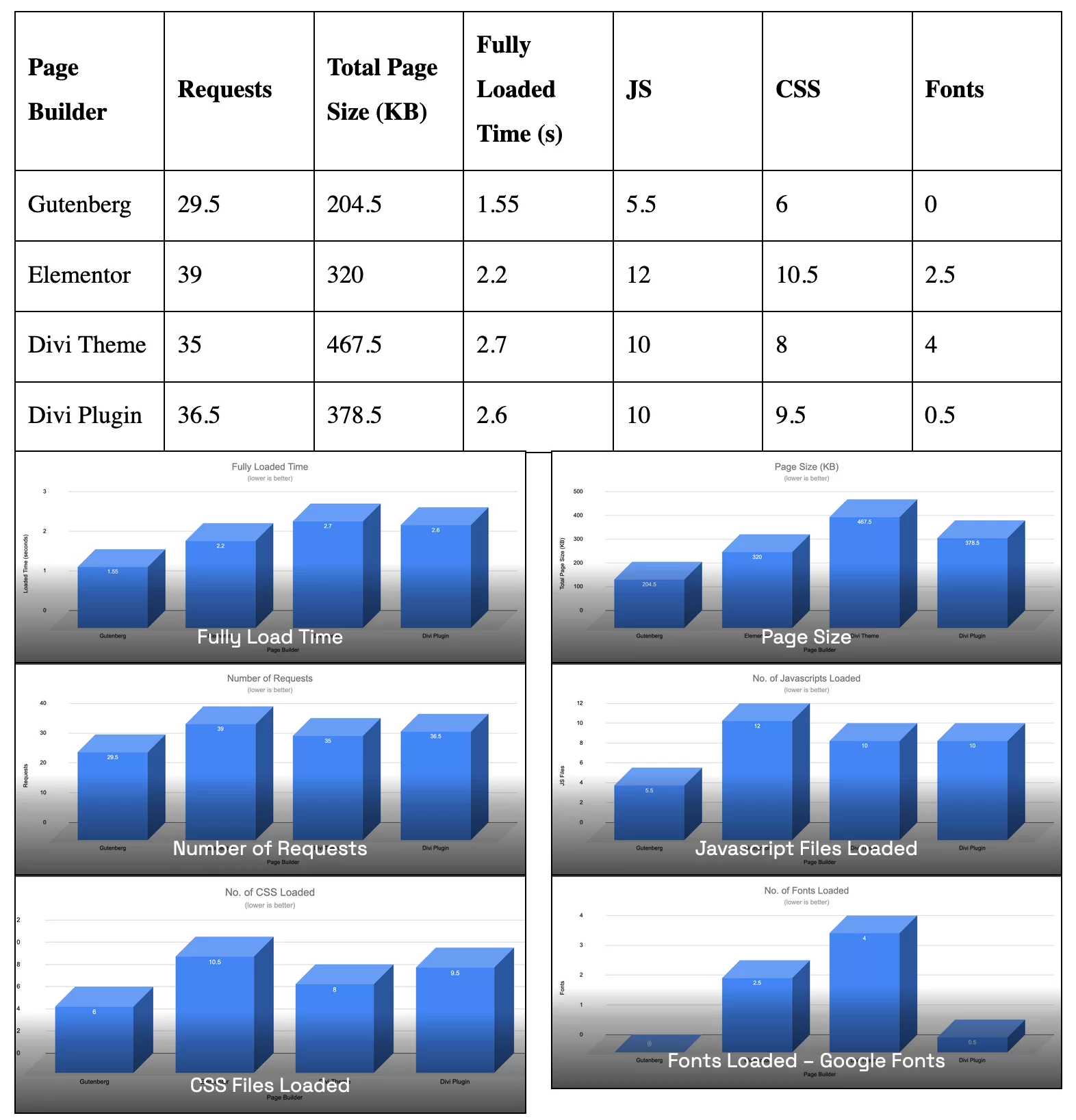
如果您想採取更科學的觀點,比較旨在比較古騰堡與頁面建立器的不同速度測試會很有趣。
這就是古騰堡中心網站的 Munir Kamal 所做的事情。 他的結果是明確的。
Gutenberg 在幾乎所有效能測試中都優於 Elementor 和 Divi Builder,頁面載入速度更快,請求更少。

這篇 WP Tavern 文章的日期可追溯到 2021 年,其中還報告了用戶報告使用 Gutenberg 而不是頁面建立器提高效能的幾個具體案例。
誰贏了?
