使用 Elementor 創建 WordPress 頁眉和頁腳的最佳實踐
已發表: 2021-12-21在設計網站時,頁眉和頁腳是必不可少的部分,並且在幫助您的網站訪問者瀏覽您的內容方面發揮著巨大的作用。 這就是為什麼了解創建最佳實踐的重要原因 為您的 WordPress 網站使用 Elementor 的頁眉和頁腳。 在今天的帖子中,我們將分享我們的重要提示和技巧,以幫助您在沒有任何編碼的情況下做到這一點。

初學者指南:WordPress頁眉和頁腳解釋
第一印象總是很重要。 當網站訪問者登陸您的頁面時,他們首先會看到的是標題設計,因為它位於頁面的最頂部。 這就是為什麼確保您的WordPress 標題設計能夠立即吸引您的訪問者並讓他們想要探索您的內容是非常重要的原因。

另一方面,頁腳區域位於網頁的最底部,具有幫助您推廣品牌以及指向重要頁面或網站的鏈接的巨大潛力。 您不僅可以添加聯繫信息和地址等詳細信息,還可以添加頁腳菜單以幫助您的網站訪問者輕鬆導航。 這將增強他們在您網站上的體驗,並讓他們想要再次返回。
如何在 WordPress 中插入頁眉和頁腳
您可以輕鬆地在 WordPress 中添加頁眉和頁腳。 大多數 WordPress 主題都帶有默認的頁眉和頁腳,您可以根據自己的喜好進行自定義。 當然,如果您想在 WordPress 中廣泛自定義頁眉和頁腳,您可能需要對編碼有點熟悉。 您可以通過手動編輯 style.css 樣式表或使用第三方插件來完成此操作。
或者,如果您根本不想使用任何代碼,您可以隨時選擇使用Elementor創建頁眉和頁腳。 這個強大的網站構建器被全球數百萬想要創建令人驚嘆的創意網頁而無需任何編碼的網站設計師使用。

但在我們深入了解創建Elementor 頁眉和頁腳的教程之前,讓我們看一下您需要了解的一些創建 WordPress 頁眉和頁腳的最佳實踐。
在 Elementor 中創建頁眉和頁腳的 5 大最佳實踐
在 Elementor 中創建頁眉和頁腳時,您需要決定的第一件事是您想要在這些區域中突出顯示的內容。 請記住,標題設計是您的網站訪問者將看到的第一件事。 因此,這是您向他們展示您的品牌或業務的絕佳機會。
同樣,頁腳部分也應該得到同等重視。 這是添加網站訪問者可能需要您提供的一些最重要信息的最佳區域。 這些可能是指向您的聯繫頁面、職業頁面(在公司網站的情況下)等的鏈接。
以下是我們向在 WordPress 中創建 Elementor 頁眉和頁腳的任何人推薦的一些做法。
1.創造性地使用空白或負空間
網絡創建者不斷嘗試想出創造性的方法來在他們的網站設計和內容中利用空白。 同樣,您也可以在標題設計中創造性地使用空白來使其脫穎而出。 例如,您可以在標題設計中使用空白來增加對徽標的關注,或者使您的搜索欄對您的網站訪問者更加突出。
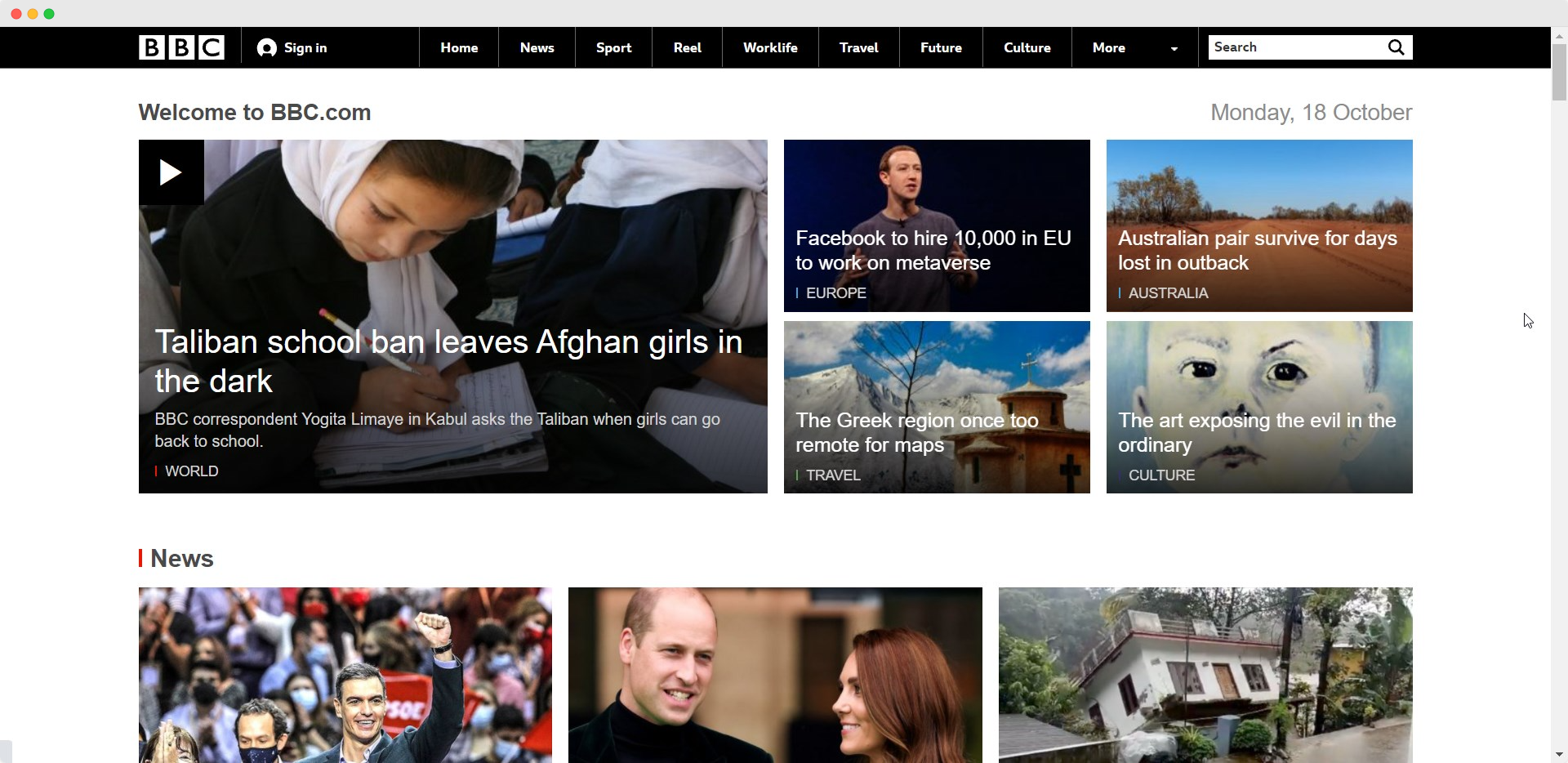