如果尊重並應用最佳實踐,使用古騰堡設計的網站可能比使用頁面建立器設計的網站更快。
但要再注意,不要一概而論,因為運行 Elementor、Divi Builder 或 Beaver Builder 的網站也可以速度快且效能良好。
當談到加載速度時,不要過度重視速度測量服務。 也要注意它在螢幕上的外觀。 如果您的網站在您想要顯示時載入速度很快,那麼這已經是一個很好的點了。
維護和安全
古騰堡和頁面建立器的維護和安全性在很大程度上取決於它們的更新。
一般來說,一旦在任一工具中偵測到漏洞,就會很快得到修正。
更新 Gutenberg 很簡單:只要有機會就更新 WordPress。
對於頁面建立器來說,該過程是相同的,只是更新通常比古騰堡更規則一些。 請記得定期監控您的儀表板並儘快更新您的插件。
同時,應用良好的安全實務:
- 安裝通用安全插件,例如 iThemes Security 或 SecuPress。
- 使用強密碼。
- 使用 UpdraftPlus 等外掛程式經常備份您的網站。
- 使用 HTTPS 協定。
- 使用 Akismet 等外掛程式阻止垃圾郵件。
誰在這裡獲勝?
一個領帶。 即使像 Elementor 或 Divi Builder 這樣的著名頁面建立器可能比 WordPress Core 更頻繁地成為攻擊目標,但他們的團隊也能夠非常快速地修補漏洞。
無論您使用古騰堡還是頁面建立器,重要的是一旦有機會就更新它。
古騰堡與頁面建立器定價
讓我們繼續討論古騰堡與頁面建立器的定價。
WordPress 編輯器是免費的,因為它嵌入在 CMS Core 中。
但是,請不要忘記,如果您想使用古騰堡插件的高級版本,您可能會產生額外的費用,這將為您提供更多的創意選擇。
對於頁面建立器來說,定價取決於每個頁面建立器提供的業務模型。 有些提供免費增值模式,例如 Elementor、Brizy 或 Beaver Builder。
這意味著您可以從免費版本開始,然後升級到專業版授權以獲得更多選項。
當然,免費版本通常在功能上受到限制——這就是遊戲的玩法。
其他頁面建立器(例如 Divi Builder 或 Thrive Architect)僅以高級版提供。
同樣,價格根據頁面建立器的不同而有所不同。 給你一個想法:
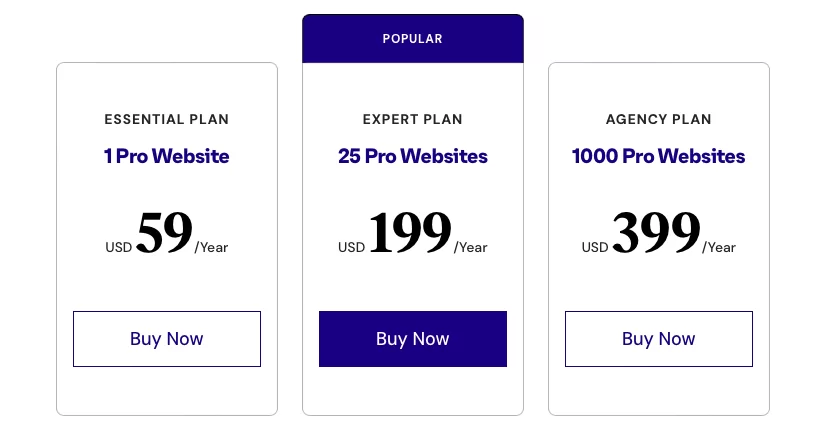
- 最便宜的Elementor Pro套餐起價為 59 美元/年(在 1 個站點上使用)。 最貴的是 399 美元/年(最多可在 1,000 個站點上使用)。

- Divi Builder 的價格為每年 89 美元,如果您選擇終身許可證,則為 249 美元。
與古騰堡一樣,您還需要考慮您可能購買的任何附加組件的價格。
誰贏了?