例如,看看 BBC 的這個例子。 在他們的設計中,他們使用了空白來突出他們的品牌標誌,同時還幫助用戶通過一個完美間隔的菜單輕鬆瀏覽他們的內容。

2. 仔細檢查不同設備上的響應性
你可能已經聽過好幾次了,但是確保你的WordPress 標題設計在不同的設備上響應是絕對重要的。 因此,在 WordPress 中創建頁眉和頁腳時,您必須確保設計不會在其他設備上中斷,例如手機、平板電腦等。
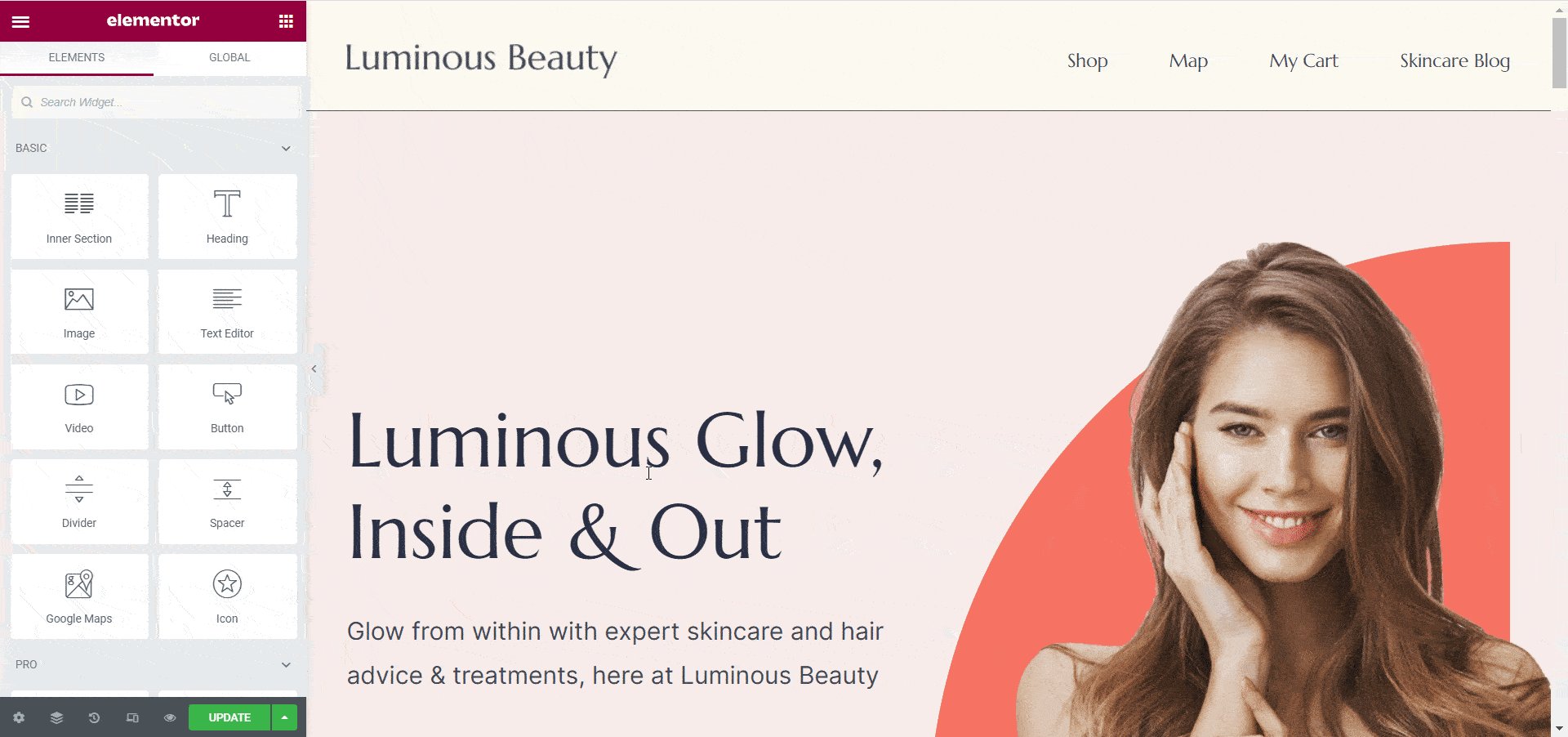
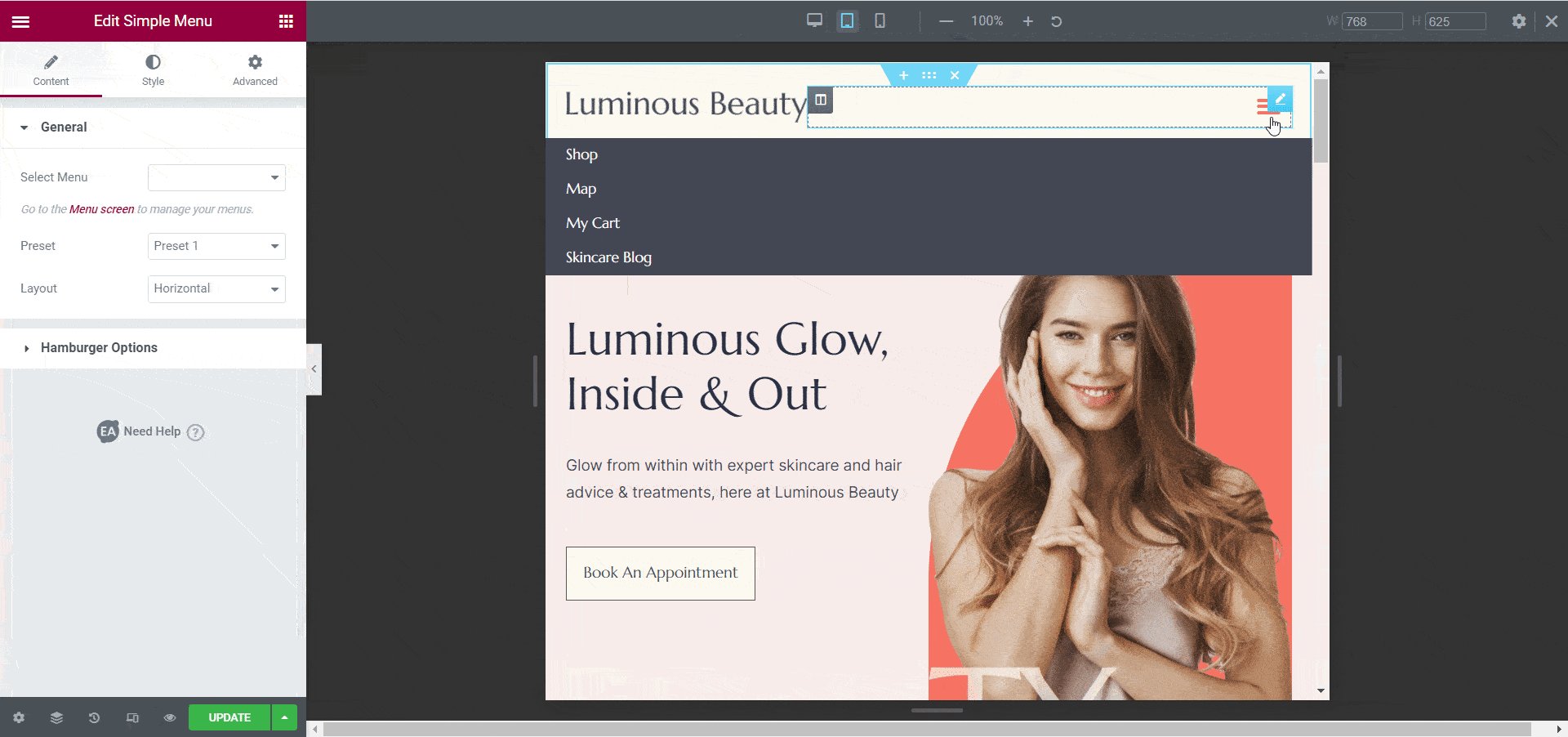
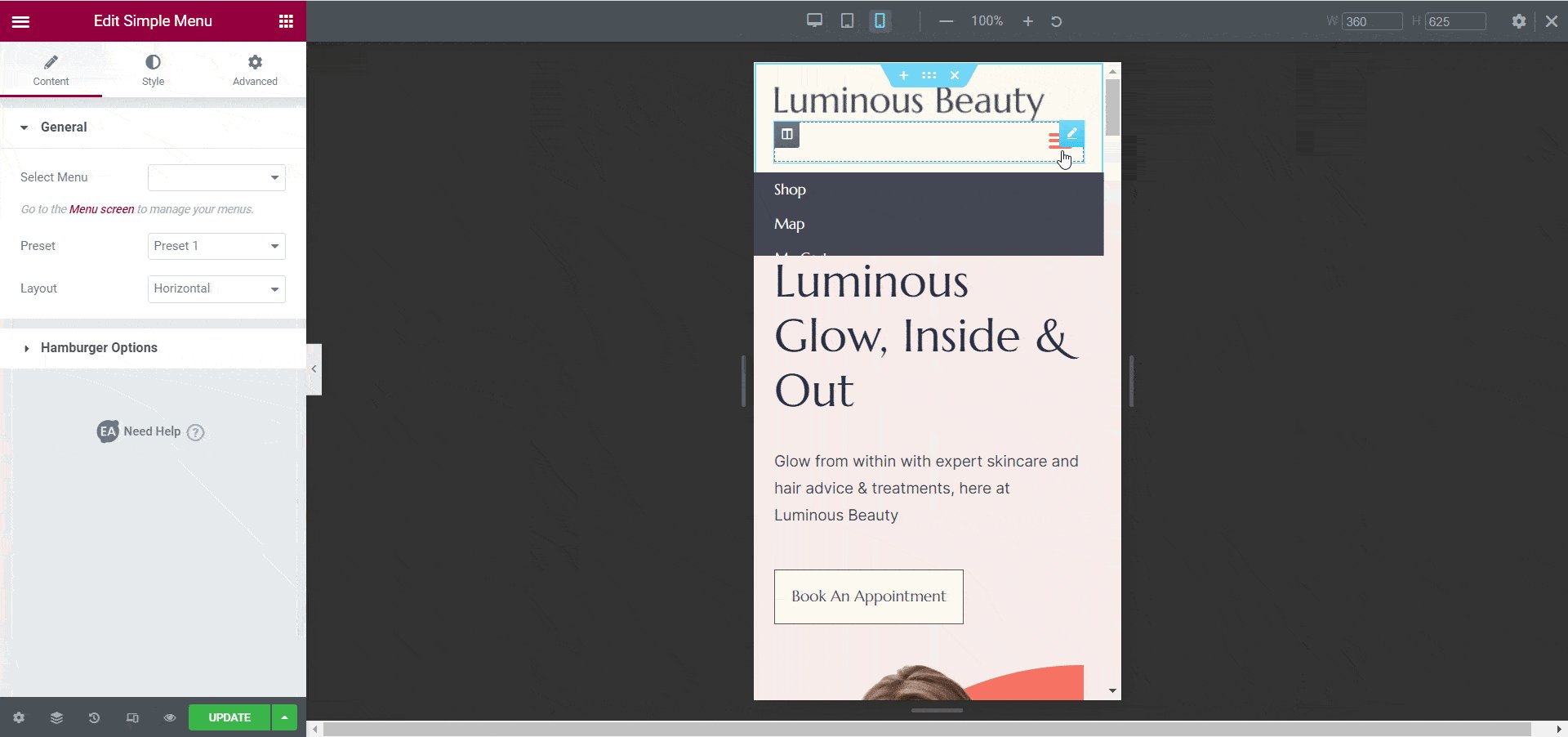
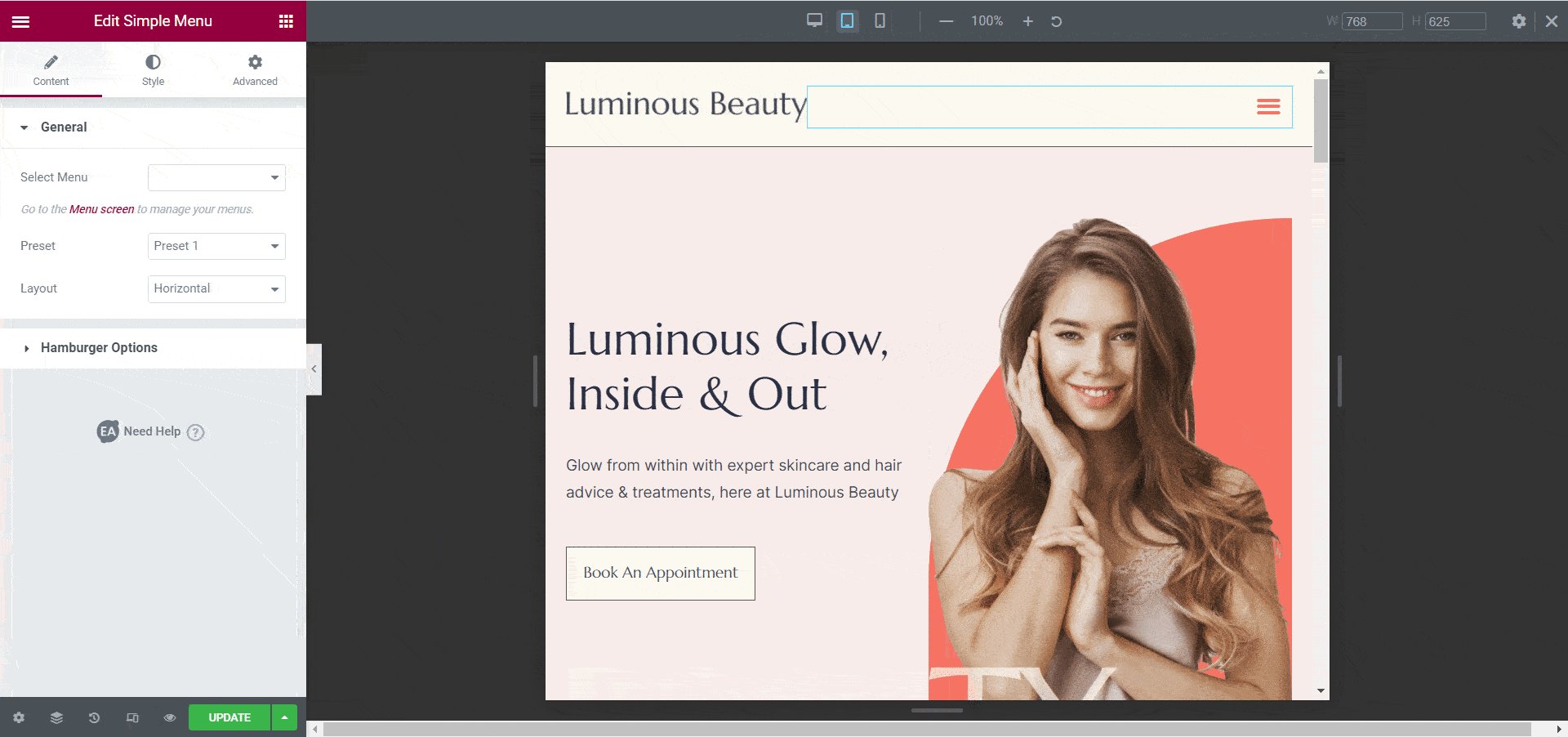
創建 Elementor 頁眉和頁腳時,您可以輕鬆檢查頁眉和頁腳設計在不同設備上的響應能力。 在 Elementor 編輯器中,只需單擊底部的桌面圖標。 從那裡,您可以在不同的屏幕尺寸上預覽您的設計。

3.對於移動設備,使用自定義標題設計
當您的標題菜單包含許多不同的導航鏈接時,可能需要為移動設備使用自定義標題設計。 當然,您必須確保桌面和移動標題設計都顯示相同的內容。 但是對於移動設備,您可以使用自定義標題設計,在較小的屏幕上精美而巧妙地顯示相同的內容。
4. 使用簡單易讀的字體和排版
微妙、簡約的設計已經流行了幾年,到 2021 年,它仍然是網站設計的突出趨勢。 但是當涉及到您的 WordPress 頁眉和頁腳設計時,簡單易讀的排版變得更加重要。
請記住,頁眉和頁腳區域是網站訪問者能夠快速找到他們正在尋找的內容的地方。 僅出於這個原因,使用簡單易讀的字體非常重要,這樣您的網站訪問者可以快速了解您的網站內容是否與他們相關。
5. 在所有頁面上保持一致的設計
在您的網站的每個頁面上保持一致的設計對於引起對您的品牌的關注和提高品牌知名度非常重要。 這意味著您的整個網站設計,從頁眉設計到頁腳設計,都應該在您網站的每個頁面上遵循一致的設計系統。
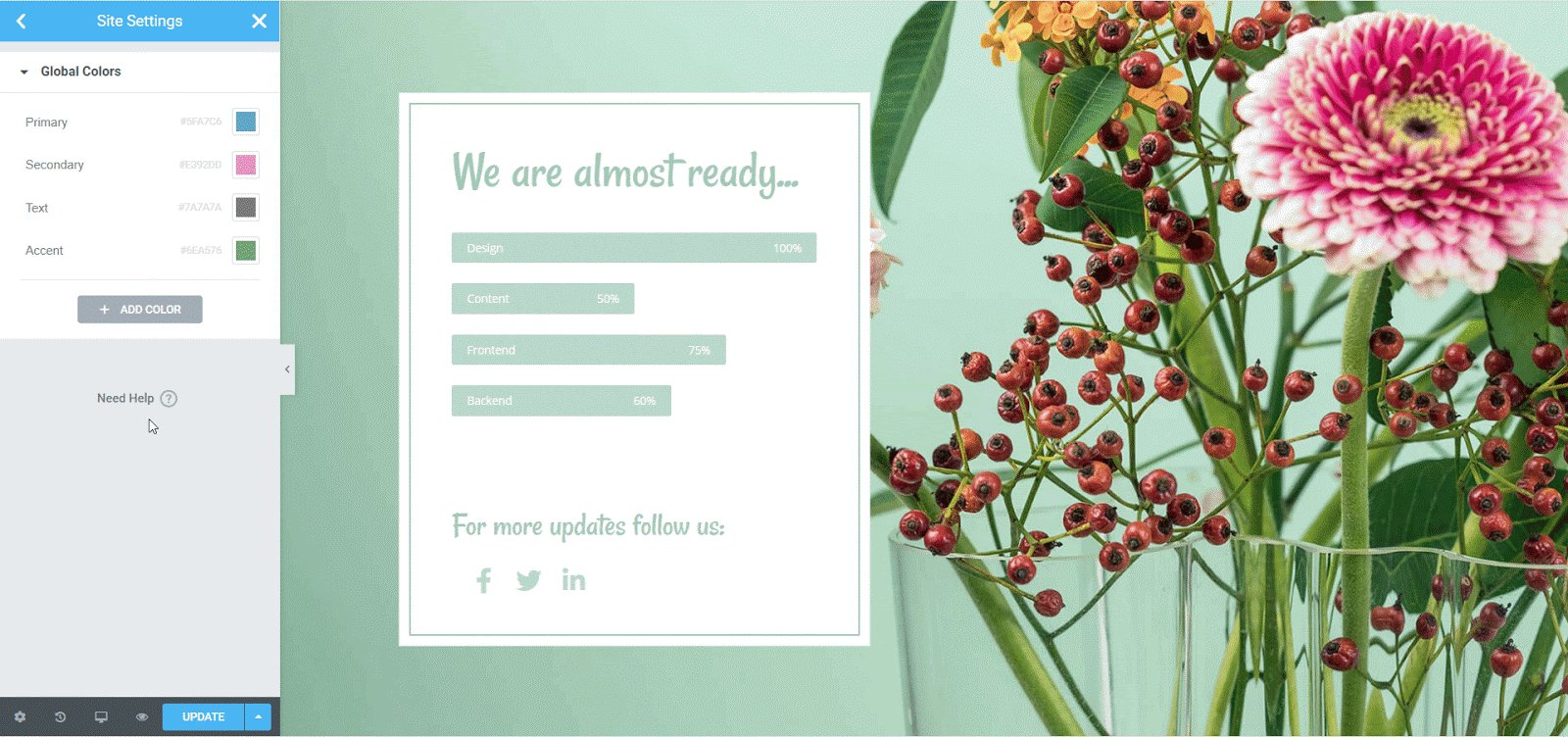
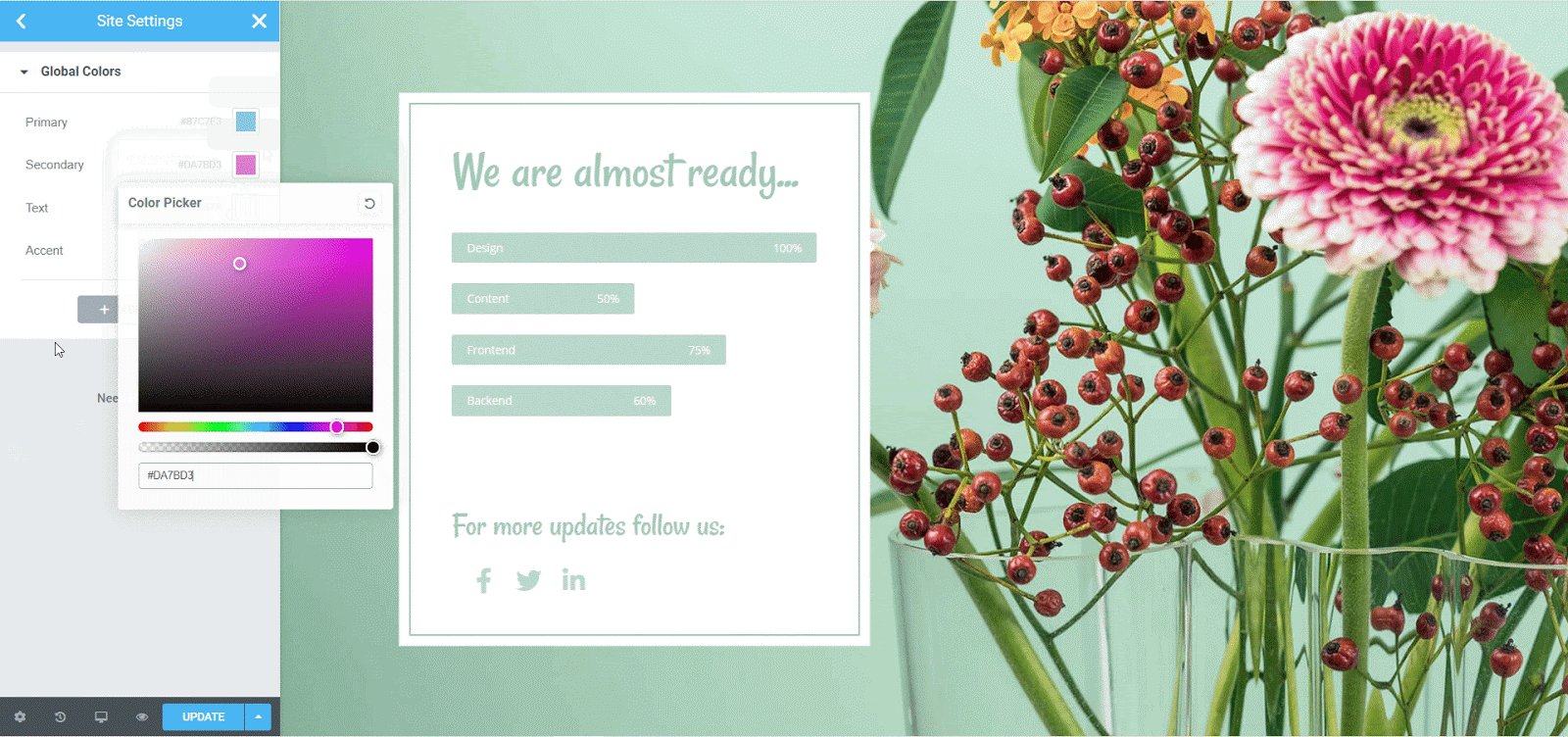
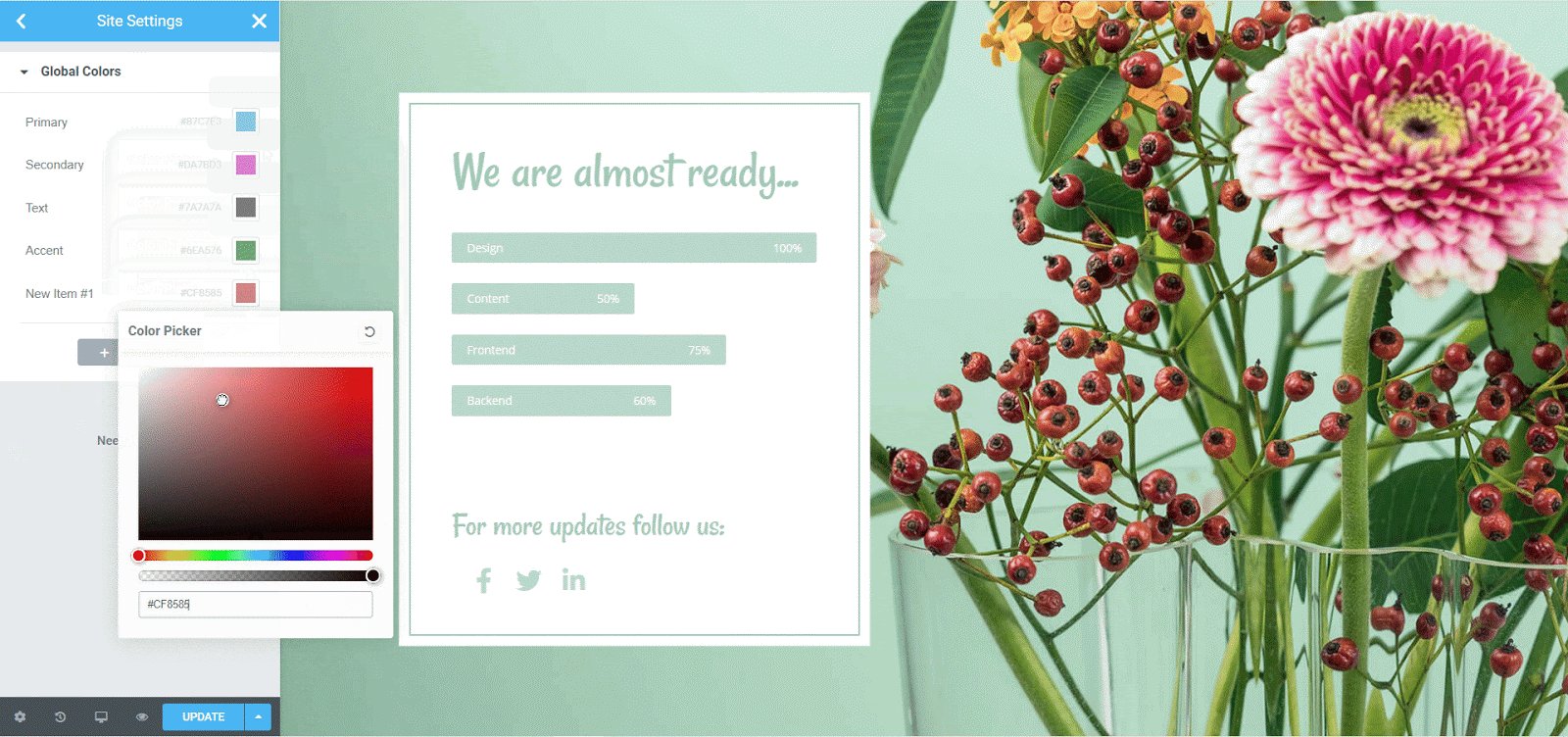
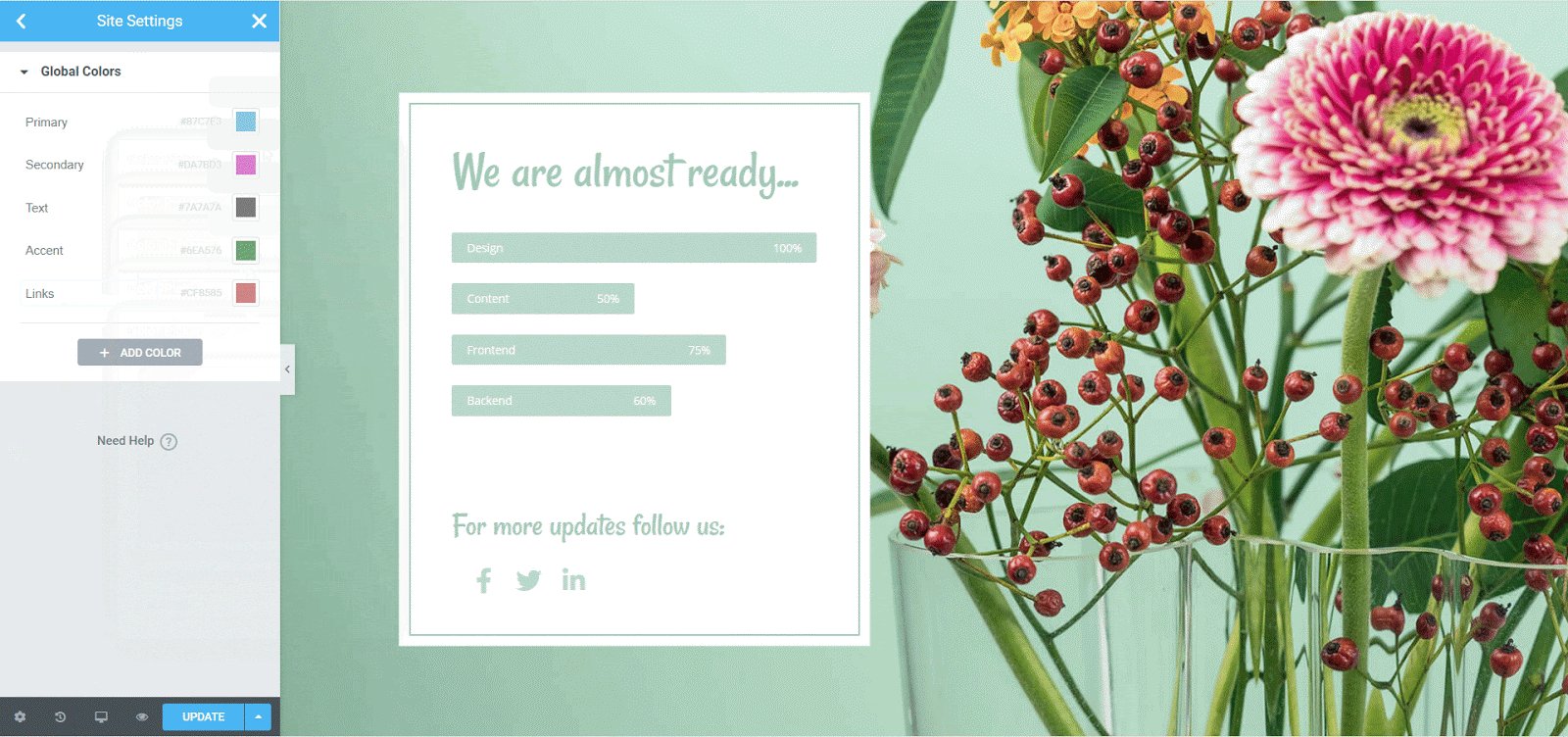
使用Elementor的全局字體和顏色功能很容易做到這一點。 在 Elementor 編輯器中,您可以輕鬆進入設置→站點設置,您將在其中找到一個名為“設計系統”的選項。 此選項可讓您將某些字體和顏色設置為“全局字體”和“全局顏色”,然後您可以將其應用於網站的每個頁面、頁眉和頁腳。

如何使用 Elementor 創建 WordPress 頁眉和頁腳?