古騰堡。 要利用優秀頁面建立器提供的所有功能,您需要每年支付至少 50 至 100 美元(特殊情況和提供終身許可證的情況除外)。
古騰堡和頁面建立器客戶支持
讓我們繼續進行古騰堡與頁面建立器的比較,看看使用者支援。 如果您卡在任一工具上會發生什麼事?
使用古騰堡,您可以使用自己的設備。 與一般的 WordPress 一樣,沒有直接的用戶支援。
要回答您的問題並解決您的疑慮,您必須依靠:
- WordPress 官方文檔
- 專業線上資源,例如 WPMarmite
- 社群網路上的 WordPress 群組
- 特別活動,例如聚會或 WordCamp(由本地用戶社群組織的專門針對 WordPress 的活動)

使用頁面建立器,情況會有所不同。 如果您使用免費版本,您將不會走得太遠。
您將只能訪問 WordPress 官方目錄中提供的論壇,其中回應時間可能會很長。 這是正常的,因為開發人員無法同時完成所有工作。
另一方面,使用進階版本的頁面建立器可以讓您透過電子郵件獲得直接的個人化支援。
回應時間根據頁面建立器及其支援團隊的地理位置(時區)而有所不同。
一般來說,24 小時內得到回覆是很常見的。
誰贏了?
如果您需要直接、個人化的協助,您必須使用進階頁面建立器。
您是否在#Gutenberg 和頁面建立器之間猶豫是否要建立#WordPress 網站? ️
透過詳細比較(操作、設計、模板、性能、價格等)找到最適合您需求的工具。
古騰堡與頁面建立器:您應該使用哪一個?
就是這樣:我們已經結束了古騰堡與頁面建立器的比較。 最後,讓我們解決最後一個重要問題。
您應該選擇哪個工具? 正如您將看到的,這完全取決於您的技術知識和您的需求。
何時使用古騰堡?
在我看來,古騰堡(這裡我指的是內容編輯器)是以下情況下的「自然」選擇:
- 當你想寫文的時候
- 當您想要快速建立頁面,且其佈局不需要太高級的樣式和設計設定時
除此之外,我會為開發人員或經驗豐富的 WordPress 使用者保留其網站編輯器格式的古騰堡。
為了正確使用它並充分利用它,您需要有良好的技術基礎。 如果您是初學者,您很可能會迷路並掉頭髮。
何時使用頁面建立器?
如果您是初學者,那麼頁面建立器是合適的(儘管它對於更高級的用戶也很有用)並且希望無需編碼即可創建整個網站。
WordPress 的 Site Builder 也實現了這一目標,但它的選項要少得多。 例如,它帶有較少的即用模板和較少的樣式選項。
使用頁面建立器,您可以進一步格式化頁面,但要小心。 一方面,學習曲線通常比古騰堡長。
其次,請記住,您仍然需要掌握網頁設計才能建立專業、連貫且美觀的頁面。 由於頁面建立器提供了豐富的選項,因此您很可能會被淹沒並在頁面中塞滿無意義的效果。
兩者可以共存嗎?
最後,這是 WordPress 使用者經常提出的問題:是否可以同時使用古騰堡和頁面建立器?
答案當然是肯定的! 這是一個具體的例子來說明這一點。 例如,在 WPMarmite 上,我們習慣使用 Gutenberg 來撰寫文章。
另一方面,我們使用 Elementor 設計某些策略頁面,例如我們培訓課程的銷售頁面(以法語提供)。
因此,您沒有理由在不同時使用這兩種工具。 只要確保不要混合它們,以保持設計的和諧即可。
例如,如果您決定使用 Gutenberg 建立頁面,請勿使用 WordPress 內容編輯器建立具有特定設計的頁面,然後使用 Elementor 建立其他頁面,使用與第一個完全不同的設計。 保持一致,你會沒事的。
說到這裡,您為您的網站和/或客戶的網站選擇的工具是什麼? 您是古騰堡的堅定信徒,還是更多的頁面建立者?
在評論中告訴我們您的經驗。