現在您已經熟悉了使用 Elementor 創建 WordPress 頁眉和頁腳的一些最佳實踐,讓我們看看如何在沒有任何編碼的情況下設計它們。 在這裡,我們將向您展示為您的網站設計 Elementor 頁眉和頁腳的兩種簡單方法。
使用 Elementor 和 Essential 插件創建頁眉和頁腳
首先,確保您在 WordPress 網站上安裝了免費的 Elementor 和 PRO 。 我們建議您獲取Elementor PRO ,以便您可以使用 Elementor Theme Builder 創建您的 WordPress 頁眉和頁腳模板。
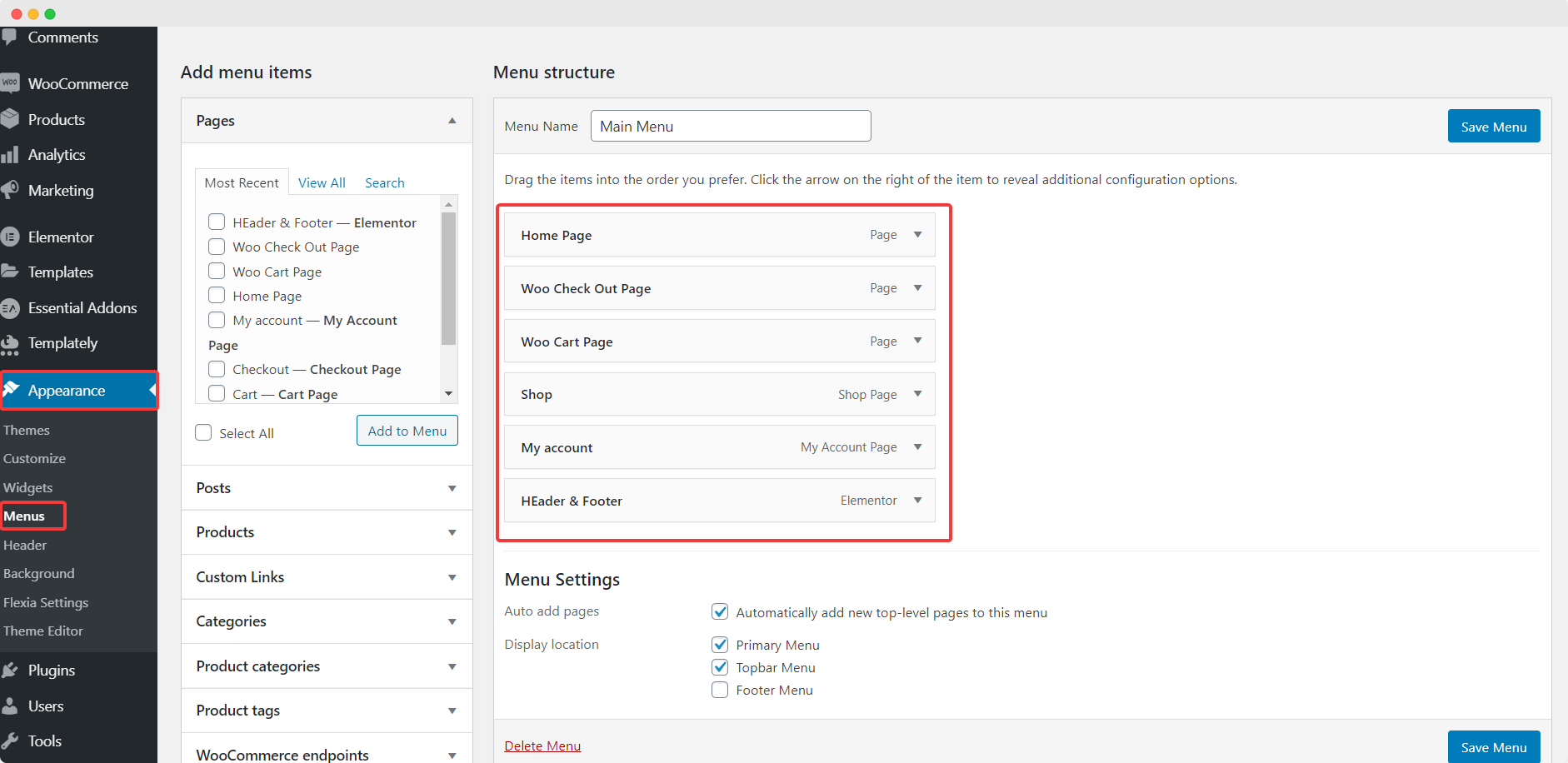
第 1 步:從 WordPress 儀表板配置您的網站菜單
在開始設計頁眉和頁腳之前,請確保您已整理好網站菜單。 您可以通過進入 WordPress 儀表板並導航至外觀→ 主題→ 菜單來執行此操作。

第 2 步:在 Elementor Theme Builder 中創建頁眉和頁腳模板
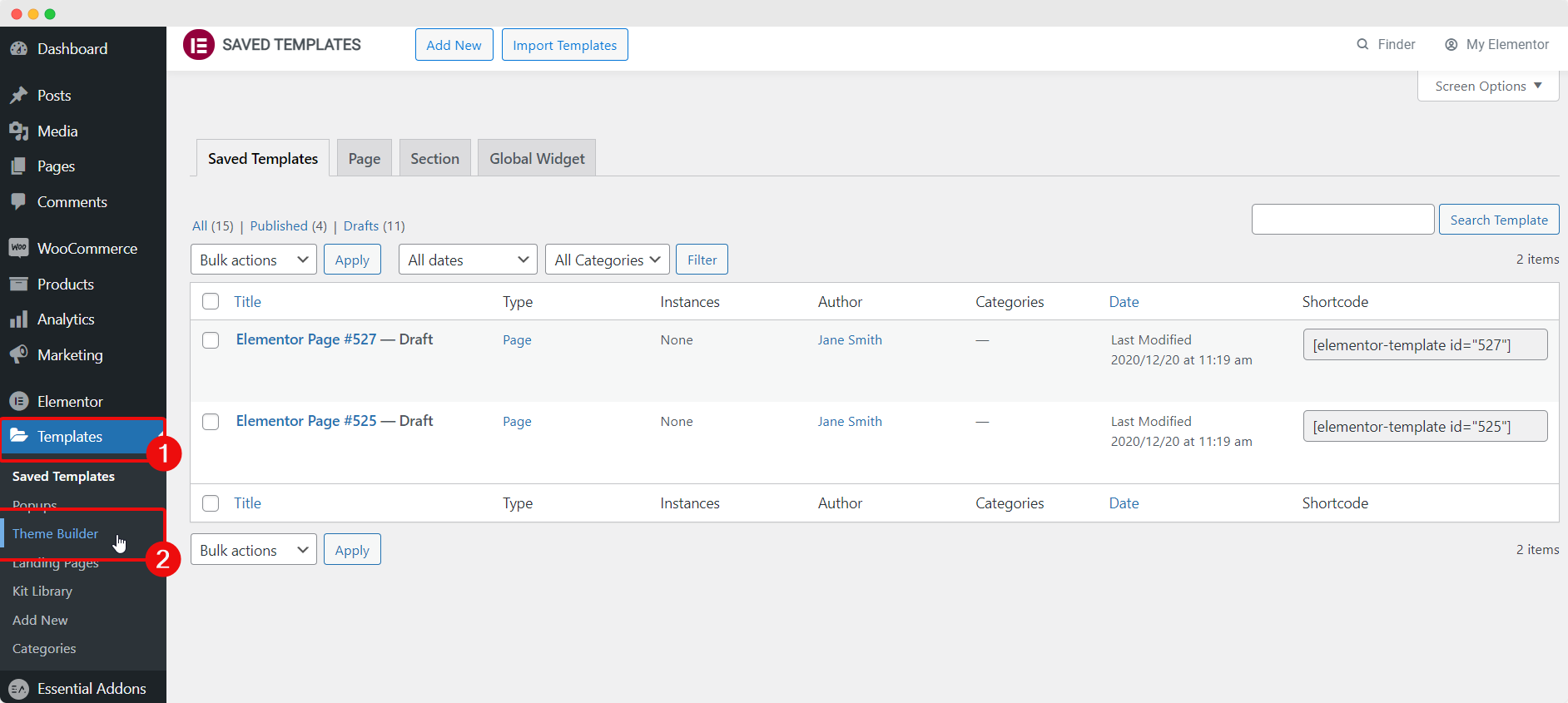
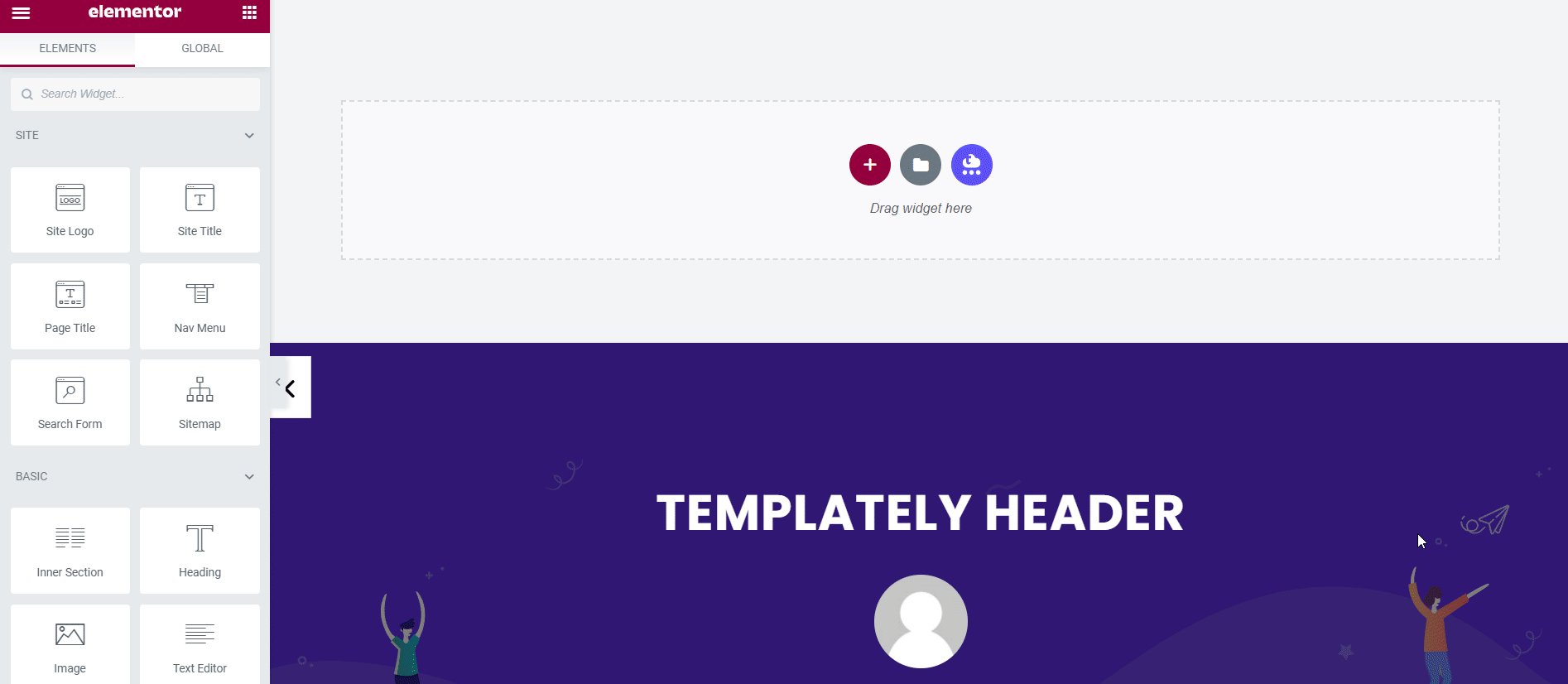
在 WordPress 中創建菜單後,前往Templates→ Theme Builder開始設計您自己的自定義 Elementor 頁眉和頁腳。

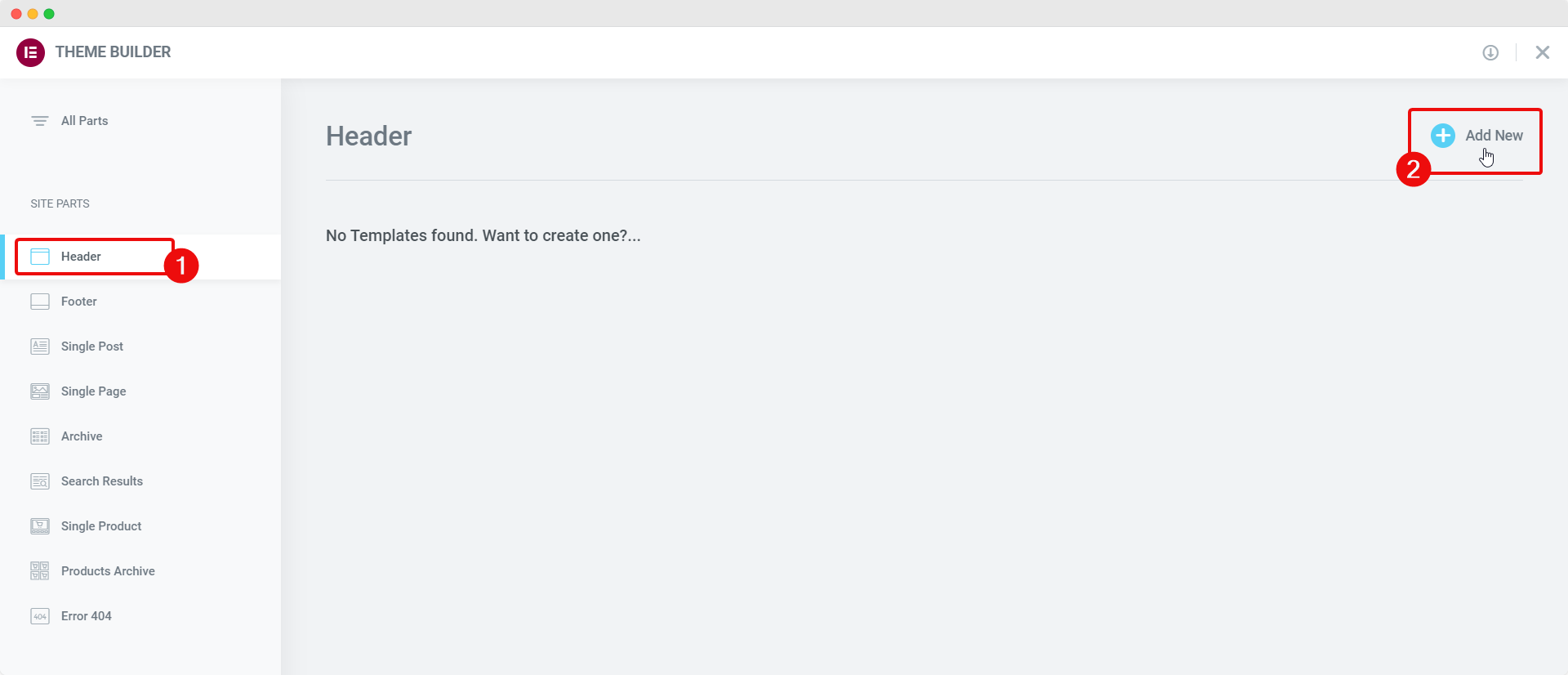
從這裡,您可以了解網站每個部分的所有模板,包括頁眉模板、頁腳模板、單個帖子或頁面模板等。 要創建新的 Elementor 標題模板,請從左上角導航到“標題”選項卡,然後單擊“+ 添加新”按鈕。

同樣,要添加新的 Elementor 頁腳,您可以單擊“頁腳”選項卡,然後單擊“+ 添加新”按鈕以在 Elementor Theme Builder 中創建新的頁腳模板。
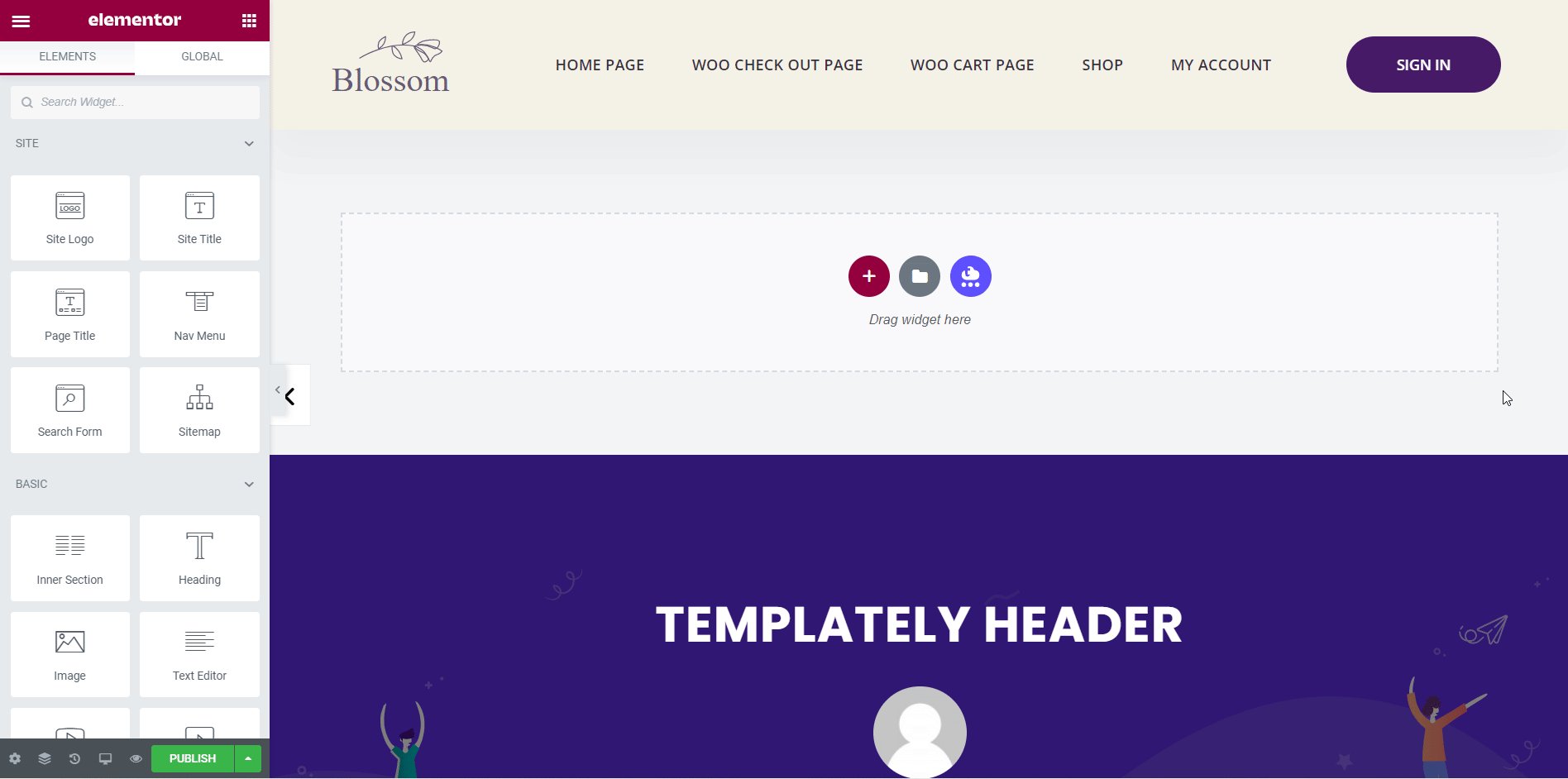
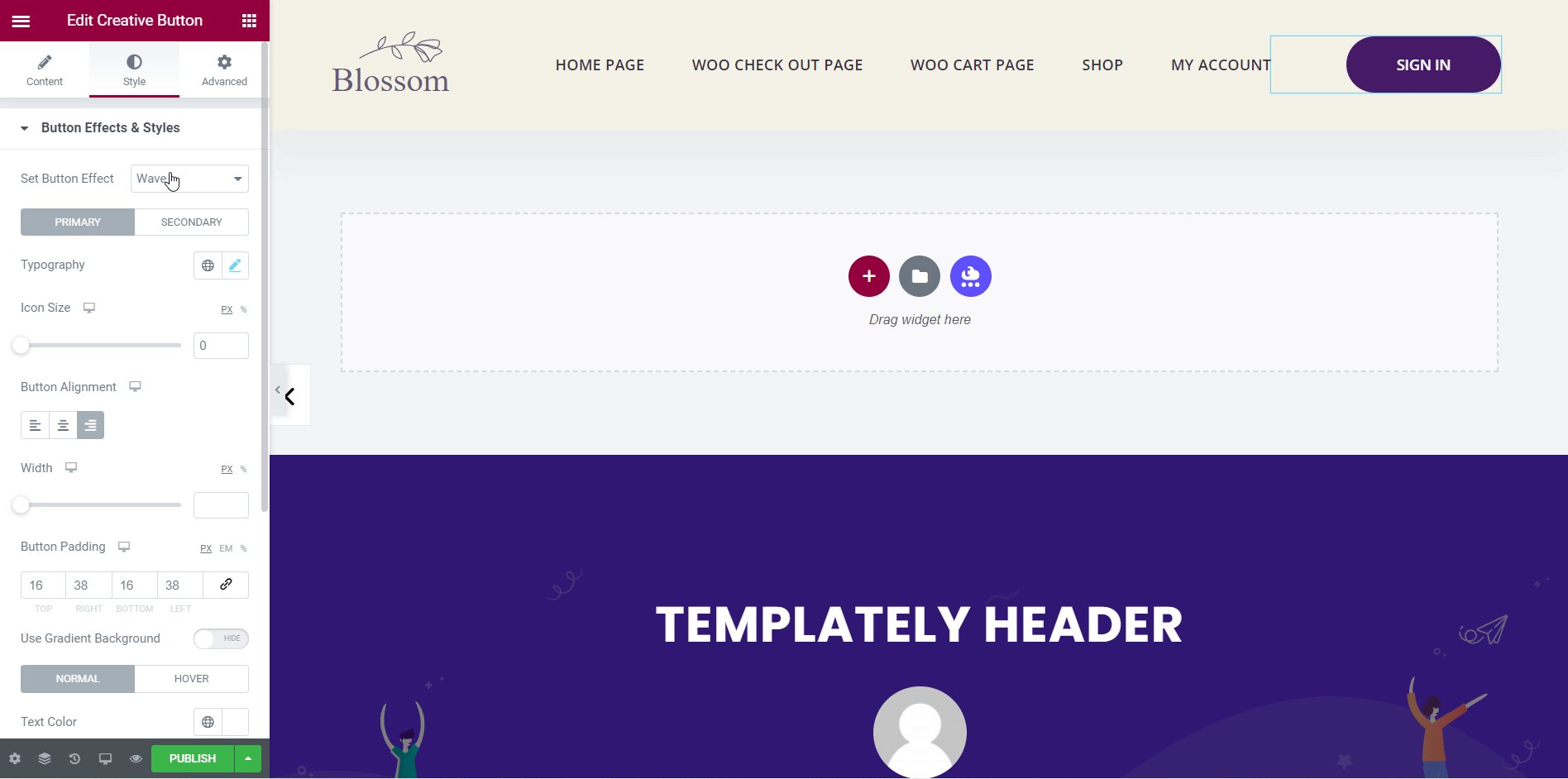
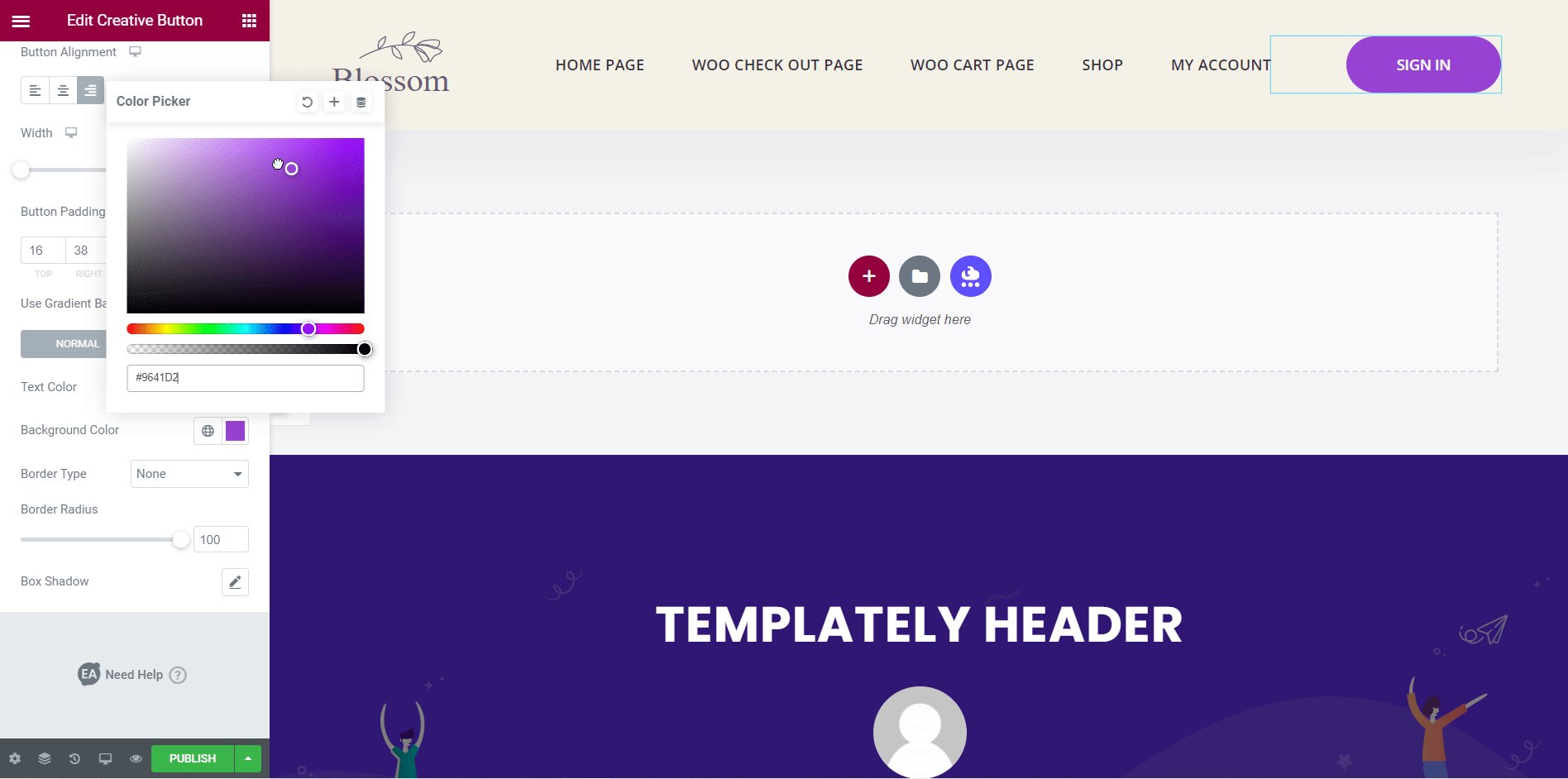
第 3 步:設計和自定義您的 Elementor 頁眉和頁腳
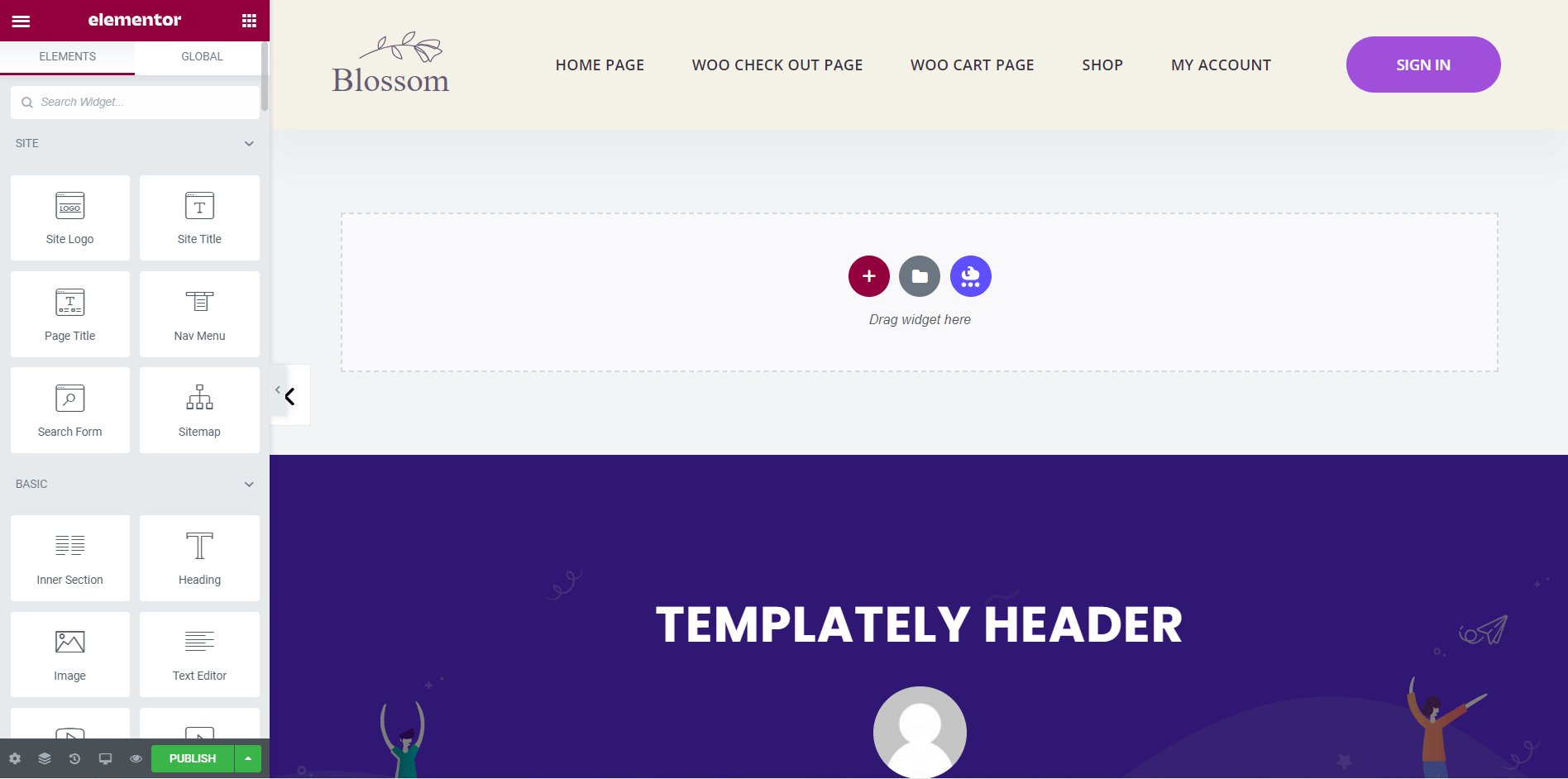
現在,您可以選擇以任何方式設計和自定義 Elementor 頁眉和頁腳。 您可以選擇使用Elementor 模板庫中可用的任何現成的標題模板,或者通過拖放您認為合適的元素從頭開始創建自己的標題。

要獲得更多選項和靈活性,您可以使用Elementor 的 Essential Addons使您的 WordPress 頁眉和頁腳脫穎而出。 這是超過 100 萬網絡創建者使用的最受歡迎的 Elementor 小部件庫。 Essential Addons 為 Elementor 提供了 70 多個免費和高級小部件,您可以使用這些小部件在 WordPress 上設計一個真正獨特的頁眉和頁腳。

使用模板為 Elementor 插入準備好的頁眉和頁腳塊
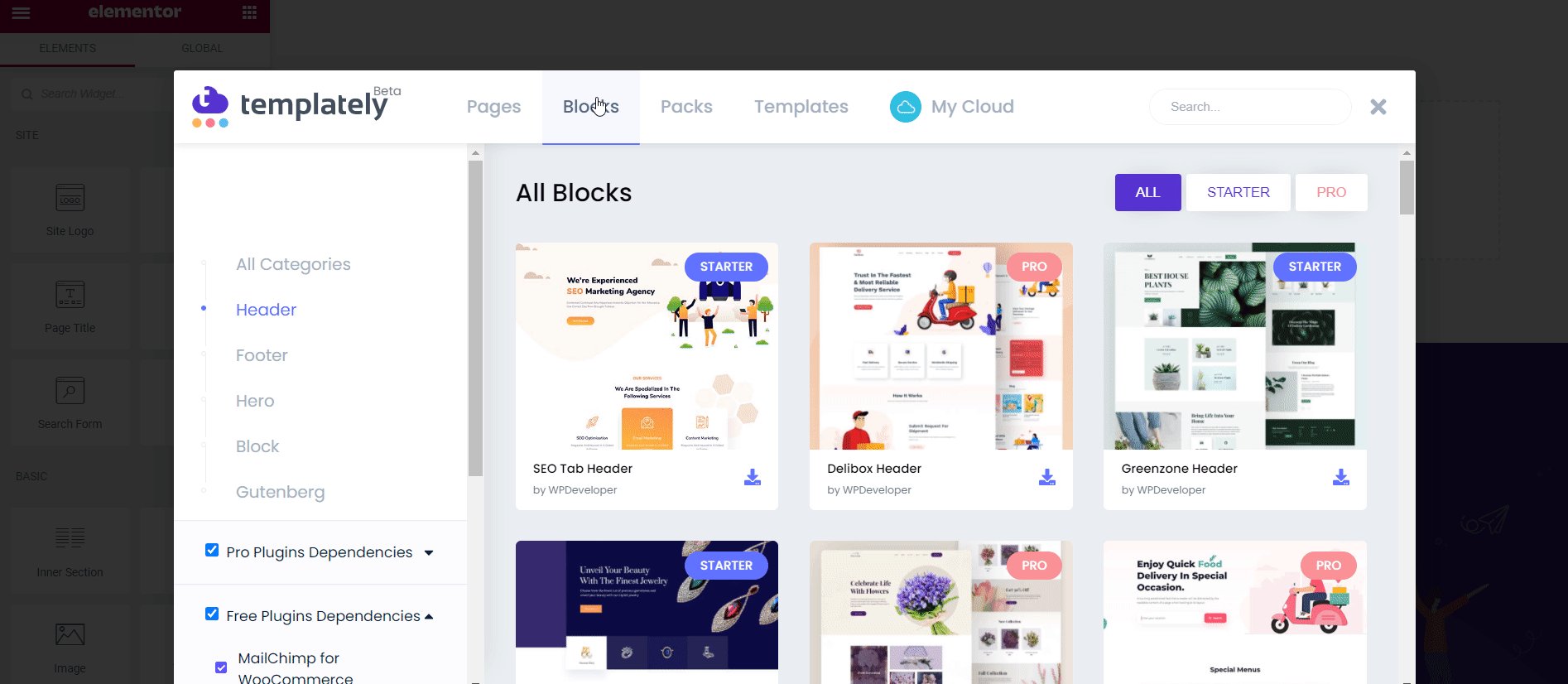
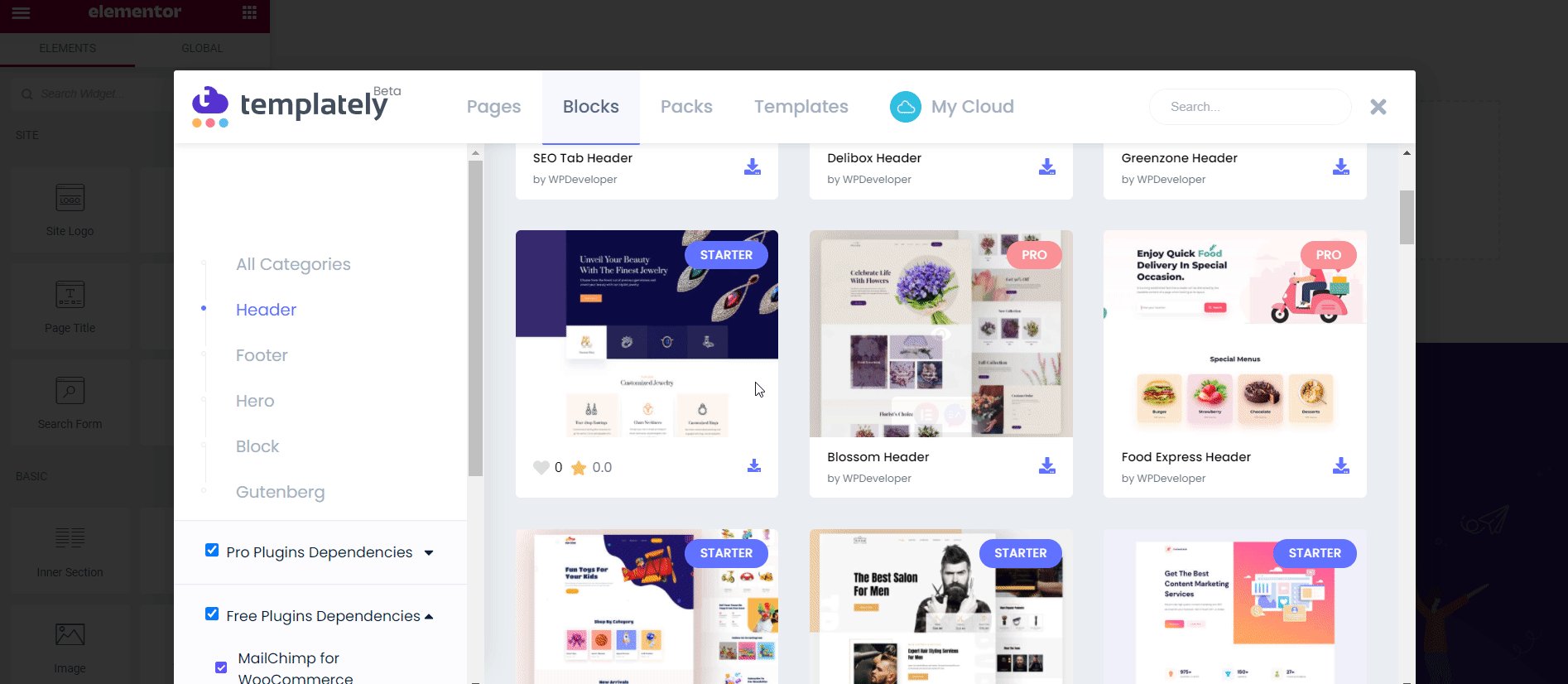
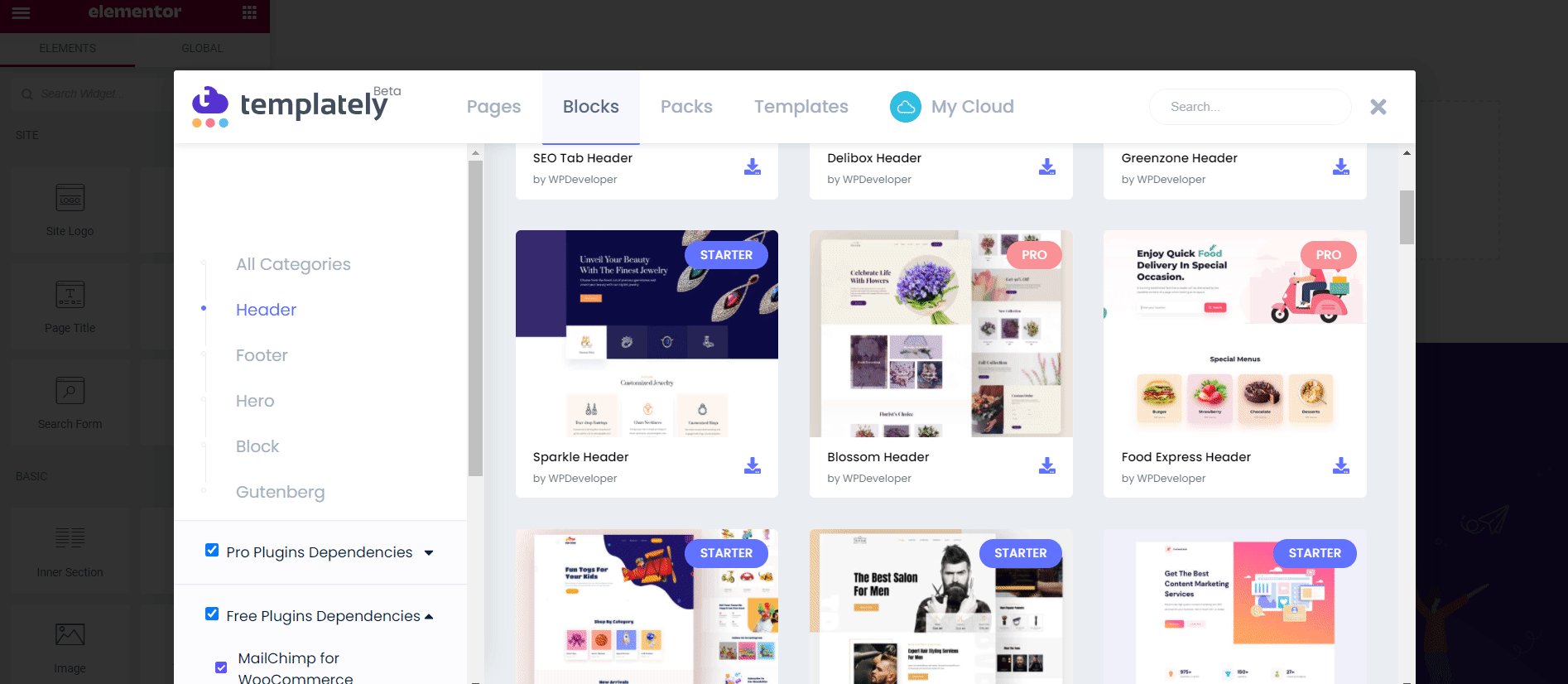
如果您不想經歷從頭開始創建 Elementor 頁眉和頁腳的麻煩,您始終可以使用現成的頁眉和頁腳塊。 Elementor 模板庫已經擁有相當大的頁眉和頁腳塊集合。
但是,如果您正在尋找更多選項,則絕對應該查看Templately 。 擁有超過1500 多個現成模板,您可以從 Templately 中找到大量適用於 Elementor 的現成頁眉和頁腳塊。
最好的部分? 只需不到 5 分鐘即可將 Templately 中準備好的頁眉和頁腳塊插入您的 WordPress 網站。 在此處查看這個驚人的指南以了解更多信息。

毫不費力地在 WordPress 中設計令人驚嘆的頁眉和頁腳
如您所見,頁眉和頁腳設計對於吸引網站訪問者並幫助他們找到相關內容非常重要。 通過這些頂級實踐,我們希望您現在可以毫不費力地為您的網站創建漂亮的 WordPress 頁眉和頁腳。
喜歡這篇文章嗎? 那麼請務必訂閱我們的博客以獲取更多有趣的教程、新聞和更新,或者加入我們友好的社區,與像您一樣的其他網絡創建者聯繫。